- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Адаптивная вёрстка презентация
Содержание
- 1. Адаптивная вёрстка
- 2. Технологии адаптивной вёрстки Минимальный набор технологий адаптивной вёрстки: Относительные единицы измерения Медиа запросы (media queries)
- 3. Единицы измерения Относительные единицы измерения Абсолютные единицы измерения
- 4. Относительные единицы em – Высота шрифта от
- 5. Относительные единицы
- 6. Абсолютные единицы in – Дюйм (1 дюйм
- 7. Абсолютные единицы
- 8. Viewport Units Viewport Width (vw) – процент
- 9. Медиа запросы Это поддержка аппаратно-зависимых таблиц стилей,
- 10. Синтаксис медиа запросов Ключевое слово: @media Тип
- 11. Типы носителей all (по умолчанию) -
- 12. Логические операторы and – логическое И
- 13. Ориентация экрана @media screen and (orientation:
- 14. Плотность пикселей @media screen and (min-device-pixel-ratio:
- 15. Брейкпоинты Медиа-запрос ширины экрана, при котором контейнер
- 16. Набор брейкпоинтов 1200px – десктоп (HD) 992px
- 17. Retina До оптимизации После оптимизации
- 18. Retina С появлением дисплеев с высокой плотностью
- 19. Retina
- 20. Полезные ссылки https://webref.ru/css/value/media
Слайд 2Технологии
адаптивной вёрстки
Минимальный набор технологий адаптивной вёрстки:
Относительные единицы измерения
Медиа запросы (media queries)
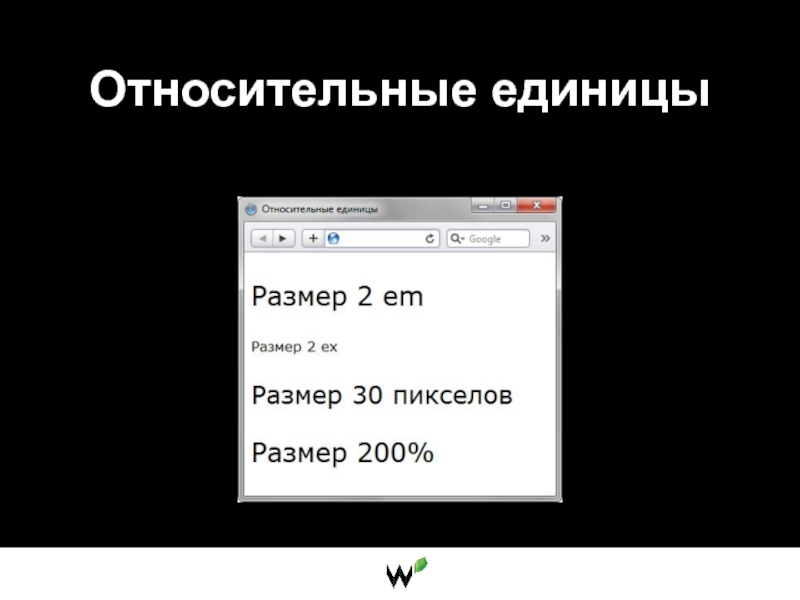
Слайд 4Относительные единицы
em – Высота шрифта от родительского элемента
rem – Высота шрифта
от корневого элемента
ex – Высота символа x
px – Пиксел
% – Процент
ex – Высота символа x
px – Пиксел
% – Процент
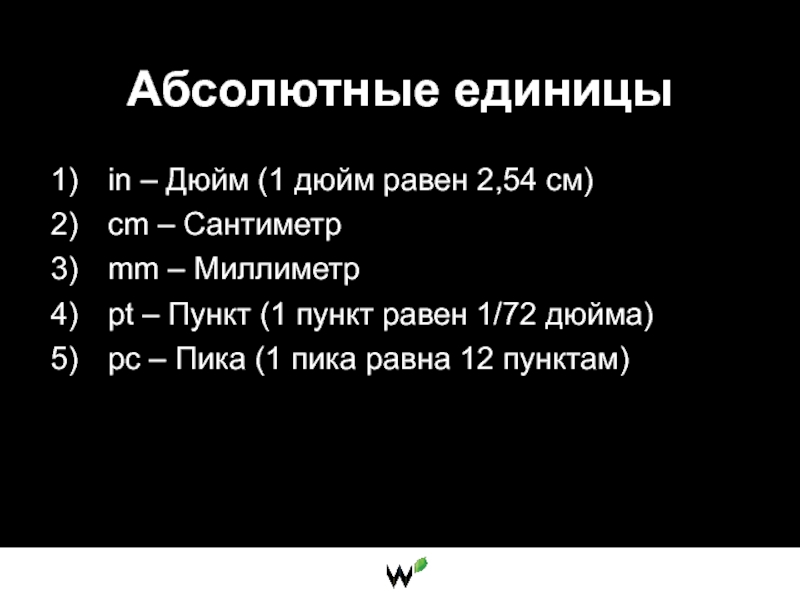
Слайд 6Абсолютные единицы
in – Дюйм (1 дюйм равен 2,54 см)
cm – Сантиметр
mm
– Миллиметр
pt – Пункт (1 пункт равен 1/72 дюйма)
pc – Пика (1 пика равна 12 пунктам)
pt – Пункт (1 пункт равен 1/72 дюйма)
pc – Пика (1 пика равна 12 пунктам)
Слайд 8Viewport Units
Viewport Width (vw) – процент относительно ширины окна браузера
Viewport Height
(vh) – процент относительно высоты окна браузера
Viewport Minimum (vmin) – процент относительно минимальной стороны
Viewport Maximum (vmax) – процент относительно максимальной стороны
Viewport Minimum (vmin) – процент относительно минимальной стороны
Viewport Maximum (vmax) – процент относительно максимальной стороны
Слайд 9Медиа запросы
Это поддержка аппаратно-зависимых таблиц стилей, позволяющая создавать таблицы стилей для
определенных типов устройств. В качестве медиа-типов (тип носителя) были определены следующие: aural, braille, handheld, print, projection, screen, tty, tv. Таким образом, браузер применял таблицу стилей только в случае, когда активизировался данный тип устройства.
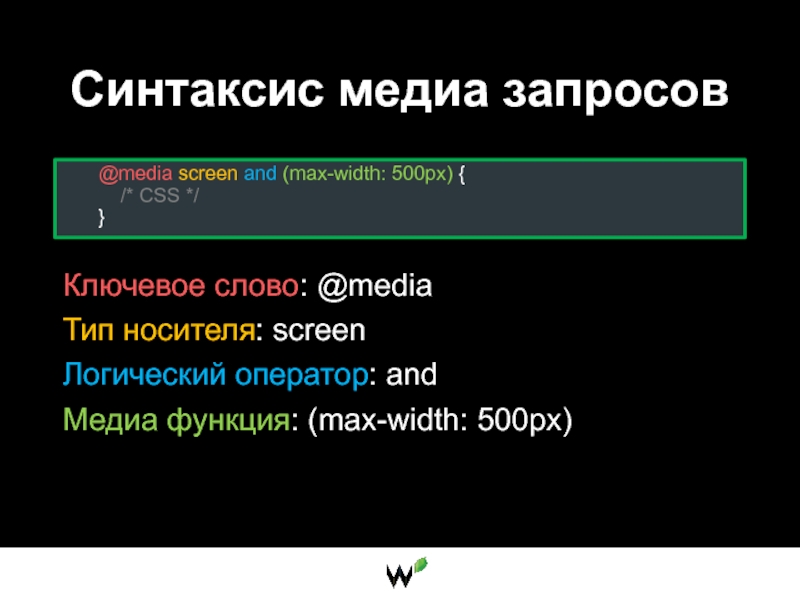
Слайд 10Синтаксис медиа запросов
Ключевое слово: @media
Тип носителя: screen
Логический оператор: and
Медиа функция: (max-width:
500px)
@media screen and (max-width: 500px) {
/* CSS */
}
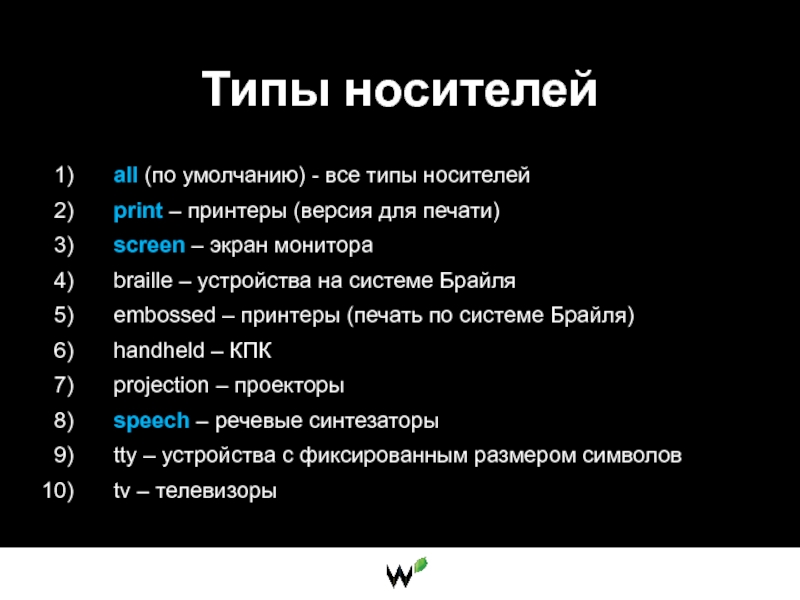
Слайд 11Типы носителей
all (по умолчанию) - все типы носителей
print –
принтеры (версия для печати)
screen – экран монитора
braille – устройства на системе Брайля
embossed – принтеры (печать по системе Брайля)
handheld – КПК
projection – проекторы
speech – речевые синтезаторы
tty – устройства с фиксированным размером символов
tv – телевизоры
screen – экран монитора
braille – устройства на системе Брайля
embossed – принтеры (печать по системе Брайля)
handheld – КПК
projection – проекторы
speech – речевые синтезаторы
tty – устройства с фиксированным размером символов
tv – телевизоры
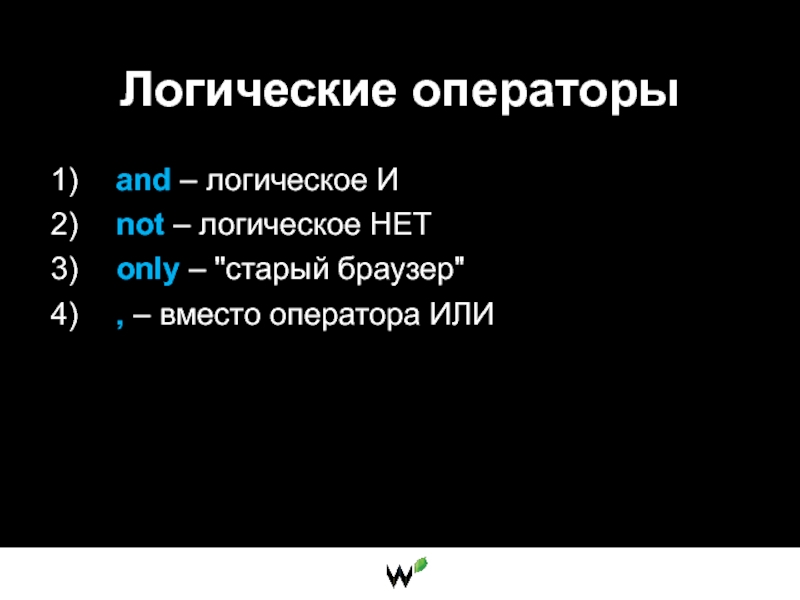
Слайд 12Логические операторы
and – логическое И
not – логическое НЕТ
only
– "старый браузер"
, – вместо оператора ИЛИ
, – вместо оператора ИЛИ
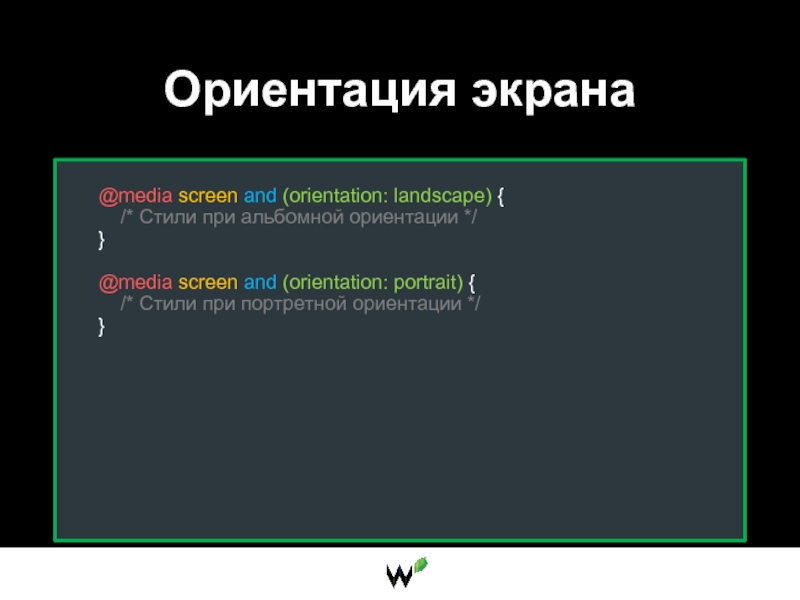
Слайд 13Ориентация экрана
@media screen and (orientation: landscape) {
/* Стили при
альбомной ориентации */
}
@media screen and (orientation: portrait) {
/* Стили при портретной ориентации */
}
}
@media screen and (orientation: portrait) {
/* Стили при портретной ориентации */
}
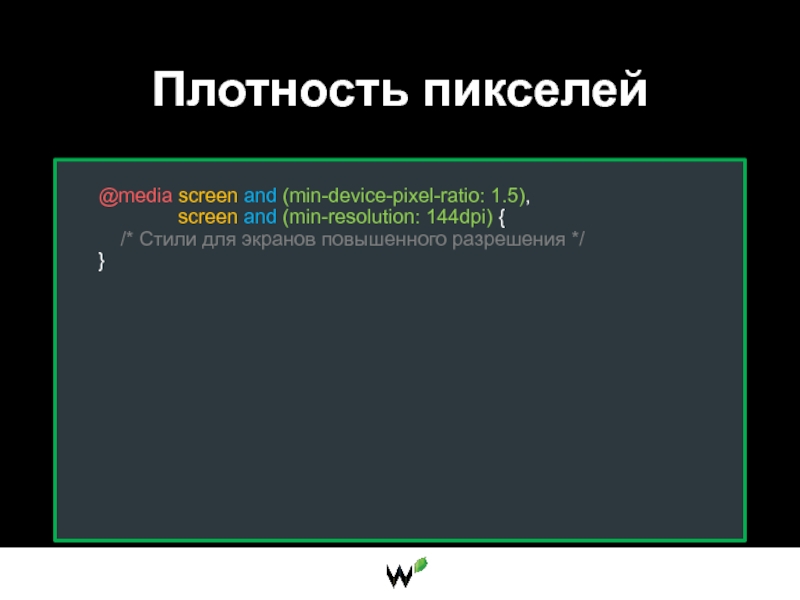
Слайд 14Плотность пикселей
@media screen and (min-device-pixel-ratio: 1.5),
screen and (min-resolution: 144dpi) {
/* Стили для экранов повышенного разрешения */
}
}
Слайд 15Брейкпоинты
Медиа-запрос ширины экрана, при котором контейнер меняет свой размер, а контент,
внутри, изменяет свое расположение.
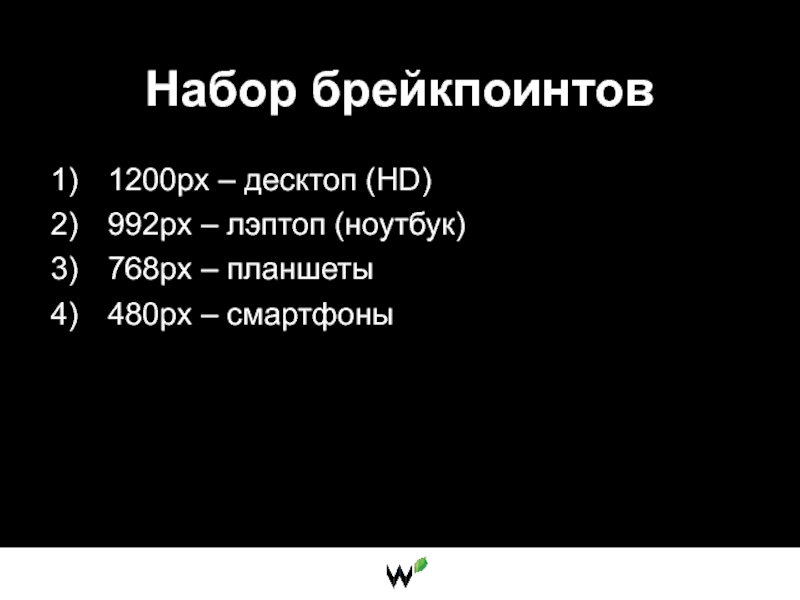
Слайд 16Набор брейкпоинтов
1200px – десктоп (HD)
992px – лэптоп (ноутбук)
768px – планшеты
480px –
смартфоны
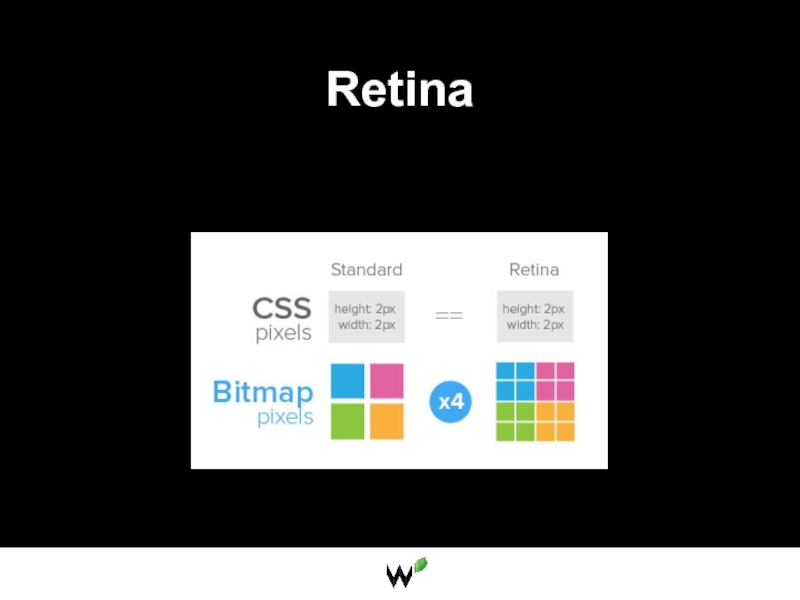
Слайд 18Retina
С появлением дисплеев с высокой плотностью пикселей - физических пикселей стало
больше, а логических осталось столько же. Поэтому растровые изображения могут терять свою четкость.
Соответственно что бы добиться четкого отображения на таких дисплеях, необходимо иметь картинки в 2 раза большего разрешения чем необходимо "по макету"
Соответственно что бы добиться четкого отображения на таких дисплеях, необходимо иметь картинки в 2 раза большего разрешения чем необходимо "по макету"