- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
8 MOBILE TERMS презентация
Содержание
- 1. 8 MOBILE TERMS
- 2. 1 MOBILE SPECIFIC MOBILE SPECIFIC
- 3. 2 iBEACONS iBeacons [i-bēkəns]
- 4. THE STATS Use of iBeacons
- 5. 3 DEEP LINKING Deep Linking
- 6. LINKING TO SEO Before: Prior
- 7. UNBUNDLING Deep linking also allows
- 8. 4 TTFB Time To First
- 9. LEADERS ARE FAST Correlative evidence
- 10. THE COMPONENTS 1. The time
- 11. WATERFALL
- 12. 5 TTI Time to Interact
- 13. BEST PRACTICES Loading the above-the-fold
- 14. 6 BLOCKING JS Blocking JavaScript
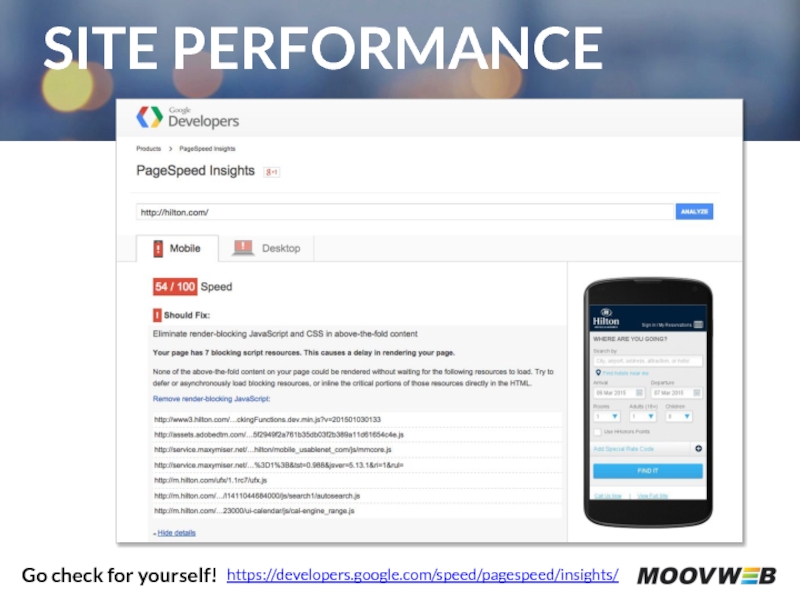
- 15. SITE PERFORMANCE Go check for yourself! https://developers.google.com/speed/pagespeed/insights/
- 16. 7 USER CENTRIC User Centric
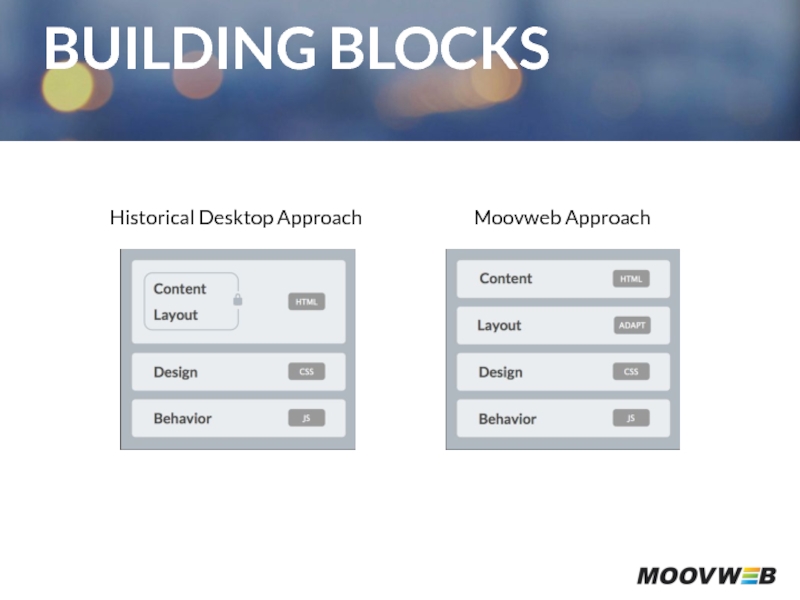
- 17. BUILDING BLOCKS Historical Desktop Approach Moovweb Approach
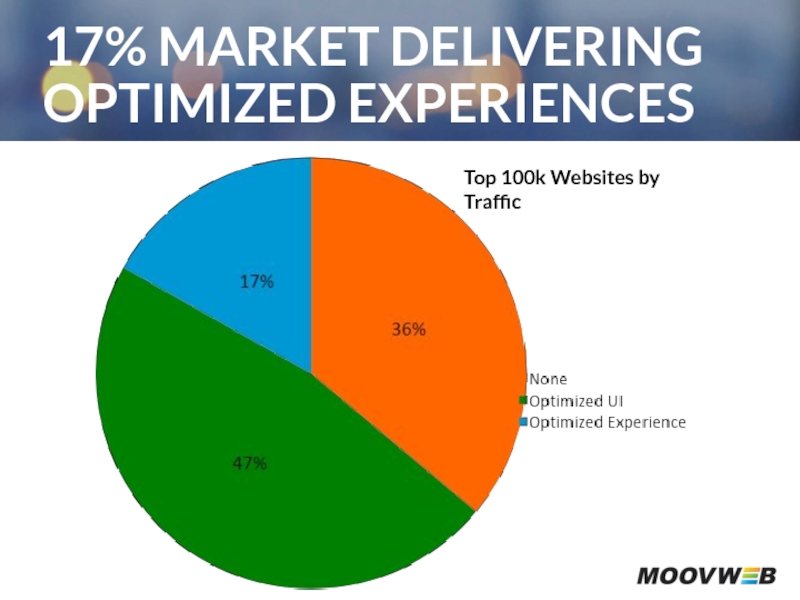
- 18. 17% MARKET DELIVERING OPTIMIZED EXPERIENCES Top 100k Websites by Traffic
- 19. 8 APS & APIS Synthetic
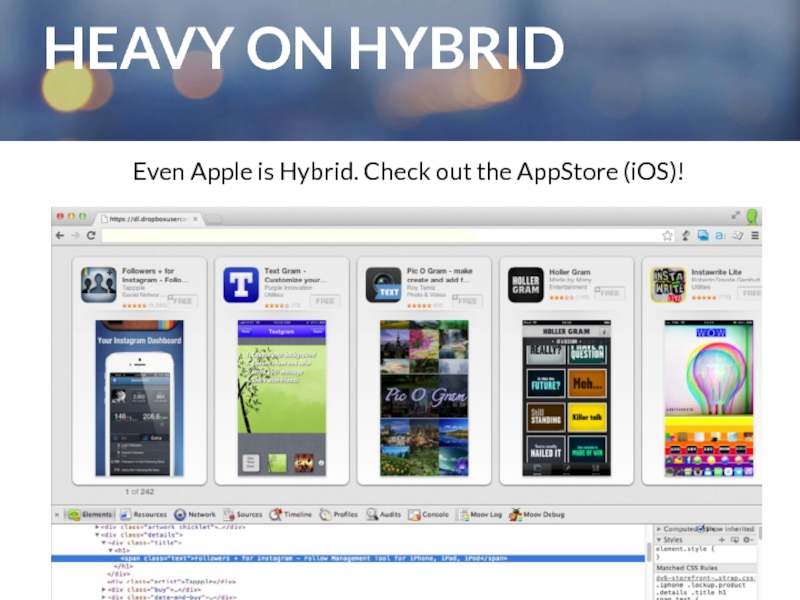
- 20. HEAVY ON HYBRID Even Apple is Hybrid. Check out the AppStore (iOS)!
- 21. 8 MOBILE TERMS YOU NEED TO KNOW
Слайд 2
1
MOBILE SPECIFIC
MOBILE SPECIFIC
[mōbəl spəˈsifik]
Mobile users have fundamentally different needs
Examples: geolocation for store locator, barcode scanning for product search, mobile-optimized checkout flow, photo uploading and mobile payments.
Слайд 3
2
iBEACONS
iBeacons
[i-bēkəns]
iBeacons are a Bluetooth-based extension of Location Services that allow user
Example: Notifications at airports about delays or contactless (POS) checkout at retail stores.
Слайд 4
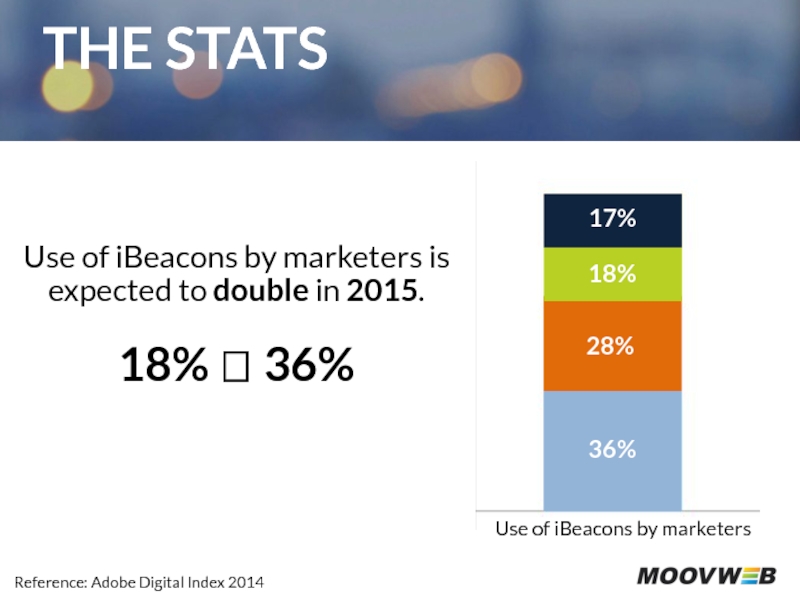
THE STATS
Use of iBeacons by marketers is expected to double in
18% ? 36%
36%
28%
18%
17%
Reference: Adobe Digital Index 2014
Use of iBeacons by marketers
Слайд 5
3
DEEP LINKING
Deep Linking
[dēp liNGkiNG]
Deep linking allows developers to link to specific
Links from within the mobile web have significant implications for SEO.
Examples: connecting with search results or ads
Слайд 6
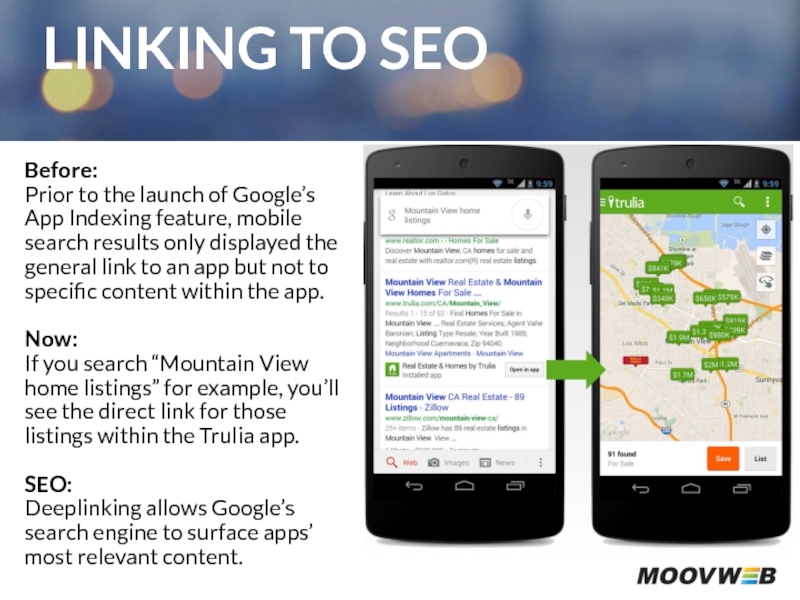
LINKING TO SEO
Before:
Prior to the launch of Google’s App Indexing feature,
Now:
If you search “Mountain View home listings” for example, you’ll see the direct link for those listings within the Trulia app.
SEO:
Deeplinking allows Google’s search engine to surface apps’ most relevant content.
Слайд 7
UNBUNDLING
Deep linking also allows for the “unbundling” of apps.
Via deep
Слайд 8
4
TTFB
Time To First Byte
[tīm tü fərst bīt]
Time to First Byte (TTFB)
Comprised of 3 components: time it takes to send a request to the web server; amount of time the web server then takes to process the request and generate a response; time to send the first byte of that response back to the browser.
Слайд 9
LEADERS ARE FAST
Correlative evidence between decreasing search rank and increasing time
Reference: Moz Speed Research
Слайд 10
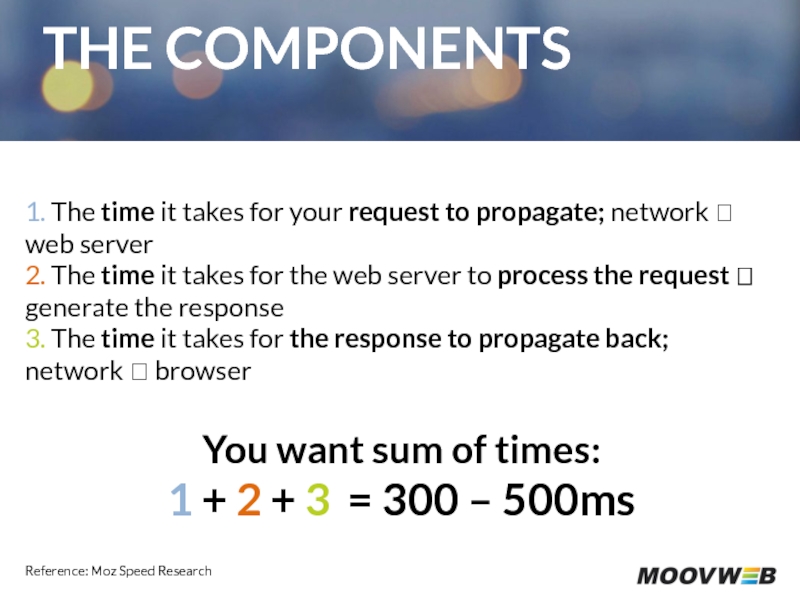
THE COMPONENTS
1. The time it takes for your request to propagate;
2. The time it takes for the web server to process the request ? generate the response
3. The time it takes for the response to propagate back; network ? browser
Reference: Moz Speed Research
You want sum of times:
1 + 2 + 3 = 300 – 500ms
Слайд 12
5
TTI
Time to Interact
[tīm tü fərst in-tər-ˈakt]
Time to Interact (TTI) is key
Слайд 13
BEST PRACTICES
Loading the above-the-fold content first
Loading the interactive elements of the
Compressing images and minifying code so the page loads faster
Leveraging Content Delivery Networks as we mentioned in Time to First Byte
Deferring the loading of third party scripts related to things like analytics or social sharing
Слайд 14
6
BLOCKING JS
Blocking JavaScript
[bläkiNG jävəskript]
Blocking JavaScript is JavaScript that interferes with the
Example: jQuery plugins, image carousels, libraries
Слайд 15
SITE PERFORMANCE
Go check for yourself!
https://developers.google.com/speed/pagespeed/insights/
Слайд 16
7
USER CENTRIC
User Centric
[yo͞ozər sentrik]
When people talk about optimizing for mobile,
Слайд 19
8
APS & APIS
Synthetic APIs
[sinˈThedik a-p-i]
Developing an API for a fully
Слайд 218
MOBILE
TERMS YOU NEED TO KNOW
Mobile Specific
iBeacons
Deep Linking
Time to First Byte
Time to
Blocking JavaScript
User Centric
Synthetic APIs

![1MOBILE SPECIFICMOBILE SPECIFIC [mōbəl spəˈsifik] Mobile users have fundamentally different needs than do desktop users.](/img/tmb/3/267520/8aa19fe1509245a8aad9f602fcf7cd4c-800x.jpg)
![2iBEACONSiBeacons[i-bēkəns]iBeacons are a Bluetooth-based extension of Location Services that allow user proximity to be determined](/img/tmb/3/267520/d18006fb8948573a615ca96115125e28-800x.jpg)

![3DEEP LINKINGDeep Linking[dēp liNGkiNG]Deep linking allows developers to link to specific views or pages within](/img/tmb/3/267520/0024e60ab4d7a6ca1574b02e8e3fbead-800x.jpg)


![4TTFBTime To First Byte[tīm tü fərst bīt]Time to First Byte (TTFB) is a measurement that](/img/tmb/3/267520/42d967783df7db8b0603939e4b8d172c-800x.jpg)



![5TTITime to Interact[tīm tü fərst in-tər-ˈakt]Time to Interact (TTI) is key for the perceived page](/img/tmb/3/267520/b2b5c4bf3d9b59fc71461806e6a35bab-800x.jpg)

![6BLOCKING JSBlocking JavaScript[bläkiNG jävəskript]Blocking JavaScript is JavaScript that interferes with the loading of above-the-fold content](/img/tmb/3/267520/a598e288ca698dc241c30734e2880801-800x.jpg)

![7USER CENTRICUser Centric[yo͞ozər sentrik] When people talk about optimizing for mobile, they frequently think only](/img/tmb/3/267520/89426ed6dcf4e32f6c949dbfcb430098-800x.jpg)


![8APS & APISSynthetic APIs[sinˈThedik a-p-i] Developing an API for a fully native enterprise app can](/img/tmb/3/267520/570620f484d3f83465d567bb4dce77a8-800x.jpg)