- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Фреймы в HTML презентация
Содержание
- 1. Фреймы в HTML
- 2. Фрейм (англ frame – кадр, рамка) —
- 4. Фреймы • Фреймы позволяют разбить окно
- 5. Элементы фреймовой структуры • Тег - определяет
- 6. • Тег - создает плавающий фрейм, который
- 7. Описание структуры index.html
- 8. Граница между фреймами ...
- 9. Настройка фрейма (FRAME) убрать отступы от
- 10. Фреймы-строки index.html Фреймы-строки
- 11. Сложные структуры (3 фрейма) index.html
- 12. Как открыть ссылку в другом фрейме
- 13. Фреймы в HEFS
- 14. Работа с несколькими страницами в HEFS переключение страниц закрыть текущую страницу (Ctrl-W) просмотр активной страницы
- 15. Атрибуты: Align Определяет как
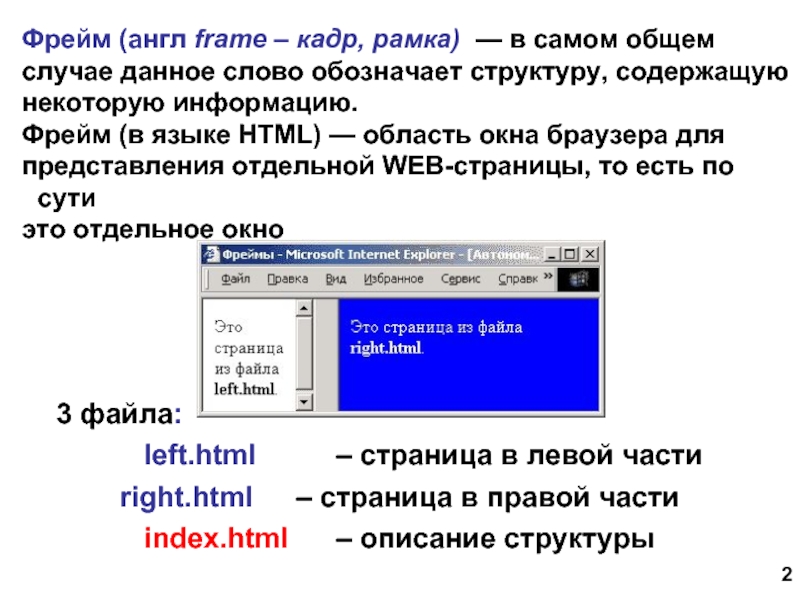
Слайд 2Фрейм (англ frame – кадр, рамка) — в самом общем
случае данное
слово обозначает структуру, содержащую
некоторую информацию.
Фрейм (в языке HTML) — область окна браузера для
представления отдельной WEB-страницы, то есть по сути
это отдельное окно
некоторую информацию.
Фрейм (в языке HTML) — область окна браузера для
представления отдельной WEB-страницы, то есть по сути
это отдельное окно
3 файла:
left.html – страница в левой части
right.html – страница в правой части
index.html – описание структуры
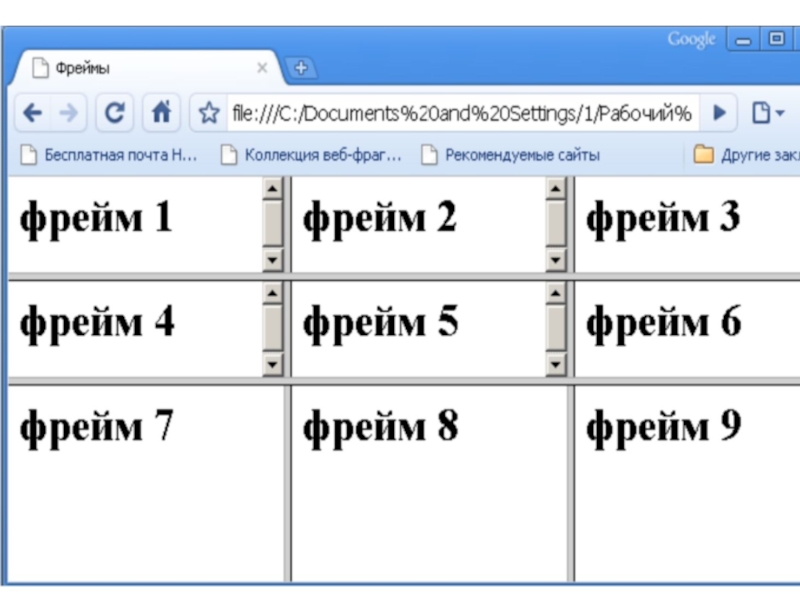
Слайд 4Фреймы • Фреймы позволяют разбить окно просмотра браузера на несколько прямоугольных подобластей, располагающихся рядом
друг с другом. В каждую из подобластей можно
загрузить отдельный HTML-документ, просмотр которого
осуществляется независимо от других.
• Между фреймами, также как и между отдельными окнами
браузера, при необходимости можно организовать
взаимодействие, которое заключается в том, что выбор
ссылки в одном из фреймов может привести к загрузке
нужного документа в другой фрейм или окно браузера.
Слайд 5Элементы фреймовой структуры
• Тег - определяет структуру фреймов на WEB-странице.
Фреймы разделяют окно браузера на отдельные области, расположенные вплотную друг к другу. В каждую из таких областей загружается самостоятельная WEB-страница определяемая с помощью тега FRAME.
• Тег - определяет свойства отдельного фрейма, на которые делится окно браузера
• Тег - определяет свойства отдельного фрейма, на которые делится окно браузера
Слайд 6• Тег - создает плавающий фрейм, который находится внутри обычного документа,
он позволяет
загружать в область заданных размеров любые другие
независимые документы.
• Тег - содержимое тега NOFRAMES
отображается в браузере, когда он не поддерживает
фреймы и не умеет их интерпретировать. Браузеры,
которые работают с фреймами, полностью игнорируют
содержимое тега NOFRAMES.<br> </div>
<div class="image">
<a href="/img/tmb/2/194064/ca1fae29a0ded4759dfa493e58a4c6c9-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="• Тег - создает плавающий фрейм, который находится внутри обычного документа, он позволяет загружать в область заданных размеров любые другие независимые документы. • Тег - содержимое тега NOFRAMES отображается в браузере, когда он не поддерживает фреймы и не умеет их интерпретировать. Браузеры, которые работают с фреймами, полностью игнорируют содержимое тега NOFRAMES."><img src="/img/tmb/2/194064/ca1fae29a0ded4759dfa493e58a4c6c9-800x.jpg" title="• Тег - создает плавающий фрейм, который находится внутри обычного документа, он позволяет загружать в" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide7">
<h2><a href="/img/tmb/2/194064/07d4caca958f051c6114f8d75364315c-800x.jpg" target="_blank">Слайд 7</a>Описание структуры<br>index.html<br><br><br> Фреймы-столбцы<br><br><br> <br> </h2>
<div class="text">
NAME="qq"><br></FRAMESET><br></HTML> <br><p>columns<br>столбцы<br><p>ширина в пикселях или %<br><p>все остальное место<br><p>source<br>источник<br><p>имя фрейма (для ссылок)<br> </div>
<div class="image">
<a href="/img/tmb/2/194064/07d4caca958f051c6114f8d75364315c-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Описание структурыindex.html Фреймы-столбцы columnsстолбцыширина в пикселях или %все остальное местоsourceисточникимя фрейма (для ссылок)"><img src="/img/tmb/2/194064/07d4caca958f051c6114f8d75364315c-800x.jpg" title="Описание структурыindex.html Фреймы-столбцы columnsстолбцыширина в пикселях или %все остальное местоsourceисточникимя фрейма (для ссылок)" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide8">
<h2><a href="/img/tmb/2/194064/8207fcfa2faa3bd07b6ff77fe782026c-800x.jpg" target="_blank">Слайд 8</a>Граница между фреймами<br><br>...<br><br><br>...<br><br>граница между фреймами:<br>0 – невидима,</h2>
<div class="text">
1 - видима<br><p>ширина полосы между фреймами, за которую можно перетащить границу<br> </div>
<div class="image">
<a href="/img/tmb/2/194064/8207fcfa2faa3bd07b6ff77fe782026c-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Граница между фреймами......граница между фреймами:0 – невидима, 1 - видимаширина полосы между фреймами, за которую можно перетащить границу"><img src="/img/tmb/2/194064/8207fcfa2faa3bd07b6ff77fe782026c-800x.jpg" title="Граница между фреймами......граница между фреймами:0 – невидима, 1 - видимаширина полосы между фреймами, за которую" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide9">
<h2><a href="/img/tmb/2/194064/e2b1f11513ccf903336b14593b4e66f4-800x.jpg" target="_blank">Слайд 9</a>Настройка фрейма (FRAME)<br></h2>
<div class="text">
MARGINHEIGHT="0"<br> NORESIZE <br> SCROLLING="auto"><br><p>убрать отступы от края фрейма до содержимого<br><p>полоса прокрутки:<br> auto – появляется, когда надо<br> yes – есть всегда<br> no – нет никогда<br><p>запретить изменение размеров<br> </div>
<div class="image">
<a href="/img/tmb/2/194064/e2b1f11513ccf903336b14593b4e66f4-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Настройка фрейма (FRAME)убрать отступы от края фрейма до содержимогополоса прокрутки: auto – появляется, когда надо yes – есть всегда no – нет никогдазапретить изменение размеров"><img src="/img/tmb/2/194064/e2b1f11513ccf903336b14593b4e66f4-800x.jpg" title="Настройка фрейма (FRAME)убрать отступы от края фрейма до содержимогополоса прокрутки: auto – появляется, когда надо" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide10">
<h2><a href="/img/tmb/2/194064/6848eaa2439ab6675acd3f8126d82347-800x.jpg" target="_blank">Слайд 10</a>Фреймы-строки<br>index.html<br><br><br> Фреймы-строки<br><br><br> <br> </h2>
<div class="text">
NAME="qq"><br></FRAMESET><br></HTML> <br><p>строки<br><p>ширина в пикселях или %<br> </div>
<div class="image">
<a href="/img/tmb/2/194064/6848eaa2439ab6675acd3f8126d82347-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Фреймы-строкиindex.html Фреймы-строки строкиширина в пикселях или %"><img src="/img/tmb/2/194064/6848eaa2439ab6675acd3f8126d82347-800x.jpg" title="Фреймы-строкиindex.html Фреймы-строки строкиширина в пикселях или %" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide11">
<h2><a href="/img/tmb/2/194064/f5f7670b27f7e9a44b693d63c2f86282-800x.jpg" target="_blank">Слайд 11</a>Сложные структуры (3 фрейма)<br>index.html<br><br> <br><br><br><br><br><br> <br><br> </h2>
<div class="text">
SRC="up.html"><br> <FRAME SRC="down.html"><br></FRAMESET> <br> </div>
<div class="image">
<a href="/img/tmb/2/194064/f5f7670b27f7e9a44b693d63c2f86282-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Сложные структуры (3 фрейма)index.html "><img src="/img/tmb/2/194064/f5f7670b27f7e9a44b693d63c2f86282-800x.jpg" title="Сложные структуры (3 фрейма)index.html" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide12">
<h2><a href="/img/tmb/2/194064/8ead35cf79b65014bca2f0767b54ce3f-800x.jpg" target="_blank">Слайд 12</a>Как открыть ссылку в другом фрейме<br><br>Глава</h2>
<div class="text">
2</A><br><p><br><p>TARGET<br> _blank – в новом окне <br> _parent – в родительском окне <br> _top – в главном окне <br> (убрать фреймы) <br><br> </div>
<div class="image">
<a href="/img/tmb/2/194064/8ead35cf79b65014bca2f0767b54ce3f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Как открыть ссылку в другом фреймеГлава 2TARGET _blank – в новом окне _parent – в родительском окне _top – в главном окне (убрать фреймы) "><img src="/img/tmb/2/194064/8ead35cf79b65014bca2f0767b54ce3f-800x.jpg" title="Как открыть ссылку в другом фреймеГлава 2TARGET _blank – в новом окне _parent – в" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide13">
<h2><a href="/img/tmb/2/194064/b582fce367e326846d32d0a15934ced2-800x.jpg" target="_blank">Слайд 13</a>Фреймы в HEFS<br></h2>
<div class="text">
</div>
<div class="image">
<a href="/img/tmb/2/194064/b582fce367e326846d32d0a15934ced2-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Фреймы в HEFS"><img src="/img/tmb/2/194064/b582fce367e326846d32d0a15934ced2-800x.jpg" title="Фреймы в HEFS" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide14">
<h2><a href="/img/tmb/2/194064/65f478dd73d7d914d3885ec1fa3ef7fd-800x.jpg" target="_blank">Слайд 14</a>Работа с несколькими страницами в HEFS<br>переключение страниц<br>закрыть текущую страницу (Ctrl-W)<br>просмотр активной</h2>
<div class="text">
страницы<br> </div>
<div class="image">
<a href="/img/tmb/2/194064/65f478dd73d7d914d3885ec1fa3ef7fd-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Работа с несколькими страницами в HEFSпереключение страницзакрыть текущую страницу (Ctrl-W)просмотр активной страницы"><img src="/img/tmb/2/194064/65f478dd73d7d914d3885ec1fa3ef7fd-800x.jpg" title="Работа с несколькими страницами в HEFSпереключение страницзакрыть текущую страницу (Ctrl-W)просмотр активной страницы" alt=""></a>
</div>
<hr>
</div>
<div class="descrip" id="slide15">
<h2><a href="/img/tmb/2/194064/cc79b21b1367fa19046a3d1abb2939f0-800x.jpg" target="_blank">Слайд 15</a>Атрибуты:<br>Align Определяет как фрейм будет выравниваться по<br> </h2>
<div class="text">
краю, а также способ обтекания его текстом.<br> align=bottom|top|middle|left|right|texttop|absmiddle<br> |baseline<br>height Высота фрейма. height = n | %<br>width Ширина фрейма. width = n | %<br>hspace Горизонтальный отступ от фрейма до ьььььььььь окружающего контента.<br> hspace = n<br>vspace Вертикальный отступ от фрейма до окружающего<br> </div>
<div class="image">
<a href="/img/tmb/2/194064/cc79b21b1367fa19046a3d1abb2939f0-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Атрибуты:Align Определяет как фрейм будет выравниваться по краю, а также способ обтекания его текстом. align=bottom|top|middle|left|right|texttop|absmiddle |baselineheight Высота фрейма. height = n | %width Ширина фрейма. width = n | %hspace Горизонтальный отступ от фрейма до ьььььььььь окружающего контента. hspace = nvspace Вертикальный отступ от фрейма до окружающего"><img src="/img/tmb/2/194064/cc79b21b1367fa19046a3d1abb2939f0-800x.jpg" title="Атрибуты:Align Определяет как фрейм будет выравниваться по краю, а также способ" alt=""></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-8 -->
<div id="yandex_rtb_R-A-468740-8"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-468740-8",
renderTo: "yandex_rtb_R-A-468740-8",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script></div>
<div class="url" id="download"><a href="/uncategorized/freymy-v-html-1/download">Скачать презентацию</a></div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-468740-2 -->
<div id="yandex_rtb_R-A-468740-2"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-468740-2',
blockId: 'R-A-468740-2'
})
})</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/uncategorized/139722-seminar-po-indeksu-potrebitelskih-tsen-eek-oonsessiya-7-primenenie-korrektirovki-pri-izmenenii-kachestva-na-praktikeprezentatsiya-chengiza-erdogana-turetskiy-institut-statistikioktyabr-10-13-stambul-turtsiya">
<img src="/img/tmb/2/139722/8539ddb199e7eb3d777c6cb6e65052c4-800x.jpg" alt="">
<span class="desc">
<span>Семинар по индексу потребительских цен ЕЭК ООН
Сессия 7: Применение корректировки при изменении качества на практике
Презентация Ченгиза Эрдогана, Турецкий институт статистики
Октябрь 10-13
Стамбул, Турция</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 199</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/%20-dopolnitelnoe-lekarstvennoe-obespechenie-v-habarovskom-krae-plyusy-i-minusy-programmy">
<img src="/img/tmb/3/291134/261383a844b46e063ac16e61b84354d2-800x.jpg" alt="">
<span class="desc">
<span> Дополнительное лекарственное обеспечение в Хабаровском крае: плюсы и минусы программы</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 0</span>
</span>
</a>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-468740-13 -->
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
type: 'fullscreen',
blockId: 'R-A-468740-13'
})
})</script></div>
<div class="wrapper">
<a href="/uncategorized/grafika-v-visual-basic">
<img src="/img/tmb/1/50838/68cd476348b2c03f964b15ff8ebf967b-800x.jpg" alt="">
<span class="desc">
<span>Графика в Visual Basic</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 363</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/velikobritaniya-1">
<img src="/img/tmb/1/56983/5b38646e9ca5630dbea254fd08387e4e-800x.jpg" alt="">
<span class="desc">
<span>Великобритания</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 386</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/zdorovesberegayushchie-tehnologii-na-urokah-istorii-i-obshchestvoznaniya">
<img src="/img/tmb/3/268856/6d24b159aea79f20e12125a8baf6598e-800x.jpg" alt="">
<span class="desc">
<span>Здоровьесберегающие технологии на уроках истории и обществознания</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 341</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/rekonstruktsіya-zhitlovih-budinkіv-z-nadbudovoyu-mansardnih-poverhіv">
<img src="/img/tmb/2/196645/374f4a02a25c08527362cce83942b50b-800x.jpg" alt="">
<span class="desc">
<span>Реконструкція житлових будинків з надбудовою мансардних поверхів</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 414</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="container bottom">
<div>
<div class="call_back">
<h4><i class="fas fa-bullhorn"></i>Обратная связь</h4>
<p>Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:</p>
<p>Email: <a href="#" class="js_hidden_email" data-address="thepresentation" data-domain="ya.ru">Нажмите что бы посмотреть</a> </p> </div>
<div class="links">
</div>
<div class="whatis">
<h4><i class="fa fa-info text-red"></i>Что такое ThePresentation.ru?</h4>
<p>Это сайт презентаций, докладов, проектов, шаблонов в формате PowerPoint. Мы помогаем школьникам, студентам, учителям, преподавателям хранить и обмениваться учебными материалами с другими пользователями.</p>
<hr />
<p><a href="/privacy">Для правообладателей</a></p> <a href="https://metrika.yandex.ru/stat/?id=54509641&from=informer" target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/54509641/3_1_FFFFFFFF_EFEFEFFF_0_pageviews" style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="54509641" data-lang="ru" /></a>
<!--LiveInternet counter-->
<script type="text/javascript">
document.write('<a href="//www.liveinternet.ru/click" '+
'target="_blank"><img src="//counter.yadro.ru/hit?t16.2;r'+
escape(document.referrer)+((typeof(screen)=='undefined')?'':
';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+
';h'+escape(document.title.substring(0,150))+';'+Math.random()+
'" alt="" title="LiveInternet: показано число просмотров за 24'+
' часа, посетителей за 24 часа и за сегодня" '+
'border="0" width="88" height="31"><\/a>')
</script>
<!--/LiveInternet-->
</div>
<div class="clear"></div>
</div>
</div>
<script src="/templates/presentation/js/script.js?0ed36ea232886ff4063bbdd9e2c5b9c0"></script>
</body>
</html>