- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML. Введение в CSS. Подготовка графики презентация
Содержание
- 2. Азы CSS CSS — это язык для
- 3. CSS: общий синтаксис CSS-правило: селектор { свойство: значение; свойство: значение; свойство: значение; }
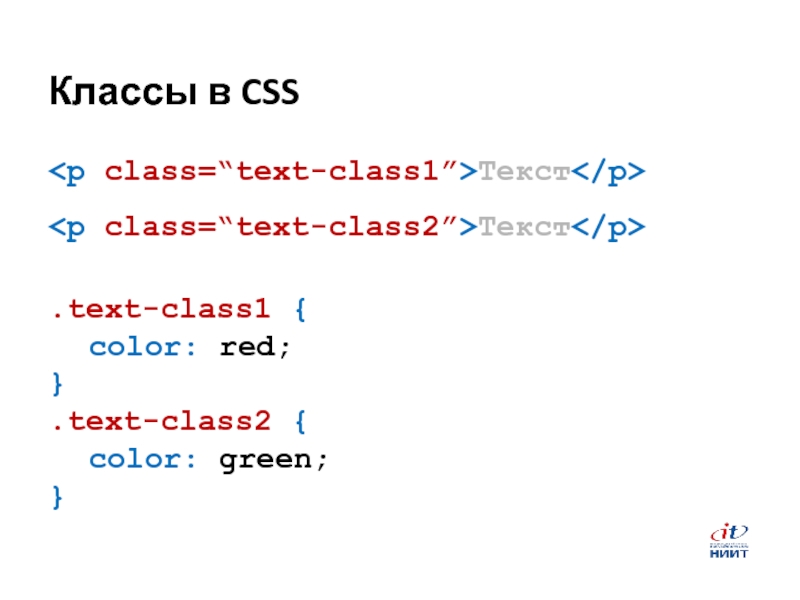
- 4. Классы в CSS Текст Текст .text-class1 { color: red; } .text-class2 { color: green; }
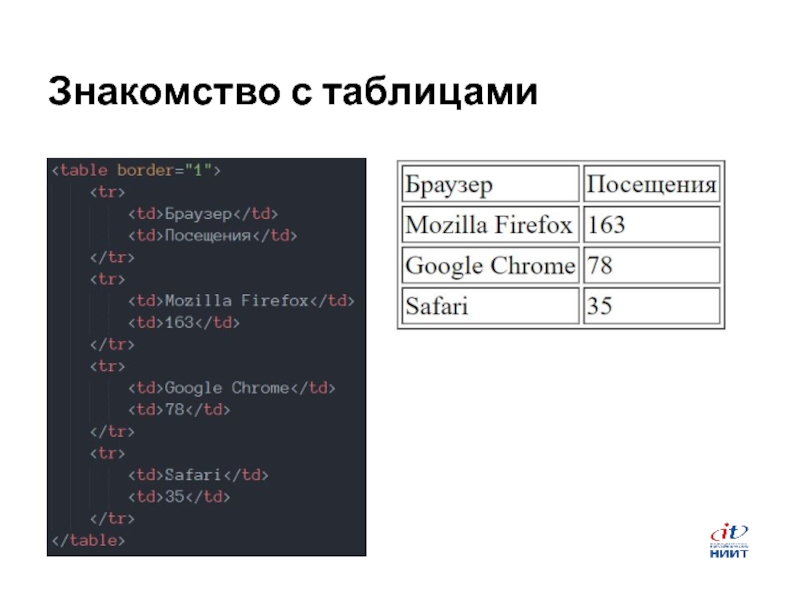
- 5. Знакомство с таблицами
- 6. Простейшая таблица Простейшая таблица описывается с помощью
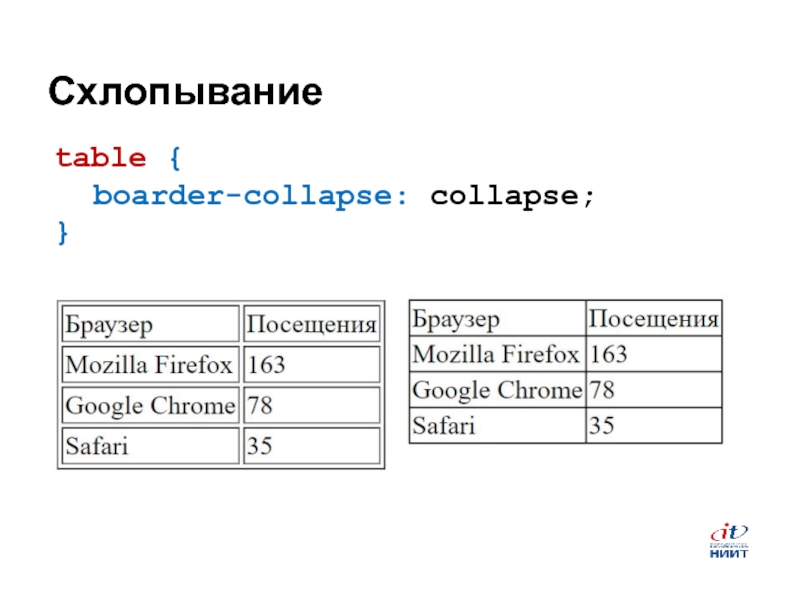
- 7. Схлопывание table { boarder-collapse: collapse; }
- 8. Границы td { border: …; border-top: …; border-right: …; border-bottom: …; border-left: …; }
- 9. Внутренние отступы td { padding: …; padding-top: …; padding-right: …; padding-bottom: …; padding-left: …; }
- 10. Отступы между ячейками table { border-collapse: separate; border-spacing: …; }
- 11. Ячейки-заголовки - обозначает ячейку-заголовок
- 12. Объединение ячеек Объединение ячеек по горизонтали Объединение ячеек по вертикали
- 13. Выравнивание содержимого в ячейках td { vertical-align: top/middle/bottom; text-align: left/center/right; }
- 14. Раскрасим унылость - задаёт цвет фона
- 15. Размеры таблицы table, th { width: 100px; height: 100px; }
- 16. Формы Формы нужны для того, чтобы отправлять
- 17. Текстовое поле ввода Большинство полей форм создаётся
- 18. Идентификаторы Обычно идентификаторы используют для повышения удобства
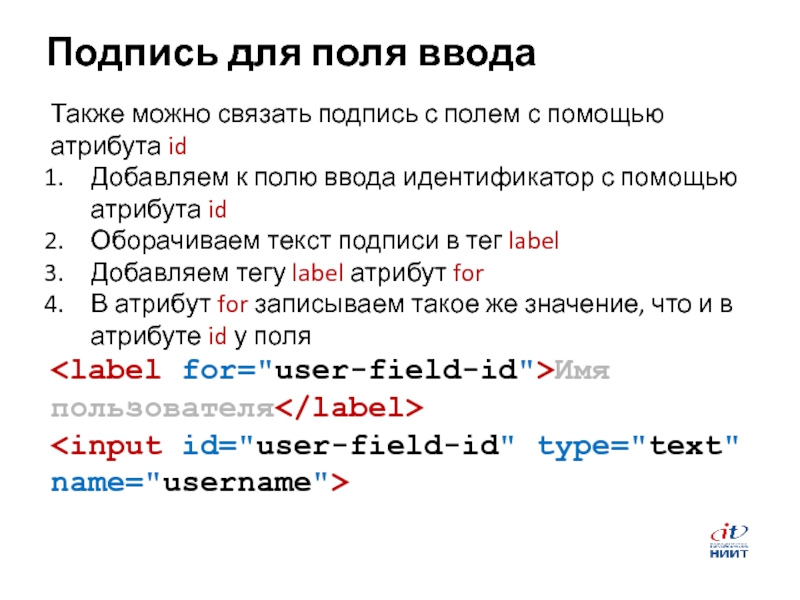
- 19. Подпись для поля ввода Также можно связать
- 20. Кнопка отправки формы
- 21. Многострочное поле ввода Текст комментария
- 22. Чекбокс или «галочка»
- 23. Переключатель
- 24. Раскрывающийся список Светлая сторона
- 25. Поле для загрузки файлов
- 26. Скрытое поле
- 27. Подготовка графики
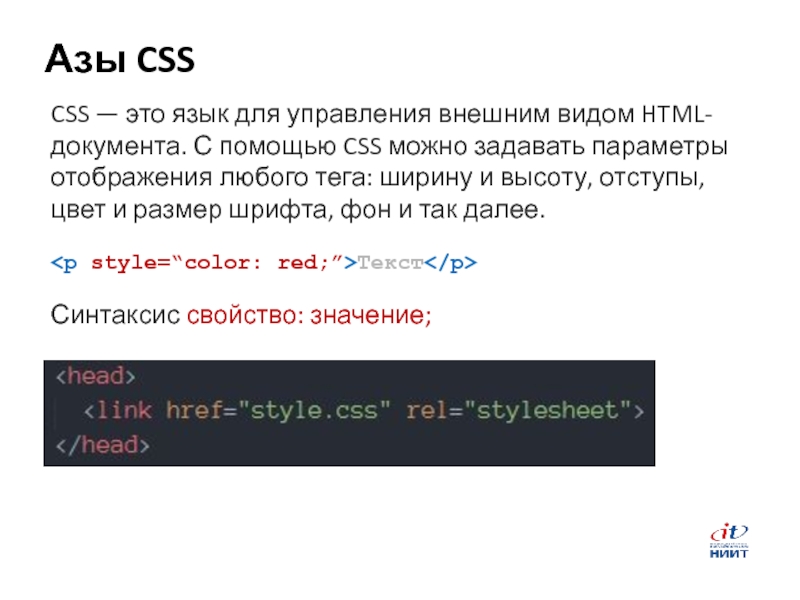
Слайд 2Азы CSS
CSS — это язык для управления внешним видом HTML-документа. С
помощью CSS можно задавать параметры отображения любого тега: ширину и высоту, отступы, цвет и размер шрифта, фон и так далее.
Текст
Синтаксис свойство: значение;
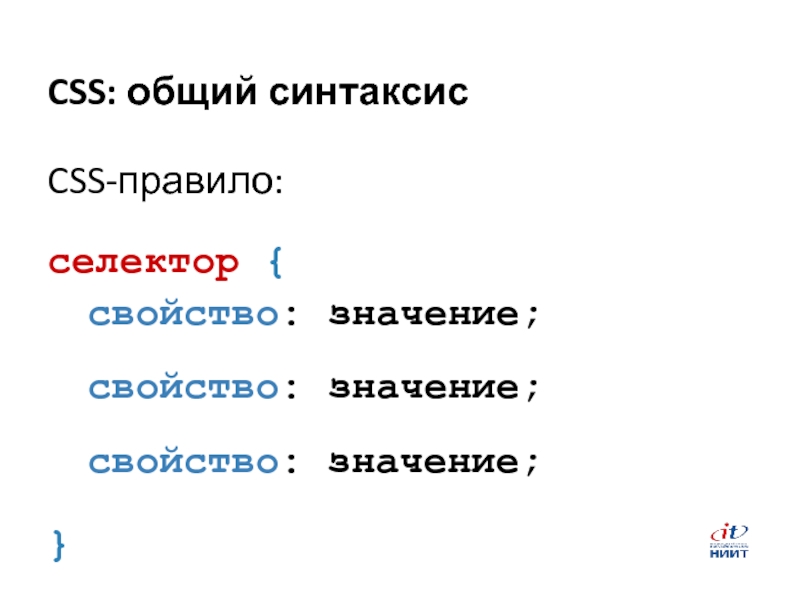
Слайд 3CSS: общий синтаксис
CSS-правило:
селектор {
свойство: значение; свойство: значение; свойство: значение;
}
Слайд 6Простейшая таблица
Простейшая таблица описывается с помощью трёх тегов:
- обозначает таблицу
– обозначает строку таблицы
- обозначает ячейку внутри строки таблицы
располагаются внутри , а те внутри
Теги