- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Get sim. Design comments презентация
Содержание
- 1. Get sim. Design comments
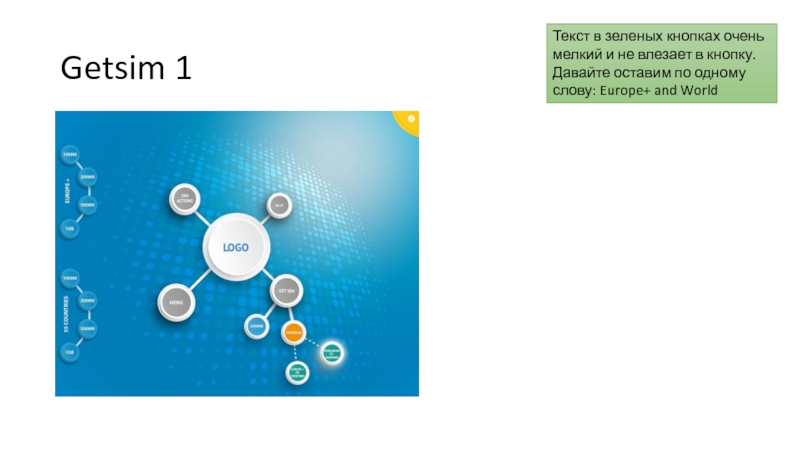
- 2. Getsim 1 Текст в зеленых кнопках очень
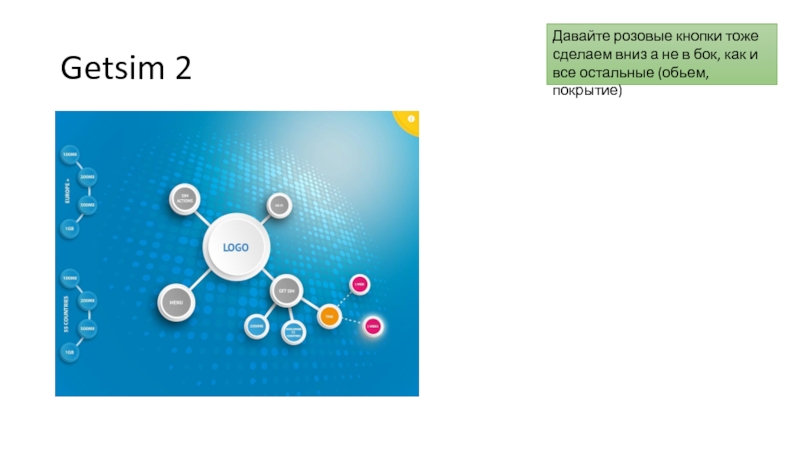
- 3. Getsim 2 Давайте розовые кнопки тоже сделаем
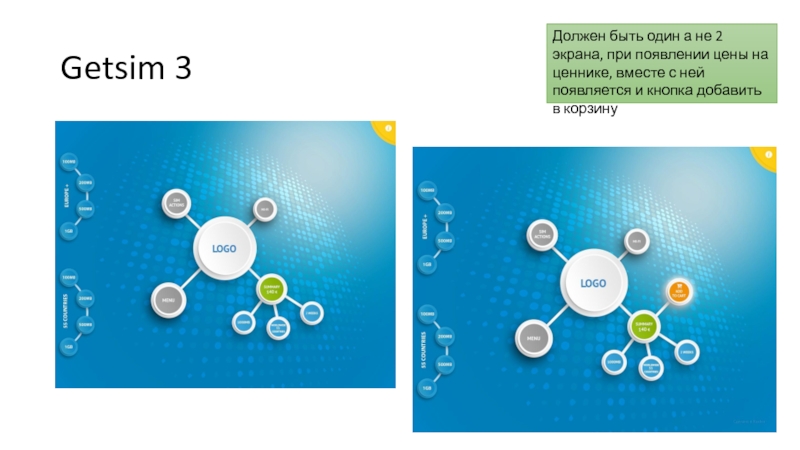
- 4. Getsim 3 Должен быть один а не
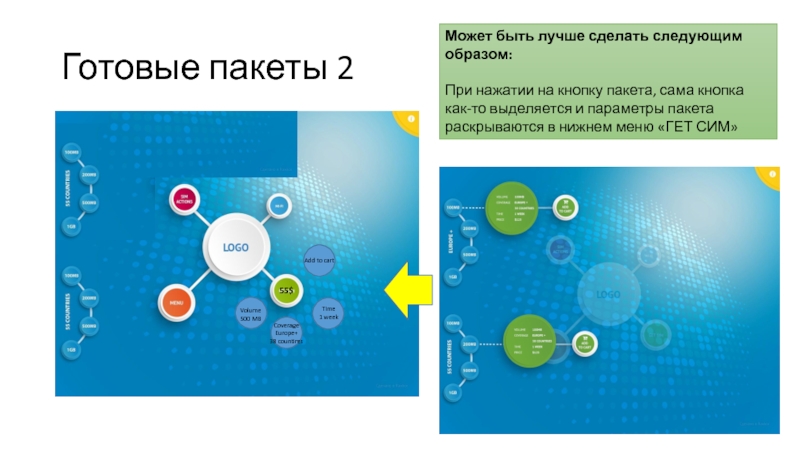
- 5. Готовые пакеты 2 Может быть лучше сделать
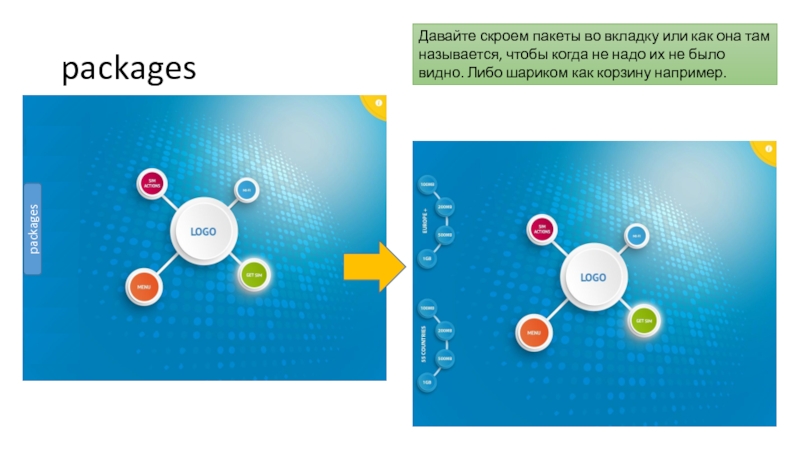
- 6. packages Давайте скроем пакеты во вкладку или
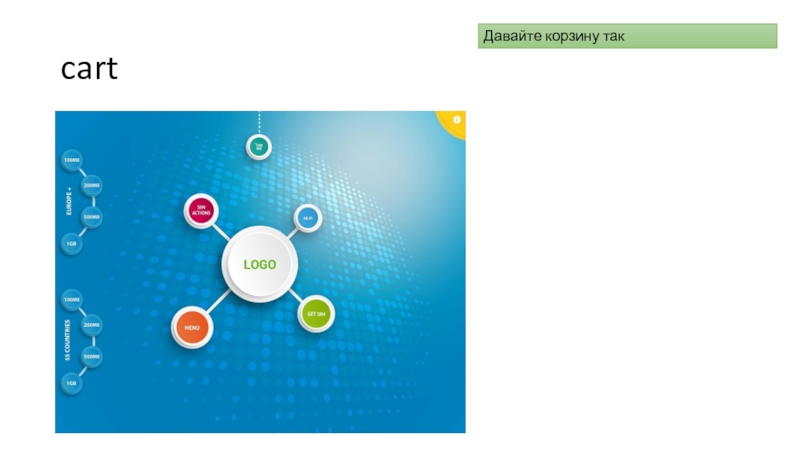
- 7. cart Давайте корзину так
- 8. лого Лого ужасное как по идее так и по исполнению, давайте еще варианты
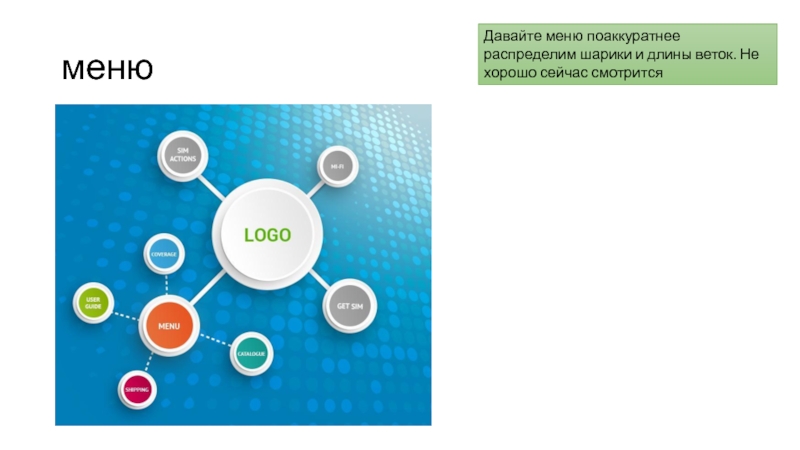
- 9. меню Давайте меню поаккуратнее распределим шарики и длины веток. Не хорошо сейчас смотрится
- 10. Sim actions А почему сама кнопка «сима
- 11. cart preview mifi Ок, пойдет, а в
- 12. mifi-product Хорошо. Только кнопка не выровнена по
- 13. order information Хорошо. Только давайте активацию выделим
- 14. SIM Actions ACTIVATE BLOCK UNBLOCK TOPUP Синие
- 15. List of pages required design Home page
Слайд 2Getsim 1
Текст в зеленых кнопках очень мелкий и не влезает в
Слайд 3Getsim 2
Давайте розовые кнопки тоже сделаем вниз а не в бок,
Слайд 4Getsim 3
Должен быть один а не 2 экрана, при появлении цены
Слайд 5Готовые пакеты 2
Может быть лучше сделать следующим образом:
При нажатии на кнопку
Add to cart
Volume
500 MB
Coverage
Europe+
38 countires
55$
Time
1 week
Слайд 6packages
Давайте скроем пакеты во вкладку или как она там называется, чтобы
packages
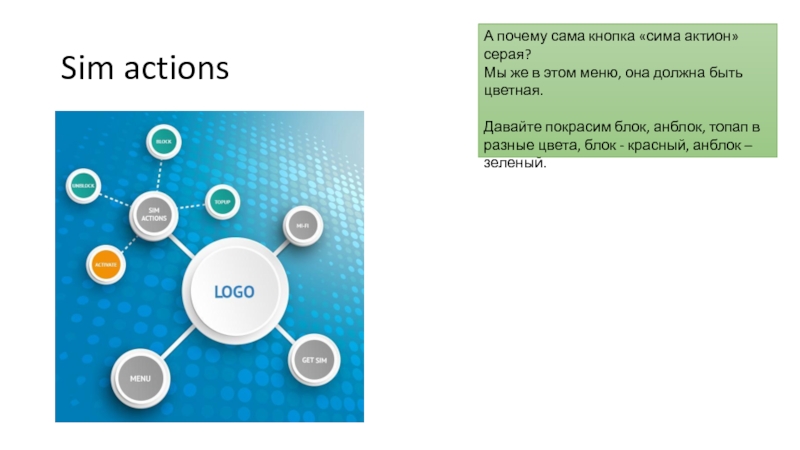
Слайд 10Sim actions
А почему сама кнопка «сима актион» серая?
Мы же в этом
Давайте покрасим блок, анблок, топап в разные цвета, блок - красный, анблок – зеленый.
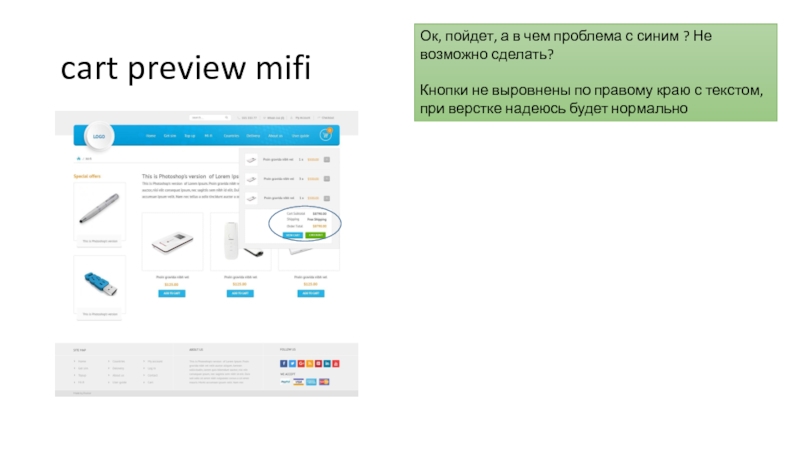
Слайд 11cart preview mifi
Ок, пойдет, а в чем проблема с синим ?
Кнопки не выровнены по правому краю с текстом, при верстке надеюсь будет нормально
Слайд 12mifi-product
Хорошо. Только кнопка не выровнена по вертикали с другими полями, надеюсь
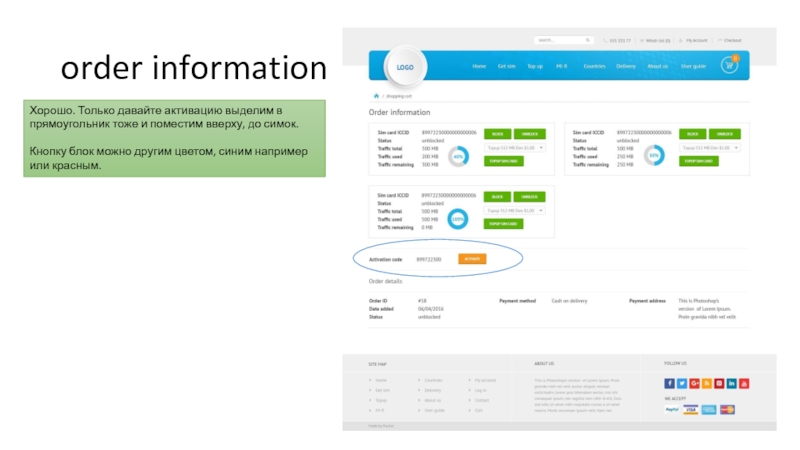
Слайд 13order information
Хорошо. Только давайте активацию выделим в прямоугольник тоже и поместим
Кнопку блок можно другим цветом, синим например или красным.
Слайд 14SIM Actions
ACTIVATE
BLOCK
UNBLOCK
TOPUP
Синие кнопки не нужны. См примеры внизу.
Не очень понятно как
Forgot activation key
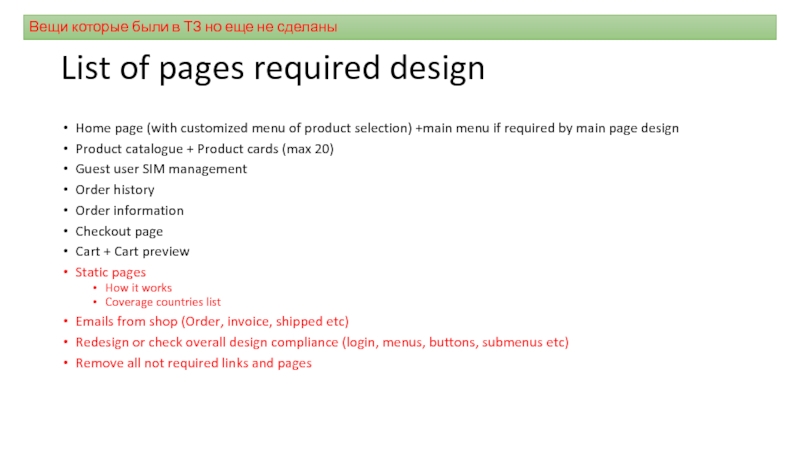
Слайд 15List of pages required design
Home page (with customized menu of product
Product catalogue + Product cards (max 20)
Guest user SIM management
Order history
Order information
Checkout page
Cart + Cart preview
Static pages
How it works
Coverage countries list
Emails from shop (Order, invoice, shipped etc)
Redesign or check overall design compliance (login, menus, buttons, submenus etc)
Remove all not required links and pages
Вещи которые были в ТЗ но еще не сделаны