- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Блочная модель(box-model) презентация
Содержание
- 1. Блочная модель(box-model)
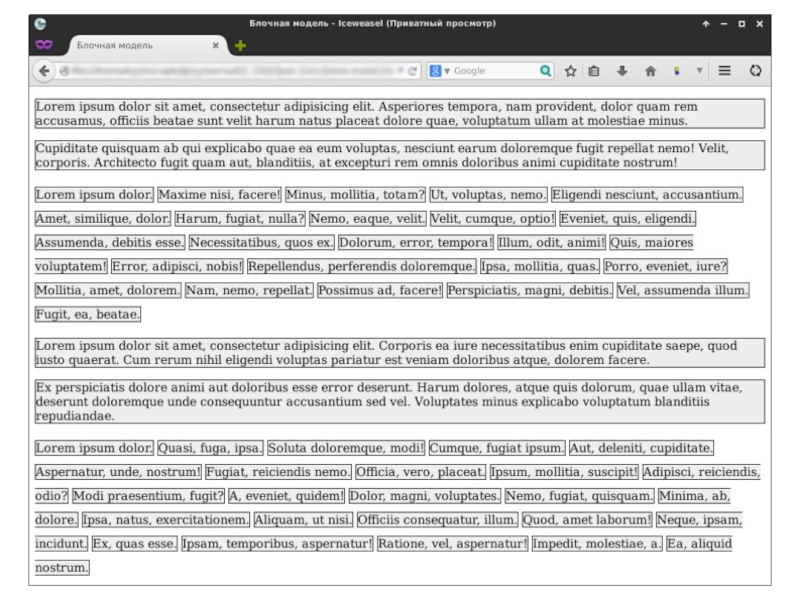
- 2. Иллюстрация того, как браузер рендерит контейнеры элементов. Рендеринг блоков
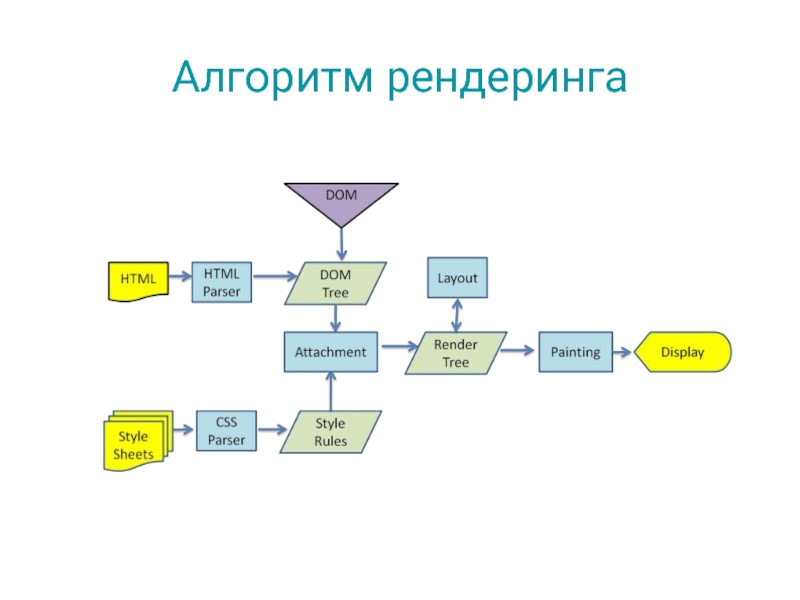
- 3. Алгоритм рендеринга
- 4. Движки(engines) браузеров Triedent (ie11) Edge WebKit(safari) Blink(chrome,
- 5. Строение блока Основной частью каждого блока элемента
- 6. .block { margin-top: 20px;
- 7. Порядок установки значений margin и padding
- 8. .block { padding-top: 20px;
- 10. .block { /*
- 11. Расчет размера блока width: значение | проценты
- 12. Управление рассчетом габаритов блока box-sizing: content-box |
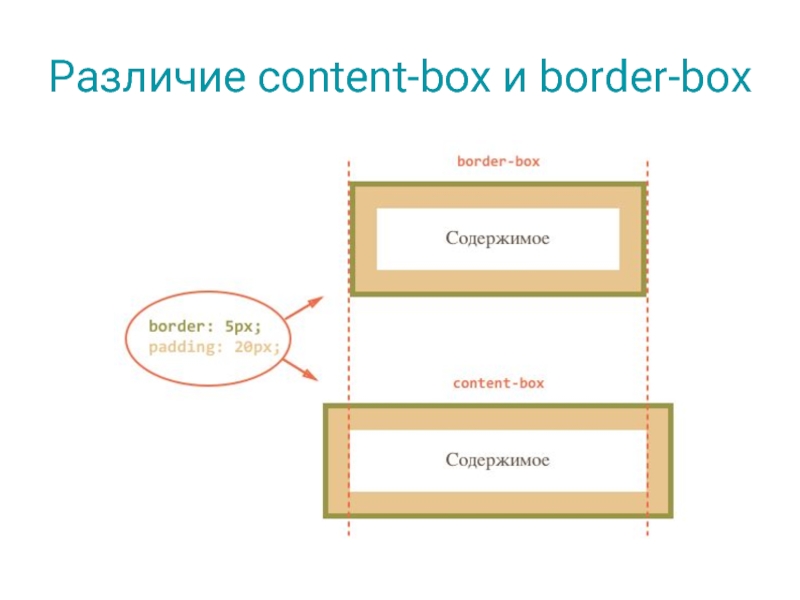
- 13. Различие content-box и border-box
- 14. Различия между блочными и строчными элементами в
- 16. Тип отображения элемента display: block | inline
- 17. Видимость элемента visibility: visible | hidden |
- 18. Плавающие элементы, поток float: left | right
- 19. Клиринг clear: none | left | right
- 20. Переполнение блока overflow: auto | hidden |
- 21. .col-4 .col-4 .col-4 .col-1 .col-3.offset-2 .col-2 .col-3 .col-4.offset-2 Верстка сеткой
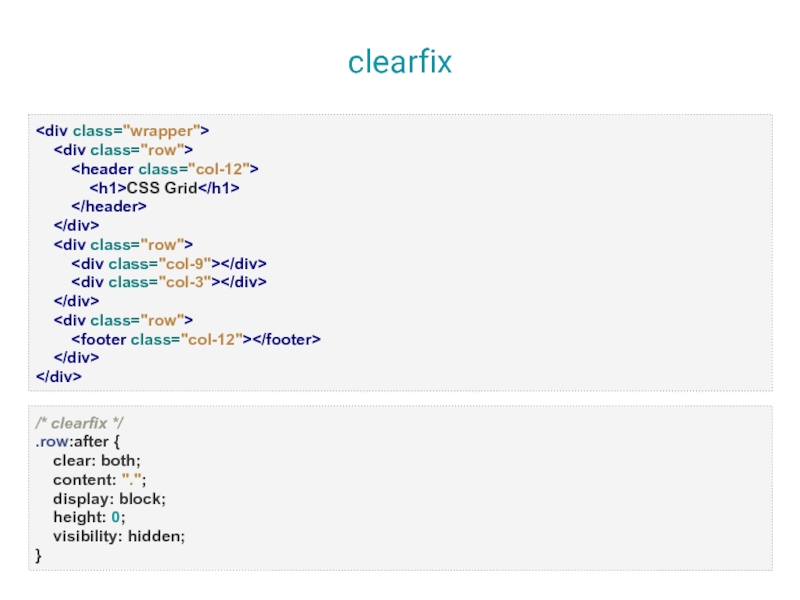
- 22. clearfix
- 23. Позиционирование элементов position: absolute | fixed
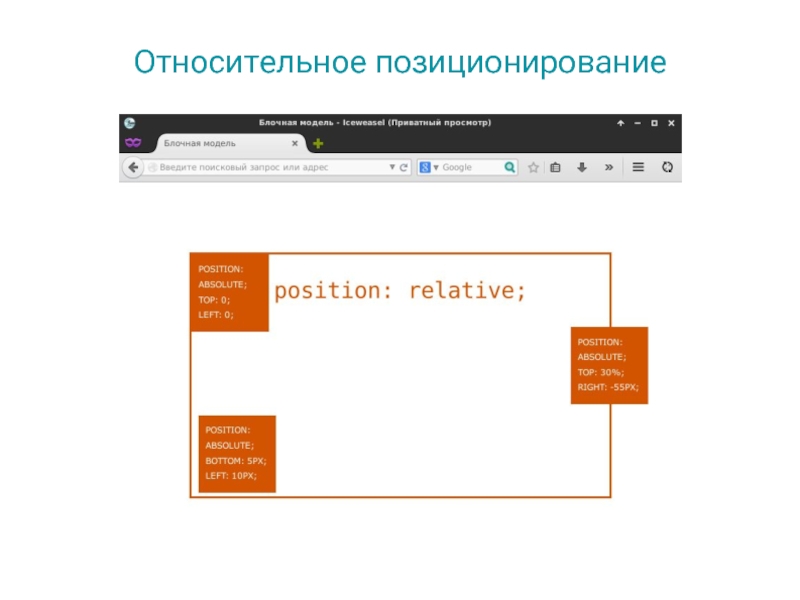
- 24. Относительное позиционирование
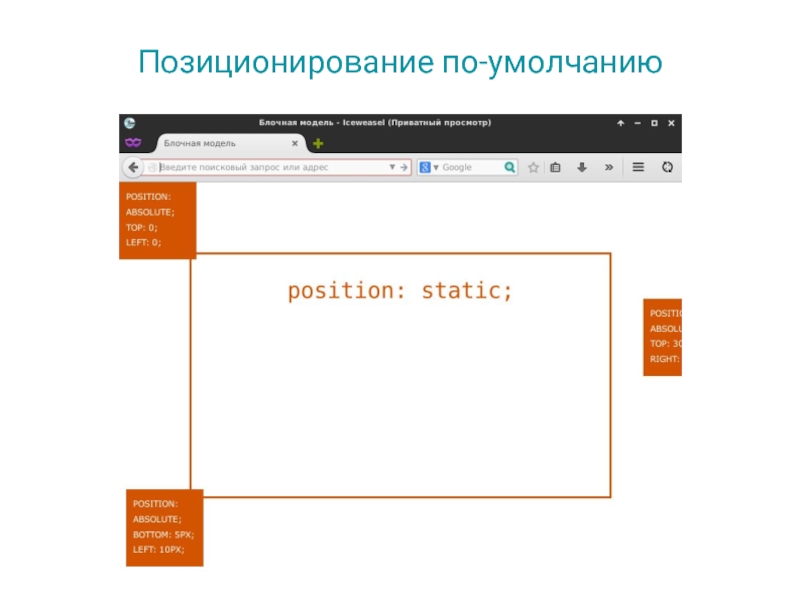
- 25. Позиционирование по-умолчанию
- 26. Указание координат top: value | percent |
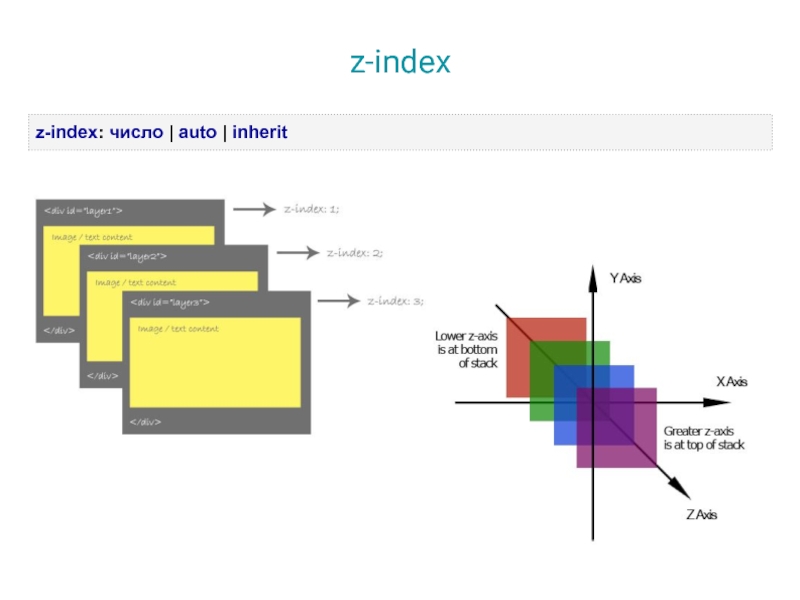
- 27. z-index z-index: число | auto | inherit
Слайд 4Движки(engines) браузеров
Triedent (ie11)
Edge
WebKit(safari)
Blink(chrome, opera)
Gecko(Firefox)
Спецификацию html, css задает W3C консорциум
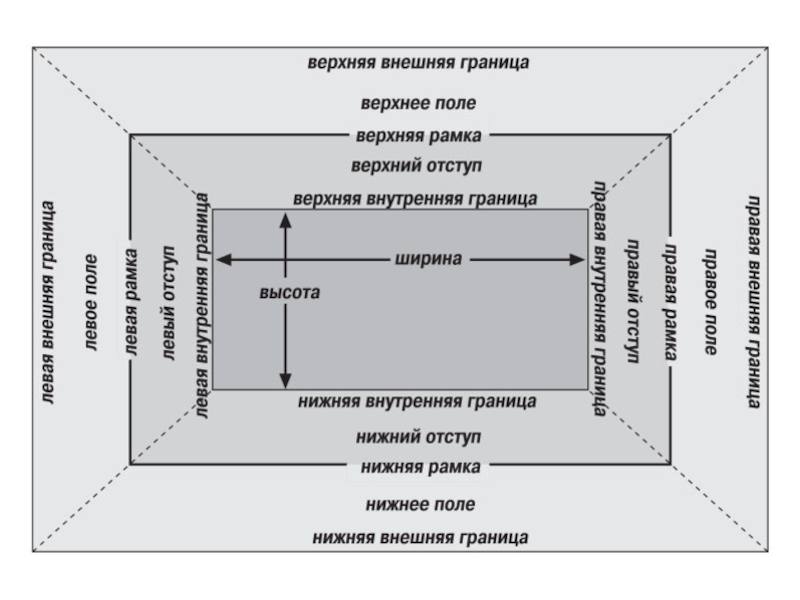
Слайд 5Строение блока
Основной частью каждого блока элемента является
область содержимого(Content).
Область содержимого окружена произвольным
рамка(border)
Содержимое внутри блочного тега.
Текст или другие теги.
внутренний отступ(padding)
внешний отступ(margin)
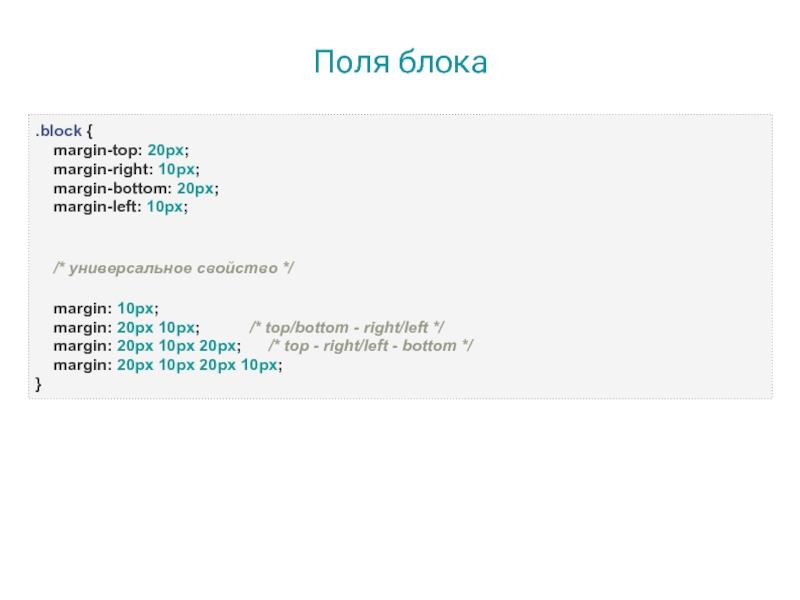
Слайд 6.block {
margin-top: 20px;
margin-right: 10px;
margin-bottom: 20px;
/* универсальное свойство */
margin: 10px;
margin: 20px 10px; /* top/bottom - right/left */
margin: 20px 10px 20px; /* top - right/left - bottom */
margin: 20px 10px 20px 10px;
}
Поля блока
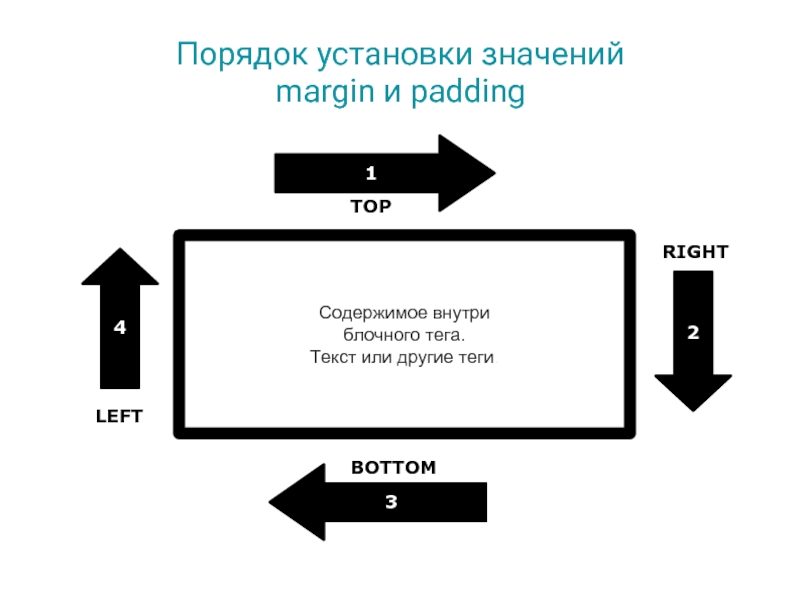
Слайд 7Порядок установки значений
margin и padding
Содержимое внутри блочного тега.
Текст или другие
Слайд 8.block {
padding-top: 20px;
padding-right: 10px;
padding-bottom: 20px;
/* универсальное свойство */
padding: 10px;
padding: 20px 10px; /* top/bottom - right/left */
padding: 20px 10px 20px; /* top - right/left - bottom */
padding: 20px 10px 20px 10px;
}
Внутренний отступ блока
Слайд 10.block {
/* универсальное свойство → border: ширина
border: 1px solid #000;
border: 3px dotted #ссс;
}
Рамка блока
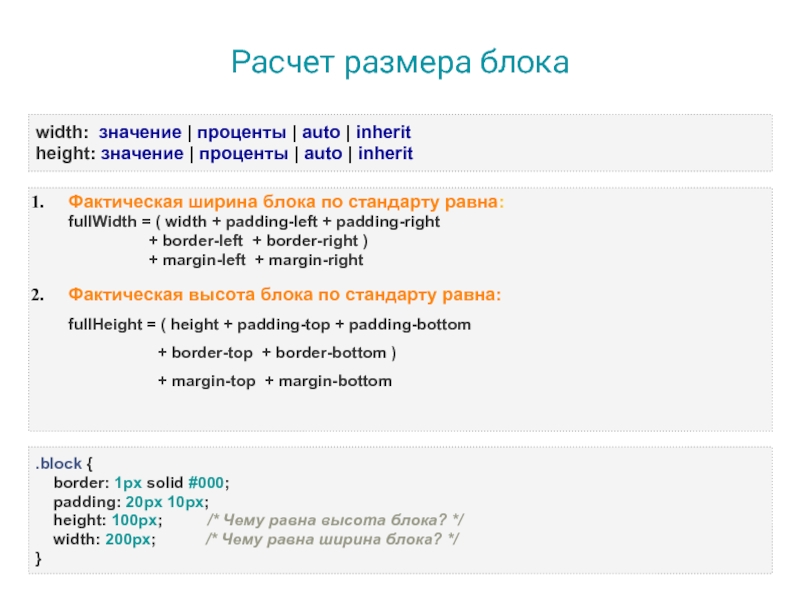
Слайд 11Расчет размера блока
width: значение | проценты | auto | inherit
height: значение
Фактическая ширина блока по стандарту равна:
fullWidth = ( width + padding-left + padding-right
+ border-left + border-right )
+ margin-left + margin-right
Фактическая высота блока по стандарту равна:
fullHeight = ( height + padding-top + padding-bottom
+ border-top + border-bottom )
+ margin-top + margin-bottom
.block {
border: 1px solid #000;
padding: 20px 10px;
height: 100px; /* Чему равна высота блока? */
width: 200px; /* Чему равна ширина блока? */
}
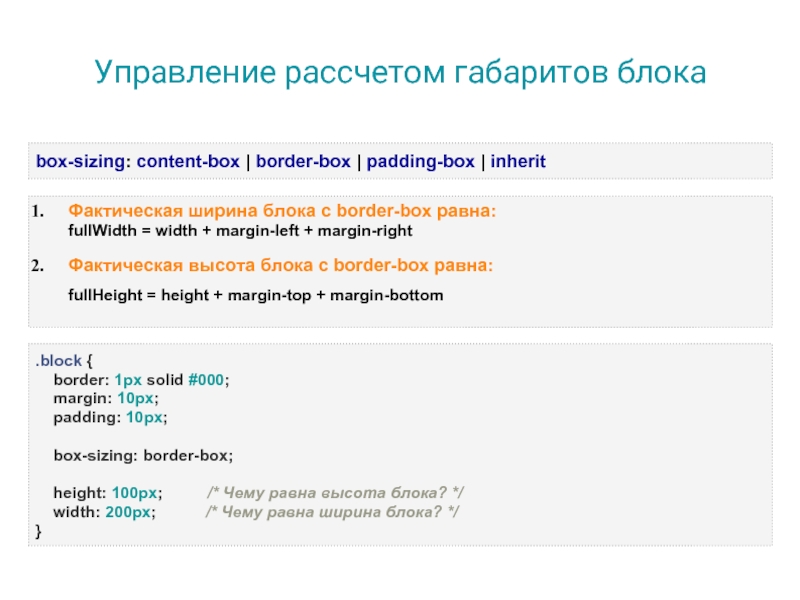
Слайд 12Управление рассчетом габаритов блока
box-sizing: content-box | border-box | padding-box | inherit
Фактическая
Фактическая высота блока с border-box равна: fullHeight = height + margin-top + margin-bottom
.block {
border: 1px solid #000;
margin: 10px;
padding: 10px;
box-sizing: border-box;
height: 100px; /* Чему равна высота блока? */
width: 200px; /* Чему равна ширина блока? */
}
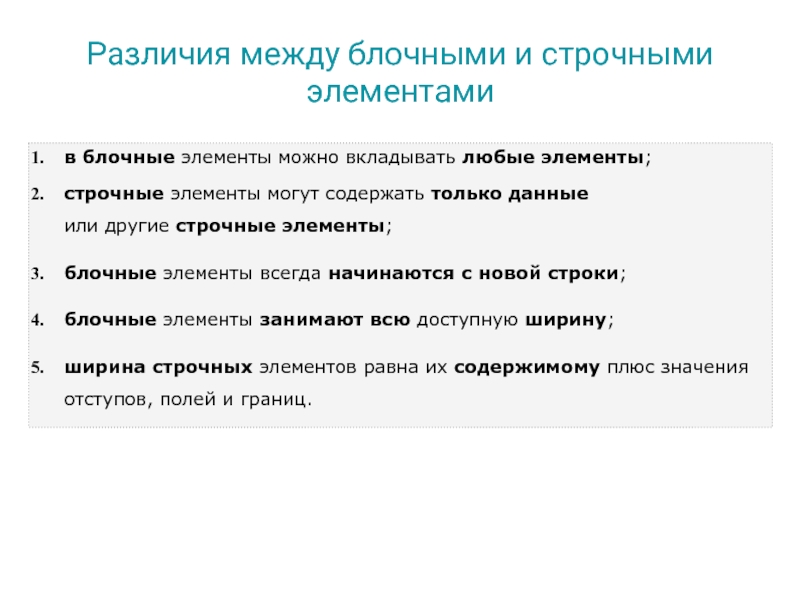
Слайд 14Различия между блочными и строчными элементами
в блочные элементы можно вкладывать любые
строчные элементы могут содержать только данные или другие строчные элементы;
блочные элементы всегда начинаются с новой строки;
блочные элементы занимают всю доступную ширину;
ширина строчных элементов равна их содержимому плюс значения отступов, полей и границ.
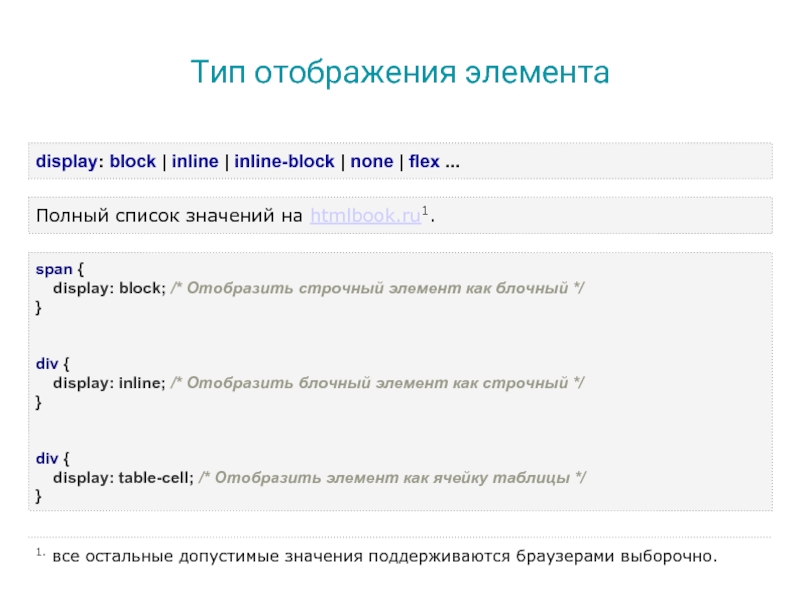
Слайд 16Тип отображения элемента
display: block | inline | inline-block | none |
Полный список значений на htmlbook.ru1.
1. все остальные допустимые значения поддерживаются браузерами выборочно.
span {
display: block; /* Отобразить строчный элемент как блочный */
}
div {
display: inline; /* Отобразить блочный элемент как строчный */
}
div {
display: table-cell; /* Отобразить элемент как ячейку таблицы */
}
Слайд 17Видимость элемента
visibility: visible | hidden | inherit
выделяется место под элемент –
display none → полностью скрывает элемент;
не использовать для вывода элементов в одно место.
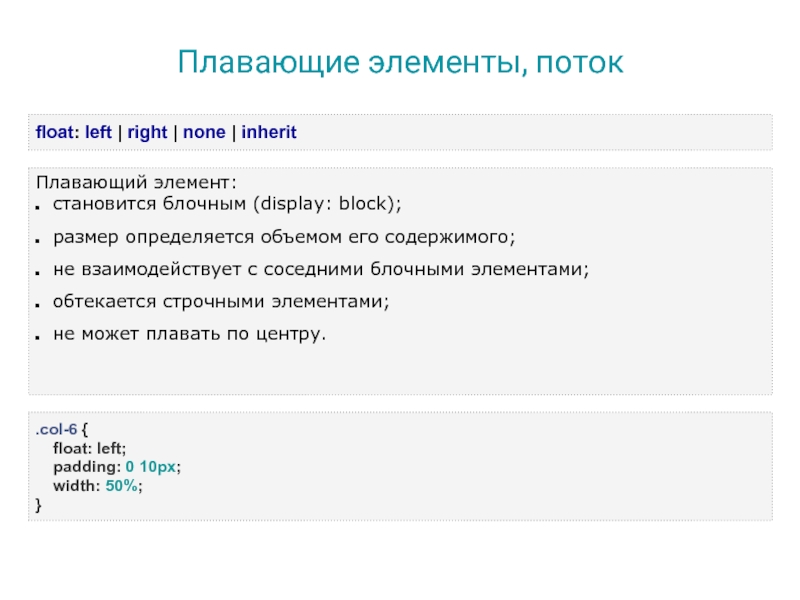
Слайд 18Плавающие элементы, поток
float: left | right | none | inherit
Плавающий элемент:
становится
размер определяется объемом его содержимого;
не взаимодействует с соседними блочными элементами;
обтекается строчными элементами;
не может плавать по центру.
.col-6 {
float: left;
padding: 0 10px;
width: 50%;
}
Слайд 19Клиринг
clear: none | left | right | both | inherit
Слайд 20Переполнение блока
overflow: auto | hidden | scroll | visible | inherit
без
overflow-x: auto | hidden | scroll | visible
overflow-y: auto | hidden | scroll | visible
/* clearfix */
.row:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
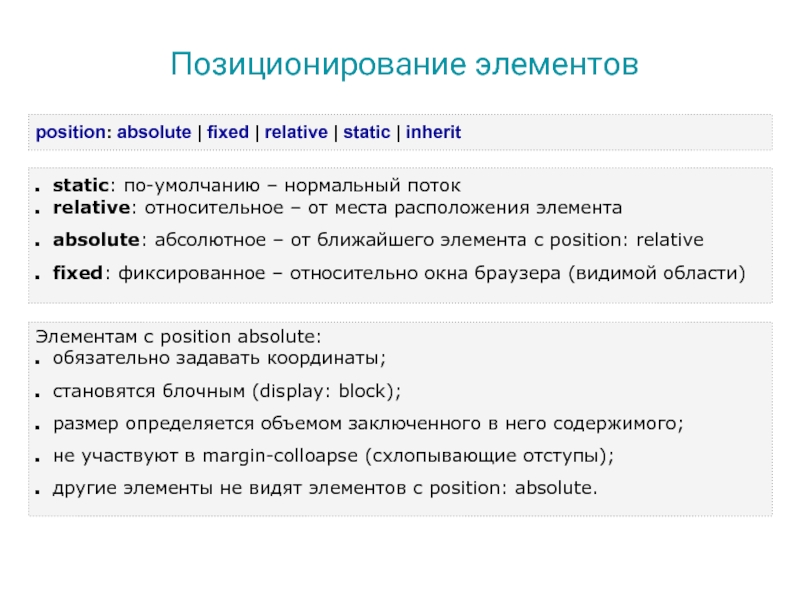
Слайд 23 Позиционирование элементов
position: absolute | fixed | relative | static |
static: по-умолчанию – нормальный поток
relative: относительное – от места расположения элемента
absolute: абсолютное – от ближайшего элемента с position: relative
fixed: фиксированное – относительно окна браузера (видимой области)
Элементам с position absolute:
обязательно задавать координаты;
становятся блочным (display: block);
размер определяется объемом заключенного в него содержимого;
не участвуют в margin-colloapse (схлопывающие отступы);
другие элементы не видят элементов с position: absolute.
Слайд 26Указание координат
top: value | percent | auto | inherit
top: от верхнего
right: от правого края
bottom: от нижнего края
left: от левого края