университеті
Ақпараттық технологиялар факультеті
Математика және информатика кафедрасы
КУРСТЫҚ ЖҰМЫС
Тақырыбы: HTML программалау тілі
Орындаған: Жакенов А.Р.
Тексерген: Ибраева А.А
Петропавл – 2018ж.
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML программалау тілі презентация
Содержание
- 1. HTML программалау тілі
- 2. HTML (ағыл. HyperText Markup Language — «еренмәтін белгілеу тілі»)
- 3. HTML даму тарихынан HTML гипертекстік тілін
- 4. Негізгі ұғымдар: Тег, кейде тэг, (ағыл. Tag) — гипермәтінді белгілеу тілінің
- 5. HTML тіліндегі кез-келген құжат элементтер жиынтығы және
- 6. Негізгі ұғымдар: Браузер – HTML-де белгілеуі бар
- 7. Негізгі ұғымдар: Гиперсілтеме - басқа файл немесе
- 8. WWW(ағылш. World Wide Web) — компьютердегі мәліметтер
- 9. Бағдарламалау тілінің негіздері. Web-беттің көрінісі тегтермен
- 10. HTML-дің негізгі тегтері.
- 11. Web-беттің құрылысы.
- 12. Body элементінің атрибуттары Background - беттің фонын
- 13. Тақырыпат, тегтер атрибуттары Әдетте, тақырыпат әрдайым беттің
- 14. Дұрыс орталықтаңдыруға сізге жұпты тег (немесе контейнер)
- 15. Браузерде көрген кезде, файл келесідей болады
- 16. Мәтінді пішімдеу Қаріп мәнерін өзгертуге келесі тегтермен болады:
- 17. Мәтіндік құжатты толтырайық:
- 18. Мәтінді пішімдеу Қаріп мөлшері 4
Слайд 1ҚАЗАҚСТАН РЕСПУБЛИКАСЫ БІЛІМ ЖӘНЕ ҒЫЛЫМ МИНИСТІРЛІГІ
М. Қозыбаев атындағы Солтүстік Қазақстан мемлекеттік
Слайд 2
HTML (ағыл. HyperText Markup Language — «еренмәтін белгілеу тілі») — вебшолғышта көрсетілуге арналған еренмәтін
мен басқа ақпараттардан тұратын веб-парақшаларды жасауға арналған белгілеу тілі.
Слайд 3
HTML даму тарихынан
HTML гипертекстік тілін 1989 жылы World Wide Web гипертекстік
жүйесін бөлудің өңдеу технологиясының компоненттерінің бірі ретінде Тим Бернерс — Ли ұсынды.
Слайд 4Негізгі ұғымдар:
Тег, кейде тэг, (ағыл. Tag) — гипермәтінді белгілеу тілінің элементі. Браузерге нұсқаулар, мәтіннің көрсетілу
жолын көрсетеді.
Неғұрлым дұрыс атау — дескриптор.
Неғұрлым дұрыс атау — дескриптор.
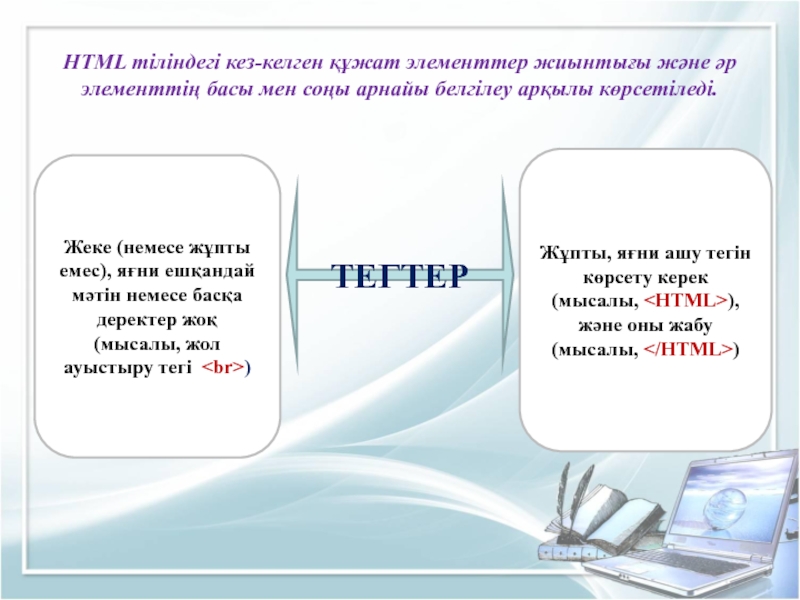
Слайд 5HTML тіліндегі кез-келген құжат элементтер жиынтығы және әр элементтің басы мен
соңы арнайы белгілеу арқылы көрсетіледі.
ТЕГТЕР
Жеке (немесе жұпты емес), яғни ешқандай мәтін немесе басқа деректер жоқ(мысалы, жол ауыстыру тегі
)
Жұпты, яғни ашу тегін көрсету керек (мысалы, ), және оны жабу (мысалы, )
Слайд 6Негізгі ұғымдар:
Браузер – HTML-де белгілеуі бар мәтіндік құжаттарды оқуға қызмет ететін
бағдарлама.
Сайт - бір иеленушіге тиесілі веб-беттер жиынтығы.
URL – Интернетте қандай да бір объектінің мекенжайы немесе жергілікті дискідегі файл.
Сайт - бір иеленушіге тиесілі веб-беттер жиынтығы.
URL – Интернетте қандай да бір объектінің мекенжайы немесе жергілікті дискідегі файл.
Google Chrome
Mozilla Firefox
Opera
Internet Explorer
Слайд 7Негізгі ұғымдар:
Гиперсілтеме - басқа файл немесе нысанға көрсеткіш болып табылатын мәтіннің
бір бөлігі. Гиперсілтемелер бір құжаттан екіншісіне немесе құжаттың бір бөлігіне екіншісіне көшуді қамтамасыз ету үшін қажет.
Слайд 8
WWW(ағылш. World Wide Web) — компьютердегі мәліметтер мен құжаттарды, мультимедиа элементі бар
гипермәтінді жүйелерді байланыстыратын ғаламдық тор. HTML WWW-де құжаттарды жасаудың негізгі тілі болып табылады.
Web-бет - гипермәтіндік форматта дайындалған және WWW-ке орналастырылған құжат (файл).
Web-бет - гипермәтіндік форматта дайындалған және WWW-ке орналастырылған құжат (файл).
Слайд 9Бағдарламалау тілінің негіздері.
Web-беттің көрінісі тегтермен белгіленеді, ол тегтер бұрышты жақшаларда
( <…>) болады.
Тегтер бас әріптер мен кіші әріптермен жазылуы мүмкін.
Тегтер бас әріптер мен кіші әріптермен жазылуы мүмкін.
Слайд 11
Web-беттің құрылысы.
Mysal
Тексттін негізгі улгісі