- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
ОСНОВЫ ВИЗУАЛЬНОЙ ГРАМОТНОСТИ презентация
Содержание
- 1. ОСНОВЫ ВИЗУАЛЬНОЙ ГРАМОТНОСТИ
- 2. Назначение проекта: для успешного овладения информационными
- 3. Принципы построения композиции Визуальные средства всегда должны
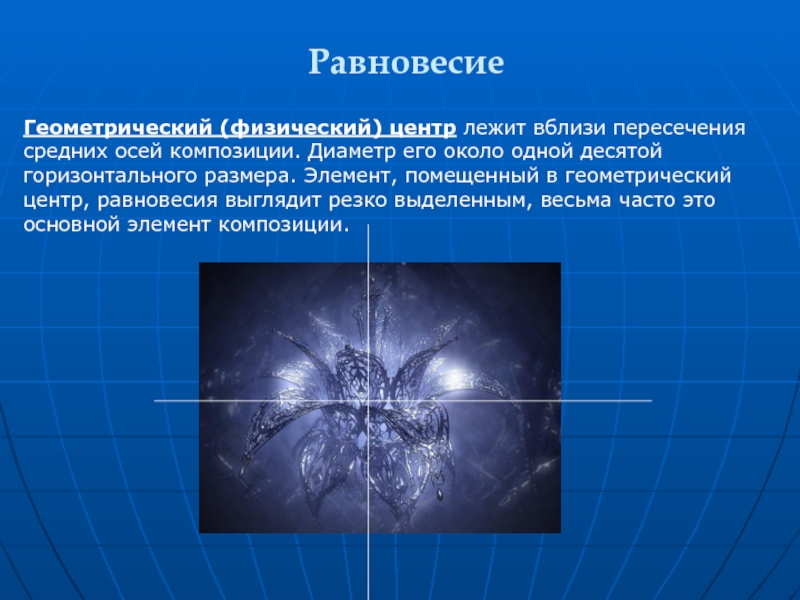
- 4. Равновесие Геометрический (физический) центр лежит вблизи
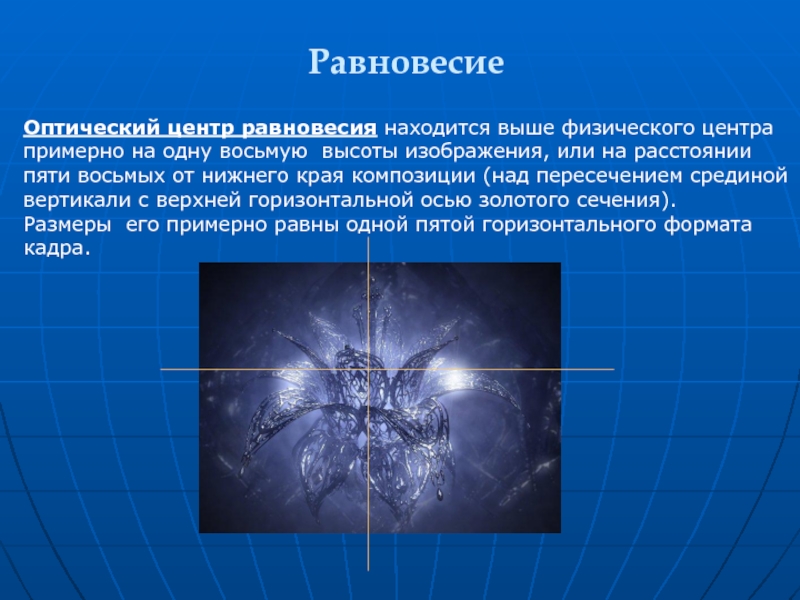
- 5. Равновесие Оптический центр равновесия находится выше
- 6. Среди опорных линий композиции можно выделить: Срединную
- 7. Срединная вертикаль делит композицию на левую и
- 8. Нагруженная верхняя часть. создает
- 9. Нагруженная левая часть кадра ощущается как движение
- 10. Сосредоточение масс на срединой горизонтали связано
- 11. При выборе набора цветов для страницы следует
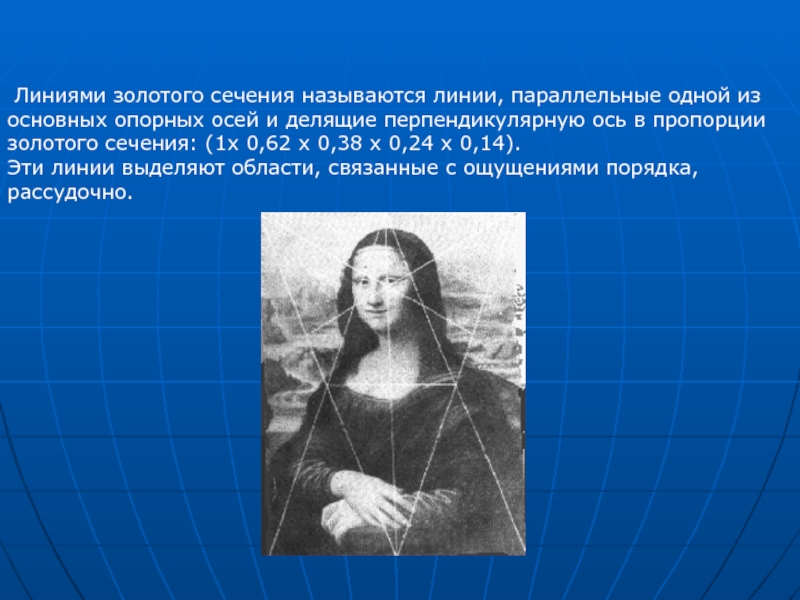
- 12. Линиями золотого сечения называются линии, параллельные
- 13. При этом надо не забывать об эмоциональном
- 14. Оптическая область - это область,
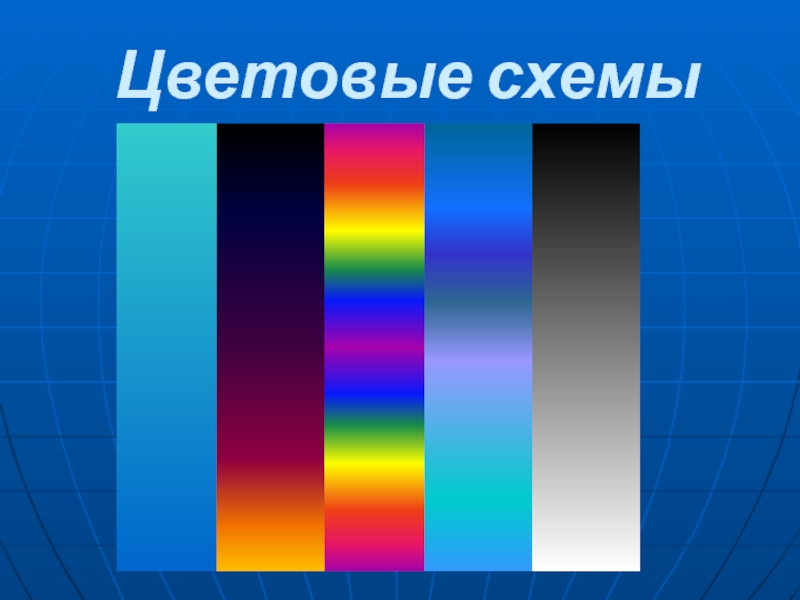
- 15. Цветовые схемы
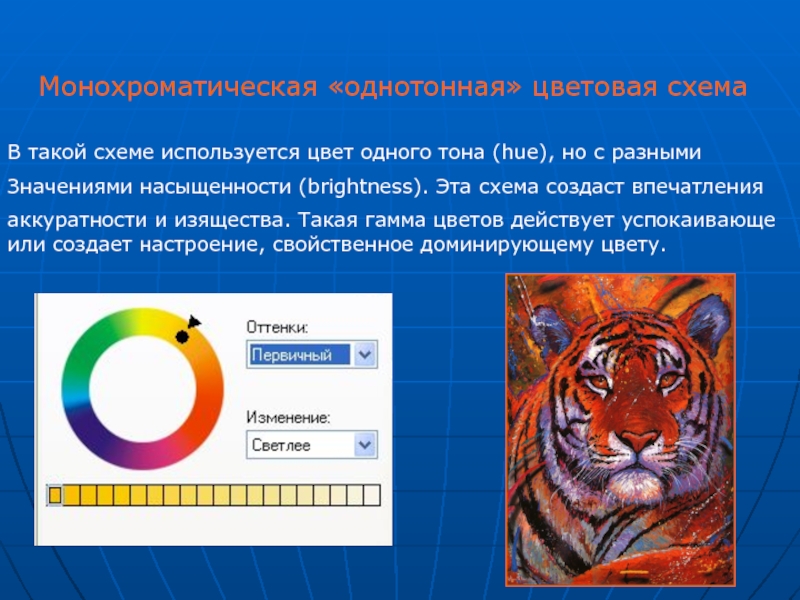
- 16. Монохроматическая «однотонная» цветовая схема В такой схеме
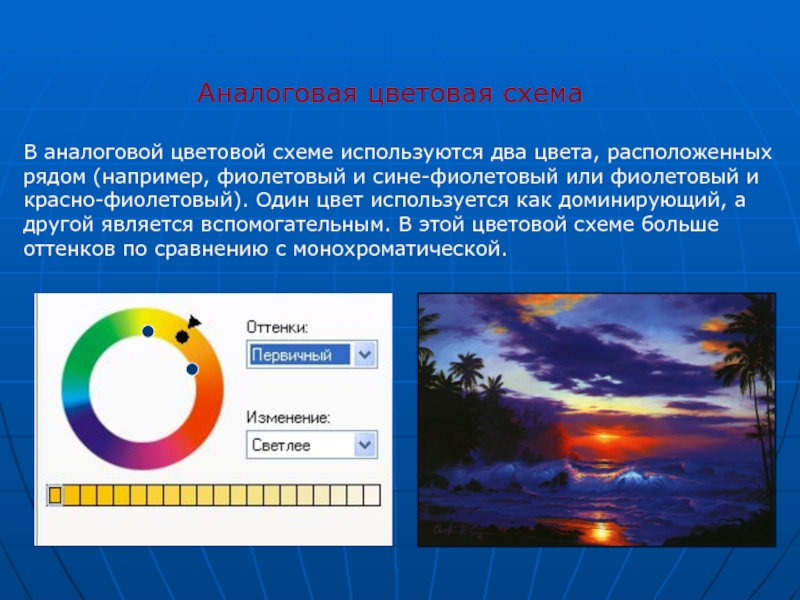
- 17. Аналоговая цветовая схема В аналоговой цветовой
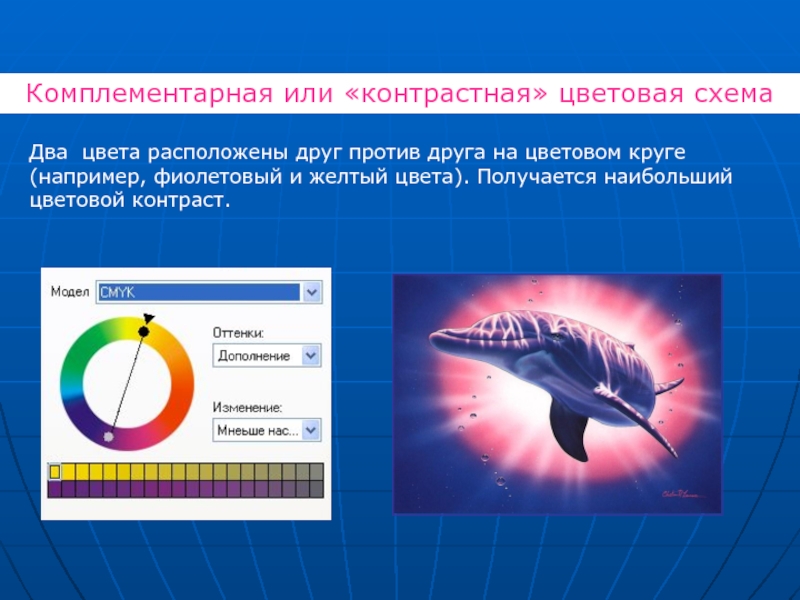
- 18. Комплементарная или «контрастная» цветовая схема Два цвета
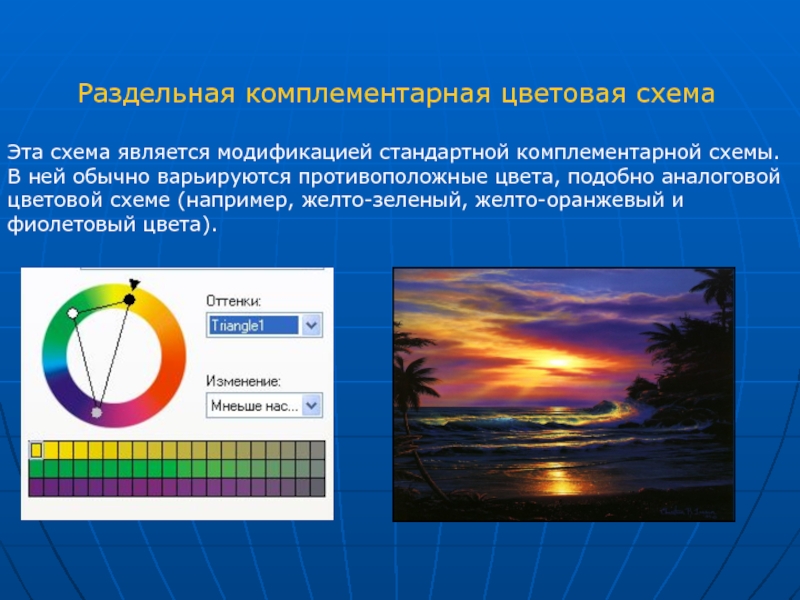
- 19. Раздельная комплементарная цветовая схема Эта схема является
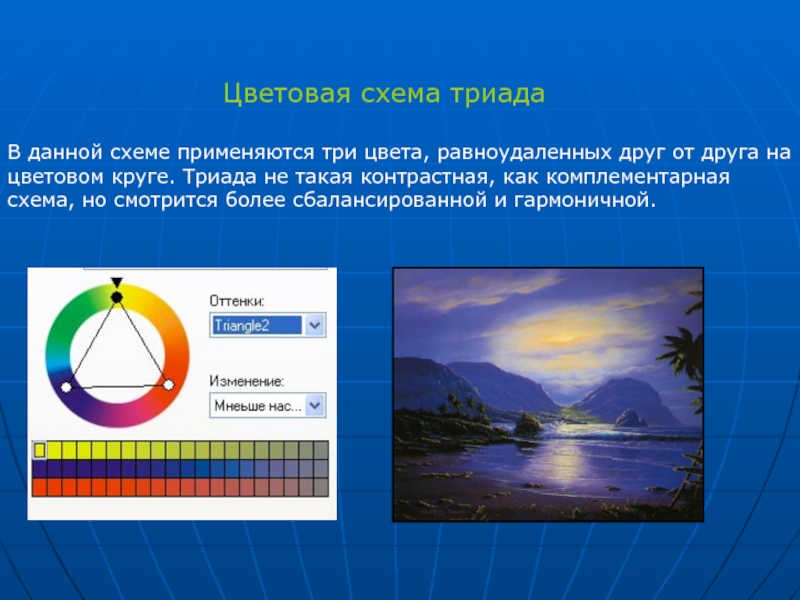
- 20. Цветовая схема триада В данной схеме применяются
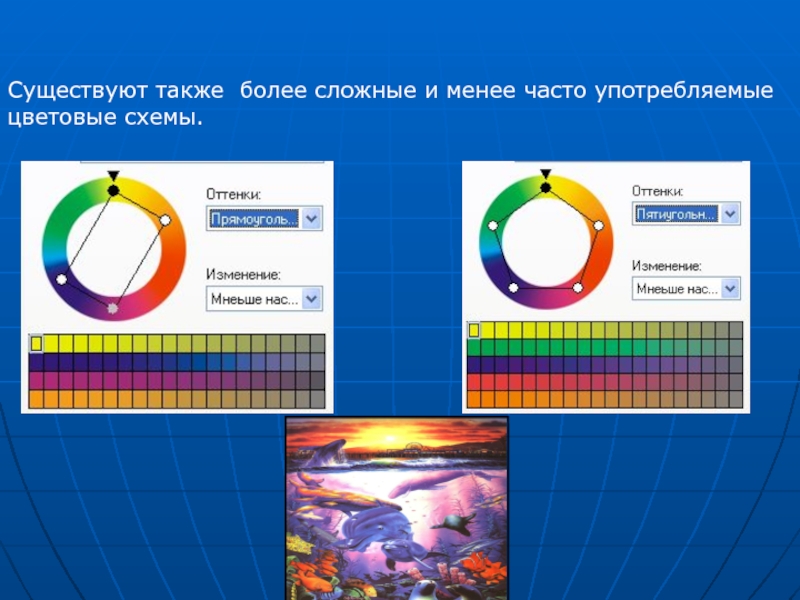
- 21. Существуют также более сложные и менее часто употребляемые цветовые схемы.
Слайд 2Назначение проекта:
для успешного овладения информационными технологиями необходимо развивать умение работать
Слайд 3Принципы построения композиции
Визуальные средства всегда должны либо привлекать внимание читателя, либо
Слайд 4Равновесие
Геометрический (физический) центр лежит вблизи пересечения средних осей композиции. Диаметр его
Слайд 5Равновесие
Оптический центр равновесия находится выше физического центра примерно на одну восьмую
Слайд 6Среди опорных линий композиции можно выделить:
Срединную вертикаль;
Вертикали золотого сечения;
Серединную восходящую горизонталь
Горизонталь
Нисходящую диагональ
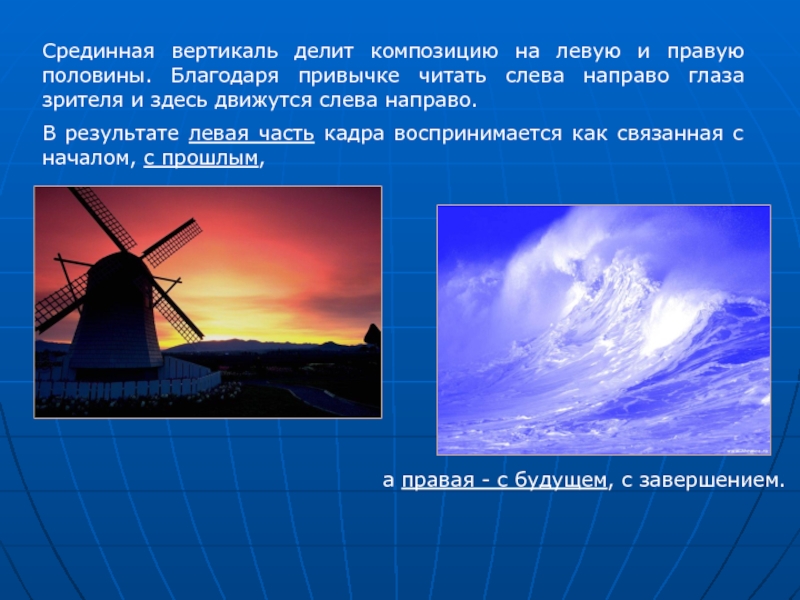
Слайд 7Срединная вертикаль делит композицию на левую и правую половины. Благодаря привычке
В результате левая часть кадра воспринимается как связанная с началом, с прошлым,
а правая - с будущем, с завершением.
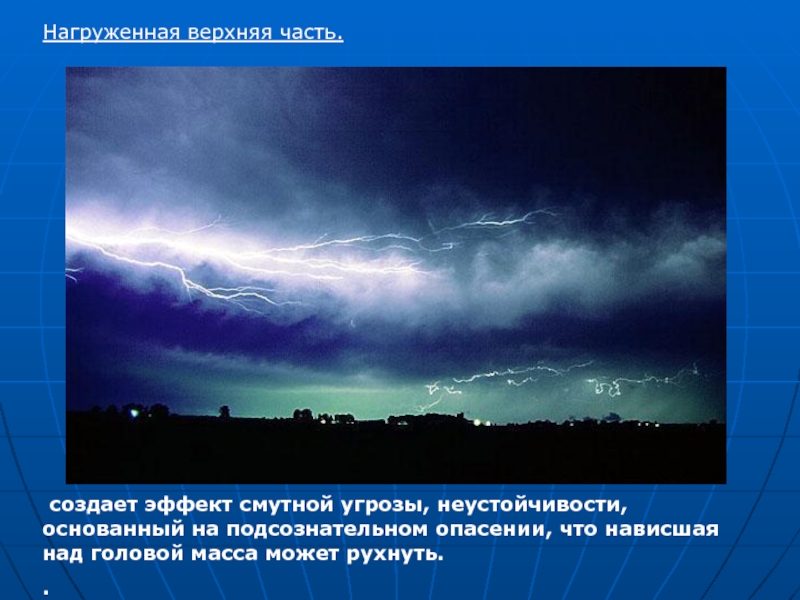
Слайд 8 Нагруженная верхняя часть.
создает эффект смутной угрозы, неустойчивости, основанный
.
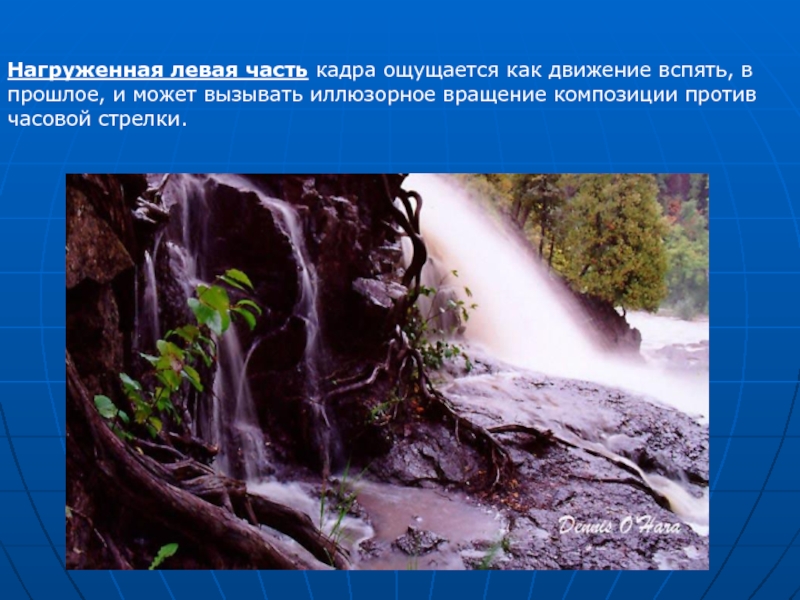
Слайд 9Нагруженная левая часть кадра ощущается как движение вспять, в прошлое, и
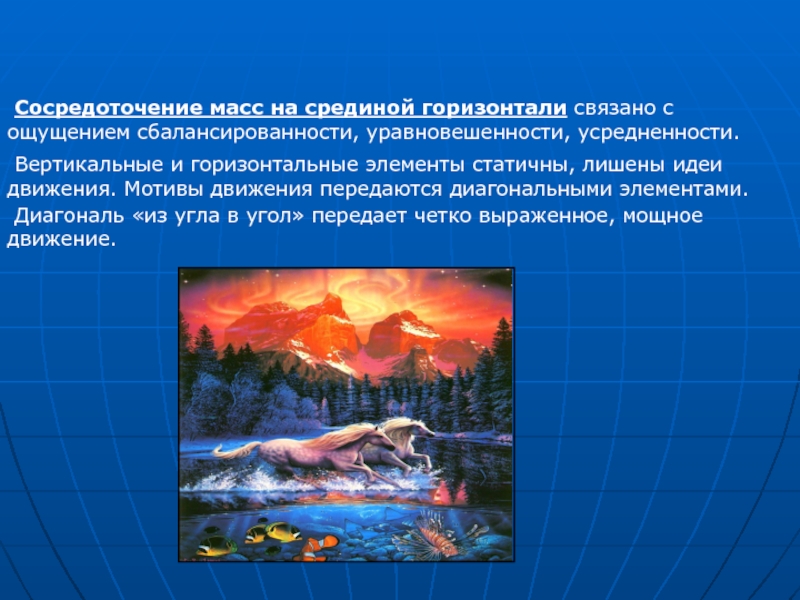
Слайд 10 Сосредоточение масс на срединой горизонтали связано с ощущением сбалансированности, уравновешенности,
Вертикальные и горизонтальные элементы статичны, лишены идеи движения. Мотивы движения передаются диагональными элементами.
Диагональ «из угла в угол» передает четко выраженное, мощное движение.
Слайд 11При выборе набора цветов для страницы следует помнить о гармоничном сочетании
Слайд 12 Линиями золотого сечения называются линии, параллельные одной из основных опорных
Слайд 13При этом надо не забывать об эмоциональном воздействии цвета.
Красный: привлекает внимание,
Оттенки голубого часто используют как основной цвет фирменного стиля.
Зеленый: ассоциируется с природой, здоровьем, чистотой. Исследования показатели, что самый часто используемый цвет – сине зеленый.
Желтый: ассоциируется с солнцем, вызывает радостное, восторженное чувство. Светло желтый тон сайта вызывает чувство бодрости, веселья. Ярко – желтый привлекает взгляд, приковывает взгляд внимание, особенно в контрасте с холодными тонами (голубой и зеленый). Желтый и черный дает наиболее мощный цветовой контраст.
Оранжевый: любят дети. Это наиболее энергичный цвет.
Слайд 14 Оптическая область - это область, в которой взгляд зрителя,
Слайд 16Монохроматическая «однотонная» цветовая схема
В такой схеме используется цвет одного тона (hue),
Значениями насыщенности (brightness). Эта схема создаст впечатления
аккуратности и изящества. Такая гамма цветов действует успокаивающе или создает настроение, свойственное доминирующему цвету.