- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Get sim. Design comments презентация
Содержание
- 1. Get sim. Design comments
- 2. Home screen Стартовый экран. При нажатии на
- 3. HELP Нажатии на «i» открывается окно подсказки
- 4. MENU При нажатии на «MENU» сама кнопка
- 5. SIM ACTIONS При нажатии на «SIM ACTIONS»
- 6. SIM Actions ACTIVATE BLOCK UNBLOCK TOPUP При
- 7. MIFI При нажатии на «MiFi» переход на страницу категории «MiFi» в магазине
- 8. GET SIM step 1 При нажатии на
- 9. GET SIM step 2 При нажатии на
- 10. GET SIM step 3 При нажатии на
- 11. GET SIM step 4 При нажатии на
- 12. Готовые пакеты 1 Не понятно как будет
- 13. Готовые пакеты 2 Может быть лучше сделать
- 14. cart preview mifi Хорошо, только кнопка удаления
- 15. mifi-product Хорошо, если можно - добавить
- 16. order information Нужно поменять: Сим кард –
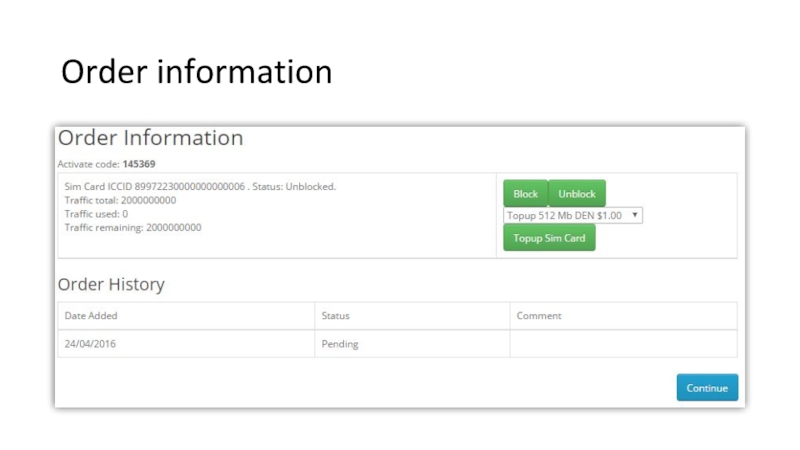
- 17. Order information
- 18. Redesign or check overall design compliance Check
- 19. List of pages required design Home page
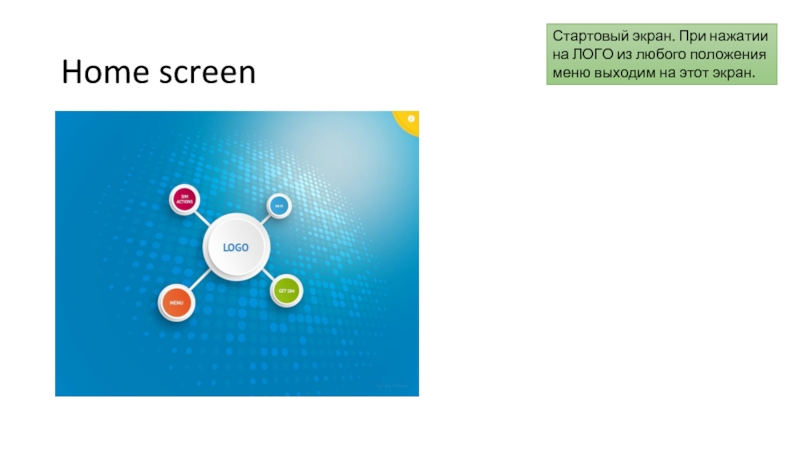
Слайд 2Home screen
Стартовый экран. При нажатии на ЛОГО из любого положения меню
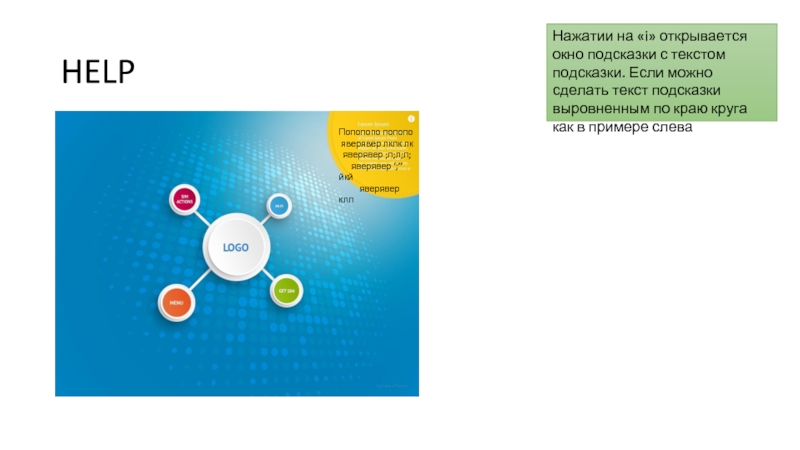
Слайд 3HELP
Нажатии на «i» открывается окно подсказки с текстом подсказки. Если можно
Попопопо попопо
яверявер лклк лк
яверявер ;л;л;л;
яверявер ‘;’’йкй
яверявер клл
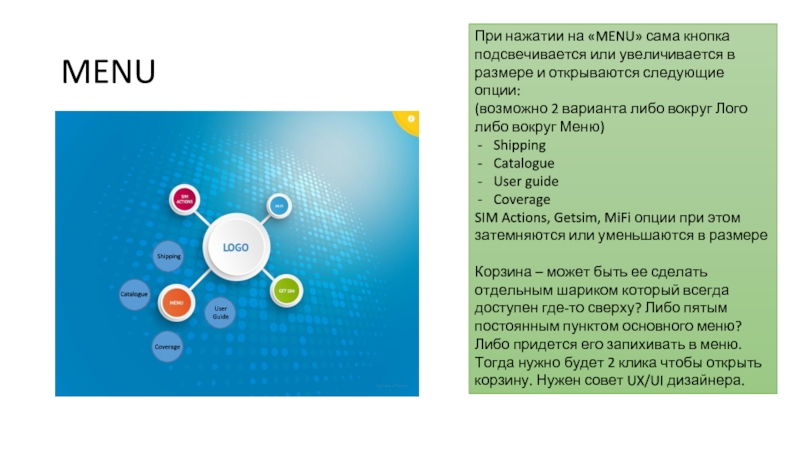
Слайд 4MENU
При нажатии на «MENU» сама кнопка подсвечивается или увеличивается в размере
(возможно 2 варианта либо вокруг Лого либо вокруг Меню)
Shipping
Catalogue
User guide
Coverage
SIM Actions, Getsim, MiFi опции при этом затемняются или уменьшаются в размере
Корзина – может быть ее сделать отдельным шариком который всегда доступен где-то сверху? Либо пятым постоянным пунктом основного меню? Либо придется его запихивать в меню. Тогда нужно будет 2 клика чтобы открыть корзину. Нужен совет UX/UI дизайнера.
Shipping
Coverage
Catalogue
User
Guide
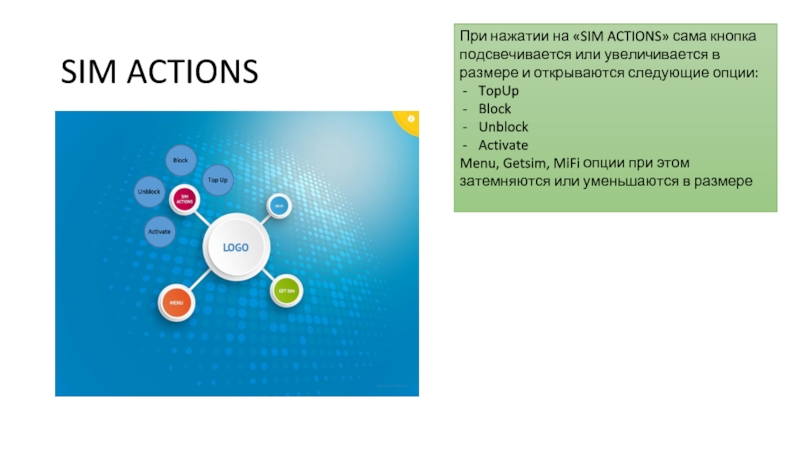
Слайд 5SIM ACTIONS
При нажатии на «SIM ACTIONS» сама кнопка подсвечивается или увеличивается
TopUp
Block
Unblock
Activate
Menu, Getsim, MiFi опции при этом затемняются или уменьшаются в размере
Block
Activate
Unblock
Top Up
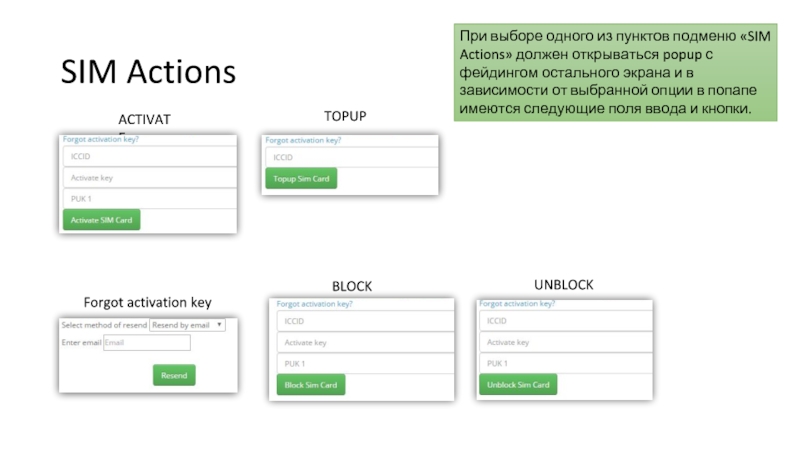
Слайд 6SIM Actions
ACTIVATE
BLOCK
UNBLOCK
TOPUP
При выборе одного из пунктов подменю «SIM Actions» должен открываться
Forgot activation key
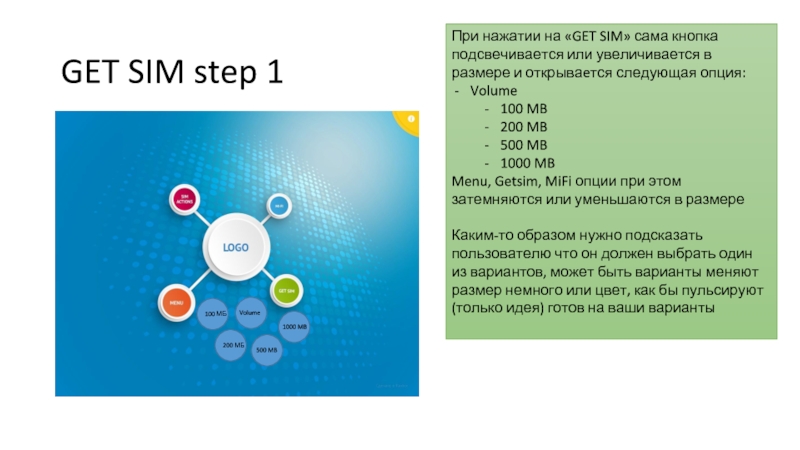
Слайд 8GET SIM step 1
При нажатии на «GET SIM» сама кнопка подсвечивается
Volume
100 MB
200 MB
500 MB
1000 MB
Menu, Getsim, MiFi опции при этом затемняются или уменьшаются в размере
Каким-то образом нужно подсказать пользователю что он должен выбрать один из вариантов, может быть варианты меняют размер немного или цвет, как бы пульсируют (только идея) готов на ваши варианты
100 МБ
1000 MB
Volume
500 MB
200 МБ
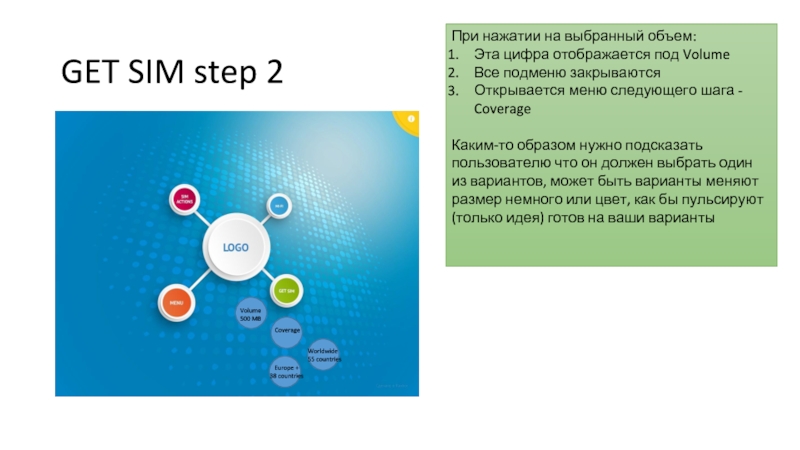
Слайд 9GET SIM step 2
При нажатии на выбранный объем:
Эта цифра отображается под
Все подменю закрываются
Открывается меню следующего шага - Coverage
Каким-то образом нужно подсказать пользователю что он должен выбрать один из вариантов, может быть варианты меняют размер немного или цвет, как бы пульсируют (только идея) готов на ваши варианты
Europe +
38 countries
Volume
500 MB
Worldwide
55 countries
Coverage
Слайд 10GET SIM step 3
При нажатии на выбранный coverage:
Эта цифра отображается под
Все подменю закрываются
Открывается меню следующего шага - Time
Каким-то образом нужно подсказать пользователю что он должен выбрать один из вариантов, может быть варианты меняют размер немного или цвет, как бы пульсируют (только идея) готов на ваши варианты
2 weeks
Volume
500 MB
1 week
Coverage
Europe+
38 countires
Time
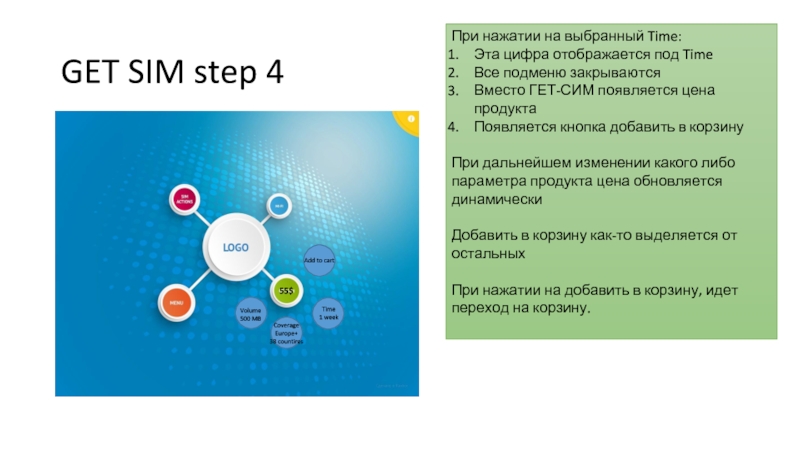
Слайд 11GET SIM step 4
При нажатии на выбранный Time:
Эта цифра отображается под
Все подменю закрываются
Вместо ГЕТ-СИМ появляется цена продукта
Появляется кнопка добавить в корзину
При дальнейшем изменении какого либо параметра продукта цена обновляется динамически
Добавить в корзину как-то выделяется от остальных
При нажатии на добавить в корзину, идет переход на корзину.
Add to cart
Volume
500 MB
Coverage
Europe+
38 countires
55$
Time
1 week
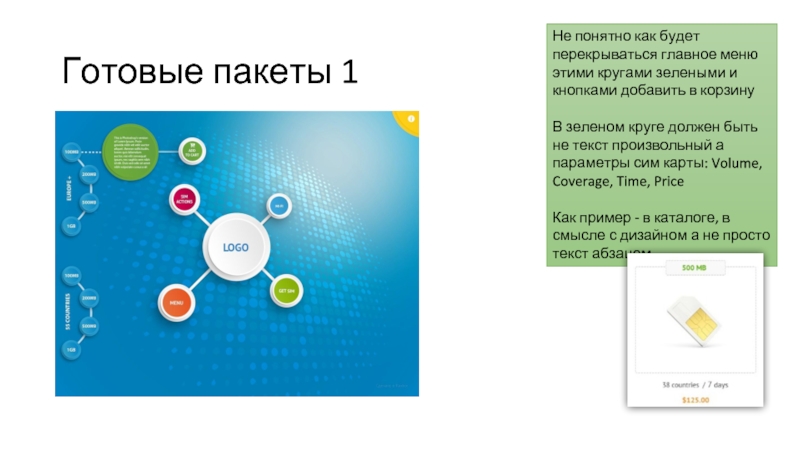
Слайд 12Готовые пакеты 1
Не понятно как будет перекрываться главное меню этими кругами
В зеленом круге должен быть не текст произвольный а параметры сим карты: Volume, Coverage, Time, Price
Как пример - в каталоге, в смысле с дизайном а не просто текст абзацем
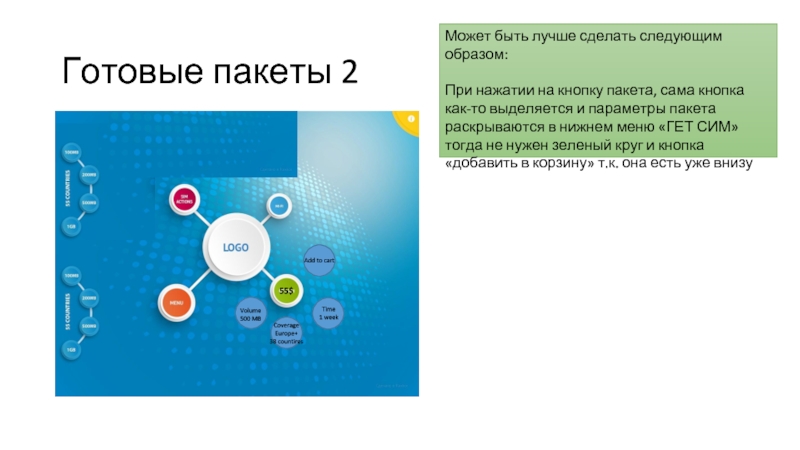
Слайд 13Готовые пакеты 2
Может быть лучше сделать следующим образом:
При нажатии на кнопку
Add to cart
Volume
500 MB
Coverage
Europe+
38 countires
55$
Time
1 week
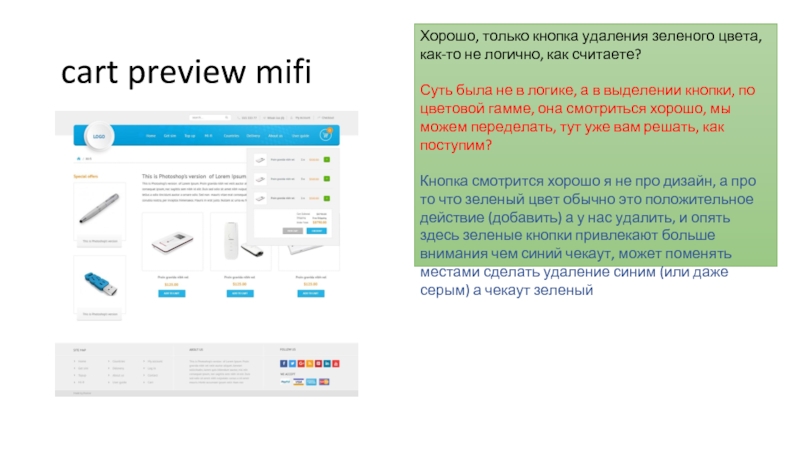
Слайд 14cart preview mifi
Хорошо, только кнопка удаления зеленого цвета, как-то не логично,
Суть была не в логике, а в выделении кнопки, по цветовой гамме, она смотриться хорошо, мы можем переделать, тут уже вам решать, как поступим?
Кнопка смотрится хорошо я не про дизайн, а про то что зеленый цвет обычно это положительное действие (добавить) а у нас удалить, и опять здесь зеленые кнопки привлекают больше внимания чем синий чекаут, может поменять местами сделать удаление синим (или даже серым) а чекаут зеленый
Слайд 15mifi-product
Хорошо,
если можно - добавить расстояние между линией разграничения заголовка и
Ок
Страница немного блеклая, можно добавить пару цветных вещей, как вы сделали например на странице чекаута, с желтыми номерами разделов, оно добавляет живости стратнице. Тут ка вариан можно кнопку кнопки прокрутки картинок подкрасить или заголовок выделить цветом, или табы обыграть
Ок
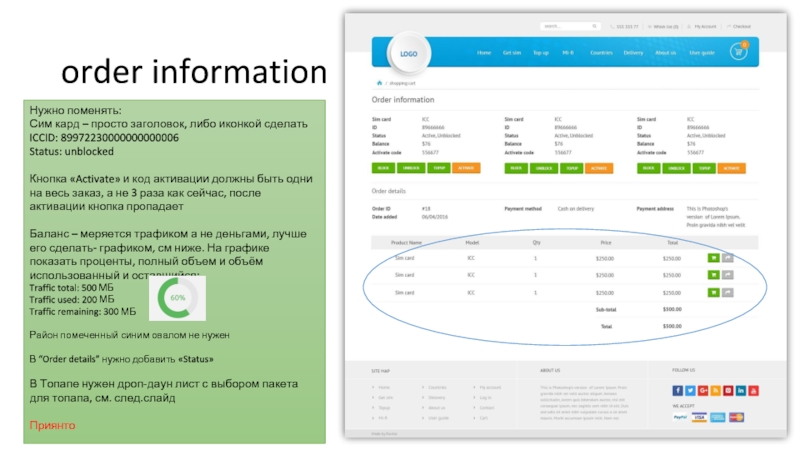
Слайд 16order information
Нужно поменять:
Сим кард – просто заголовок, либо иконкой сделать
ICCID: 89972230000000000006
Status:
Кнопка «Activate» и код активации должны быть одни на весь заказ, а не 3 раза как сейчас, после активации кнопка пропадает
Баланс – меряется трафиком а не деньгами, лучше его сделать- графиком, см ниже. На графике показать проценты, полный объем и объём использованный и оставшийся: Traffic total: 500 МБ Traffic used: 200 МБ Traffic remaining: 300 МБ
Район помеченный синим овалом не нужен
В “Order details” нужно добавить «Status»
В Топапе нужен дроп-даун лист с выбором пакета для топапа, см. след.слайд
Приянто
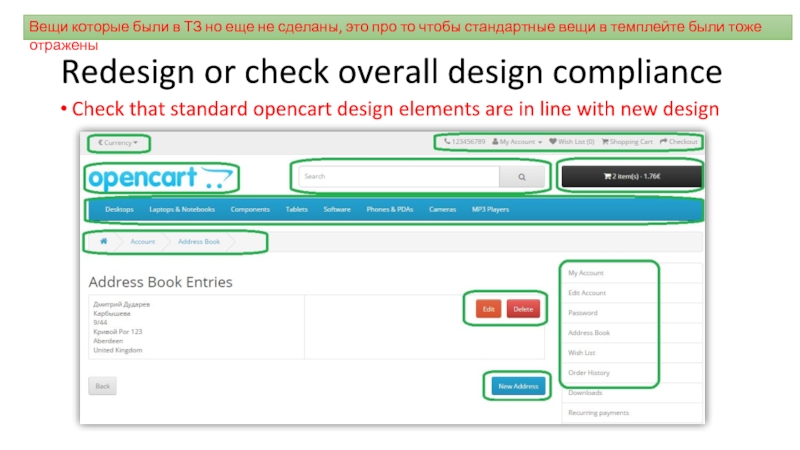
Слайд 18Redesign or check overall design compliance
Check that standard opencart design elements
Вещи которые были в ТЗ но еще не сделаны, это про то чтобы стандартные вещи в темплейте были тоже отражены
Слайд 19List of pages required design
Home page (with customized menu of product
Product catalogue + Product cards (max 20)
Guest user SIM management
Order history
Order information
Checkout page
Cart + Cart preview
Static pages
How it works
Coverage countries list
Emails from shop (Order, invoice, shipped etc)
Redesign or check overall design compliance (login, menus, buttons, submenus etc)
Remove all not required links and pages
Вещи которые были в ТЗ но еще не сделаны