- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML - Hyper Text Markup Language язык гипертекстовой разметки презентация
Содержание
- 1. HTML - Hyper Text Markup Language язык гипертекстовой разметки
- 2. HTML HTML - Hyper Text Markup Language язык гипертекстовой разметки
- 3. Первый в мире веб-сайт http://info.cern.ch
- 4. World Wide Web Consortium, W3C http://www.w3schools.com/html/default.asp
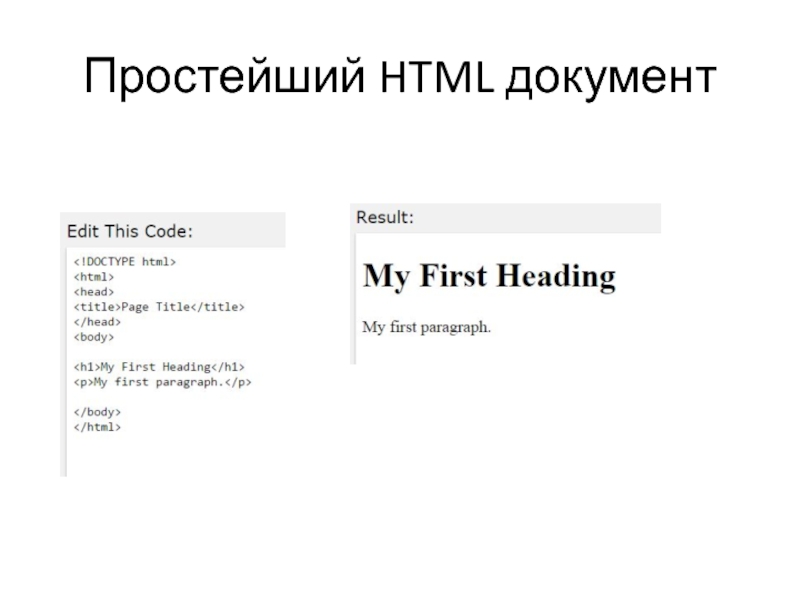
- 5. Простейший HTML документ
- 6. Основные правила синтаксиса HTML-документы могут быть созданы
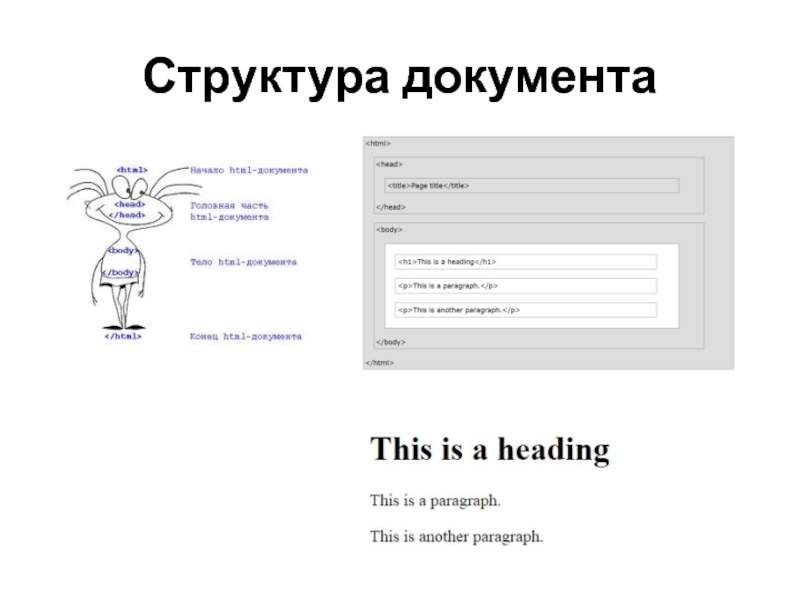
- 8. Структура документа
- 9. Приемлемы оба представления
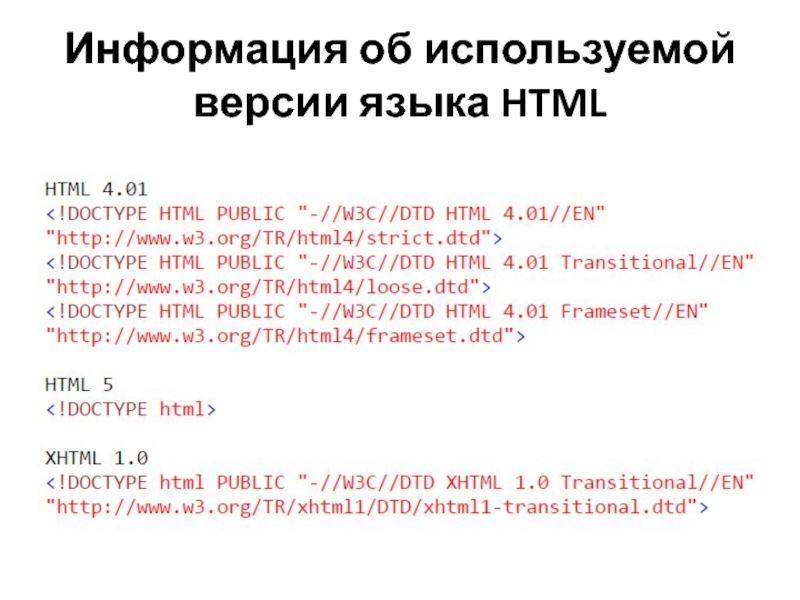
- 10. HTML Версии
- 11. Информация об используемой версии языка HTML
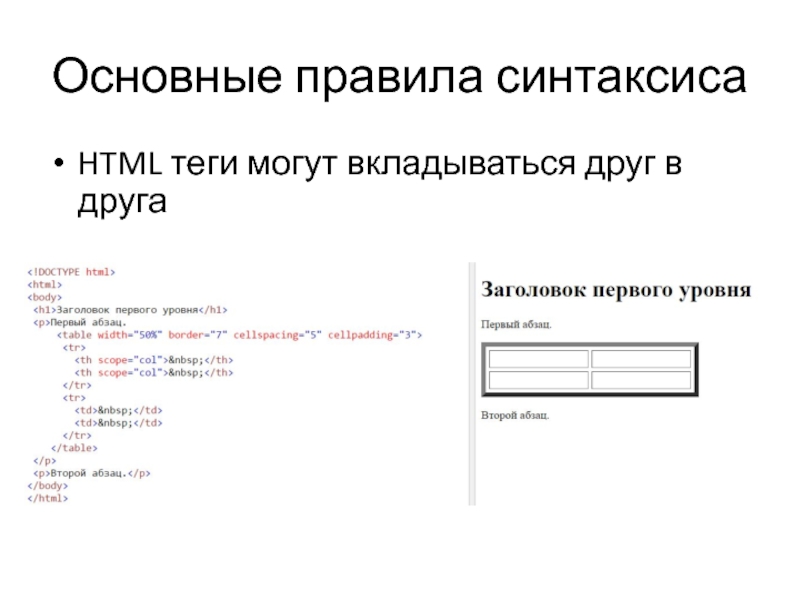
- 12. Основные правила синтаксиса HTML теги могут вкладываться друг в друга
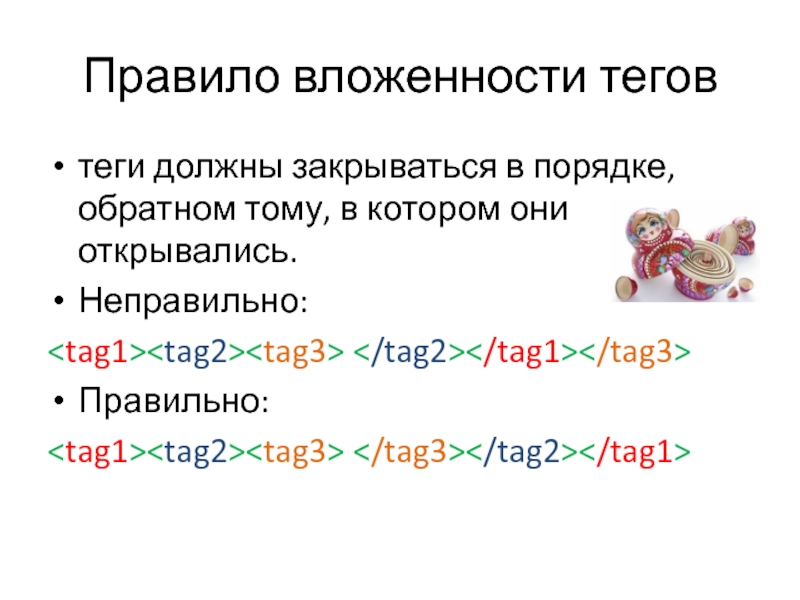
- 13. Правило вложенности тегов теги должны закрываться в порядке,
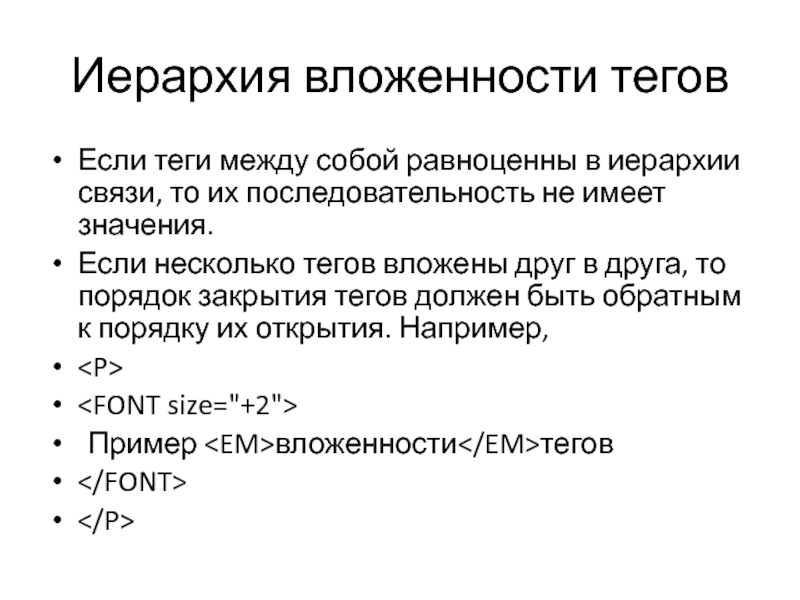
- 14. Иерархия вложенности тегов Если теги между собой
- 15. Используйте нижний регистр В HTML можно так
- 16. HTML Атрибуты Атрибуты предоставляют дополнительную информацию о
- 17. Основные правила синтаксиса Порядок перечисления параметров не
- 18. Основные правила синтаксиса В именах атрибутов нельзя
- 19. Все ли атрибуты, которые есть у
- 20. Универсальные атрибуты Универсальные атрибуты применяются практически ко всем тегам.
- 21. accesskey Позволяет получить доступ к элементу с
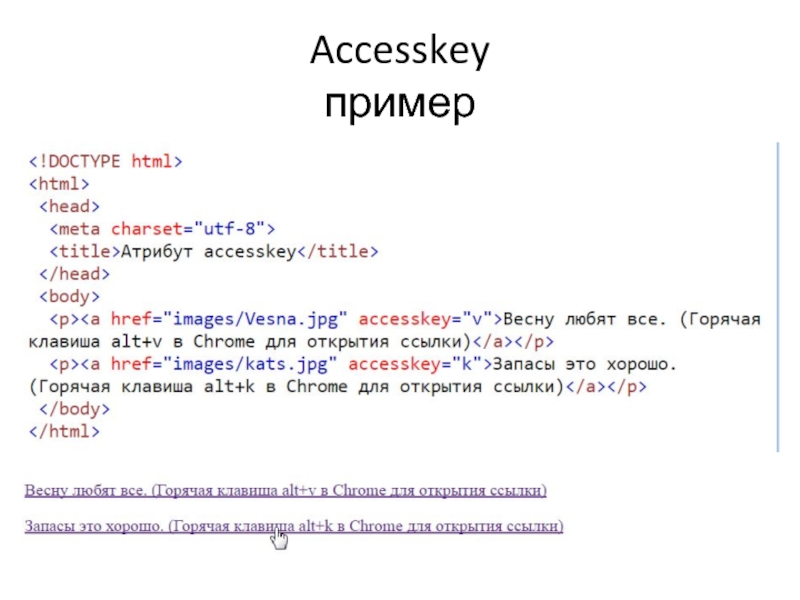
- 22. Accesskey пример
- 23. lang
- 24. lang
- 25. title
- 26. class
- 27. contenteditable
- 28. dir
- 29. hidden
- 30. id
- 31. style
- 32. tabindex
- 33. Кавычки
- 34. alt Задает альтернативный текст для изображения, когда
- 35. Упражнение 1 Добавить к абзацу подсказку с
- 36. Упражнение 2 Добавить возможность перехода по ссылке
- 37. Упражнение 3 Внесите изменения в код таким
- 38. Упражнение 4 Изображение ниже не существует. Укажите альтернативный
- 39. Заголовки
- 40. Упражнение Замените теги параграфов, где это нужно
- 41. Упражнение Проанализировать структуру заголовков на сайте факультета.
- 43. Атрибуты тега align Определяет тип горизонтального
- 45. Упражнение Вставьте тег горизонтальной линии, где это
- 46. Внутри допускается помещать: ,
- 47. href Если то Полный путь =http://www.mysite.by/fuculty/ images/1september.png
- 49. Упражнение Удалите часть кода так, чтобы при
- 50. устаревший тег Красный большой шрифт Более мелкий синий шрифт
- 51. charset href media rel sizes type
- 52. Упражнение Подключить иконку к странице
- 53. charset content http-equiv name < meta name="copyright" content="© 2001 MySoft Corp.">
- 54. < meta name="description" content="The best
- 55. noindex – не допускает индексирование
- 58. атрибут content может принимать следующие
- 61. . document.write(“Hello!") alert("Hello!!!")
- 62. в теге
- 63. Атрибуты defer Откладывает выполнение скрипта до
- 64. HTML-файл
- 65. Атрибуты async Загружает скрипт асинхронно. Не
- 66. Атрибуты language Устанавливает язык программирования на
- 67. Упражнение JavaScript может изменить стили HTML. Например,
- 68. Документ без названия определяет заголовок в
- 69. сайты продвигаются по фразе «Документ без названия»
- 70. Background НЕ поддерживается HTML5!!! < body
- 71. НЕ поддерживается HTML5!!! bgcolor text
- 72. НЕ поддерживается HTML5!!! link vlink alink text
- 73. НЕ поддерживается HTML5!!! bgproperties …..
- 74. НЕ поддерживается HTML5!!! bottommargin leftmargin topmargin
- 75. НЕ поддерживается HTML5!!! scroll Атрибут scroll
- 76. Поддерживает все глобальные атрибуты accesskey задает
- 77. глобальные атрибуты hidden скрывает содержимое элемента от
- 78. глобальные атрибуты tabindex устанавливает порядок получения фокуса при
- 79. Глобальный атрибут contextmenu
- 80. Глобальный атрибут data-* используется для встраивания
- 81. data-* Attributes
- 83. Глобальный атрибут draggable Определяет, является ли элемент перетаскиваемыми или нет
- 84. #div1 {
- 86. Упражнение Создать страницу составления заказа в кафе.
- 87. Глобальный атрибут dropzone Атрибут указывает, следует ли
- 88. Глобальный атрибут spellcheck Указывает браузеру проверять или
- 89. spellcheck
- 90. Упражнение Сделайте страничку для написания диктантов с возможностью проверить ошибки и выставлять оценку.
- 91. Глобальный атрибут translate Атрибут указывает, следует ли
- 93. body {
- 94. Пример использования комментариев
- 95. Microsoft отказалась от поддержки условных комментариев в
- 97. This is
- 98. По умолчанию большинство браузеров поддерживают следующий
- 99. aling не рекомендуется использовать в HTML5!
- 101. Текст отображается
- 102. pre {
- 103. Теги для форматирование текста
- 104. и и
- 105. small {
- 106. текст тег
- 107. и cite, datetime
- 108. и H2O a x2+b x+c=0
- 109. , кавычки
- 110. Тег <cite> определяет название произведения.
- 111. The WHO was founded in 1948.
- 112. Written
- 113. dir ltr ‑ слева направо; rtl
- 114. Компьютерный код , и
- 115. URL (Uniform Resource Locator) Примеры: http://www.w3schools.com/ или
- 116. кодирование
- 117. Сокращенные ссылки URI (User Resourse Identifier)
- 118. Абсолютные ссылки Абсолютные ссылки задают путь к
- 119. Относительные ссылки Относительные ссылки задают путь к
- 120. Ссылки. link text href Атрибут href
- 121. Возможные значения href Абсолютый адрес, например, другого
- 122. Якоря 1) создать закладку с атрибутом ID:
- 123. Упражнение В нижней части документа вставьте ссылку на начало страницы
- 124. Картинки в качестве ссылок Рамку убирают
- 125. Ссылки на адрес электронной почты
- 126. Ссылка сразу на несколько электронных адресов со встроенным сообщением Send mail!
- 127. Ссылки на JavaScript Execute JavaScript
- 128. упражнения Вставьте ссылку на сайт факультета. Вставьте
- 129. Оформление ссылок При перемещении мыши над ссылкой,
- 130. download Щелкни по картинке, чтобы загрузить ее:
- 131. hreflang W3Schools.com
- 132. media Open media attribute page for print Значения см. http://www.w3schools.com/tags/att_a_media.asp
- 133. rel alternate ссылка на альтернативное представление документа (т.е.
- 134. target Целевой атрибут определяет, где открыть связанный
- 135. type W3Schools Ссылка на видеоролик
- 137. alt Такой картинки в папке нет, поэтому пользователь увидит альтернативный текст.
- 138. width, height
- 139. Align Атрибут устарел! Это просто замечательная злюка.
- 140. border Атрибут устарел! border Атрибут устарел!
- 141. Картинка может быть ссылкой Я пользуюсь: Google и Yandex.
- 142. hspace, vspace Атрибут устарел! Это просто замечательная
- 143. longdesc Мой песик....(описание).
- 144. longdesc="data:text/html;charset=utf-8;,%3C!DOCTYPE%20html%3E%3Chtml%3E%3Chead%3E%3Ctitle%3EDescription%20of%20the%20Logo%3C/title%3E%3C/head%3E%3Cbody%3E%3Cp%3ESome%20description%20goes%20here%3C/body%3E%3C/html%3E« data:text/html;charset=utf-8;,Description of my dogSome description goes here http://www.7is7.com/software/chars.html (Коды символов HTML)
- 145. ismap Кликните
- 146. ismap
- 147. usemap usemap Указывает на наличие навигационной карты, создаваемой тегом .
- 148. Упражнения Поместите на страницу несколько изображений. Часть
- 149. Графические навигационные карты. , Карты изображений,
- 150. Атрибуты тега href Хранит адрес сетевого
- 151. Атрибуты тега download указывает, что цель
- 152. Сначала вставляем картинку и, используя атрибут usemap,
- 153. Затем, выбираем внизу «Многоугольная активная область» и
- 158. Упражнение Создать навигационную карту. В нее должны
- 159. Таблицы , , , В
- 160. Пример
- 161. HTML таблица состоит из элемента и
- 162. Атрибуты тега align Определяет горизонтальное позиционирование
- 163. Атрибуты тега width Устанавливает ширину таблицы
- 164. Атрибуты тега cellspacing Задает расстояние между
- 165. Атрибуты тега frame HTML5 не поддерживает!
- 166. Атрибуты тега rules HTML5 не поддерживает!
- 167. Атрибуты тега summary HTML5 не поддерживает!
- 168. Пример …
- 169. Атрибуты тегов и colspan Объединяет горизонтальные
- 170. Атрибуты тегов и row ‑ текущая
- 171. .second tr th,.second tr td {
- 172. № п/п Название товара I
- 173. align HTML5 не поддерживает! Определяет положение
- 174. table,th,td {
- 175. Упражнение
- 176. Создание групп строк в таблице. , ,
- 177. Продажи продукции за полугодие
- 178. Не упорядоченные списки , disc -
- 179. Свой маркер списка Пункт
- 180. Упорядоченные списки. , type указывает тип
- 181. Кофе Чай Какао Молоко
- 182. Вложенные списки Вложенные списки
- 183. Список определений. , ,
- 184. ul{ list-style-type:none;
- 185. Упражнения Создать не упорядоченный список маркированный квадратиками.
- 186. HTML5 не поддерживает! face текст serif
- 187. Эквивалент CSS а это отформатированный
- 188. , aling HTML5 не поддерживает! Text before London
- 189. Блочная верстка div.container {
- 191. W3Schools.com
- 192. ( ) Символ неразрывного пробела ( ) Мир
- 193. Специальные символы &entity_name;OR &#entity_number; < or < Имя Код Вид Описание
- 194. Диакритические знаки
- 195. Вопросы?
- 196. Спасибо за внимание
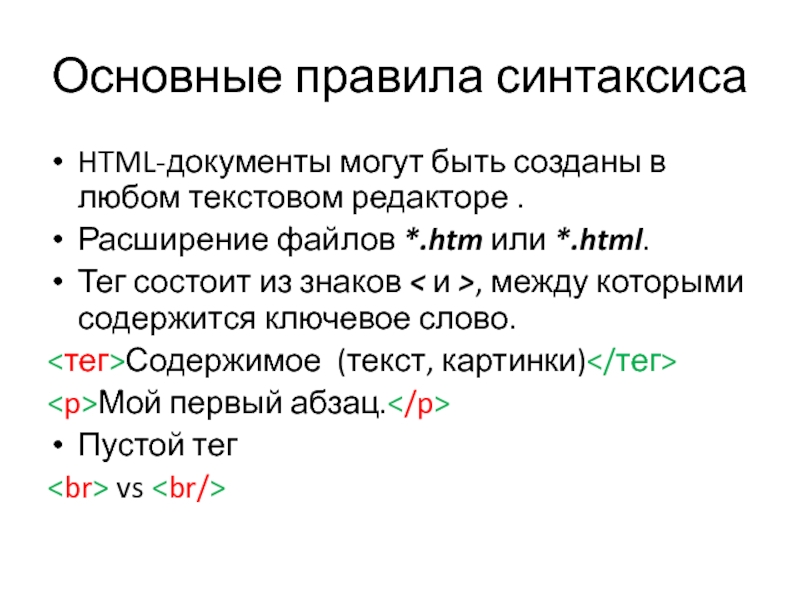
Слайд 6Основные правила синтаксиса
HTML-документы могут быть созданы в любом текстовом редакторе .
Расширение
файлов *.htm или *.html.
Тег состоит из знаков < и >, между которыми содержится ключевое слово.
<тег>Содержимое (текст, картинки)
Пустой тег
vs
Тег состоит из знаков < и >, между которыми содержится ключевое слово.
<тег>Содержимое (текст, картинки)
Мой первый абзац.
Пустой тег
vs
Слайд 13Правило вложенности тегов
теги должны закрываться в порядке, обратном тому, в котором они открывались.
Неправильно:
Правильно:
Слайд 14Иерархия вложенности тегов
Если теги между собой равноценны в иерархии связи, то
их последовательность не имеет значения.
Если несколько тегов вложены друг в друга, то порядок закрытия тегов должен быть обратным к порядку их открытия. Например,
Если несколько тегов вложены друг в друга, то порядок закрытия тегов должен быть обратным к порядку их открытия. Например,
Пример вложенноститегов
Слайд 15Используйте нижний регистр
В HTML можно так
или
можно и так
В
XHTML возможен только нижний регистр для написания тегов
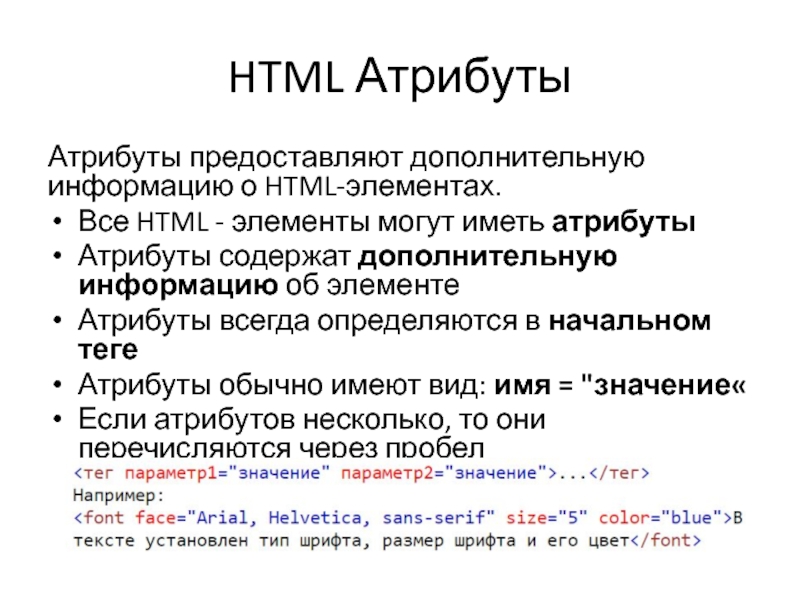
Слайд 16HTML Атрибуты
Атрибуты предоставляют дополнительную информацию о HTML-элементах.
Все HTML - элементы могут
иметь атрибуты
Атрибуты содержат дополнительную информацию об элементе
Атрибуты всегда определяются в начальном теге
Атрибуты обычно имеют вид: имя = "значение«
Если атрибутов несколько, то они перечисляются через пробел
Атрибуты содержат дополнительную информацию об элементе
Атрибуты всегда определяются в начальном теге
Атрибуты обычно имеют вид: имя = "значение«
Если атрибутов несколько, то они перечисляются через пробел
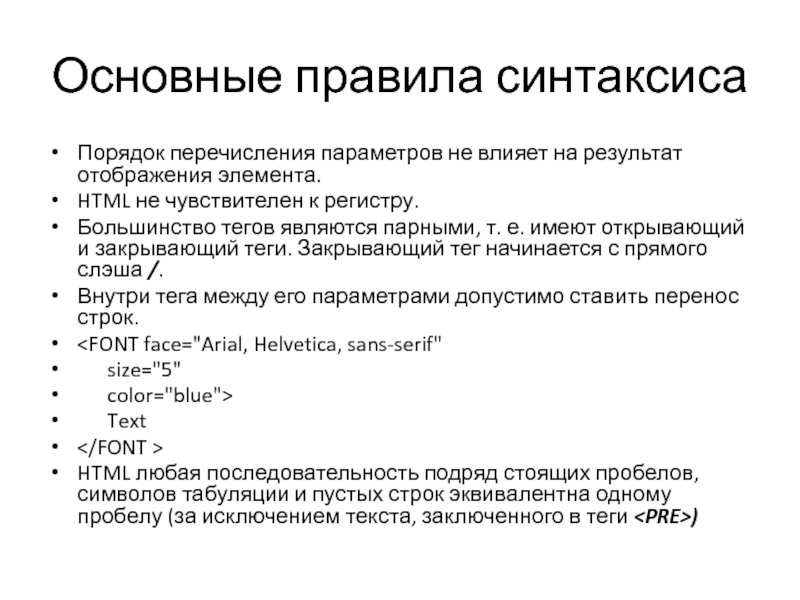
Слайд 17Основные правила синтаксиса
Порядок перечисления параметров не влияет на результат отображения элемента.
HTML
не чувствителен к регистру.
Большинство тегов являются парными, т. е. имеют открывающий и закрывающий теги. Закрывающий тег начинается с прямого слэша /.
Внутри тега между его параметрами допустимо ставить перенос строк.
size="5"
color="blue">
Text
HTML любая последовательность подряд стоящих пробелов, символов табуляции и пустых строк эквивалентна одному пробелу (за исключением текста, заключенного в теги
Большинство тегов являются парными, т. е. имеют открывающий и закрывающий теги. Закрывающий тег начинается с прямого слэша /.
Внутри тега между его параметрами допустимо ставить перенос строк.
size="5"
color="blue">
Text
HTML любая последовательность подряд стоящих пробелов, символов табуляции и пустых строк эквивалентна одному пробелу (за исключением текста, заключенного в теги
)
Слайд 18Основные правила синтаксиса
В именах атрибутов нельзя использовать пробелы, кавычки, знак больше
(>), слэш (/) и равно (=), а также любые символы не определенные в Юникоде.
В значениях атрибутов допустимо писать текст и спецсимволы за исключением амперсанда (&), который должен заменяться на &.
В значениях атрибутов допустимо писать текст и спецсимволы за исключением амперсанда (&), который должен заменяться на &.
Слайд 19
Все ли атрибуты, которые есть у тега, могут свободно использоваться?
Почему мы
изучаем запрещенные атрибуты?
Все ли атрибуты, которые есть у тега, могут свободно использоваться?
Нет! Многие из них запрещены к использованию или противоречат спецификации.
Почему мы изучаем запрещенные атрибуты?
Мы можем встретить их в старой верстке, которую нас попросят поддерживать.
Все ли атрибуты, которые есть у тега, могут свободно использоваться?
Нет! Многие из них запрещены к использованию или противоречат спецификации.
Почему мы изучаем запрещенные атрибуты?
Мы можем встретить их в старой верстке, которую нас попросят поддерживать.
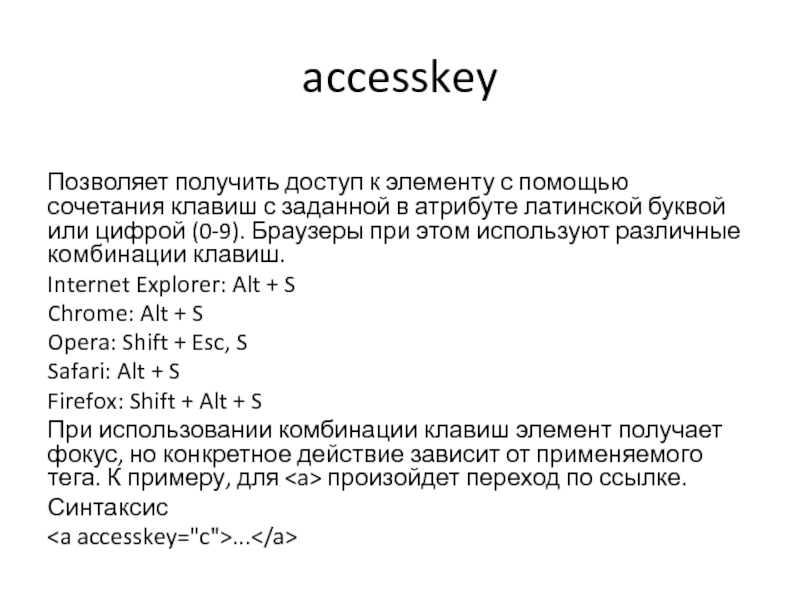
Слайд 21accesskey
Позволяет получить доступ к элементу с помощью сочетания клавиш с заданной
в атрибуте латинской буквой или цифрой (0-9). Браузеры при этом используют различные комбинации клавиш.
Internet Explorer: Alt + S
Chrome: Alt + S
Opera: Shift + Esc, S
Safari: Alt + S
Firefox: Shift + Alt + S
При использовании комбинации клавиш элемент получает фокус, но конкретное действие зависит от применяемого тега. К примеру, для произойдет переход по ссылке.
Синтаксис
...
Internet Explorer: Alt + S
Chrome: Alt + S
Opera: Shift + Esc, S
Safari: Alt + S
Firefox: Shift + Alt + S
При использовании комбинации клавиш элемент получает фокус, но конкретное действие зависит от применяемого тега. К примеру, для произойдет переход по ссылке.
Синтаксис
...
Слайд 23lang
Атрибут lang
q:lang(de) {
quotes: "\201E" "\201C"; /* Вид кавычек для немецкого языка */
}
q:lang(en) {
quotes: "\201C" "\201D"; /* Вид кавычек для английского языка */
}
q:lang(fr), q:lang(ru) { /* Вид кавычек для русского и французского языка */
quotes: "\00AB" "\00BB";
}
}
q:lang(en) {
quotes: "\201C" "\201D"; /* Вид кавычек для английского языка */
}
q:lang(fr), q:lang(ru) { /* Вид кавычек для русского и французского языка */
quotes: "\00AB" "\00BB";
}
Цитата на французском языке: Ce que femme veut, Dieu le veut
.
Цитата на немецком: Der Mensch, versuche die Gotter nicht
.
Цитата на английском: То be or not to be
.
Цитата на беларусском: Хто без навукі, той як бязрукі
.