- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание простейшей Web-страницы презентация
Содержание
- 1. Создание простейшей Web-страницы
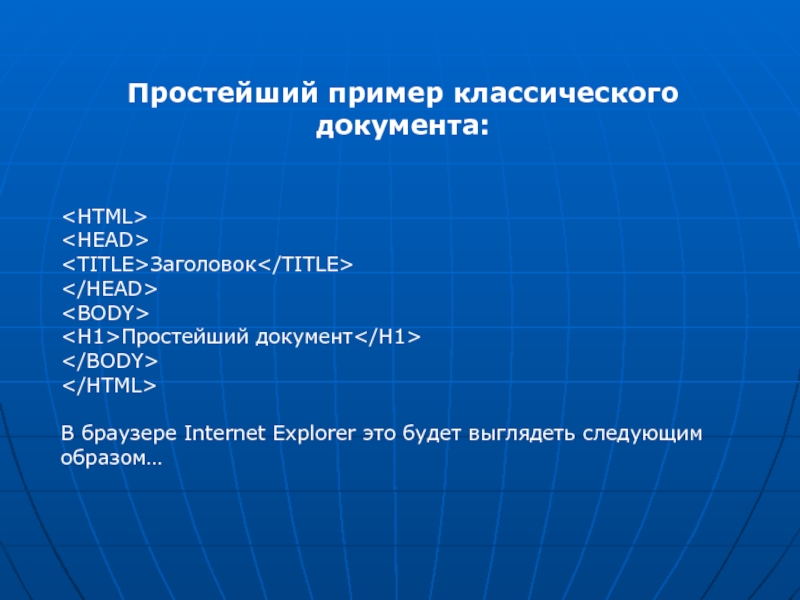
- 2. Простейший пример классического документа:
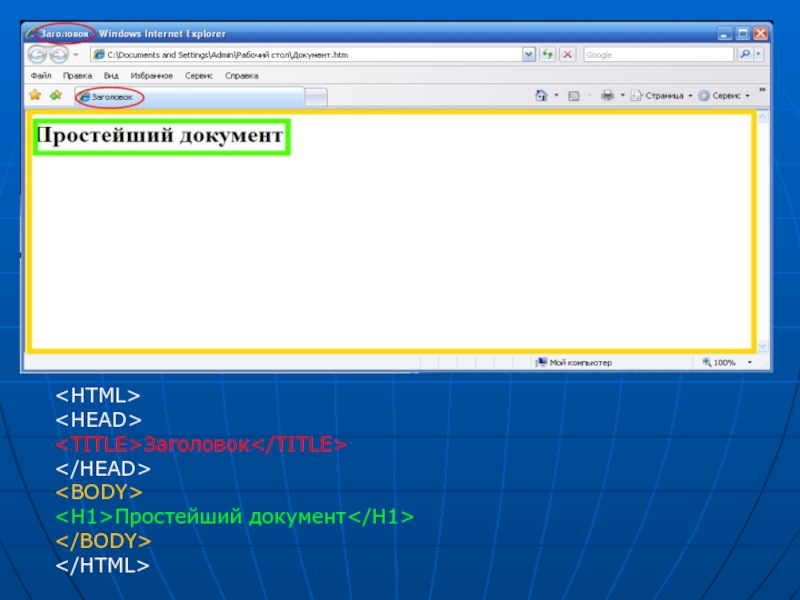
- 3. Заголовок Простейший документ
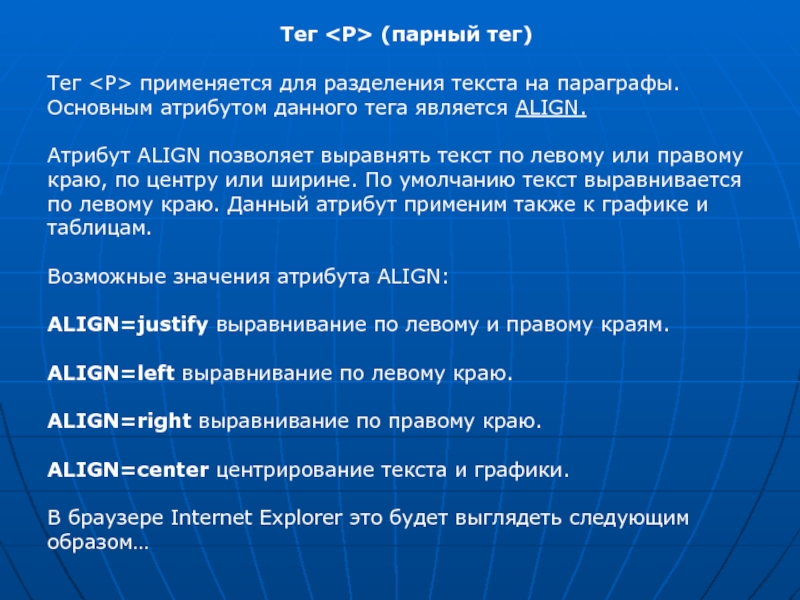
- 4. Тег (парный тег) Тег применяется
- 5. Заголовок Выравнивание
- 6. Тэг (парный тег) Данный тэг позволяет
- 7. Заголовок Цвет
- 8. Атрибут size отвечает за размер шрифта, и
- 9. Заголовок Размер
- 10. Тег Данный тег позволяет вставить изображение
- 12. Задание
- 13. Исходный текст Заголовок
Слайд 2Простейший пример классического документа:
Заголовок
Простейший документ
В браузере Internet Explorer это будет
выглядеть следующим образом…
Слайд 4Тег (парный тег)
Тег применяется для разделения текста на
параграфы. Основным атрибутом данного тега является ALIGN.
Атрибут АLIGN позволяет выравнять текст по левому или правому краю, по центру или ширине. По умолчанию текст выравнивается по левому краю. Данный атрибут применим также к графике и таблицам.
Возможные значения атрибута АLIGN:
АLIGN=justify выравнивание по левому и правому краям.
АLIGN=left выравнивание по левому краю.
АLIGN=right выравнивание по правому краю.
АLIGN=center центрирование текста и графики.
В браузере Internet Explorer это будет выглядеть следующим образом…
Атрибут АLIGN позволяет выравнять текст по левому или правому краю, по центру или ширине. По умолчанию текст выравнивается по левому краю. Данный атрибут применим также к графике и таблицам.
Возможные значения атрибута АLIGN:
АLIGN=justify выравнивание по левому и правому краям.
АLIGN=left выравнивание по левому краю.
АLIGN=right выравнивание по правому краю.
АLIGN=center центрирование текста и графики.
В браузере Internet Explorer это будет выглядеть следующим образом…
Слайд 5
Заголовок
Выравнивание текста
Параграф выравненный по левому краю
Параграф выравненный по
правому краю
Параграф выравненный по центру
Параграф выравненный по ширине