- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Блочная верстка web-страниц (Часть 1) презентация
Содержание
- 1. Блочная верстка web-страниц (Часть 1)
- 2. Содержание Типы элементов: block, inline Преобразование типов:
- 3. Типы элементов блочные (block); встроенные (inline);
- 4. Типы элементов Блочные элементы начинаются
- 5. Типы элементов Строчные элементы не
- 6. Типы элементов В большинстве случаев CSS работает
- 7. Задание ЗАДАНИЕ: Изучите самостоятельно, каким образом
- 8. Блочные элементы Блочным называется элемент, который
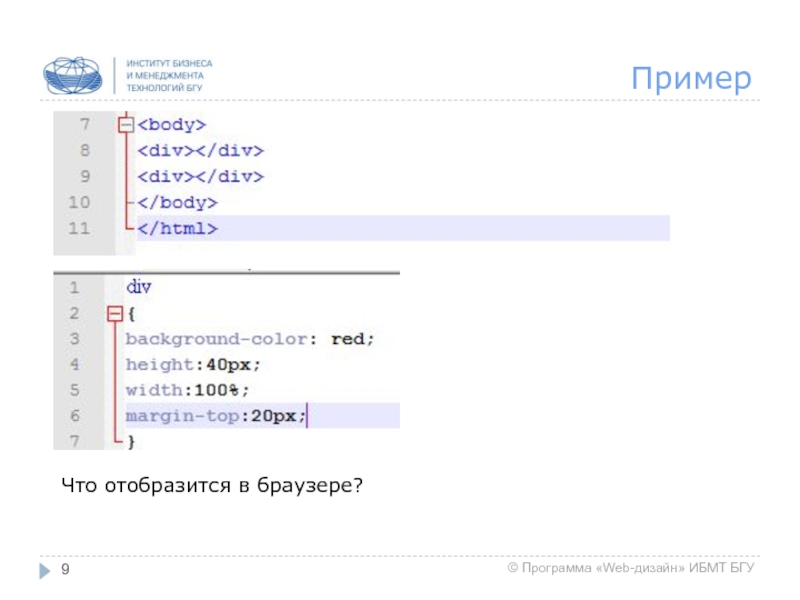
- 9. Пример Что отобразится в браузере?
- 10. Результат первый блок второй блок
- 11. Задание Используя и стили, задайте на web-странице
- 12. Задание Измените код таким образом, чтобы расстояние между полосами увеличивалось сверху вниз
- 13. display Свойство display позволяет определить, как именно
- 14. display С помощью свойства display можно менять
- 15. Пример начало текста выделенный текст продолжение текста
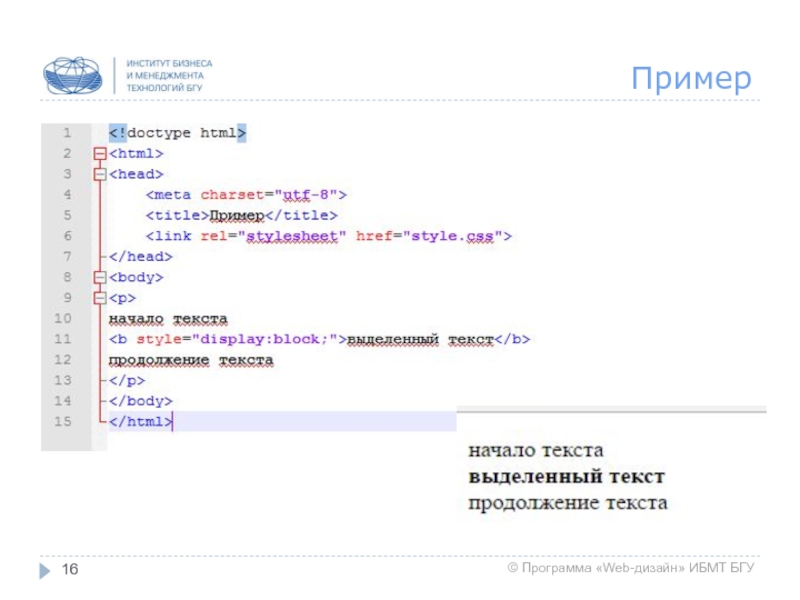
- 16. Пример
- 17. Высота и ширина Свойства height и width
- 18. Высота и ширина Общее правило по регулированию
- 19. Ширина Ширина блочных элементов По умолчанию
- 20. Ширина div {
- 21. Ширина 342px
- 22. Ширина 342px
- 23. Высота Высота блочного элемента: Если высота слоя
- 24. Высота div {
- 25. Высота 421px
- 26. Цвет фона Цвет фона блочного элемента: Свойство
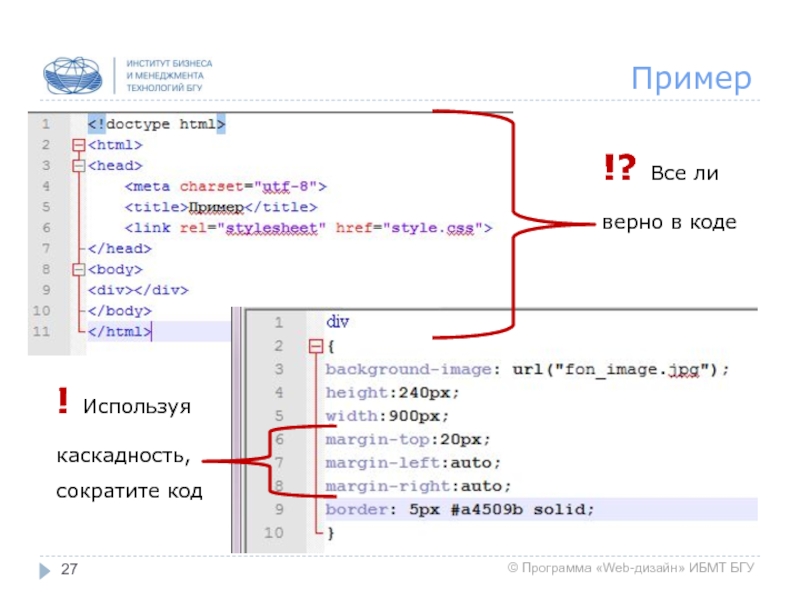
- 27. Пример ! Используя каскадность, сократите код !? Все ли верно в коде
- 28. Результат
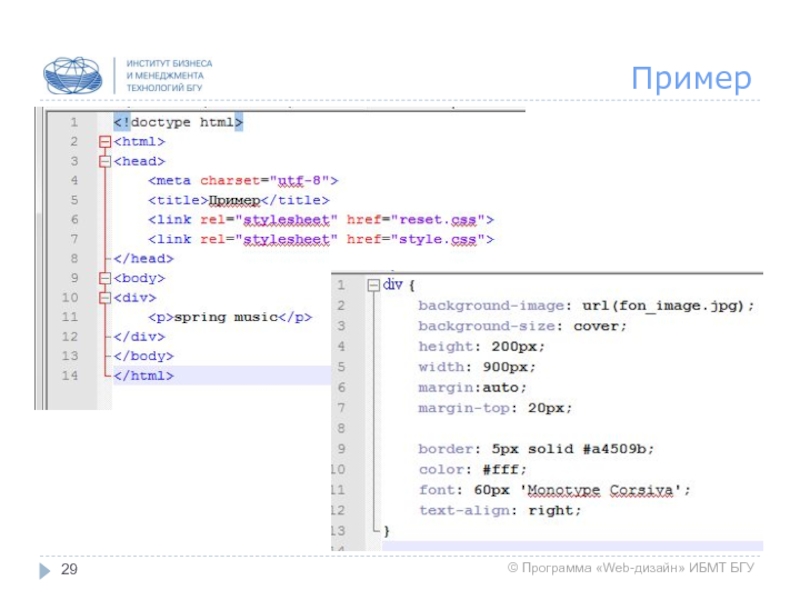
- 29. Пример
- 30. Результат margin-left:auto; margin-right:auto; height:200px; border: 5px; + border: 5px
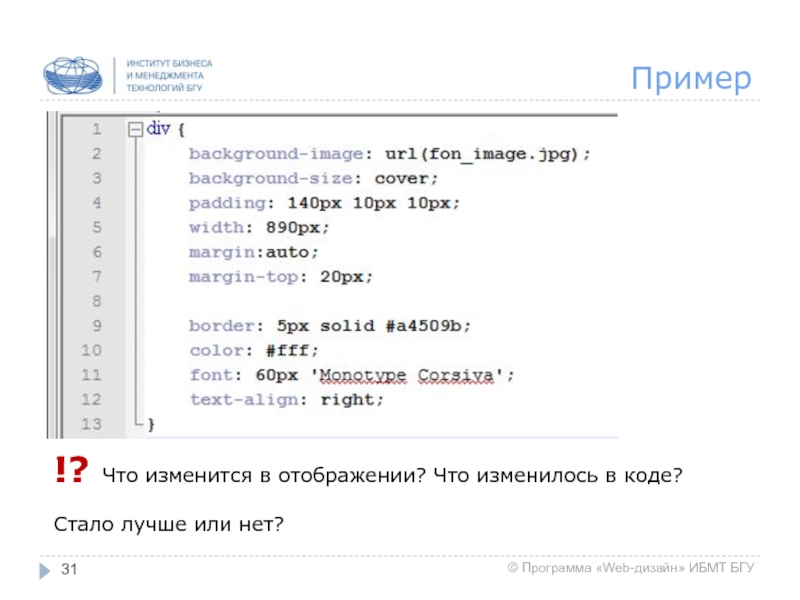
- 31. Пример !? Что изменится в отображении? Что изменилось в коде? Стало лучше или нет?
- 32. Задание Выполните блочную верстку следующей страницы
- 33. Задание 1 2 3 4-5 6 7
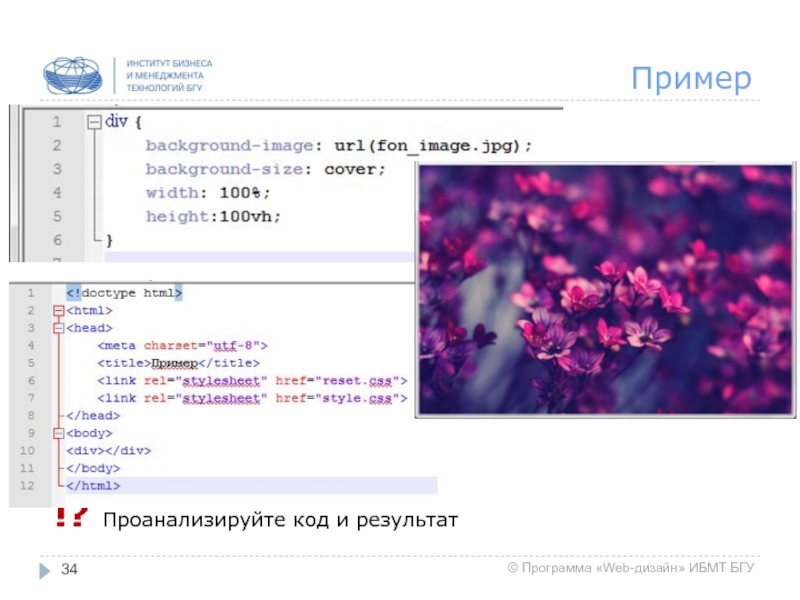
- 34. Пример !? Проанализируйте код и результат
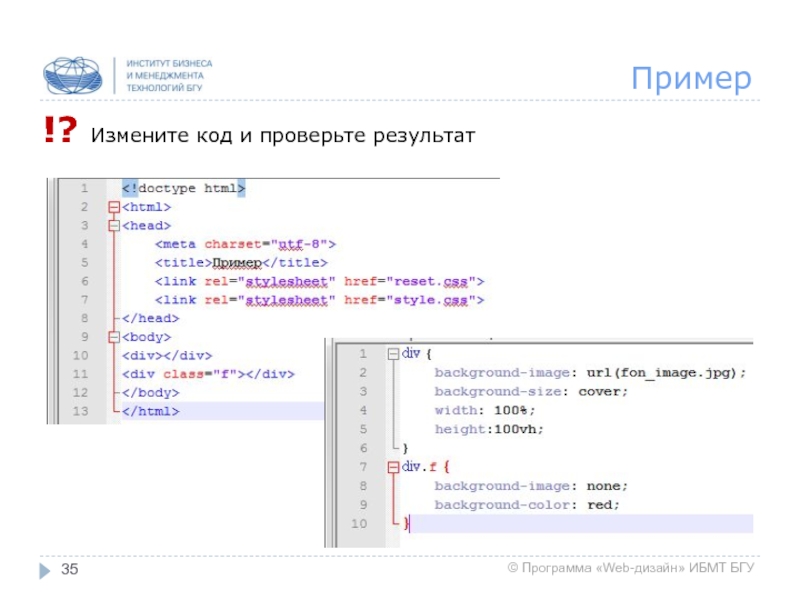
- 35. Пример !? Измените код и проверьте результат
- 36. Переопределение ширины В связи с тем, что
- 37. Переопределение ширины Значение content-box устанавливает ранее рассмотренный
- 38. Overflow Когда содержимое стилизуемого тега имеет
- 39. Overflow Visible – значение, принимаемое браузером
- 40. Задание Самостоятельно изучите особенности использования данного
- 41. Max\min Max-width – задает максимальную ширину
- 42. Свойство float Линейное (или последовательное) расположение тегов-блоков
- 43. Свойство float Свойство float - еще один
- 44. Свойство float Свойство float Left Выравнивает
- 45. Свойство float Свойство float перемещает любой элемент
- 46. Пример .layer1 { float: left;
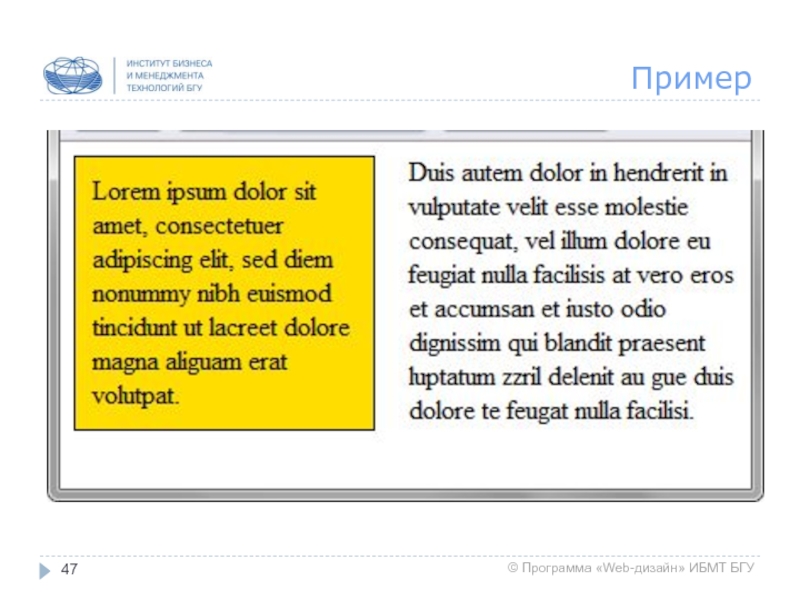
- 47. Пример
- 48. Задание Используя для примера описание стилей из
- 49. Float Если подряд идут несколько плавающих элементов
- 50. Пример First Second У плавающего
- 51. Пример Создайте пример, где блоки из пяти
- 52. Пример // задайте для каждого блока свой
- 53. Задание Создайте пример, где четыре блока будут
- 54. Float ВАЖНО: Порядок написания html-кода
- 55. Float ВАЖНО: Фон и границы
- 56. Clear Есть случаи, когда необходимо отобразить содержимое
- 57. Clear left – стилизуемый элемент смещается вниз
- 58. Float ИТОГО ПРИ РАБОТЕ С ПЛАВАЮЩИМИ
- 59. Пример
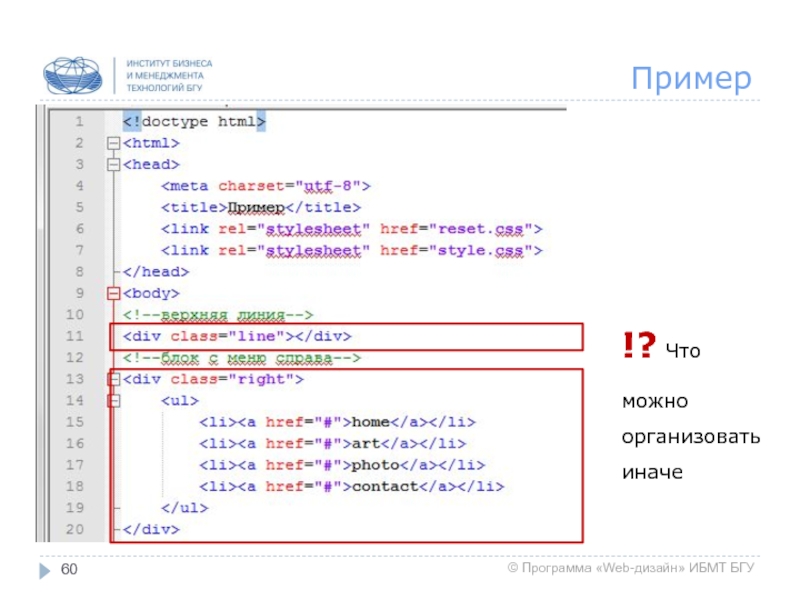
- 60. Пример !? Что можно организовать иначе
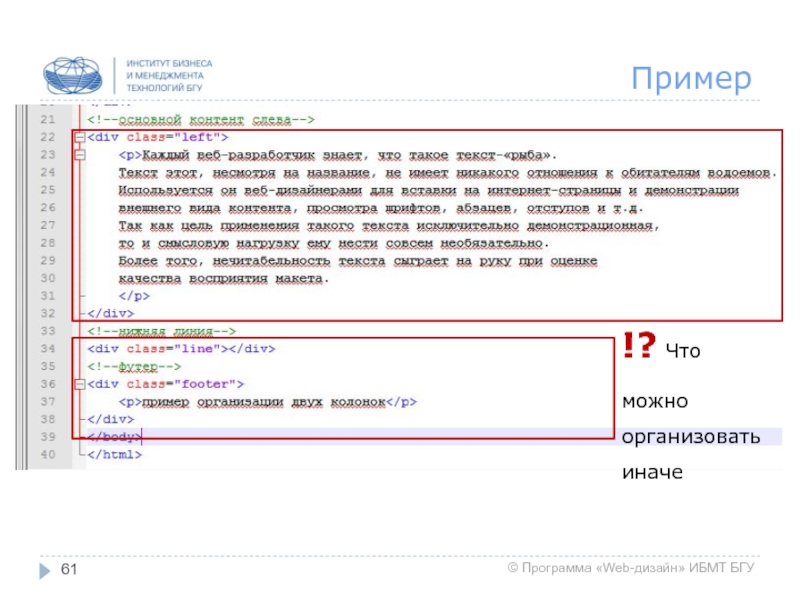
- 61. Пример !? Что можно организовать иначе
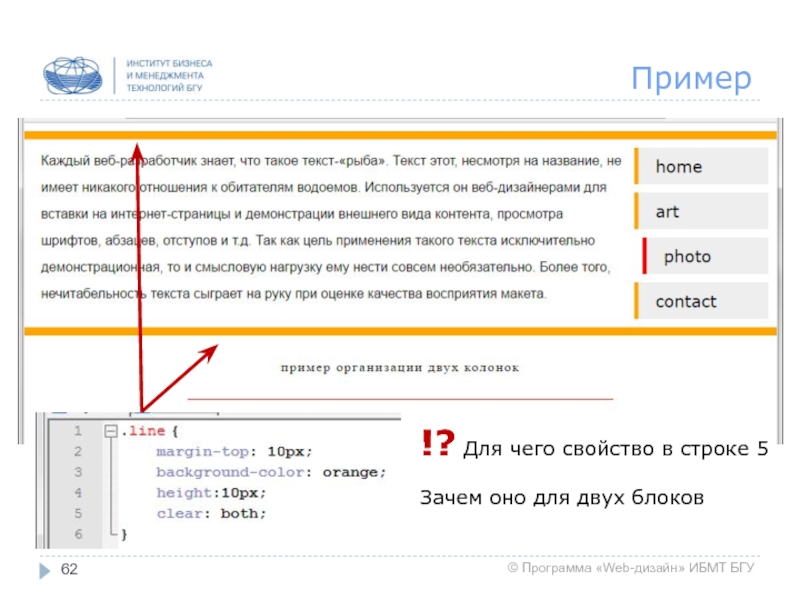
- 62. Пример !? Для чего свойство в строке 5 Зачем оно для двух блоков
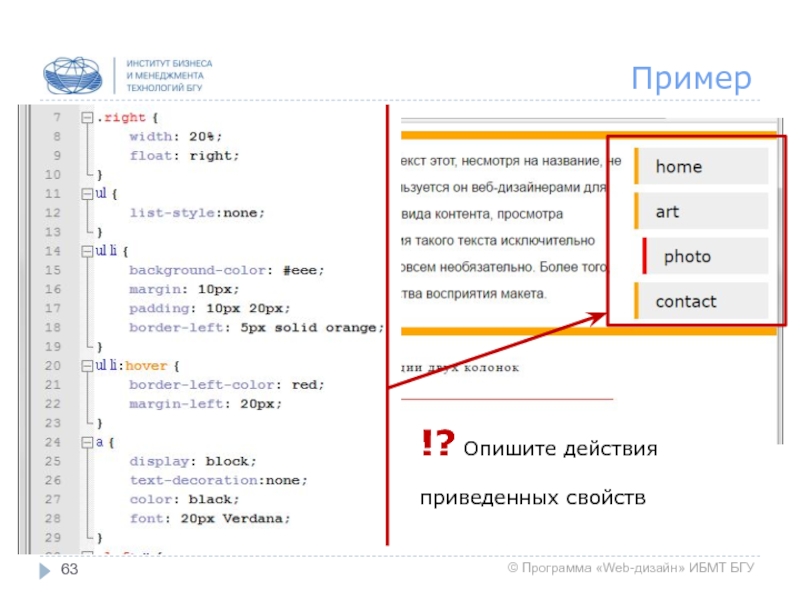
- 63. Пример !? Опишите действия приведенных свойств
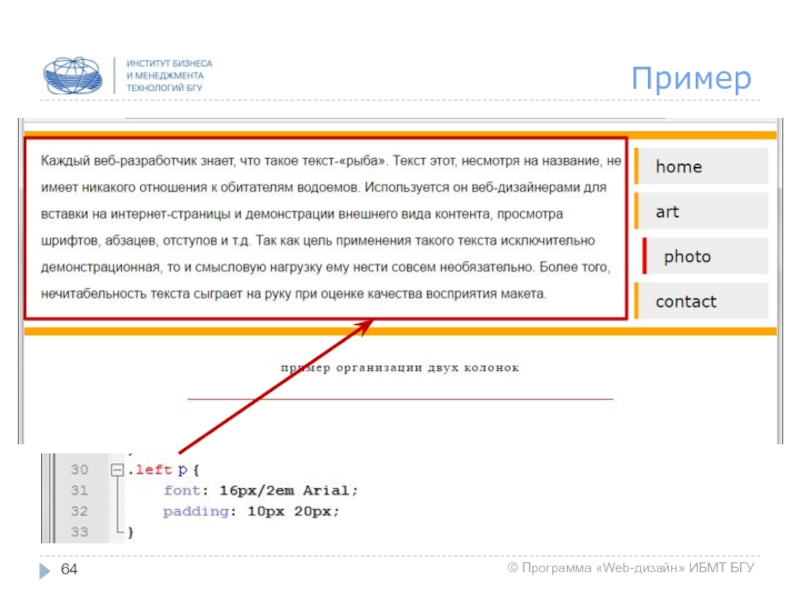
- 64. Пример
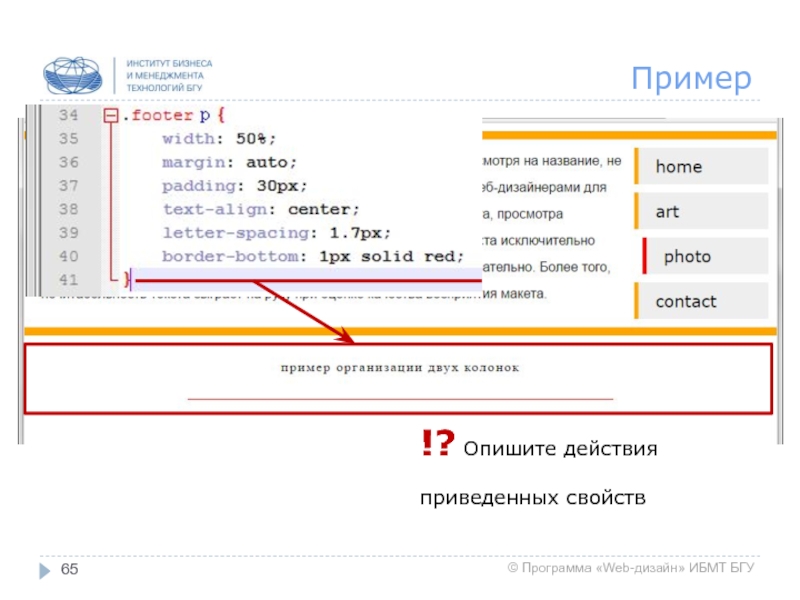
- 65. Пример !? Опишите действия приведенных свойств
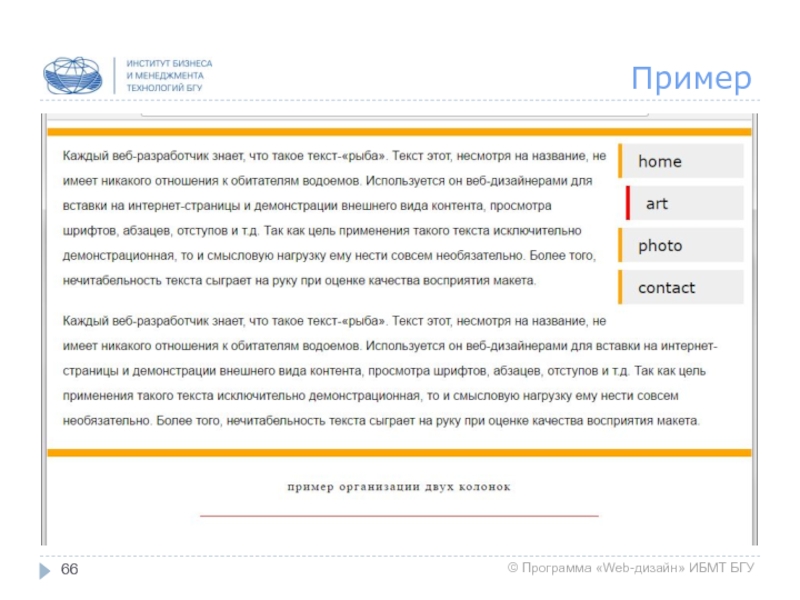
- 66. Пример
- 67. Пример !? При увеличении/уменьшении объема контента основного блока отображение структуры не «распалось», а перестроилось
- 68. Создание двух колонок Создание двух колонок, CSS
- 69. Задание Создайте код по заданному макету;
- 70. Создание трех колонок Создание трех колонок, CSS
- 71. Задание Создайте макет по указанному шаблону. Наполните
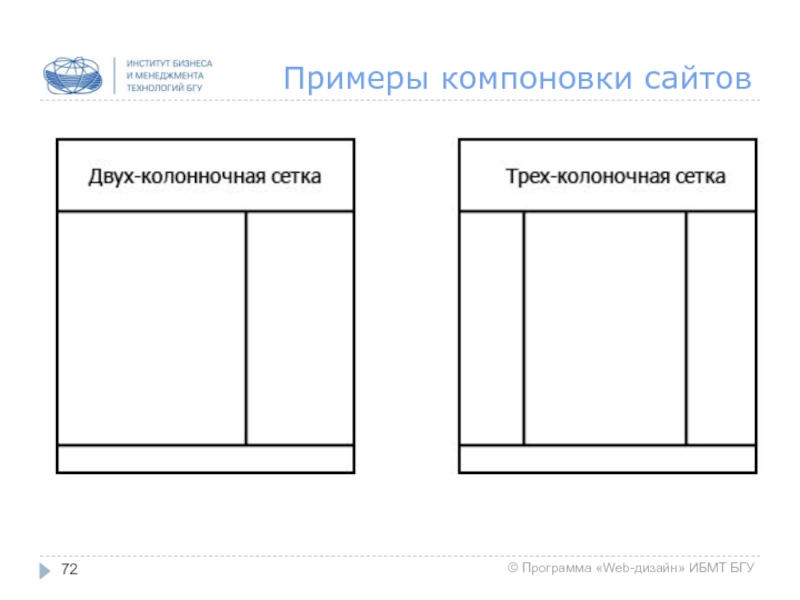
- 72. Примеры компоновки сайтов
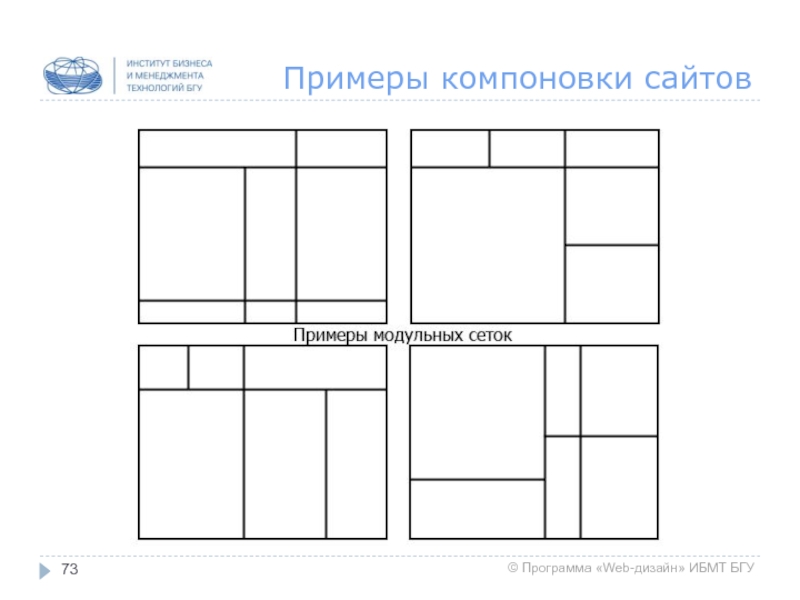
- 73. Примеры компоновки сайтов
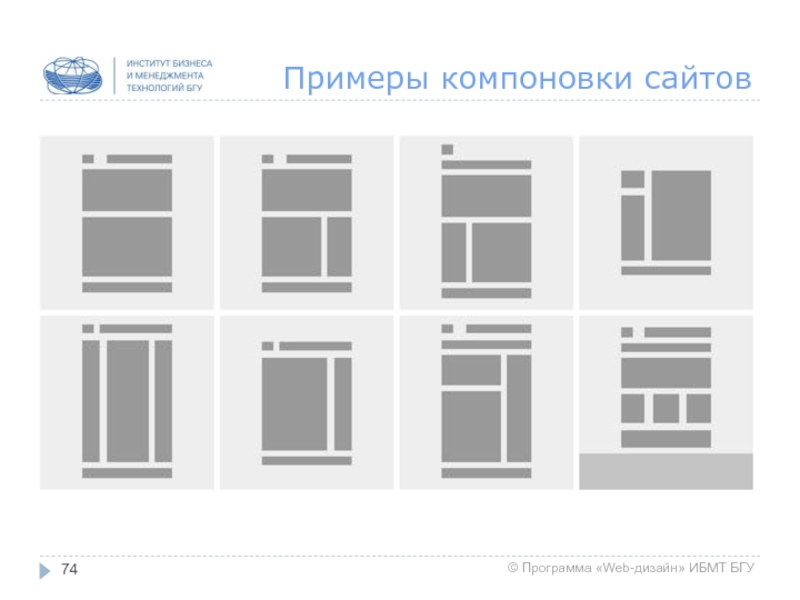
- 74. Примеры компоновки сайтов
- 75. Блочная верстка С развитием CSS появились способы
- 76. Блочная верстка ВАЖНО: в соответствии с
- 77. Задание Выполнить блочную верстку первого скролла сайта по образцу (контент заменяем на ваш выбор)
- 78. Спасибо за внимание m.migacheva@gmail.com
Слайд 1Верстка web-страниц
1
Блочная верстка
Мигачева Марина Евгеньевна
Минск, 2014
Блочная верстка. Часть 1
Мигачева Марина
Минск, 2016
Слайд 2Содержание
Типы элементов: block, inline
Преобразование типов: свойство display
Параметры блочных элементов
Float
Создание двух колонок
Примеры
Блочная верстка
Слайд 3Типы элементов
блочные (block);
встроенные (inline);
специальные типы для табличных элементов;
специальные типы для списков;
др.
между
Слайд 4Типы элементов
Блочные элементы
начинаются с новой строки;
могут накладываться друг на друга;
занимают
могут быть вложены друг в друга;
могут обёртывать строчные элементы;
...
Слайд 5Типы элементов
Строчные элементы
не начинаются с новой строки;
они попадают в
их ширина основана на их содержимом;
могут быть вложены друг в друга;
не могут обёртывать блочные элементы;
...
Слайд 6Типы элементов
В большинстве случаев CSS работает с линейными и блочными элементами
Исключение составляют такие свойства как отступы и поля – для линейных элементов браузеры обрабатывают эти свойства иначе, чем для блочных
Обычно поля или отступы слева\справа работают в обычном режиме, но не вертикальные.
Слайд 7Задание
ЗАДАНИЕ:
Изучите самостоятельно, каким образом при работе с вертикальными параметрами отступов\полей
задайте абзац (объемом на несколько строк)
выделите внутри абзаца два-три слова с помощью тега
примените к нему цвет фона и границы
задайте поля (проверьте в браузере)
задайте отступы (проверьте в браузере)
задайте поля и отступы (проверьте в браузере)
Слайд 8Блочные элементы
Блочным называется элемент, который отображается на веб-странице в виде прямоугольника.
Такой элемент занимает всю доступную ширину (по отношению к элементу-контейнеру), высота элемента определяется его содержимым, и он всегда начинается с новой строки.
К блочным элементам относятся контейнеры
,
и др.
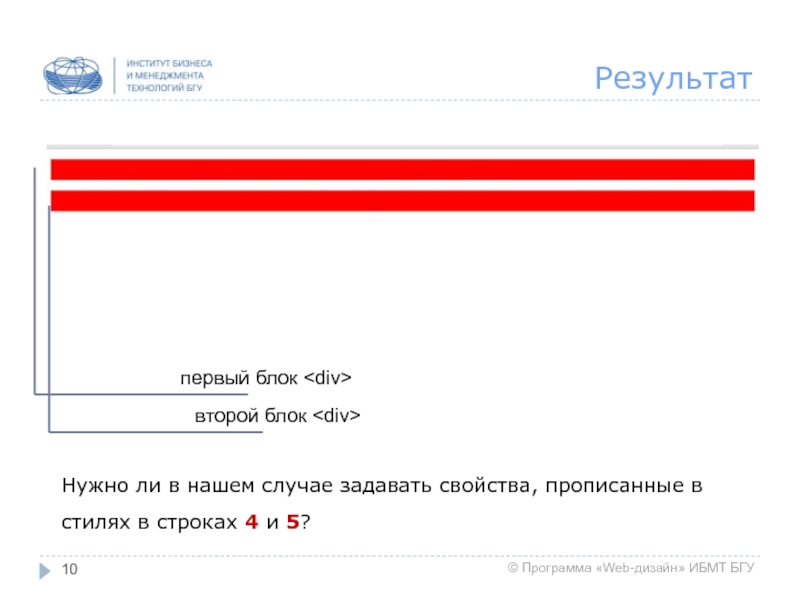
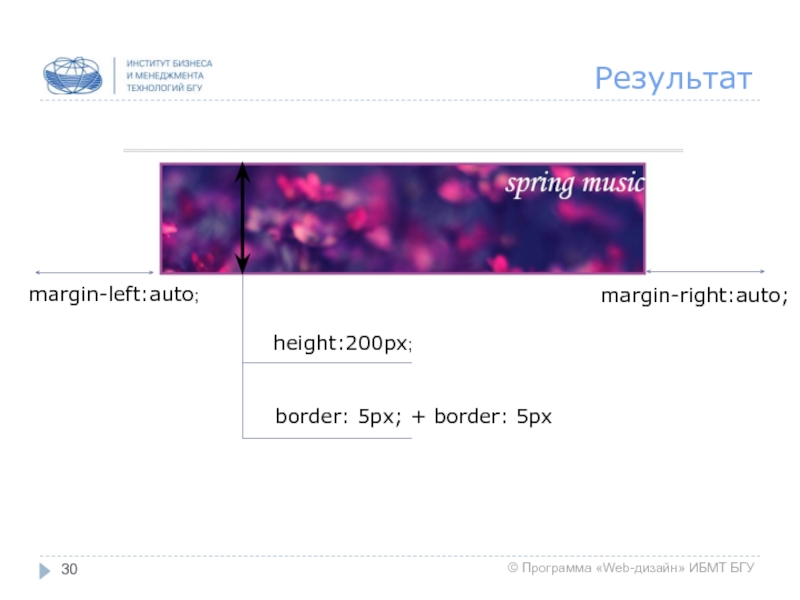
Слайд 10Результат
первый блок
второй блок
Нужно ли в нашем случае задавать свойства,
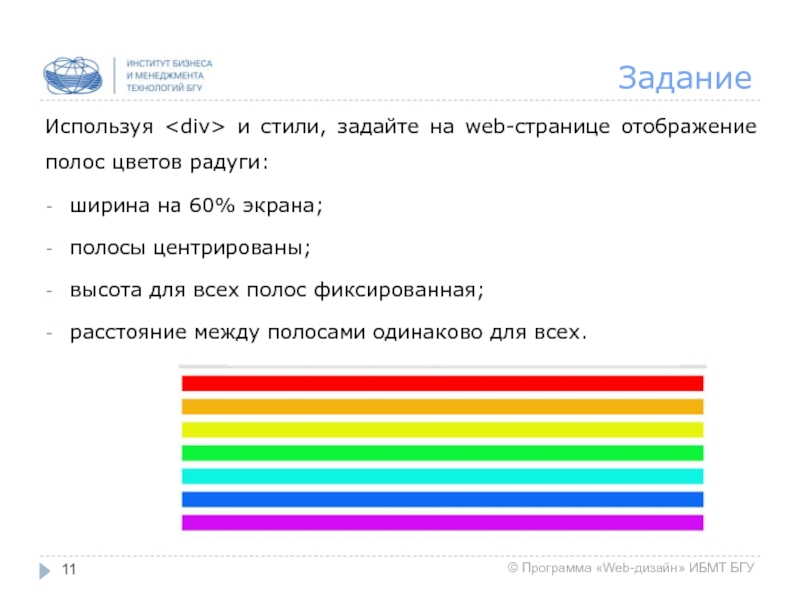
Слайд 11Задание
Используя и стили, задайте на web-странице отображение полос цветов радуги:
ширина
полосы центрированы;
высота для всех полос фиксированная;
расстояние между полосами одинаково для всех.
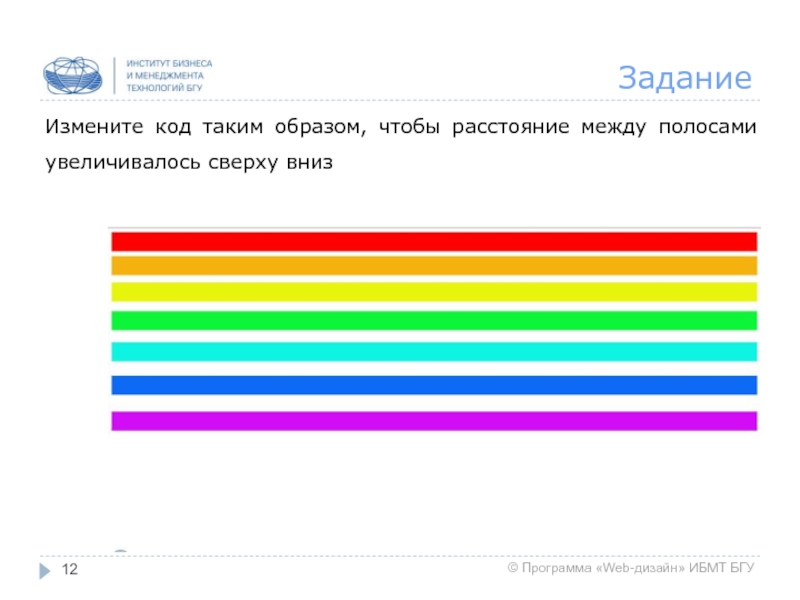
Слайд 12Задание
Измените код таким образом, чтобы расстояние между полосами увеличивалось сверху вниз
Слайд 13display
Свойство display позволяет определить, как именно отображаются элементы — как блочные
Каждый элемент содержит значение свойства display по умолчанию, но как и с любым другим значением свойств, это значение может быть переписано.
Наиболее распространённые из значений это block, inline, inline-block и none.
Слайд 14display
С помощью свойства display можно менять тип html-элементов.
Пример,
span {
display: inline-block;
}
Линейный элемент
Слайд 17Высота и ширина
Свойства height и width назначают высоту и ширину области
ВАЖНО:
Данные свойства устанавливают высоту\ширину области содержимого стилизуемого элемента – пространства, в которое заключены текст, изображения и другие вложенные теги
Фактическая высота\ширина элемента состоит из ширины полей, границ, отступов и явно указанного значения ширины содержимого
Слайд 18Высота и ширина
Общее правило по регулированию высоты элементов на веб-странице утверждает:
НЕ
Высота элементов-контейнеров должна регулироваться (в большинстве случаев) объемом контента – т.е. при добавлении объема содержимого высота контейнера увеличивается, при уменьшении объема содержимого контейнера высота уменьшается
Слайд 19Ширина
Ширина блочных элементов
По умолчанию 100% от родителя
Складывается из ширины самого блока
Слайд 20Ширина
div
{
width: 300px;
margin: 7px;
border: 4px solid black;
background-color: #fc0456;
}
Какая ширина у элемента div?
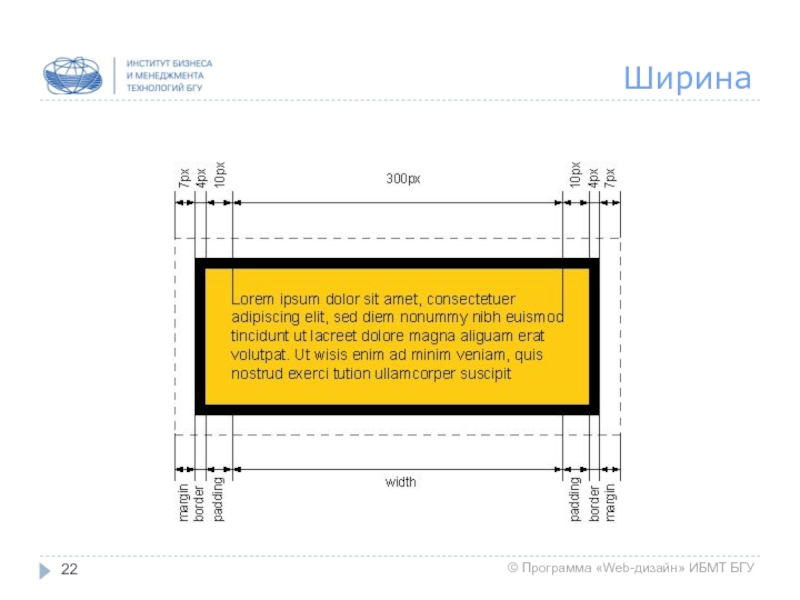
Слайд 23Высота
Высота блочного элемента:
Если высота слоя не установлена явно, то она вычисляется
Складывается из высоты самого блока (height), отступов (margin), полей (padding) и границ (border)
Если высота указана явно, а содержимое не помещается, ваша верстка начнет «ехать». Содержимое будет наложено поверх слоя.
Слайд 24Высота
div
{
height: 337px;
margin: 17px;
border: 14px solid black;
background-color: #fc0456;
}
Какая высота у элемента div?
Слайд 26Цвет фона
Цвет фона блочного элемента:
Свойство background
Фоном при этом заливается область, которая
margin не принимает участия в формировании цветной области (!по отношению к текущему элементу).
Слайд 36Переопределение ширины
В связи с тем, что фактическая высота\ширина объекта определяется суммированием
box-sizing
Слайд 37Переопределение ширины
Значение
content-box устанавливает ранее рассмотренный способ
padding-box сообщает браузеру, что отступы идут
border-box сообщает браузеру, что и отступы и рамки идут в суммарное значение ширины\высоты
Слайд 38Overflow
Когда содержимое стилизуемого тега имеет размеры больше определенных свойствами width\height,
В этой ситуации браузер использует свойство overflow, в качестве значений можно указать одно из четырех ключевых слов, которые определяют, как должно отображаться содержимое, не вместившееся в пределы блочного элемента
Слайд 39Overflow
Visible – значение, принимаемое браузером по умолчанию
Scroll – добавляет полосы
Auto – полосы прокрутки добавятся только при необходимости
Hidden – скрывает любое содержимое, выходящее за пределы блочного элемента (используется при создании плавающих разметок)
Слайд 40Задание
Самостоятельно изучите особенности использования данного стилевого параметра (можно ориентироваться на
// в дальнейшем в примерах мы будем сталкиваться с его применением
Слайд 41Max\min
Max-width – задает максимальную ширину элемента
удобный вариант для адаптивного дизайна
По
Слайд 42Свойство float
Линейное (или последовательное) расположение тегов-блоков удобно и логично, но слишком
Возникает необходимость позиционировать теги-блоки таким образом, чтобы нарушить линейное следование.
Слайд 43Свойство float
Свойство float
- еще один способ управлять расположением элементов – сделать
Определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с других сторон.
Когда значение свойства float равно none, элемент выводится на странице как обычно, при этом допускается, что одна строка обтекающего текста может быть на той же линии, что и сам элемент.
Слайд 44Свойство float
Свойство float
Left Выравнивает элемент по левому краю, а все остальные
Right Выравнивает элемент по правому краю, а все остальные элементы обтекают его по левой стороне.
None Обтекание элемента не задается.
Inherit Наследует значение родителя.
Слайд 45Свойство float
Свойство float перемещает любой элемент в нужное место, выравнивая его
остальной контент, находящийся ниже (по структуре html-верстки) позиционируемого плавающего элемента, смещается вверх и плавно обтекает сам плавающий элемент
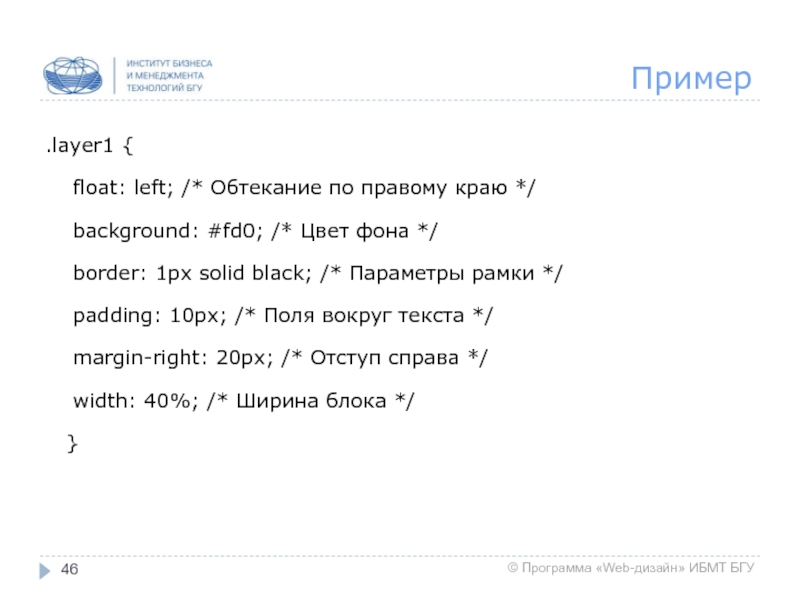
Слайд 46Пример
.layer1 {
float: left; /* Обтекание по правому краю */
border: 1px solid black; /* Параметры рамки */
padding: 10px; /* Поля вокруг текста */
margin-right: 20px; /* Отступ справа */
width: 40%; /* Ширина блока */
}
Слайд 48Задание
Используя для примера описание стилей из предыдущего примера, задайте для страницы
Слайд 49Float
Если подряд идут несколько плавающих элементов (с одним ориентированием, например, left)
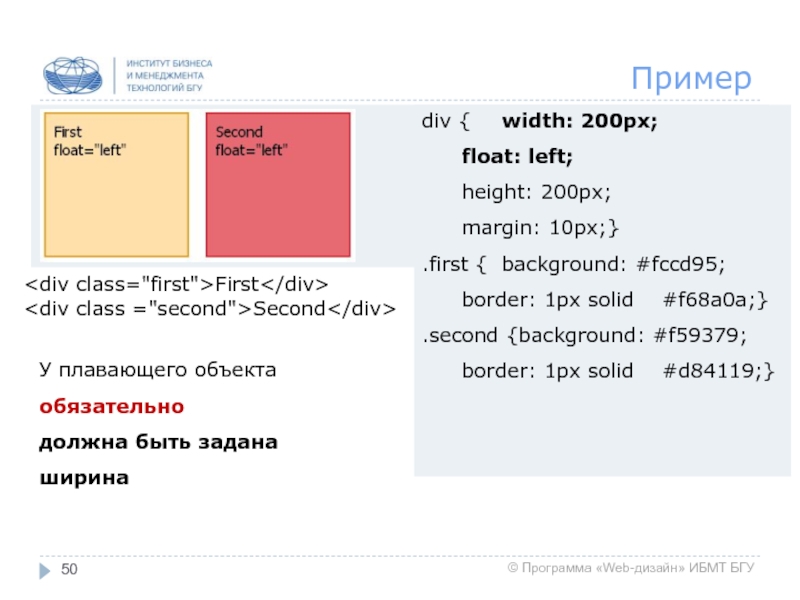
Слайд 50Пример
First
Second
У плавающего объекта обязательно должна быть задана ширина
div
float: left;
height: 200px;
margin: 10px;}
.first { background: #fccd95;
border: 1px solid #f68a0a;}
.second {background: #f59379;
border: 1px solid #d84119;}
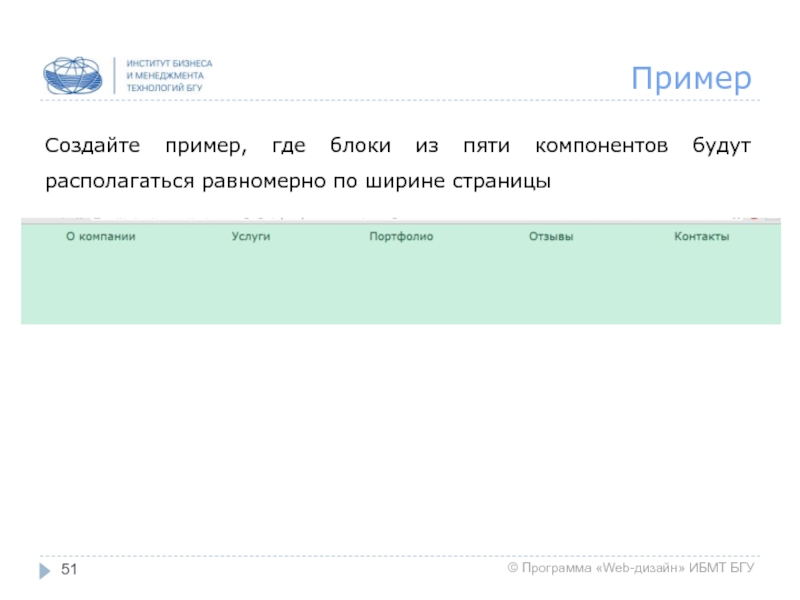
Слайд 51Пример
Создайте пример, где блоки из пяти компонентов будут располагаться равномерно по
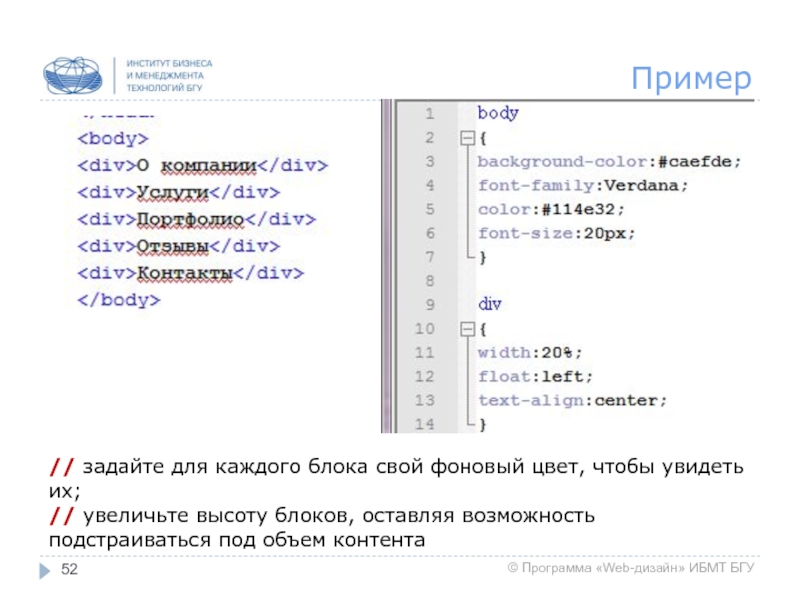
Слайд 52Пример
// задайте для каждого блока свой фоновый цвет, чтобы увидеть их;
//
Слайд 53Задание
Создайте пример, где четыре блока будут располагаться равномерно по ширине страницы:
в
задайте ссылки («заглушки») и в стилях опишите их параметры;
обработайте состояние hover для блоков.
Слайд 54Float
ВАЖНО:
Порядок написания html-кода оказывает большое влияние на отображение плавающих элементов.
Обтекать
Слайд 55Float
ВАЖНО:
Фон и границы не переносятся таким же образом – они
использовать overflow: hidden;
добавление границ вокруг плавающего элемента цвета фона, закрывающую необходимую часть;
использовать margin;
...
Слайд 56Clear
Есть случаи, когда необходимо отобразить содержимое тега таким образом, чтобы на
Если необходимо, чтобы обычный элемент страницы не обтекал плавающий элемент, а находился под ним, то следует воспользоваться параметром clear, который может принимать значения left, right, both, none
Слайд 57Clear
left – стилизуемый элемент смещается вниз относительно плавающего с установленным левым
right - стилизуемый элемент смещается вниз относительно плавающего с установленным правым обтеканием, но левое обтекание остается в силе
both – вызывает перемещение стилизуемого элемента вниз относительно плавающего с установленными левым и правым обтеканиями
none – сохраняется стандартная форма обтекания
Слайд 58Float
ИТОГО ПРИ РАБОТЕ С ПЛАВАЮЩИМИ ЭЛЕМЕНТАМИ:
ширина для плавающего задается всегда;
плавающий
стилевые компоненты (фон, рамка) ведут себя иначе, так как контентом не являются, и не обтекают плавающие объекты;
отмену обтекания стоит задавать для первого объекта по коду, который не должен обтекать плавающий элемент;
...
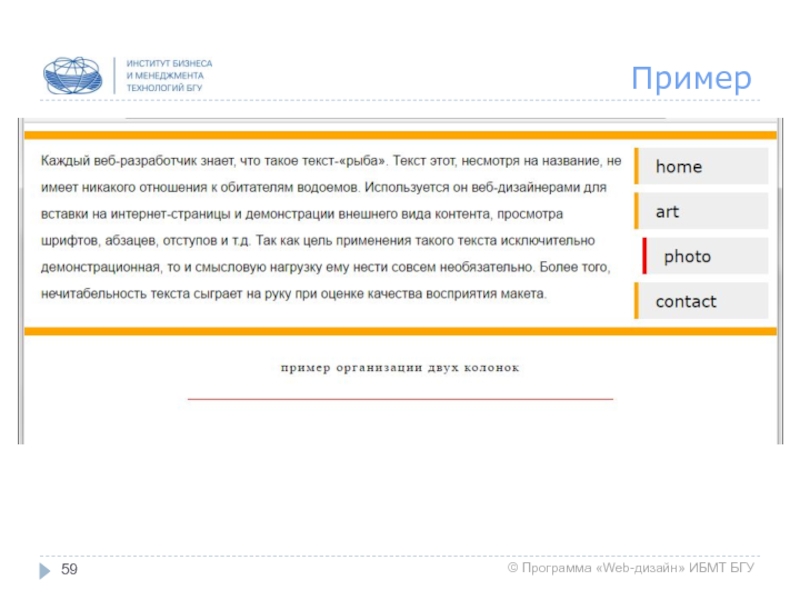
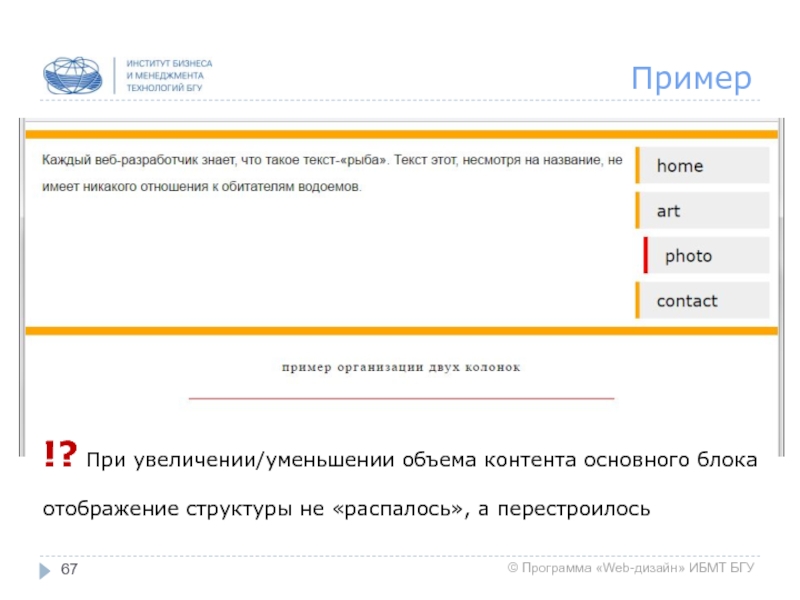
Слайд 67Пример
!? При увеличении/уменьшении объема контента основного блока отображение структуры не «распалось»,
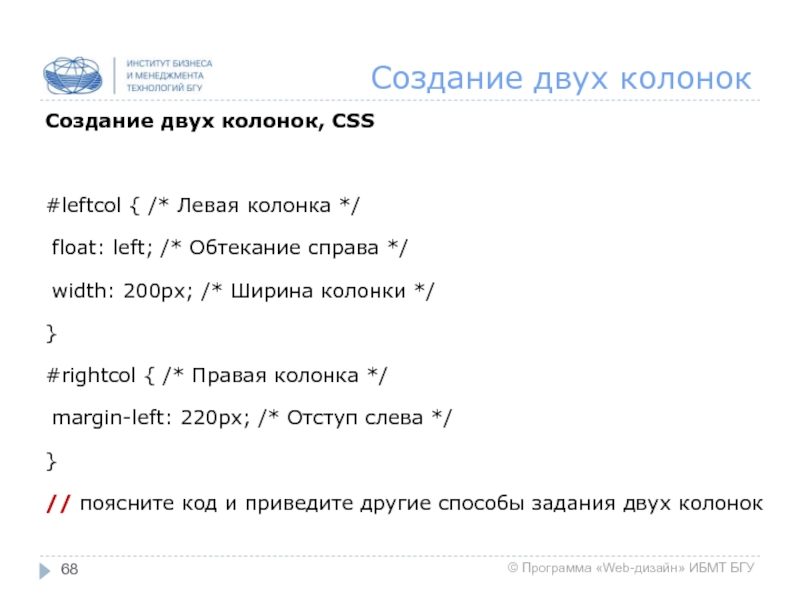
Слайд 68Создание двух колонок
Создание двух колонок, CSS
#leftcol { /* Левая колонка */
width: 200px; /* Ширина колонки */
}
#rightcol { /* Правая колонка */
margin-left: 220px; /* Отступ слева */
}
// поясните код и приведите другие способы задания двух колонок
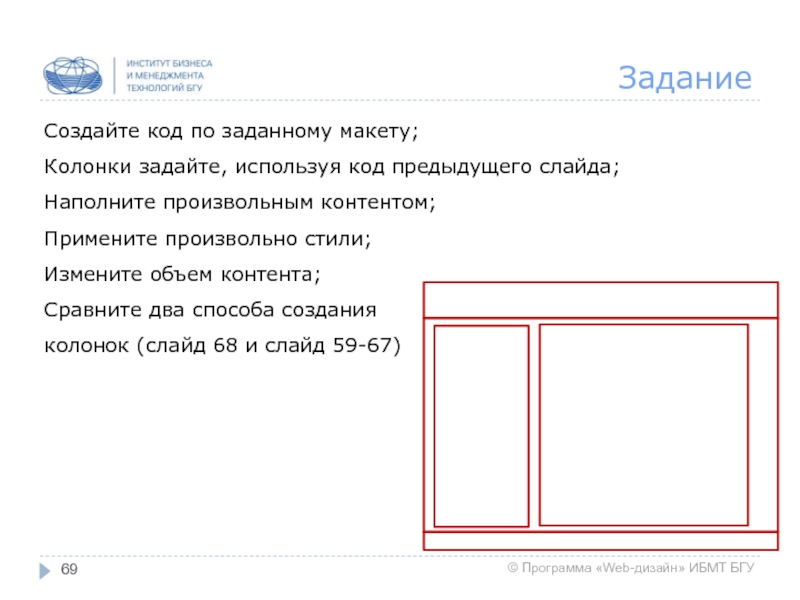
Слайд 69Задание
Создайте код по заданному макету;
Колонки задайте, используя код предыдущего слайда;
Наполните произвольным
Примените произвольно стили;
Измените объем контента;
Сравните два способа создания
колонок (слайд 68 и слайд 59-67)
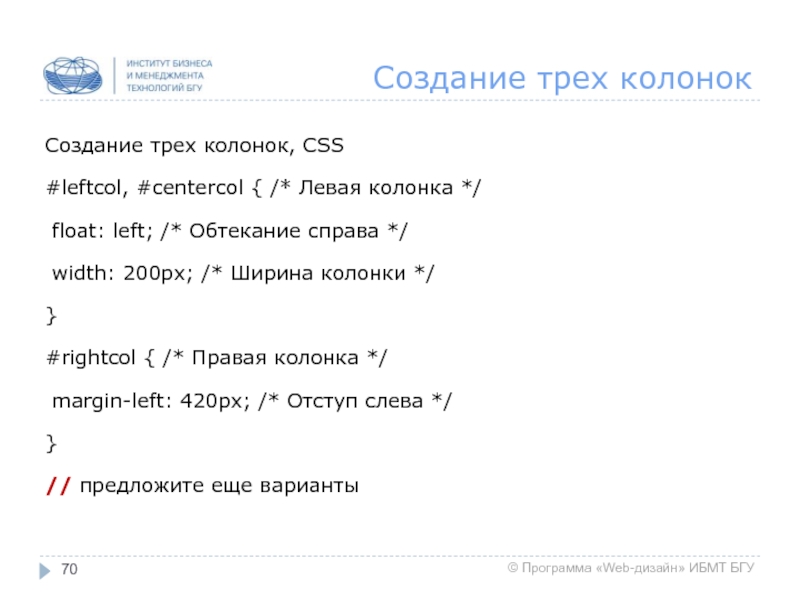
Слайд 70Создание трех колонок
Создание трех колонок, CSS
#leftcol, #centercol { /* Левая колонка
float: left; /* Обтекание справа */
width: 200px; /* Ширина колонки */
}
#rightcol { /* Правая колонка */
margin-left: 420px; /* Отступ слева */
}
// предложите еще варианты
Слайд 71Задание
Создайте макет по указанному шаблону. Наполните макет произвольным текстовым контентом с
Слайд 75Блочная верстка
С развитием CSS появились способы вёрстки без использования таблиц. Таблицы обладают
Слайд 76Блочная верстка
ВАЖНО:
в соответствии с концепцией блочной модели, каждый элемент на странице
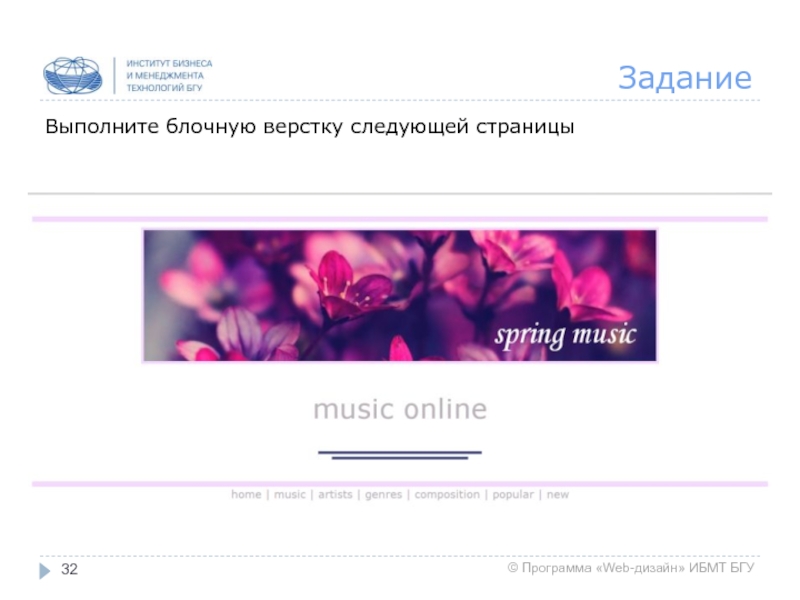
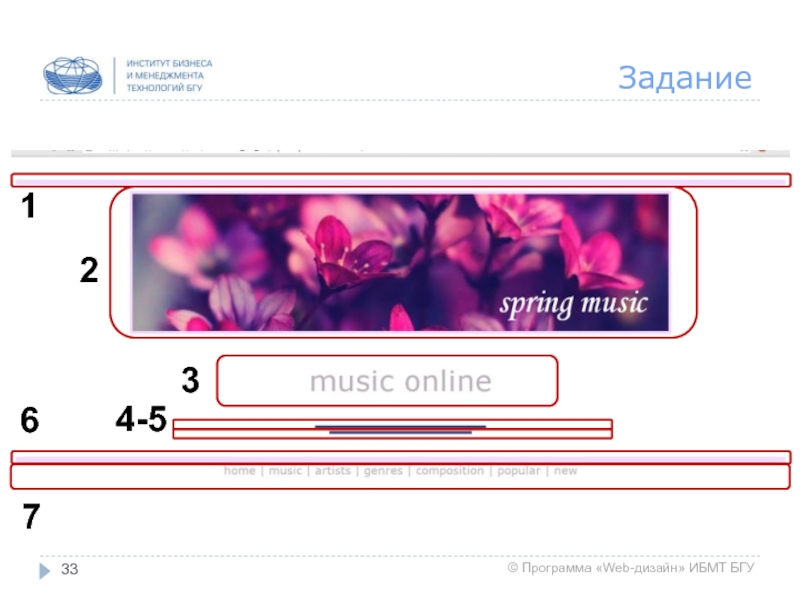
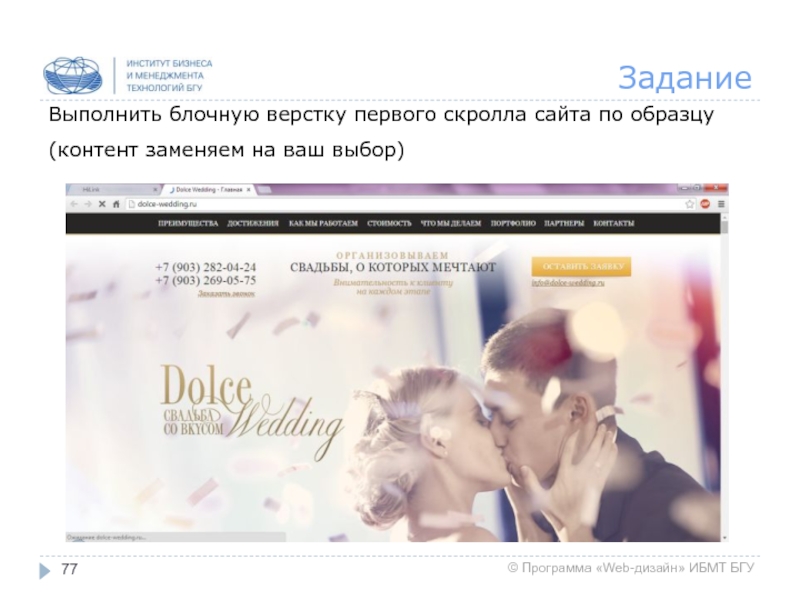
Слайд 77Задание
Выполнить блочную верстку первого скролла сайта по образцу (контент заменяем на
Обратная связь
Если не удалось найти и скачать презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть