Что означает PHP
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Глобальная переменная $_SERVER презентация
Содержание
- 2. Глобальная переменная $_SERVER Переменная $_SERVER - это массив,
- 3. Глобальная переменная $_SERVER 'PHP_SELF' - Имя файла скрипта,
- 4. Глобальная переменная $_POST $_POST - Ассоциативный массив данных,
- 5. Глобальная переменная $_GET Ассоциативный массив параметров, переданных
- 6. Работа с формами Одно из главнейших достоинств
- 7. Работа с формами Если не принимать во
- 8. Элементы формы Тег FORM - контейнер форм
- 9. Элементы формы Тег INPUT и его методы
- 10. Элементы формы » Поля ввода пароля Конечно, имя
- 11. Элементы формы » Независимые переключатели Очень часто пользователю,
- 12. Элементы формы » Зависимые переключатели Зависимы переключатель, так
- 13. Элементы формы » Зависимые переключатели Зависимы переключатель, так
- 14. Элементы формы » Кнопка отправки формы Еще
- 15. Элементы формы Многострочные текстовые поля. Тег
- 16. Элементы формы » Списки с единственным выбором
- 17. Элементы формы » Списки множественного выбора
- 18. Элементы формы Когда пользователь
- 19. include Выражение include включает и выполняет указанный
Слайд 2Глобальная переменная $_SERVER
Переменная $_SERVER - это массив, содержащий информацию, такую как заголовки, пути
Слайд 3Глобальная переменная
$_SERVER
'PHP_SELF' - Имя файла скрипта, который сейчас выполняется, относительно корня документов. Например, $_SERVER['PHP_SELF'] в
'SERVER_ADDR' - IP адрес сервера, на котором выполняется текущий скрипт.
'SERVER_NAME' - Имя хоста, на котором выполняется текущий скрипт. Если скрипт выполняется на виртуальном хосте, здесь будет содержатся имя, определенное для этого виртуального хоста.
'SERVER_PROTOCOL' - Имя и версия информационного протокола, через который была запрошена страница; к примеру 'HTTP/1.0';
'REQUEST_METHOD' - Какой метод был использован для запроса страницы; к примеру 'GET', 'HEAD', 'POST', 'PUT'.
'REQUEST_TIME' - Временная метка начала запроса. Доступна, начиная с PHP 5.1.0.
'REQUEST_TIME_FLOAT' - Временная метка начала запроса с точностью до микросекунд. Доступна, начиная с PHP 5.4.0.
'QUERY_STRING' - Строка запросов, если есть, с помощью которой была получена страница.
'DOCUMENT_ROOT' - Директория корня документов, в которой выполняется текущий скрипт, в точности та, которая указана в конфигурационном файле сервера.
'REQUEST_URI' - URI, который был передан для того, чтобы получить доступ к этой странице. Например, '/index.html'.
'SCRIPT_FILENAME' - Абсолютный путь к скрипту, который в данный момент исполняется.
Слайд 4Глобальная переменная
$_POST
$_POST - Ассоциативный массив данных, переданных скрипту через HTTP метод POST в
Замечание:
Это 'суперглобальная' или автоматическая глобальная переменная. Это просто означает что она доступна во всех контекстах скрипта. Нет необходимости выполнять global $variable; для доступа к ней внутри метода или функции.
Слайд 5Глобальная переменная
$_GET
Ассоциативный массив параметров, переданных скрипту через URL. $HTTP_GET_VARS содержит аналогичный набор данных, но
Замечание:
Это 'суперглобальная' или автоматическая глобальная переменная. Это просто означает что она доступна во всех контекстах скрипта. Нет необходимости выполнять global $variable; для доступа к ней внутри метода или функции.
Слайд 6Работа с формами
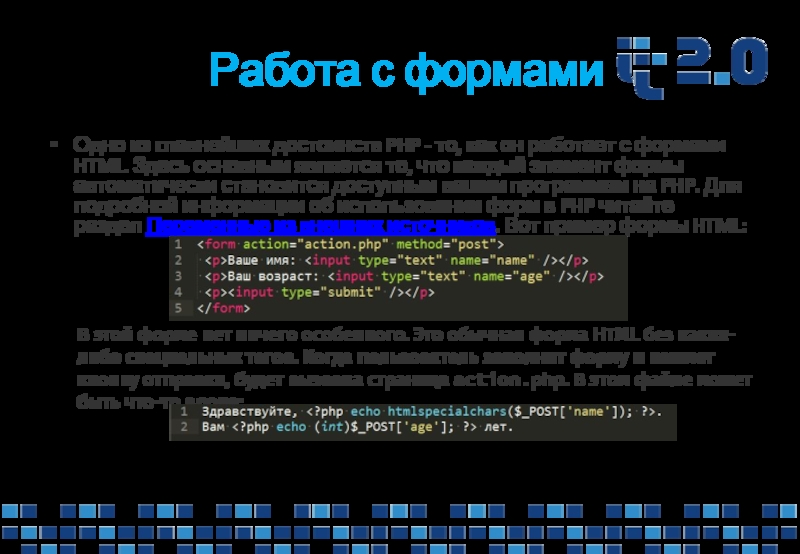
Одно из главнейших достоинств PHP - то, как он
В этой форме нет ничего особенного. Это обычная форма HTML без каких-либо специальных тегов. Когда пользователь заполнит форму и нажмет кнопку отправки, будет вызвана страница action.php. В этом файле может быть что-то вроде:
Слайд 7Работа с формами
Если не принимать во внимание куски кода с htmlspecialchars() и (int), принцип
Слайд 8Элементы формы
Тег FORM - контейнер форм
Как уже было сказано, форма в
Приведем атрибуты тега FORM:
action- единственный обязательный атрибут. В качестве его значения указывается URL-адрес запрашиваемого скрипта, которая будет обрабатывать данные, содержащиеся в форме. Допустимо использовать запись mailto:URL, благодаря которой форма будет послана по электронной почте. Если атрибут ACTION все-таки не указан, то содержимое формы будет отправлено на URL-адрес, с которого загружалась данная веб-страница;
method - определяет метод HTTP, используемый для пересылки данных формы от браузера к серверу. Атрибут METHOD может принимать два значения: GET и POST;
enctype - необязательный атрибут. Указывает тип содержимого формы, используемый для определения формата кодирования при ее пересылке. В HTML определены два возможных значения для атрибутов ENCTYPE:
- APPLICATION/X-WWW-FORM-URLENCODED (используется по умолчанию);
- MULTIPART/FORM-DATA.
Слайд 9Элементы формы
Тег INPUT и его методы
Элемент INPUT является наиболее употребительным тегом HTML-форм. С
Обратите внимание на особенность INPUT - у него нет конечного (завершающего) тега. Атрибуты и особенности использования INPUT зависят от способа его использования. Рассмотрим эти способы.
» Однострочные поля ввода
Наиболее часто используются поля ввода - ведь даже кнопка является полем ввода информации. Начнем с поля ввода текстовой информации. Формат тега INPUT для создания поля ввода текстовой строки:
Данный тег создает поле ввода с максимально допустимой длиной текста maxlen и размером в size знакомест. Если указан атрибут value, то в поле будет изначально отображаться значение данного атрибута. В квадратных скобках [] помечены необязательные атрибуты.
Вот пример однострочного поля ввода:
Слайд 10Элементы формы
» Поля ввода пароля
Конечно, имя пользователя можно ввести с помощью обыкновенного
Принцип работы данного тега точно такой же, как и текстового. Разница заключается в том, что вводимая информация в поле не отображается, а заменяется "звездочками". Не рекомментуется устанавливать значение по умолчанию из соображений безопасности (value).
Вот пример поля ввода пароля:
» Скрытое текстовое поле
Для передачи служебной информации (о которой пользователь даже не должен подозревать) используются скрытые поля. С помощью таких полей, например, могут передаваться параметры настройки.
Такие поля передаются серверу, но на веб-странице не отображаются.
Слайд 11Элементы формы
» Независимые переключатели
Очень часто пользователю, заполняющему форму в браузере, необходимо дать
Реализовать это можно опять же с помощью тега INPUT. Для этого только необходимо в качестве значения атрибута type указать chechbox.
Если переключатель был включен на момент нажатия кнопки отправки данных, то скрипту будет передан параметр имя=значение. Если же флажок выключен, то сценарию вообще ничего не будет передано - как будто переключателя вообще нет.
Переключатель по умолчанию либо включен, либо выключен. Чтобы переключатель был по умолчанию включен, необходимо для него указать атрибут checked.
Переключатель checkbox называется независимым, так как его состояние не зависит от состояния других переключателей checkbox. Таким образом, в одной форме может быть одновременно выбрано несколько переключателей.
Приведем пример независимых переключателей:
Слайд 12Элементы формы
» Зависимые переключатели
Зависимы переключатель, так же как и независимый переключатель, может
Данная форма будет выглядеть так:
Слайд 13Элементы формы
» Зависимые переключатели
Зависимы переключатель, так же как и независимый переключатель, может
Данная форма будет выглядеть так:
Слайд 14Элементы формы
» Кнопка отправки формы
Еще одним элементом управления типа INPUT являются кнопки. Кнопка отправки
Атрибут value определяет текст, который будет написан на кнопке отправки. Атрибут name определяет имя кнопки и является необязательным. Если значение этого атрибута не указывать, то скрипту будут переданы введенные в форму значения и все. Если атрибут name для кнопки будет указан, то дополнительно к основным данным формы будет отправлена пара имя=значение от самой кнопки.
» Кнопка сброса параметров
Кроме кнопки submit есть еще кнопка reset, которая сбрасывает параметры формы, а точнее, устанавливает для всех элементов формы значения по умолчанию. Желательно, чтобы на форме была такая кнопка, особенно, если это большая форма. Наличие данной кнопки обеспечивает очистку формы, например, в случае, когда были введены неправильные параметры. Синтаксис кнопки сброса:
Слайд 15Элементы формы
Многострочные текстовые поля. Тег TEXTAREA
В HTML многострочные текстовые поля создаются
Несколько значений относительно использования атрибутов: необязательные параметры cols и rows желательно все-таки указывать. Первый из них задает количество символов в строке, а второй - количество строк в области. Атрибут wrap определяет тип переноса текста, как будет выглядеть текст в поле ввода:
Virtual - справа от текстового поля выводится полоса прокрутки. Вводимый текст выглядит разбитым на строки, а символ новой строки вставляется при нажатии клавиши ENTER;
Physical - этот тип зависит от типа браузера и выглядит по-разному;
None - текст выглядит в поле в том виде, в котором пользователь его вводит. Если текст не уменьщается в одну строку, появляется горизонтальная полоса прокрутки.
Следует заметить, что наиболее удобным является тип Virtual. Вот пример многострочного текстового поля с использованием атрибуту wrap=Virtual:
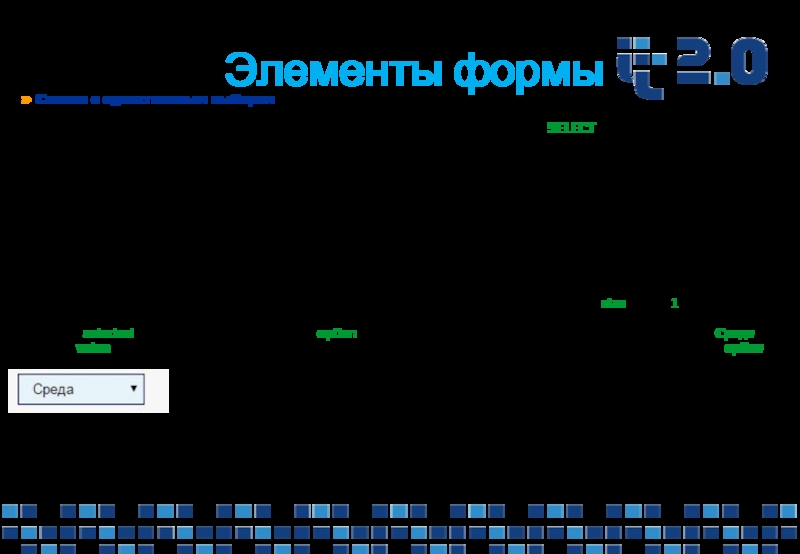
Слайд 16Элементы формы
» Списки с единственным выбором
Довольно часто существует необходимость представить какие-нибудь данные
Атрибут name определяет имя параметра, который будут передан скрипту. Если атрибут size равен 1, то список будет "оснащен" полосой прокрутки. Значение, выбранное в списке по умолчанию, можно указать с помощью атрибута selected для соответствующего тега option. В приведенном примере день недели по умолчанию - Среда. Атрибут value является необязательным. Если его не указать, то будет передана строка, заключенная в тег option.
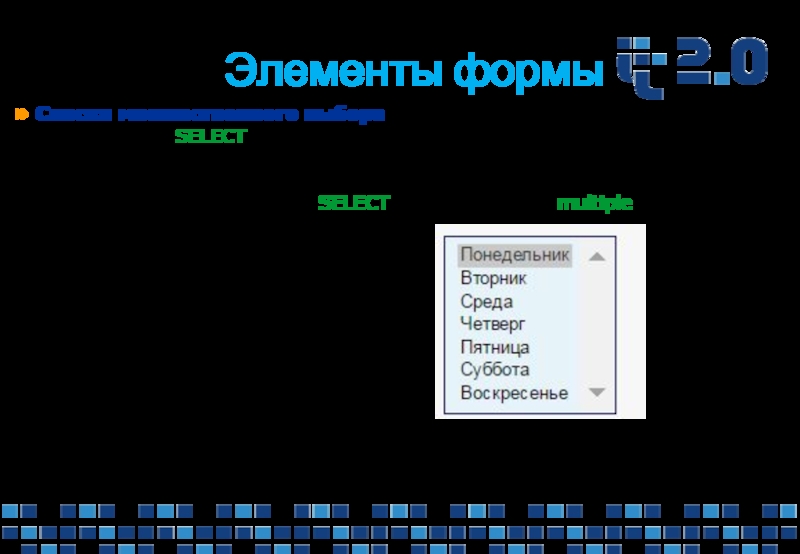
Слайд 17Элементы формы
» Списки множественного выбора
С помощью тега SELECT можно также создавать списки множественного выбора.
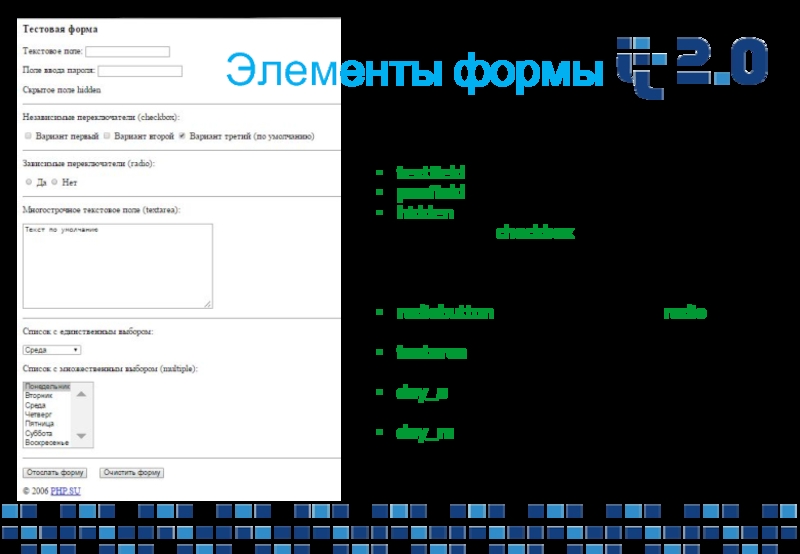
Слайд 18
Элементы формы
Когда пользователь нажимает кнопку "Отослать форму", браузер передаст скрипту следующие
textfield - значение текстового поля;
pswfield - значение поля ввода пароля;
hidden - значение скрытого поля;
параметры checkbox: checkbox1, checkbox2 и checkbox3 будут переданы только в том случае, если соответствующие им независимые переключатели активны;
radiobutton - значение группы radio (будет передано одно из значений: Yes или No);
textarea - содержимое многострочной текстовой области;
day_s - значение списка с единственным выбором;
day_m - значения списка с множественным выбором.
Слайд 19include
Выражение include включает и выполняет указанный файл.
Документация ниже также относится к выражению require.
Файлы включаются
Выражение include_once включает и выполняет указанный файл во время выполнения скрипта. Его поведение идентично выражению include, с той лишь разницей, что если код из файла уже один раз был включен, он не будет включен и выполнен повторно и вернёт TRUE. Как видно из имени, он включит файл только один раз (include once).
include_once может использоваться в тех случаях, когда один и тот же файл может быть включен и выполнен более одного раза во время выполнения скрипта, в данном случае это поможет избежать проблем с переопределением функций, переменных и т.д.


![Глобальная переменная $_SERVER'PHP_SELF' - Имя файла скрипта, который сейчас выполняется, относительно корня документов. Например, $_SERVER['PHP_SELF'] в скрипте по адресу http://example.com/foo/bar.php будет /foo/bar.php.](/img/tmb/1/48885/c0c1b49005e94c809532b08c036e0563-800x.jpg)