- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Формирование структуры сайта. (Тема 8) презентация
Содержание
- 1. Формирование структуры сайта. (Тема 8)
- 2. План Структурная характеристика сайта. Формирование структуры
- 3. Структурная характеристика сайта Сайты между собой можно
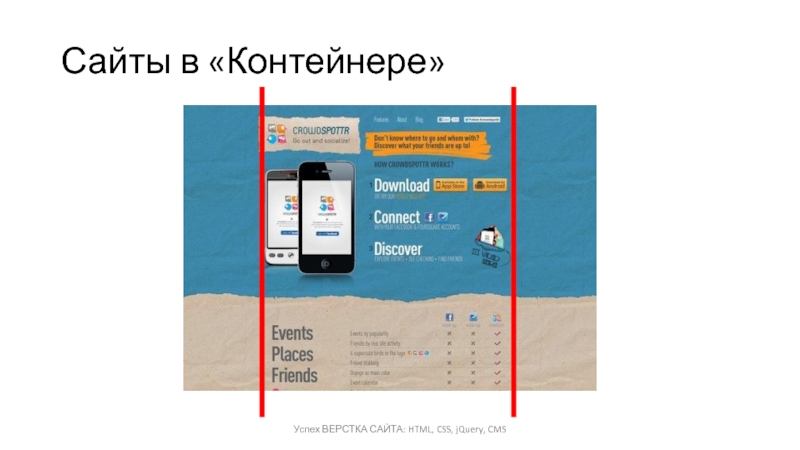
- 4. Сайты в «Контейнере» Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
- 5. Сайты в «Контейнере» На данном рисунке весь
- 6. Сайты в «Контейнере» Сам сайт у нас
- 7. Полноэкранные сайты Полноэкранные сайты, это сайты размер
- 8. Стилистические особенности Исходные параметры тэга : Display:
- 9. Полноэкранные сайты Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
- 10. Полноэкранные сайты Зачастую такие сайты являются адаптивными,
- 11. Подряд блочные сайты К подряд блочным относятся
- 12. Подряд блочные сайты Если сайты используют подряд
- 13. Подряд блочные сайты Если в сайте нет
- 14. Подряд блочные сайты Успех ВЕРСТКА
- 15. Формирование структуры сайта Для формирования структуры, необходимо
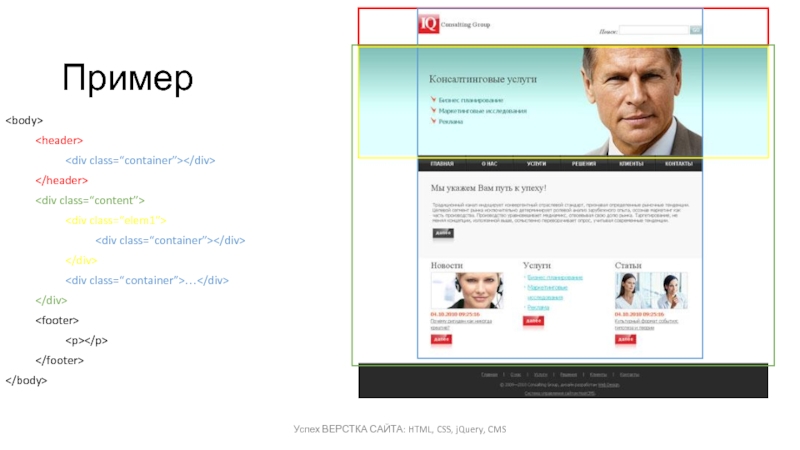
- 16. Пример Успех ВЕРСТКА САЙТА: HTML, CSS,
- 17. Как рационально сформировать структуру сайта для оптимизации
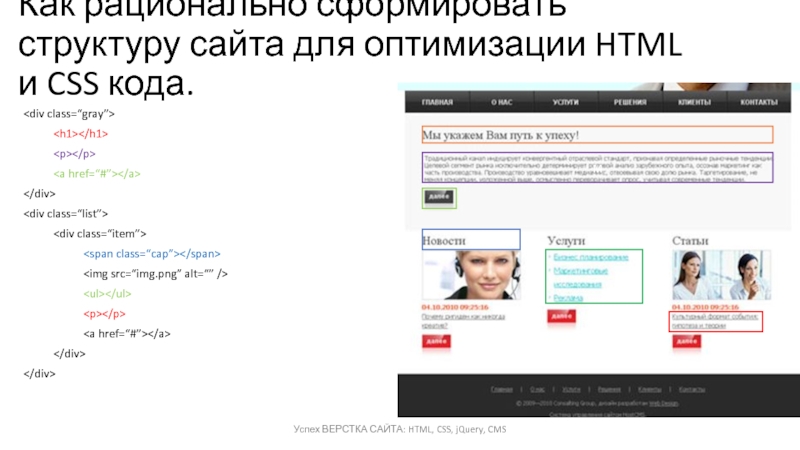
- 18. Как рационально сформировать структуру сайта для оптимизации
- 19. Порядок и последовательность описания контента сайта Описание
- 20. Домашнее задание Сформировать структуру курсового сайта. Сформировать
- 21. Вывод Необходимо чётко различать структуры сайтов; Для
Слайд 2План
Структурная характеристика сайта.
Формирование структуры сайта.
Как рационально сформировать структуру сайта
Порядок и последовательность описания контента сайта.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 3Структурная характеристика сайта
Сайты между собой можно соотнести к некоторым категориям:
По горизонтали:
Сайты
Полноэкранные сайты
По вертикале:
Подряд блочные сайты
Произвольно блочные
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 5Сайты в «Контейнере»
На данном рисунке весь сайт помещён на страницу браузера,
Данный способ использует следующую структуру:
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
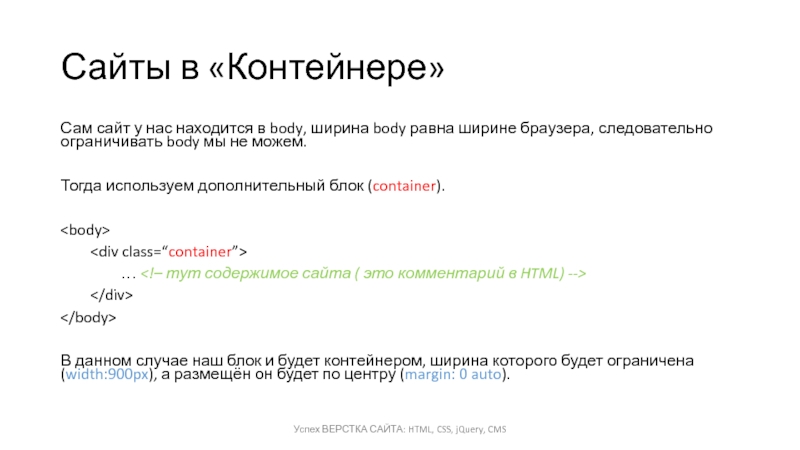
Слайд 6Сайты в «Контейнере»
Сам сайт у нас находится в body, ширина body
Тогда используем дополнительный блок (container).
…
В данном случае наш блок и будет контейнером, ширина которого будет ограничена (width:900px), а размещён он будет по центру (margin: 0 auto).
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
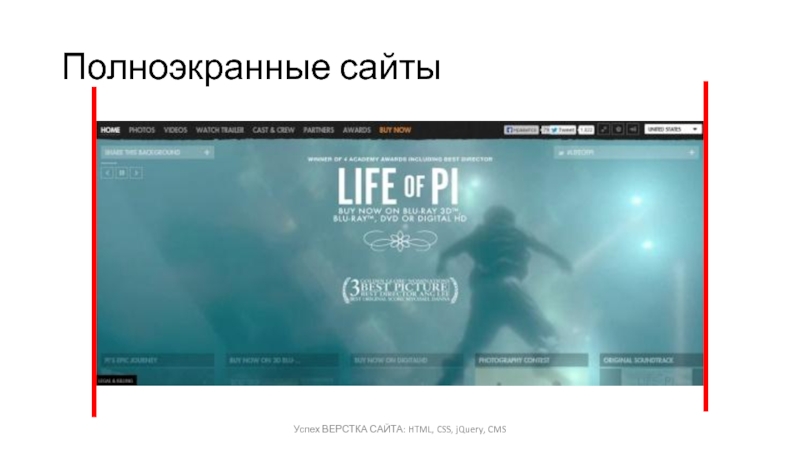
Слайд 7Полноэкранные сайты
Полноэкранные сайты, это сайты размер которых равен размеру окна браузера.
Рассмотрим сайт на примере:
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 8Стилистические особенности
Исходные параметры тэга :
Display: inline;
Color: inherit;
~Font-size: 12px;
~Line-height: 21px;
Border: 0px;
Задание:
Создайте
Создайте ещё несколько тэгов и проверьте, как они себя ведут.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 10Полноэкранные сайты
Зачастую такие сайты являются адаптивными, т.к. не практично делать полноэкранный
Такую структуру используют дорогие Брендовые сайты, т.к. на данный момент такие сайты пользуются большой популярностью.
Такие сайты не используют контейнеры
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 11Подряд блочные сайты
К подряд блочным относятся сайты, в которых информация распространяется
К таким сайтам можно отнести Лэндинги, на данных сайтах эта структура лучше всего просматривается.
Для примера откройте слайд 4.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
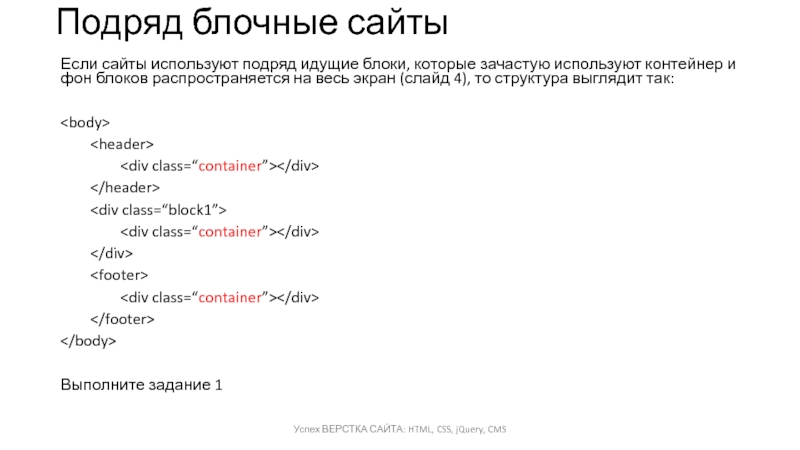
Слайд 12Подряд блочные сайты
Если сайты используют подряд идущие блоки, которые зачастую используют
Выполните задание 1
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 13Подряд блочные сайты
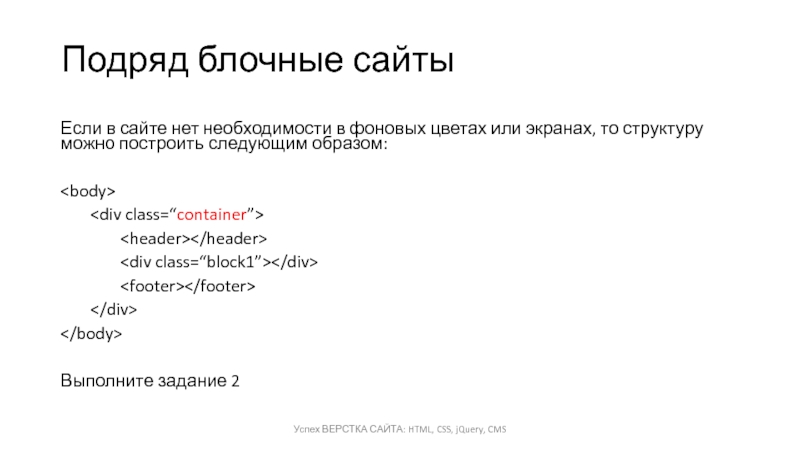
Если в сайте нет необходимости в фоновых цветах или
Выполните задание 2
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
Слайд 14Подряд блочные сайты
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
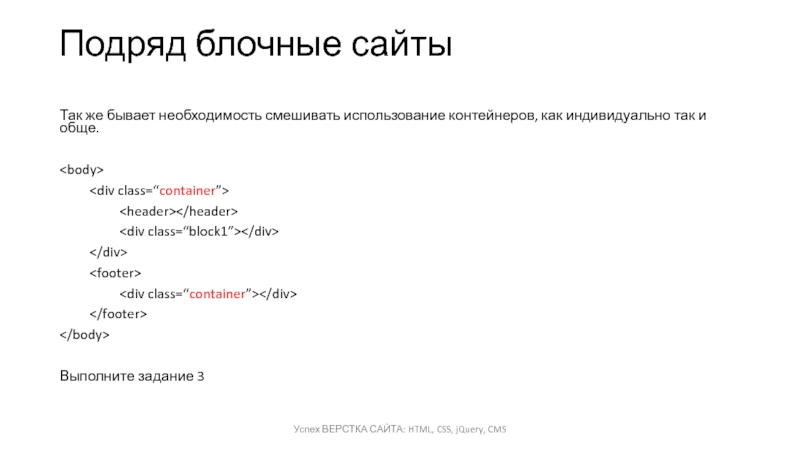
Так же бывает
Выполните задание 3
Слайд 15Формирование структуры сайта
Для формирования структуры, необходимо правильно рассмотреть поставленный дизайн и
Используя дизайн сайта Flowers, сформируйте структуру сайта, опираясь на возможные структуры сайтов.
Обратите внимание на пример в следующем слайде.
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS