- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Геолокация в HTML5 презентация
Содержание
- 1. Геолокация в HTML5
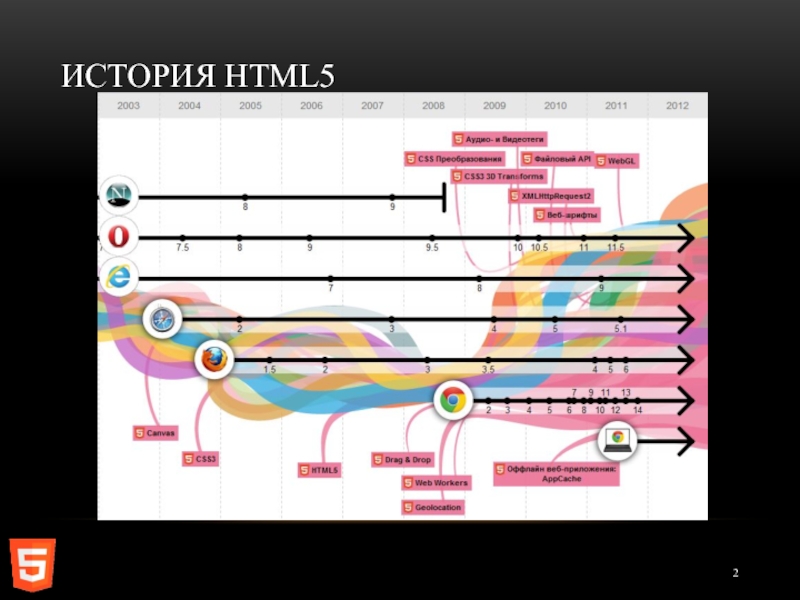
- 2. ИСТОРИЯ HTML5
- 3. ОСНОВЫ ГЕОЛОКАЦИИ IP-локация Триангуляция: Wi-Fi Вышки сотовой связи GPS
- 4. IP ЛОКАЦИЯ Преимущества Имеет широкое применение Выполняется
- 5. GPS Преимущества Высокая точность Высокоэффективная в сельской
- 6. WI-FI Приемущества Высокая точность Работа внутри помещений Высокая скорость Недостатки Недостаточная точность в сельской местности
- 7. СОТОВАЯ СВЯЗЬ Преимущества Хорошая точность Работа внутри
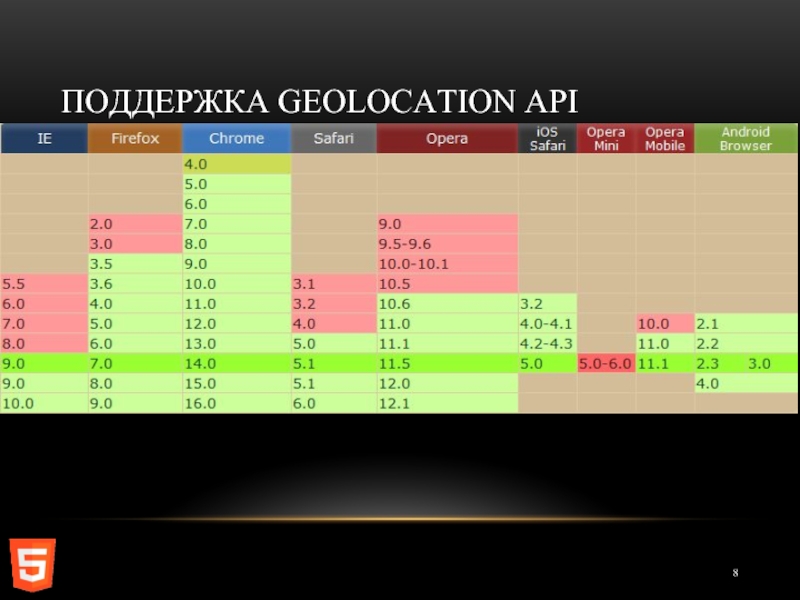
- 8. ПОДДЕРЖКА GEOLOCATION API
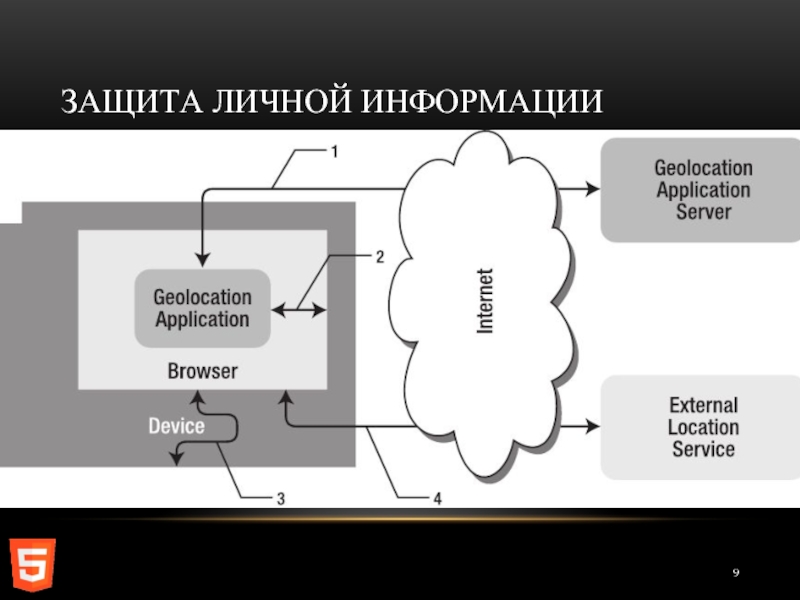
- 9. ЗАЩИТА ЛИЧНОЙ ИНФОРМАЦИИ
- 10. ОСНОВНЫЕ ФУНКЦИИ API Проверка поддержки - navigator.geolocation
- 11. ОБРАБОТКА ОШИБОК Функция обработки ошибок принимает параметр
- 12. ПРИМЕР КОДА function start() { if(navigator.geolocation) {
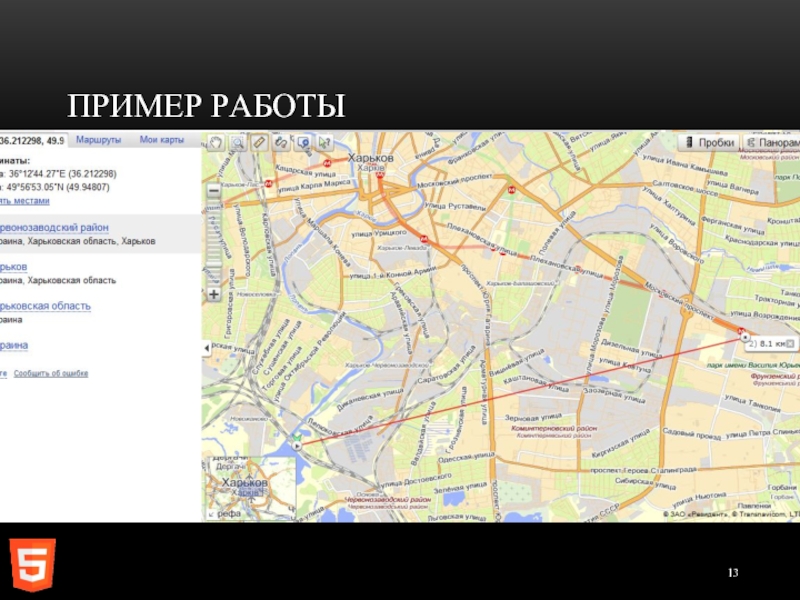
- 13. ПРИМЕР РАБОТЫ
- 14. ИСПОЛЬЗОВАННЫЕ ИСТОЧНИКИ http://evolutionofweb.appspot.com http://caniuse.com http://maps.yandex.ru Лабберс П., Олберс Б., Салим Ф. HTML5 для профессионалов
Слайд 4IP ЛОКАЦИЯ
Преимущества
Имеет широкое применение
Выполняется на стороне сервера
Недостатки
Низкая точность
Высокая стоимость
Слайд 5GPS
Преимущества
Высокая точность
Высокоэффективная в сельской местности
Недостатки
Затруднена работа в помещении
Затруднена работа в многоэтажной
застройке
Длительное получение резултатов
Длительное получение резултатов
Слайд 6WI-FI
Приемущества
Высокая точность
Работа внутри помещений
Высокая скорость
Недостатки
Недостаточная точность в сельской местности
Слайд 7СОТОВАЯ СВЯЗЬ
Преимущества
Хорошая точность
Работа внутри помещениий
Высокая скорость
Недостатки
Требуется доступ к устройству с мобильной
связью
Низкая точность в сельской местности
Низкая точность в сельской местности
Слайд 10ОСНОВНЫЕ ФУНКЦИИ API
Проверка поддержки - navigator.geolocation
Запрос позиции – void getCurrentPosition(successCallBack, [errorCallBack],
[Options])
Аттрибуты
enableHighAccuracy
timeout
maximumAge
getCurrentPosition(UpdatePosition, HandleError, {timeout:10000});
function UpdatePosition(position);
function HandleError(error);
Аттрибуты
enableHighAccuracy
timeout
maximumAge
getCurrentPosition(UpdatePosition, HandleError, {timeout:10000});
function UpdatePosition(position);
function HandleError(error);
Слайд 11ОБРАБОТКА ОШИБОК
Функция обработки ошибок принимает параметр error. Возможные значения параметра:
UNKNOW_ERROR (код
ошибки 0)
PERMISSION_DENIED (код ошибки 1)
POSITION_UNAVAILABLE (код ошибки 2)
TIMEOUT (код ошибки 3)
PERMISSION_DENIED (код ошибки 1)
POSITION_UNAVAILABLE (код ошибки 2)
TIMEOUT (код ошибки 3)
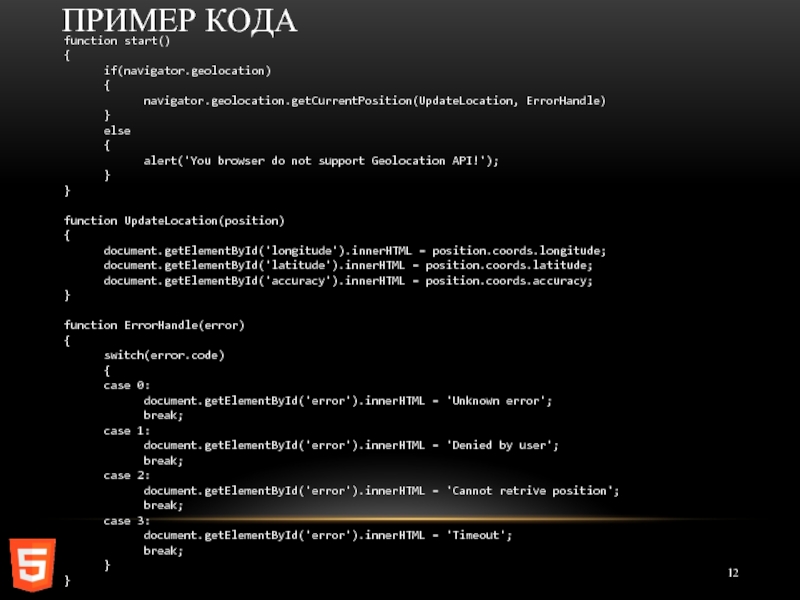
Слайд 12ПРИМЕР КОДА
function start()
{
if(navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(UpdateLocation, ErrorHandle)
}
else
{
alert('You browser do not support Geolocation API!');
}
}
function UpdateLocation(position)
{
document.getElementById('longitude').innerHTML
= position.coords.longitude;
document.getElementById('latitude').innerHTML = position.coords.latitude;
document.getElementById('accuracy').innerHTML = position.coords.accuracy;
}
function ErrorHandle(error)
{
switch(error.code)
{
case 0:
document.getElementById('error').innerHTML = 'Unknown error';
break;
case 1:
document.getElementById('error').innerHTML = 'Denied by user';
break;
case 2:
document.getElementById('error').innerHTML = 'Cannot retrive position';
break;
case 3:
document.getElementById('error').innerHTML = 'Timeout';
break;
}
}
document.getElementById('latitude').innerHTML = position.coords.latitude;
document.getElementById('accuracy').innerHTML = position.coords.accuracy;
}
function ErrorHandle(error)
{
switch(error.code)
{
case 0:
document.getElementById('error').innerHTML = 'Unknown error';
break;
case 1:
document.getElementById('error').innerHTML = 'Denied by user';
break;
case 2:
document.getElementById('error').innerHTML = 'Cannot retrive position';
break;
case 3:
document.getElementById('error').innerHTML = 'Timeout';
break;
}
}









![ОСНОВНЫЕ ФУНКЦИИ APIПроверка поддержки - navigator.geolocationЗапрос позиции – void getCurrentPosition(successCallBack, [errorCallBack], [Options])АттрибутыenableHighAccuracytimeoutmaximumAgegetCurrentPosition(UpdatePosition, HandleError, {timeout:10000});function UpdatePosition(position);function HandleError(error);](/img/tmb/3/221850/0c0cfcbb7c9b3b33f99494d27d7b32d8-800x.jpg)