- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
CSS презентация
Содержание
- 1. CSS
- 2. CSS Cascading Style Sheets — каскадные таблицы стилей
- 3. НАЗНАЧЕНИЕ CSS CSS-код – это список инструкций
- 4. ПРЕИМУЩЕСТВА ИСПОЛЬЗОВАНИЯ Инструкции CSS лучше хранить в
- 5. Отрывок html-кода Уроки css < p>Очень
- 6. /* оформление заголовка: */ h1 {
- 7. В 6 слайде описаны стили для всех заголовков и параграфов документа
- 8. СЕЛЕКТОРЫ p {}: селектор элемента соответствует всем элементам на странице с указанным названием
- 9. СЕЛЕКТОРЫ .example{}: селектор класса соответствует всем элементам, которые имеют атрибут class с указанным значением
- 10. ПОДКЛЮЧЕНИЕ CSS в коде Web-страниц, которые будут
- 11. ПРИМЕР ПОДКЛЮЧЕНИЯ main.css находится
- 13. СВОЙСТВА АБЗАЦА text-decoration Устанавливает эффекты оформления
- 14. СВОЙСТВА АБЗАЦА text-align Определяет выравнивание элемента.
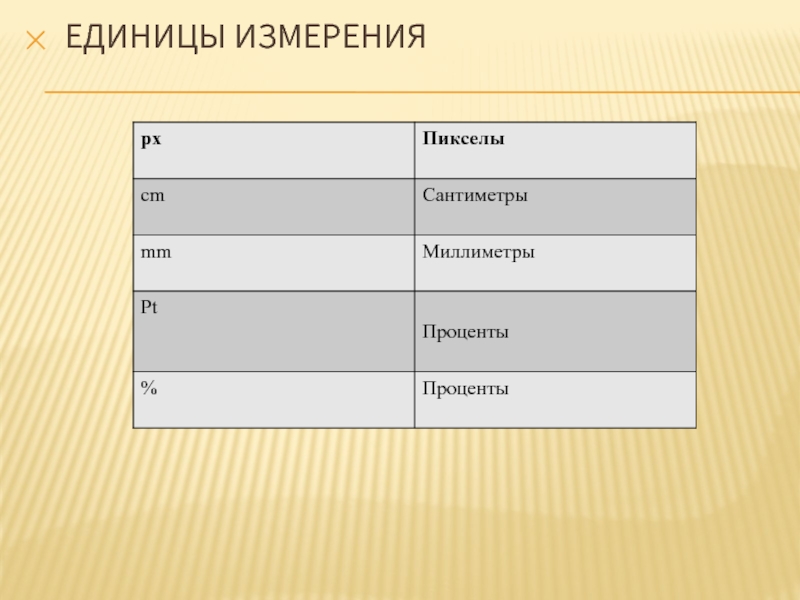
- 15. ЕДИНИЦЫ ИЗМЕРЕНИЯ
- 16. СВОЙСТВА АБЗАЦА text-indent Устанавливает отступ первой строки текста. P {text-indent: 50pt;}
- 17. СВОЙСТВА АБЗАЦА letter-spacing Расстояние между буквами по горизонтали. P {letter-spacing: 5px;}
- 18. КЛАССЫ ССЫЛОК классы Ссылок
- 19. ПОЛНАЯ ИНФ-ИЯ http://htmlbook.ru/content/osnovy-css
- 20. ЗАДАНИЯ 1. Создать main.css 2. Определить стили
- 21. ЗАДАНИЯ 5. http://css-tricks.com/examples/ButtonMaker/# Сгенерировать кнопку и получить
Слайд 3НАЗНАЧЕНИЕ CSS
CSS-код – это список инструкций для браузера, – как и
где отображать элементы веб-страницы, написанный особым образом. Под «элементами» обычно подразумеваются теги XHTML/HTML и их содержимое.
При замене 1-ой строки в css-стилях дизайн сайта может измениться в большом количестве страниц сайта.
При замене 1-ой строки в css-стилях дизайн сайта может измениться в большом количестве страниц сайта.
Слайд 4ПРЕИМУЩЕСТВА ИСПОЛЬЗОВАНИЯ
Инструкции CSS лучше хранить в виде отдельного текстового файла с
расширением .css(часто называется main.css)
Идея CSS -отделить дизайн документа от его содержимого. CSS отвечает за оформление и внешний вид, а XHTML/HTML — за содержание и логическую структуру документа.
Идея CSS -отделить дизайн документа от его содержимого. CSS отвечает за оформление и внешний вид, а XHTML/HTML — за содержание и логическую структуру документа.
Слайд 5Отрывок html-кода
Уроки css
< p>Очень важно, нужно ………….
____________________________________
Ни слова об оформлении
Слайд 6/* оформление заголовка: */
h1 {
color: red;
background-color:
yellow;
font: Tahoma;
}
/* оформляем абзацы текста: */
p {
color: grey;
line-height: 150%;
}
font: Tahoma;
}
/* оформляем абзацы текста: */
p {
color: grey;
line-height: 150%;
}
Слайд 8СЕЛЕКТОРЫ
p {}: селектор элемента
соответствует всем элементам на странице с указанным названием
Слайд 9СЕЛЕКТОРЫ
.example{}: селектор класса
соответствует всем элементам, которые имеют атрибут class с указанным
значением
Слайд 10ПОДКЛЮЧЕНИЕ CSS
в коде Web-страниц, которые будут использовать стили из .css файла,
нужно сделать ссылку на него. Делается это с помощью тега , располагающегося внутри тега ваших страниц:
Слайд 13СВОЙСТВА АБЗАЦА
text-decoration
Устанавливает эффекты оформления шрифта, такие, как подчеркивание или зачеркнутый текст
H4
{text-decoration: underline;}
A {text-decoration: none;}
.wrong {text-decoration: line-through;}
A {text-decoration: none;}
.wrong {text-decoration: line-through;}
Слайд 14СВОЙСТВА АБЗАЦА
text-align
Определяет выравнивание элемента.
P {text-align: justify}
H1 {text-align: center}
Слайд 16СВОЙСТВА АБЗАЦА
text-indent
Устанавливает отступ первой строки текста.
P {text-indent: 50pt;}
Слайд 17СВОЙСТВА АБЗАЦА
letter-spacing
Расстояние между буквами по горизонтали.
P {letter-spacing: 5px;}
Слайд 18КЛАССЫ ССЫЛОК
классы Ссылок
A:active{} Таблица стилей для активных ссылок (при
нажатии)
A:link{} Таблица стилей для собственно ссылок
A:visited{} Таблица стилей для посещённых ссылок
A:hover {} Таблица стилей для ссылок при наведении указателя мыши
A:link{} Таблица стилей для собственно ссылок
A:visited{} Таблица стилей для посещённых ссылок
A:hover {} Таблица стилей для ссылок при наведении указателя мыши
Слайд 20ЗАДАНИЯ
1. Создать main.css
2. Определить стили для нескольких видов параграфов(3-4) с разными
шрифтами(по размеру и начертанию), отступами, расстояниями
3. Определить стили для ссылок, списков,заголовка
4.Использовать все стили на своих страницах(5-6 страниц).
3. Определить стили для ссылок, списков,заголовка
4.Использовать все стили на своих страницах(5-6 страниц).
Слайд 21ЗАДАНИЯ
5. http://css-tricks.com/examples/ButtonMaker/#
Сгенерировать кнопку и получить исходный код. Сделать комментарии к 2-м
строкам кода.
Разместить на странице.
Разместить на странице.