- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Форматирование при помощи CSS презентация
Содержание
- 1. Форматирование при помощи CSS
- 2. ПЛАН Способы подключения CSS Атрибуты class и
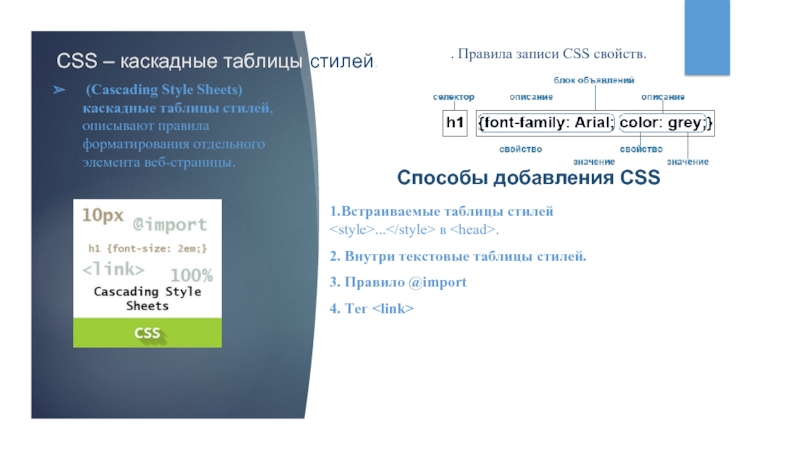
- 3. CSS – каскадные таблицы стилей. (Cascading
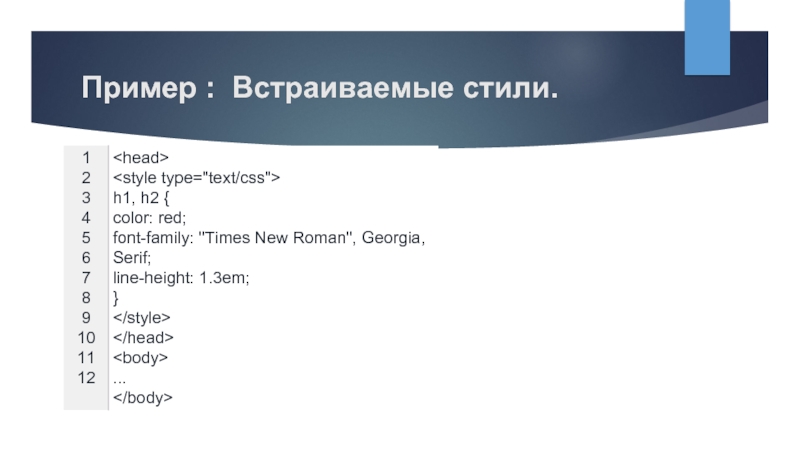
- 4. Пример : Встраиваемые стили.
- 5. Пример : Внутри тега стили.
- 6. Атрибуты class и id Text
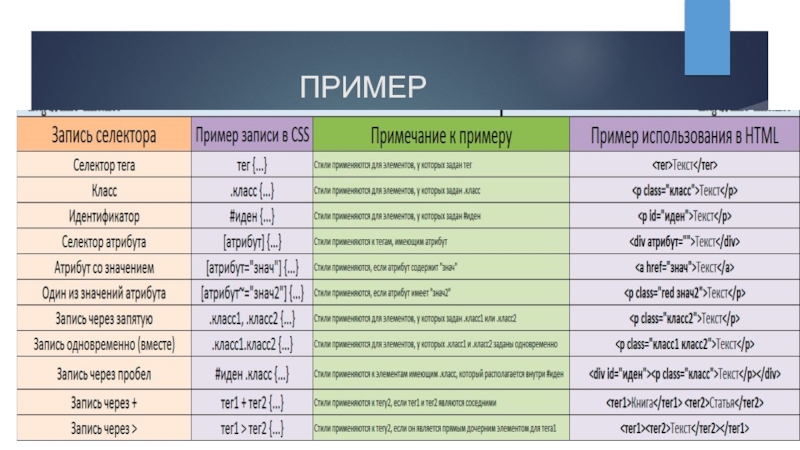
- 7. ПРИМЕР
- 8. Примеры Код HTML: Инструкция Код CSS:
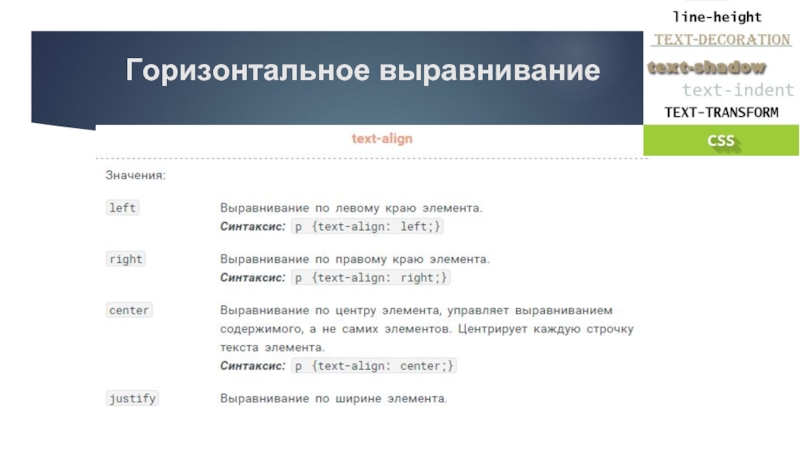
- 9. Горизонтальное выравнивание
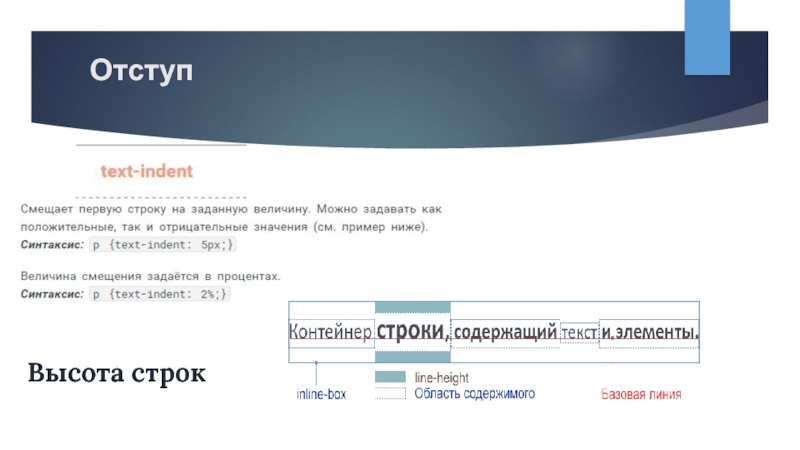
- 10. Отступ Высота строк
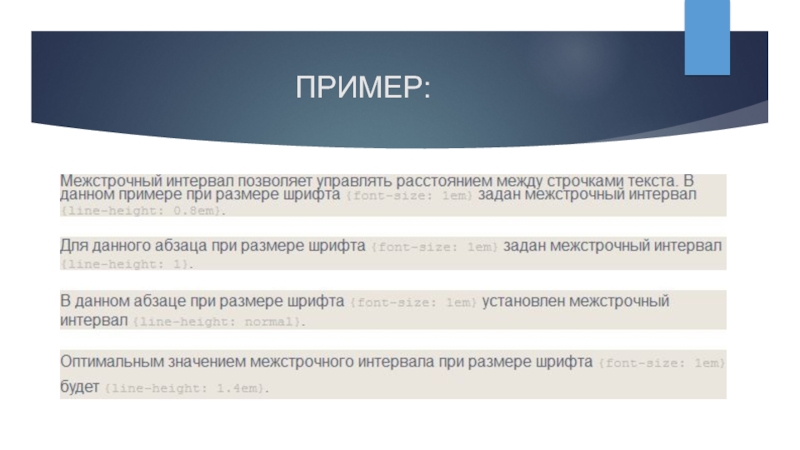
- 11. ПРИМЕР:
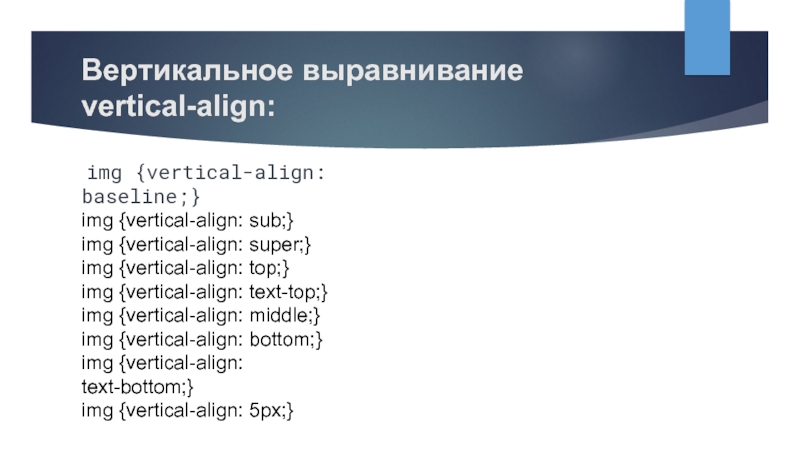
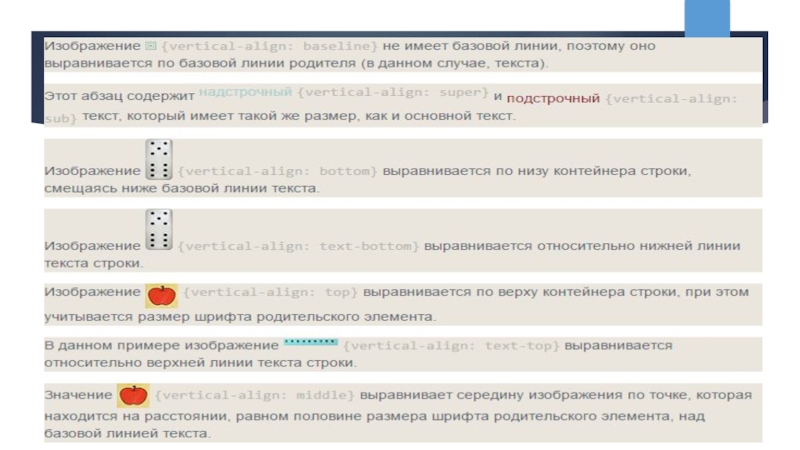
- 12. Вертикальное выравнивание vertical-align: img {vertical-align: baseline;} img
- 14. Немного практики
- 15. Расстояние между словами word-spacing Расстояние между буквами
- 16. Декорирование текста text-decoration: none;| underline;|
- 17. Форматирование шрифта с помощью CSS-свойств Семейство
- 18. Насыщенность шрифта font-weight Варианты значений: normal(400);
- 19. ПРАКТИКА Изменяя стиль у каждого абзаца (цвет
- 20. Домашнее задание
Слайд 2ПЛАН
Способы подключения CSS
Атрибуты class и id в html. Селекторы в css.
Понятие
CSS Свойство для текста
CSS Свойство для шрифтов
Решение проблемы отступов между inline-block элементами
Слайд 3CSS – каскадные таблицы стилей.
(Cascading Style Sheets) каскадные таблицы стилей,
Способы добавления CSS
1.Встраиваемые таблицы стилей в
.2. Внутри текстовые таблицы стилей.
3. Правило @import
4. Тег
. Правила записи CSS свойств.
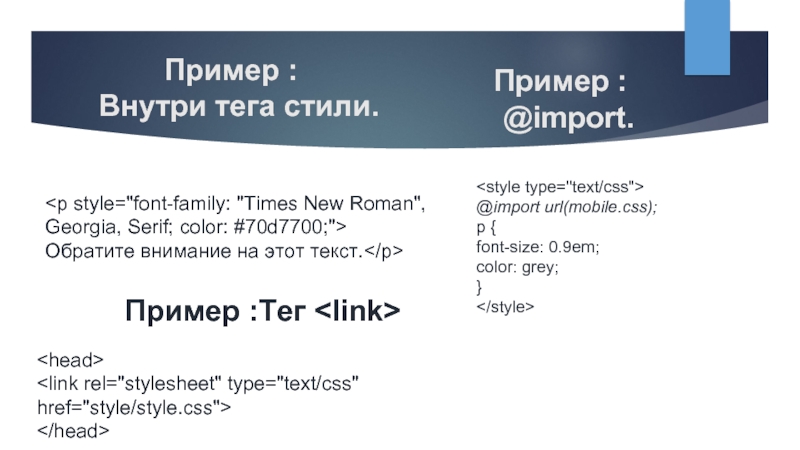
Слайд 5Пример :
Внутри тега стили.
Обратите внимание на этот текст.
Пример :
@import.
Пример :Тег
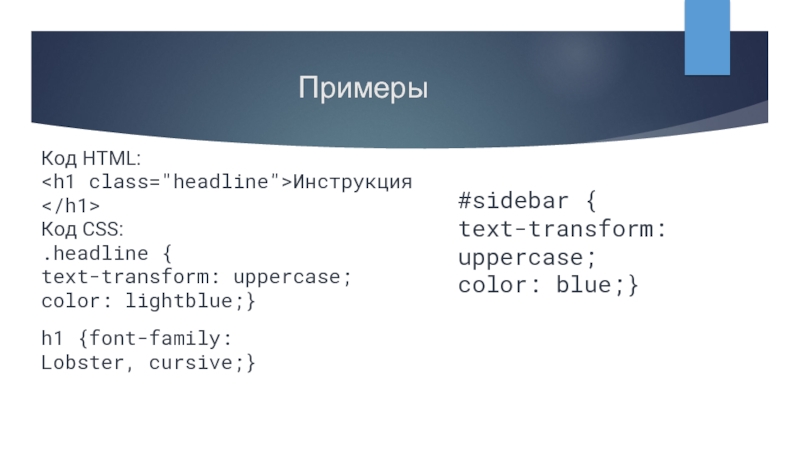
Слайд 8Примеры
Код HTML:
Инструкция
Код CSS:
.headline {
text-transform: uppercase;
color: lightblue;}
h1 {font-family: Lobster,
#sidebar {
text-transform: uppercase;
color: blue;}
Слайд 12Вертикальное выравнивание
vertical-align:
img {vertical-align: baseline;}
img {vertical-align: sub;}
img {vertical-align: super;}
img {vertical-align: top;}
img {vertical-align:
img {vertical-align: middle;}
img {vertical-align: bottom;}
img {vertical-align: text-bottom;}
img {vertical-align: 5px;}
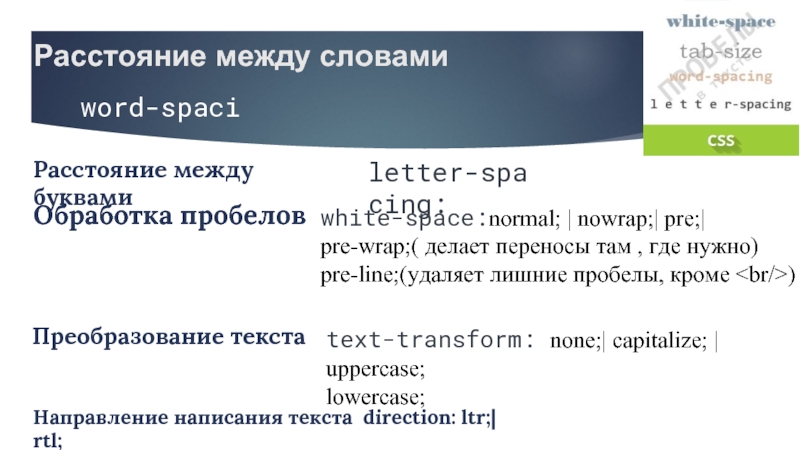
Слайд 15Расстояние между словами
word-spacing
Расстояние между буквами
letter-spacing:
Обработка пробелов
white-space:normal; | nowrap;| pre;|
pre-wrap;( делает
pre-line;(удаляет лишние пробелы, кроме
)
Преобразование текста
text-transform: none;| capitalize; | uppercase;
lowercase;
Направление написания текста direction: ltr;| rtl;
Слайд 16Декорирование текста
text-decoration:
none;| underline;| overline;| line-through;
Выделение первой буквы
:first-letter
:first-line
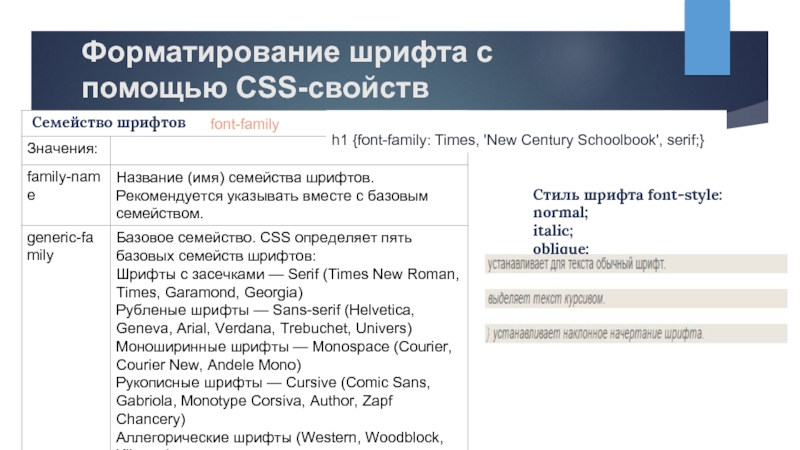
Слайд 17Форматирование шрифта с помощью CSS-свойств
Семейство шрифтов
Стиль шрифта font-style: normal;
italic;
oblique;
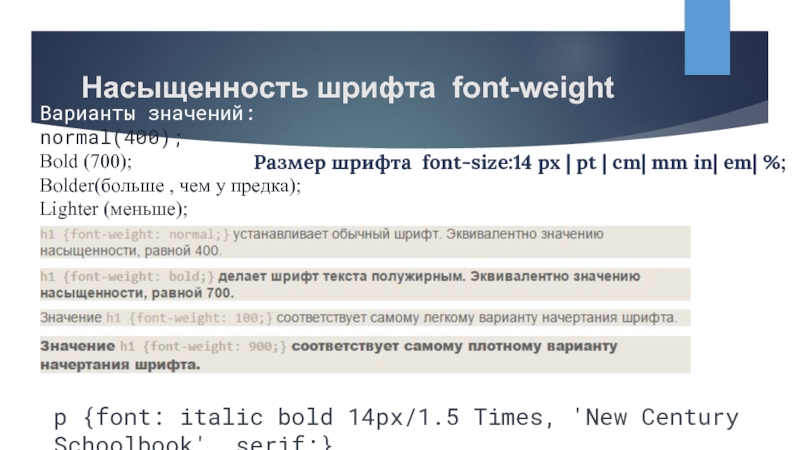
Слайд 18Насыщенность шрифта font-weight
Варианты значений:
normal(400);
Bold (700);
Bolder(больше , чем у предка);
Lighter (меньше);
Размер
p {font: italic bold 14px/1.5 Times, 'New Century Schoolbook', serif;}
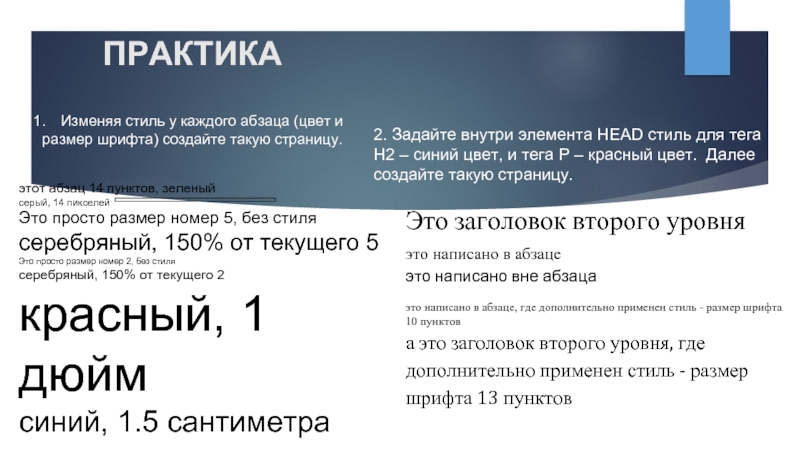
Слайд 19ПРАКТИКА
Изменяя стиль у каждого абзаца (цвет и
размер шрифта) создайте такую
этот абзац 14 пунктов, зеленый
серый, 14 пикселей
Это просто размер номер 5, без стиля
серебряный, 150% от текущего 5
Это просто размер номер 2, без стиля
серебряный, 150% от текущего 2
красный, 1 дюйм
синий, 1.5 сантиметра
2. Задайте внутри элемента HEAD стиль для тега Н2 – синий цвет, и тега Р – красный цвет. Далее создайте такую страницу.
Это заголовок второго уровня
это написано в абзаце
это написано вне абзаца
это написано в абзаце, где дополнительно применен стиль - размер шрифта 10 пунктов
а это заголовок второго уровня, где дополнительно применен стиль - размер шрифта 13 пунктов