создайте свою папку
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Photoshop CS5. Анимированная кнопка презентация
Содержание
- 1. Photoshop CS5. Анимированная кнопка
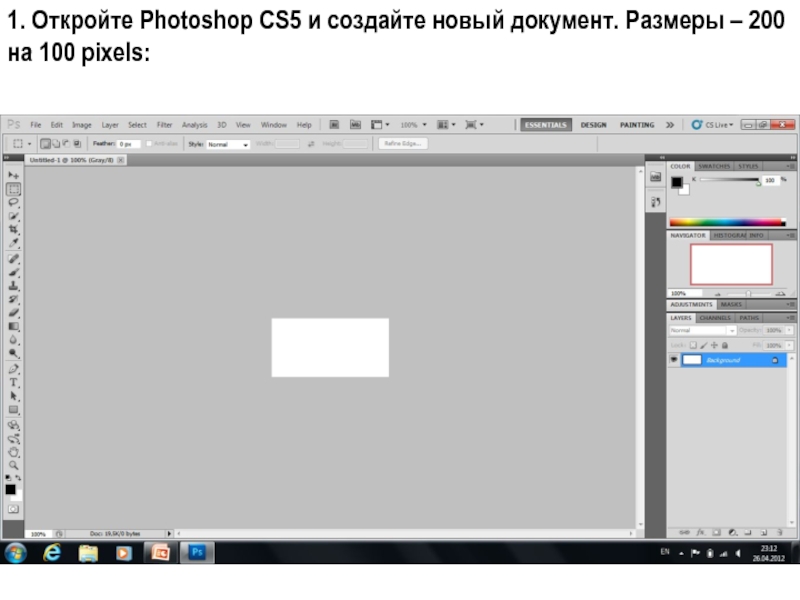
- 2. 1. Откройте Photoshop CS5 и создайте новый документ. Размеры – 200 на 100 pixels:
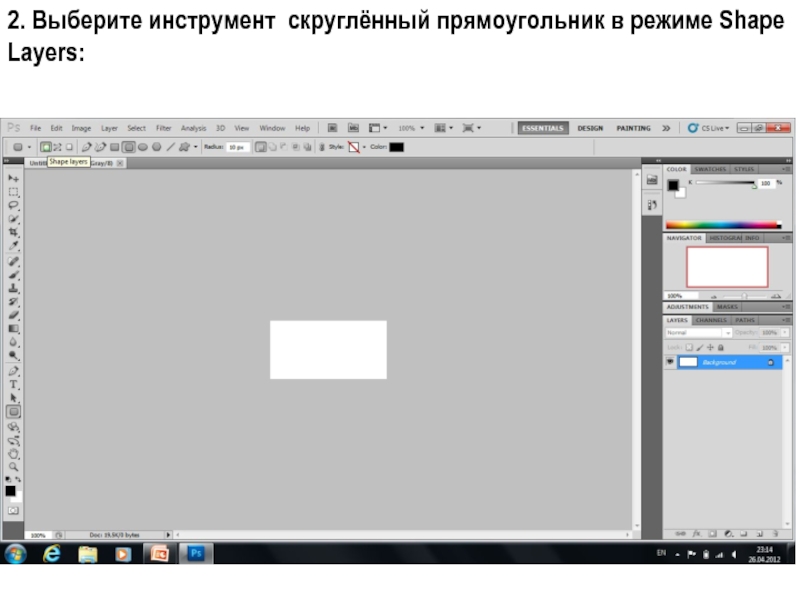
- 3. 2. Выберите инструмент скруглённый прямоугольник в режиме Shape Layers:
- 4. 3. Выберите инструмент скруглённый прямоугольник в режиме
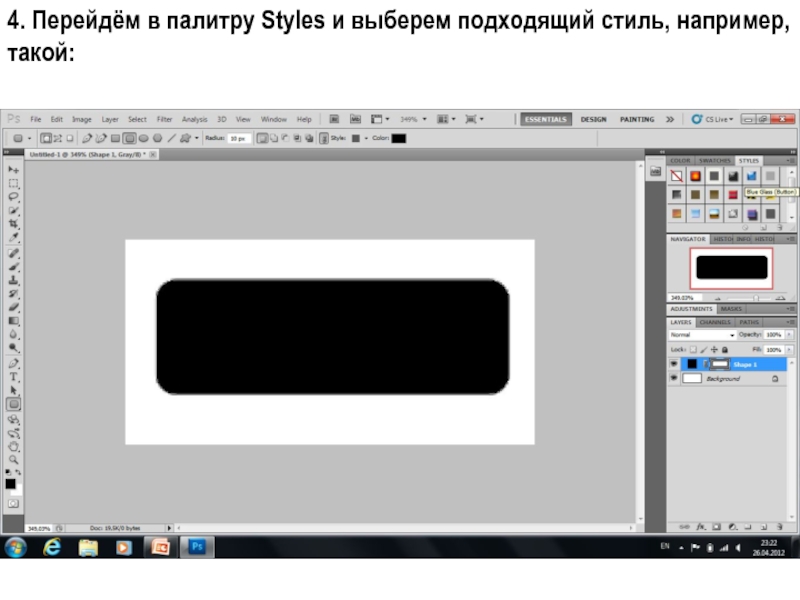
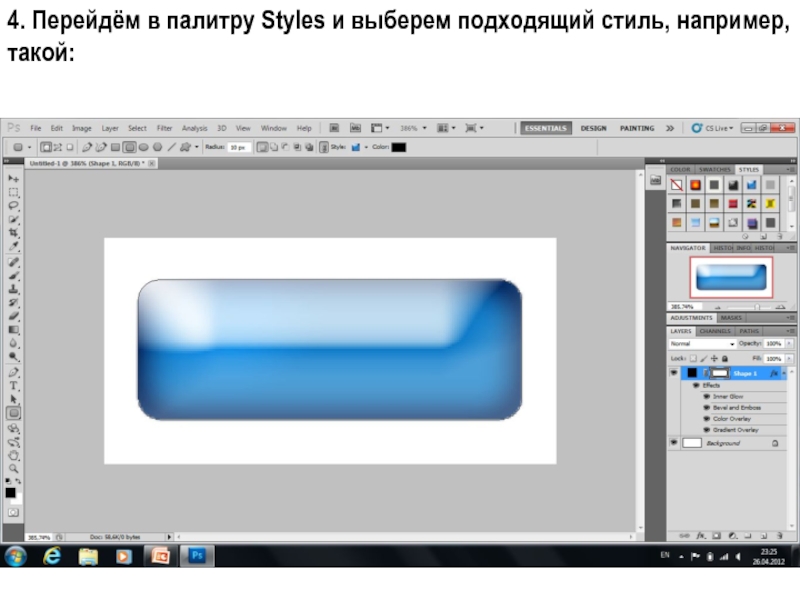
- 5. 4. Перейдём в палитру Styles и выберем подходящий стиль, например, такой:
- 6. 4. Перейдём в палитру Styles и выберем подходящий стиль, например, такой:
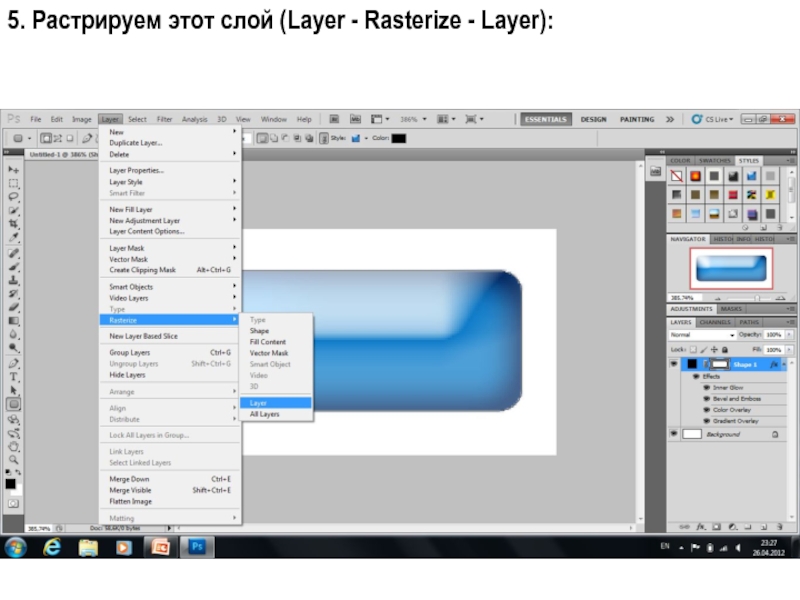
- 7. 5. Растрируем этот слой (Layer - Rasterize - Layer):
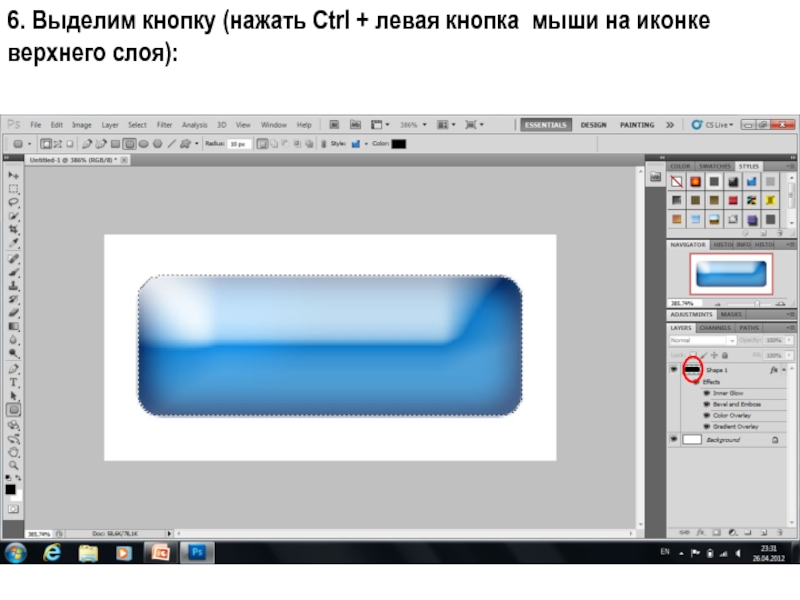
- 8. 6. Выделим кнопку (нажать Ctrl + левая кнопка мыши на иконке верхнего слоя):
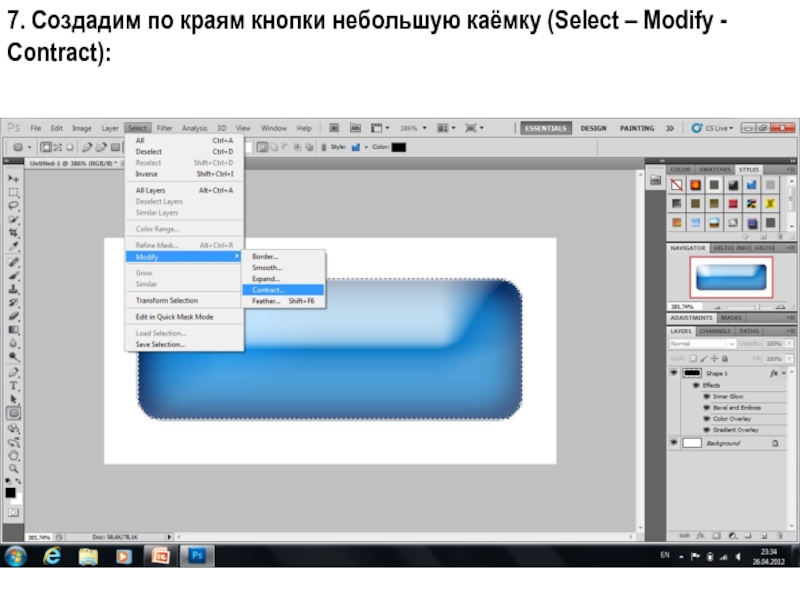
- 9. 7. Создадим по краям кнопки небольшую каёмку (Select – Modify - Contract):
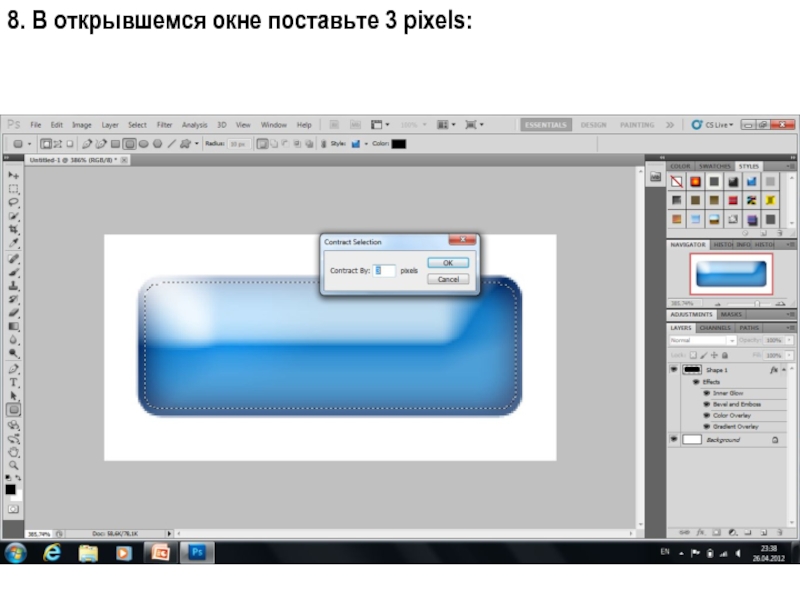
- 10. 8. В открывшемся окне поставьте 3 pixels:
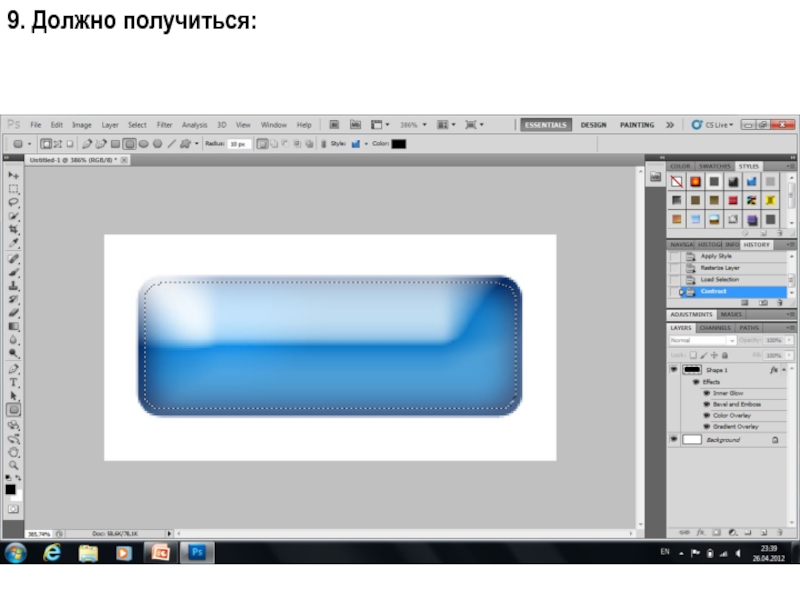
- 11. 9. Должно получиться:
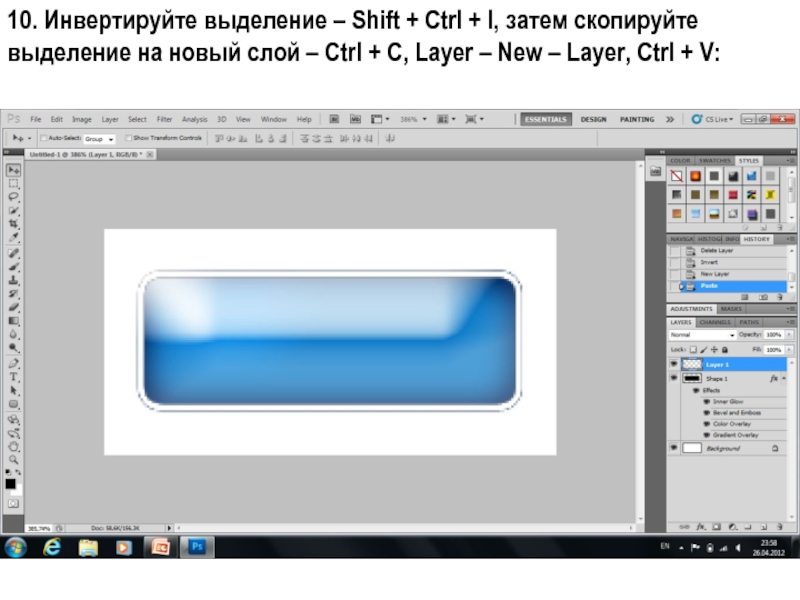
- 12. 10. Инвертируйте выделение – Shift + Ctrl
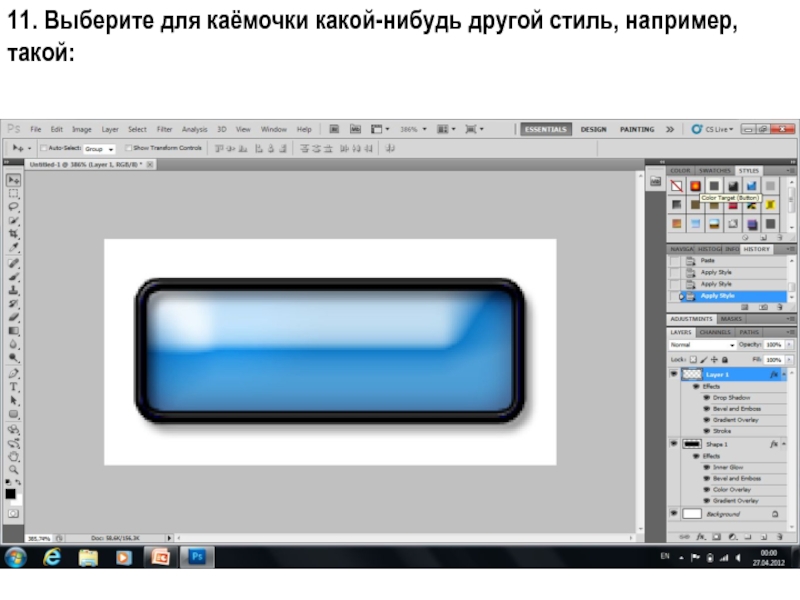
- 13. 11. Выберите для каёмочки какой-нибудь другой стиль, например, такой:
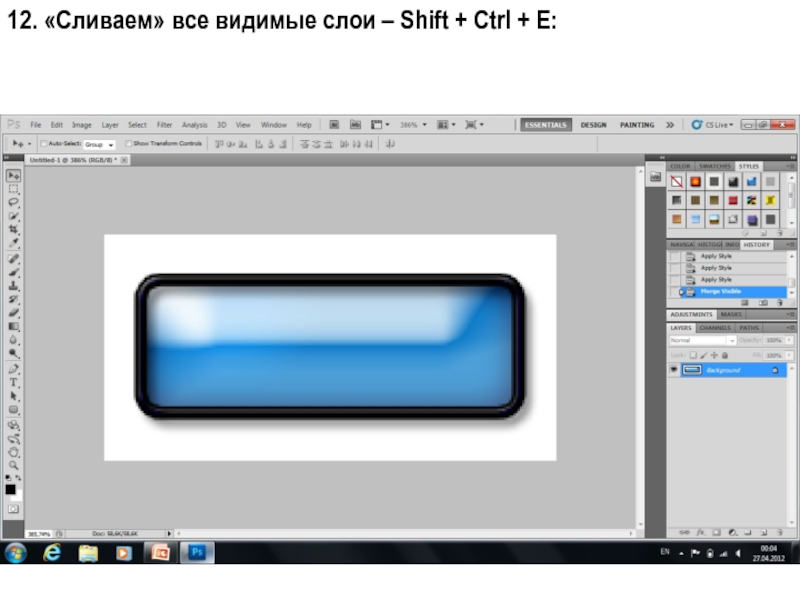
- 14. 12. «Сливаем» все видимые слои – Shift + Ctrl + E:
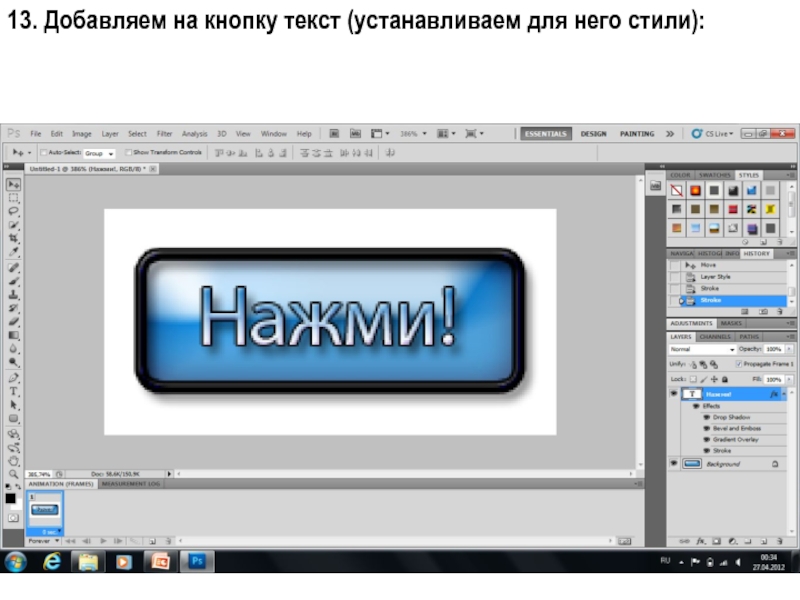
- 15. 13. Добавляем на кнопку текст (устанавливаем для него стили):
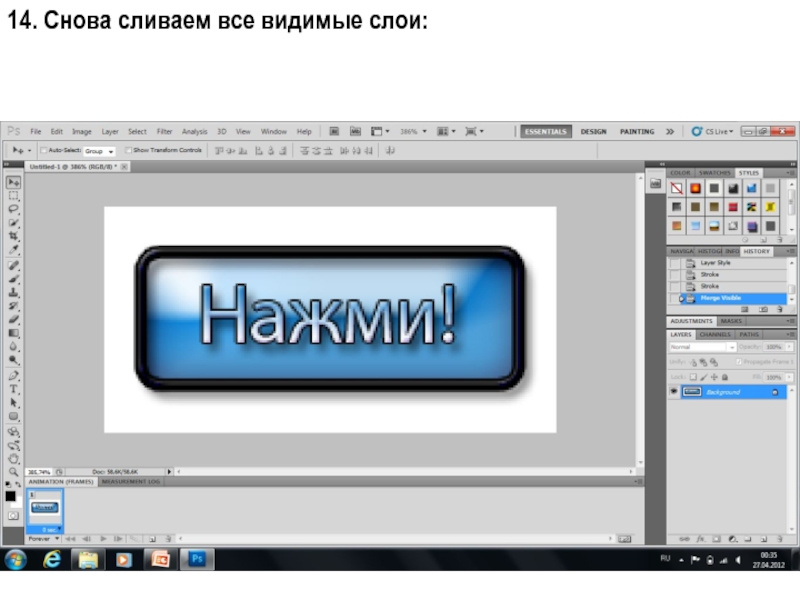
- 16. 14. Снова сливаем все видимые слои:
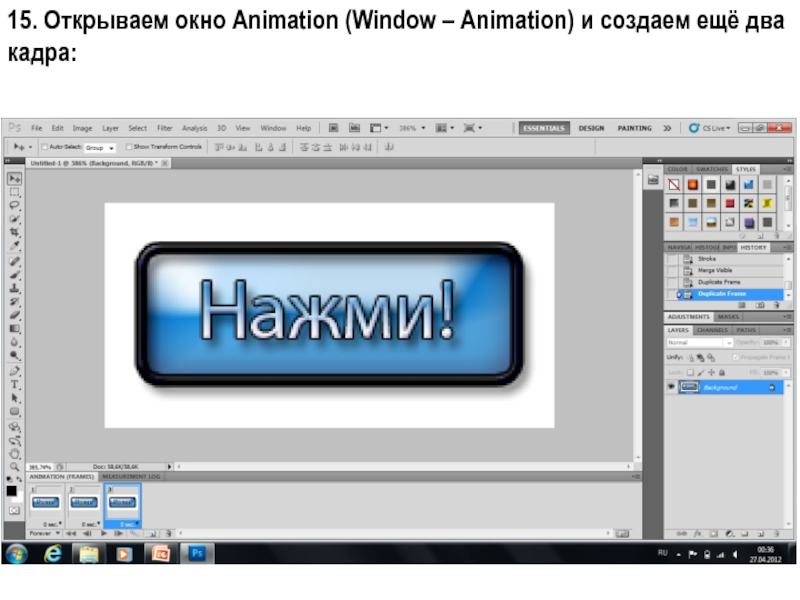
- 17. 15. Открываем окно Animation (Window – Animation) и создаем ещё два кадра:
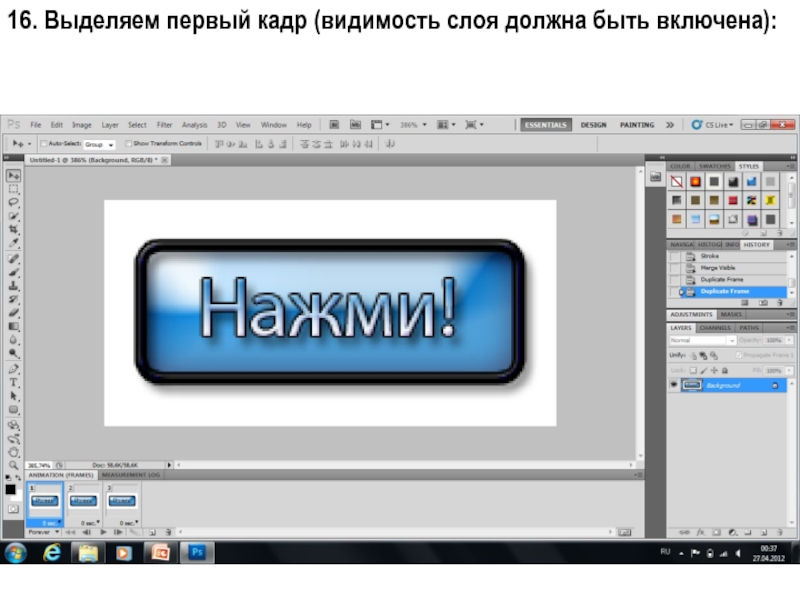
- 18. 16. Выделяем первый кадр (видимость слоя должна быть включена):
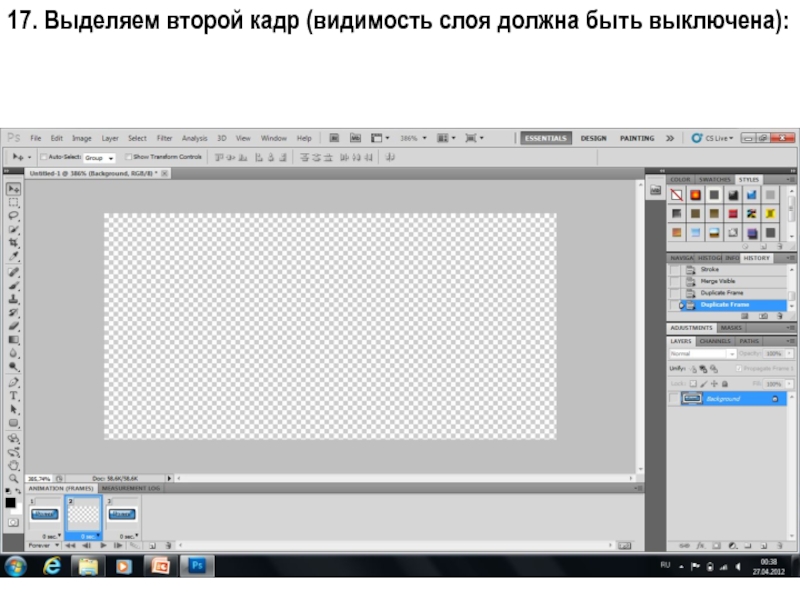
- 19. 17. Выделяем второй кадр (видимость слоя должна быть выключена):
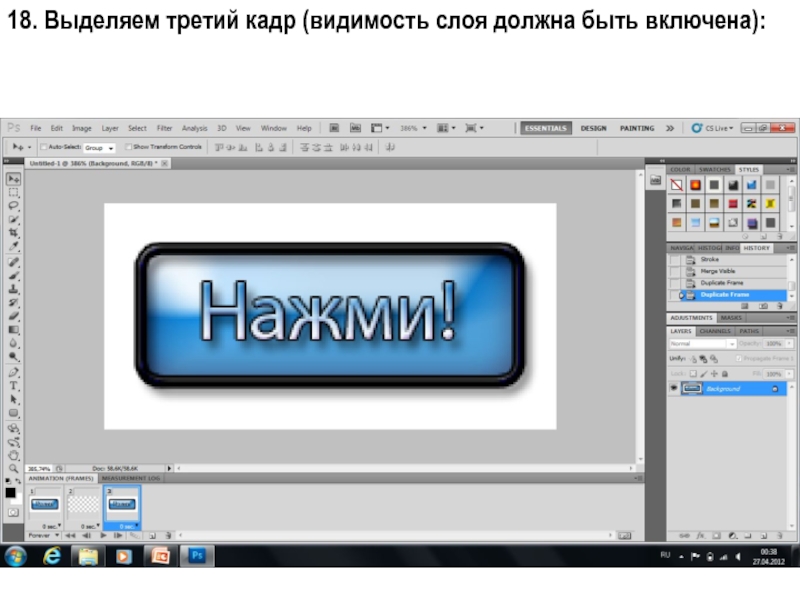
- 20. 18. Выделяем третий кадр (видимость слоя должна быть включена):
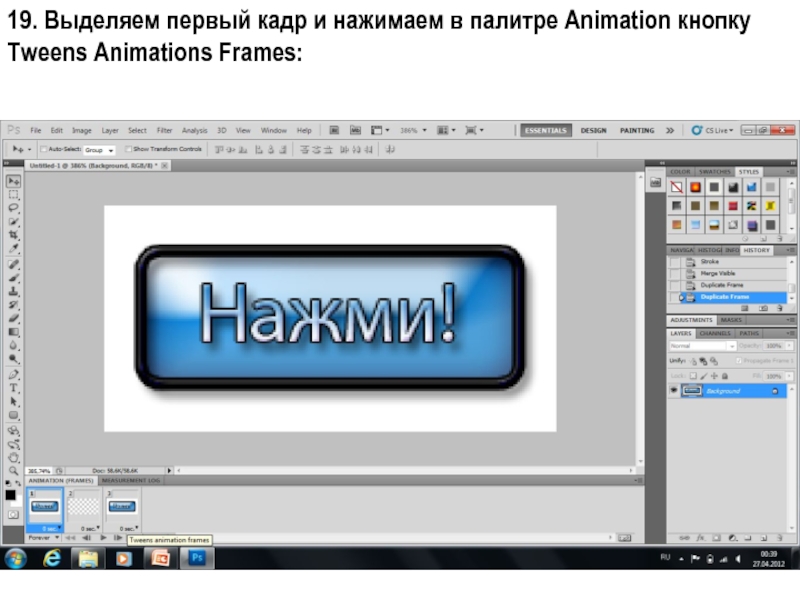
- 21. 19. Выделяем первый кадр и нажимаем в палитре Animation кнопку Tweens Animations Frames:
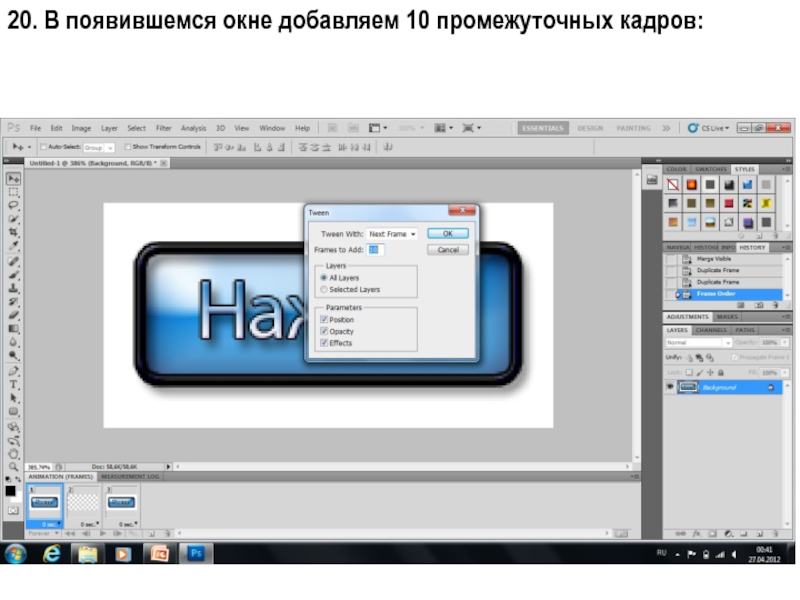
- 22. 20. В появившемся окне добавляем 10 промежуточных кадров:
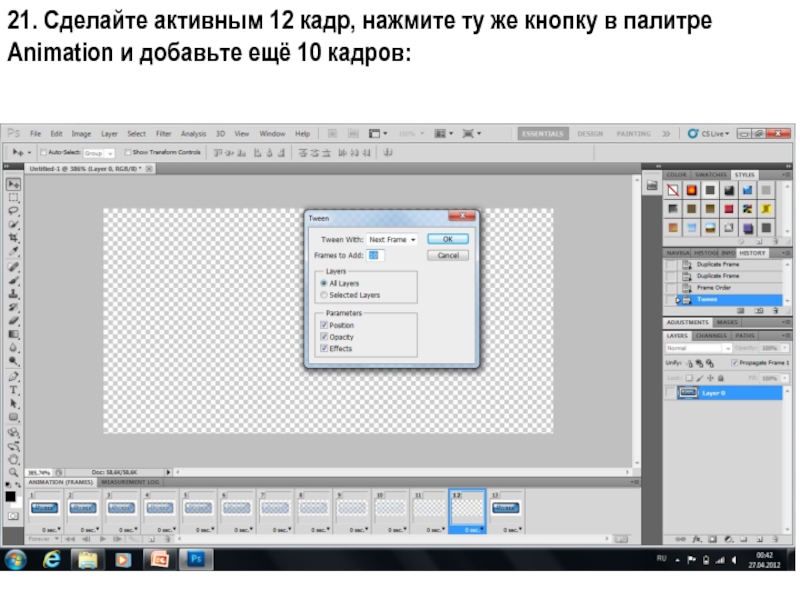
- 23. 21. Сделайте активным 12 кадр, нажмите ту
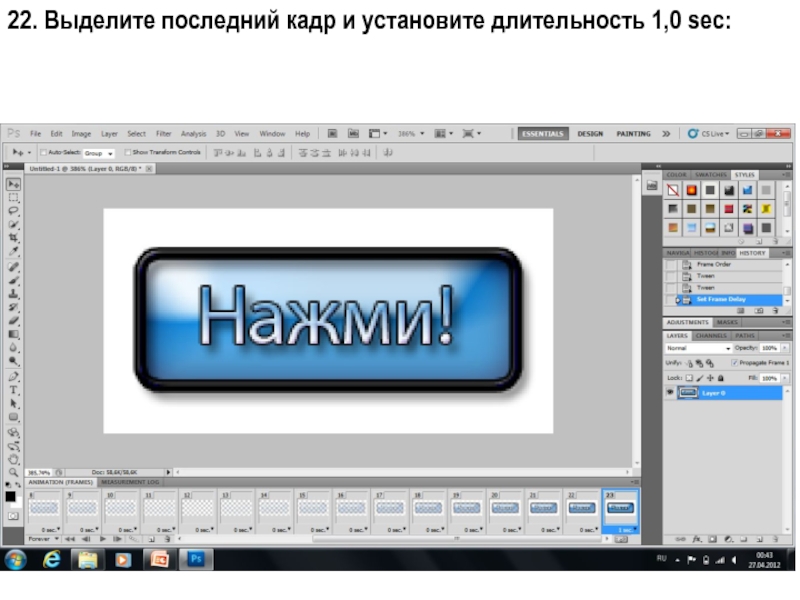
- 24. 22. Выделите последний кадр и установите длительность 1,0 sec:
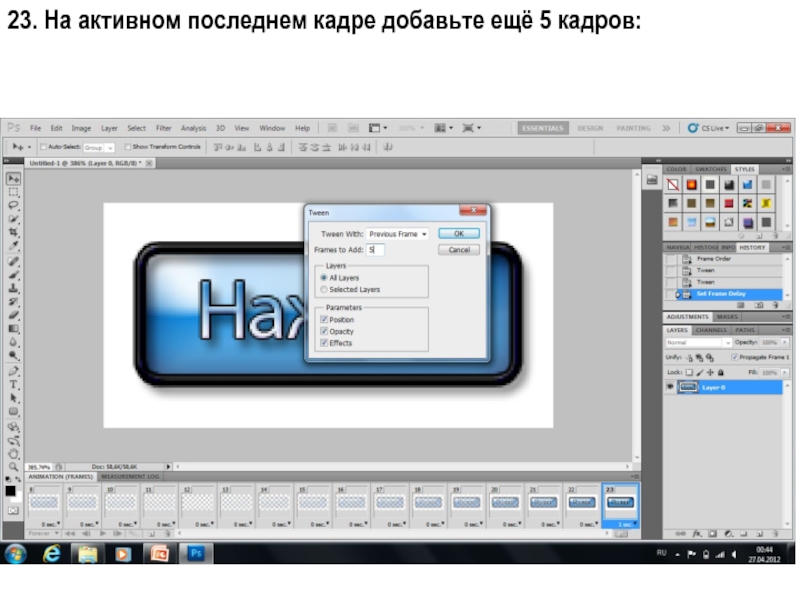
- 25. 23. На активном последнем кадре добавьте ещё 5 кадров:
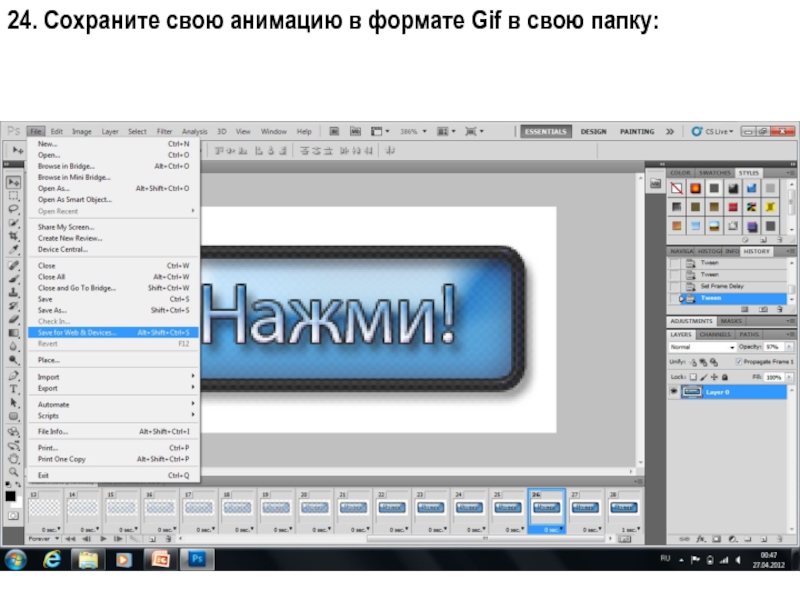
- 26. 24. Сохраните свою анимацию в формате Gif в свою папку:
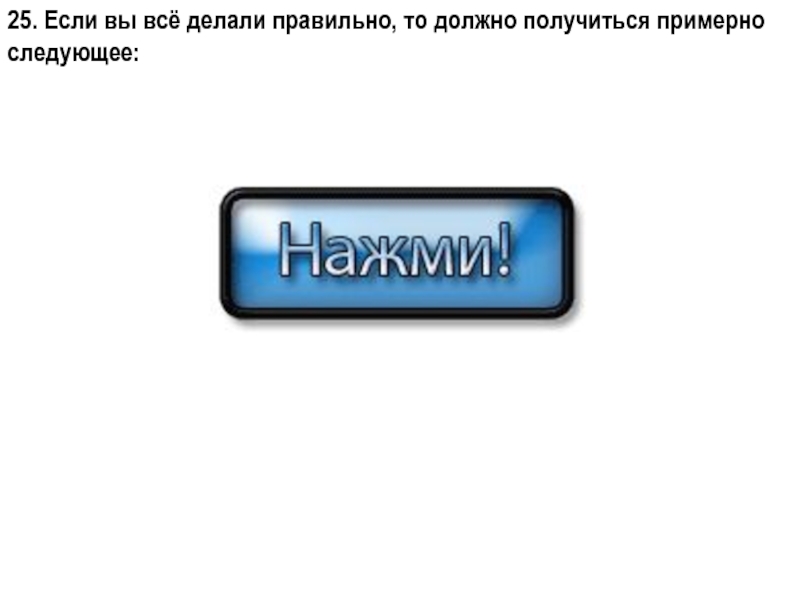
- 27. 25. Если вы всё делали правильно, то должно получиться примерно следующее:
Слайд 1Photoshop CS5.
Анимированная кнопка
©Максимовская М.А.
Перед началом работы в папке своего класса
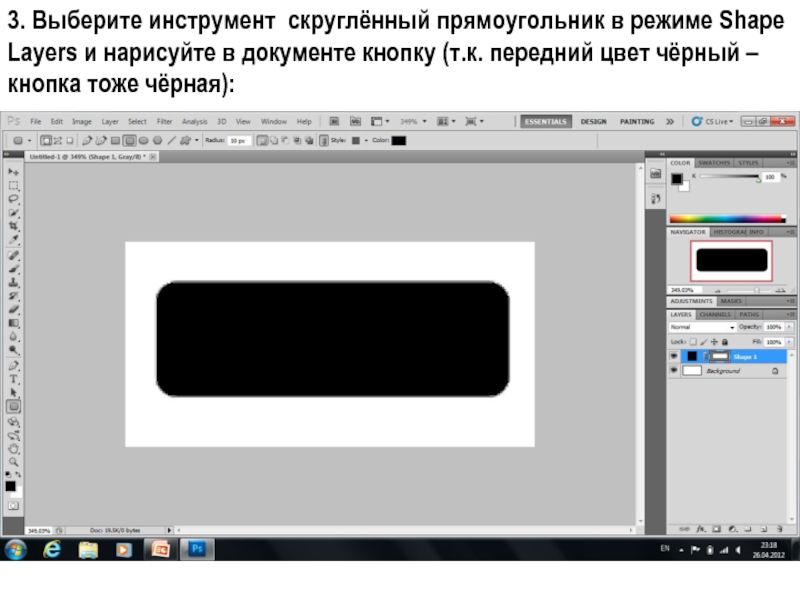
Слайд 43. Выберите инструмент скруглённый прямоугольник в режиме Shape Layers и нарисуйте
в документе кнопку (т.к. передний цвет чёрный – кнопка тоже чёрная):
Слайд 1210. Инвертируйте выделение – Shift + Ctrl + I, затем скопируйте
выделение на новый слой – Ctrl + С, Layer – New – Layer, Ctrl + V:
Слайд 2321. Сделайте активным 12 кадр, нажмите ту же кнопку в палитре
Animation и добавьте ещё 10 кадров: