- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Язык гипертекстовой разметки HTML. презентация
Содержание
- 1. Язык гипертекстовой разметки HTML.
- 2. Краткая историческая справка WWW Употребляемые наиболее часто
- 3. В 1961 году Defence Advanced Research Agensy
- 4. В 1983 году вышел первый стандарт для
- 5. С момента разработки первой версии языка (HTML
- 6. Единая схема наименования для поиска ресурсов в
- 7. HTML (Hypertext Markup Language) – язык для
- 8. Web-страница – документ (файл), подготовленный в формате
- 9. В HTML реализованы все разметки, связанные с
- 10. Технология HTML состоит в том, что в
- 11. Малый информационный объем Возможность просмотра на персональных
- 12. Для создания Web-страниц используются простейшие текстовые редакторы,
- 13. текст иллюстрации анимацию звуковую информацию видеоинформацию динамические
- 14. Тег HTML состоит из следующих друг за
- 16. заголовок содержание Структура Web-страницы Содержание
-
17.
– переход на новую строку - 18. Нумерованный список. Начинается тэгом и завершается тэгом
- 19. Общий вид: текст ссылки Тэг ссылки
- 20. “URL” – адрес рисунка. Вставка картинки. Содержание
- 21. Все формы начинаются тэгом и завершаются тэгом
- 22. С помощью тэга можно создать раскрывающийся
- 23. Автор: Мельникова Евгения МОУСОШ № 7 11Б класс Конец.
Слайд 2Краткая историческая справка
WWW
Употребляемые наиболее часто термины
Компоненты HTML
Технология HTML
Основные достоинства HTML-документов
Программы, использующиеся
Web-страницы могут содержать
Структура тэгов
Базисные элементы
Структура Web-страницы
Другие тэги
Тэги списков
Гипертекстовые ссылки
Вставка картинки
Формы на Web-страницах
Содержание.
Слайд 3В 1961 году Defence Advanced Research Agensy (DARPA) по заданию министерства
Краткая историческая спрвка
Дальше
Слайд 4В 1983 году вышел первый стандарт для протоколов TCP/IP. Спустя некоторое
Краткая историческая спрвка
Содержание
Назад
Слайд 5С момента разработки первой версии языка (HTML 1.0) прошло уже пять
Содержание
Слайд 6Единая схема наименования для поиска ресурсов в Web (например, URI).
Протоколы
Гипертекст для простого перемещения по ресурсам (например, HTML).
World Wide Web (Web) – это сеть информационных ресурсов. Для того, чтобы сделать эти ресурсы доступными наиболее широкой аудитории, в Web используются три механизма:
WWW
Содержание
Слайд 7HTML (Hypertext Markup Language) – язык для написания гипертекстовых документов. Основная
Internet – глобальная компьютерная сеть.
WWW (World Wide Web) – всемирная паутина. Система распределенных баз данных, обладающих гипертекстовыми связями между документами.
Гипертекст – документ, имеющий связи с другими документами через систему выделенных слов (ссылок). Гипертекст соединяет различные документы на основе заранее заданного набора слов.
Наиболее часто употребляемые
термины
Дальше
Слайд 8Web-страница – документ (файл), подготовленный в формате гипертекста и размещенный в
Сайт – набор Web-страниц, принадлежащих одному владельцу.
Браузер – программа просмотра Web-страниц.
Гиперссылка – выделяемый цветом и подчеркиванием текст, при наведении на который курсор мыши превращается в ?
Тэг – команда разметки текста
Наиболее часто употребляемые
термины
Содержание
Назад
Слайд 9В HTML реализованы все разметки, связанные с выделением параграфов, шрифтов, стилей
Компоненты HTML.
Содержание
Слайд 10Технология HTML состоит в том, что в обычный текстовый документ вставляются
Технология HTML.
Содержание
Слайд 11Малый информационный объем
Возможность просмотра на персональных компьютерах, оснащенных различными системами
Основные достоинства
Содержание
Слайд 12Для создания Web-страниц используются простейшие текстовые редакторы, которые не включают в
Содержание
Слайд 13текст
иллюстрации
анимацию
звуковую информацию
видеоинформацию
динамические объекты
управляющие кнопки
Web-страницы могут содержать:
Содержание
Слайд 14Тег HTML состоит из следующих друг за другом в определенном порядке
левой угловой скобки < (такого же, как "меньше чем" символа)
необязательного слэша /, который означает, что тэг является конечным тэгом, закрывающим некоторую структуру.
имени тэга, например TITLE или PRE
необязательных, если даже тэг может иметь их, атрибутов. Тэг может быть без атрибутов или сопровождаться одним или несколькими атрибутами, например: ALIGN=CENTER
правой угловой скобки > (такой же, как символа "больше чем").
Структура тэгов.
Содержание
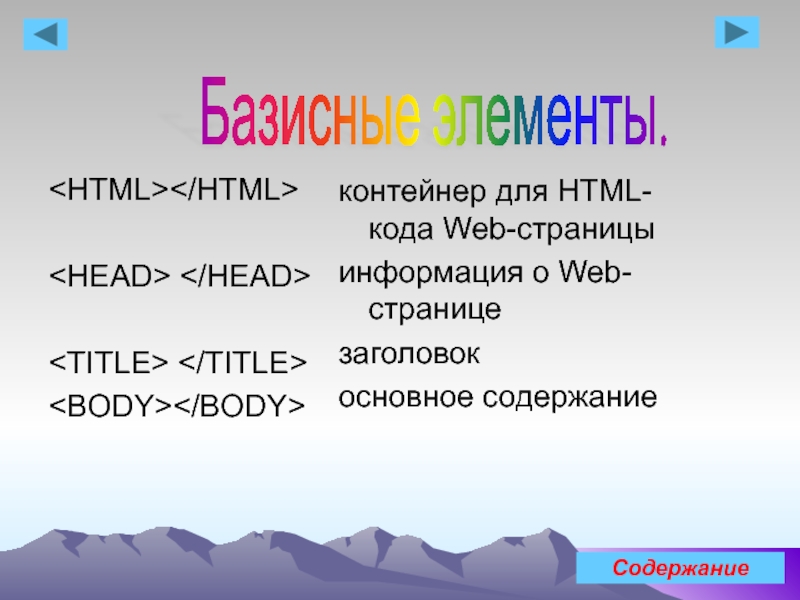
Слайд 15
контейнер для HTML-кода Web-страницы
информация о Web-странице
заголовок
основное содержание
Базисные элементы.
Содержание
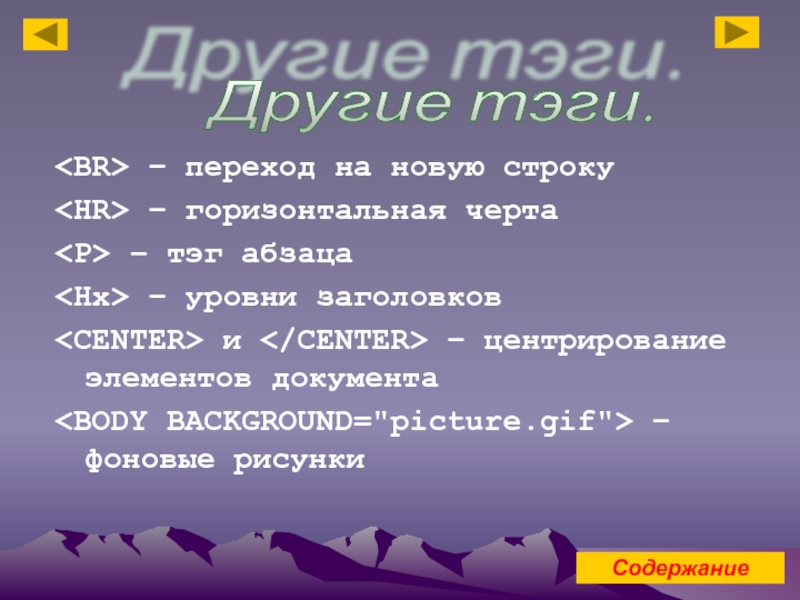
Слайд 17
– переход на новую строку
– горизонтальная черта
– тэг
– фоновые рисунки
Другие тэги.
Содержание
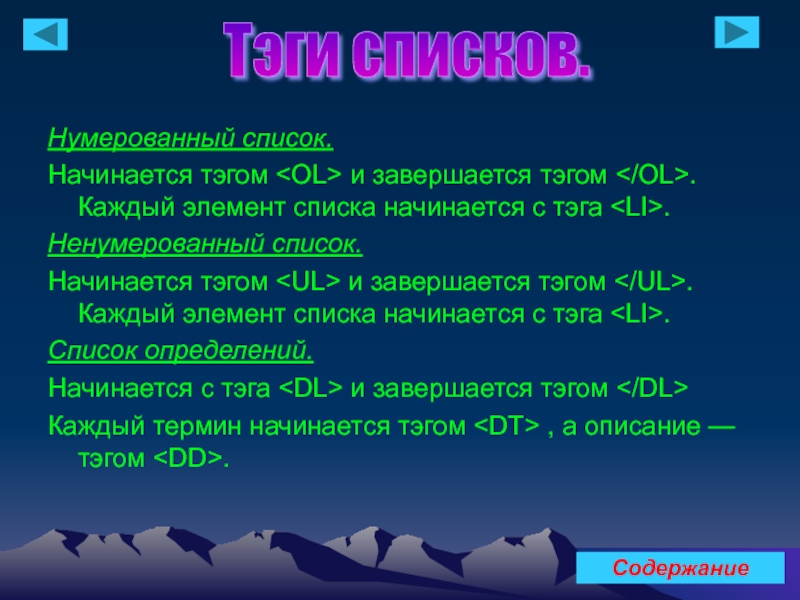
Слайд 18Нумерованный список.
Начинается тэгом и завершается тэгом . Каждый элемент списка
Ненумерованный список.
Начинается тэгом
- и завершается тэгом
Список определений.
Начинается с тэга
- и завершается тэгом
Каждый термин начинается тэгом
Тэги списков.
Содержание
Слайд 19Общий вид:
текст ссылки
Тэг ссылки — .
HREF="URL" — адрес
Гипертекстовые ссылки.
Содержание
Слайд 21Все формы начинаются тэгом и завершаются тэгом .
используется для того, чтобы позволить пользователю вводить более одной строки информации.
– выбор нескольких значений одновременно.
– позволяет вводить одно значение из нескольких альтернатив.
– кнопка Очистить.
– кнопка Отправить.
– однострочное поле ввода.
Формы на Web-страницах.
Дальше