- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML document презентация
Содержание
- 1. HTML document
- 2. HTML – Font Tag The tag specifies
- 3. HTML – Hyperlinks (links) Link text Visit Optimum
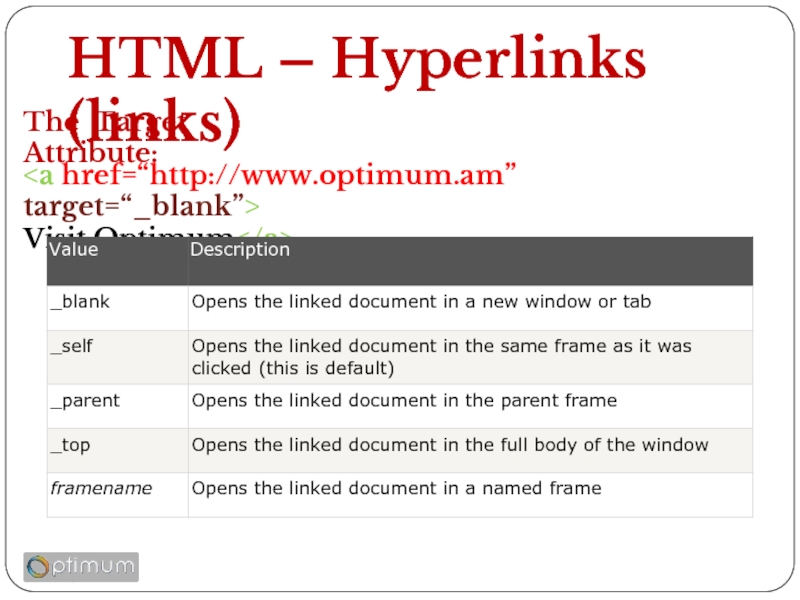
- 4. HTML – Hyperlinks (links) Visit Optimum The Target Attribute:
- 5. The Id Attribute: Useful Section Visit Useful Section
- 6. HTML – Images The tag is empty
- 7. HTML – Map An image-map is an
- 8. HTML – Map
- 9. HTML – Map
- 10. HTML – Div The tag defines a
- 11. Task:1
- 12. Task:2
- 13. Task:3
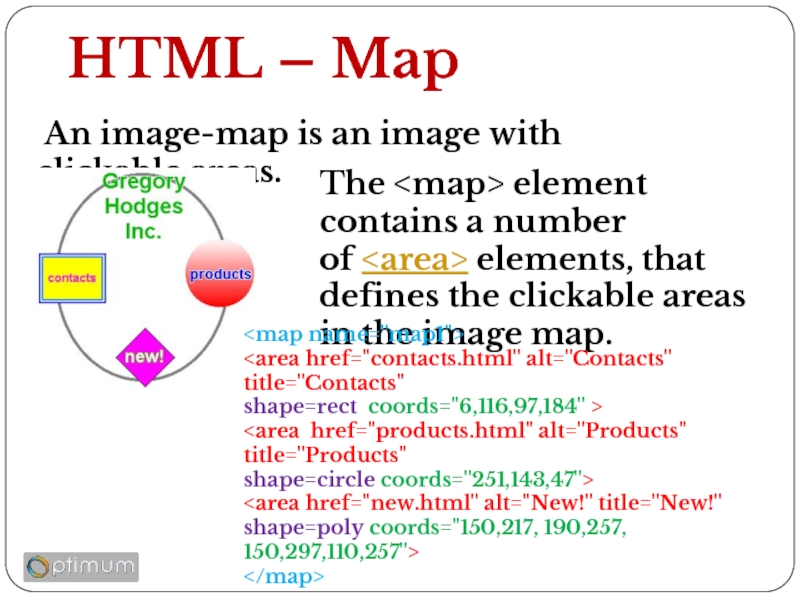
Слайд 7HTML – Map
An image-map is an image with clickable areas.
The
element contains a number of elements, that defines the clickable areas in the image map.
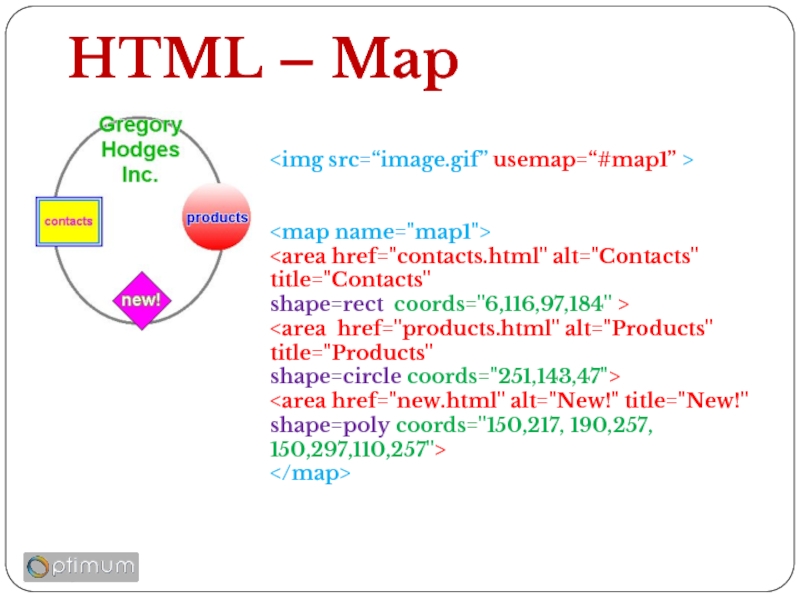
Слайд 8HTML – Map
coords="6,116,97,184" >
shape=circle coords="251,143,47">
shape=poly coords="150,217, 190,257, 150,297,110,257">
shape=circle coords="251,143,47">
shape=poly coords="150,217, 190,257, 150,297,110,257">
Слайд 10HTML – Div
The tag defines a division or a section
in an HTML document.
HTML – Span
is very much like a
Обратная связь
Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть