- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Кодирование графики презентация
Содержание
- 1. Кодирование графики
- 2. Впервые представление данных в графическом
- 3. В настоящее время графический интерфейс пользователя
- 4. Широкое применение получила специальная область
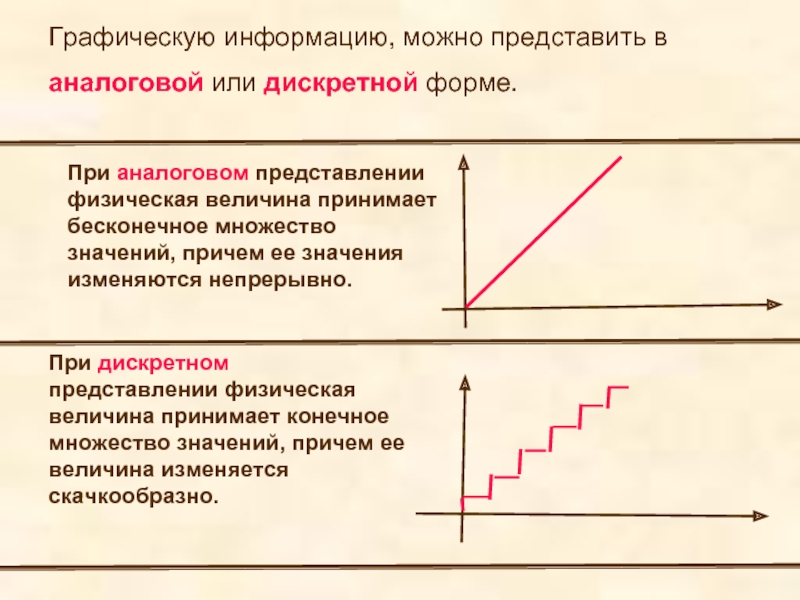
- 5. Графическую информацию, можно представить в аналоговой
- 6. Примером аналогового представления графической информации может
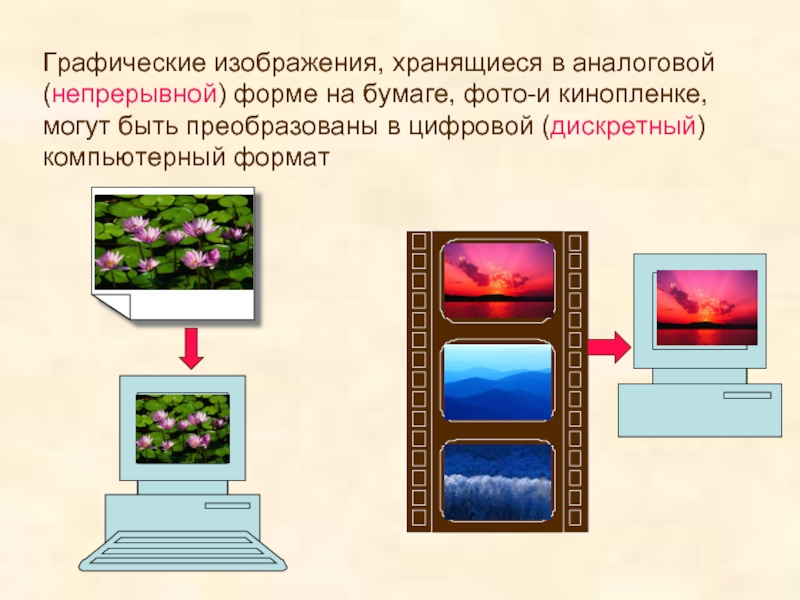
- 7. Графические изображения, хранящиеся в аналоговой (непрерывной) форме
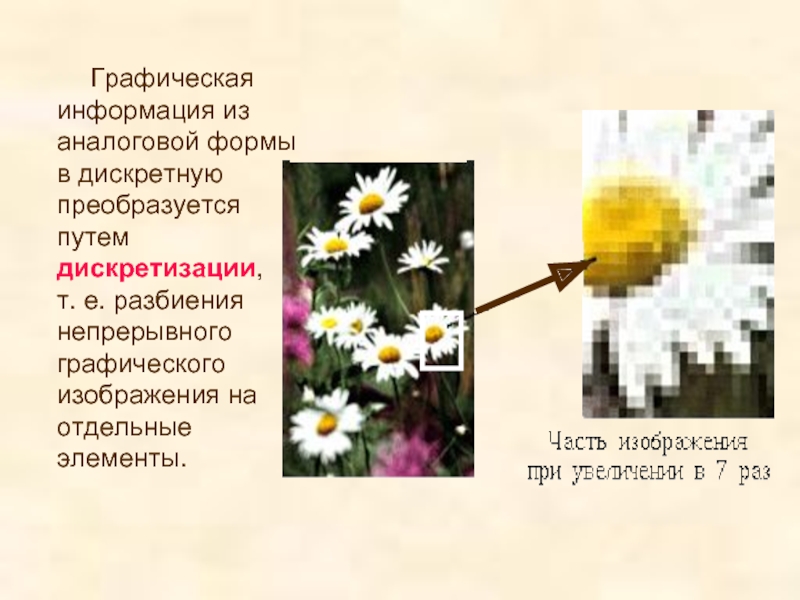
- 8. Графическая информация из аналоговой формы в дискретную
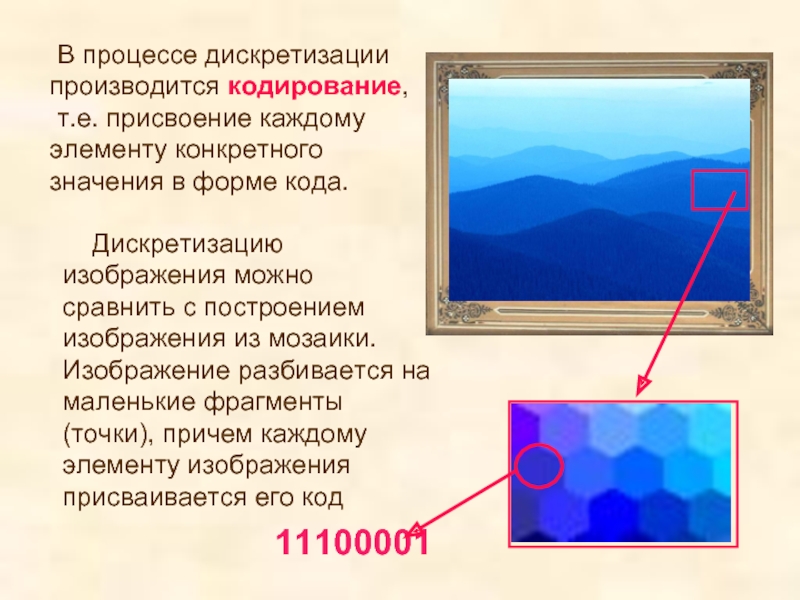
- 9. Дискретизацию изображения можно сравнить
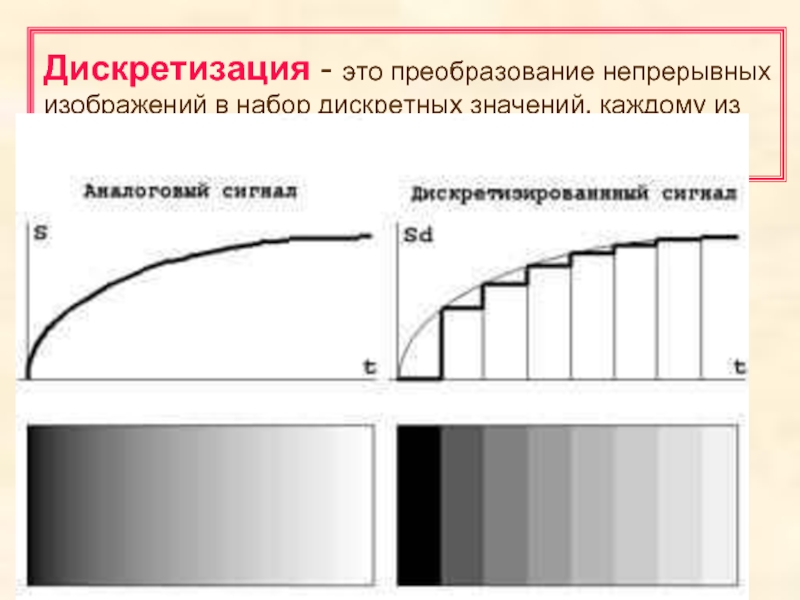
- 10. Дискретизация - это преобразование непрерывных изображений в
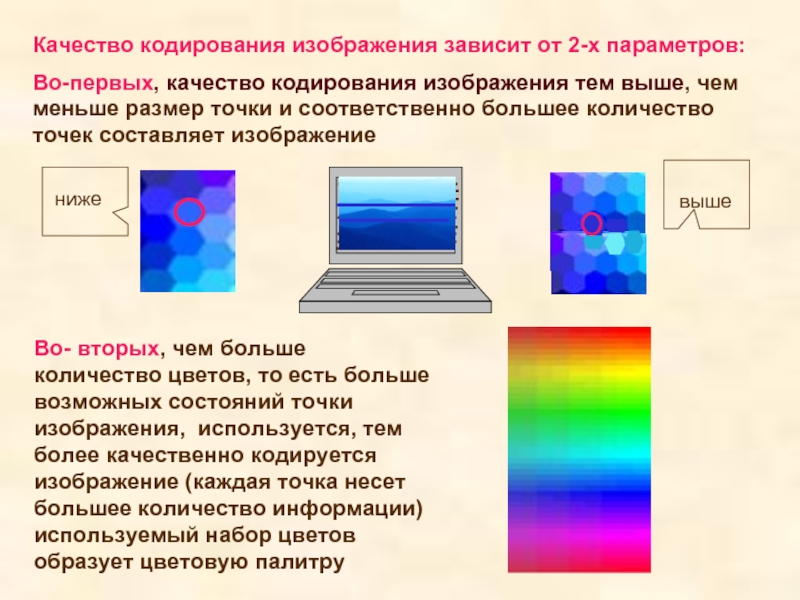
- 11. Качество кодирования изображения зависит от 2-х параметров:
- 12. Создавать и хранить графические объекты в компьютере
- 13. Растровое изображение
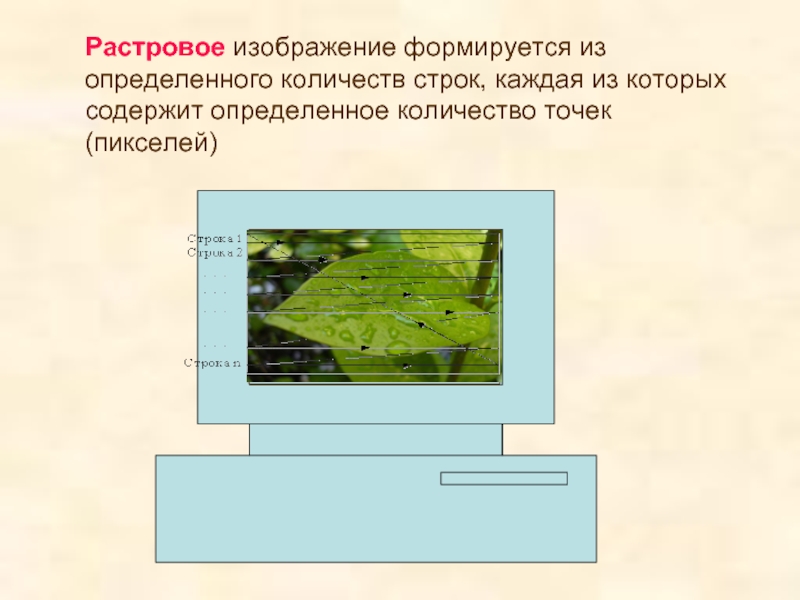
- 14. Растровое изображение формируется из определенного количеств
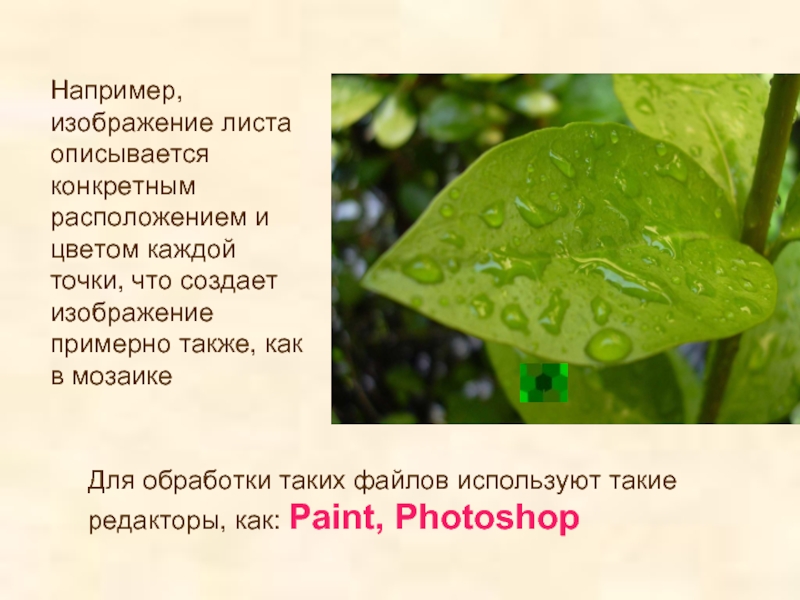
- 15. Например, изображение листа описывается конкретным расположением и
- 16. Растровые изображения очень хорошо передают реальные образы.
- 17. Одной из главных проблем растровых файлов является
- 18. При большом уменьшении существенно снижается количество точек, поэтому исчезают наиболее мелкие детали, происходит потеря четкости.
- 19. Качество изображения определяется разрешающей способностью монитора.
- 20. Чем она выше, то есть больше количество
- 21. Объем растрового изображения определяется умножением количества точек
- 22. Наиболее простое растровое изображение состоит из пикселей
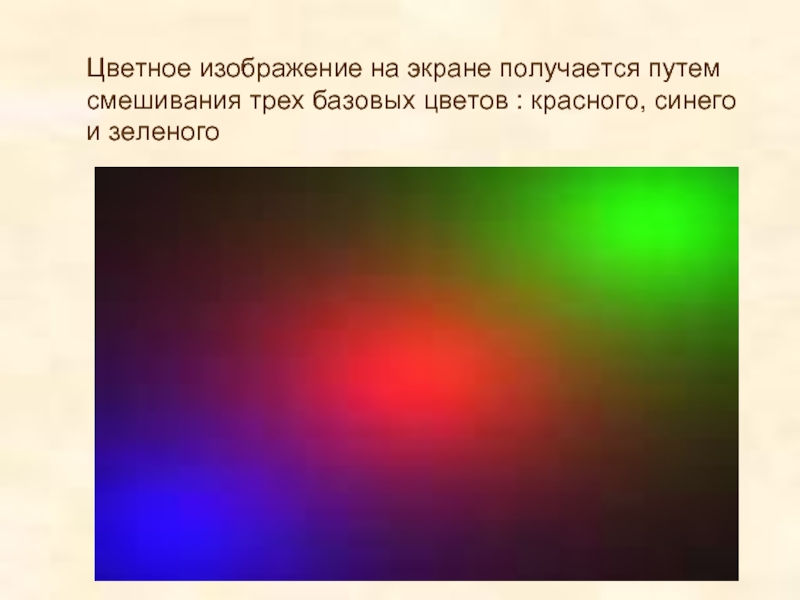
- 24. Цветное изображение на экране получается путем смешивания трех базовых цветов : красного, синего и зеленого
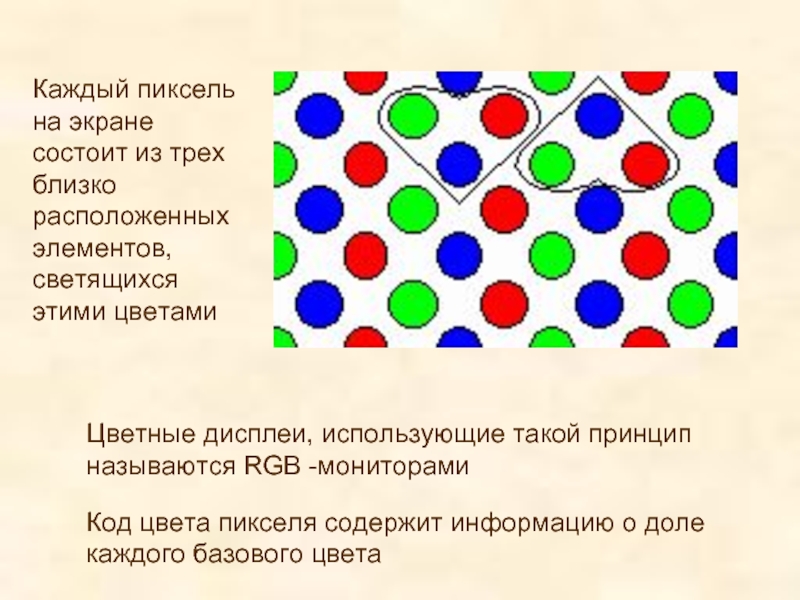
- 25. Каждый пиксель на экране состоит из трех
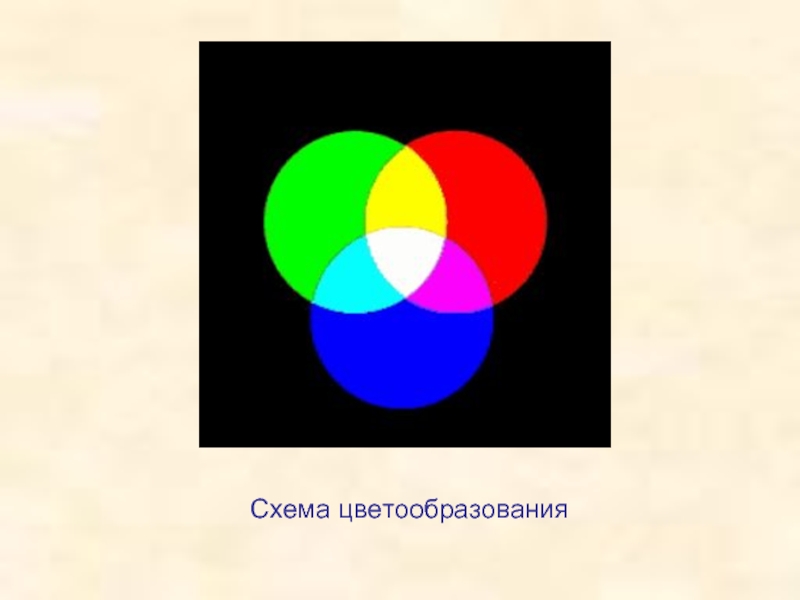
- 26. Схема цветообразования
- 27. Число цветов, воспроизводимых на экране монитора (N),
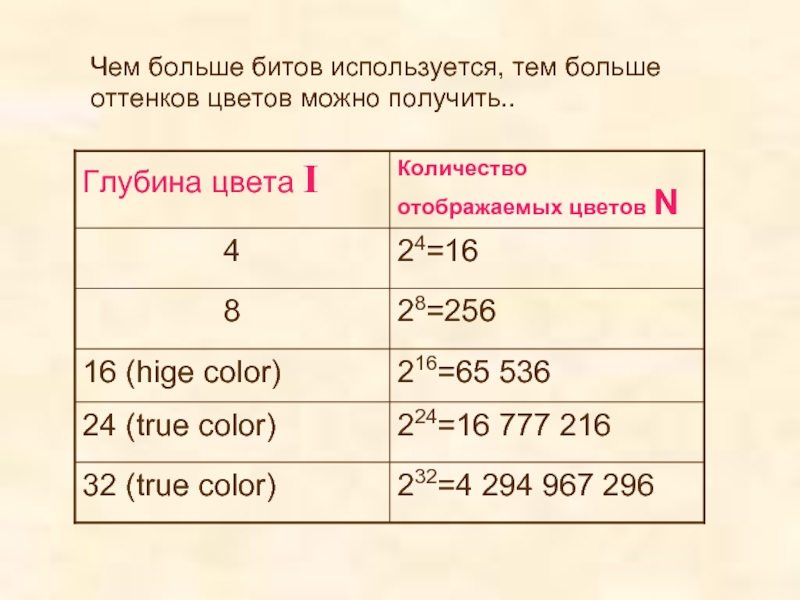
- 28. Чем больше битов используется, тем больше оттенков цветов можно получить..
- 29. Если все три составляющих имеют одинаковую интенсивность
- 30. 16-цветная палитра получается при
- 31. Формирование цветов при глубине цвета24 бита
- 32. Чем больше глубина цвета, тем шире диапазон
- 33. Объем файла, содержащего изображение, зависит не только
- 34. Объем файла точечной графики - это произведение
- 35. При печати на бумаге используется несколько иная
- 36. Сколько бит информации занимает информация об одном
- 37. На экране с разрешающей способностью 640×200 высвечивается
- 38. Определить объем видеопамяти компьютера, который необходим для
- 39. Какой объем видеопамяти необходим для хранения двух
- 40. Векторная графика
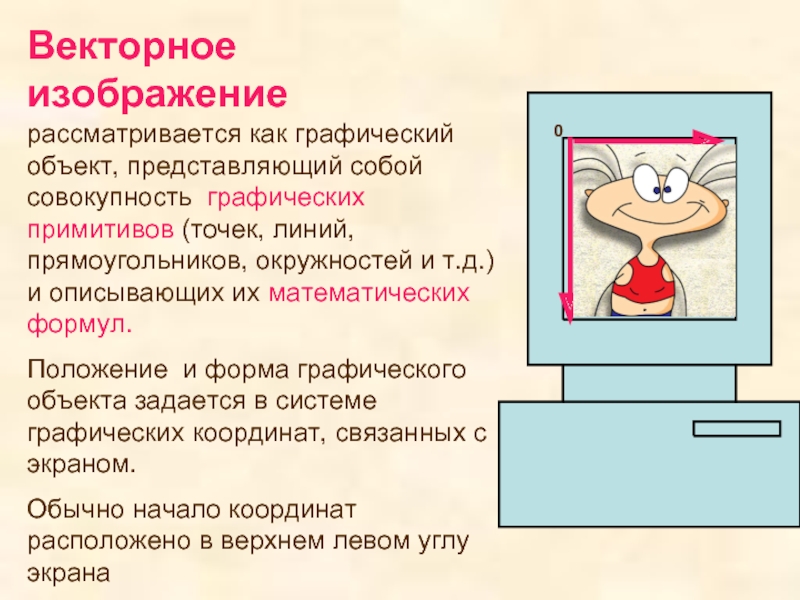
- 41. Векторное изображение рассматривается как графический
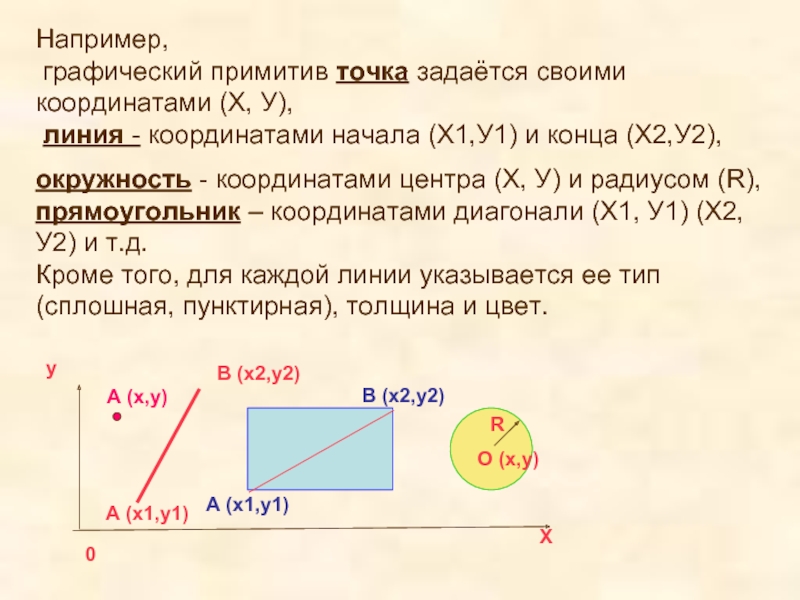
- 42. Например, графический примитив точка задаётся своими
- 44. Информация о векторном изображении кодируется как обычная
- 45. ДОСТОИНСТВА ВЕКТОРНОЙ ГРАФИКИ При кодировании векторного изображения
- 46. В тех областях графики, где принципиальное значение
- 47. Недостатки векторной графики 1.Основной минус - то,
- 48. 2. Значительным недостатком векторной графики является программная
Слайд 2 Впервые представление данных в графическом виде было реализовано в
Особенно интенсивно технология обработки графической информации с помощью компьютера стала развиваться в 80-х годах.
Слайд 3 В настоящее время графический интерфейс пользователя стал стандартом для программного
Вероятно, это связано со свойством человеческой психики: наглядность способствует более быстрому пониманию.
Слайд 4
Широкое применение получила специальная область информатики -
компьютерная графика
Компьютерная графика используется
Слайд 5Графическую информацию, можно представить в
аналоговой или дискретной форме.
При дискретном представлении
При аналоговом представлении физическая величина принимает бесконечное множество значений, причем ее значения изменяются непрерывно.
Слайд 6Примером
аналогового представления графической информации может служить живописное полотно, цвет которого
дискретного представления, изображение, напечатанное с помощью струйного принтера и состоящее из отдельных точек разного цвета.
Слайд 7Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, фото-и кинопленке,
Слайд 8 Графическая информация из аналоговой формы в дискретную преобразуется путем дискретизации, т.
Слайд 9
Дискретизацию изображения можно сравнить с построением изображения из мозаики.
11100001
В процессе дискретизации производится кодирование,
т.е. присвоение каждому элементу конкретного значения в форме кода.
Слайд 10Дискретизация - это преобразование непрерывных изображений в набор дискретных значений, каждому
Слайд 11Качество кодирования изображения зависит от 2-х параметров:
Во-первых, качество кодирования изображения тем
Во- вторых, чем больше количество цветов, то есть больше возможных состояний точки изображения, используется, тем более качественно кодируется изображение (каждая точка несет большее количество информации) используемый набор цветов образует цветовую палитру
ниже
выше
Слайд 12Создавать и хранить графические объекты в компьютере можно в виде –
Для каждого типа изображения используется свой способ кодирования.
Слайд 14
Растровое изображение формируется из определенного количеств строк, каждая из которых содержит
Слайд 15Например, изображение листа описывается конкретным расположением и цветом каждой точки, что
Для обработки таких файлов используют такие редакторы, как: Paint, Photoshop
Слайд 16Растровые изображения очень хорошо передают реальные образы. Они замечательно подходят для
Слайд 17Одной из главных проблем растровых файлов является масштабирование:
при существенном увеличении изображения
Растровое изображение и его увеличенная копия
Слайд 18При большом уменьшении существенно снижается количество точек, поэтому исчезают наиболее мелкие
Слайд 19Качество изображения определяется разрешающей способностью монитора.
Разрешающая способность монитора определяется максимальным
Слайд 20Чем она выше, то есть больше количество строк растра и точек
В современных ПК в основном используют следующие разрешающие способности экрана: 640 на 480, 800 на 600, 1024 на 768 и 1280 на 1024 точки.
Разрешающая способность дисплея не определяется монитором вообще, она определяется видеокартой и программным обеспечением, работающим с этим устройством.
Слайд 21Объем растрового изображения определяется умножением количества точек на информационный объем одной
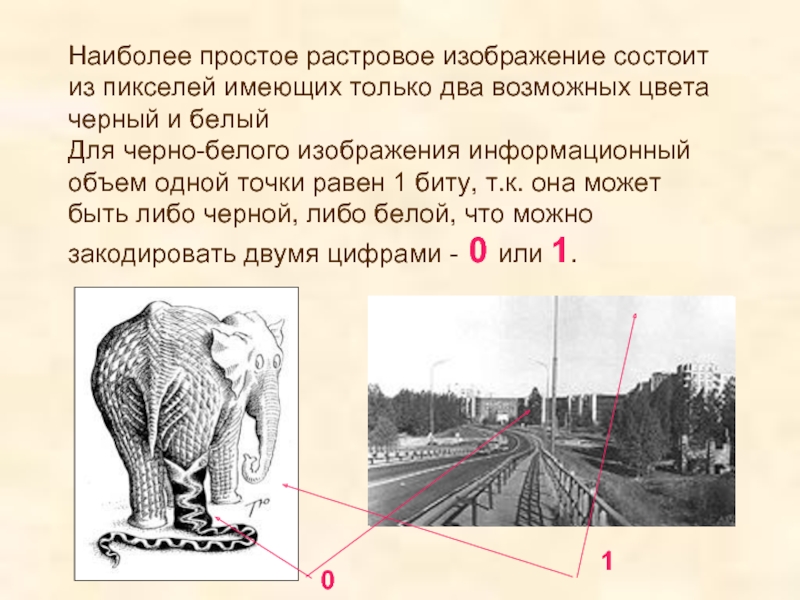
Слайд 22Наиболее простое растровое изображение состоит из пикселей имеющих только два возможных
Для черно-белого изображения информационный объем одной точки равен 1 биту, т.к. она может быть либо черной, либо белой, что можно закодировать двумя цифрами - 0 или 1.
0
1
Слайд 23
1
2
2
3
3
4
4
5
5
6
6
7
7
8
8
9
9
10
10
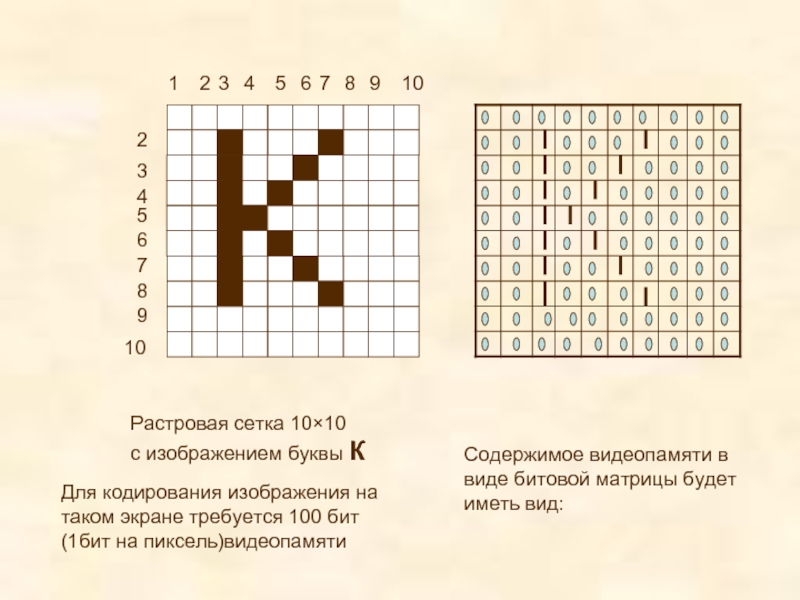
Растровая сетка 10×10 с изображением буквы К
Для кодирования изображения на
Содержимое видеопамяти в виде битовой матрицы будет иметь вид:
Слайд 24Цветное изображение на экране получается путем смешивания трех базовых цветов :
Слайд 25Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся
Цветные дисплеи, использующие такой принцип называются RGB -мониторами
Код цвета пикселя содержит информацию о доле каждого базового цвета
Слайд 27Число цветов, воспроизводимых на экране монитора (N), и число бит, отводимых
Величину I называют
битовой глубиной или глубиной цвета
I=log2N
Цвет любого пикселя растрового изображения запоминается в компьютере с помощью комбинации битов.
Слайд 29Если все три составляющих имеют одинаковую интенсивность (яркость), то из их
Слайд 30
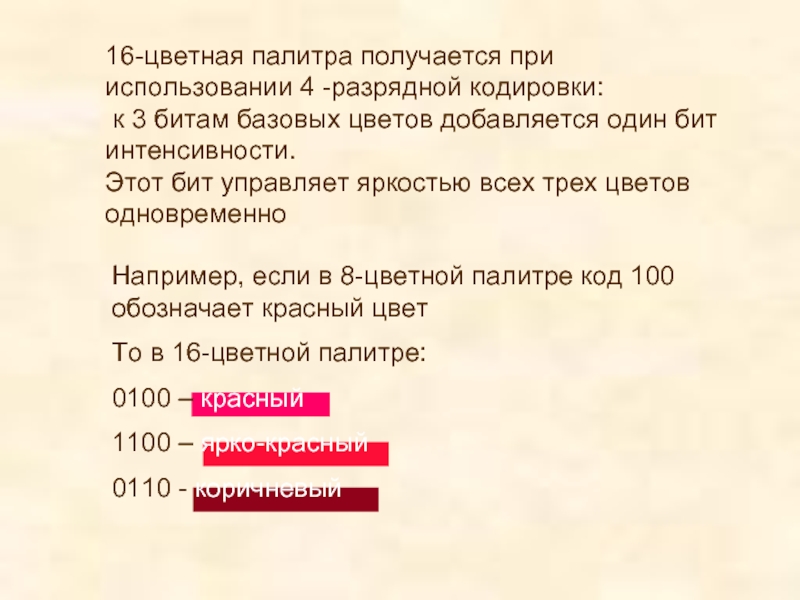
16-цветная палитра получается при использовании 4 -разрядной кодировки:
к 3 битам
Например, если в 8-цветной палитре код 100 обозначает красный цвет
То в 16-цветной палитре:
0100 – красный
1100 – ярко-красный
0110 - коричневый
Слайд 32Чем больше глубина цвета, тем шире диапазон доступных цветов и тем
Слайд 33Объем файла, содержащего изображение, зависит не только от его размеров, но
Слайд 34Объем файла точечной графики - это произведение ширины и высоты изображения
При этом совершенно безразлично, что изображено на фотографии. Если все три параметра одинаковы, то размер файла без сжатия будет одинаков для любого изображения.
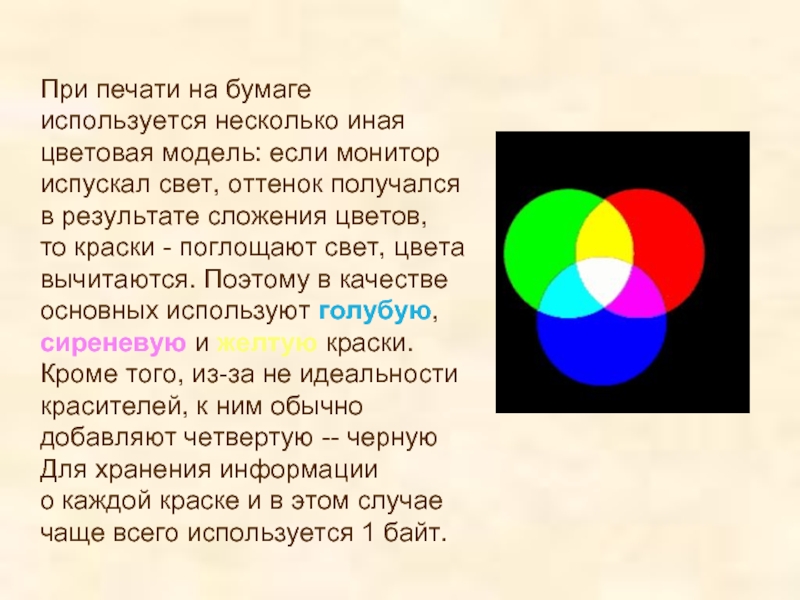
Слайд 35При печати на бумаге используется несколько иная цветовая модель: если монитор
Слайд 36Сколько бит информации занимает информация об одном пикселе на черно-белом экране
I=log2N
I=log22
N=2 (черный, белый)
I=1 бит на пиксель
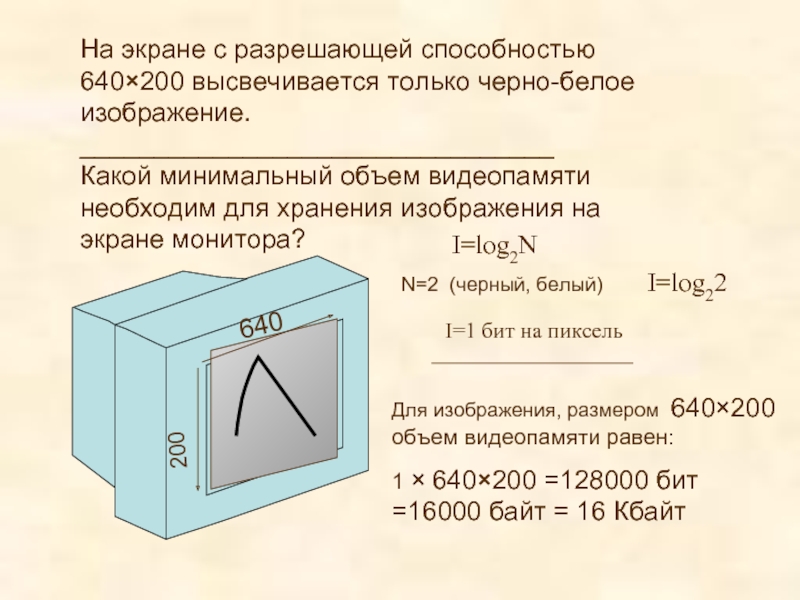
Слайд 37На экране с разрешающей способностью 640×200 высвечивается только черно-белое изображение. ________________________________ Какой минимальный
I=log2N
N=2 (черный, белый)
I=log22
I=1 бит на пиксель
Для изображения, размером 640×200
объем видеопамяти равен:
1 × 640×200 =128000 бит =16000 байт = 16 Кбайт
640
200
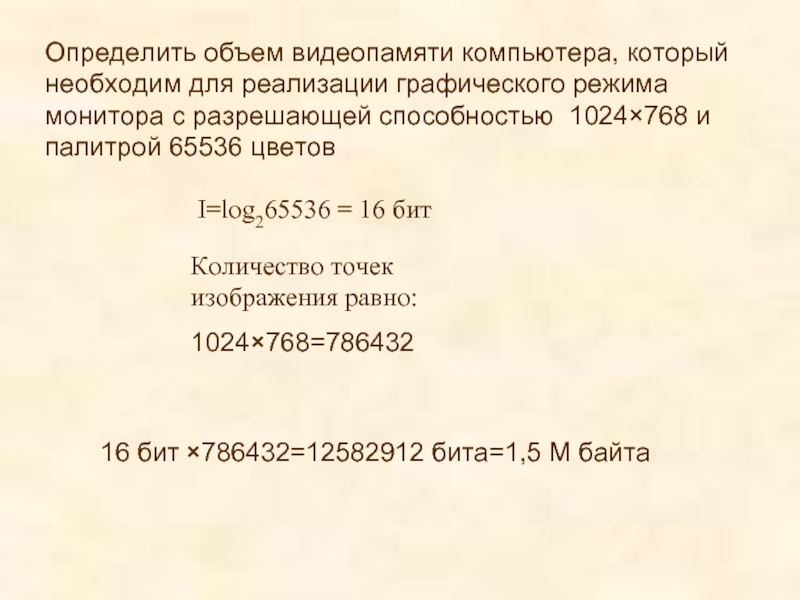
Слайд 38Определить объем видеопамяти компьютера, который необходим для реализации графического режима монитора
I=log265536 = 16 бит
Количество точек изображения равно:
1024×768=786432
16 бит ×786432=12582912 бита=1,5 М байта
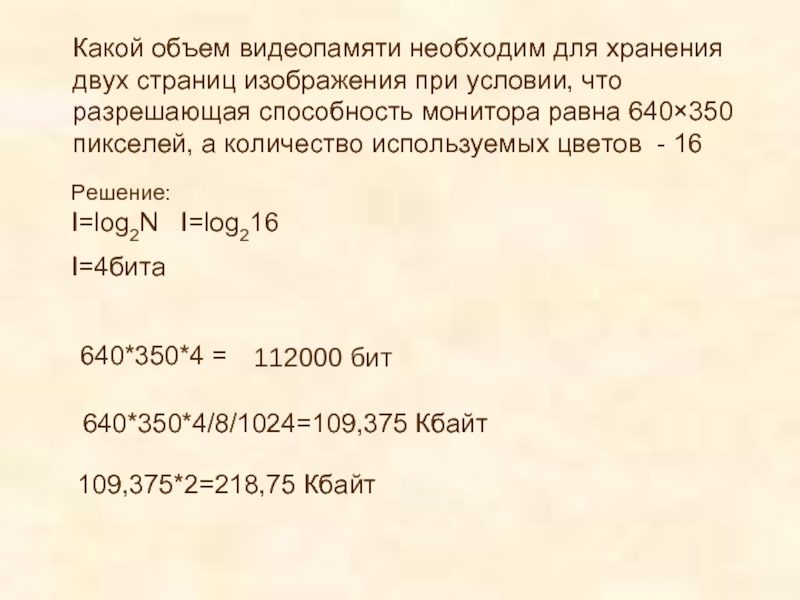
Слайд 39Какой объем видеопамяти необходим для хранения двух страниц изображения при условии,
Решение:
I=log2N I=log216
I=4бита
640*350*4 =
640*350*4/8/1024=109,375 Кбайт
109,375*2=218,75 Кбайт
Слайд 41
Векторное изображение
рассматривается как графический объект, представляющий собой совокупность графических примитивов
Положение и форма графического объекта задается в системе графических координат, связанных с экраном.
Обычно начало координат расположено в верхнем левом углу экрана
0
Слайд 42Например, графический примитив точка задаётся своими координатами (Х, У), линия -
окружность - координатами центра (Х, У) и радиусом (R), прямоугольник – координатами диагонали (Х1, У1) (Х2, У2) и т.д. Кроме того, для каждой линии указывается ее тип (сплошная, пунктирная), толщина и цвет.
X
0
A (x1,y1)
B (x2,y2)
O (x,y)
R
y
B (x2,y2)
A (x1,y1)
A (x,y)
Слайд 43
1
2
2
3
3
4
4
5
5
6
6
7
7
8
8
9
9
10
10
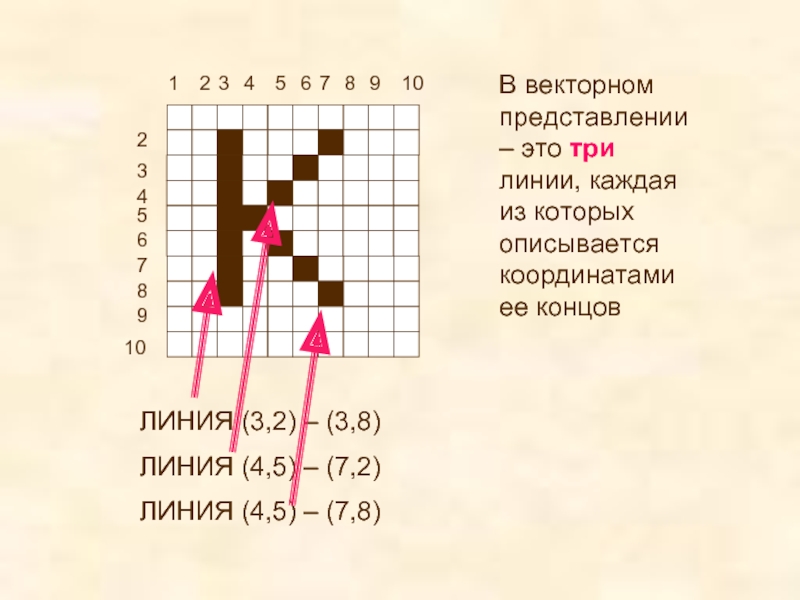
В векторном представлении – это три линии, каждая из которых описывается
ЛИНИЯ (3,2) – (3,8)
ЛИНИЯ (4,5) – (7,2)
ЛИНИЯ (4,5) – (7,8)
Слайд 44Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными
Очень популярны такие программы, как CorelDRAW, Adobe Illustrator, Macromedia FreeHand.
Слайд 45ДОСТОИНСТВА ВЕКТОРНОЙ ГРАФИКИ
При кодировании векторного изображения хранится не само изображение объекта,
Поэтому объем памяти очень мал по сравнению с точечной графикой (растровой). Объекты векторной графики легко трансформируйте ими просто манипулировать, что не оказывает практически никакого влияния на качество изображении. Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования)
Слайд 46В тех областях графики, где принципиальное значение имеет сохранение ясных и
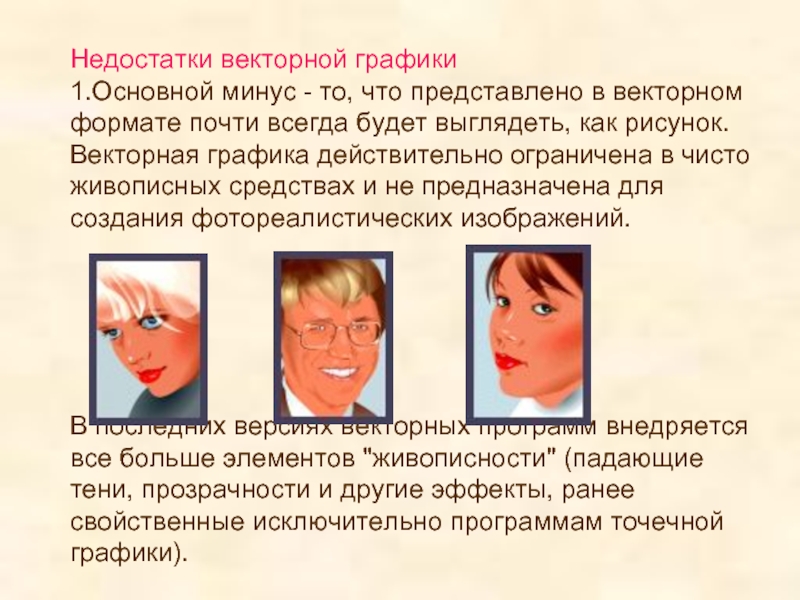
Слайд 47Недостатки векторной графики 1.Основной минус - то, что представлено в векторном формате
В последних версиях векторных программ внедряется все больше элементов "живописности" (падающие тени, прозрачности и другие эффекты, ранее свойственные исключительно программам точечной графики).