- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML. Описание. Основные тэги презентация
Содержание
- 1. HTML. Описание. Основные тэги
- 2. В ПРЕДЫДУЩИЕ СЕРИИ Что такое HTML. Описание
- 3. HTML ? HTML – язык разметки веб страниц
- 4. ВЕРСИЯ HTML Последняя версия HTML – HTML 5
- 5. А ЧТО ТАКОЕ ТЭГ? Тэг – базовый элемент HTML разметки
- 6. ТЭГИ БЫВАЮТ 2 ВИДОВ Парные Одинарные (пустые)
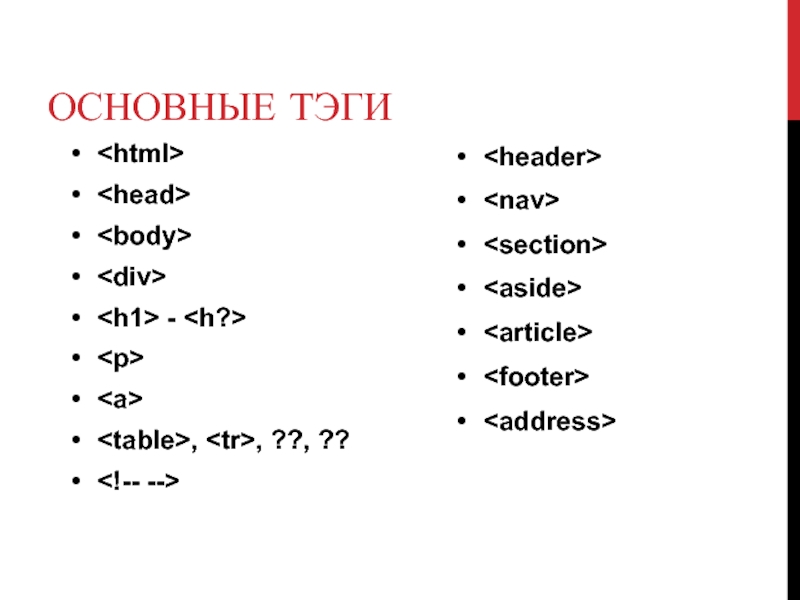
- 7. ОСНОВНЫЕ ТЭГИ
- 8. ДОМАШНИЕ ЗАДАНИЕ (HOME WORK) Что такое ?
- 9. ПОВТОРИМ DOCTYPE – тэг который обозначает тип документа В HTML5 правильно указывать так:
- 10. ПОВТОРИМ ПАРНЫЕ
- 12. СПИСКИ
- 13. СПИСКИ Сходить в магазин Заплатить за комуналку
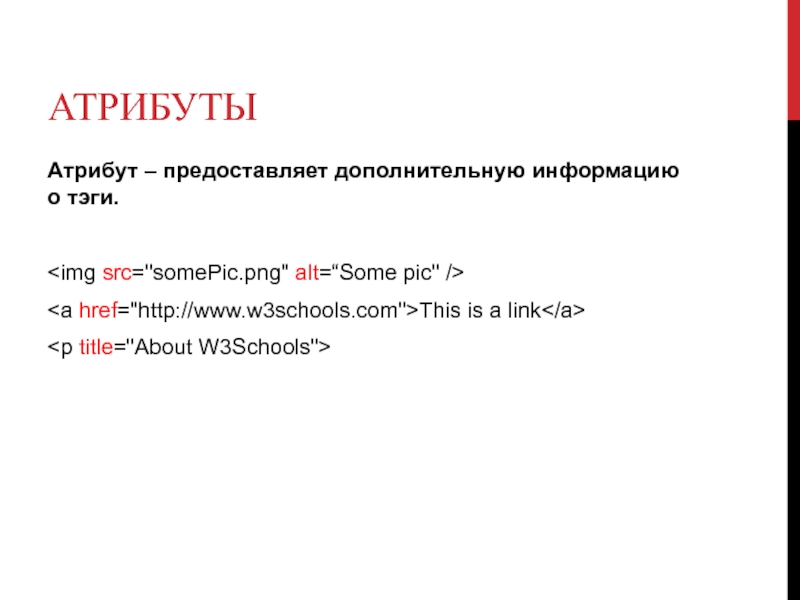
- 14. АТРИБУТЫ Атрибут – предоставляет дополнительную информацию о тэги.
- 15. УНИВЕРСАЛЬНЫЕ style id lang class title
- 16. СОБЫТИЯ onclick onchange onsubmit
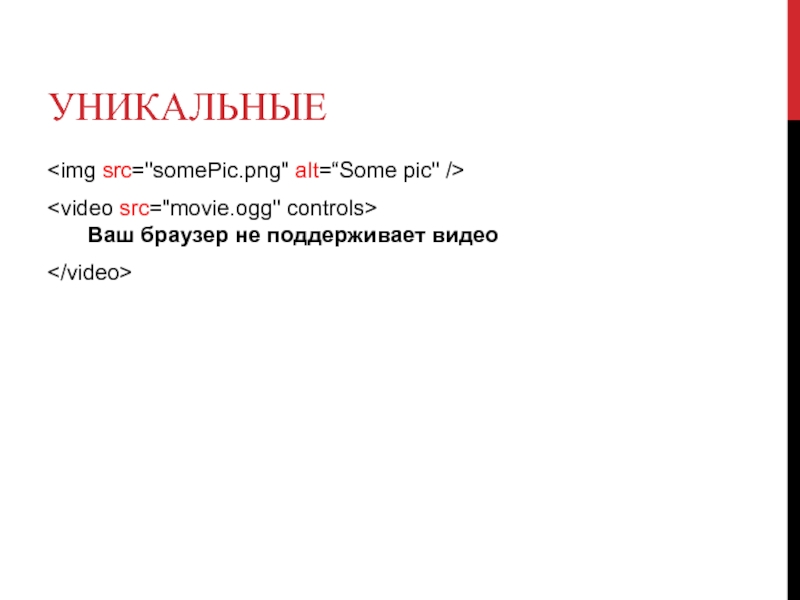
- 17. УНИКАЛЬНЫЕ
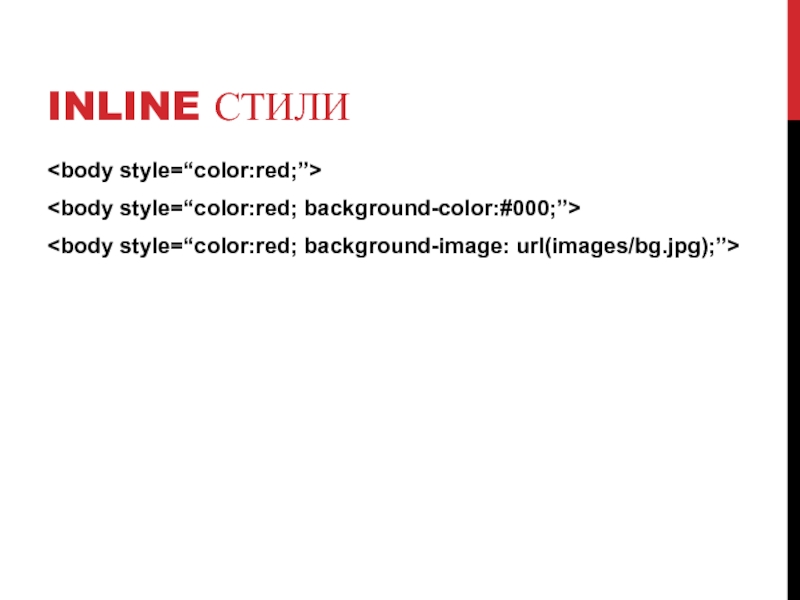
- 18. INLINE СТИЛИ
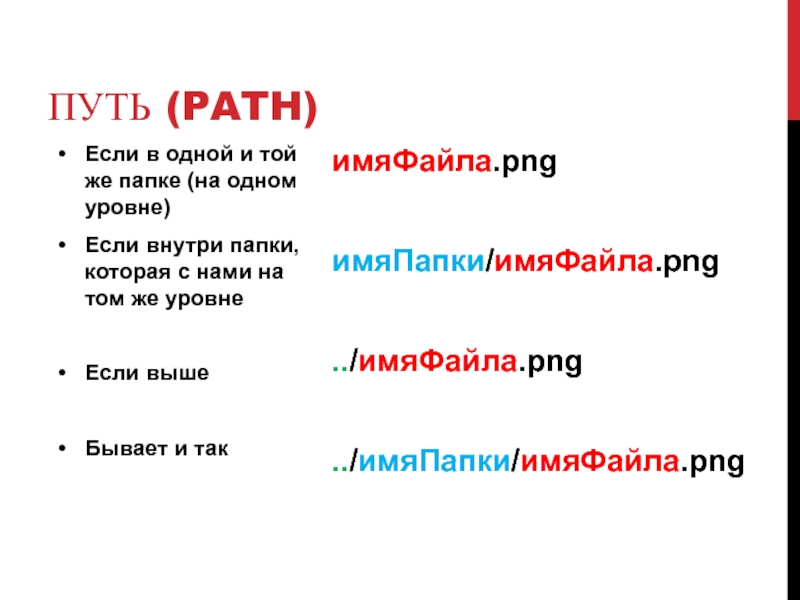
- 19. ПУТЬ (PATH) Если в одной и той
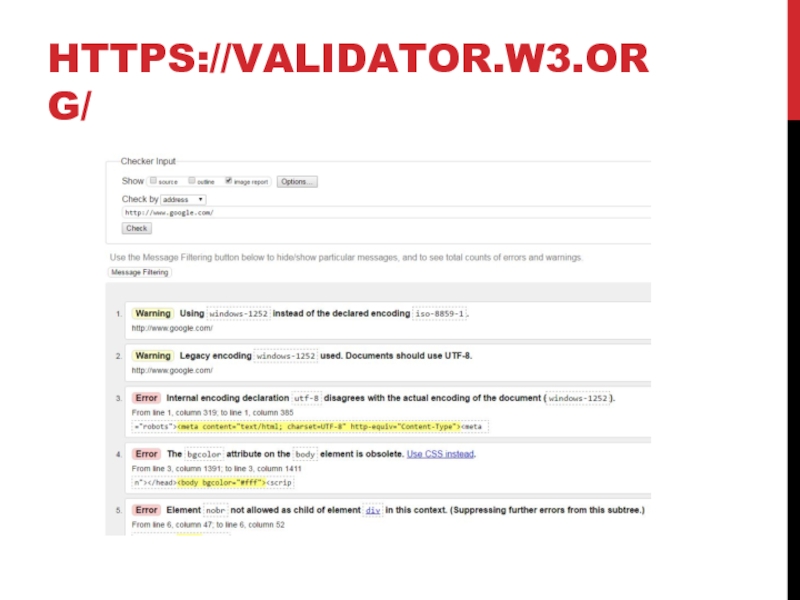
- 20. HTTPS://VALIDATOR.W3.ORG/
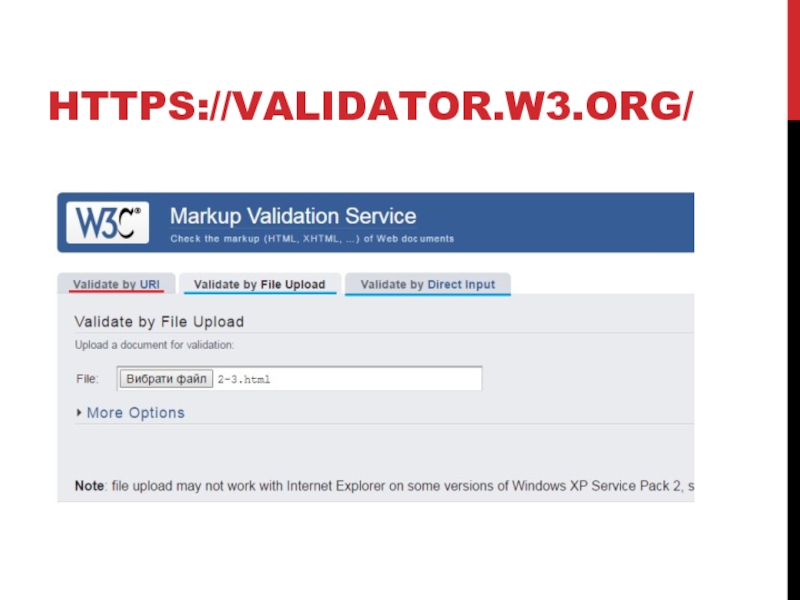
- 21. HTTPS://VALIDATOR.W3.ORG/
- 22. HTTPS://VALIDATOR.W3.ORG/
- 23. НЕМНОГО НОВОГО Тэг Тэги , , , ,
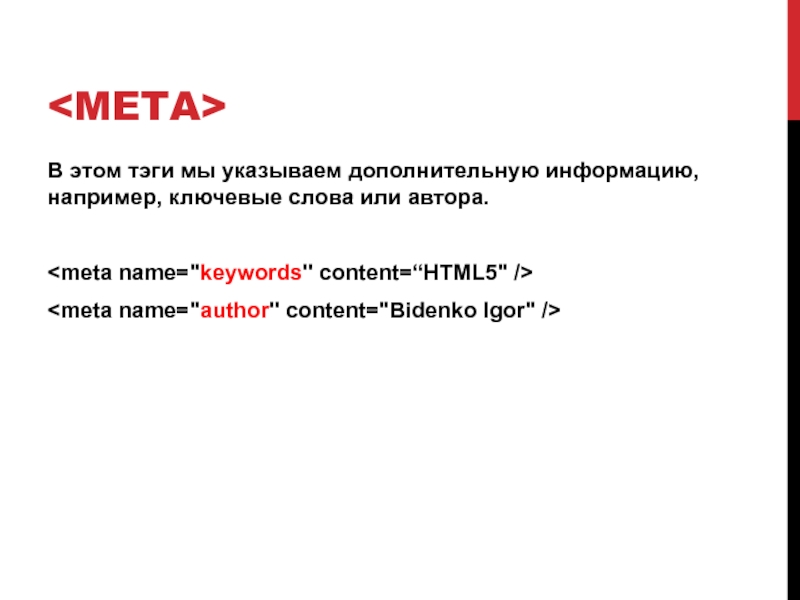
- 24. В этом тэги мы указываем дополнительную информацию, например, ключевые слова или автора.
- 25. ТЭГИ , , ,
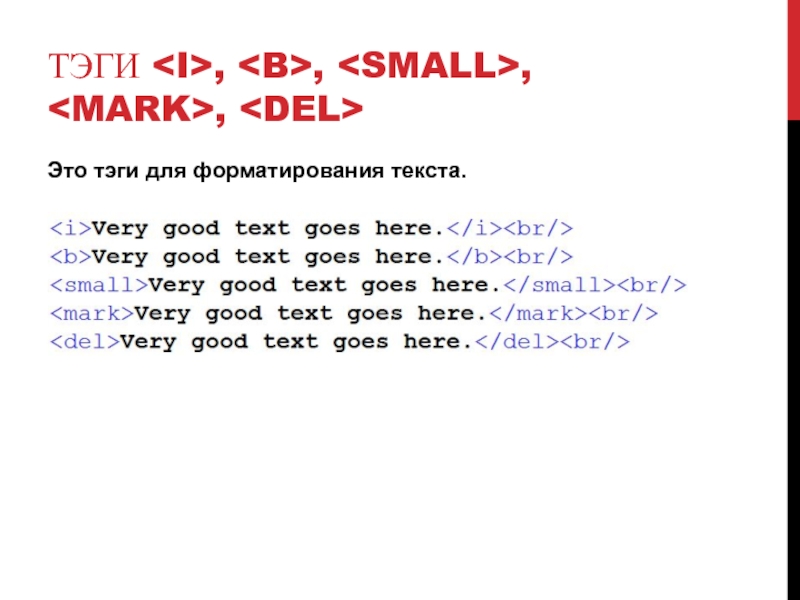
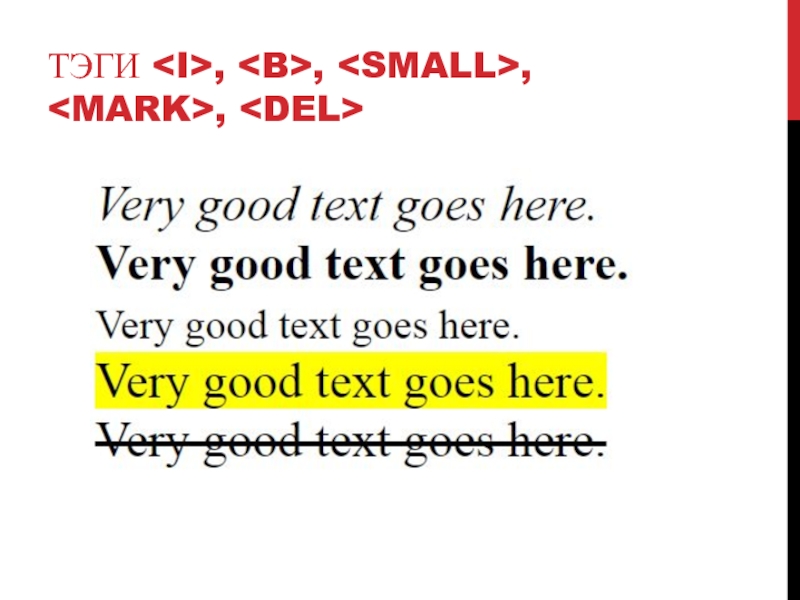
- 26. ТЭГИ , , , ,
- 27. ЕСТЬ И ДРУГИЕ ТЭГИ
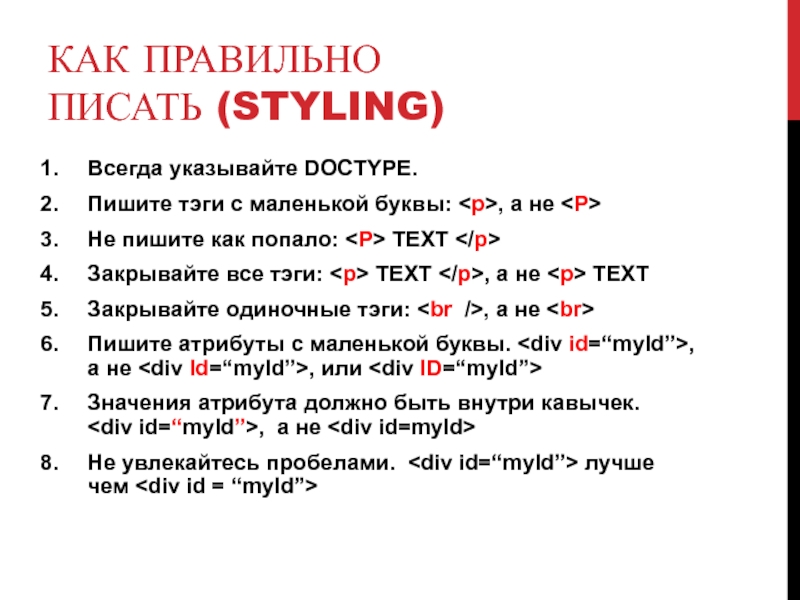
- 28. КАК ПРАВИЛЬНО ПИСАТЬ (STYLING) Всегда указывайте DOCTYPE.
- 29. СОЗДАЕМ СТРАНИЦУ
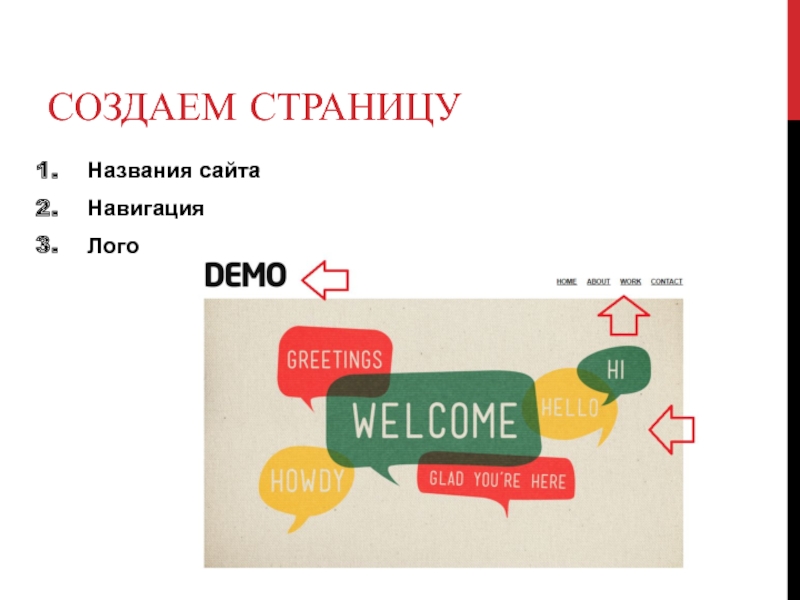
- 30. СОЗДАЕМ СТРАНИЦУ Названия сайта Навигация Лого
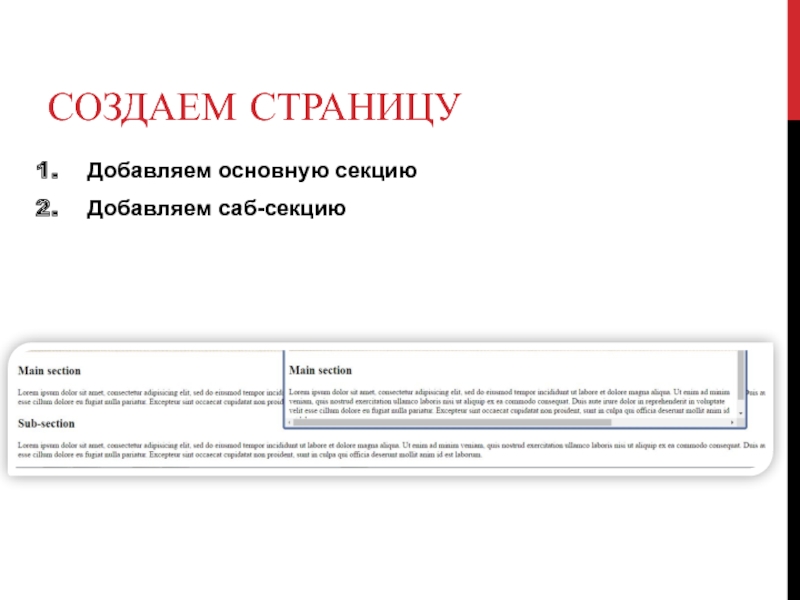
- 31. СОЗДАЕМ СТРАНИЦУ Добавляем основную секцию Добавляем саб-секцию
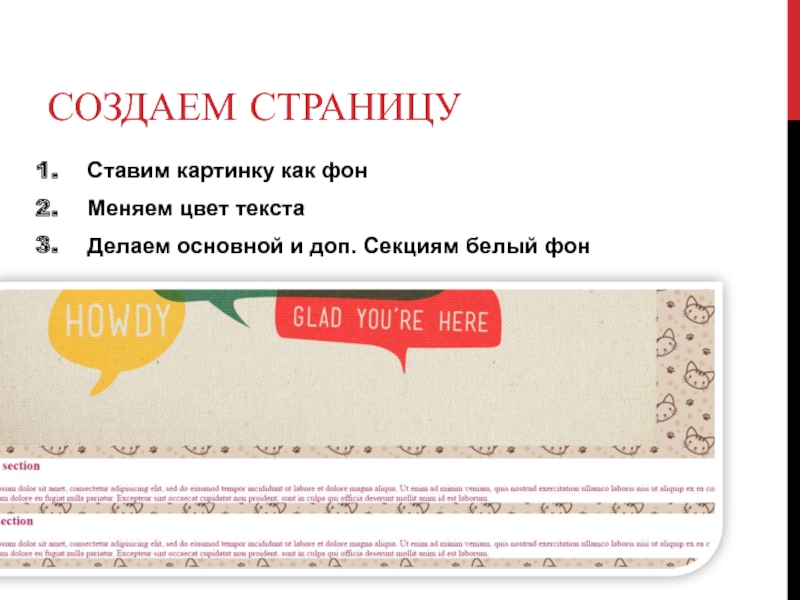
- 32. СОЗДАЕМ СТРАНИЦУ Ставим картинку как фон Меняем
- 33. HOME WORK! ТЕОРИЯ Блочные и строчные элементы
- 35. HOME WORK! Результаты выкладывайте в группу в ВК!
Слайд 2В ПРЕДЫДУЩИЕ СЕРИИ
Что такое HTML.
Описание
Основные тэги
Пример HTML страницы
Создаем HTML страницу
Слайд 8ДОМАШНИЕ ЗАДАНИЕ (HOME WORK)
Что такое ?
Как правильно укзать ?
Что
такое парные и одиночные тэги?
Тэг![]()
Как сделать список?
Что такое атрибуты?
Что такое inline стили?
Как проверить HTML код на валидность?
Тэг
Как сделать список?
Что такое атрибуты?
Что такое inline стили?
Как проверить HTML код на валидность?
Слайд 13СПИСКИ
Сходить в магазин
Заплатить за комуналку
Убрать квартиру
Поехать в Италию
Прыгнуть с парашутом
Купить новый
Iphone
Audi
- хороший автомобиль
ВАЗ
- автомобиль
Слайд 19ПУТЬ (PATH)
Если в одной и той же папке (на одном уровне)
Если
внутри папки, которая с нами на том же уровне
Если выше
Бывает и так
Если выше
Бывает и так
имяФайла.png
имяПапки/имяФайла.png
../имяФайла.png
../имяПапки/имяФайла.png
Слайд 28КАК ПРАВИЛЬНО ПИСАТЬ (STYLING)
Всегда указывайте DOCTYPE.
Пишите тэги с маленькой буквы: ,
а не
Закрывайте все тэги:
Не пишите как попало:
TEXT
Закрывайте все тэги:
TEXT
, а не TEXT
Закрывайте одиночные тэги:
, а не
Пишите атрибуты с маленькой буквы.
, а не
, или
Значения атрибута должно быть внутри кавычек.
Значения атрибута должно быть внутри кавычек.
, а не
Не увлекайтесь пробелами.
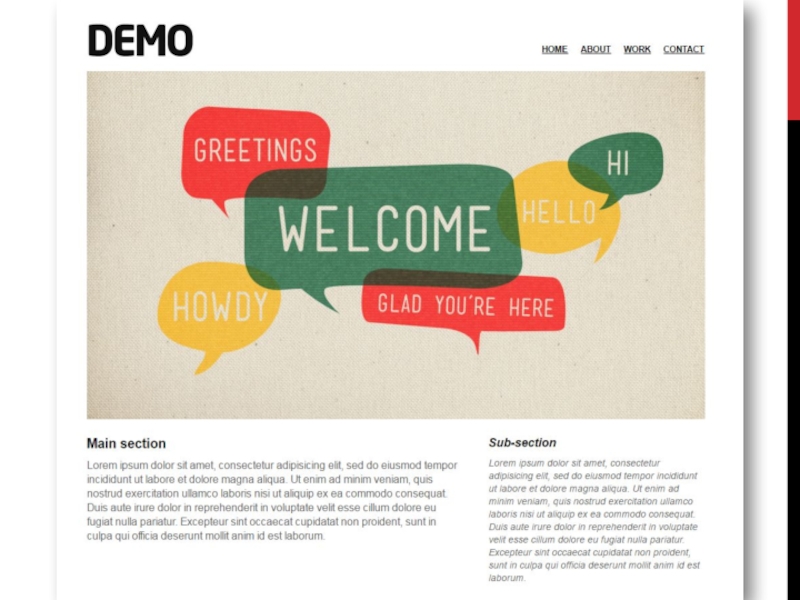
Слайд 32СОЗДАЕМ СТРАНИЦУ
Слайд 33HOME WORK!
Не увлекайтесь пробелами.
Слайд 32СОЗДАЕМ СТРАНИЦУ
Ставим картинку как фон
Меняем цвет текста
Делаем основной и доп. Секциям
белый фон
Слайд 33HOME WORK!
ТЕОРИЯ
Блочные и строчные элементы
Позиционирование элементов на странице
Атрибуты
ПРАКТИКА
Сделать 2 колонки на
сайте (правую и левую)
Расставить элементы как на картинке
Расставить элементы как на картинке
Обратная связь
Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть