- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Codecraft HTML презентация
Содержание
- 1. Codecraft HTML
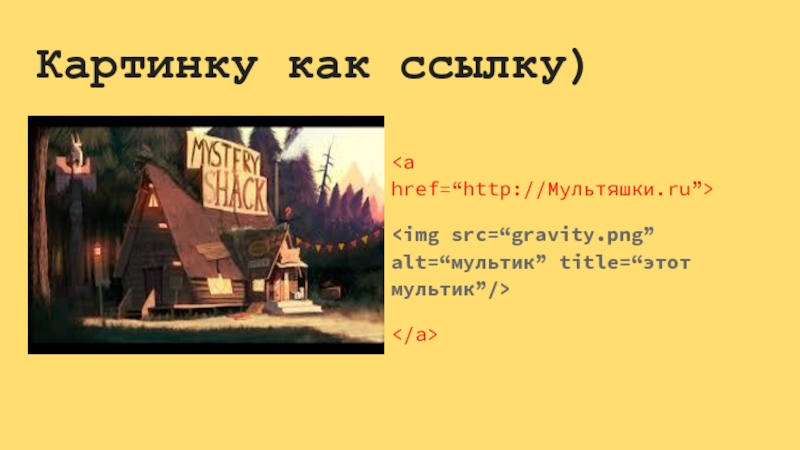
- 3. Картинку как ссылку)
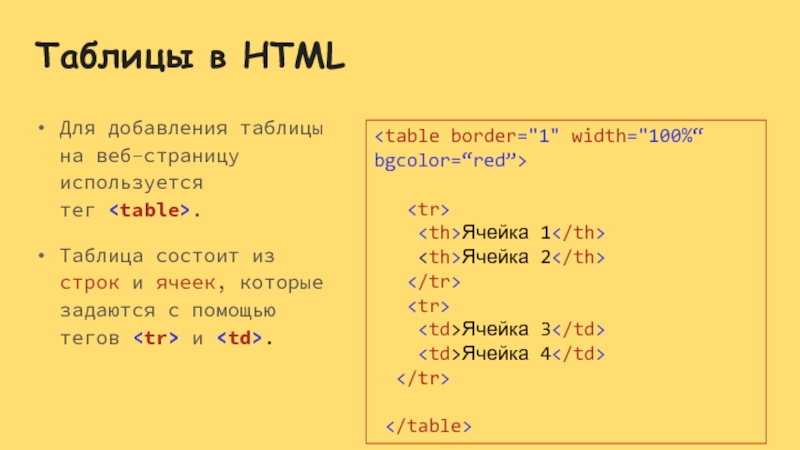
- 4. Таблицы в HTML Для добавления таблицы на
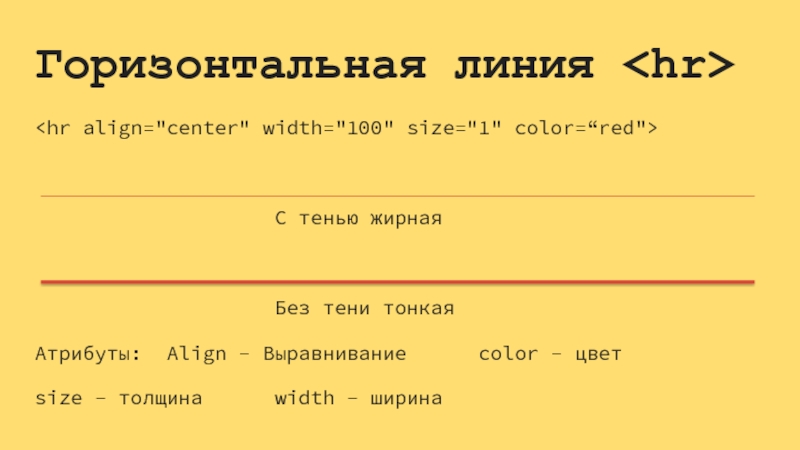
- 5. Горизонтальная линия
- 6. , или , В чем же разница???
- 7. Как назвать основную страницу сайта? Index.html
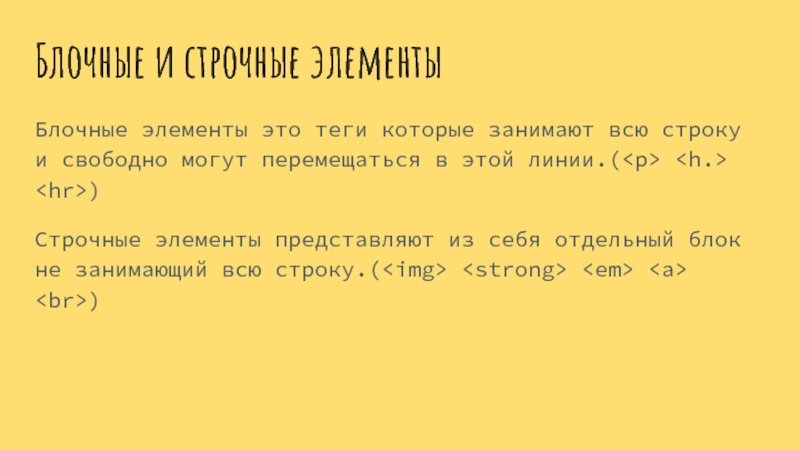
- 8. Блочные и строчные элементы Блочные элементы это
- 9. Px pt em %
- 10. Домашнее задание Создать таблицу на свою тему.
Слайд 4Таблицы в HTML
Для добавления таблицы на веб-страницу используется тег .
Таблица состоит из
строк и ячеек, которые задаются с помощью тегов и .