- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Forms - формы презентация
Содержание
- 1. Forms - формы
- 2. … Описывает форму для ввода
- 3. First name:
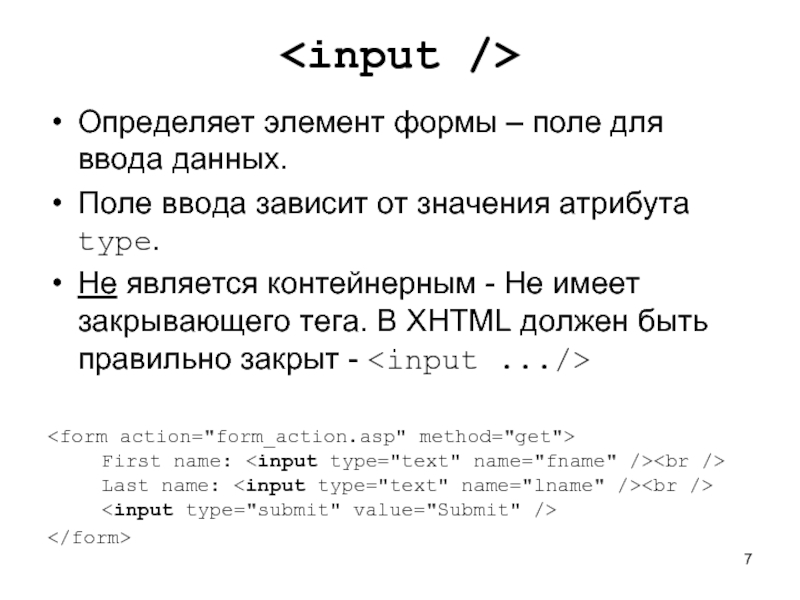
- 7. Определяет элемент формы – поле для
- 10. Атрибут type определяет тип элемента ввода
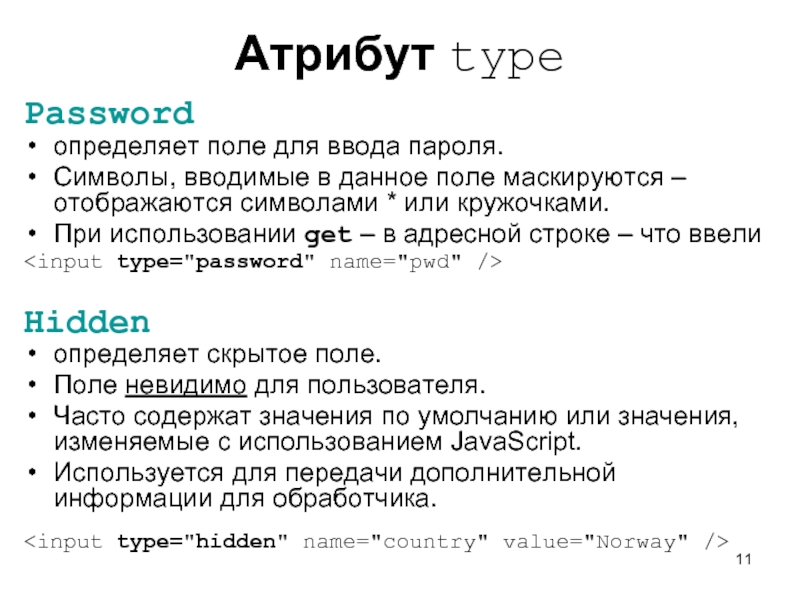
- 11. Атрибут type Password определяет поле для
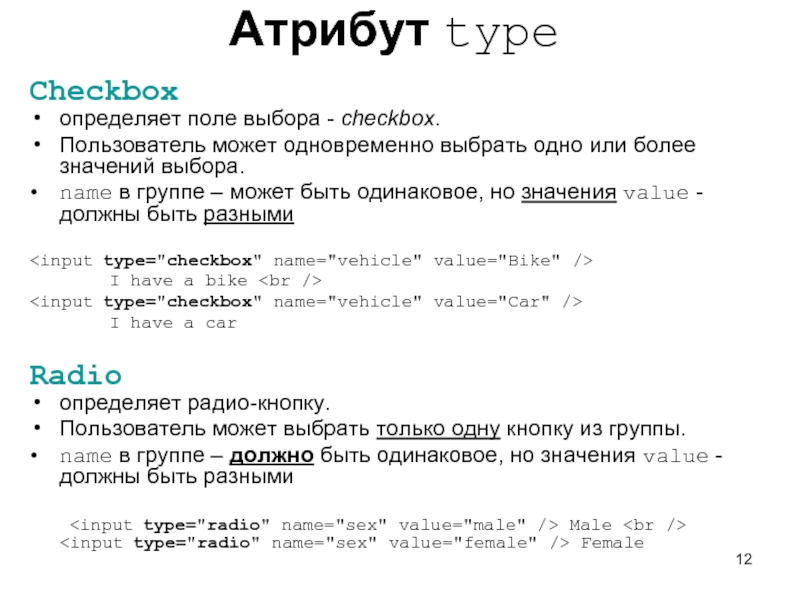
- 12. Атрибут type Checkbox определяет поле выбора
- 13. Атрибут type Reset определяет кнопку
- 14. Атрибут type Button определяет clickable кнопку,
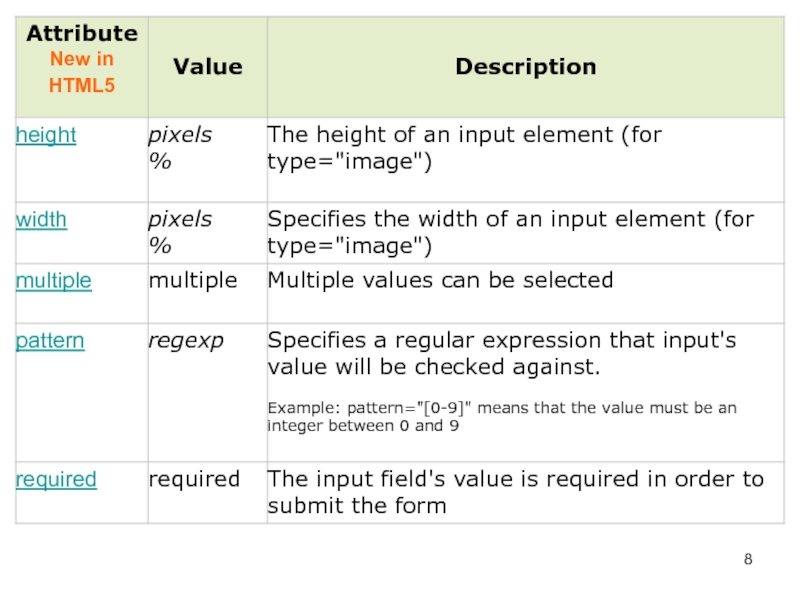
- 15. Атрибут type (new in HTML 5)
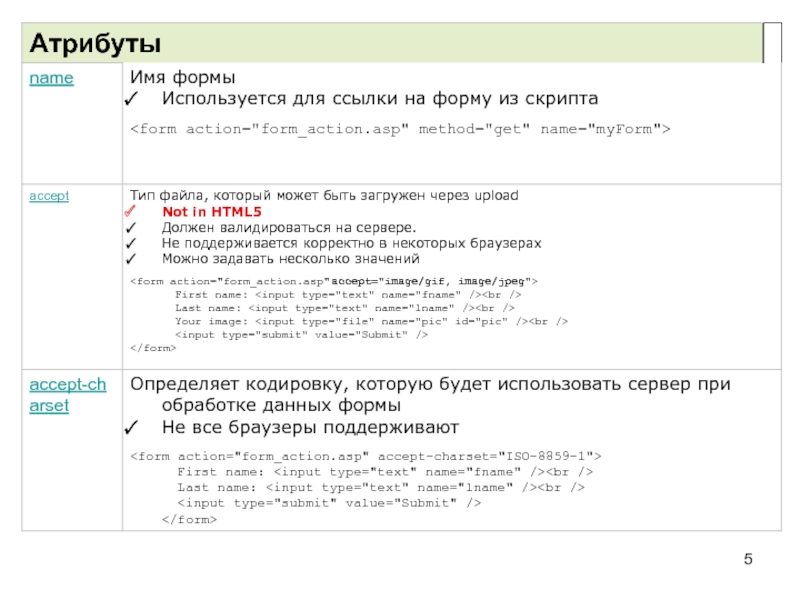
- 16. Атрибут name Определяет имя поля ввода.
- 17. Атрибут value Задает значение элемента ввода.
- 18. Атрибут accept Определяет ограничение на тип
- 19. Атрибут align NOT in HTML 5 Определяет
- 20. Атрибут alt Определяет альтернативный текст для
- 21. Атрибут checked checked="checked" Определяет, что данный
- 22. Атрибут disabled disabled="disabled" Определяет, что данный
- 23. Атрибут maxlength Определяет максимальную длину поля
- 24. Определяет, что данное поле будет только для
- 25. Атрибут size Определяет ширину поля ввода.
- 26. Атрибут src Определяет URL картинки для
- 27. ... Определяет многострочное текстовое поле ввода.
- 28. ... Определяет текстовую метку (надпись)
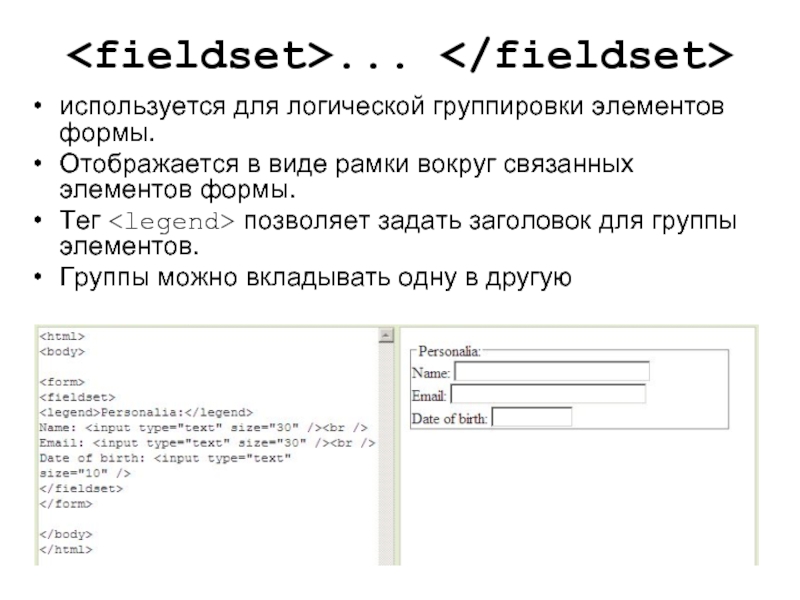
- 29. ... используется для логической группировки элементов
- 30. … Определяет заголовок для элемента fieldset
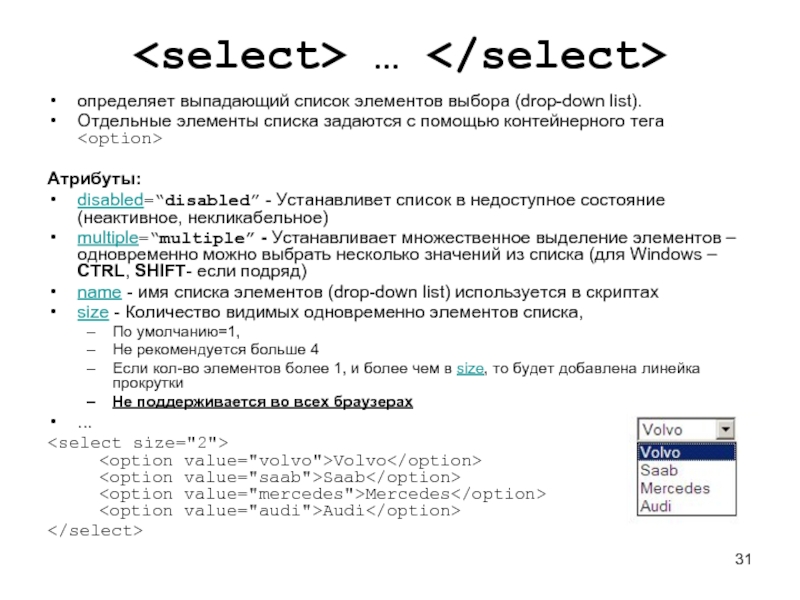
- 31. … определяет выпадающий список элементов
- 32. … Описывает отдельный элемент в списке элементов.
- 33. … определяет группы в выпадающем списке.
- 35. … Определяет кнопку. Click
- 36. Атрибуты: disabled=“disabled” - устанавливает кнопку в
- 37. Внутри любого элемента формы можно определить
Слайд 2 …
Описывает форму для ввода данных пользователем.
Содержит элементы – текстовые
поля ввода, поля выбора, радиокнопки, кнопки подтверждения, метки, легенды и др.
Позволяет передать данные на сервер.
Является block-level элементом – отделяется дополнительными пустыми строками перед и после.
Контейнерный тег (содержит закрывающий тег).
Форма не может быть вложенной в другую!!!!!
Внутри формы может быть таблица, но не форма
Позволяет передать данные на сервер.
Является block-level элементом – отделяется дополнительными пустыми строками перед и после.
Контейнерный тег (содержит закрывающий тег).
Форма не может быть вложенной в другую!!!!!
Внутри формы может быть таблица, но не форма
Слайд 7
Определяет элемент формы – поле для ввода данных.
Поле ввода
зависит от значения атрибута type.
Не является контейнерным - Не имеет закрывающего тега. В XHTML должен быть правильно закрыт -
Не является контейнерным - Не имеет закрывающего тега. В XHTML должен быть правильно закрыт -
Слайд 10Атрибут type
определяет тип элемента ввода
Text
По умолчанию
определяет однострочное поле ввода
По умолчанию
- 20 символов
E-mail:
Pin:
File
определяет поле ввода для загружаемого файла.
Поле ввода и "Browse..." кнопка
EXAMPLES\Form_Example.html
E-mail:
Pin:
File
определяет поле ввода для загружаемого файла.
Поле ввода и "Browse..." кнопка
EXAMPLES\Form_Example.html
Слайд 11Атрибут type
Password
определяет поле для ввода пароля.
Символы, вводимые в данное
поле маскируются – отображаются символами * или кружочками.
При использовании get – в адресной строке – что ввели
Hidden
определяет скрытое поле.
Поле невидимо для пользователя.
Часто содержат значения по умолчанию или значения, изменяемые с использованием JavaScript.
Используется для передачи дополнительной информации для обработчика.
При использовании get – в адресной строке – что ввели
Hidden
определяет скрытое поле.
Поле невидимо для пользователя.
Часто содержат значения по умолчанию или значения, изменяемые с использованием JavaScript.
Используется для передачи дополнительной информации для обработчика.
Слайд 12Атрибут type
Checkbox
определяет поле выбора - checkbox.
Пользователь может одновременно выбрать
одно или более значений выбора.
name в группе – может быть одинаковое, но значения value - должны быть разными
I have a bike
I have a car
Radio
определяет радио-кнопку.
Пользователь может выбрать только одну кнопку из группы.
name в группе – должно быть одинаковое, но значения value - должны быть разными
Male
Female
name в группе – может быть одинаковое, но значения value - должны быть разными
I have a bike
I have a car
Radio
определяет радио-кнопку.
Пользователь может выбрать только одну кнопку из группы.
name в группе – должно быть одинаковое, но значения value - должны быть разными
Male
Female
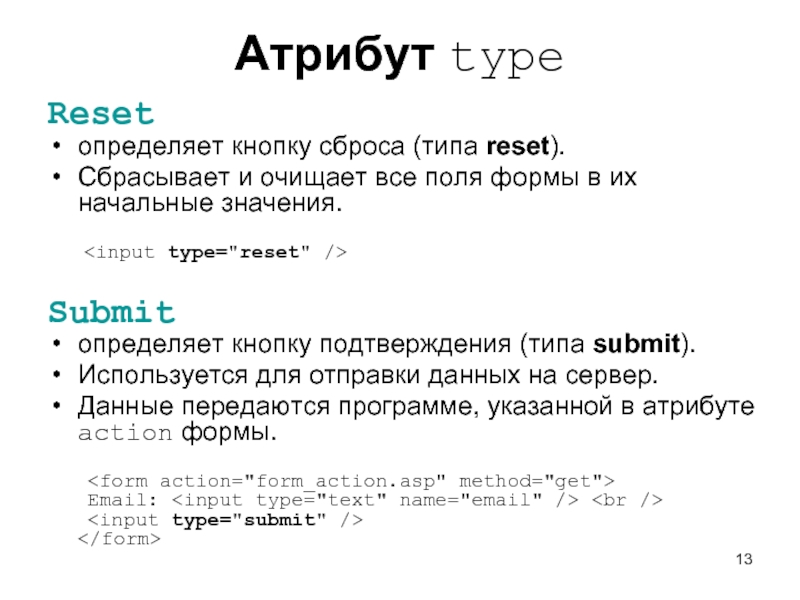
Слайд 13Атрибут type
Reset
определяет кнопку сброса (типа reset).
Сбрасывает и очищает
все поля формы в их начальные значения.
Submit
определяет кнопку подтверждения (типа submit).
Используется для отправки данных на сервер.
Данные передаются программе, указанной в атрибуте action формы.
Submit
определяет кнопку подтверждения (типа submit).
Используется для отправки данных на сервер.
Данные передаются программе, указанной в атрибуте action формы.
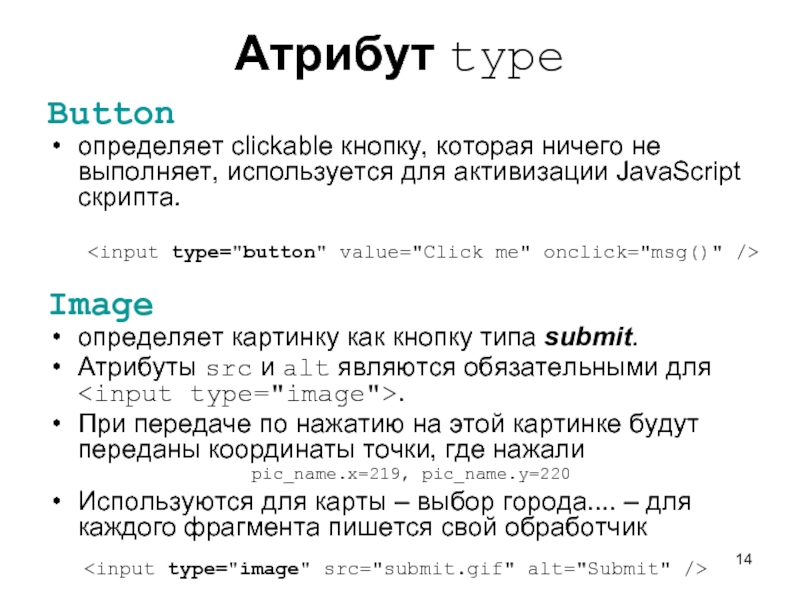
Слайд 14Атрибут type
Button
определяет clickable кнопку, которая ничего не выполняет, используется для
активизации JavaScript скрипта.
Image
определяет картинку как кнопку типа submit.
Атрибуты src и alt являются обязательными для .
При передаче по нажатию на этой картинке будут переданы координаты точки, где нажали
pic_name.x=219, pic_name.y=220
Используются для карты – выбор города.... – для каждого фрагмента пишется свой обработчик
Image
определяет картинку как кнопку типа submit.
Атрибуты src и alt являются обязательными для .
При передаче по нажатию на этой картинке будут переданы координаты точки, где нажали
pic_name.x=219, pic_name.y=220
Используются для карты – выбор города.... – для каждого фрагмента пишется свой обработчик
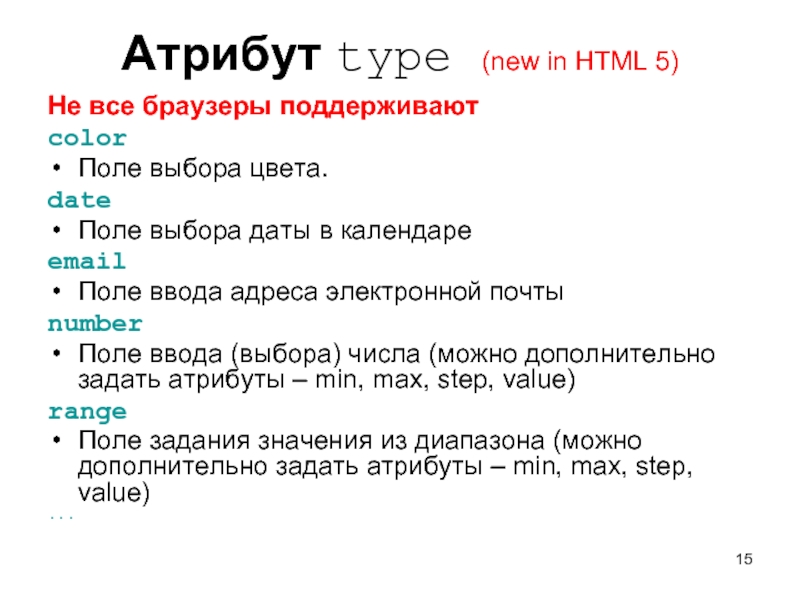
Слайд 15Атрибут type (new in HTML 5)
Не все браузеры поддерживают
color
Поле выбора
цвета.
date
Поле выбора даты в календаре
email
Поле ввода адреса электронной почты
number
Поле ввода (выбора) числа (можно дополнительно задать атрибуты – min, max, step, value)
range
Поле задания значения из диапазона (можно дополнительно задать атрибуты – min, max, step, value)
...
date
Поле выбора даты в календаре
Поле ввода адреса электронной почты
number
Поле ввода (выбора) числа (можно дополнительно задать атрибуты – min, max, step, value)
range
Поле задания значения из диапазона (можно дополнительно задать атрибуты – min, max, step, value)
...
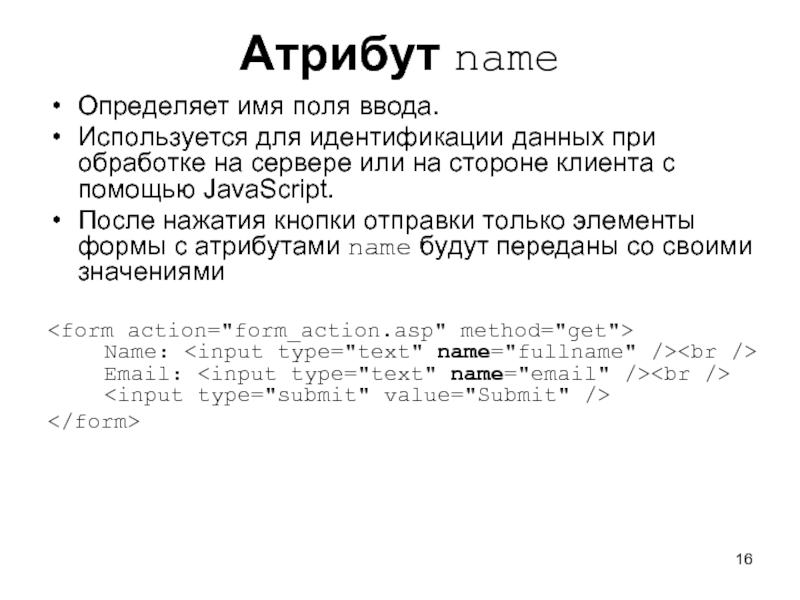
Слайд 16Атрибут name
Определяет имя поля ввода.
Используется для идентификации данных при обработке
на сервере или на стороне клиента с помощью JavaScript.
После нажатия кнопки отправки только элементы формы с атрибутами name будут переданы со своими значениями
После нажатия кнопки отправки только элементы формы с атрибутами name будут переданы со своими значениями
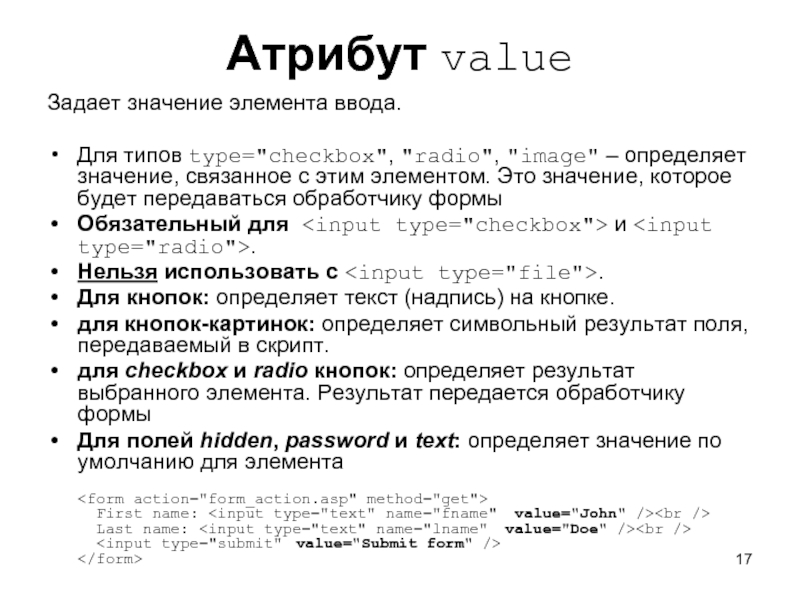
Слайд 17Атрибут value
Задает значение элемента ввода.
Для типов type="checkbox", "radio", "image" –
определяет значение, связанное с этим элементом. Это значение, которое будет передаваться обработчику формы
Обязательный для и .
Нельзя использовать с .
Для кнопок: определяет текст (надпись) на кнопке.
для кнопок-картинок: определяет символьный результат поля, передаваемый в скрипт.
для checkbox и radio кнопок: определяет результат выбранного элемента. Результат передается обработчику формы
Для полей hidden, password и text: определяет значение по умолчанию для элемента
Обязательный для и .
Нельзя использовать с .
Для кнопок: определяет текст (надпись) на кнопке.
для кнопок-картинок: определяет символьный результат поля, передаваемый в скрипт.
для checkbox и radio кнопок: определяет результат выбранного элемента. Результат передается обработчику формы
Для полей hidden, password и text: определяет значение по умолчанию для элемента
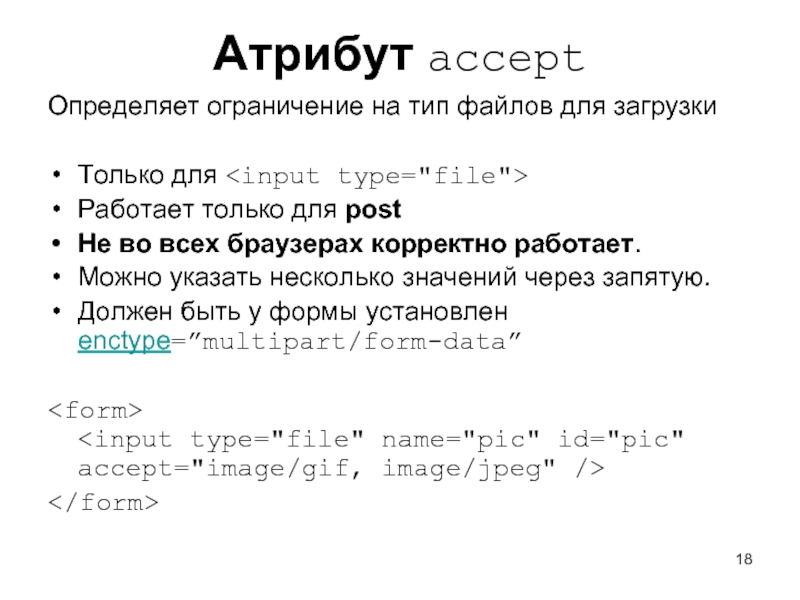
Слайд 18Атрибут accept
Определяет ограничение на тип файлов для загрузки
Только для
type="file">
Работает только для post
Не во всех браузерах корректно работает.
Можно указать несколько значений через запятую.
Должен быть у формы установлен enctype=”multipart/form-data”
Работает только для post
Не во всех браузерах корректно работает.
Можно указать несколько значений через запятую.
Должен быть у формы установлен enctype=”multipart/form-data”
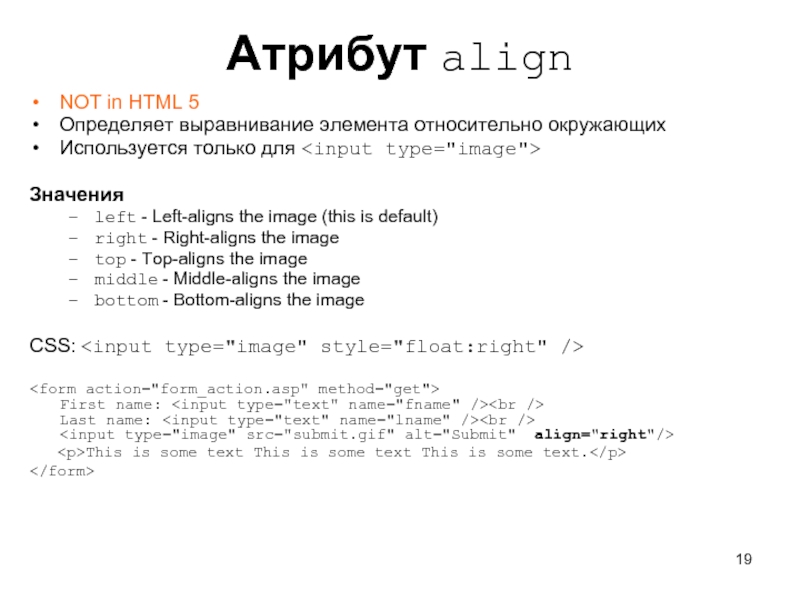
Слайд 19Атрибут align
NOT in HTML 5
Определяет выравнивание элемента относительно окружающих
Используется только для
Значения
left - Left-aligns the image (this is default)
right - Right-aligns the image
top - Top-aligns the image
middle - Middle-aligns the image
bottom - Bottom-aligns the image
CSS:
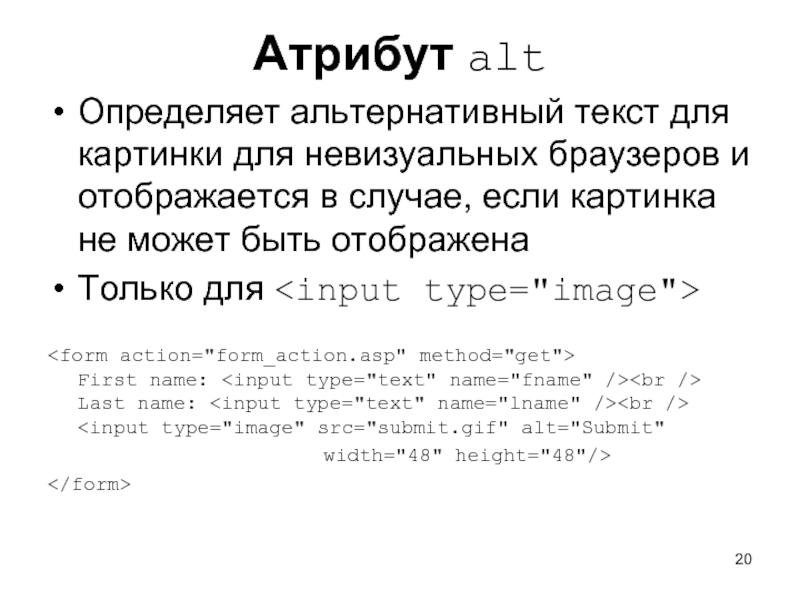
Слайд 20Атрибут alt
Определяет альтернативный текст для картинки для невизуальных браузеров и
отображается в случае, если картинка не может быть отображена
Только для
Только для
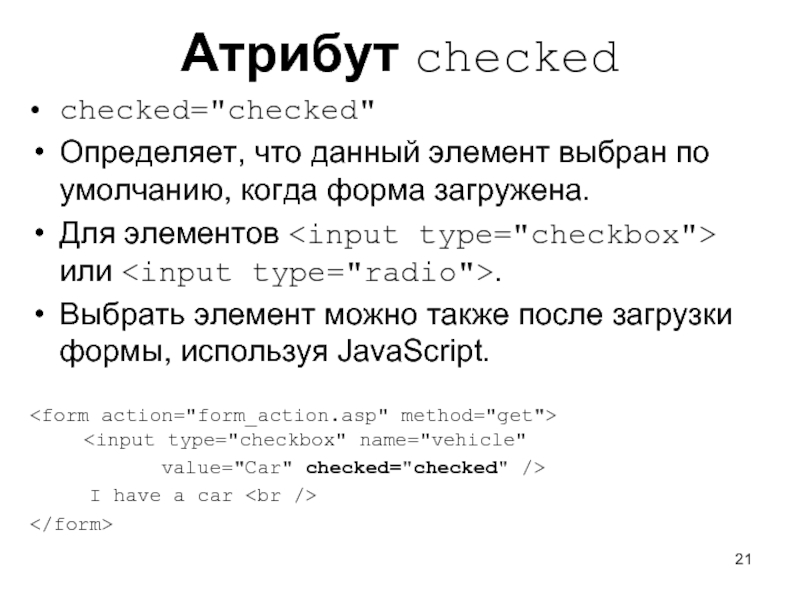
Слайд 21Атрибут checked
checked="checked"
Определяет, что данный элемент выбран по умолчанию, когда форма
загружена.
Для элементов или .
Выбрать элемент можно также после загрузки формы, используя JavaScript.
Для элементов или .
Выбрать элемент можно также после загрузки формы, используя JavaScript.
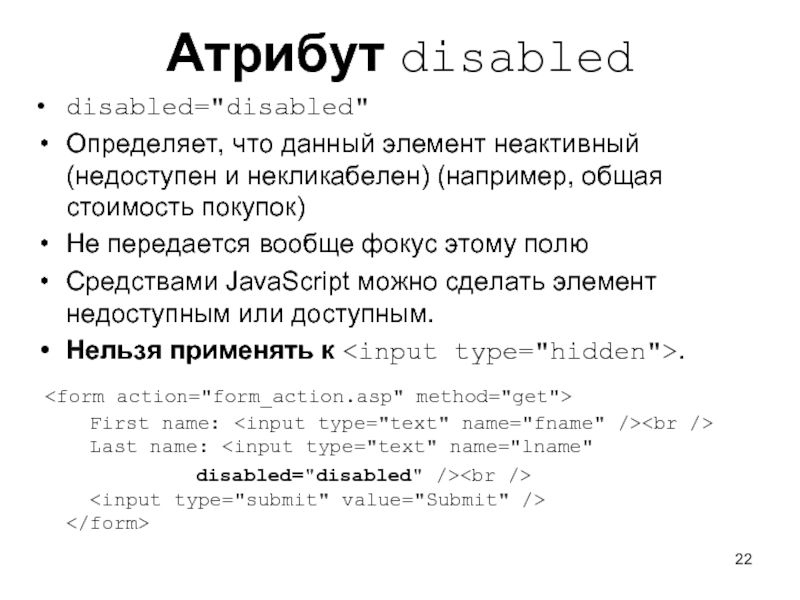
Слайд 22Атрибут disabled
disabled="disabled"
Определяет, что данный элемент неактивный (недоступен и некликабелен) (например,
общая стоимость покупок)
Не передается вообще фокус этому полю
Средствами JavaScript можно сделать элемент недоступным или доступным.
Нельзя применять к .
Не передается вообще фокус этому полю
Средствами JavaScript можно сделать элемент недоступным или доступным.
Нельзя применять к .
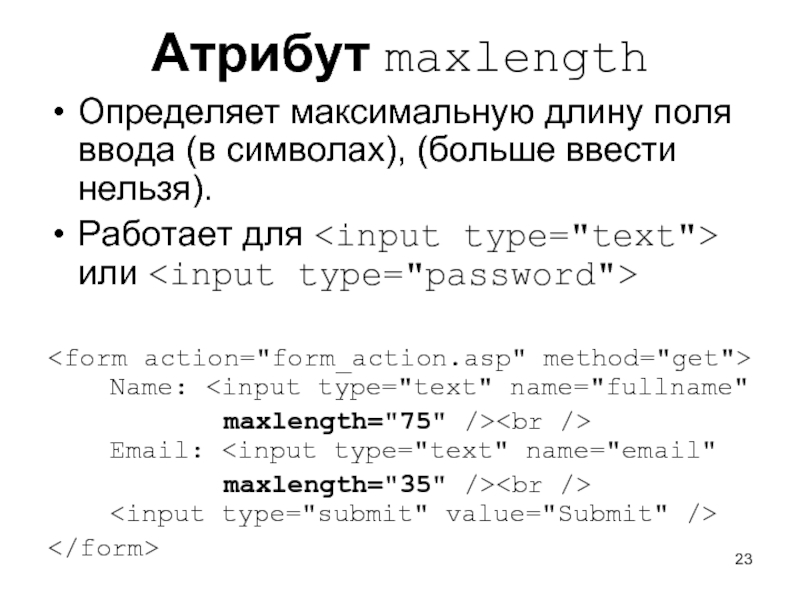
Слайд 23Атрибут maxlength
Определяет максимальную длину поля ввода (в символах), (больше ввести
нельзя).
Работает для или
Работает для или
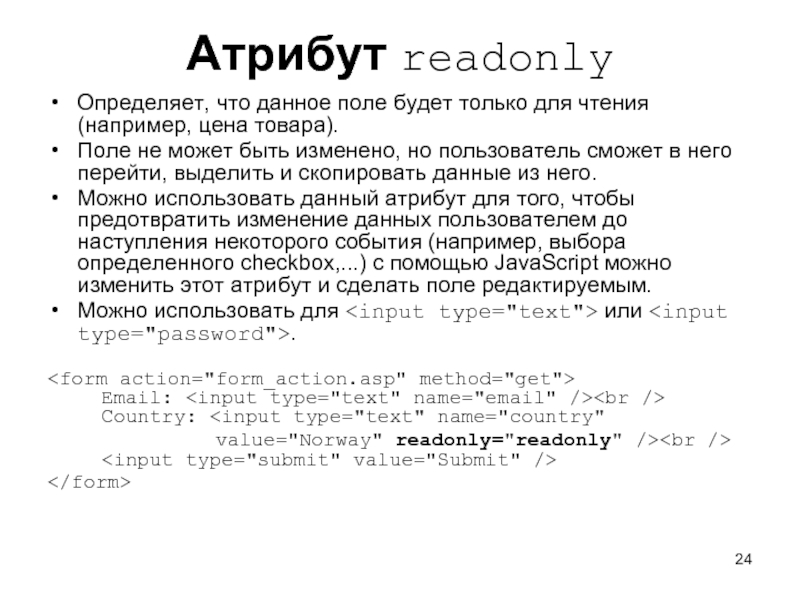
Слайд 24Определяет, что данное поле будет только для чтения (например, цена товара).
Поле
не может быть изменено, но пользователь сможет в него перейти, выделить и скопировать данные из него.
Можно использовать данный атрибут для того, чтобы предотвратить изменение данных пользователем до наступления некоторого события (например, выбора определенного checkbox,...) с помощью JavaScript можно изменить этот атрибут и сделать поле редактируемым.
Можно использовать для или .
Можно использовать данный атрибут для того, чтобы предотвратить изменение данных пользователем до наступления некоторого события (например, выбора определенного checkbox,...) с помощью JavaScript можно изменить этот атрибут и сделать поле редактируемым.
Можно использовать для или .
Атрибут readonly
Слайд 25Атрибут size
Определяет ширину поля ввода.
Для и
- определяет количество символов, которые будут видимыми.
Для других элементов определяет ширину поля в пикселях.
Рекомендуется использовать стили:
CSS:
{ height:100px; width:100px; }
Для других элементов определяет ширину поля в пикселях.
Рекомендуется использовать стили:
CSS:
{ height:100px; width:100px; }
Слайд 26Атрибут src
Определяет URL картинки для кнопки submit
Используется только для
type="image">
Является обязательным для
Является обязательным для
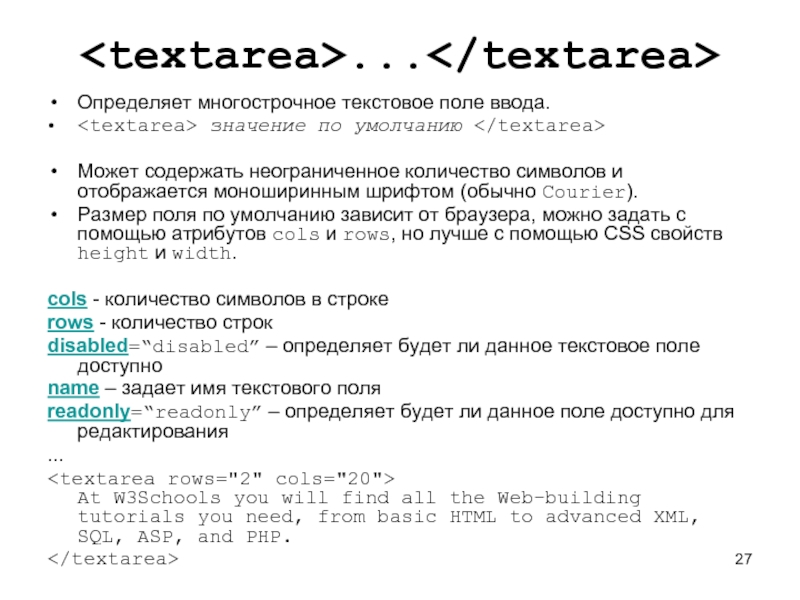
Слайд 27...
Определяет многострочное текстовое поле ввода.
значение по умолчанию
Может
содержать неограниченное количество символов и отображается моноширинным шрифтом (обычно Courier).
Размер поля по умолчанию зависит от браузера, можно задать с помощью атрибутов cols и rows, но лучше с помощью CSS свойств height и width.
cols - количество символов в строке
rows - количество строк
disabled=“disabled” – определяет будет ли данное текстовое поле доступно
name – задает имя текстового поля
readonly=“readonly” – определяет будет ли данное поле доступно для редактирования
...
Размер поля по умолчанию зависит от браузера, можно задать с помощью атрибутов cols и rows, но лучше с помощью CSS свойств height и width.
cols - количество символов в строке
rows - количество строк
disabled=“disabled” – определяет будет ли данное текстовое поле доступно
name – задает имя текстового поля
readonly=“readonly” – определяет будет ли данное поле доступно для редактирования
...
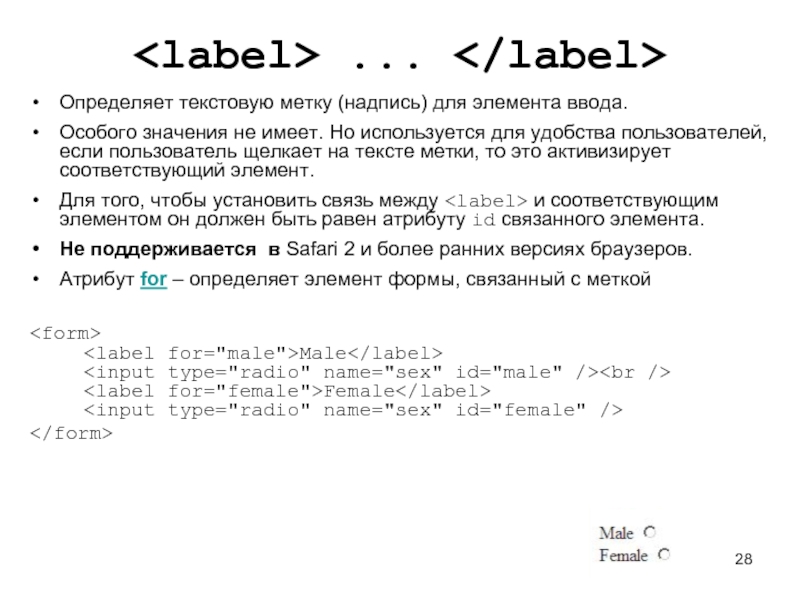
Слайд 28 ...
Определяет текстовую метку (надпись) для элемента ввода.
Особого значения не
имеет. Но используется для удобства пользователей, если пользователь щелкает на тексте метки, то это активизирует соответствующий элемент.
Для того, чтобы установить связь между
Для того, чтобы установить связь между
Слайд 29...
используется для логической группировки элементов формы.
Отображается в виде рамки
вокруг связанных элементов формы.
Тег
Тег
Слайд 30…
Определяет заголовок для элемента fieldset
Может быть только один заголовок в
группе.
Атрибут align - Определяет выравнивание заголовка (Not in HTML 5)
top | bottom | left | right
Атрибут align - Определяет выравнивание заголовка (Not in HTML 5)
top | bottom | left | right
Слайд 31 …
определяет выпадающий список элементов выбора (drop-down list).
Отдельные элементы списка
задаются с помощью контейнерного тега
Слайд 32…
Описывает отдельный элемент в списке элементов.
Располагается внутри элемента select или datalist.
Атрибуты:
disabled=“disabled”
- Делает элемент в списке недоступным
label - Задает краткую метку для элемента (Поддерживается не во всех браузерах).
selected=“selected” - Задает элементы, выбранные по умолчанию
value - Задает значение, которое будет передаваться обработчику (затем обрабатываем) - Пользователь будет видеть тот текст, что между откр.и закр.тегами, а передается то, что в value
label - Задает краткую метку для элемента (Поддерживается не во всех браузерах).
selected=“selected” - Задает элементы, выбранные по умолчанию
value - Задает значение, которое будет передаваться обработчику (затем обрабатываем) - Пользователь будет видеть тот текст, что между откр.и закр.тегами, а передается то, что в value
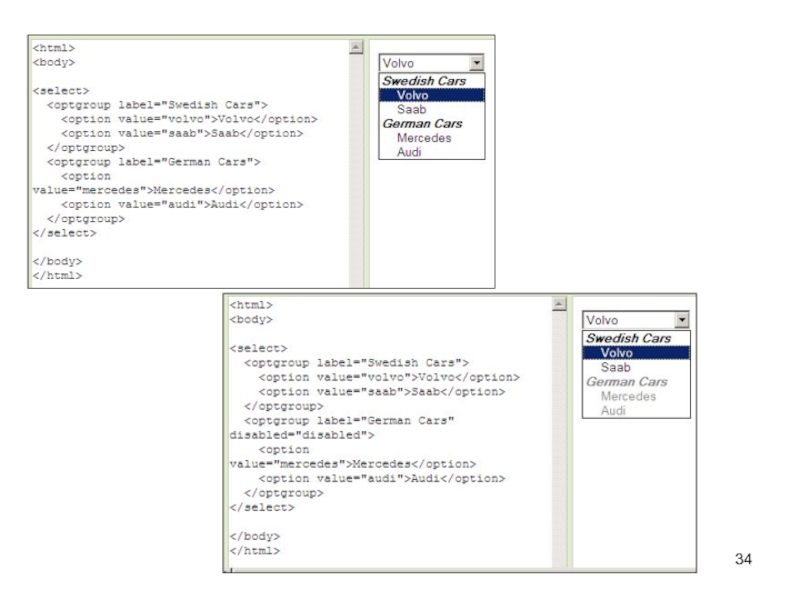
Слайд 33…
определяет группы в выпадающем списке.
Должен быть внутри select
Может быть несколько
Используется,
если список длинный
Атрибуты:
label - задает название группы
disabled=“disabled” - делает группу неактивной
Атрибуты:
label - задает название группы
disabled=“disabled” - делает группу неактивной
Слайд 35 …
Определяет кнопку.
Click Me!
Внутри элемента можно
поместить содержимое, например текст или картинку. Это отличает эту кнопку от кнопки, создаваемой с помощью input.
Всегда задают атрибут type.
Всегда задают атрибут type.
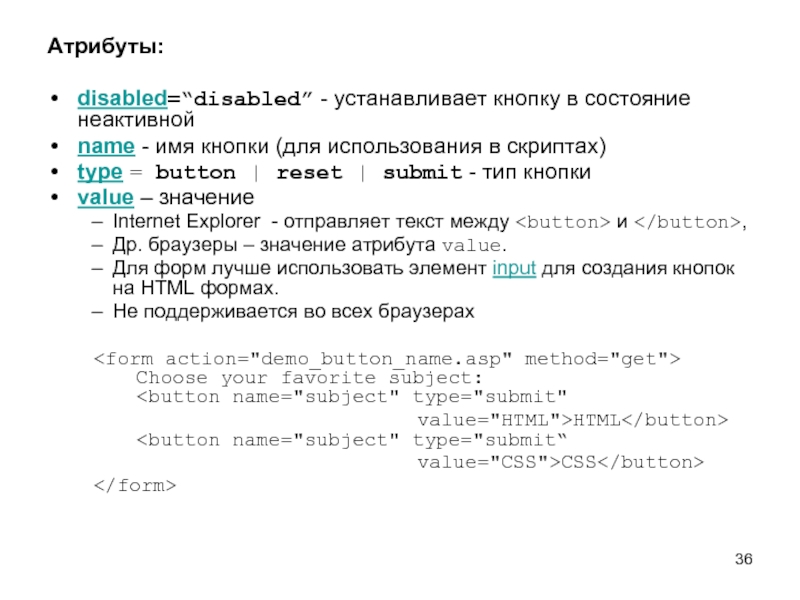
Слайд 36Атрибуты:
disabled=“disabled” - устанавливает кнопку в состояние неактивной
name - имя кнопки (для
использования в скриптах)
type = button | reset | submit - тип кнопки
value – значение
Internet Explorer - отправляет текст между ,
Др. браузеры – значение атрибута value.
Для форм лучше использовать элемент input для создания кнопок на HTML формах.
Не поддерживается во всех браузерах
type = button | reset | submit - тип кнопки
value – значение
Internet Explorer - отправляет текст между ,
Др. браузеры – значение атрибута value.
Для форм лучше использовать элемент input для создания кнопок на HTML формах.
Не поддерживается во всех браузерах
Слайд 37
Внутри любого элемента формы можно определить атрибуты:
tabindex=”число” - порядковый номер
элемента при переходе по нажатию Tab
accesskey=”N” – по нажатию на Alt+N (Alt+Shift - Firefox) автоматически перейдем на этот элемент, можно нужную букву выделить, подчеркнуть...
accesskey=”N” – по нажатию на Alt+N (Alt+Shift - Firefox) автоматически перейдем на этот элемент, можно нужную букву выделить, подчеркнуть...