- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Flex 4 чи HTML 5? презентация
Содержание
- 1. Flex 4 чи HTML 5?
- 2. ВАМ СОРОЧКУ ЧИ ФУТБОЛКУ? FLEX HTML
- 3. RIA (RICH INTERNET APPLICATION) Зазвичай це веб-додаток,
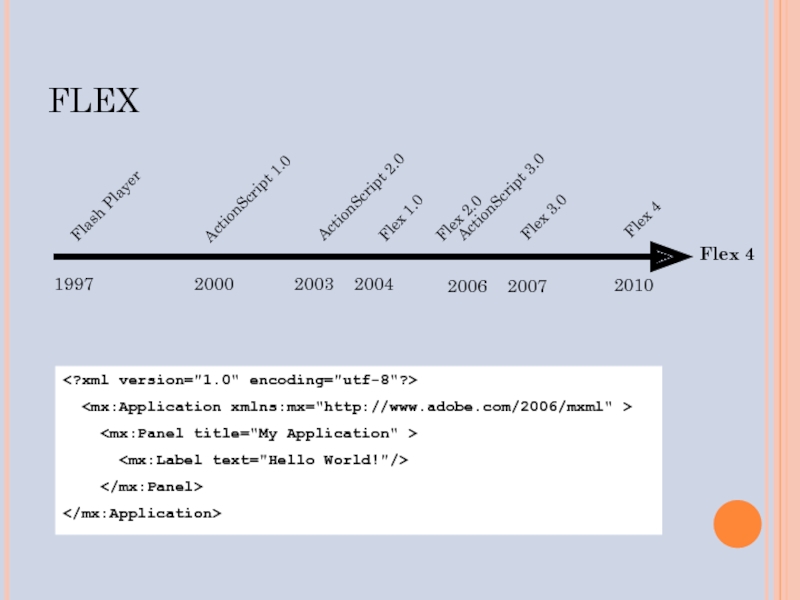
- 4. FLEX Flex 4 2010
- 5. HTML HTML 1.0 HTML 2.0 HTML 3.2
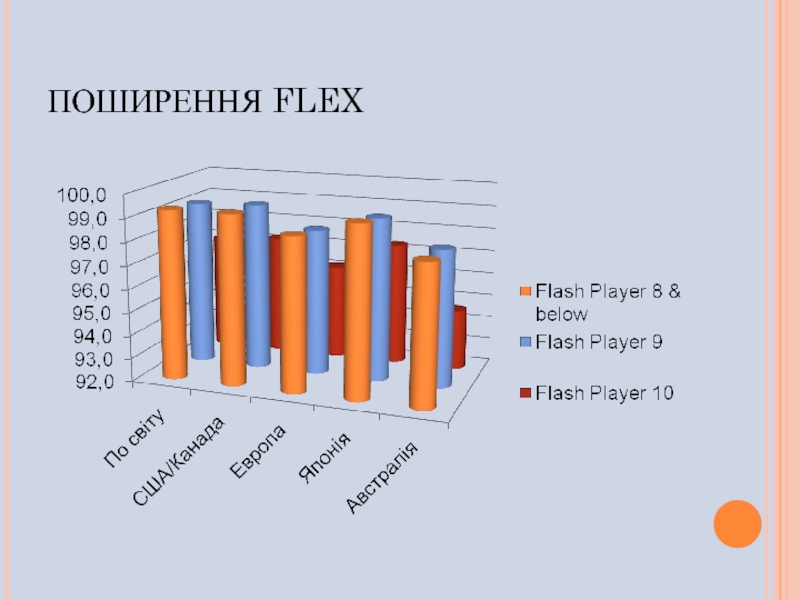
- 6. ПОШИРЕННЯ FLEX
- 7. ПІДТРИМКА HTML 5 (МУЛЬТИМЕДІА)
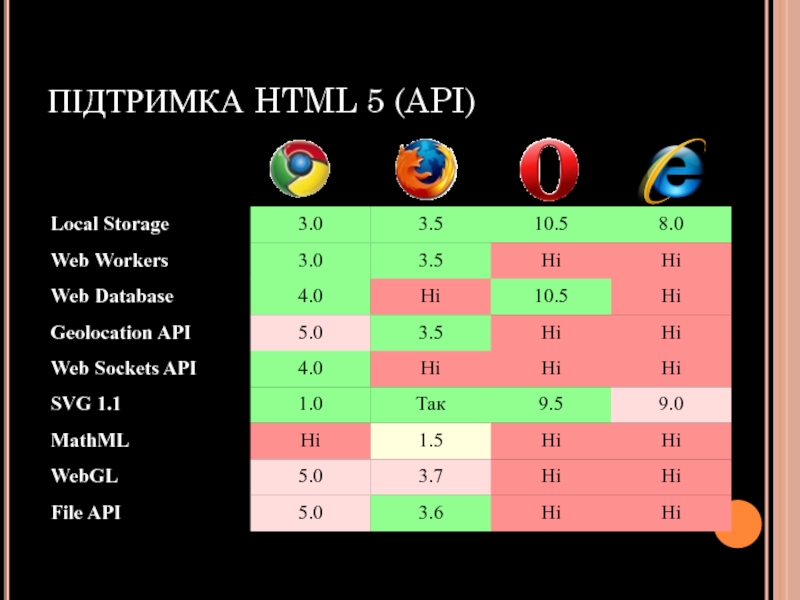
- 8. ПІДТРИМКА HTML 5 (API)
- 9. НОВІ МОЖЛИВОСТІ FLEX 4 Дизайн “на льоту”:
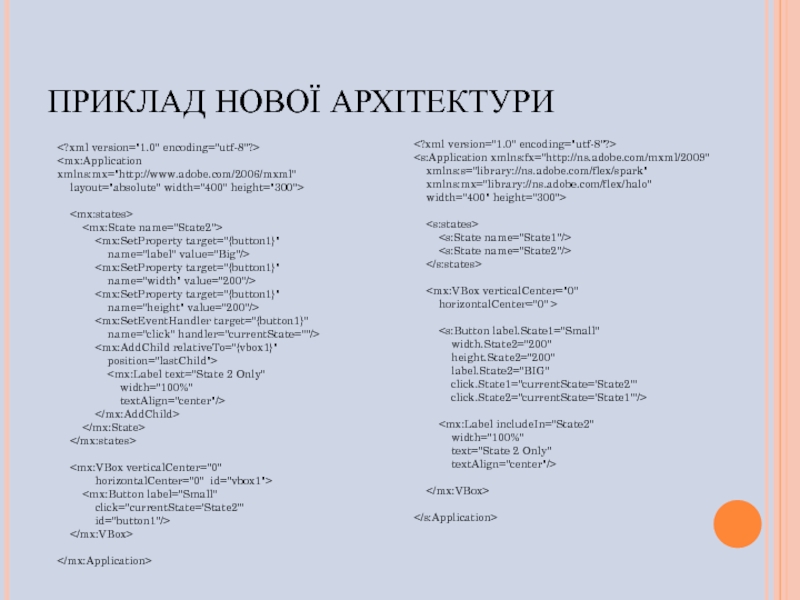
- 10. ПРИКЛАД НОВОЇ АРХІТЕКТУРИ
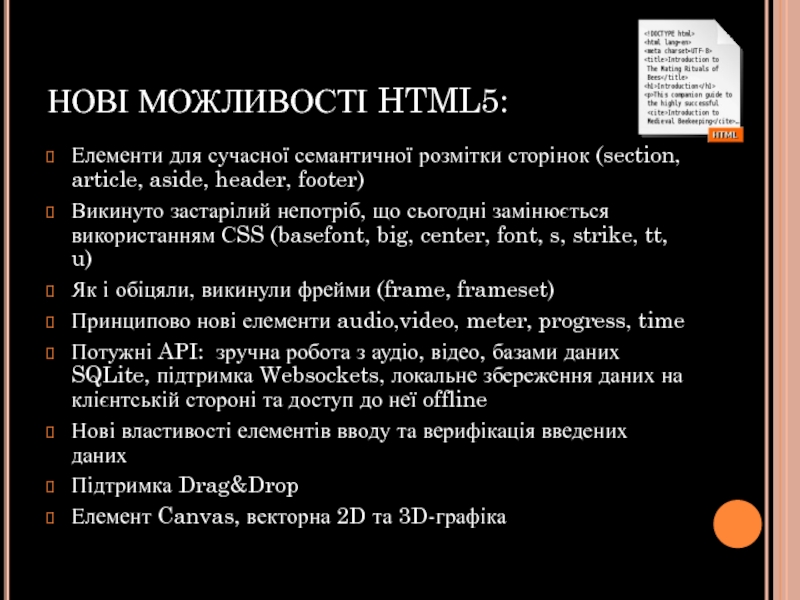
- 11. НОВІ МОЖЛИВОСТІ HTML5: Елементи для сучасної семантичної
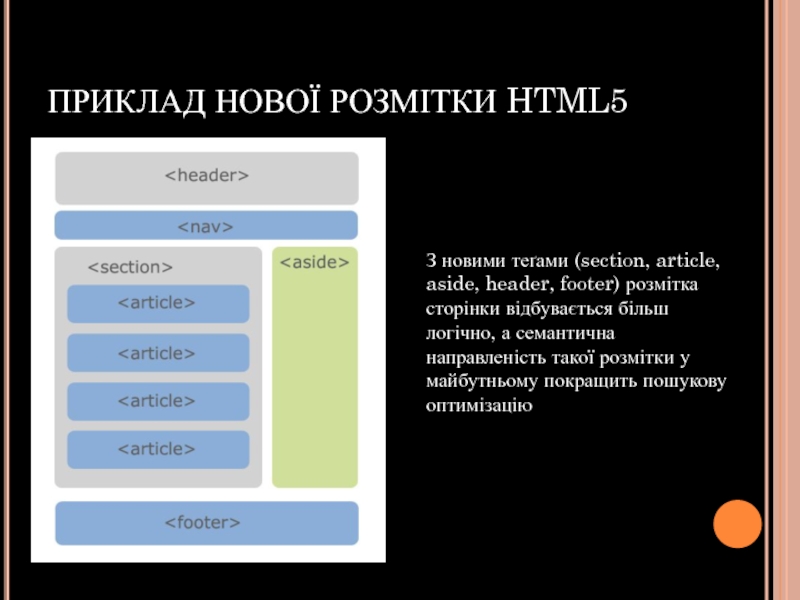
- 12. ПРИКЛАД НОВОЇ РОЗМІТКИ HTML5 З новими теґами
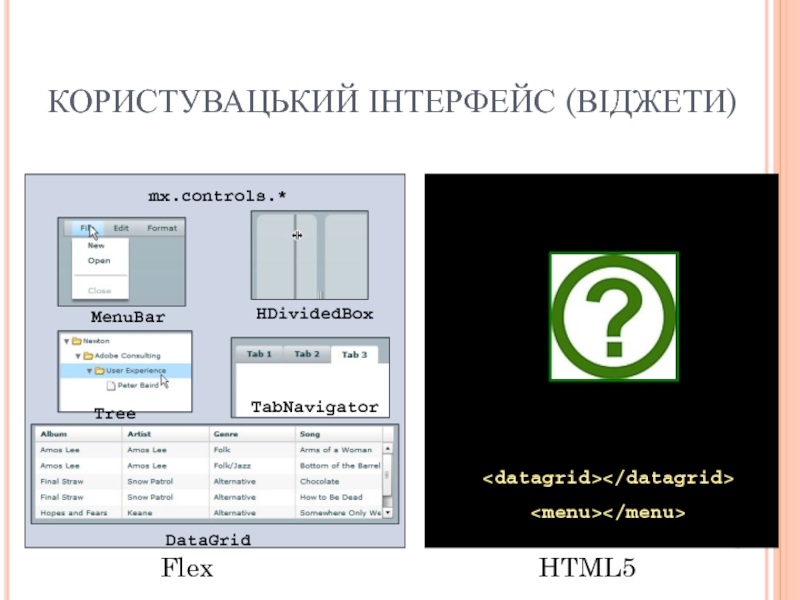
- 13. КОРИСТУВАЦЬКИЙ ІНТЕРФЕЙС (ВІДЖЕТИ)
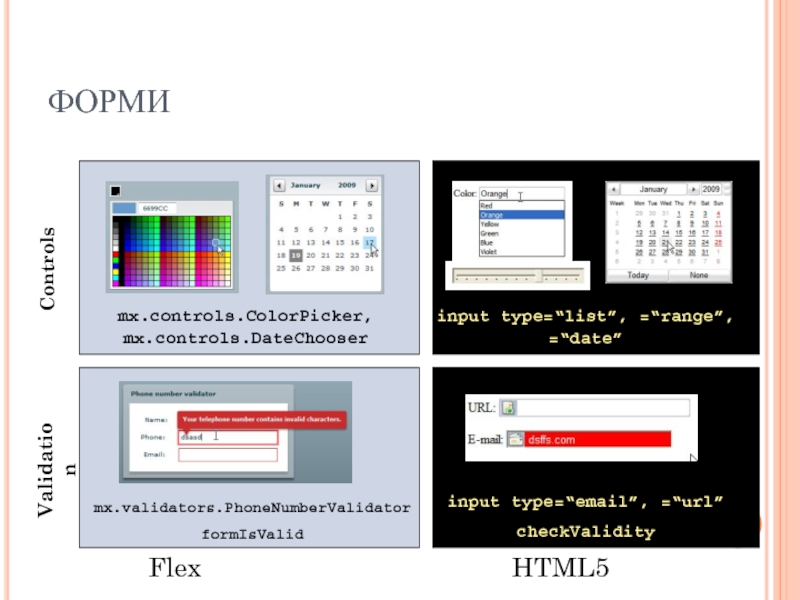
- 14. ФОРМИ
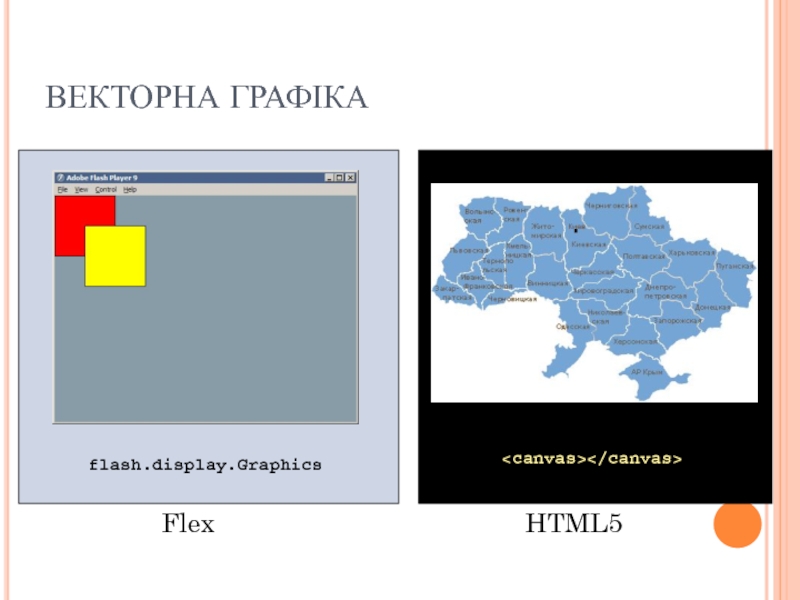
- 15. ВЕКТОРНА ГРАФІКА
- 16. ТРИВИМІРНА ГРАФІКА
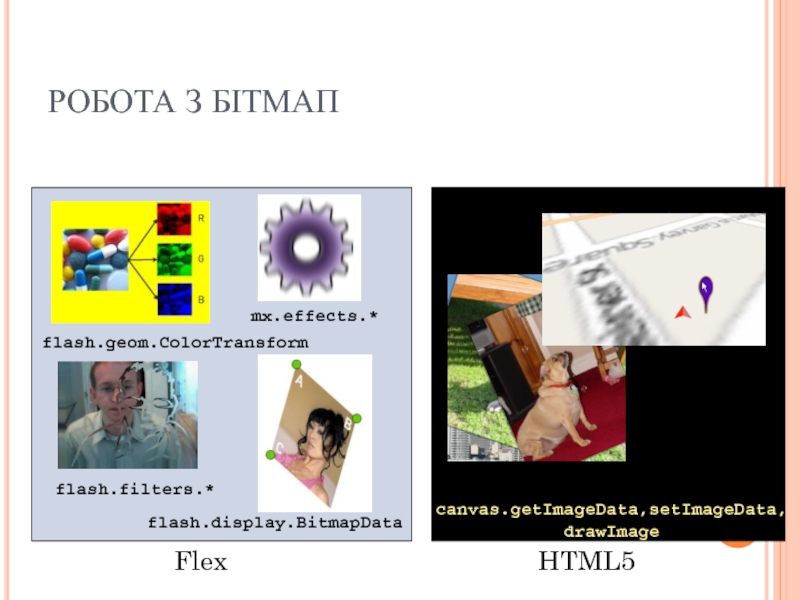
- 17. РОБОТА З БІТМАП
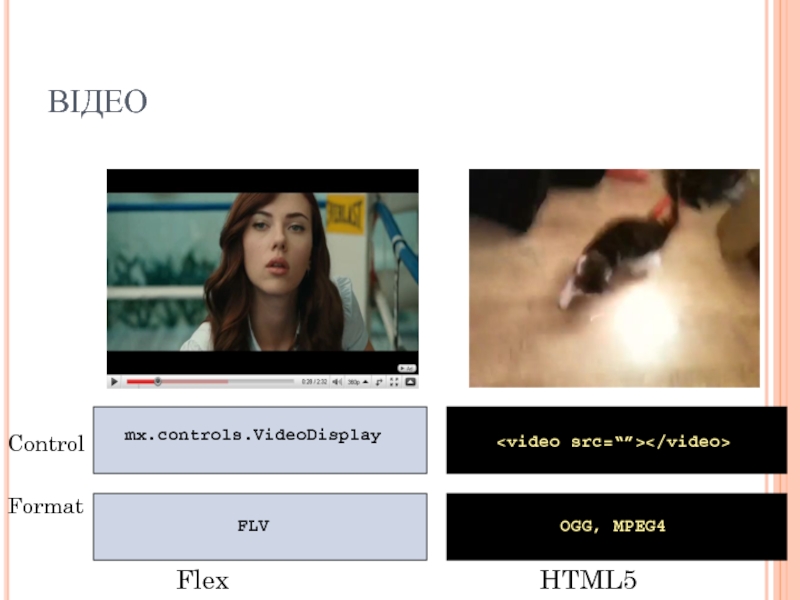
- 18. ВІДЕО
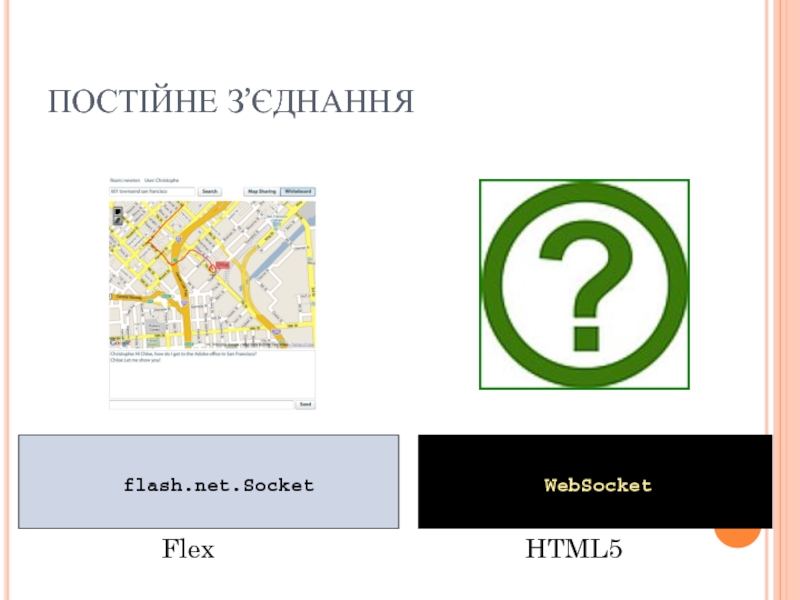
- 19. ПОСТІЙНЕ З’ЄДНАННЯ
- 20. ДРАГ’Н’ДРОП
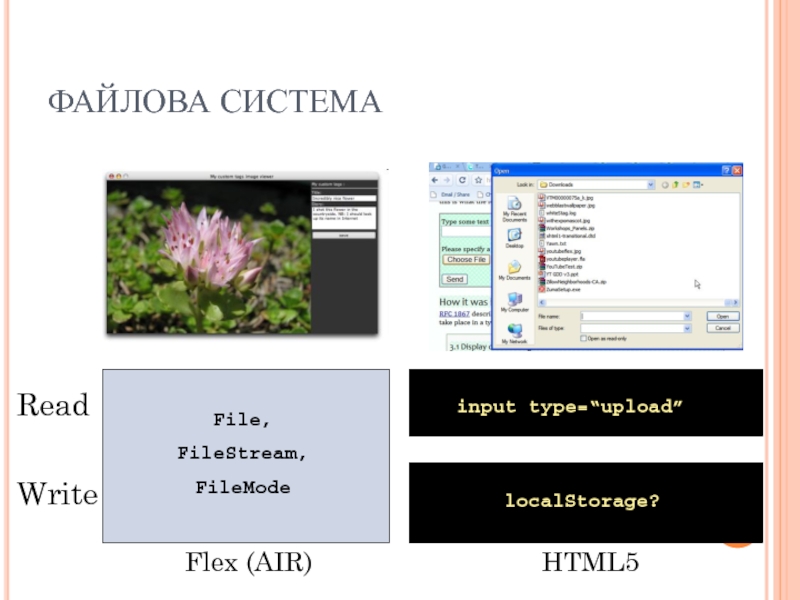
- 21. ФАЙЛОВА СИСТЕМА
- 22. ІНСТРУМЕНТИ РОЗРОБНИКА Flex
- 23. ІНСТРУМЕНТИ ТЕСТУВАННЯ Unit
- 24. СУМІСНІСТЬ З БРАУЗЕРАМИ Flex
- 25. ADOBE INTEGRATED RUNTIME (AIR) Середовище для запуску
- 26. test.html.HelloWorld 0.1 HelloWorld
- 27. ПЕРЕВАГИ Поширеність в світі Кросплатформеність Однаковий вигляд
- 28. НЕДОЛІКИ Велике навантаження на процесор Неповноцінна підтримка
- 29. ДЯКУЄМО ЗА УВАГУ! Артем Карявка http://artem.kariavka.info artem@kariavka.info @kariavka Андрій Данилюк http://dnlk.net andriy@dnlk.net @stdbkr
Слайд 3RIA (RICH INTERNET APPLICATION)
Зазвичай це веб-додаток, що має всі функції, які
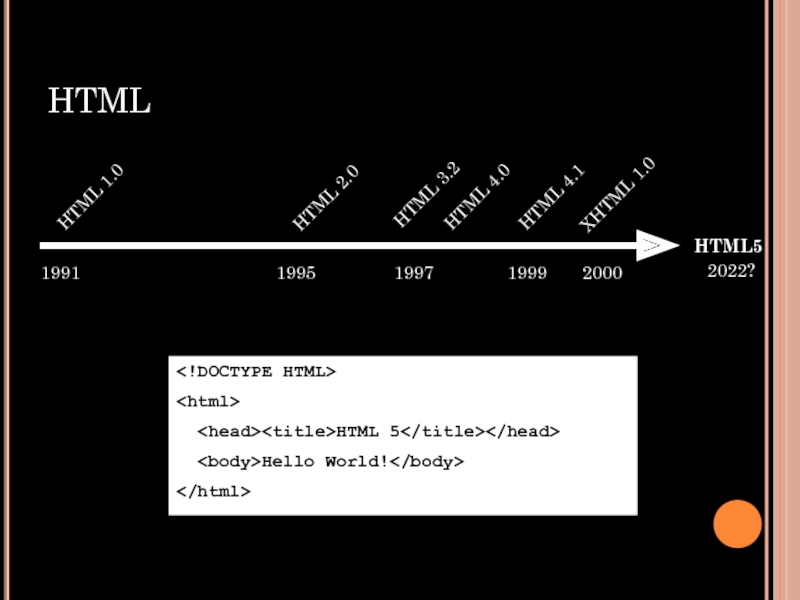
Слайд 5HTML
HTML 1.0
HTML 2.0
HTML 3.2
HTML 4.0
HTML5
1991
1995
1997
XHTML 1.0
HTML 5
Hello World!
1999
HTML
2022?
2000
Слайд 9НОВІ МОЖЛИВОСТІ FLEX 4
Дизайн “на льоту”: підтримка нового фреймворку (Spark), який
Продуктивність розробника: підвищення ефективності компілятора, нові можливості прив’язки даних.
Нові стани (states): використовувати стани стало простіше і зрозуміліше.
Слайд 11НОВІ МОЖЛИВОСТІ HTML5:
Елементи для сучасної семантичної розмітки сторінок (section, article, aside,
Викинуто застарілий непотріб, що сьогодні замінюється використанням СSS (basefont, big, center, font, s, strike, tt, u)
Як і обіцяли, викинули фрейми (frame, frameset)
Принципово нові елементи audio,video, meter, progress, time
Потужні API: зручна робота з аудіо, відео, базами даних SQLite, підтримка Websockets, локальне збереження даних на клієнтській стороні та доступ до неї offline
Нові властивості елементів вводу та верифікація введених даних
Підтримка Drag&Drop
Елемент Canvas, векторна 2D та 3D-графіка
Слайд 12ПРИКЛАД НОВОЇ РОЗМІТКИ HTML5
З новими теґами (section, article, aside, header, footer)
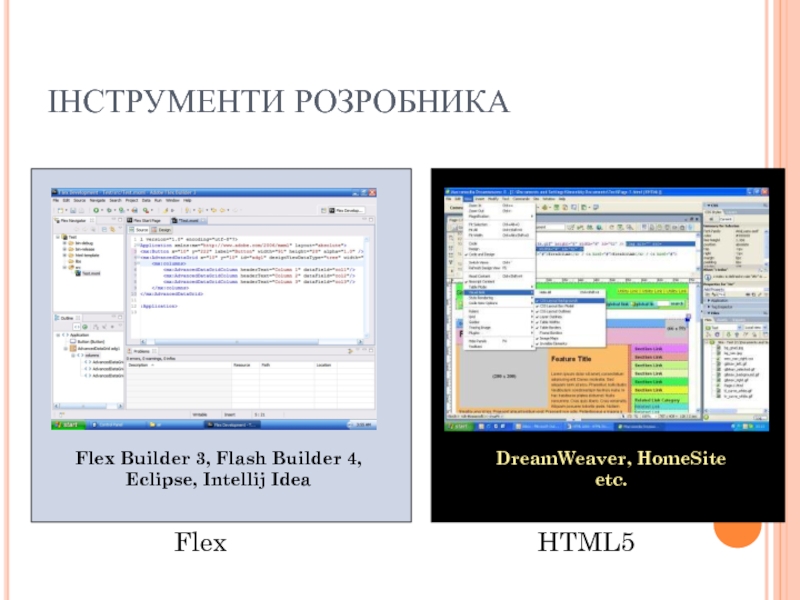
Слайд 22ІНСТРУМЕНТИ РОЗРОБНИКА
Flex
Flex Builder 3, Flash Builder 4, Eclipse, Intellij Idea
DreamWeaver, HomeSite etc.
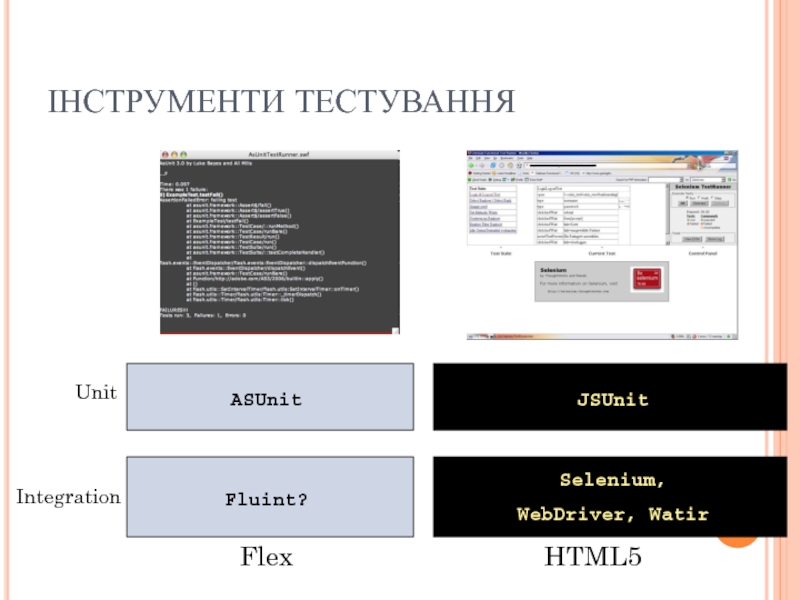
Слайд 23ІНСТРУМЕНТИ ТЕСТУВАННЯ
Unit
JSUnit
ASUnit
Selenium,
WebDriver, Watir
Fluint?
Integration
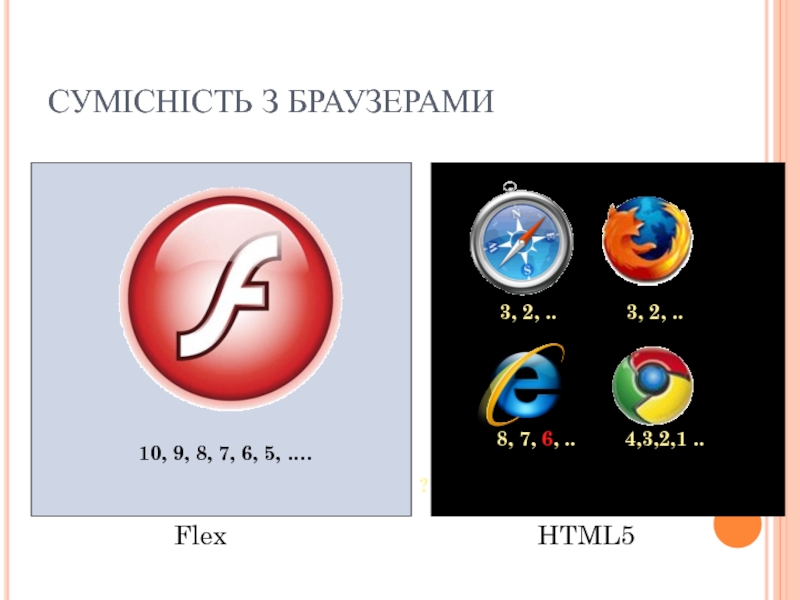
Слайд 24СУМІСНІСТЬ З БРАУЗЕРАМИ
Flex
10, 9, 8, 7, 6, 5, ….
3, 2, ..
3, 2, ..
8, 7, 6, ..
4,3,2,1 ..
?
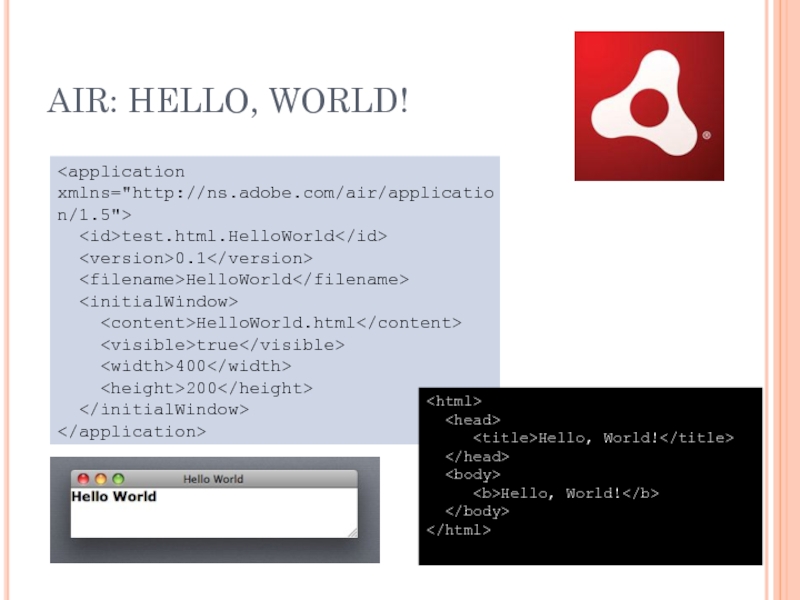
Слайд 25ADOBE INTEGRATED RUNTIME (AIR)
Середовище для запуску додатків, що дозволяє використовати HTML/CSS,
Слайд 26
test.html.HelloWorld
0.1
HelloWorld
HelloWorld.html
true
Hello, World!
AIR: HELLO, WORLD!
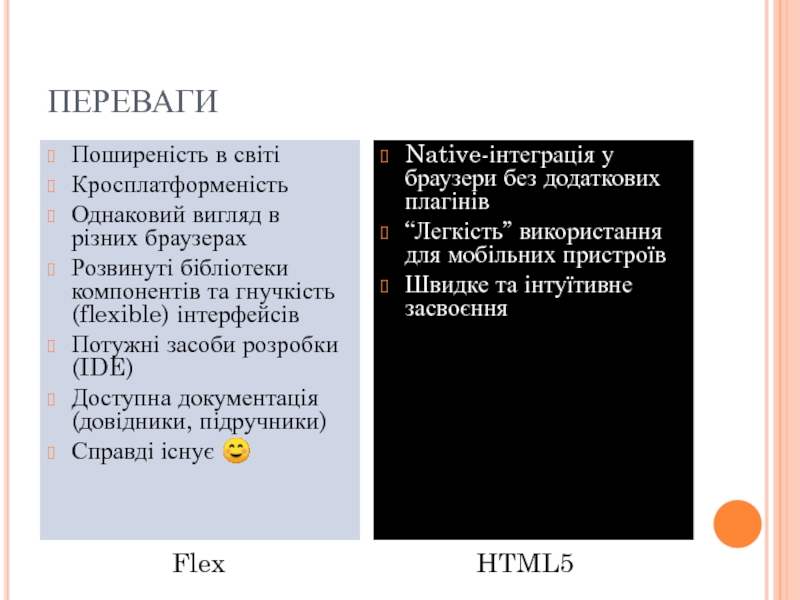
Слайд 27ПЕРЕВАГИ
Поширеність в світі
Кросплатформеність
Однаковий вигляд в різних браузерах
Розвинуті бібліотеки компонентів та гнучкість
Потужні засоби розробки (IDE)
Доступна документація (довідники, підручники)
Справді існує ☺
Native-інтеграція у браузери без додаткових плагінів
“Легкість” використання для мобільних пристроїв
Швидке та інтуїтивне засвоєння
Flex HTML5
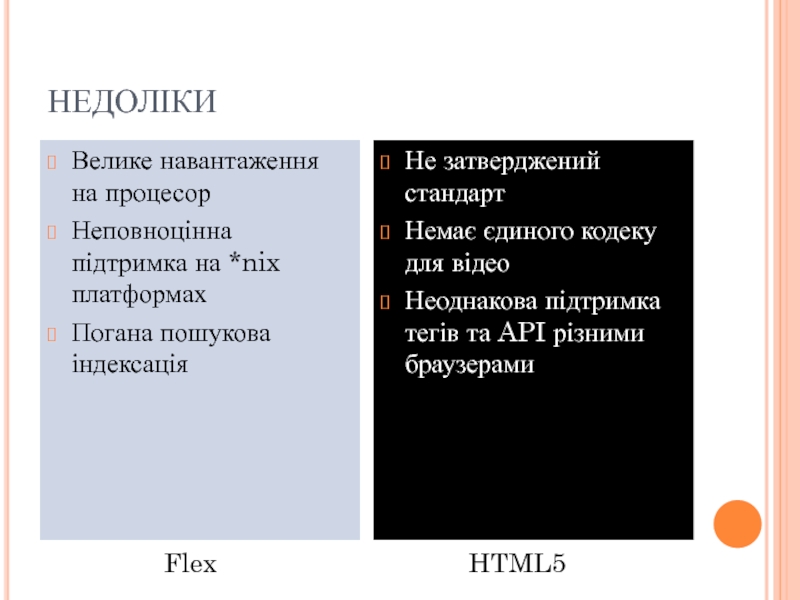
Слайд 28НЕДОЛІКИ
Велике навантаження на процесор
Неповноцінна підтримка на *nix платформах
Погана пошукова індексація
Не затверджений
Немає єдиного кодеку для відео
Неоднакова підтримка тегів та API різними браузерами
Flex HTML5