- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Codecraft HTML. Атрибуты тегов презентация
Содержание
- 1. Codecraft HTML. Атрибуты тегов
- 2. Атрибуты тегов Чтобы расширить возможности отдельных тегов
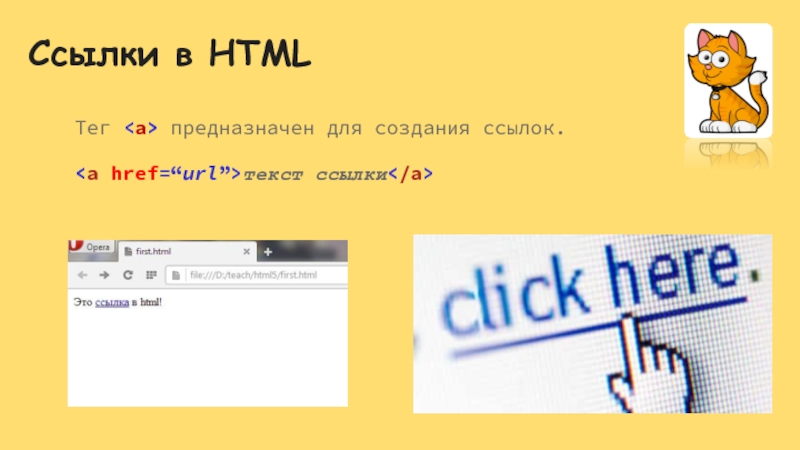
- 3. Ссылки в HTML Тег предназначен для создания ссылок. текст ссылки
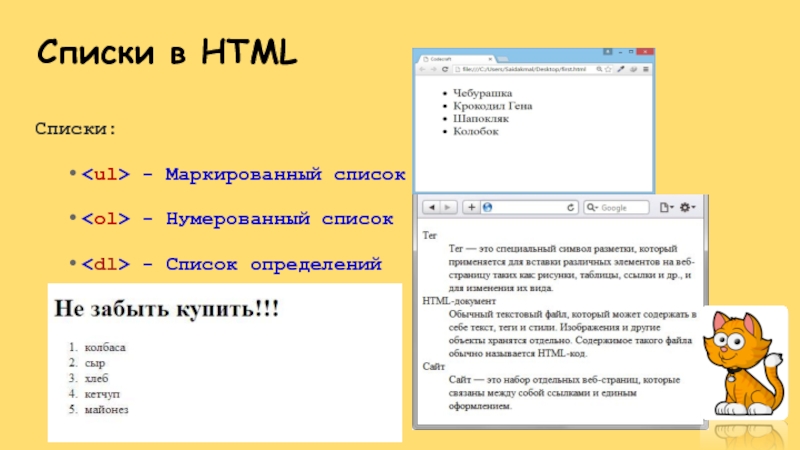
- 4. Списки: - Маркированный список
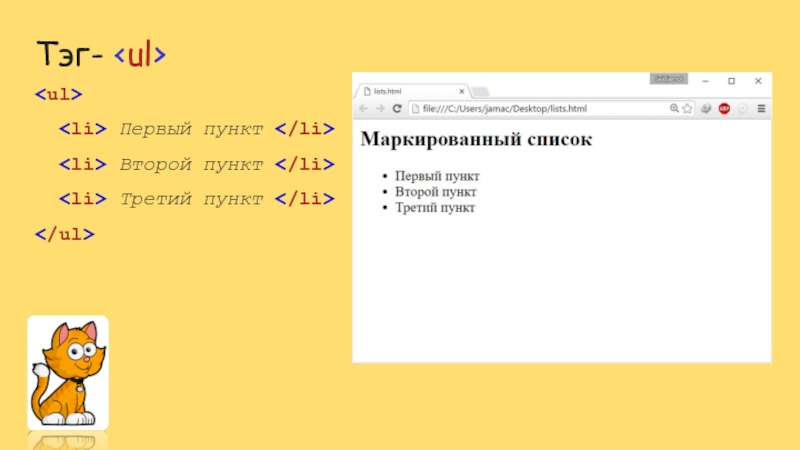
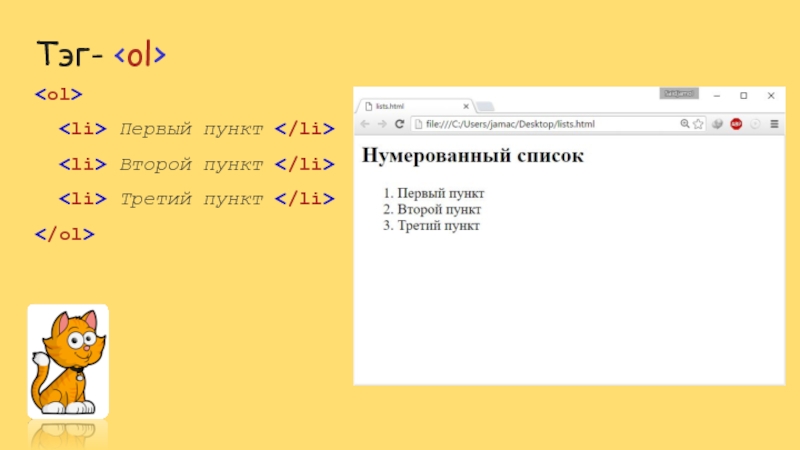
- 5. Тэг- Первый пункт
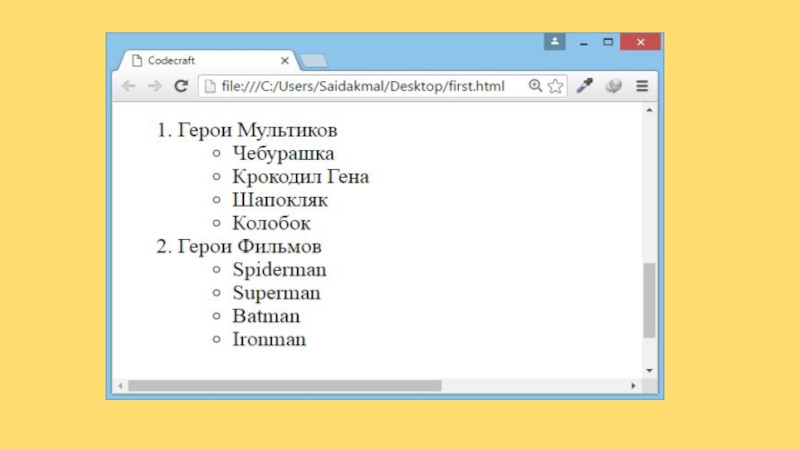
- 6. Тэг- Первый пункт
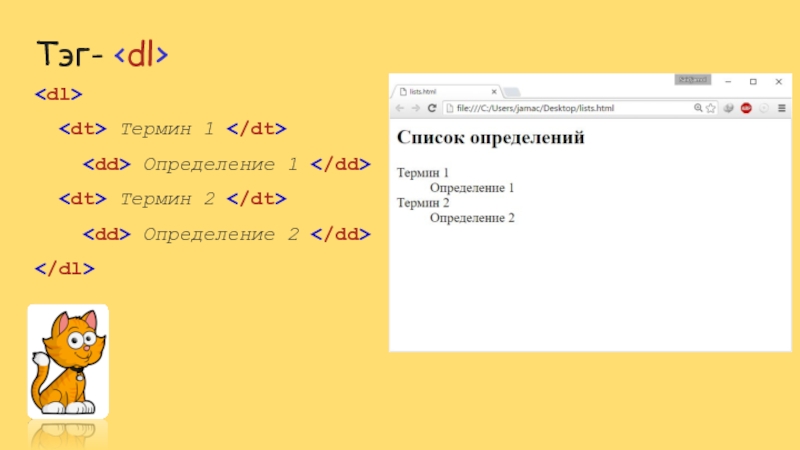
- 8. Тэг- Термин 1
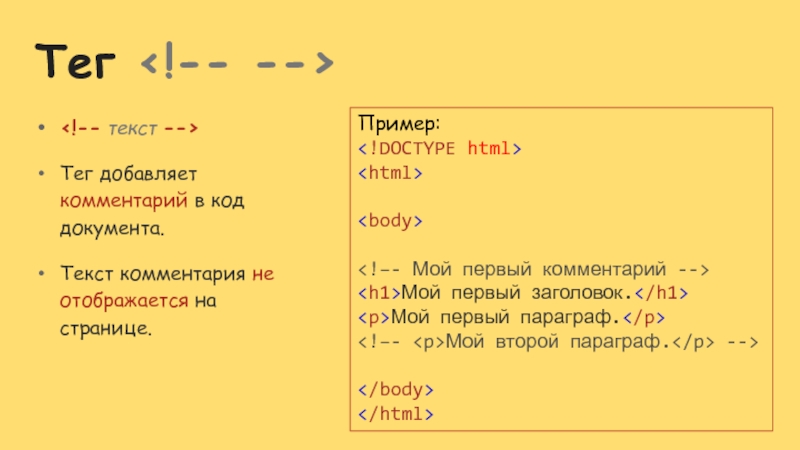
- 9. Тег Тег добавляет комментарий в
- 10. Домашнее задание Лист = нумерованный, маркированный
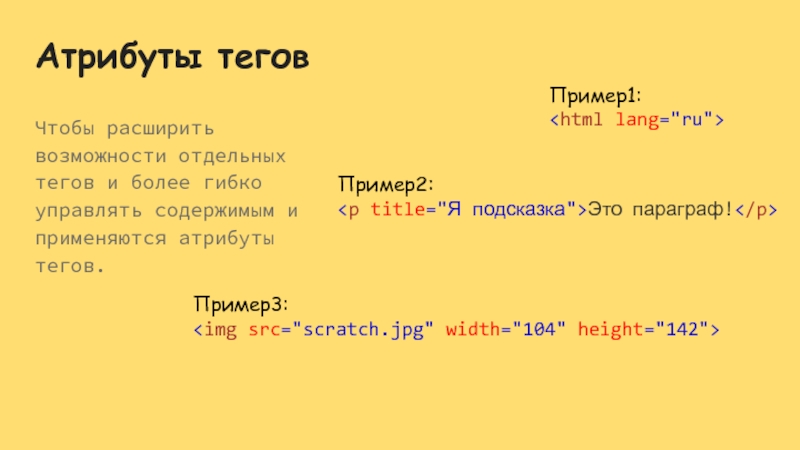
Слайд 2Атрибуты тегов
Чтобы расширить возможности отдельных тегов и более гибко управлять содержимым
и применяются атрибуты тегов.
Пример1: Пример2: Пример3:
Слайд 9Тег
Тег добавляет комментарий в код документа.
Текст
комментария не отображается на странице.
Мой второй параграф. -->
Пример:
Мой первый заголовок.
Мой первый параграф.
Мой второй параграф. -->
Слайд 10Домашнее задание
Лист = нумерованный, маркированный
Лист определений
Ссылка = на любимый сайт
Добавить подсказку и комментарий
Использовать жирный и курсивный текст