- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Юзабилити или Удобный для покупателя сайт презентация
Содержание
- 1. Юзабилити или Удобный для покупателя сайт
- 2. Основные вопросы Философия. Зачем вам нужен
- 3. Зачем компании сайт? Продавать? или Для «галочки?
- 4. Зачем вам сайт? Философские вопросы… Основной вопрос,
- 5. Зачем нашей компании сайт… Генеральному директору нужен
- 6. Какие цели… Создать сайт и разместить на
- 7. Что такое интернет-сайт для компании? Интернет-сайт –
- 8. Эффективный сайт Критерии: Много информации о товарах
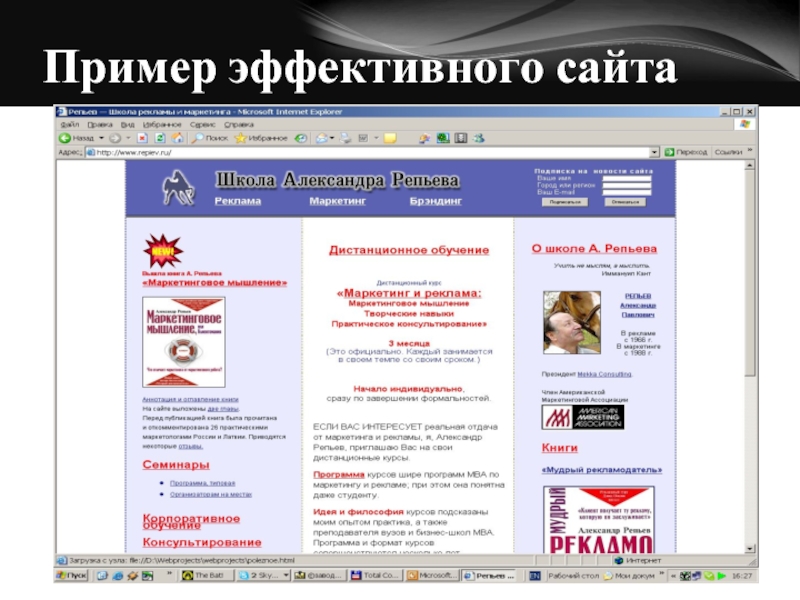
- 9. Пример эффективного сайта
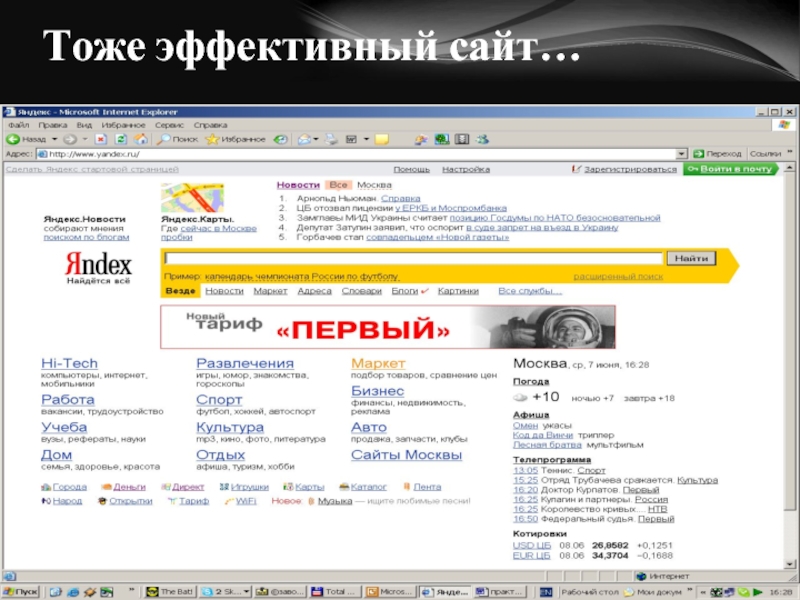
- 10. Тоже эффективный сайт…
- 11. Сайт «для галочки» Критерии: Лишь несколько страниц
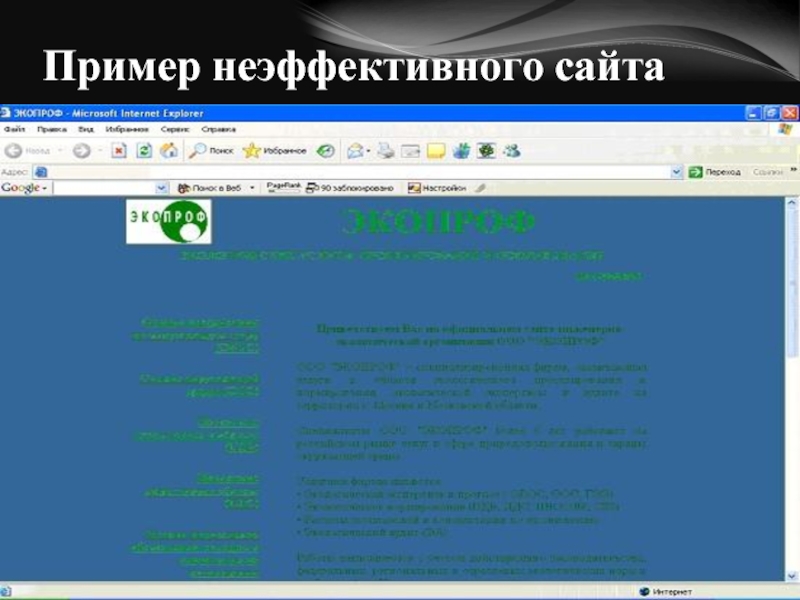
- 12. Пример неэффективного сайта
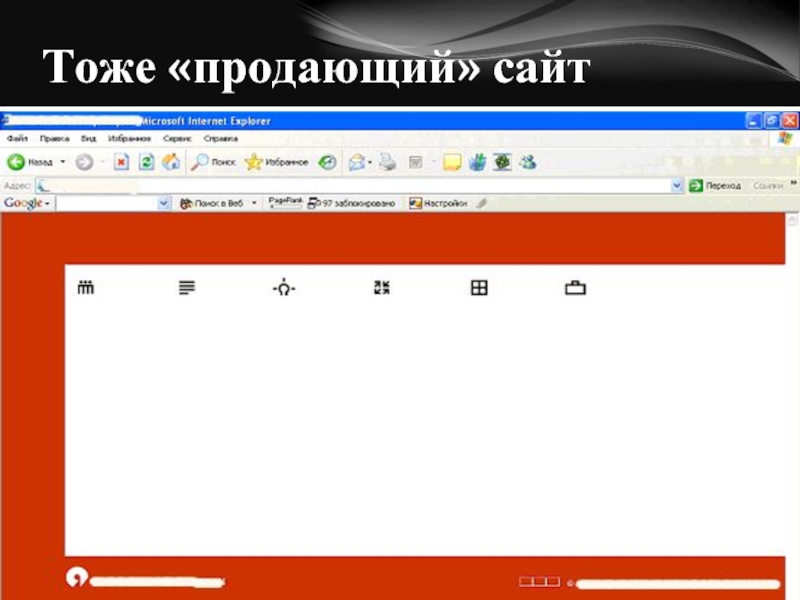
- 13. Тоже «продающий» сайт
- 14. Что такое юзабилити?
- 15. Юзабилити это… Удобство использования чего-либо Возможность использования Эргономичность Способность быть использованным
- 16. Точного перевода на русский нет! Юзабилити = удобство
- 17. Зачем нужно юзабилити? Каждый потраченный на юзабилити
- 18. Позитивный вклад… Разработка: Снижение расходов и уменьшение
- 19. Экономия при разработке! Снижение затрат на разработку
- 20. Юзабилити = экономия Сил Нервов Денег Времени!
- 21. Эффективный сайт с точки зрения продаж Начинка… Критерии… Компоненты…
- 22. Компоненты продающего сайта Информация: полная, адаптированная, отвечающая
- 23. Пример адаптированного контента
- 24. Пример неадаптированного контента
- 25. Структура сайта Принцип «3 кликов» «Хлебные крошки»
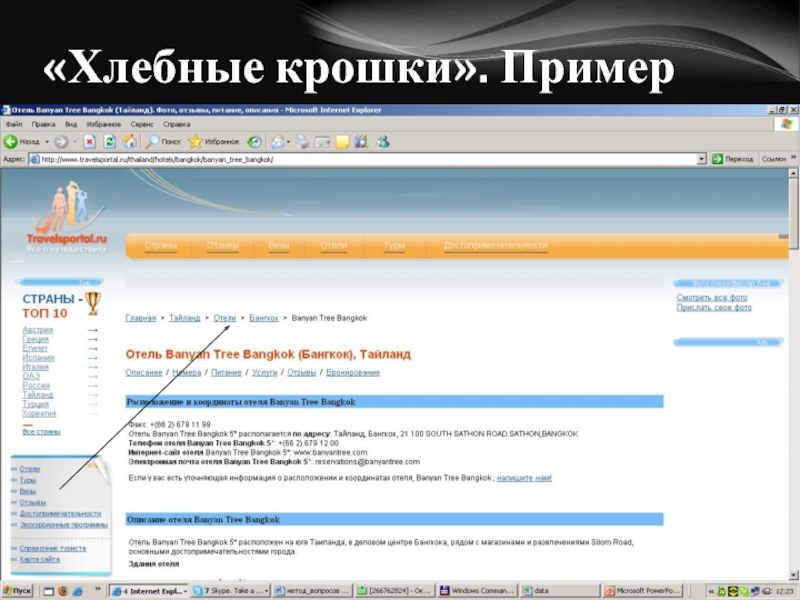
- 26. «Хлебные крошки». Пример
- 27. Дизайн продающего сайта Функциональный дизайн Ничего отвлекающего
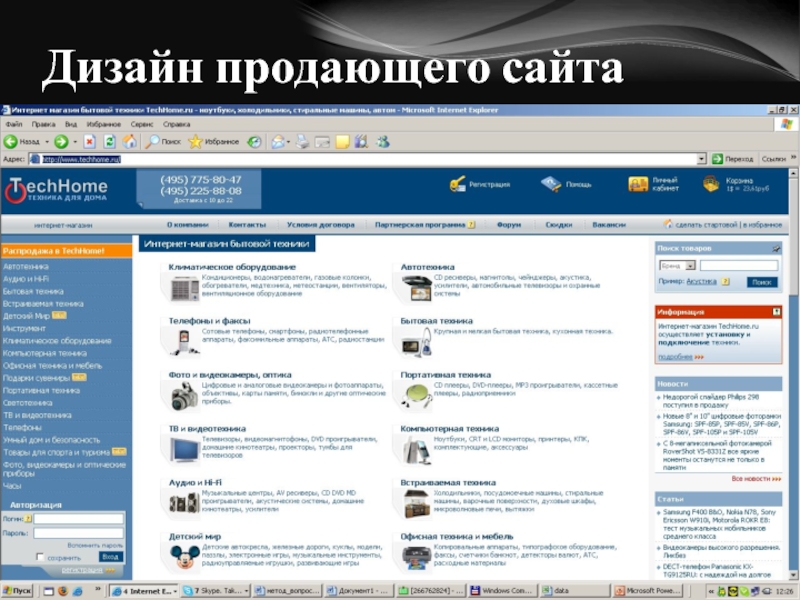
- 28. Дизайн продающего сайта
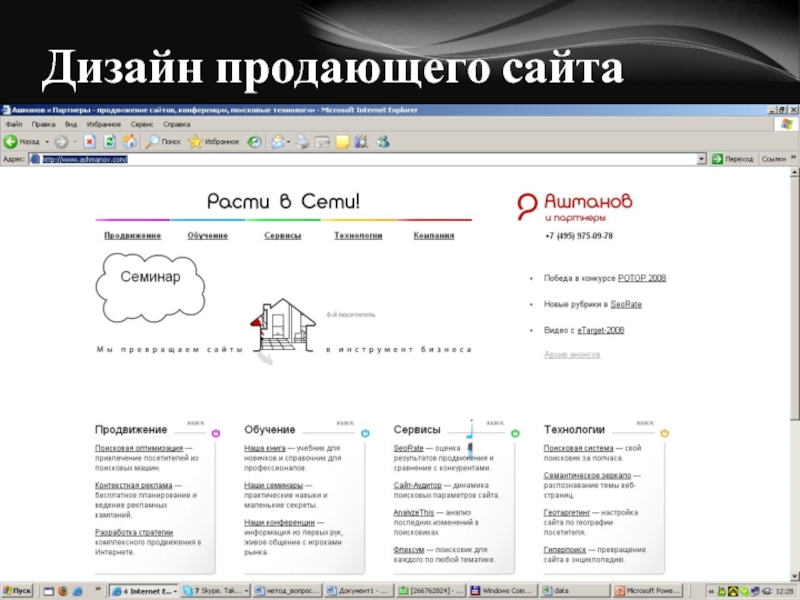
- 29. Дизайн продающего сайта
- 30. Контактные данные Должны быть видны посетителю (размещение
- 31. «Каменный век» юзабилити Или как быстро и дешево протестировать Ваш сайт
- 32. Тестирование сайта Необходимо тестировать все в процессе
- 33. Какие есть методы? Тестирование «на бабушке» Тестирование силами 1 эксперта Тестирование из 5 пользователей
- 34. Их преимущества Дешевле. Тест можно провести бесплатно
- 35. Их недостатки Менее точны, чем при использовании
- 36. Но лучше тестировать ТАК, чем НИКАК ☺ 95% сайтов не тестируют НИКАК!
- 37. Тестирование «на бабушке» Берем неопытного пользователя сети
- 38. Основной смысл теста… Если неопытный пользователь справляется
- 39. Тестирование силами эксперта Для теста привлекается эксперт
- 40. Тест из 5 пользователей Приглашается 5 пользователей
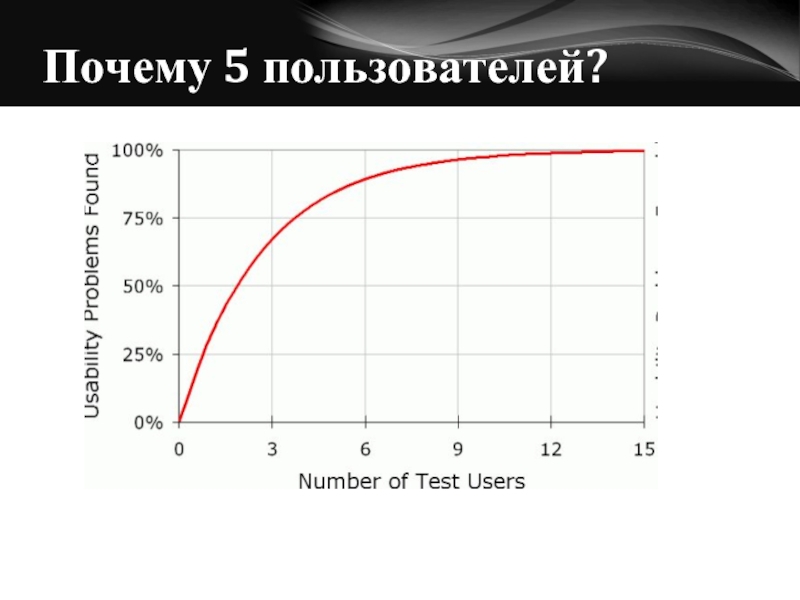
- 41. Почему 5 пользователей?
- 42. Резюмируя все сказанное…
- 43. Делайте сайт для вашего клиента и «от
- 44. Вопросы?
Слайд 2Основные вопросы
Философия. Зачем вам нужен сайт? Продавать или "для галочки"?
Эффективный с
точки зрения продаж сайт: критерии, компоненты
Что такое юзабилити?
Зачем юзабилити для сайта и бизнеса?
Как быстро и дешево протестировать юзабилити
Что такое юзабилити?
Зачем юзабилити для сайта и бизнеса?
Как быстро и дешево протестировать юзабилити
Слайд 4Зачем вам сайт? Философские вопросы…
Основной вопрос, который НАДО задать себе еще
ДО
разработки сайта: «зачем нашей компании сайт?»
И второй вопрос: «какие цели мы преследуем, создавая
сайт?»
Без осознания первого и второго велик риск
ошибок
разработки сайта: «зачем нашей компании сайт?»
И второй вопрос: «какие цели мы преследуем, создавая
сайт?»
Без осознания первого и второго велик риск
ошибок
Слайд 5Зачем нашей компании сайт…
Генеральному директору нужен сайт
Чтобы был (ведь у конкурентов
есть)
Так модно (у всех есть сайты, а у нас нет)
Информирование и поддержка наших клиентов и партнеров
Продажи наших услуг через сайт
Так модно (у всех есть сайты, а у нас нет)
Информирование и поддержка наших клиентов и партнеров
Продажи наших услуг через сайт
Слайд 6Какие цели…
Создать сайт и разместить на нем обращение генерального директора
Создать сайт,
чтобы получать через интернет 100 звонков в день от наших потенциальных клиентов
Создать сайт «номер один» по туризму
Привлечь новых партнеров, обеспечить продажи через сайт
Создать сайт и продавать на нем рекламу
Создать сайт «номер один» по туризму
Привлечь новых партнеров, обеспечить продажи через сайт
Создать сайт и продавать на нем рекламу
Слайд 7Что такое интернет-сайт для компании?
Интернет-сайт – основной бизнес-инструмент
компании
Каким должен быть
сайт:
Удобным и понятным (юзабилити)
Контентным (максимум информации о товарах или услугах и самой компании)
Сделанным для клиента и на его языке
Цель сайта (коммерческого) – информировать и
продавать
Удобным и понятным (юзабилити)
Контентным (максимум информации о товарах или услугах и самой компании)
Сделанным для клиента и на его языке
Цель сайта (коммерческого) – информировать и
продавать
Слайд 8Эффективный сайт
Критерии:
Много информации о товарах (услугах). Информация четко структурирована, легко воспринимается
людьми
Понятная пользователю структура, легкая навигация
Функциональный дизайн. Графика присутствует, но ей не злоупотребляют
Четко выделенные контактные данные: телефоны, адрес, схема проезда
Сайт, содержащий ответы на все вопросы посетителя (потенциального покупателя)
Быстрая загрузка даже на медленном соединении (GPRS, модем)
Высокий уровень удобства пользования (usability) сайта
Понятная пользователю структура, легкая навигация
Функциональный дизайн. Графика присутствует, но ей не злоупотребляют
Четко выделенные контактные данные: телефоны, адрес, схема проезда
Сайт, содержащий ответы на все вопросы посетителя (потенциального покупателя)
Быстрая загрузка даже на медленном соединении (GPRS, модем)
Высокий уровень удобства пользования (usability) сайта
Слайд 11Сайт «для галочки»
Критерии:
Лишь несколько страниц контента
Сложная и запутанная структура
Злоупотребление графикой и
анимацией, либо неопрятный дизайн
Контактные данные сразу не идентифицируются, нужно тратить время на их поиск
Большинство вопросов посетителя остается без ответа
Сайт долго грузится
Средний или низкий уровень юзабилити (удобства пользования) сайта
Сайт лишен здравого смысла, сделан «на коленке»
Контактные данные сразу не идентифицируются, нужно тратить время на их поиск
Большинство вопросов посетителя остается без ответа
Сайт долго грузится
Средний или низкий уровень юзабилити (удобства пользования) сайта
Сайт лишен здравого смысла, сделан «на коленке»
Слайд 15Юзабилити это…
Удобство использования чего-либо
Возможность использования
Эргономичность
Способность быть использованным
Слайд 17Зачем нужно юзабилити?
Каждый потраченный на юзабилити
доллар возвращает от 10 до
100 долларов
прибыли или сэкономленных средств.
прибыли или сэкономленных средств.
Слайд 18Позитивный вклад…
Разработка: Снижение расходов и уменьшение времени;
Продажи: Увеличение доходов;
Пользователи: Повышение эффективности,
продуктивности и удовлетворенности;
Снижение затрат на внедрение (за счет сокращения обучения) и на поддержку пользователей.
Снижение затрат на внедрение (за счет сокращения обучения) и на поддержку пользователей.
Слайд 19Экономия при разработке!
Снижение затрат на разработку
Сокращение времени на разработку
Снижение расходов
на поддержку продукта
Сокращение затрат на переделку продукта
Сокращение затрат на переделку продукта
Слайд 22Компоненты продающего сайта
Информация: полная, адаптированная, отвечающая на вопросы клиента
Структура: понятная, удобная,
легкая
Дизайн: функциональный, не раздражающий
Контакты компании: телефоны, адрес, схема проезда
Юзабилити: удобство, эргономичность
Быстрая скорость работы
Дизайн: функциональный, не раздражающий
Контакты компании: телефоны, адрес, схема проезда
Юзабилити: удобство, эргономичность
Быстрая скорость работы
Слайд 25Структура сайта
Принцип «3 кликов»
«Хлебные крошки»
Логичность структуры
Понятность для посетителя
Очень важно тестировать на
этапе
разработки!
разработки!
Слайд 27Дизайн продающего сайта
Функциональный дизайн
Ничего отвлекающего посетителя
Очень важно тестировать на этапе разработки!
Слайд 30Контактные данные
Должны быть видны посетителю (размещение вверху сайта)
Телефон должен быть с
кодом города
Схема проезда должна быть понятна
Очень важно тестировать на вашей
аудитории!
Схема проезда должна быть понятна
Очень важно тестировать на вашей
аудитории!
Слайд 32Тестирование сайта
Необходимо тестировать все в процессе разработки,
ибо потом будет уже
поздно…
Что надо тестировать:
Тестирование дизайна (на пользователях)
Тестирование прототипа сайта (пользовательские тесты)
Тестирование нагрузок и безопасности сайта
Что надо тестировать:
Тестирование дизайна (на пользователях)
Тестирование прототипа сайта (пользовательские тесты)
Тестирование нагрузок и безопасности сайта
Слайд 33Какие есть методы?
Тестирование «на бабушке»
Тестирование силами 1 эксперта
Тестирование из 5 пользователей
Слайд 34Их преимущества
Дешевле. Тест можно провести бесплатно или за небольшие деньги
Выявляется до
80% критических ошибок
Довольно быстро
Лучше, чем вообще без тестов ☺
Довольно быстро
Лучше, чем вообще без тестов ☺
Слайд 35Их недостатки
Менее точны, чем при использовании айтрекинга и спец оборудования
Не позволяют
выявить все недочеты по юзабилити сайта
Достаточно примитивны
Достаточно примитивны
Слайд 37Тестирование «на бабушке»
Берем неопытного пользователя сети (или нескольких)
Определяем цели и задачи
Сажаем
за компьютер
Смотрим, как ведет себя тестер, что говорит
Смотрим, как ведет себя тестер, что говорит
Слайд 38Основной смысл теста…
Если неопытный пользователь справляется с
поставленными задачами, то у
сайт хороший уровень
Юзабилити.
Юзабилити.
Слайд 39Тестирование силами эксперта
Для теста привлекается эксперт по юзабилити
Он анализирует сайт по
ряду критериев
Пишет письменные рекомендации по исправлению ошибок
Может быть привлечено несколько экспертов!
Пишет письменные рекомендации по исправлению ошибок
Может быть привлечено несколько экспертов!
Слайд 40Тест из 5 пользователей
Приглашается 5 пользователей
Они выполняют заранее продуманные действия (заказ
товара, поиск товара итп)
В процессе выполнения действий идет фиксация того, что они делают и говорят (лучше на видеокамеру)
Затем информация анализируется и формулируются рекомендации по юзабилити
В процессе выполнения действий идет фиксация того, что они делают и говорят (лучше на видеокамеру)
Затем информация анализируется и формулируются рекомендации по юзабилити
Слайд 43Делайте сайт для вашего клиента и «от клиента»
Юзабилити экономит ваши деньги.
Размещайте максимум информации и ваших услугах
Тестируйте юзабилити – узнаете о сайте много нового.
Постоянно развивайте сайт, думая «от клиента»