- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Графические интерфейсыпакет Tkinter презентация
Содержание
- 1. Графические интерфейсыпакет Tkinter
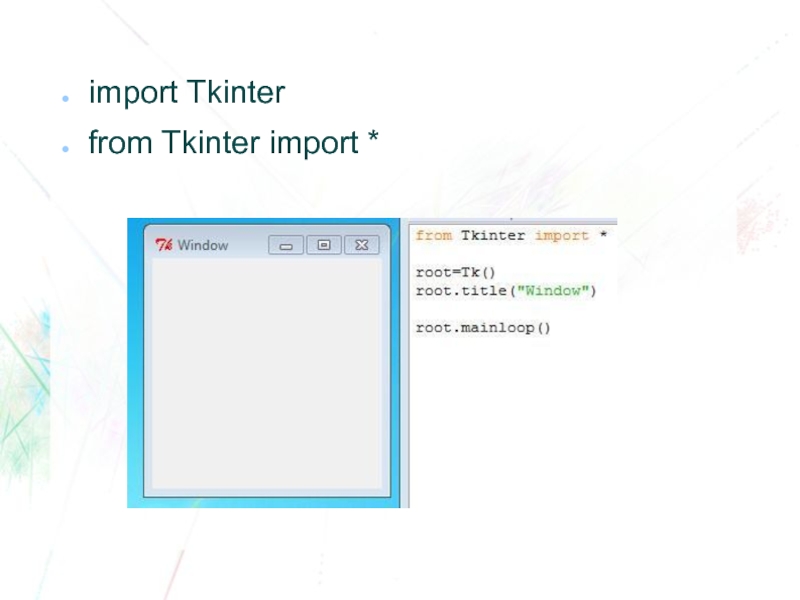
- 2. import Tkinter from Tkinter import *
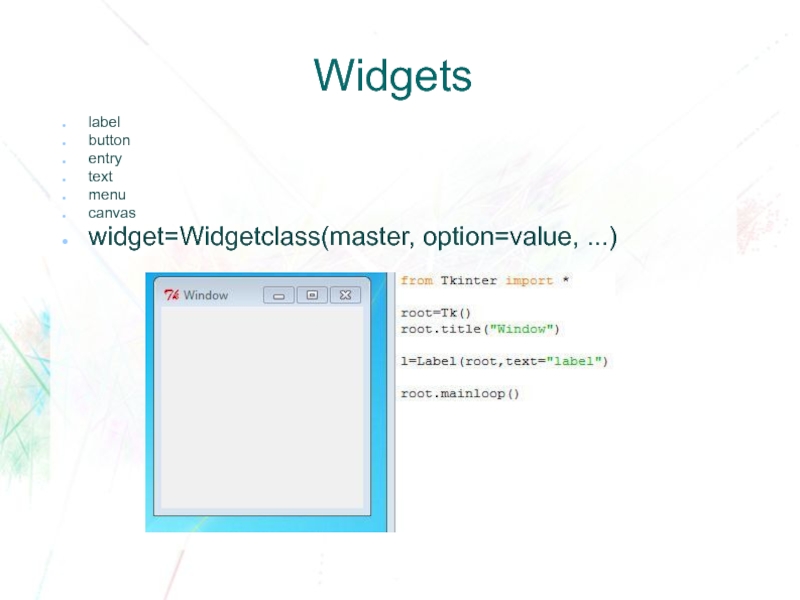
- 3. Widgets label button entry text menu canvas widget=Widgetclass(master, option=value, ...)
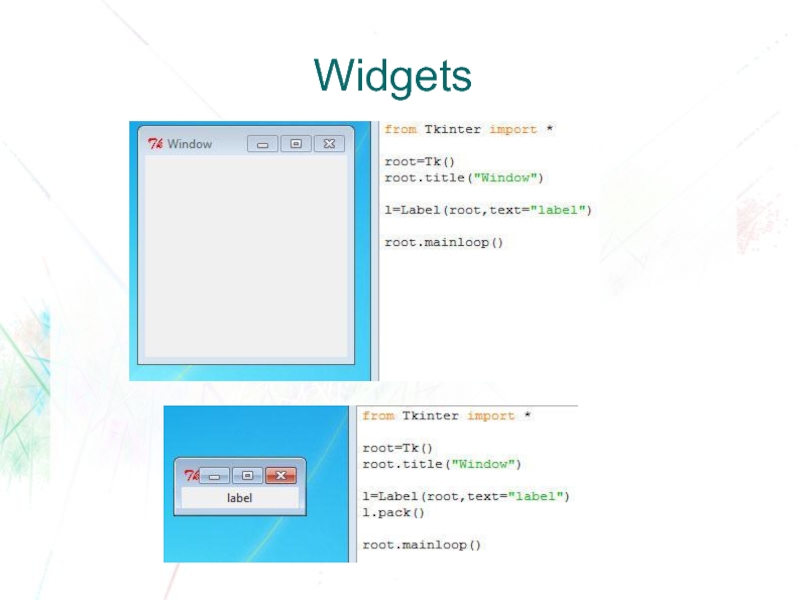
- 4. Widgets
- 5. Основные методы виджетов config(option=value, ...) - изменить
- 6. Опции виджетов Общие Размер Фон Цвет
- 7. Label Текст / картинка label = Label(master,
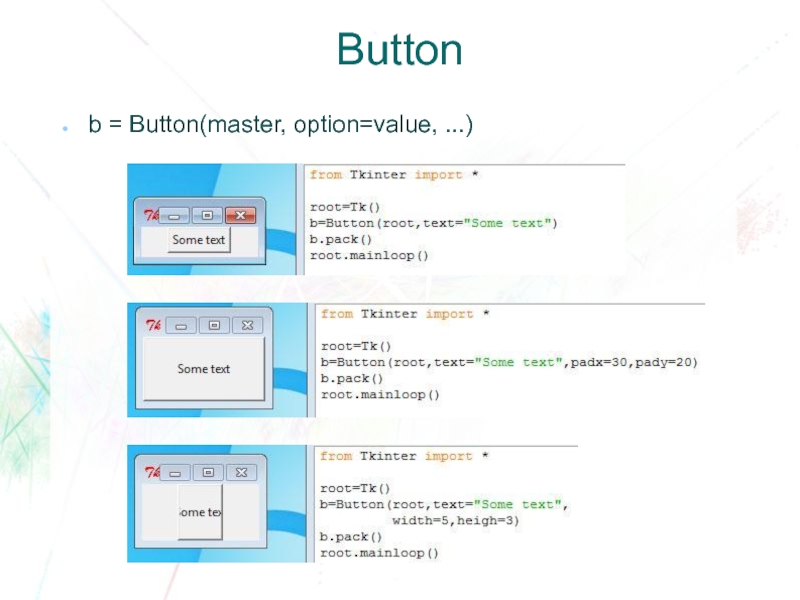
- 8. Button b = Button(master, option=value, ...)
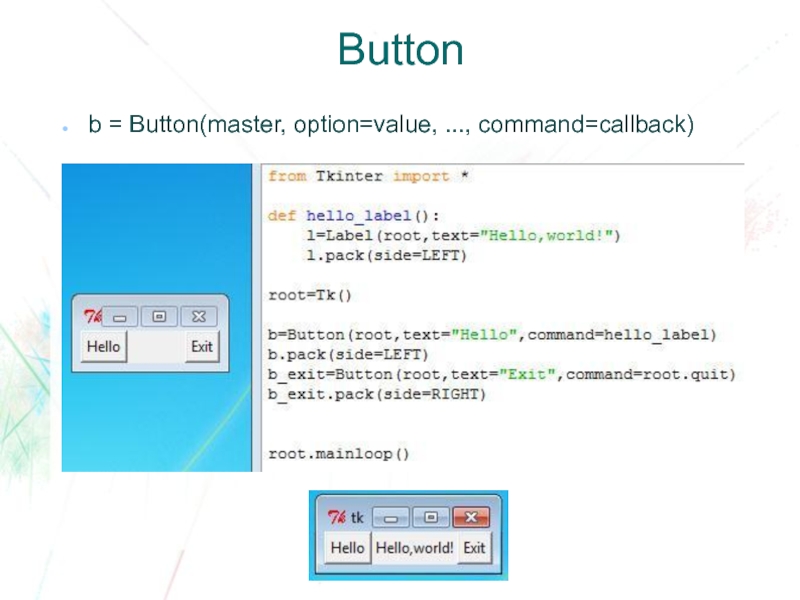
- 9. Button b = Button(master, option=value, ..., command=callback)
- 10. Listbox insert(index,items) delete(item) / delete(first,last) get(index) →
- 11. Frame Frame = Frame(master, option=value, ...) Помогает группировать другие виджеты
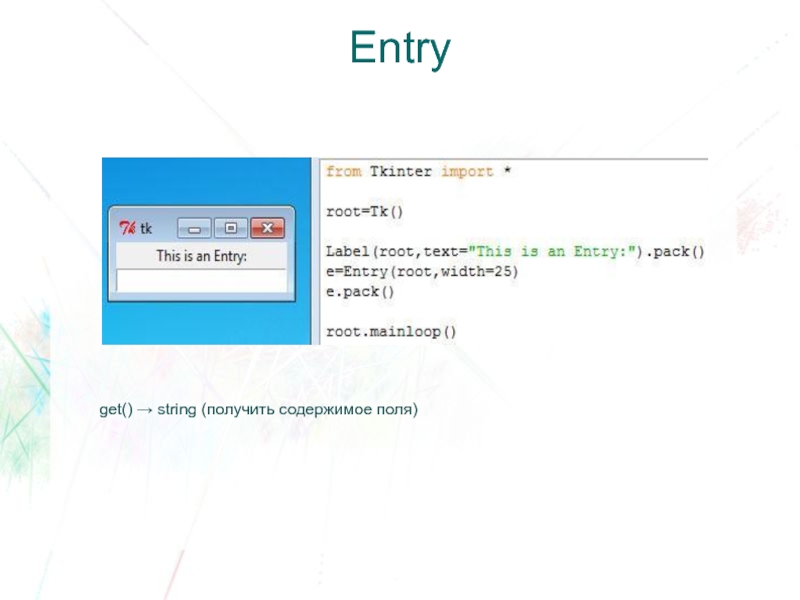
- 12. Entry get() → string (получить содержимое поля)
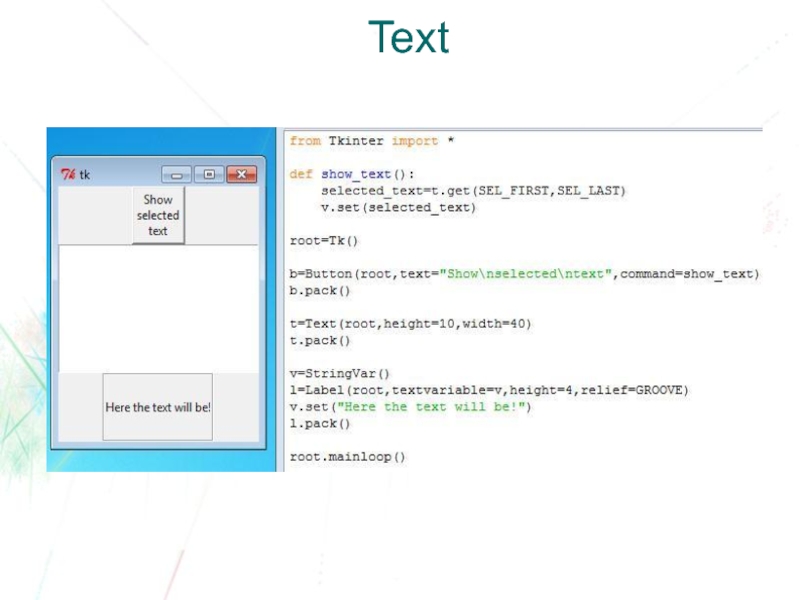
- 13. Text
- 14. Text
- 15. Canvas Рисунки, графики, диаграммы... Создаются элементы виджета,
- 16. Canvas itemcget(item, option) → string – значение
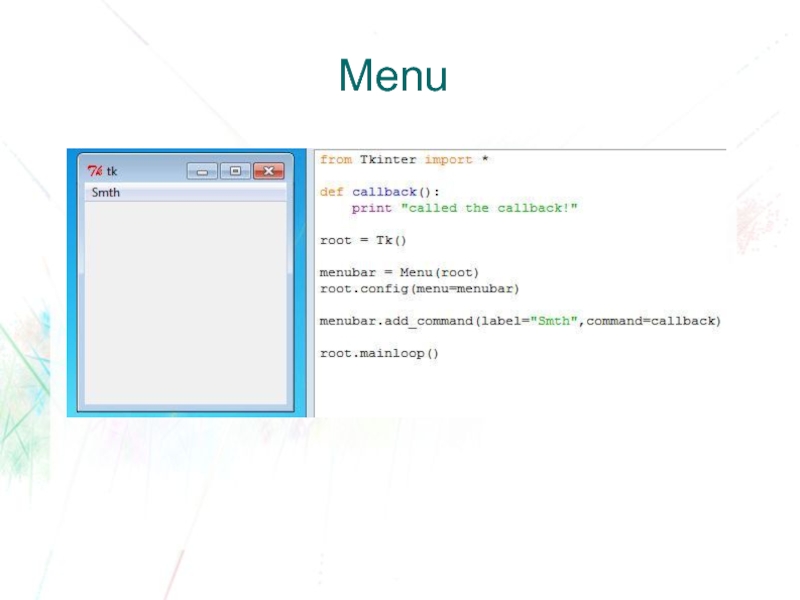
- 17. Menu
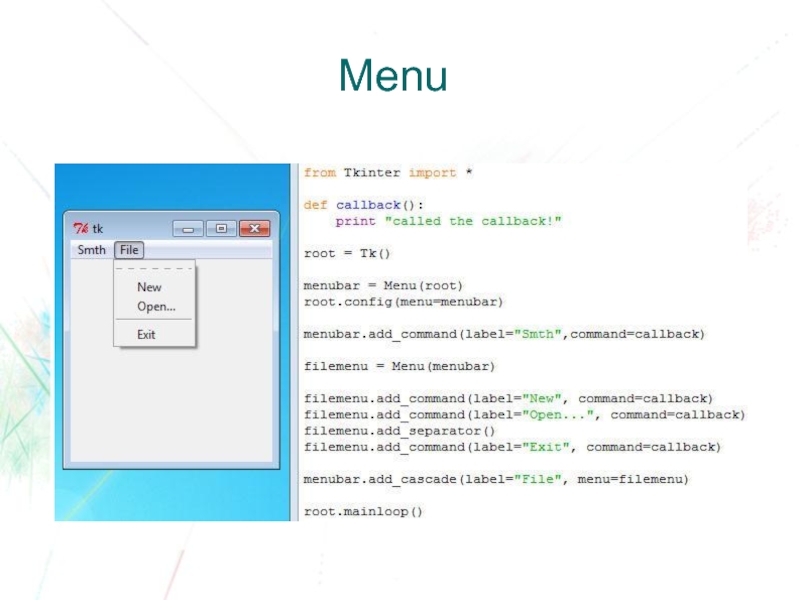
- 18. Menu
- 19. Pack pack(option=value, …) pack_configure(option=value, …) pack_forget() pack_info()
- 20. Pack
- 21. Pack
- 22. Pack
- 23. Grid Создает таблицу Метод grid, вызванный у
- 24. Grid grid_configure(option=value, …) grid_forget()
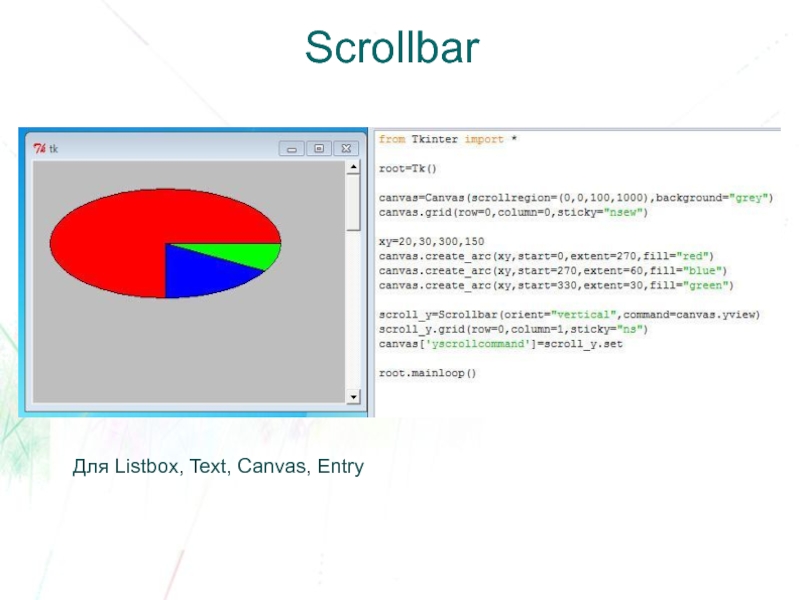
- 25. Scrollbar Для Listbox, Text, Canvas, Entry
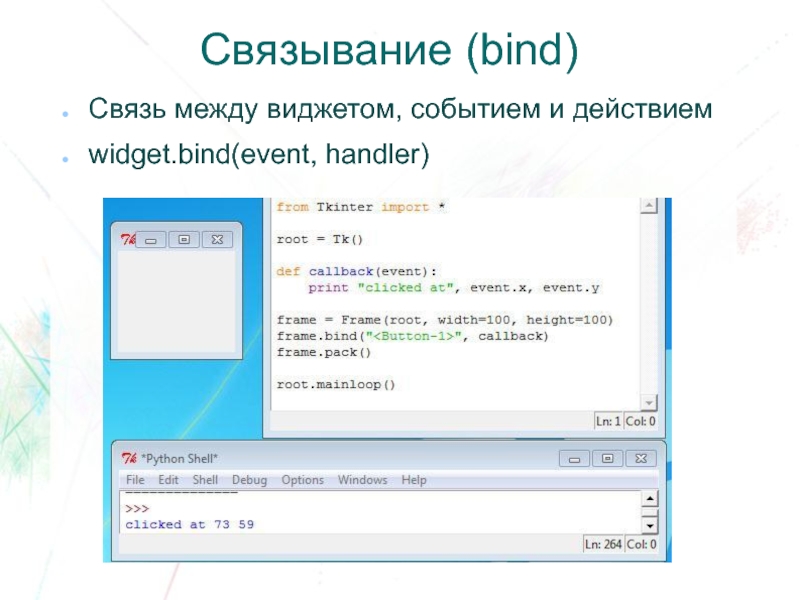
- 26. Связывание (bind) Связь между виджетом, событием и действием widget.bind(event, handler)
- 27. События = = Нажатие на
- 28. After after(delay_ms,callback,args…) – callback вызывается через delay_ms миллисекунд after_cancel(id) after(delay_ms) – останавливает петлю событий
- 29. tkFileDialog tkFileDialog.askopenfile(mode=‘r’, **options) tkFileDialog.askopenfiles(mode=‘r’, **options) tkFileDialog.askopenfilename(**options) tkFileDialog.askopenfilenames(**options)
- 30. tkFileDialog
- 31. tkFileDialog tkFileDialog.askdirectory( **options) tkFileDialog.asksaveasfile(mode=‘w’, **options) tkFileDialog.asksaveasfilename(**options)
- 32. Tcl/Tk & Tkinter button .fred -fg red
- 33. Документация http://www.pythonware.com/library/tkinter/introduction/index.htm (An Introduction to Tkinter
Слайд 5Основные методы виджетов
config(option=value, ...) - изменить опции
config() → dict – информация
об опциях
cget(option) – возвращает текущее значение опции
bind(event, handler) – привязать определенное действие к определенному событию виджета
grid(options), pack(options) – менеджеры расположения
cget(option) – возвращает текущее значение опции
bind(event, handler) – привязать определенное действие к определенному событию виджета
grid(options), pack(options) – менеджеры расположения
Слайд 6Опции виджетов
Общие
Размер
Фон
Цвет и стиль текста
Наличие и тип границы
Тип курсора
enabled/disabled
и т.д.
Специфические
Слайд 7Label
Текст / картинка
label = Label(master, text=”Text”)
Опции:
text
image
width, height
textvariable (типа StringVar)
и т.д.
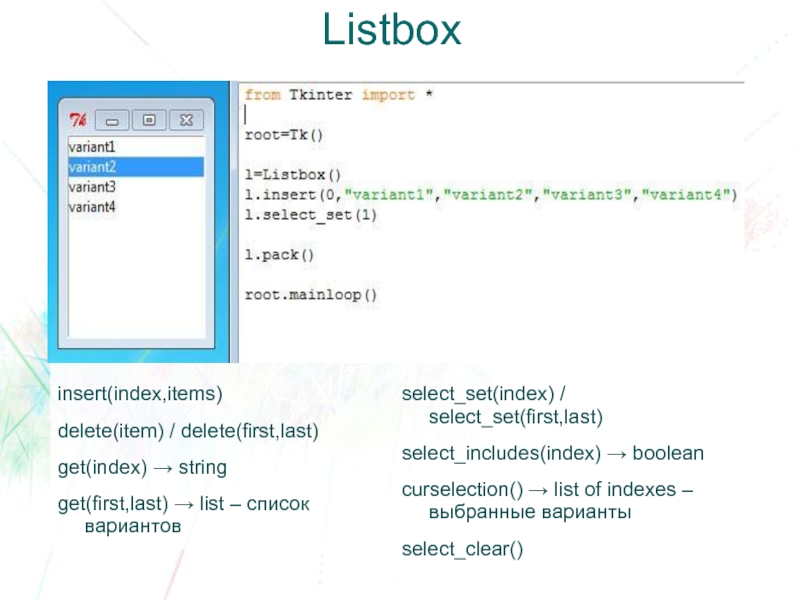
Слайд 10Listbox
insert(index,items)
delete(item) / delete(first,last)
get(index) → string
get(first,last) → list – список вариантов
select_set(index) /
select_set(first,last)
select_includes(index) → boolean
curselection() → list of indexes – выбранные варианты
select_clear()
select_includes(index) → boolean
curselection() → list of indexes – выбранные варианты
select_clear()
Слайд 15Canvas
Рисунки, графики, диаграммы...
Создаются элементы виджета, которые на нем размещаются
arc
bitmap
image
line
oval
polygon
rectangle
text
window – как
контейнер для других виджетов, располагаемых поверх canvas
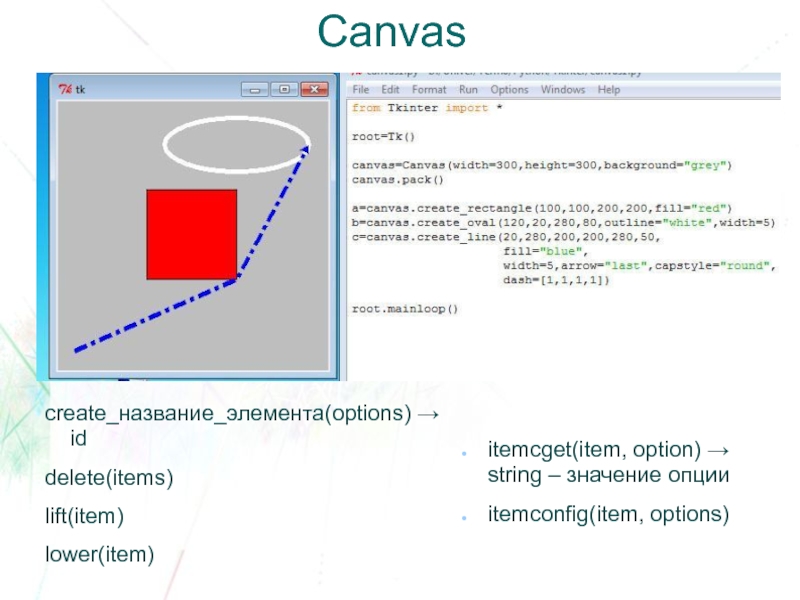
Слайд 16Canvas
itemcget(item, option) → string – значение опции
itemconfig(item, options)
create_название_элемента(options) → id
delete(items)
lift(item)
lower(item)
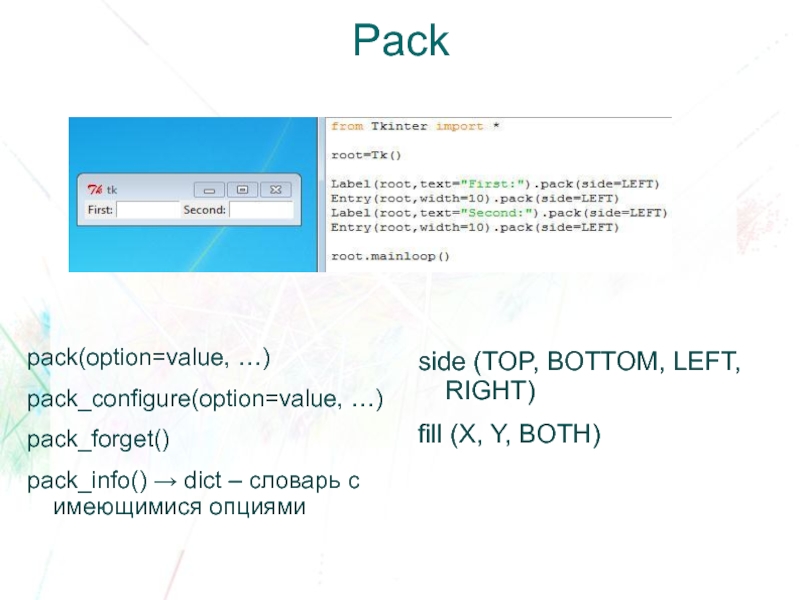
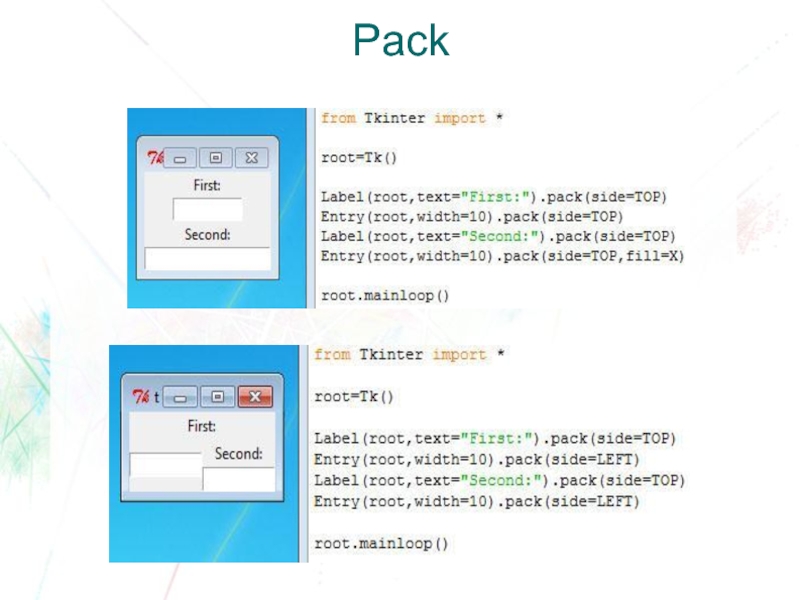
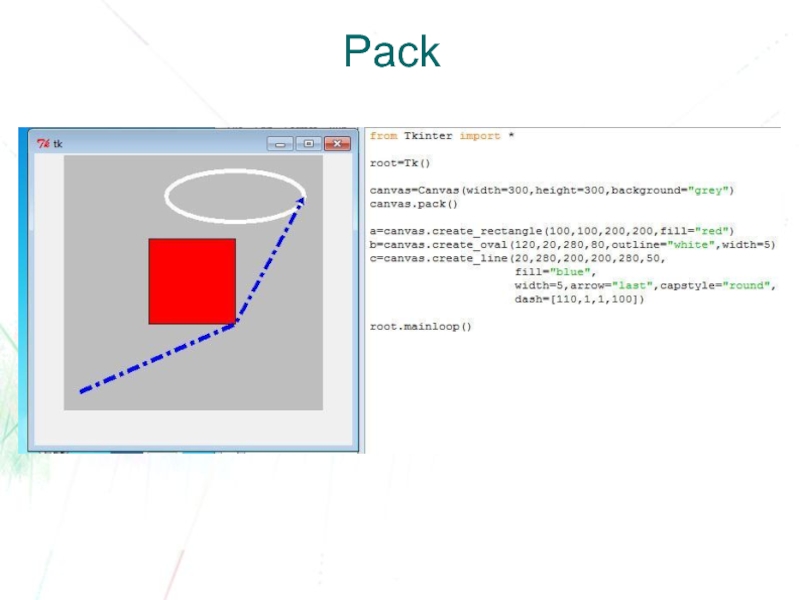
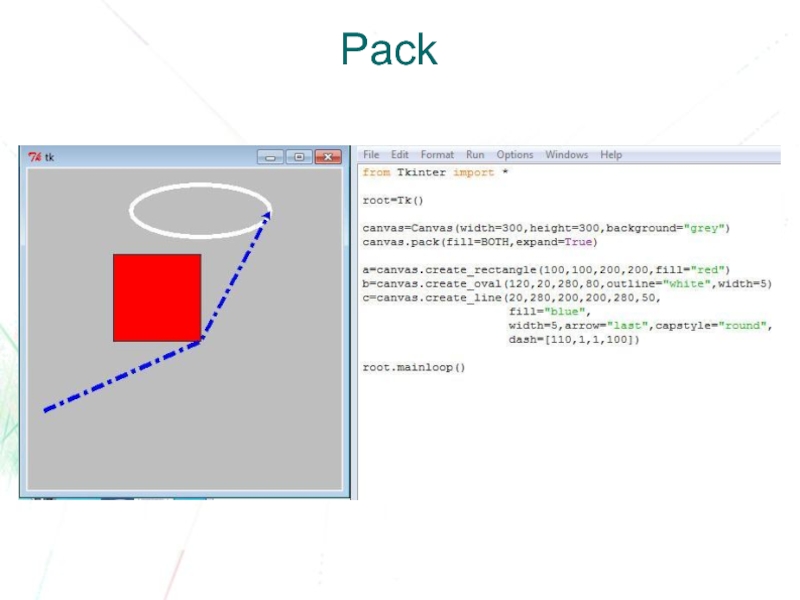
Слайд 19Pack
pack(option=value, …)
pack_configure(option=value, …)
pack_forget()
pack_info() → dict – словарь с имеющимися опциями
side (TOP,
BOTTOM, LEFT, RIGHT)
fill (X, Y, BOTH)
fill (X, Y, BOTH)
Слайд 23Grid
Создает таблицу
Метод grid, вызванный у виджетов, задает расположение в таблице
widget.grid(column=1,row=1)
Пустые строки
и столбцы игнорируются
По умолчанию виджеты в ячейках центрируются
По умолчанию виджеты в ячейках центрируются
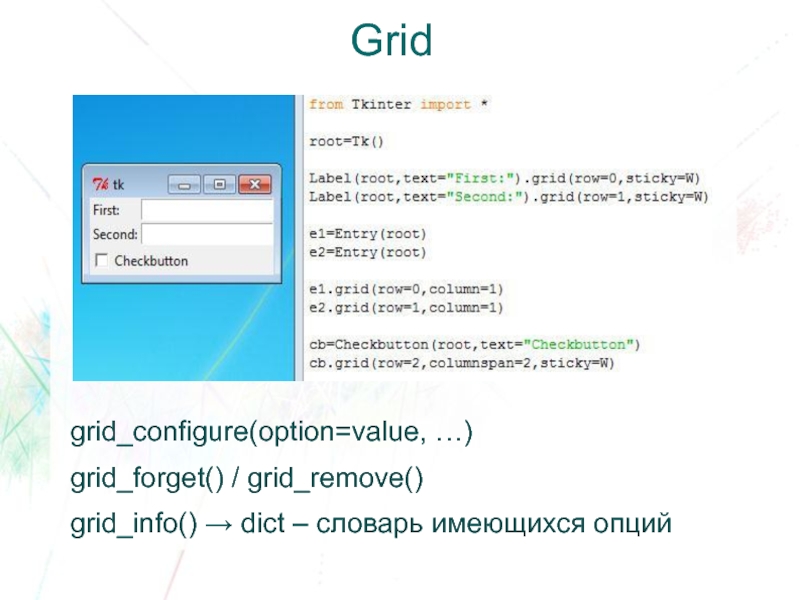
Слайд 24Grid
grid_configure(option=value, …)
grid_forget() / grid_remove()
grid_info() → dict – словарь имеющихся опций
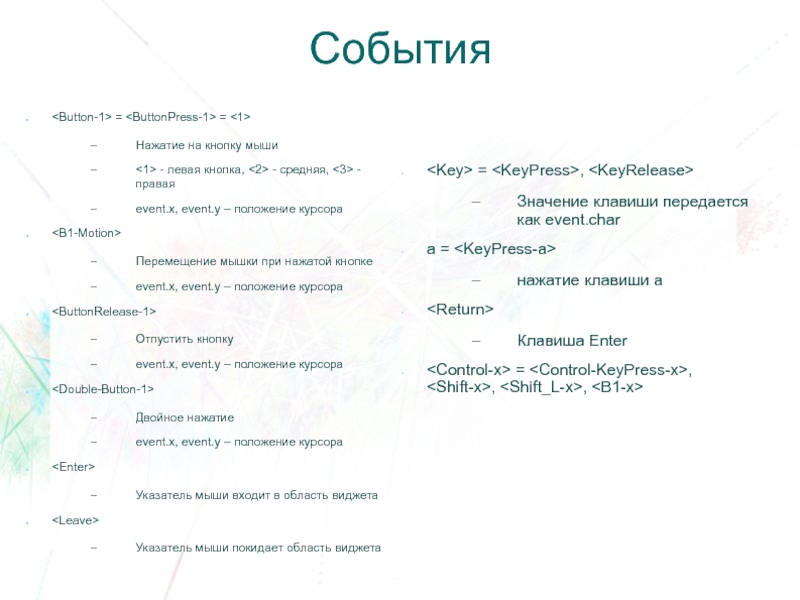
Слайд 27События
= =
Нажатие на кнопку мыши
- левая кнопка,
<2> - средняя, <3> - правая
event.x, event.y – положение курсора
Перемещение мышки при нажатой кнопке
event.x, event.y – положение курсора
Отпустить кнопку
event.x, event.y – положение курсора
Двойное нажатие
event.x, event.y – положение курсора
Указатель мыши входит в область виджета
Указатель мыши покидает область виджета
event.x, event.y – положение курсора
Перемещение мышки при нажатой кнопке
event.x, event.y – положение курсора
Отпустить кнопку
event.x, event.y – положение курсора
Двойное нажатие
event.x, event.y – положение курсора
Указатель мыши входит в область виджета
Указатель мыши покидает область виджета
Значение клавиши передается как event.char
a =
нажатие клавиши а
Клавиша Enter
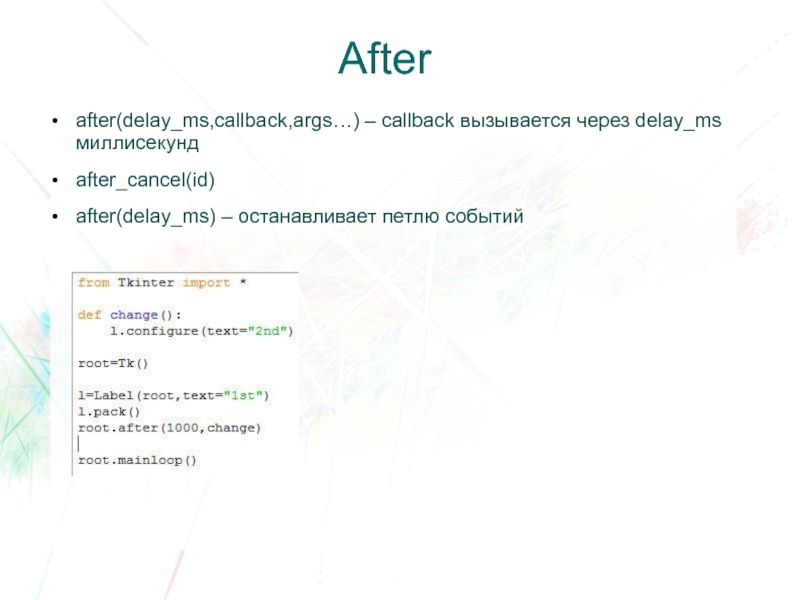
Слайд 28After
after(delay_ms,callback,args…) – callback вызывается через delay_ms миллисекунд
after_cancel(id)
after(delay_ms) – останавливает петлю событий
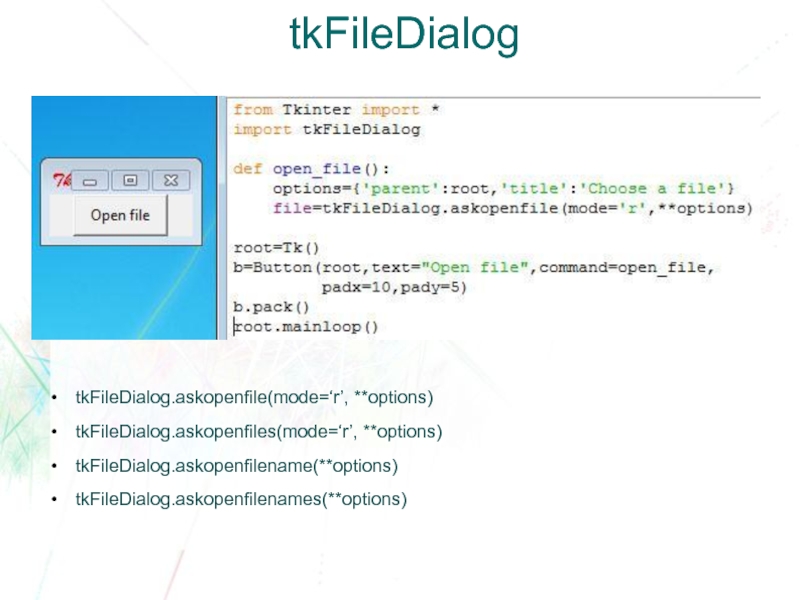
Слайд 29tkFileDialog
tkFileDialog.askopenfile(mode=‘r’, **options)
tkFileDialog.askopenfiles(mode=‘r’, **options)
tkFileDialog.askopenfilename(**options)
tkFileDialog.askopenfilenames(**options)
Слайд 31tkFileDialog
tkFileDialog.askdirectory( **options)
tkFileDialog.asksaveasfile(mode=‘w’, **options)
tkFileDialog.asksaveasfilename(**options)
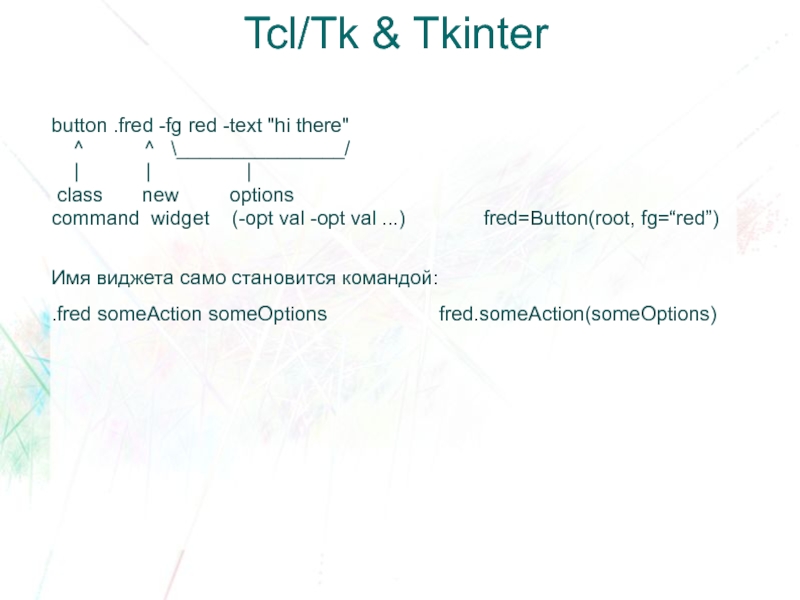
Слайд 32Tcl/Tk & Tkinter
button .fred -fg red -text "hi there"
^ ^ \_______________/
| | |
class new options
command widget (-opt val -opt val ...) fred=Button(root, fg=“red”)
Имя виджета само становится командой:
.fred someAction someOptions fred.someAction(someOptions)
| | |
class new options
command widget (-opt val -opt val ...) fred=Button(root, fg=“red”)
Имя виджета само становится командой:
.fred someAction someOptions fred.someAction(someOptions)
Слайд 33Документация
http://www.pythonware.com/library/tkinter/introduction/index.htm
(An Introduction to Tkinter by Fredrik Lundh)
Документация Tck/Tk
Например, http://www.tcl.tk/doc/
Google
)