- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Формы в HTML-документе. Элементы форм презентация
Содержание
- 1. Формы в HTML-документе. Элементы форм
- 2. Форма – раздел документа, позволяющий пользователю вводить
- 3. Написание формы состоит из нескольких шагов, которые
- 4. Элементы формы
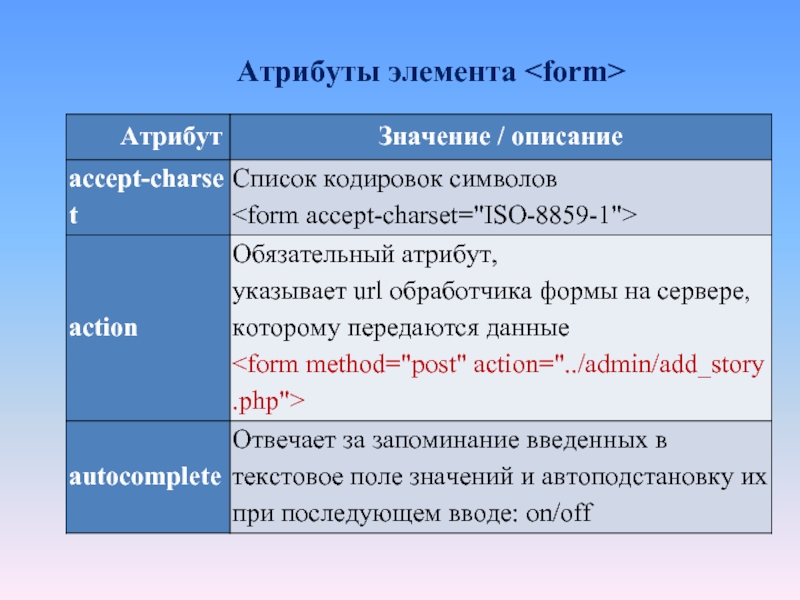
- 5. Атрибуты элемента
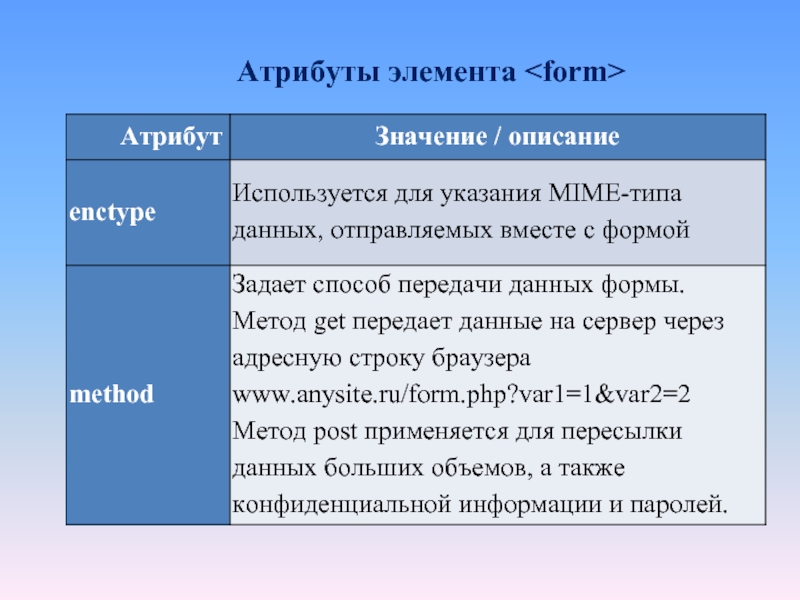
- 6. Атрибуты элемента
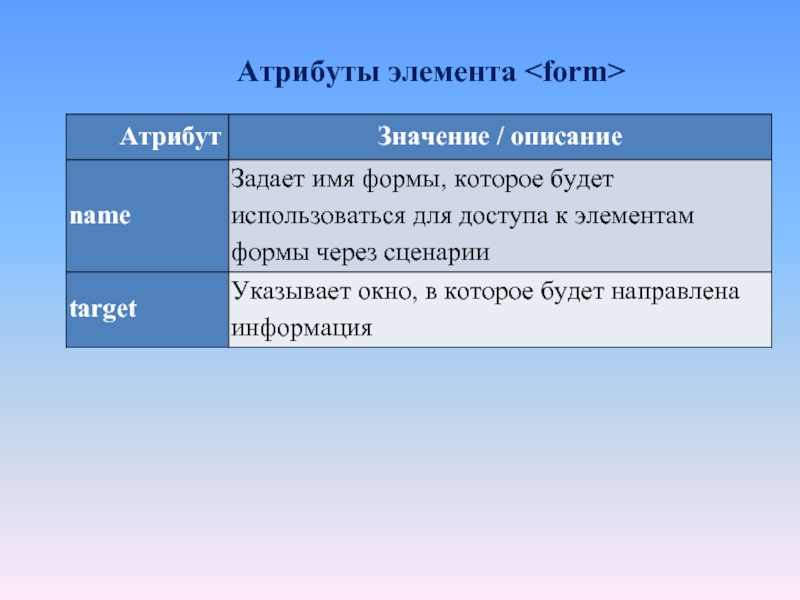
- 7. Атрибуты элемента
- 8. Элементы формы
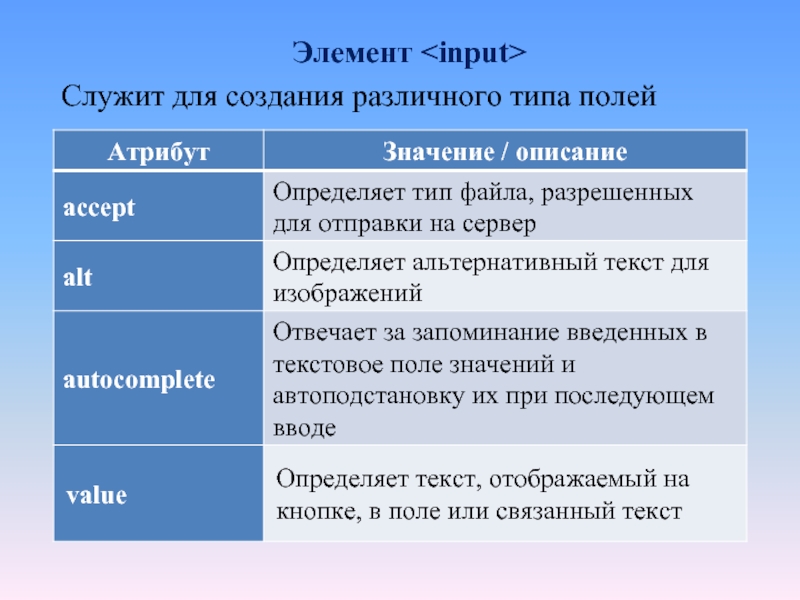
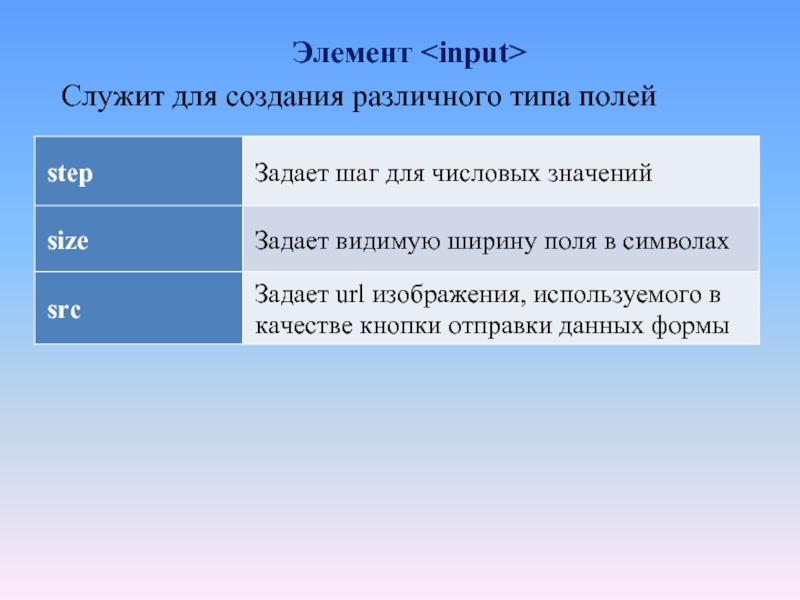
- 9. Элемент Служит для создания различного типа полей
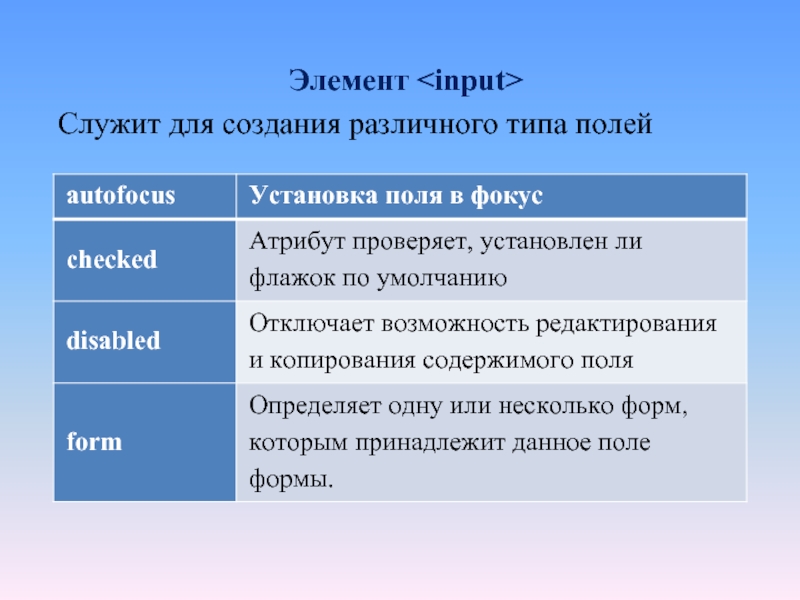
- 10. Элемент Служит для создания различного типа полей
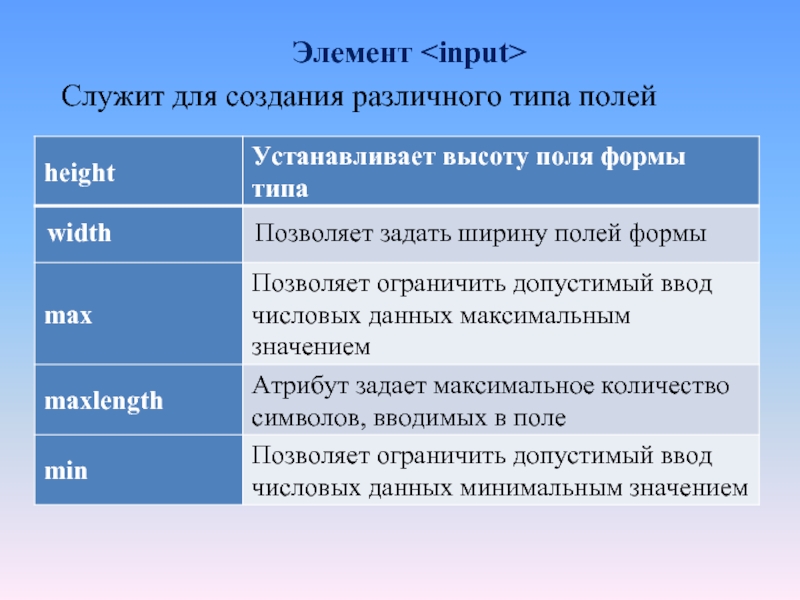
- 11. Элемент Служит для создания различного типа полей
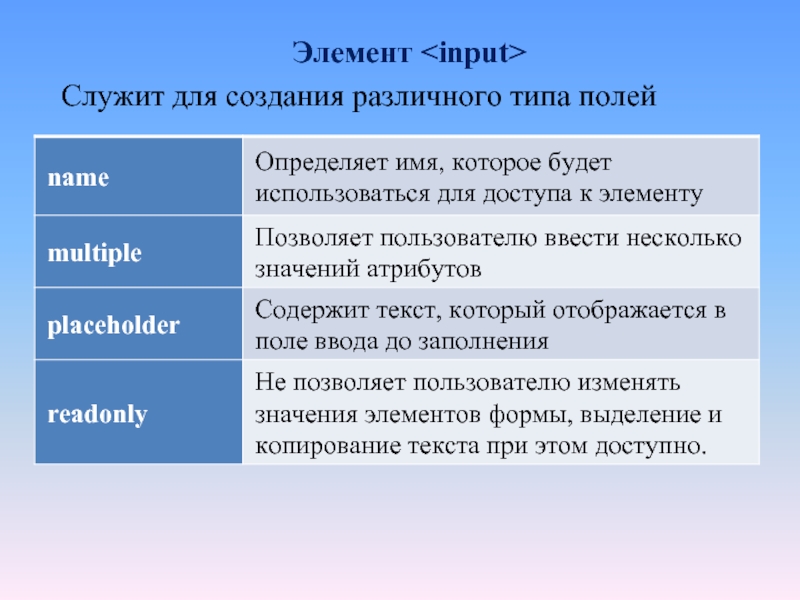
- 12. Элемент Служит для создания различного типа полей
- 13. Элемент Служит для создания различного типа полей
- 14. Атрибут type тега type = button
- 15. Атрибут type тега type = datetime-local
- 16. Атрибут type тега type = month
- 17. Атрибут type тега type = reset
- 18. Атрибут type тега type = reset
- 19. Элемент ... Используется
- 20. Раскрывающийся список В списке можно выбирать одно
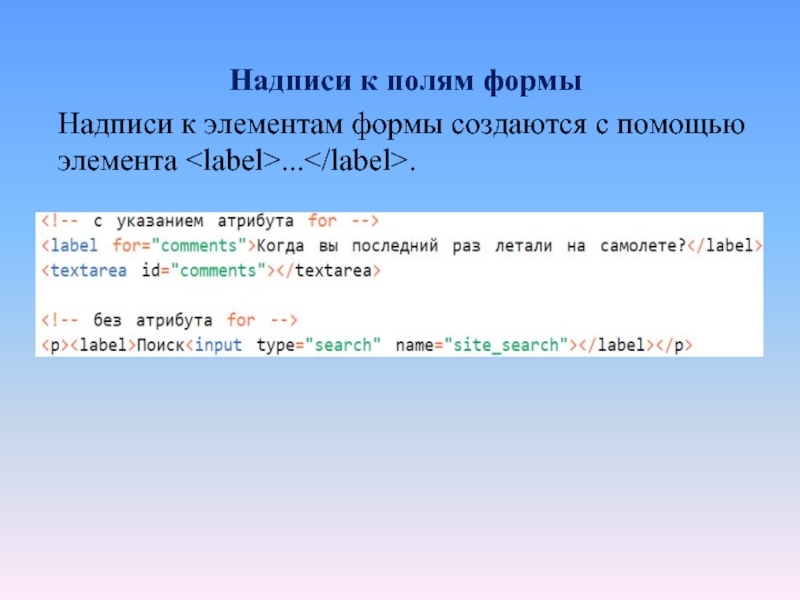
- 21. Надписи к полям формы Надписи к элементам формы создаются с помощью элемента ....
- 22. Кнопки ... Внутрь элемента можно поместить контент – текст или изображение.
- 23. Тег Теги используются для шифровки
- 24. Тег Группирует желаемую часть формы Тег
Слайд 2Форма – раздел документа, позволяющий пользователю вводить информацию для последующей обработки
системой.
Форма — это инструмент, с помощью которого HTML-документ может послать некоторую информацию в некоторую заранее определенную точку внешнего мира, где информация будет некоторым образом обработана.
Форма — это инструмент, с помощью которого HTML-документ может послать некоторую информацию в некоторую заранее определенную точку внешнего мира, где информация будет некоторым образом обработана.
Слайд 3Написание формы состоит из нескольких шагов, которые могут быть выполнены в
любом порядке:
написание формы пользовательского интерфейса;
реализация обработки на стороне сервера;
настройка формы для связи с сервером.
написание формы пользовательского интерфейса;
реализация обработки на стороне сервера;
настройка формы для связи с сервером.
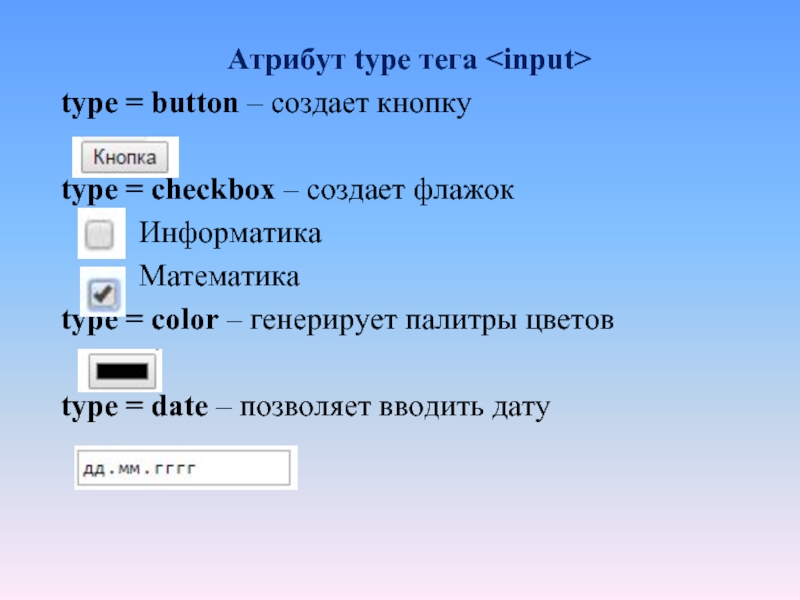
Слайд 14Атрибут type тега
type = button – создает кнопку
type = checkbox
– создает флажок
Информатика
Математика
type = color – генерирует палитры цветов
type = date – позволяет вводить дату
Информатика
Математика
type = color – генерирует палитры цветов
type = date – позволяет вводить дату
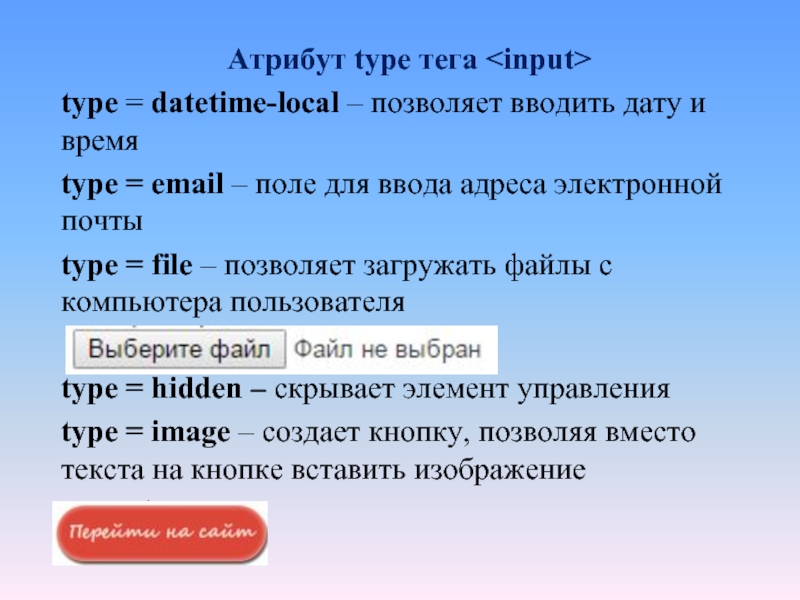
Слайд 15Атрибут type тега
type = datetime-local – позволяет вводить дату и
время
type = email – поле для ввода адреса электронной почты
type = file – позволяет загружать файлы с компьютера пользователя
type = hidden – скрывает элемент управления
type = image – создает кнопку, позволяя вместо текста на кнопке вставить изображение
интерфейса,
type = email – поле для ввода адреса электронной почты
type = file – позволяет загружать файлы с компьютера пользователя
type = hidden – скрывает элемент управления
type = image – создает кнопку, позволяя вместо текста на кнопке вставить изображение
интерфейса,
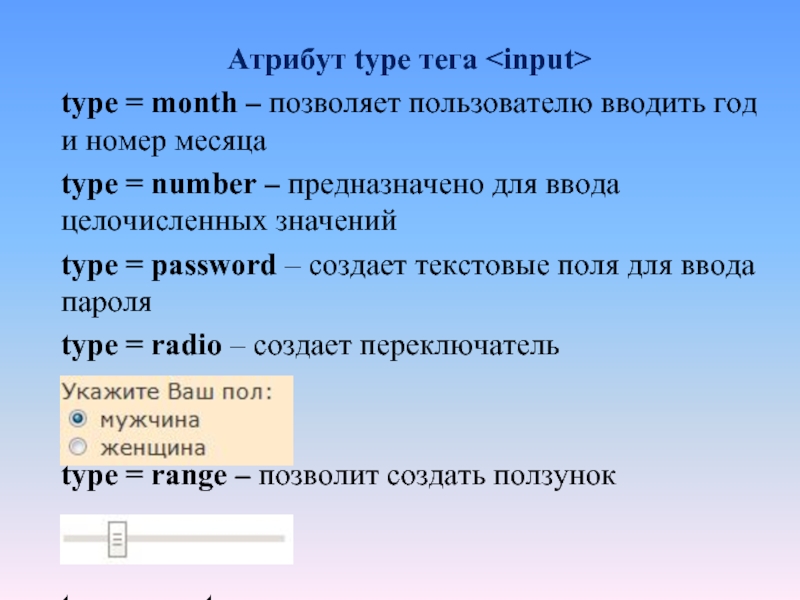
Слайд 16Атрибут type тега
type = month – позволяет пользователю вводить год
и номер месяца
type = number – предназначено для ввода целочисленных значений
type = password – создает текстовые поля для ввода пароля
type = radio – создает переключатель
type = range – позволит создать ползунок
type = reset – создает кнопку, которая очищает поля формы от введенных пользователем данных
type = number – предназначено для ввода целочисленных значений
type = password – создает текстовые поля для ввода пароля
type = radio – создает переключатель
type = range – позволит создать ползунок
type = reset – создает кнопку, которая очищает поля формы от введенных пользователем данных
Слайд 17Атрибут type тега
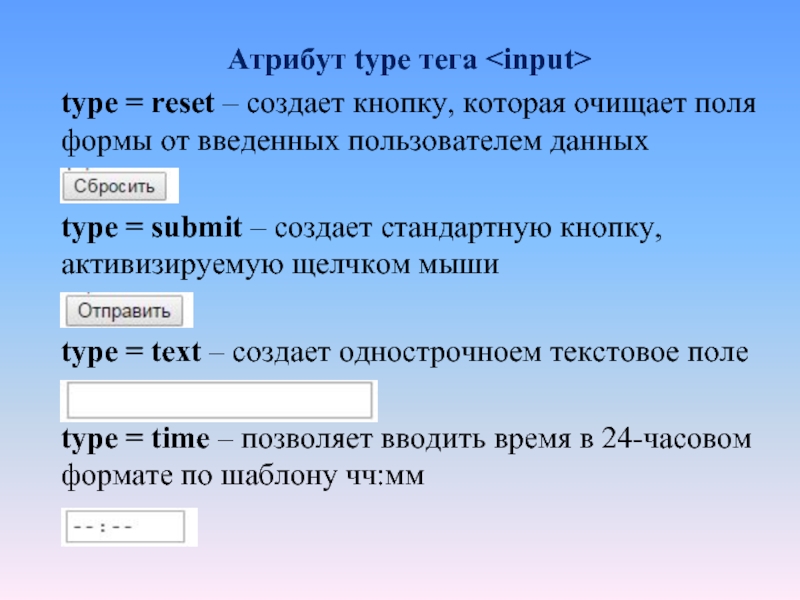
type = reset – создает кнопку, которая очищает
поля формы от введенных пользователем данных
type = submit – создает стандартную кнопку, активизируемую щелчком мыши
type = text – создает однострочноем текстовое поле
type = time – позволяет вводить время в 24-часовом формате по шаблону чч:мм
type = submit – создает стандартную кнопку, активизируемую щелчком мыши
type = text – создает однострочноем текстовое поле
type = time – позволяет вводить время в 24-часовом формате по шаблону чч:мм
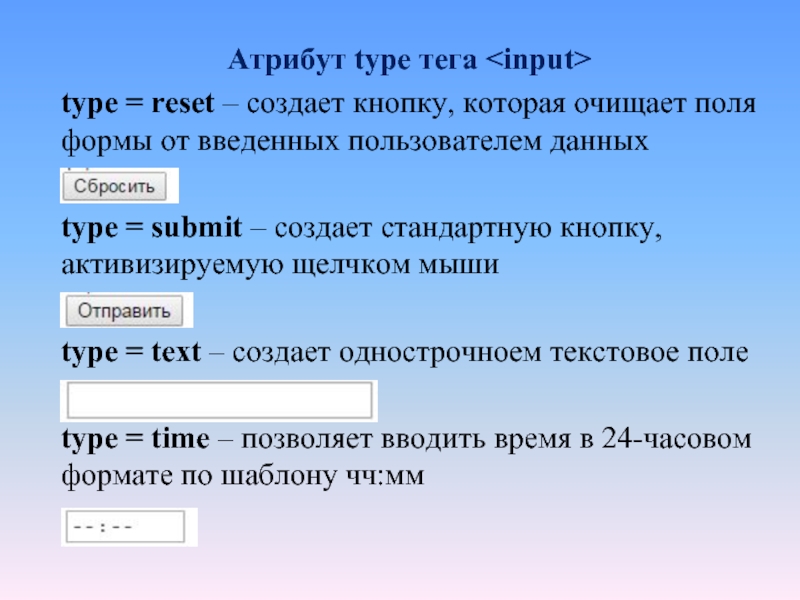
Слайд 18Атрибут type тега
type = reset – создает кнопку, которая очищает
поля формы от введенных пользователем данных
type = submit – создает стандартную кнопку, активизируемую щелчком мыши
type = text – создает однострочноем текстовое поле
type = time – позволяет вводить время в 24-часовом формате по шаблону чч:мм
type = submit – создает стандартную кнопку, активизируемую щелчком мыши
type = text – создает однострочноем текстовое поле
type = time – позволяет вводить время в 24-часовом формате по шаблону чч:мм
Слайд 19Элемент
...
Используется для создания больших текстовых полей.
cols – размеры
по горизонтали;
rows – размеры по вертикали.
rows – размеры по вертикали.
Слайд 23Тег
Теги используются для шифровки и расшифровки данных.
Тег
Теги
создают область для вывода работы скрипта.