- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Автор презентации: Валишевская А.В. презентация
Содержание
- 1. Автор презентации: Валишевская А.В.
- 2. Приглашение в Corel Draw Вы только начинаете
- 3. Выбрав на панели инструментов кнопочку Poligon (Многоугольник),
- 4. Инструментом Pick Tool (Выделить) щелкните по пятиугольнику
- 5. Потянем за белый маркер к центру пятиугольника,
- 6. Применим к
- 7. Затем возьмем инструмент Interactive Fill Tool (Интерактивная
- 8. Попытаемся искривить нашу звездочку с использованием инструмента
- 9. Выберем инструмент Интерактивного Искажения (Interactive Distortion):
- 10. Но вот мы нашли на панели свойств
- 11. Интерактивная Оболочка Рядом с предыдущей находится еще
- 12. Выберем инструмент Interactive Extrude (Перспектива, Глубина, Выдавливание)
- 13. Заодно отбросим неповторимую тень от нашей Звездочки.
- 14. Теперь сочиним для Звездочки приличный коврик-самолет. И
- 15. Прежде чем искажать со знанием дела прямоугольник,
- 16. Искажать коврик будем с помощью уже знакомого
- 17. Похоже, да не совсем. Коврик не может
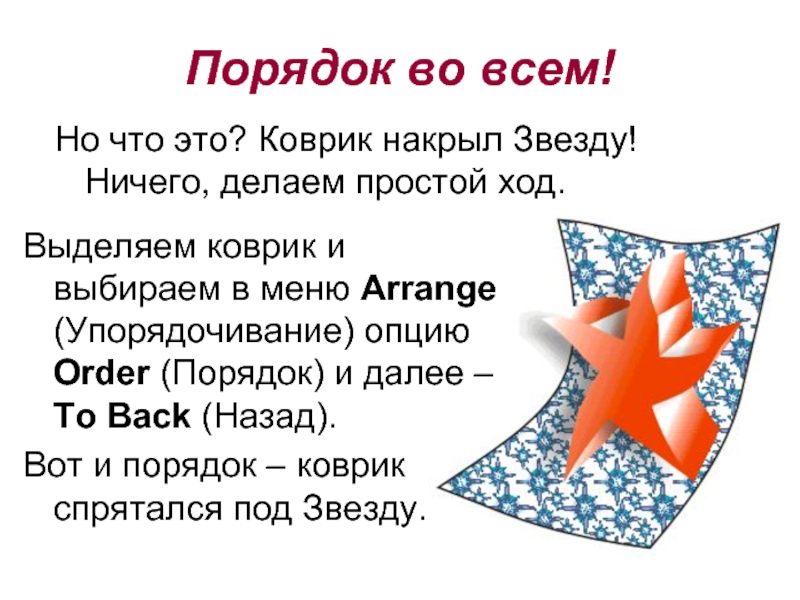
- 18. Но что это? Коврик накрыл Звезду! Ничего,
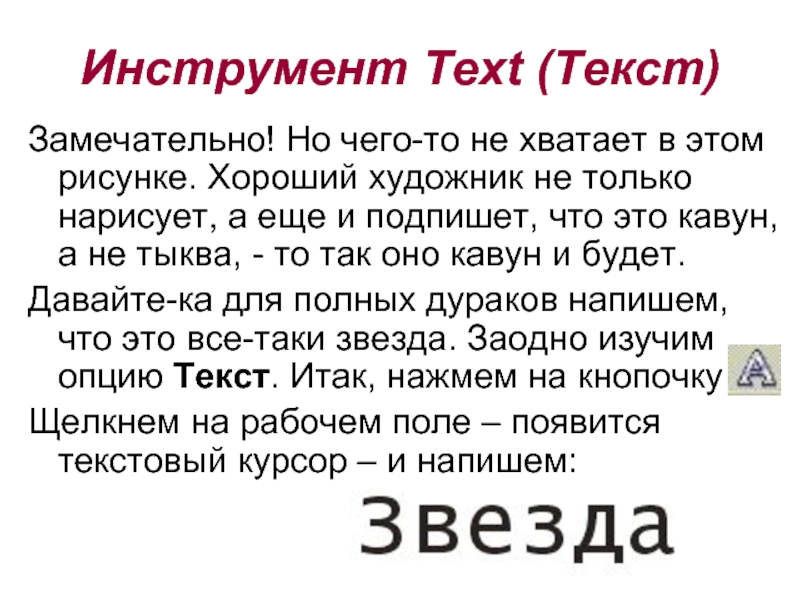
- 19. Замечательно! Но чего-то не хватает в этом
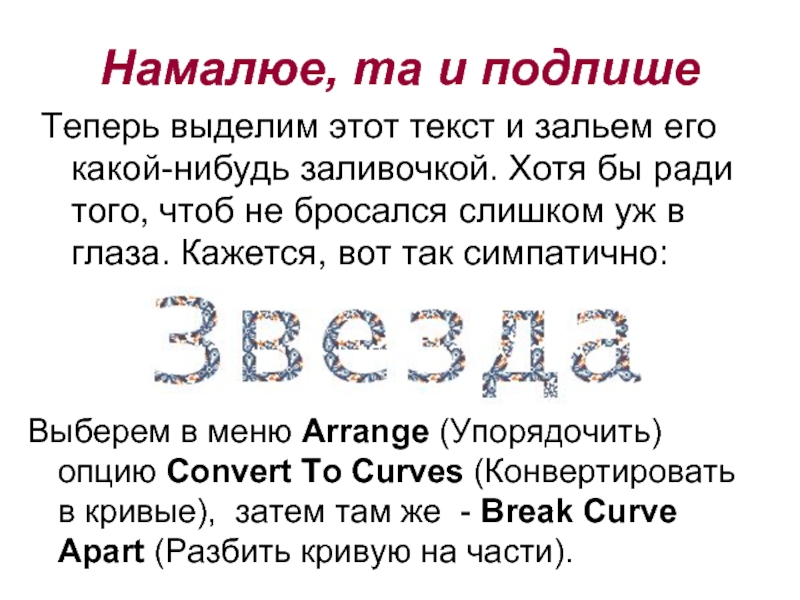
- 20. Теперь выделим этот текст и зальем его
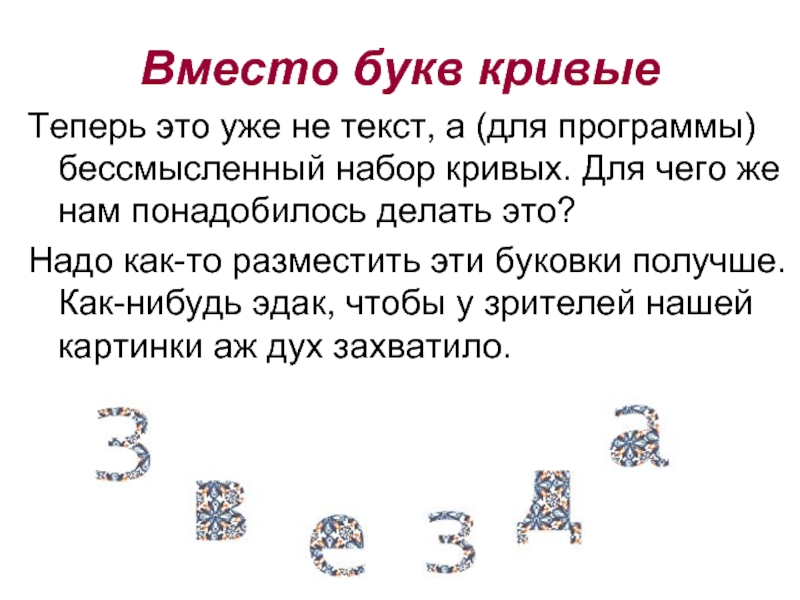
- 21. Теперь это уже не текст, а (для
- 22. На поле остались ненужные детальки от букв.
- 23. Нам нужно подтянуть влево точки 1 и
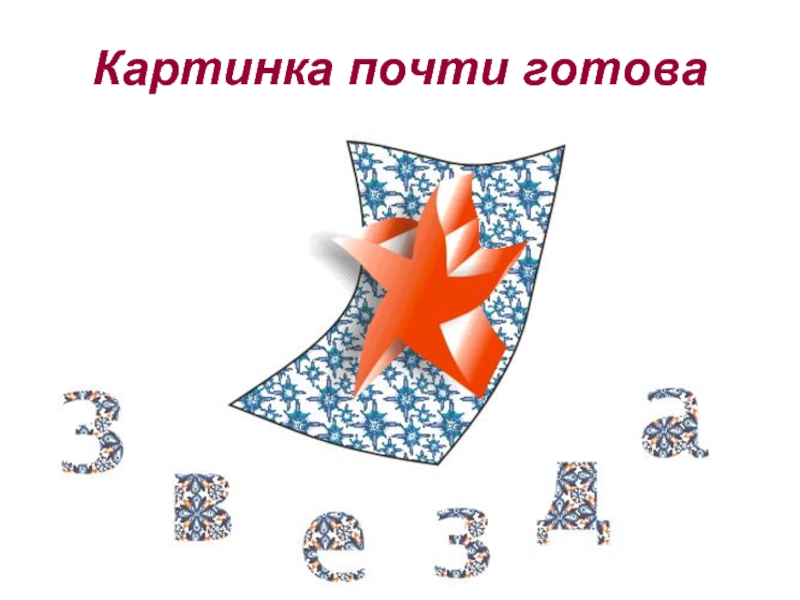
- 24. Картинка почти готова
- 25. Гм, наш ковер-самолет летит или просто висит
- 26. Выбираем докер Трансформация (из меню Window-Docers –
- 27. Чтобы еще чуть-чуть добавить динамики, слегка повернем
- 28. Осталась еще одна проблема. Тень от звезды
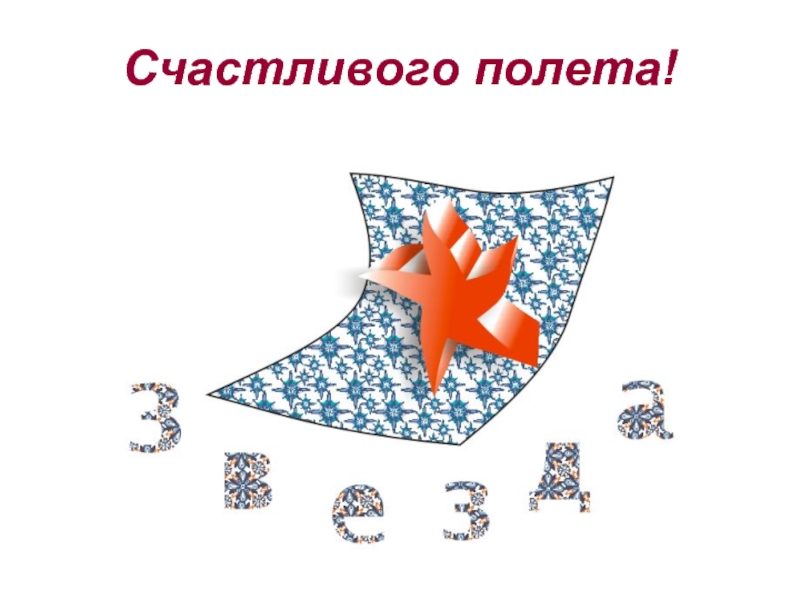
- 29. Счастливого полета!
- 30. Использованная литература: Варакин А. Лучший из
Слайд 2Приглашение в Corel Draw
Вы только начинаете изучать Corel Draw? И уже
Итак, перед вами чистая страница…
Слайд 3Выбрав на панели инструментов кнопочку Poligon (Многоугольник), переведите курсор на лист
Заготовка для Звездочки
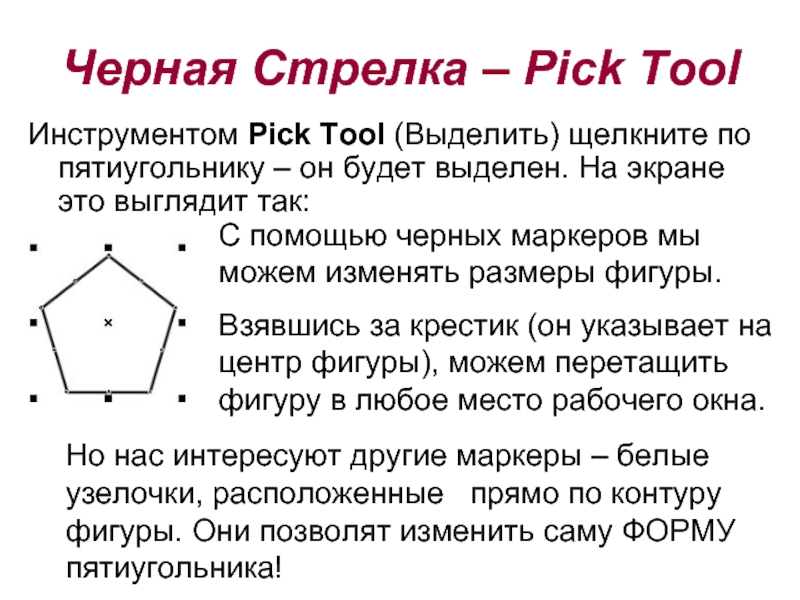
Слайд 4Инструментом Pick Tool (Выделить) щелкните по пятиугольнику – он будет выделен.
С помощью черных маркеров мы можем изменять размеры фигуры.
Взявшись за крестик (он указывает на центр фигуры), можем перетащить фигуру в любое место рабочего окна.
Но нас интересуют другие маркеры – белые узелочки, расположенные прямо по контуру фигуры. Они позволят изменить саму ФОРМУ пятиугольника!
Черная Стрелка – Pick Tool
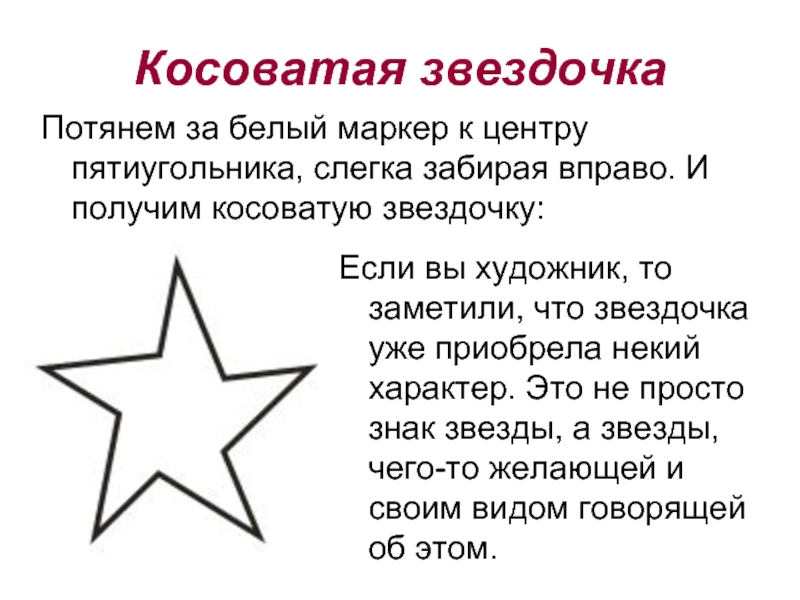
Слайд 5Потянем за белый маркер к центру пятиугольника, слегка забирая вправо. И
Если вы художник, то заметили, что звездочка уже приобрела некий характер. Это не просто знак звезды, а звезды, чего-то желающей и своим видом говорящей об этом.
Косоватая звездочка
Слайд 6
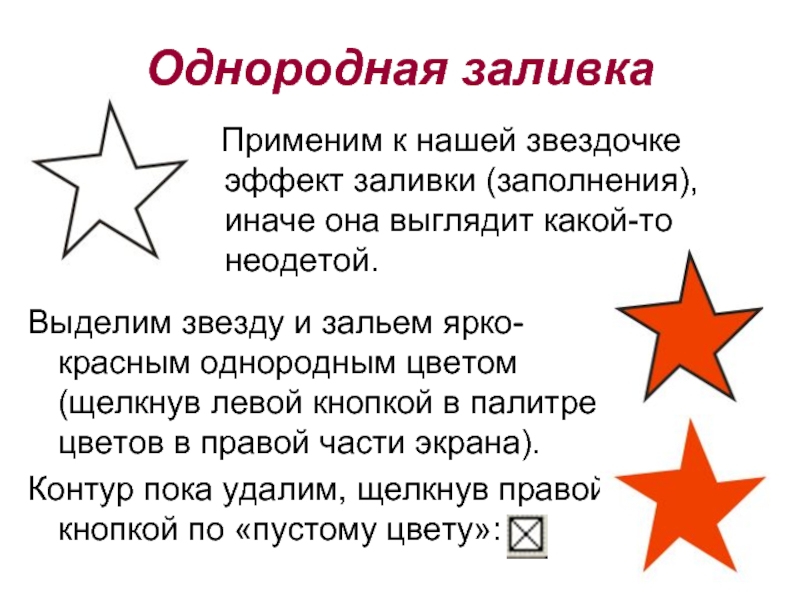
Применим к нашей звездочке эффект заливки (заполнения),
Выделим звезду и зальем ярко-красным однородным цветом (щелкнув левой кнопкой в палитре цветов в правой части экрана).
Контур пока удалим, щелкнув правой кнопкой по «пустому цвету»:
Однородная заливка
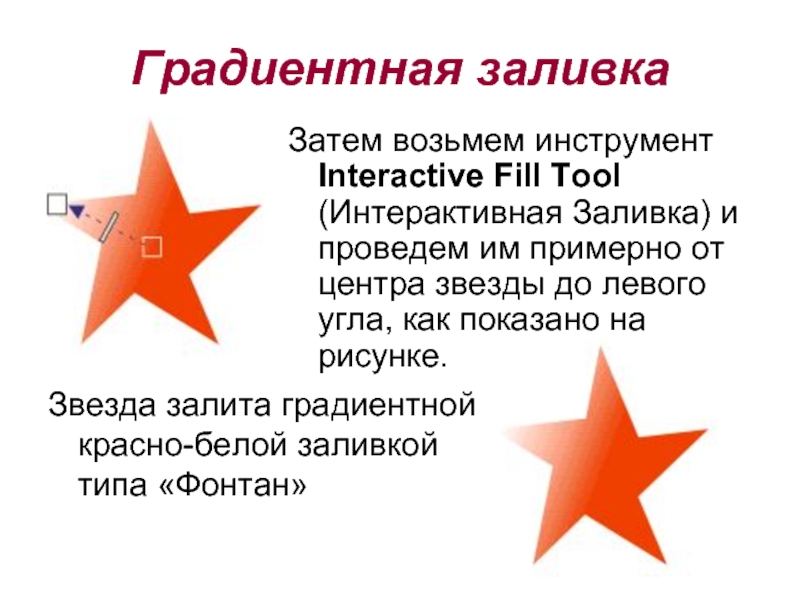
Слайд 7Затем возьмем инструмент Interactive Fill Tool (Интерактивная Заливка) и проведем им
Звезда залита градиентной красно-белой заливкой типа «Фонтан»
Градиентная заливка
Слайд 8Попытаемся искривить нашу звездочку с использованием инструмента Shape (Форма).
Дважды щелкните
Инструмент Shape (Форма)
Слайд 9Выберем инструмент Интерактивного Искажения (Interactive Distortion):
Да, теперь искажение ощутимо. Мы
Кривизна так кривизна!
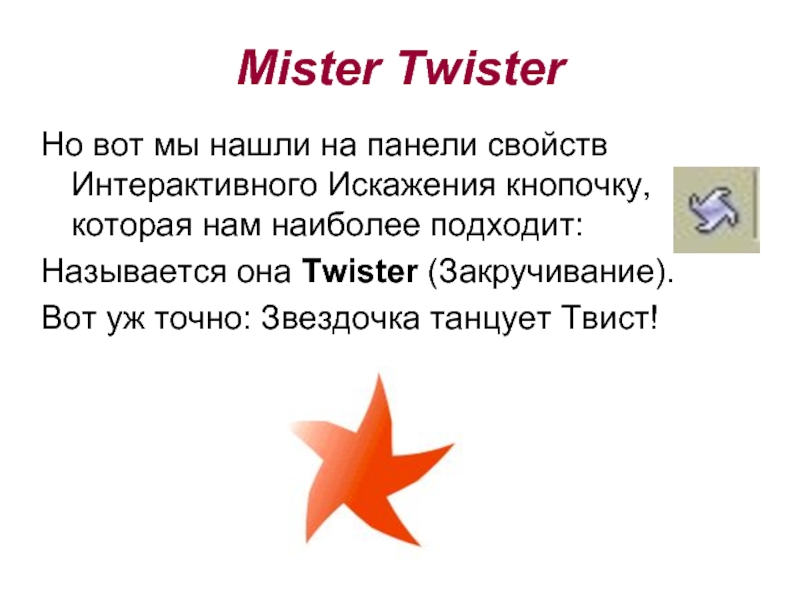
Слайд 10Но вот мы нашли на панели свойств Интерактивного Искажения кнопочку, которая
Называется она Twister (Закручивание).
Вот уж точно: Звездочка танцует Твист!
Mister Twister
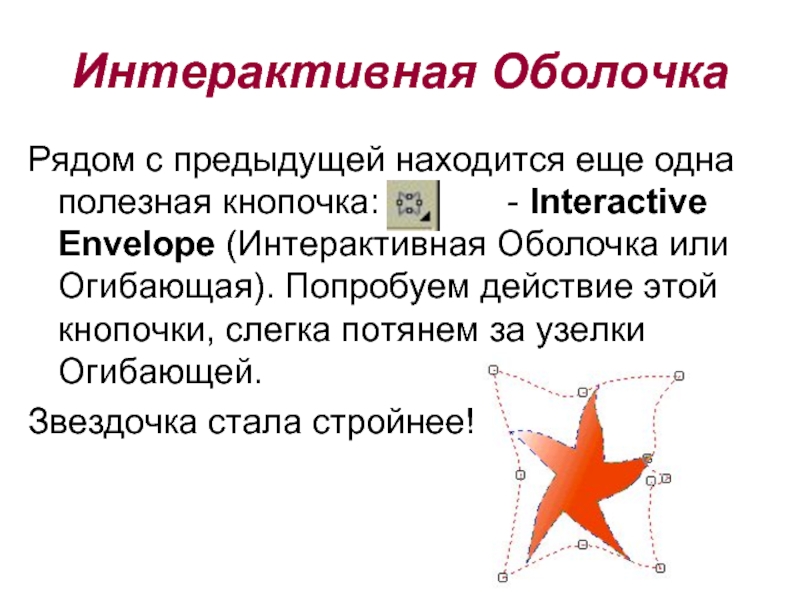
Слайд 11Интерактивная Оболочка
Рядом с предыдущей находится еще одна полезная кнопочка:
Звездочка стала стройнее!
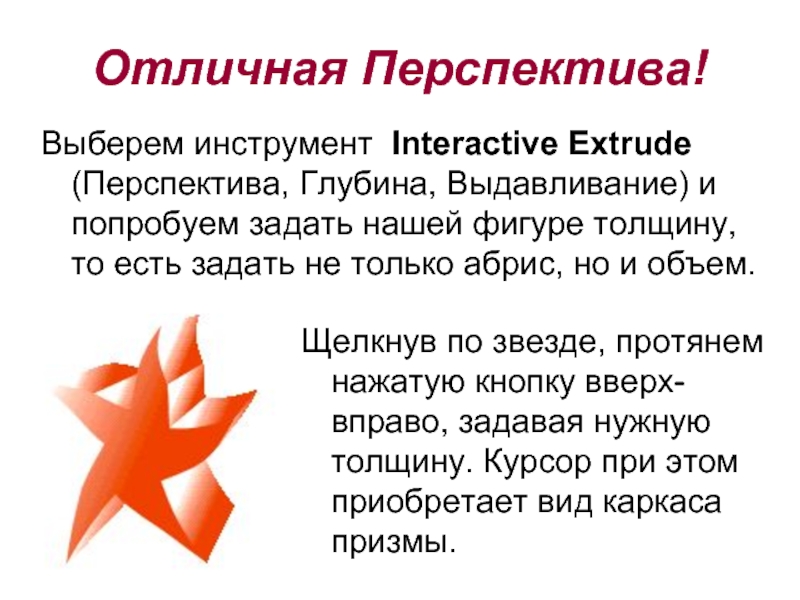
Слайд 12Выберем инструмент Interactive Extrude (Перспектива, Глубина, Выдавливание) и попробуем задать нашей
Щелкнув по звезде, протянем нажатую кнопку вверх-вправо, задавая нужную толщину. Курсор при этом приобретает вид каркаса призмы.
Отличная Перспектива!
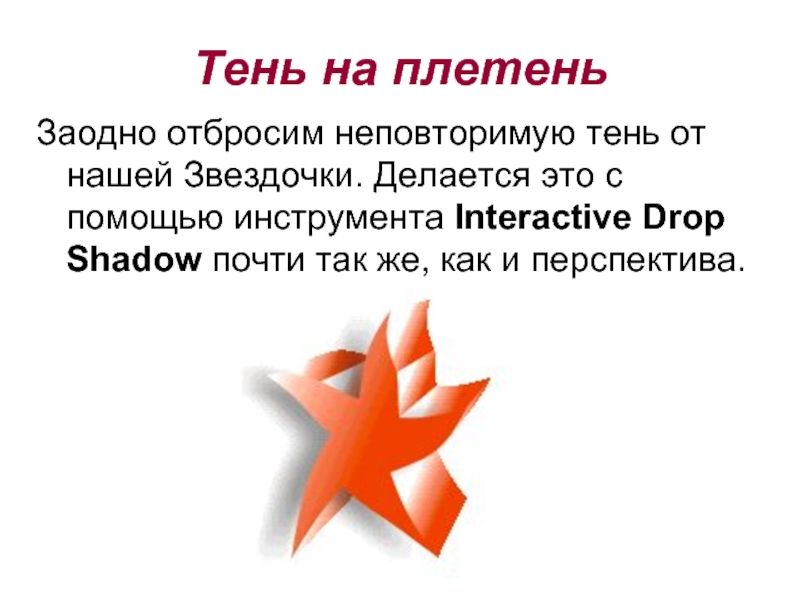
Слайд 13Заодно отбросим неповторимую тень от нашей Звездочки. Делается это с помощью
Тень на плетень
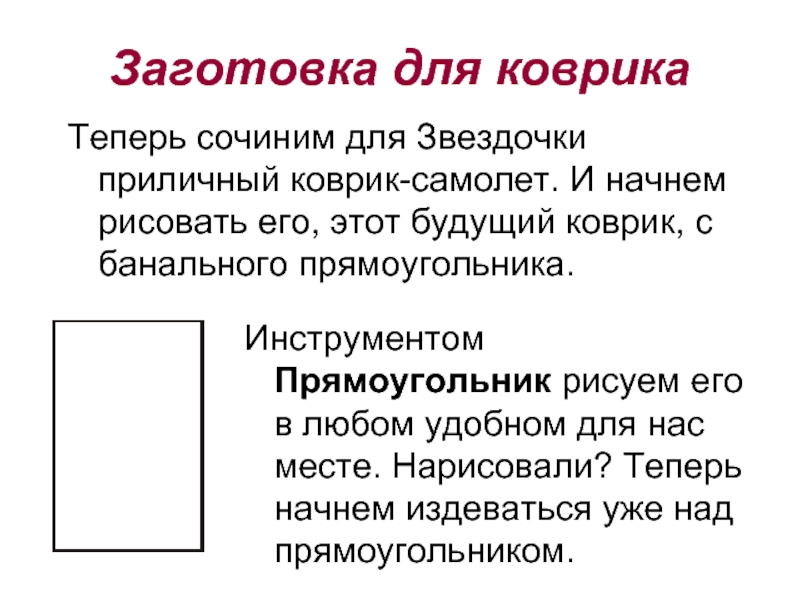
Слайд 14Теперь сочиним для Звездочки приличный коврик-самолет. И начнем рисовать его, этот
Инструментом Прямоугольник рисуем его в любом удобном для нас месте. Нарисовали? Теперь начнем издеваться уже над прямоугольником.
Заготовка для коврика
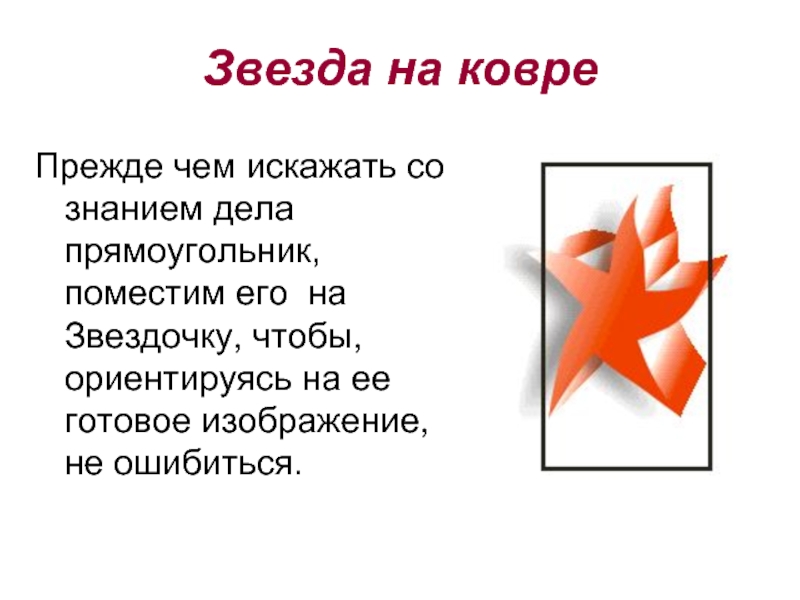
Слайд 15Прежде чем искажать со знанием дела прямоугольник, поместим его на Звездочку,
Звезда на ковре
Слайд 16Искажать коврик будем с помощью уже знакомого инструмента Интерактивная Оболочка. Двигая
Теперь вполне похоже на ковер-самолет!
Искривление в Оболочке
Слайд 17Похоже, да не совсем. Коврик не может быть ни бесцветным, ни
Применим-ка к нему какую-нибудь узорную заливочку.
Инструмент Pattern Fill легко позволит это сделать.
Узорная заливка
Слайд 18Но что это? Коврик накрыл Звезду! Ничего, делаем простой ход.
Выделяем
Вот и порядок – коврик спрятался под Звезду.
Порядок во всем!
Слайд 19Замечательно! Но чего-то не хватает в этом рисунке. Хороший художник не
Давайте-ка для полных дураков напишем, что это все-таки звезда. Заодно изучим опцию Текст. Итак, нажмем на кнопочку
Щелкнем на рабочем поле – появится текстовый курсор – и напишем:
Инструмент Text (Текст)
Слайд 20Теперь выделим этот текст и зальем его какой-нибудь заливочкой. Хотя бы
Выберем в меню Arrange (Упорядочить) опцию Convert To Curves (Конвертировать в кривые), затем там же - Break Curve Apart (Разбить кривую на части).
Намалюе, та и подпише
Слайд 21Теперь это уже не текст, а (для программы) бессмысленный набор кривых.
Надо как-то разместить эти буковки получше. Как-нибудь эдак, чтобы у зрителей нашей картинки аж дух захватило.
Вместо букв кривые
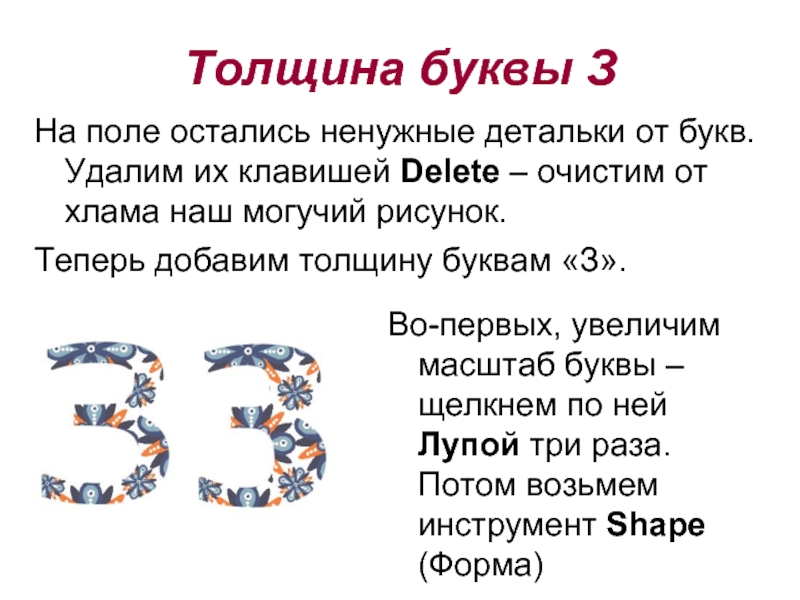
Слайд 22На поле остались ненужные детальки от букв. Удалим их клавишей Delete
Теперь добавим толщину буквам «З».
Во-первых, увеличим масштаб буквы – щелкнем по ней Лупой три раза. Потом возьмем инструмент Shape (Форма)
Толщина буквы З
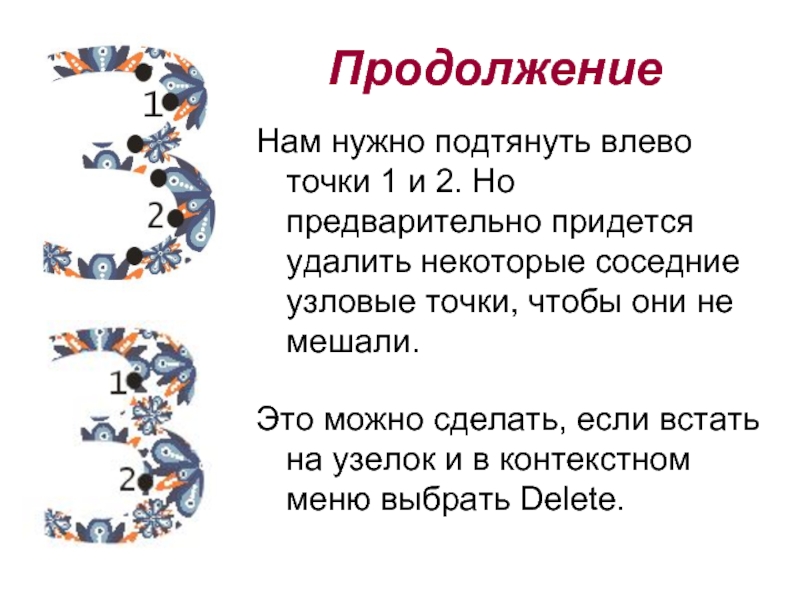
Слайд 23Нам нужно подтянуть влево точки 1 и 2. Но предварительно придется
Это можно сделать, если встать на узелок и в контекстном меню выбрать Delete.
Продолжение
Слайд 25Гм, наш ковер-самолет летит или просто висит в воздухе? Судя по
Слегка поменяем позу звездочки. Ведь если ковер летит вперед (а он конечно летит вперед), звезда должна слегка наклониться вперед, чтобы сопротивляться встречному ветру.
Добавим динамики
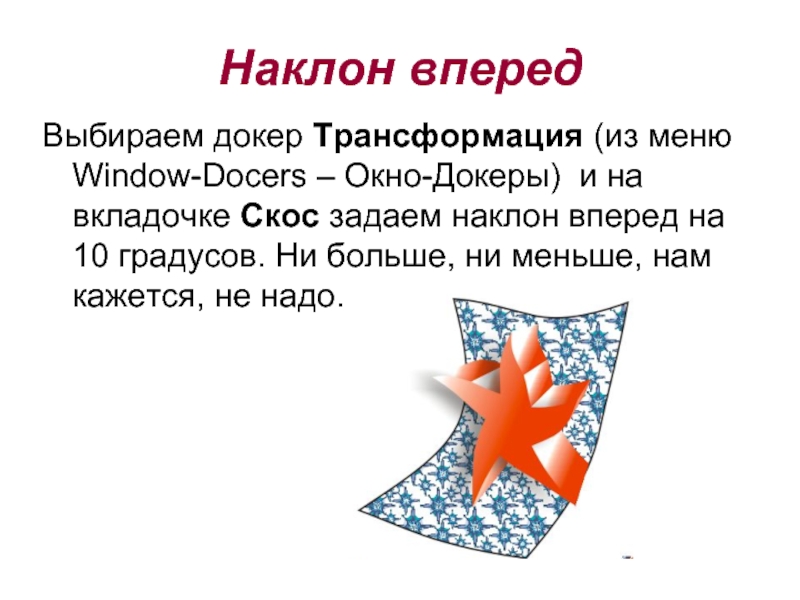
Слайд 26Выбираем докер Трансформация (из меню Window-Docers – Окно-Докеры) и на вкладочке
Наклон вперед
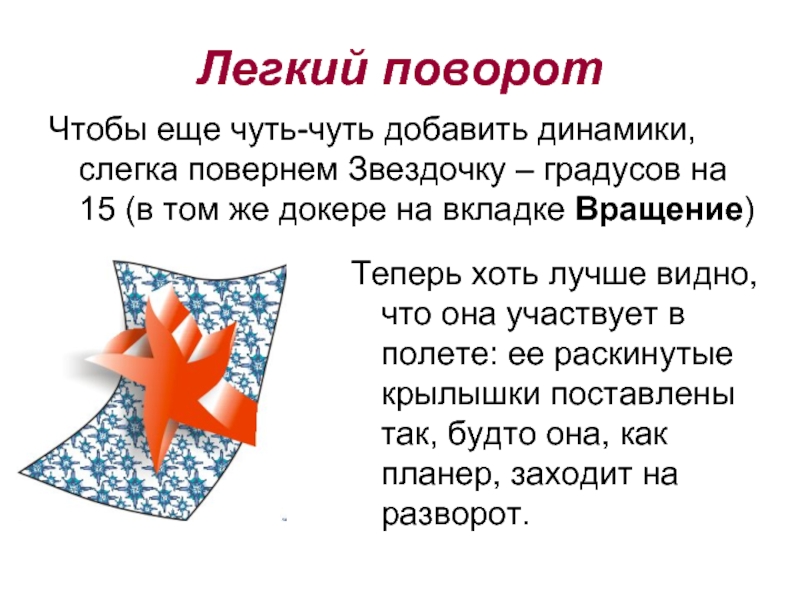
Слайд 27Чтобы еще чуть-чуть добавить динамики, слегка повернем Звездочку – градусов на
Теперь хоть лучше видно, что она участвует в полете: ее раскинутые крылышки поставлены так, будто она, как планер, заходит на разворот.
Легкий поворот
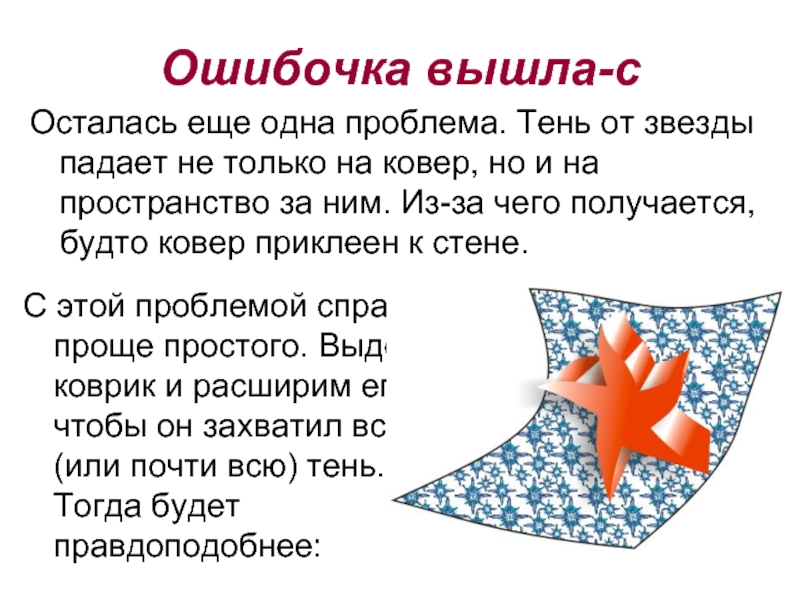
Слайд 28Осталась еще одна проблема. Тень от звезды падает не только на
С этой проблемой справиться проще простого. Выделим коврик и расширим его, чтобы он захватил всю (или почти всю) тень. Тогда будет правдоподобнее:
Ошибочка вышла-с