- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
CSS (Cascading Style Sheets) презентация
Содержание
- 1. CSS (Cascading Style Sheets)
- 2. CSS Style sheet - a collection of rules
- 3. Style rules A style sheet is made
- 4. How to link CSS file in your
- 5. Псевдоэлементы и псевдоклассы (не успели в классе)
- 6. Подобные вещи просто перечислю для красоты, вдруг
- 7. Background background-color - задает цвет фона. body{
- 8. Background background-repeat - задает возможность повторения фонового изображения.
- 9. Background background-attachment - указывает, должно ли фоновое изображение
- 10. Background background-position - задает расположение элемента относительно окна
- 11. Сокращенная запись свойства background body{ background:url(https://i.ytimg.com/vi/yTwRGr6c-xg/maxresdefault.jpg) no-repeat #33CCFF center top; color:yellow; }
- 12. Text and font Text color: body{
- 13. Font-family body{ font-family: Verdana, sans-serif; }
- 14. Font-style Это свойство css задает стиль шрифта:
- 15. Font-weight Это свойство css задает толщину букв
- 16. Text-decoration none - у текста нет оформления.
- 17. Text-align left - выравнивание по левому краю.
- 18. Text-indent Это свойство отвечает за отступы в
- 19. Text-transform Это свойство отвечает за видоизменение текста,
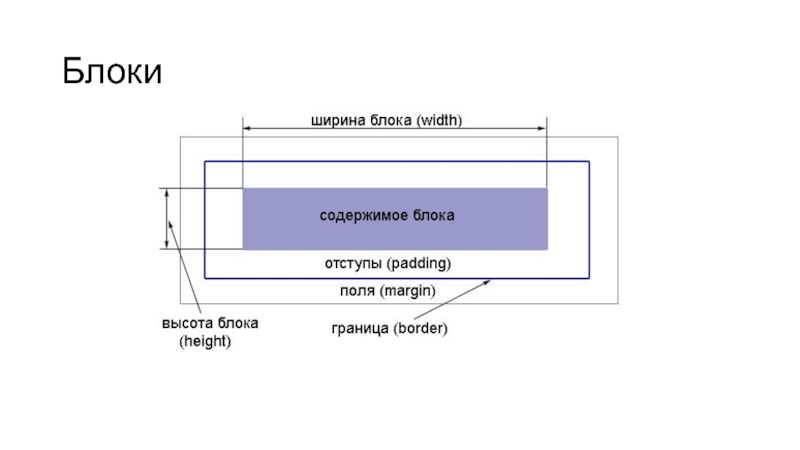
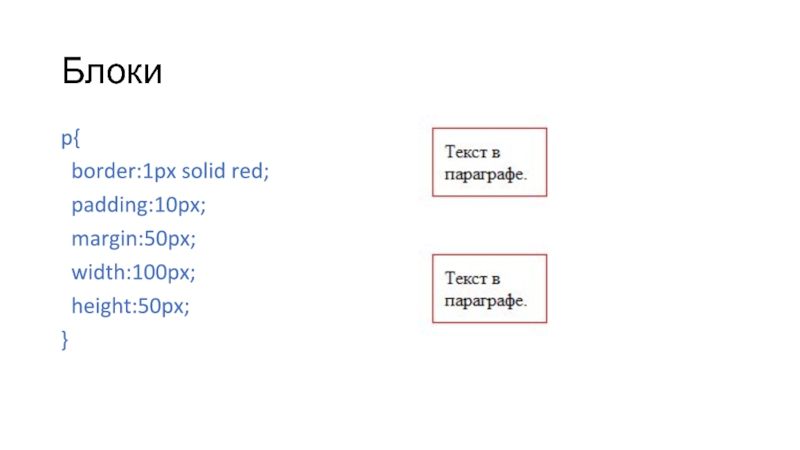
- 20. Блоки
- 21. Блоки p{ border:1px solid red;
Слайд 2CSS
Style sheet - a collection of rules about how to present an
HTML document
In HTML it is possible to add colors, fonts and other styles to the web pages that you build, however this is not recommended and HTML should be used for structure only. To add colors, fonts, etc. we will use Cascading Style Sheets, also known as CSS.
In HTML it is possible to add colors, fonts and other styles to the web pages that you build, however this is not recommended and HTML should be used for structure only. To add colors, fonts, etc. we will use Cascading Style Sheets, also known as CSS.
Слайд 3Style rules
A style sheet is made up of Style Rules. Each
Style Rule has three parts, a selector, a property and a value:
selector {property : value}
For multiple properties you separate them using a semicolon;
selector {property1 : value1; property2 : value2}
selectors - "select" the elements on an HTML page that are affected by the style rule(s)
type, selects all elements of a certain type on the page e.g. h1 { color : green} selects all the heading 1s and turns them green
class, selects all elements of the class you have specified and applies the style to only those elements .classname { color : red}
selector {property : value}
For multiple properties you separate them using a semicolon;
selector {property1 : value1; property2 : value2}
selectors - "select" the elements on an HTML page that are affected by the style rule(s)
type, selects all elements of a certain type on the page e.g. h1 { color : green} selects all the heading 1s and turns them green
class, selects all elements of the class you have specified and applies the style to only those elements .classname { color : red}
Слайд 4How to link CSS file in your HTML code
href="/style.css"> (conceptual.css)
Новый текстовый документ -> Сохранить как -> Все файлы -> style.css
Новый текстовый документ -> Сохранить как -> Все файлы -> style.css
Слайд 5Псевдоэлементы и псевдоклассы (не успели в классе)
first-letter - задает стиль первой букве
слова. Пусть на нашей html-странице есть какой-нибудь абзац:
p:first-letter{
color:red;
}
p:first-letter{
color:red;
}
Слайд 6Подобные вещи просто перечислю для красоты, вдруг кому понадобится
first-line - задает стиль
первой строке абзаца. Выделим первую строку нашего абзаца синим цветом. Для этого в таблице стилей напишем:
p:first-line{
color:blue;
}
p:first-line{
color:blue;
}
Слайд 7Background
background-color - задает цвет фона.
body{
background-color:#243CED;
}
background-image - задает фоновое изображение.
body{
background-image:url(https://i.ytimg.com/vi/yTwRGr6c-xg/maxresdefault.jpg);
}
Слайд 8Background
background-repeat - задает возможность повторения фонового изображения. В качестве фонового изображения может
выступать как цельное изображение (например, шапка сайта), так и маленькое изображение, которое должно замостить собой все пространство элемента.
repeat - повторять изображение по горизонтали и вертикали.
repeat-x - повторять изображение только по горизонтали.
repeat-y - повторять изображение только по вертикали.
no-repeat - не повторять изображение.
repeat - повторять изображение по горизонтали и вертикали.
repeat-x - повторять изображение только по горизонтали.
repeat-y - повторять изображение только по вертикали.
no-repeat - не повторять изображение.
Слайд 9Background
background-attachment - указывает, должно ли фоновое изображение прокручиваться вместе с текстом элемента
или оно должно оставаться неподвижным. Может принимать два значения:
scroll - фон прокручивается вместе с текстом. Это значение используется по умолчанию.
fixed - фоновое изображение фиксируется относительно окна браузера, и во время прокрутки текста оно остается неподвижным.
scroll - фон прокручивается вместе с текстом. Это значение используется по умолчанию.
fixed - фоновое изображение фиксируется относительно окна браузера, и во время прокрутки текста оно остается неподвижным.
Слайд 10Background
background-position - задает расположение элемента относительно окна браузера. Значения можно задавать в
процентах, в единицах длины и при помощи ключевых слов.
body{
background-image:url(picture.gif);
background-repeat:no-repeat;
background-color:#243CED;
background-position:10% 30%;
color:yellow;
}
background-image:url(picture.gif);
background-repeat:no-repeat;
background-color:#243CED;
background-position:10% 30%;
color:yellow;
}
Слайд 11Сокращенная запись свойства background
body{
background:url(https://i.ytimg.com/vi/yTwRGr6c-xg/maxresdefault.jpg) no-repeat #33CCFF center top;
color:yellow;
}
Слайд 13Font-family
body{
font-family: Verdana, sans-serif;
}
Serif - шрифты с засечками, например, Times New Roman.
Sans-serif -
шрифты рубленные, без засечек, например, Arial.
Monospace - моноширинные шрифты, например, Courier New. Cursive - курсивные шрифты, например, Calisto MT. Fantasy - декоративные шрифты, например, Torhok.
Monospace - моноширинные шрифты, например, Courier New. Cursive - курсивные шрифты, например, Calisto MT. Fantasy - декоративные шрифты, например, Torhok.
Слайд 14Font-style
Это свойство css задает стиль шрифта: normal (обычный), oblique (наклонный), italic
(курсивный).
HTML-code
CSS-code
p#sn { font-style:normal; }
p#so { font-style:oblique; }
p#si { font-style:italic; }
HTML-code
Текст в параграфе с идентификатором sn.
Текст в параграфе с идентификатором so.
Текст в параграфе с идентификатором si.
CSS-code
p#sn { font-style:normal; }
p#so { font-style:oblique; }
p#si { font-style:italic; }
Слайд 15Font-weight
Это свойство css задает толщину букв шрифта. В качестве значений выступают
числа: 100, 200, 300, 400, 500, 600, 700, 800 и 900. А также ключевые слова: normal (нормальный), bold (полужирный), bolder (более жирный по отношению к базовому, унаследованному от предка) и lighter (менее жирный по отношению к базовому, унаследованному от предка).
Нужно просто посмотреть разные толщины но в принципе вряд ли пригодится
Нужно просто посмотреть разные толщины но в принципе вряд ли пригодится
Слайд 16Text-decoration
none - у текста нет оформления.
underline - текст подчеркивается.
overline - текст
надчеркивается линией, расположенной над текстом.
line-through - текст отображается зачеркнутым.
blink - текст становится мигающим
line-through - текст отображается зачеркнутым.
blink - текст становится мигающим
Слайд 17Text-align
left - выравнивание по левому краю.
center - выравнивание по центру.
right -
выравнивание по правому краю.
justify - выравнивание по ширине.
justify - выравнивание по ширине.
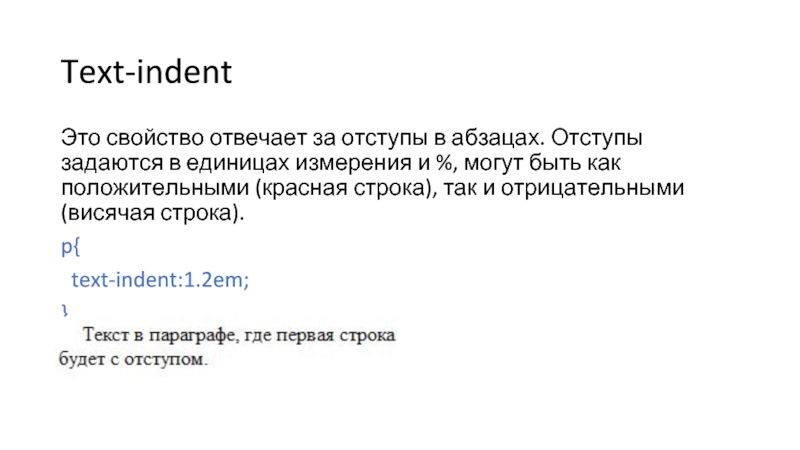
Слайд 18Text-indent
Это свойство отвечает за отступы в абзацах. Отступы задаются в единицах
измерения и %, могут быть как положительными (красная строка), так и отрицательными (висячая строка).
p{
text-indent:1.2em;
}
p{
text-indent:1.2em;
}
Слайд 19Text-transform
Это свойство отвечает за видоизменение текста, точнее за смену регистра. Используются
следующие значения:
capitalize - меняет первую букву каждого слова на заглавную.
uppercase - меняет все буквы на заглавные.
lowercase - меняет все буквы на строчные.
none - изменений не происходит.
capitalize - меняет первую букву каждого слова на заглавную.
uppercase - меняет все буквы на заглавные.
lowercase - меняет все буквы на строчные.
none - изменений не происходит.