- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание веб-страниц в WORD презентация
Содержание
- 1. Создание веб-страниц в WORD
- 2. Часть первая Проектирование веб-сайта
- 3. Мы познакомимся с простыми инструментами и методами
- 4. На первом ( верхнем уровне ) находится
- 5. Конечно, структура сайта в дальнейшем может быть
- 6. Для размещения элементов в заданных местах страницы
- 7. Темы предлагаются во всех офисных программах. Создание
- 8. Часть вторая Создание веб-страниц
- 9. Начнём создание веб-сайта с оформления страниц второго
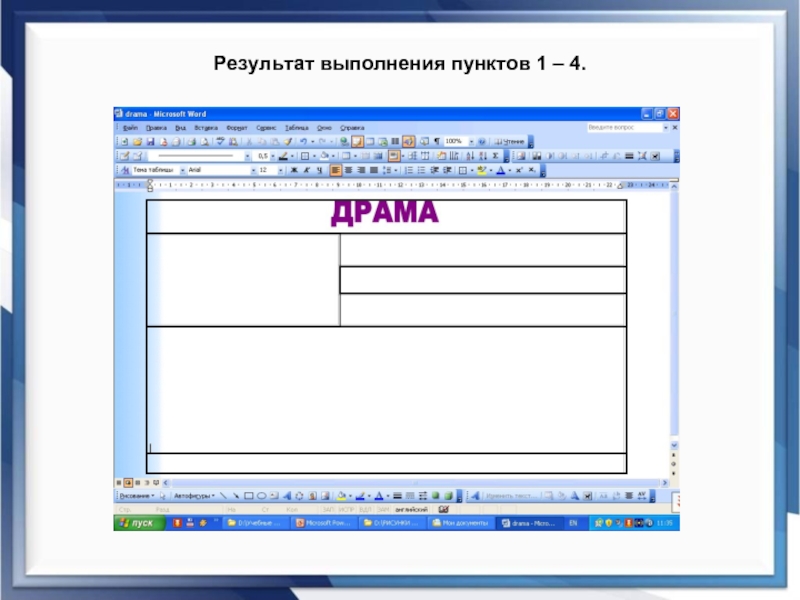
- 10. Результат выполнения пунктов 1 – 4.
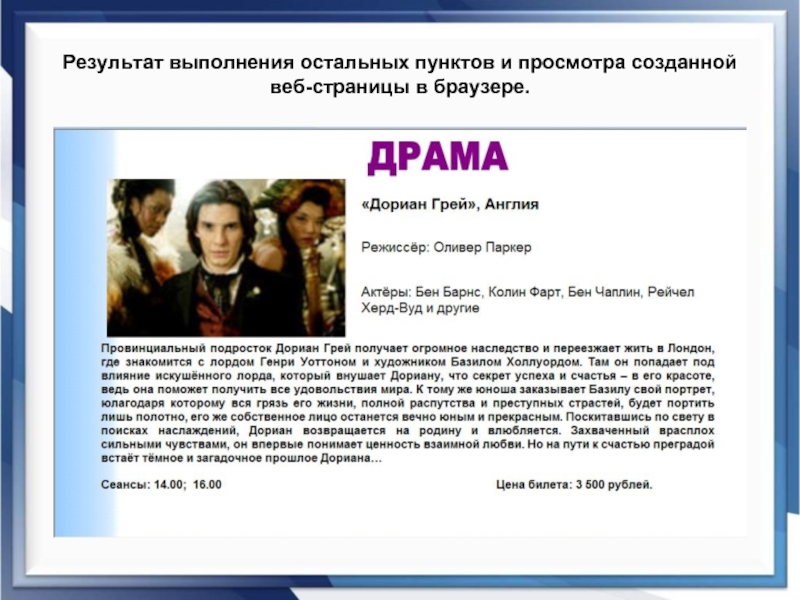
- 11. Результат выполнения остальных пунктов и просмотра созданной веб-страницы в браузере.
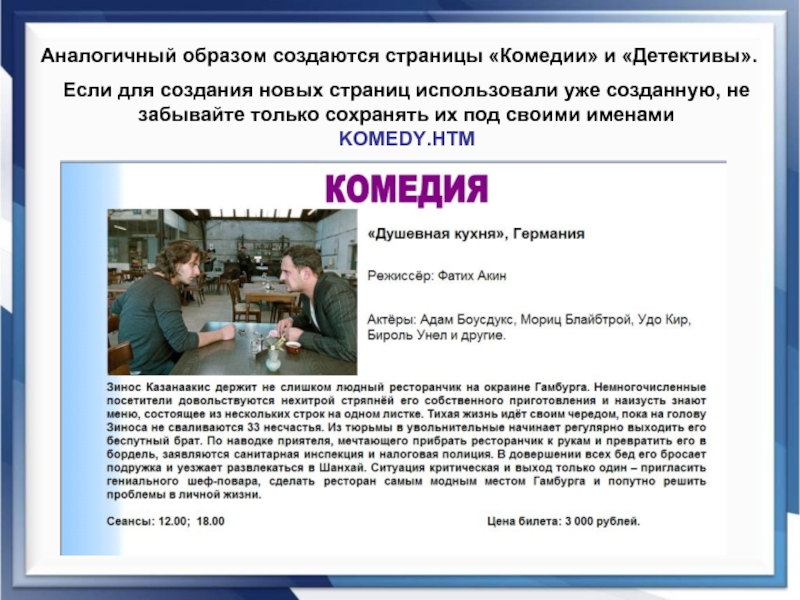
- 12. Аналогичный образом создаются страницы «Комедии» и «Детективы».
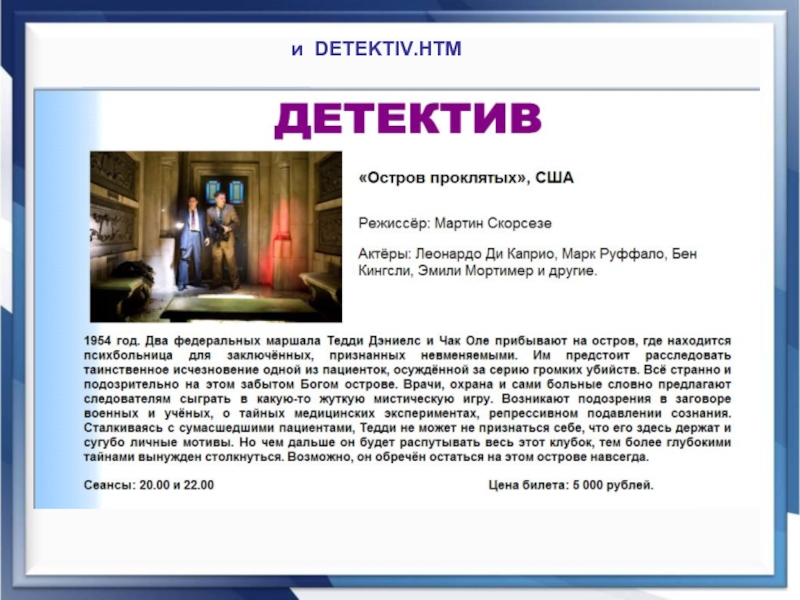
- 13. и DETEKTIV.HTM
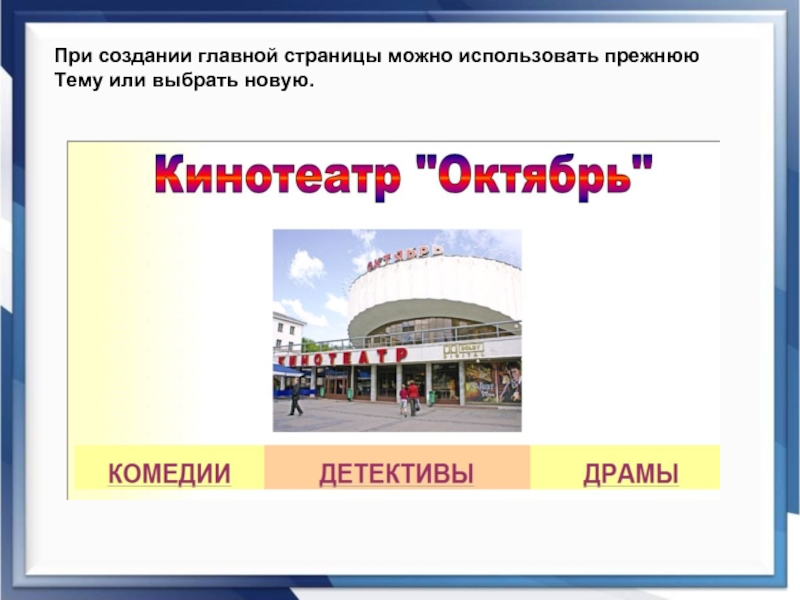
- 14. При создании главной страницы можно использовать прежнюю Тему или выбрать новую.
- 15. Важный этап разработки веб-страницы – создание гиперссылок.
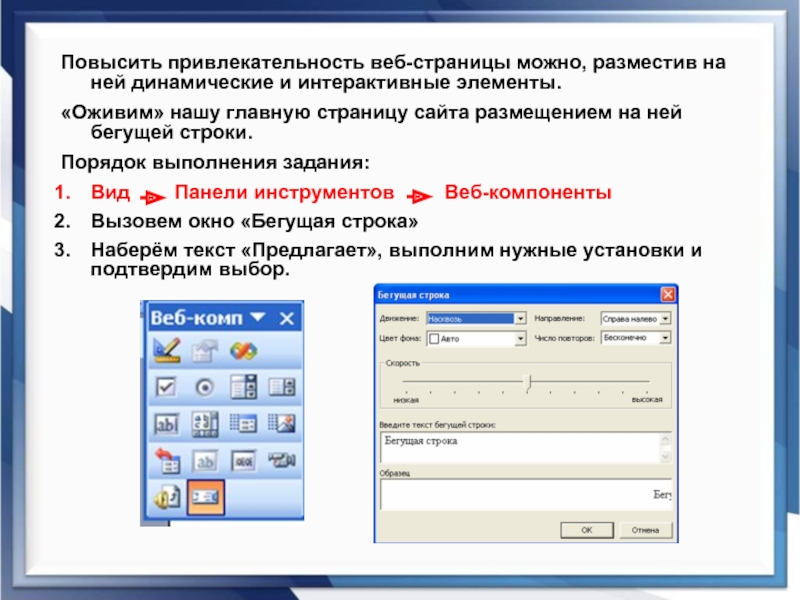
- 16. Повысить привлекательность веб-страницы можно, разместив на ней
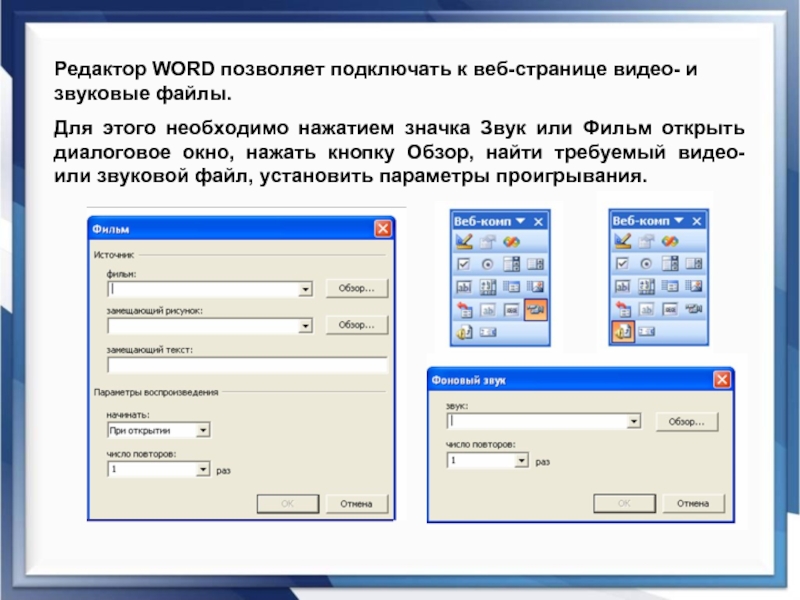
- 17. Редактор WORD позволяет подключать к веб-странице видео-
- 18. КОНЕЦ УРОКА
Слайд 3Мы познакомимся с простыми инструментами и методами разработки веб-страниц.
На примере
Прежде всего необходимо:
разработать проект сайта;
уяснить его структуру и предполагаемое содержание.
Т.е. построить информационную модель сайта.
Структура сайта.
Кинотеатр «Октябрь»
предлагает
Драмы Комедии Детективы
ДРАМЫ
КОМЕДИИ
ДЕТЕКТИВЫ
ФОТО
Первая ( главная ) веб-страница
Вторая веб-страница Третья веб-страница Четвертая веб-страница
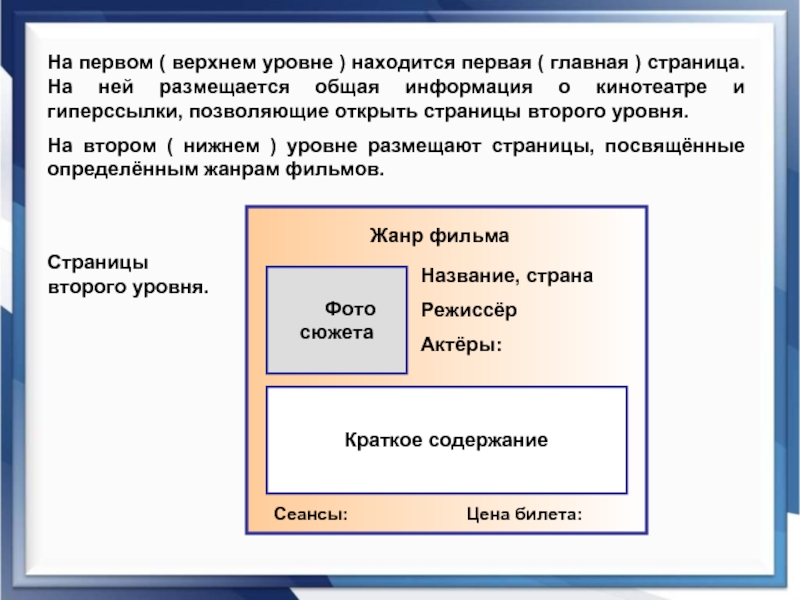
Слайд 4На первом ( верхнем уровне ) находится первая ( главная )
На втором ( нижнем ) уровне размещают страницы, посвящённые определённым жанрам фильмов.
Жанр фильма
Фото
сюжета
Название, страна
Режиссёр
Актёры:
Краткое содержание
Сеансы: Цена билета:
Страницы второго уровня.
Слайд 5Конечно, структура сайта в дальнейшем может быть усложнена добавлением страниц последующих
Все страницы одного уровня часто оформляют в едином стиле. Однако их оформление может и отличаться.
Основными элементами веб-страниц являются:
текстовые блоки
графические объекты
К текстовым блокам относят:
К графическим объектам относят:
основной текст,
заголовки
списки
текстовые гиперссылки и т.д.
изображения ( рисунки, фото, анимация ) ,
«обои» - фоновые рисунки,
изображения-гиперссылки,
разделительные линии.
Слайд 6Для размещения элементов в заданных местах страницы часто используются таблицы.
Под стилем текста понимается тип шрифта, размер, начертание, отступы, выравнивание, межсимвольные и межстрочные интервалы и др.
Стиль графических элементов задаётся формой, размером, цветом, фактурой материала, а также разнообразными эффектами.
Для стилистически грамотного оформления документов удобно использовать готовые шаблоны – Темы.
Тема -
это специально разработанный компьютерным дизайнером набор элементов оформления и цветовых схем документа.
Тема задаёт стиль оформления каждой страницы и всего сайта: стиль основного текста, заголовков, гиперссылок и т.п.
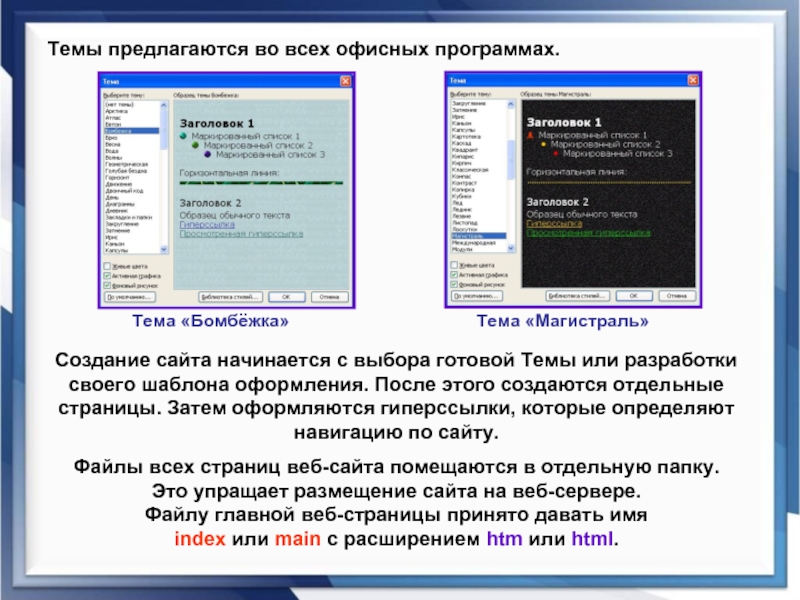
Слайд 7Темы предлагаются во всех офисных программах.
Создание сайта начинается с выбора готовой
Файлы всех страниц веб-сайта помещаются в отдельную папку. Это упращает размещение сайта на веб-сервере. Файлу главной веб-страницы принято давать имя index или main с расширением htm или html.
Тема «Бомбёжка» Тема «Магистраль»
Слайд 9Начнём создание веб-сайта с оформления страниц второго уровня.
При сохранении документа WORD
Слайд 12Аналогичный образом создаются страницы «Комедии» и «Детективы».
Если для создания новых страниц
Слайд 15Важный этап разработки веб-страницы – создание гиперссылок.
1. выделить текст, который станет текстовой гиперссылкой;
2. команда Вставка Гиперссылка или значок
3. Связать с файлом, веб-страницей
4. выделить нужный файл, содержимое которого должно открыться по гиперссылке и подтвердить выбор.
По окончании работы необходимо просмотреть созданные страницы в браузере и проверить работы ссылок.
Слайд 16Повысить привлекательность веб-страницы можно, разместив на ней динамические и интерактивные элементы.
«Оживим»
Порядок выполнения задания:
Вид Панели инструментов Веб-компоненты
Вызовем окно «Бегущая строка»
Наберём текст «Предлагает», выполним нужные установки и подтвердим выбор.