- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
CSS. Селектор, атрибут, позиционирование презентация
Содержание
- 1. CSS. Селектор, атрибут, позиционирование
- 2. Что такое CSS и зачем он нужен?
- 3. Что такое Селектор? Атрибут?
- 4. Позиционирование
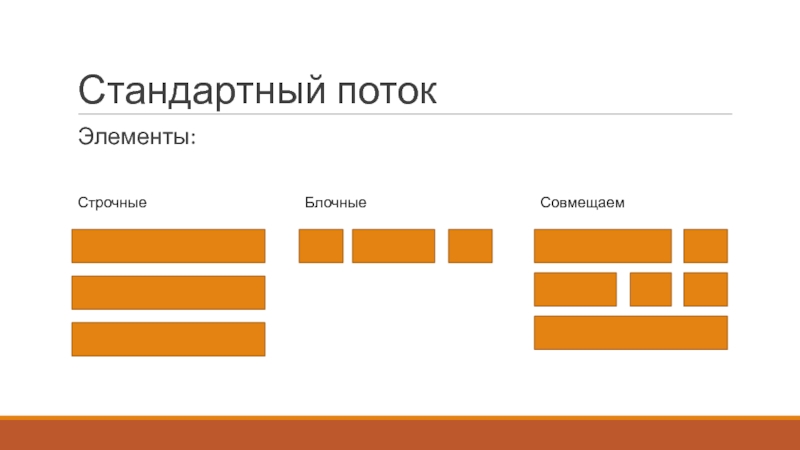
- 5. Стандартный поток Элементы: Строчные
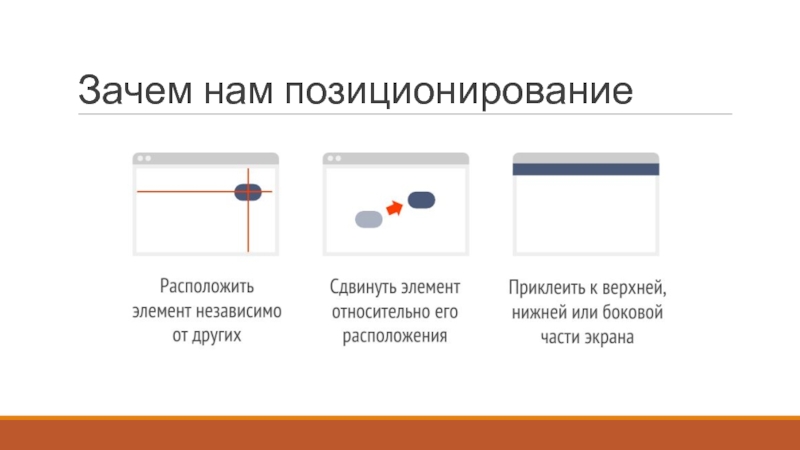
- 6. Зачем нам позиционирование
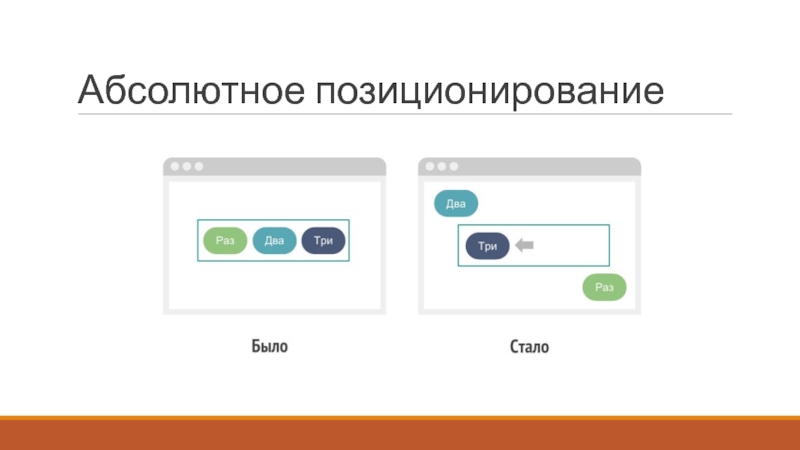
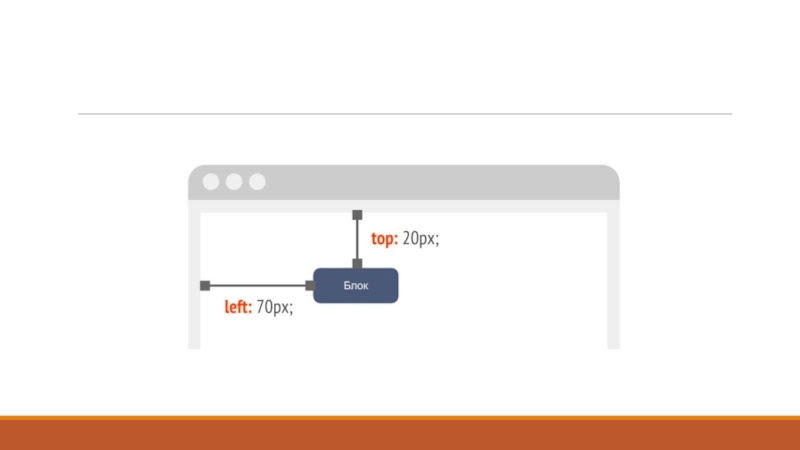
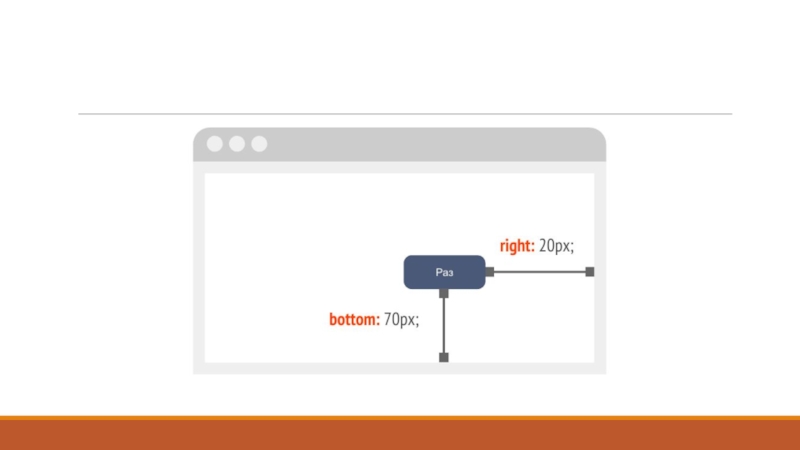
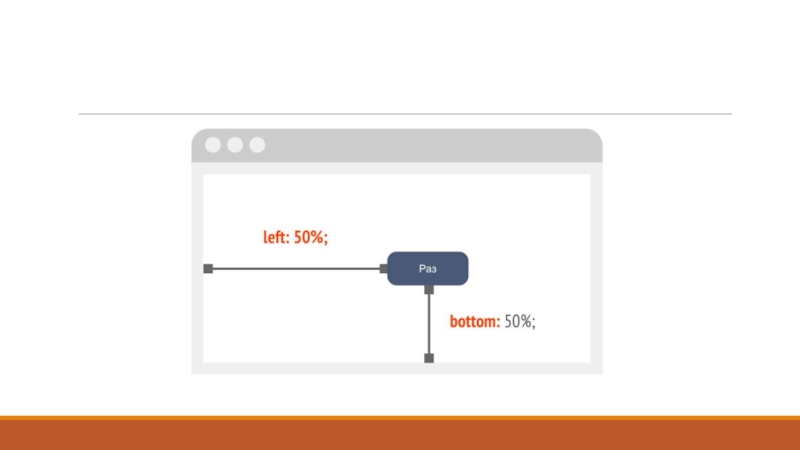
- 7. Абсолютное позиционирование
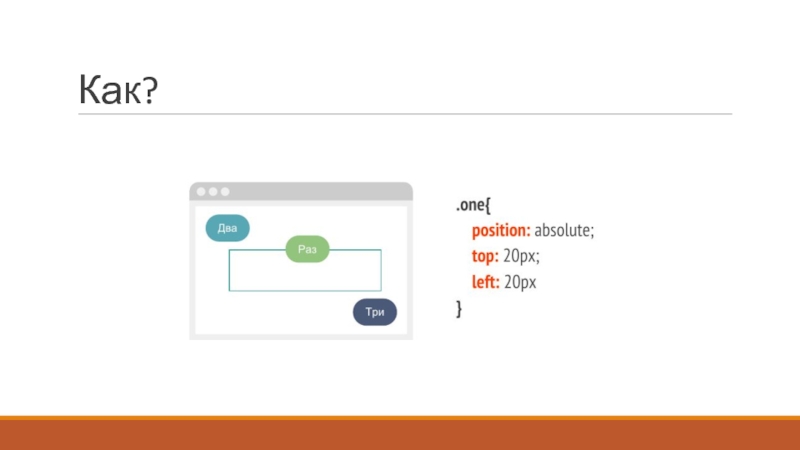
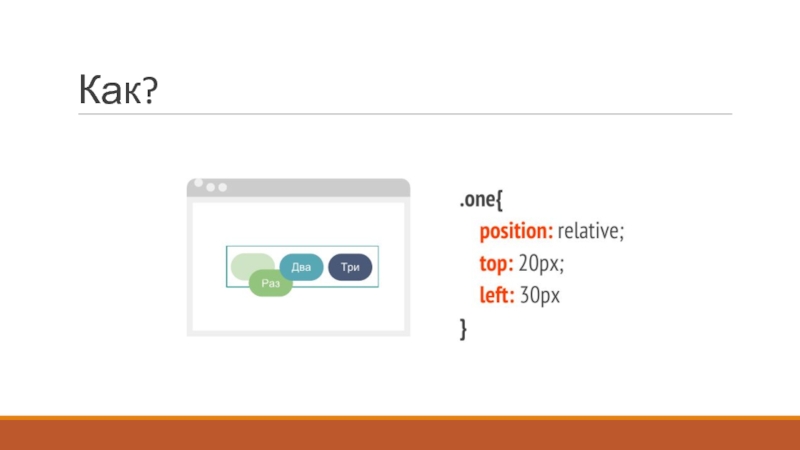
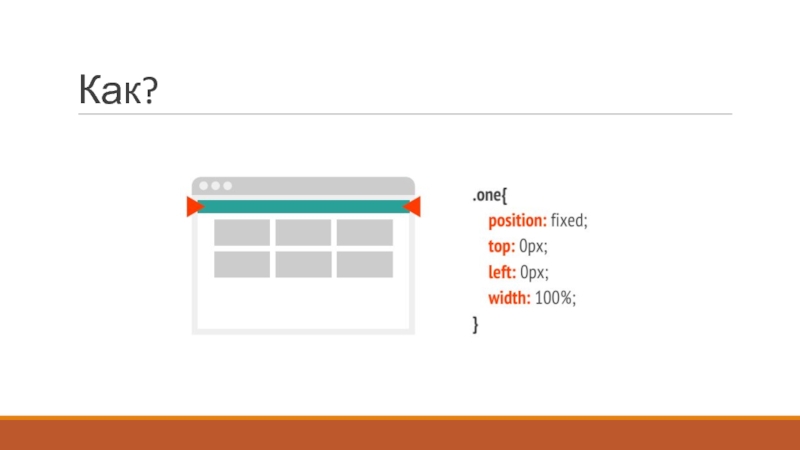
- 12. Как?
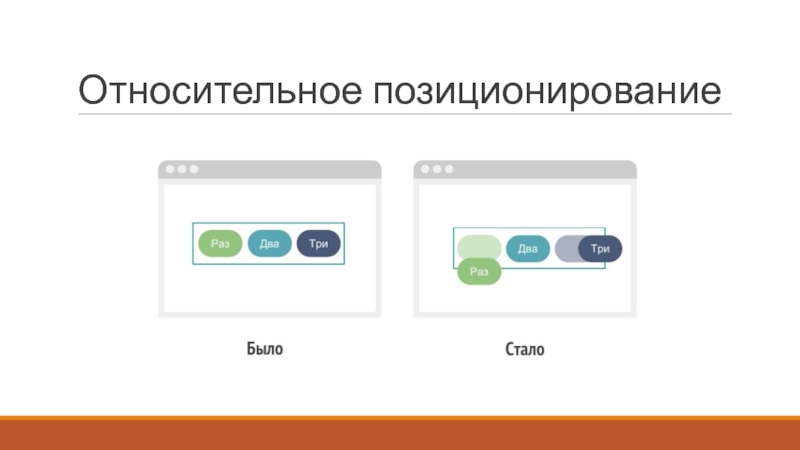
- 13. Относительное позиционирование
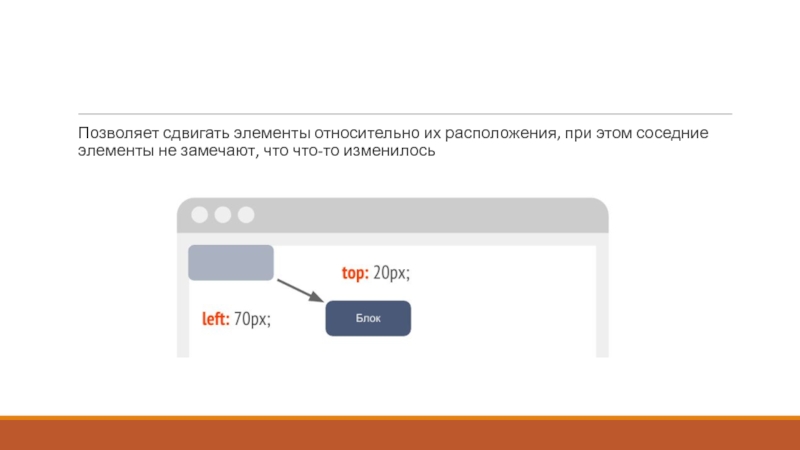
- 14. Позволяет сдвигать элементы относительно их расположения,
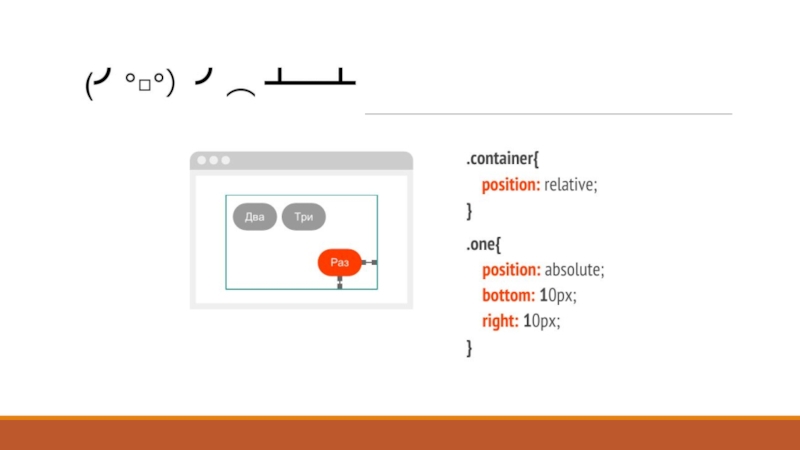
- 15. Как?
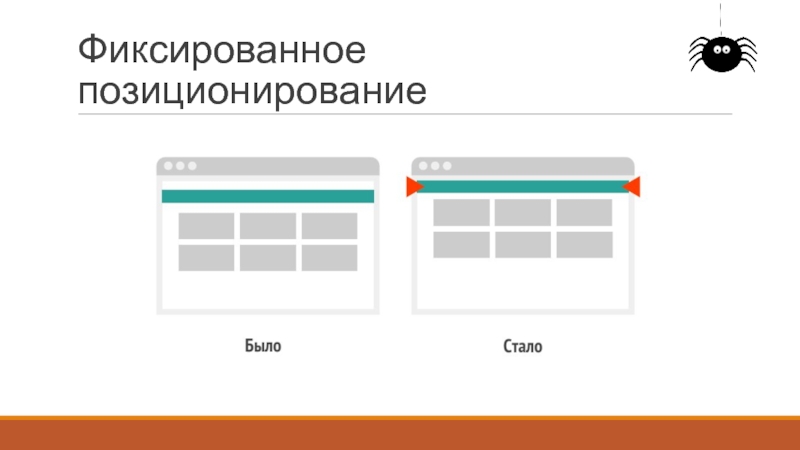
- 16. Фиксированное позиционирование
- 17. Как?
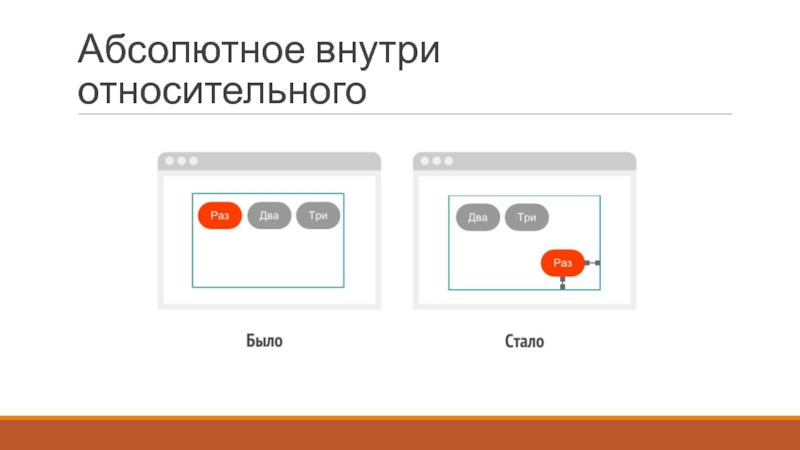
- 18. Абсолютное внутри относительного
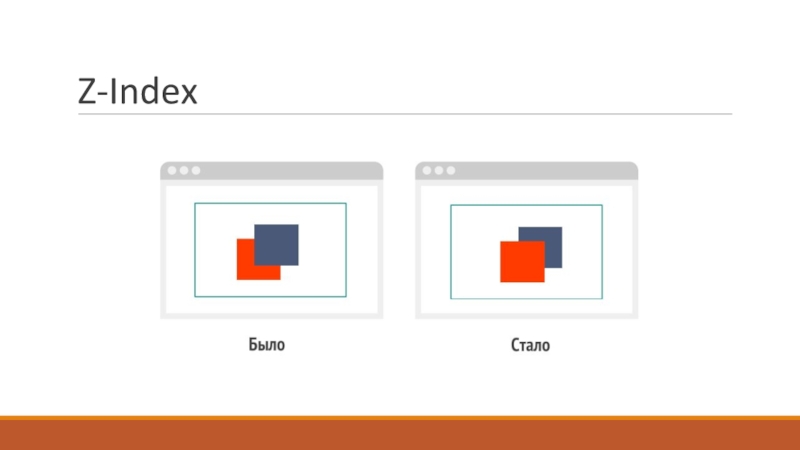
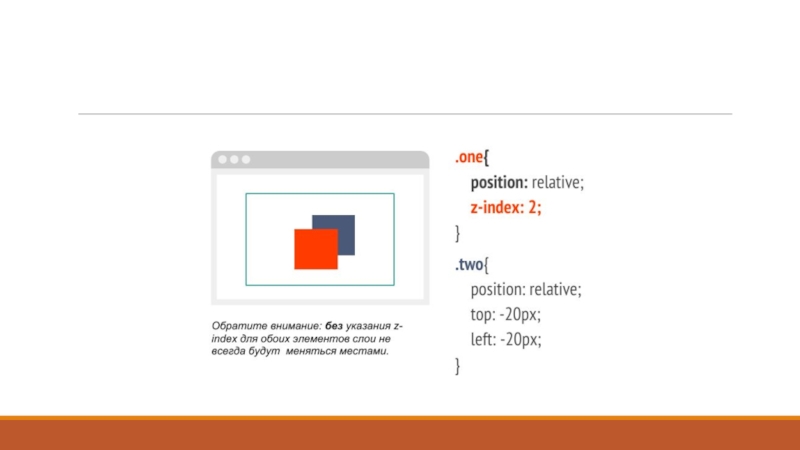
- 20. Z-Index
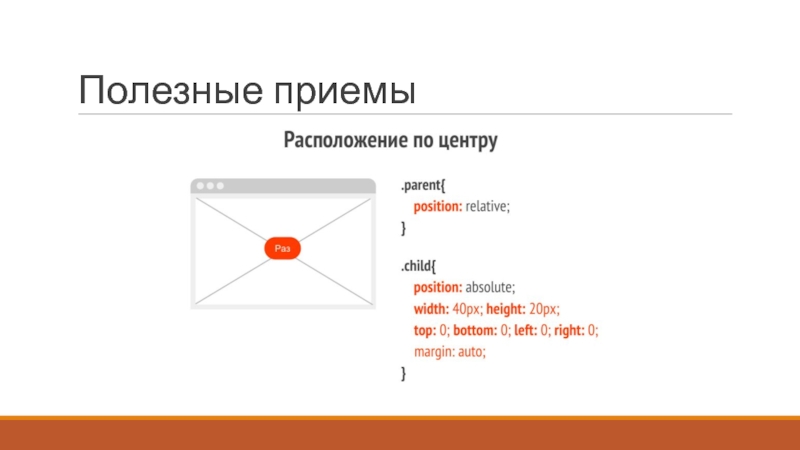
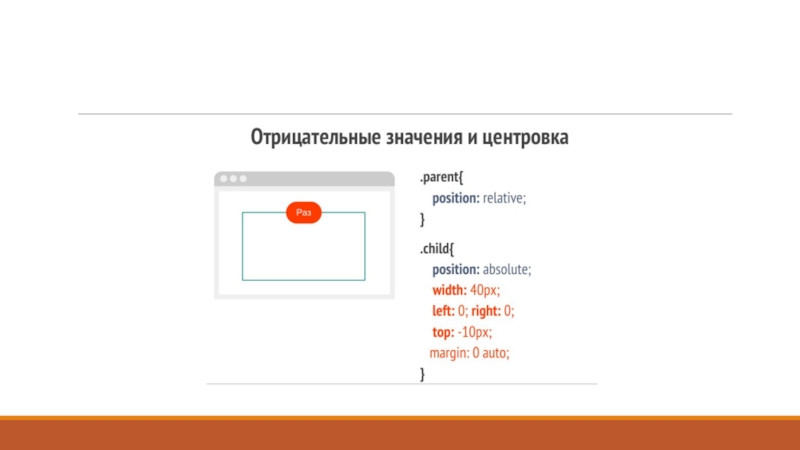
- 22. Полезные приемы
- 25. Турнир! Общее соревнование всех учеников Юниум вашего
- 26. 20 минут Удачи!
- 27. Все молодцы!
Слайд 14
Позволяет сдвигать элементы относительно их расположения, при этом соседние элементы не
замечают, что что-то изменилось
Слайд 25Турнир!
Общее соревнование всех учеников Юниум вашего курса. Сегодня: Подготовительный этап.
Еще 5
этапов:
индивидуальная работа,
работа в команде(атака + защита),
творческий этап
Финал
Призы!
индивидуальная работа,
работа в команде(атака + защита),
творческий этап
Финал
Призы!