- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Введение в ASP.NET MVC презентация
Содержание
- 1. Введение в ASP.NET MVC
- 2. История ASP.NET 1996 – ASP – Active
- 3. Фреймворки на базе ASP.NET ASP.NET – бесплатный
- 4. План Введение в ASP.NET MVC Движок Razor
- 5. Литература по ASP.NET MVC Jon Galloway, Phil
- 6. Цель занятия Познакомиться с архитектурой WEB приложения.
- 7. WEB-приложение на платформе ASP.NET
- 8. Протокол HTTP HTTP — протокол прикладного уровня, аналогичными ему
- 9. URL ://:@:/?# ПРИМЕРЫ: http://translate.google.com.ua/?hl=ru&tab=wT#en/ru/table https://www.google.com.ua/maps/@49.9916541,36.2804766,11z
- 10. Команды GET и POST Обе команды требуют
- 11. Примеры запроса и ответа GET /simple.html HTTP/1.1 Accept: */* Accept-Language: en-us
- 12. Шаблон MVC Концепция MVC была описана в
- 13. Шаблон MVC для Web MODEL –
- 14. Приложение Hello MVC! Создать проект ASP.NET MVC
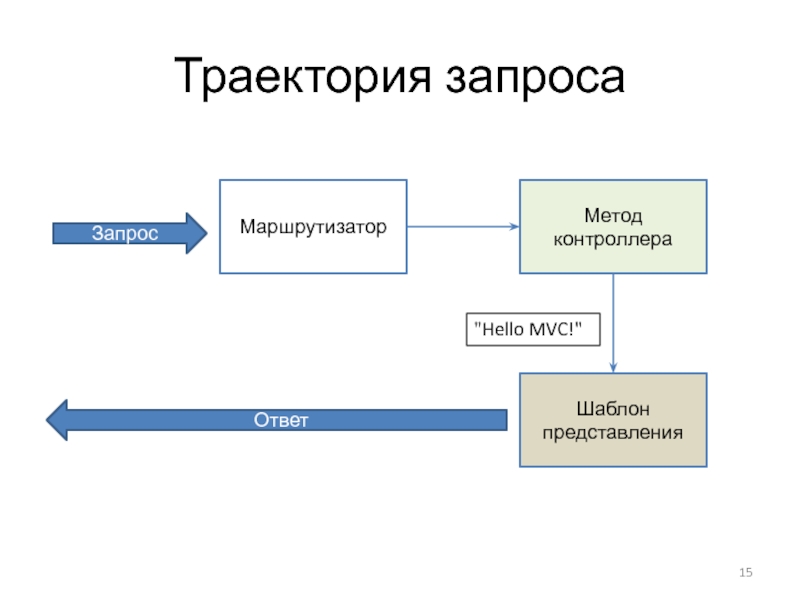
- 15. Траектория запроса Маршрутизатор Запрос Метод контроллера Шаблон представления Ответ "Hello MVC!"
- 16. Маршрутизатор
- 17. Коррекция маршрутизатора namespace MvcApplication4 {
- 18. Контроллер public class HomeController :
- 19. Представление @ViewBag.Info В файле ~/Views/Home/Index.cshtml находится шаблон
- 21. Реализовать диалог Сервер: Назовите свое имя. Клиент:
- 22. Реализация диалога Одна страница вызывается дважды
- 23. Извлечение параметров запроса Команды GET и POST
- 24. Самостоятельно Сделать приложение, в котором пользователь может
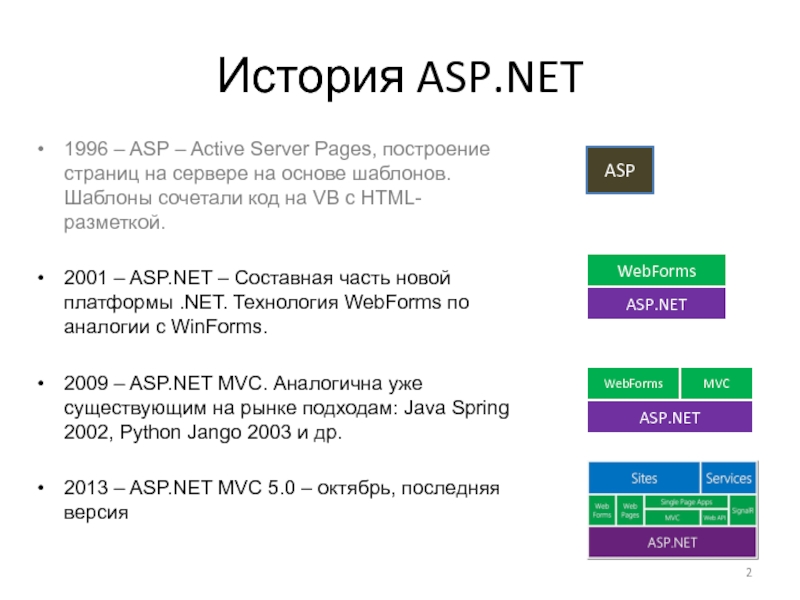
Слайд 2История ASP.NET
1996 – ASP – Active Server Pages, построение страниц на
2001 – ASP.NET – Составная часть новой платформы .NET. Технология WebForms по аналогии с WinForms.
2009 – ASP.NET MVC. Аналогична уже существующим на рынке подходам: Java Spring 2002, Python Jango 2003 и др.
2013 – ASP.NET MVC 5.0 – октябрь, последняя версия
ASP.NET
WebForms
ASP.NET
WebForms
MVC
ASP
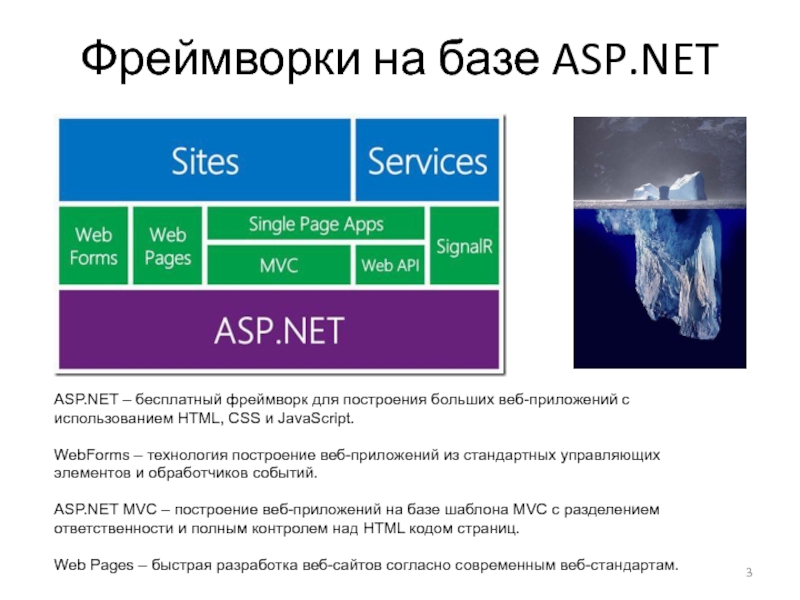
Слайд 3Фреймворки на базе ASP.NET
ASP.NET – бесплатный фреймворк для построения больших веб-приложений
WebForms – технология построение веб-приложений из стандартных управляющих элементов и обработчиков событий.
ASP.NET MVC – построение веб-приложений на базе шаблона MVC с разделением ответственности и полным контролем над HTML кодом страниц.
Web Pages – быстрая разработка веб-сайтов согласно современным веб-стандартам.
Слайд 4План
Введение в ASP.NET MVC
Движок Razor
Модели
Доступ к данным
Контроллеры
Представления
Валидация ввода пользователя
Аутентификация и
Модульное тестирование
jQuery
AJAX
Слайд 5Литература по ASP.NET MVC
Jon Galloway, Phil Haack, Brad Wilson, K. Scott
Стивен Сандерсон ASP.NET MVC Framework с примерами на C# для профессионалов
Jeffrey Palermo, Jimmy Bogard, Eric Hexter, Matthew Hinze, and Jeremy Skinner ASP.NET MVC 4 in Action (есть на русском)
Слайд 6Цель занятия
Познакомиться с архитектурой WEB приложения.
Вспомнить шаблон MVC.
Написать приложение
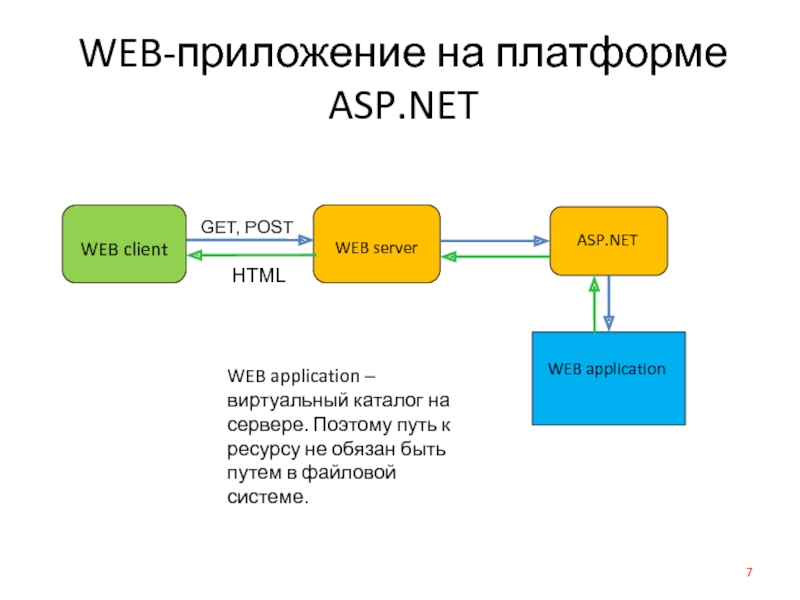
Слайд 7WEB-приложение на платформе ASP.NET
WEB server
WEB client
GET, POST
HTML
ASP.NET
WEB application
WEB
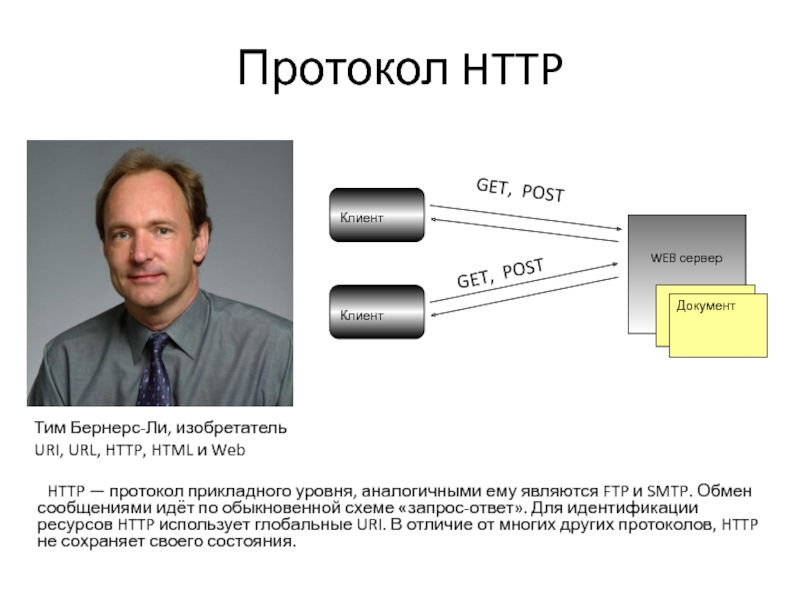
Слайд 8Протокол HTTP
HTTP — протокол прикладного уровня, аналогичными ему являются FTP и SMTP. Обмен сообщениями идёт по
Тим Бернерс-Ли, изобретатель URI, URL, HTTP, HTML и Web
GET, POST
GET, POST
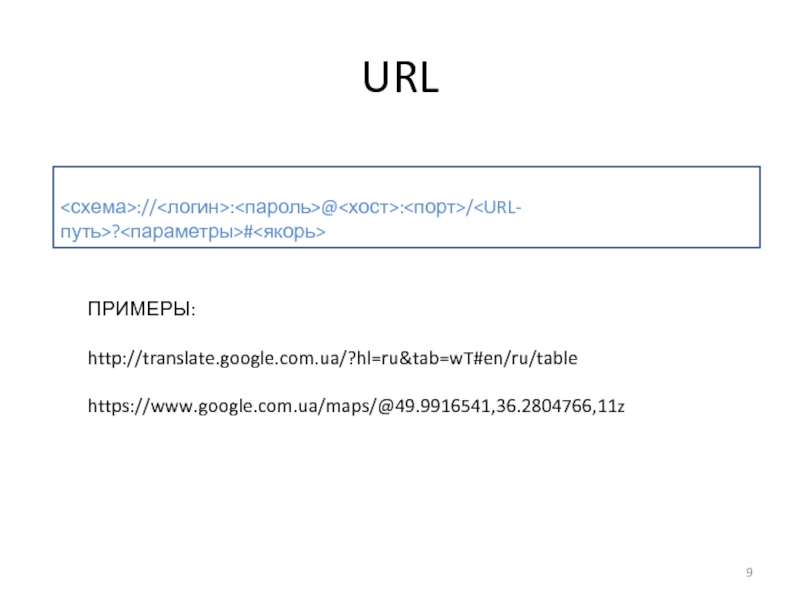
Слайд 9URL
://:@:/?#
ПРИМЕРЫ:
http://translate.google.com.ua/?hl=ru&tab=wT#en/ru/table
https://www.google.com.ua/maps/@49.9916541,36.2804766,11z
Слайд 10Команды GET и POST
Обе команды требуют ответа от сервера.
GET – команда
POST – команда отправки информации. Ответ не кешируется браузером.
Команда GET не должна вызывать никаких изменений на серверной стороне.
Слайд 11Примеры запроса и ответа
GET /simple.html HTTP/1.1
Accept: */*
Accept-Language: en-us
Accept-Encoding: gzip, deflate
If-Modified-Since: Wed, 24 Oct 2011 14:12:36 GMT
User-Agent: Mozilla/4.0.(compatible; MSIE.6.0; Windows NT 5.1)
Host: www.wintellect.com
Connection: Keep-Alive
[blank line]
http://www.wintellect.com/simple.html
HTTP/1.1 200 OK
Server: Microsoft-IIS/5.0
Date: Wed, 24 Oct 2011 14:12:37 GMT
Content-Type: text/html
Accept-Ranges: bytes
Last-Modified: Wed, 24 Oct 2001 14:00:53 GMT
Content-Length: 46
Hello, world
Увидеть заголовки можно
Слайд 12Шаблон MVC
Концепция MVC была описана в 1979 г. Трюгве Реенскаугом, тогда работающим
Пассивная модель — модель не имеет никаких способов воздействовать на представление или контроллер, и используется ими в качестве источника данных для отображения. Все изменения модели отслеживаются контроллером и он же отвечает за перерисовку представления, если это необходимо.
Активная модель — модель оповещает представление о том, что в ней произошли изменения, а представления, которые заинтересованы в оповещении, подписываются на эти сообщения. Это позволяет сохранить независимость модели как от контроллера, так и от представления.
Классической реализацией концепции MVC принято считать версию именно с активной моделью.
Слайд 13Шаблон MVC для Web
MODEL – классы, которые представляют данные приложения
VIEW – файлы шаблонов, по которым генерируется динамический HTML-ответ.
CONTROLLER – классы, которые обрабатывают запросы пользователя, получают данные от модели и выбирают представление для формирования ответа пользователю.
Слайд 14Приложение Hello MVC!
Создать проект ASP.NET MVC 4, вид проекта – пустой
Добавить HomeController, который передаст в представление слова "Hello MVC!"
Создать представление, которое получит от контроллера слова "Hello MVC!" и покажет их на странице.
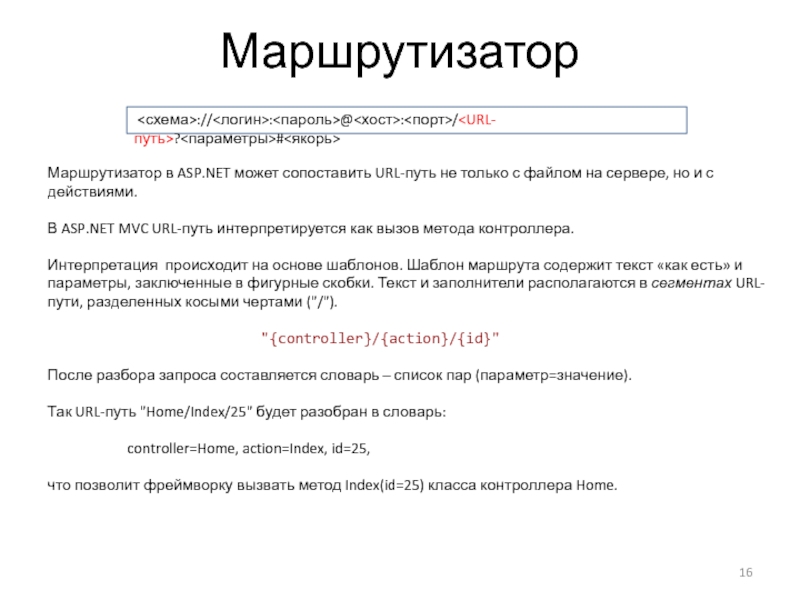
Слайд 16Маршрутизатор
://:@:/?#
Маршрутизатор в ASP.NET может сопоставить URL‐путь не только с файлом
В ASP.NET MVC URL‐путь интерпретируется как вызов метода контроллера.
Интерпретация происходит на основе шаблонов. Шаблон маршрута содержит текст «как есть» и параметры, заключенные в фигурные скобки. Текст и заполнители располагаются в сегментах URL-пути, разделенных косыми чертами ("/").
"{controller}/{action}/{id}"
После разбора запроса составляется словарь – список пар (параметр=значение).
Так URL-путь "Home/Index/25" будет разобран в словарь:
controller=Home, action=Index, id=25,
что позволит фреймворку вызвать метод Index(id=25) класса контроллера Home.
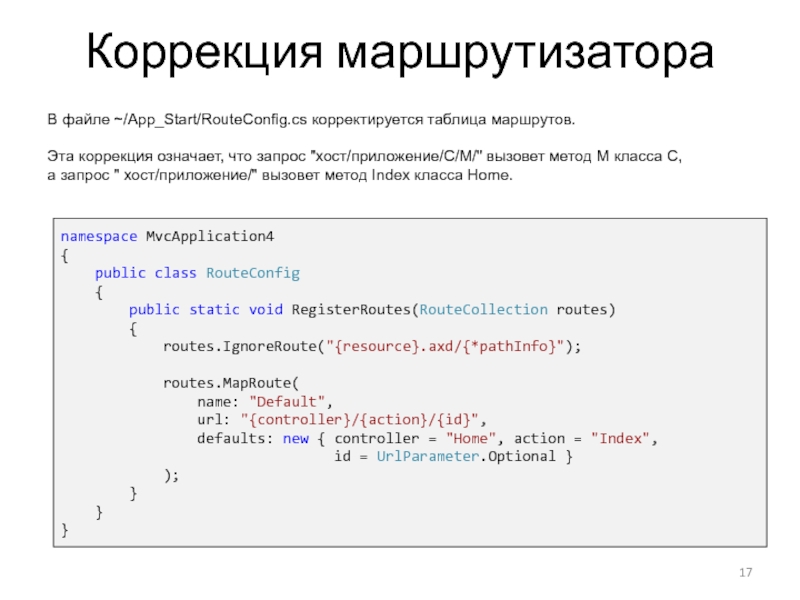
Слайд 17Коррекция маршрутизатора
namespace MvcApplication4
{
public class RouteConfig
{
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index",
id = UrlParameter.Optional }
);
}
}
}
В файле ~/App_Start/RouteConfig.cs корректируется таблица маршрутов.
Эта коррекция означает, что запрос "хост/приложение/С/M/" вызовет метод M класса C,
а запрос " хост/приложение/" вызовет метод Index класса Home.
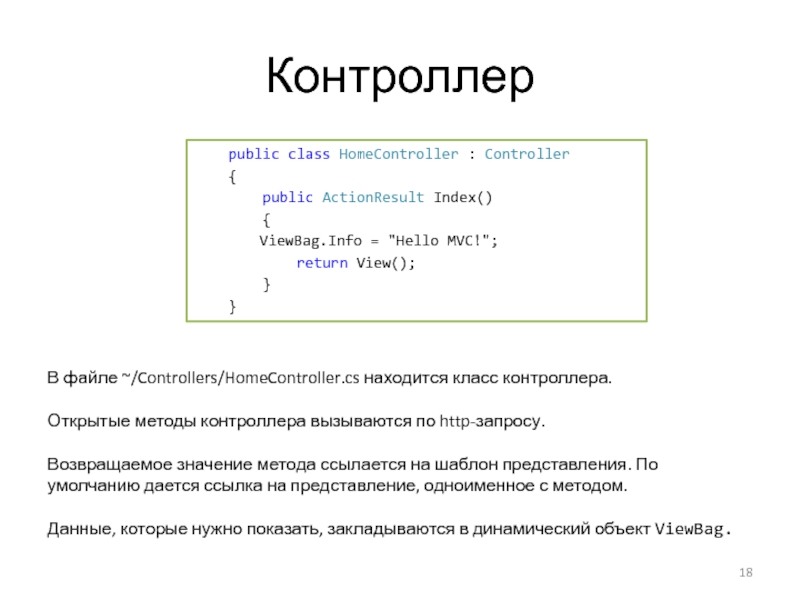
Слайд 18Контроллер
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Info = "Hello MVC!";
return View();
}
}
В файле ~/Controllers/HomeController.cs находится класс контроллера.
Открытые методы контроллера вызываются по http-запросу.
Возвращаемое значение метода ссылается на шаблон представления. По умолчанию дается ссылка на представление, одноименное с методом.
Данные, которые нужно показать, закладываются в динамический объект ViewBag.
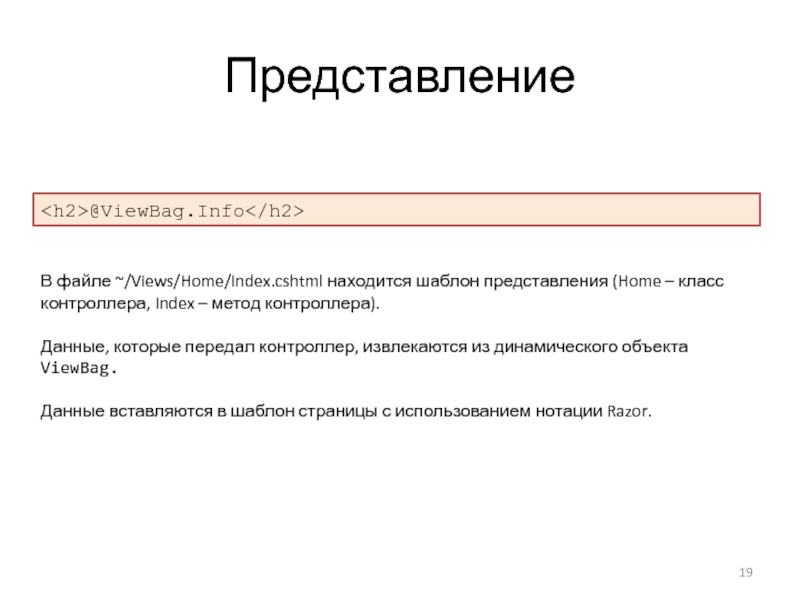
Слайд 19Представление
@ViewBag.Info
В файле ~/Views/Home/Index.cshtml находится шаблон представления (Home – класс контроллера, Index
Данные, которые передал контроллер, извлекаются из динамического объекта ViewBag.
Данные вставляются в шаблон страницы с использованием нотации Razor.
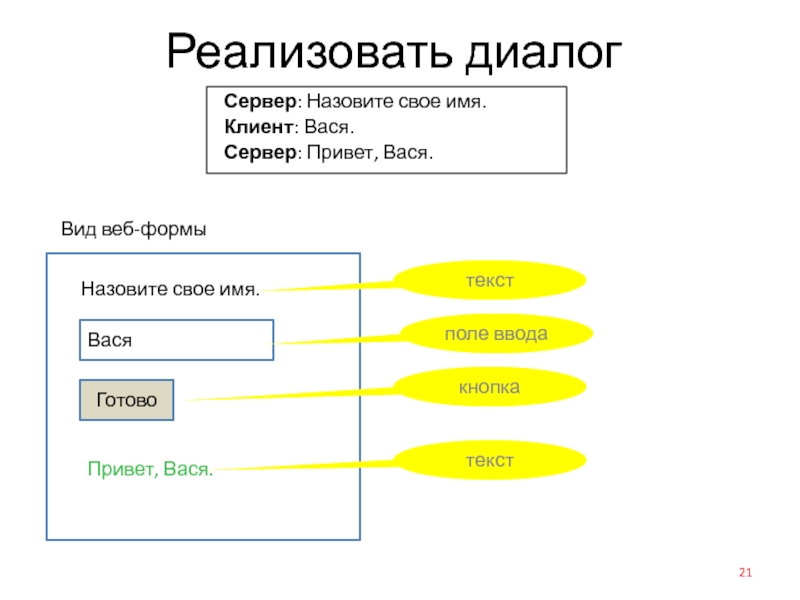
Слайд 21Реализовать диалог
Сервер: Назовите свое имя.
Клиент: Вася.
Сервер: Привет, Вася.
Назовите свое имя.
Вася
Привет, Вася.
Готово
Вид
текст
поле ввода
кнопка
текст
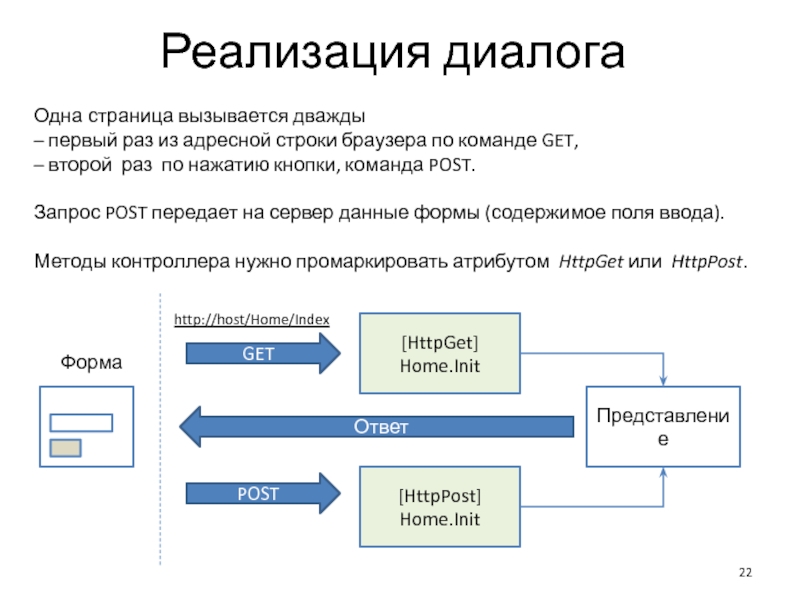
Слайд 22Реализация диалога
Одна страница вызывается дважды
– первый раз из адресной строки
– второй раз по нажатию кнопки, команда POST.
Запрос POST передает на сервер данные формы (содержимое поля ввода).
Методы контроллера нужно промаркировать атрибутом HttpGet или HttpPost.
Форма
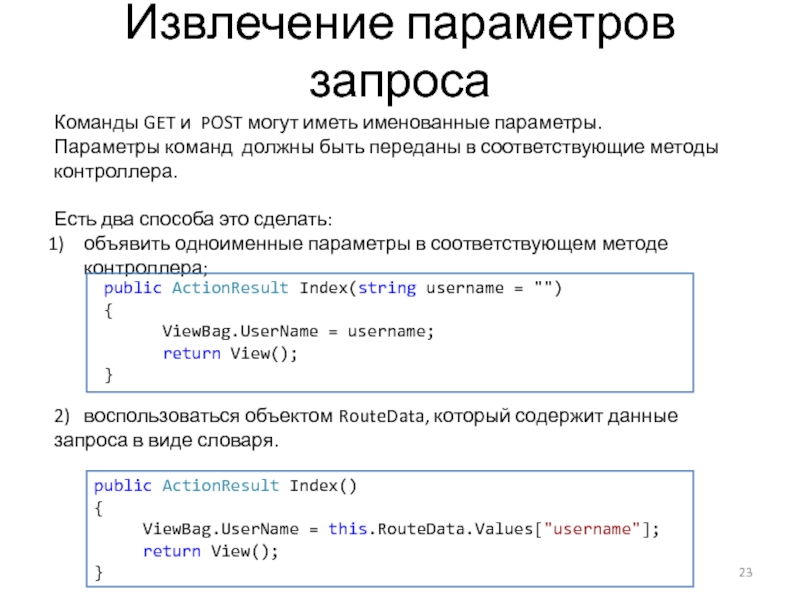
Слайд 23Извлечение параметров запроса
Команды GET и POST могут иметь именованные параметры.
Параметры
Есть два способа это сделать:
объявить одноименные параметры в соответствующем методе контроллера;
public ActionResult Index(string username = "")
{
ViewBag.UserName = username;
return View();
}
public ActionResult Index()
{
ViewBag.UserName = this.RouteData.Values["username"];
return View();
}
2) воспользоваться объектом RouteData, который содержит данные запроса в виде словаря.










![Примеры запроса и ответаGET /simple.html HTTP/1.1Accept: */*Accept-Language: en-usAccept-Encoding: gzip, deflateIf-Modified-Since: Wed, 24 Oct 2011 14:12:36 GMTUser-Agent: Mozilla/4.0.(compatible; MSIE.6.0; Windows NT 5.1)Host: www.wintellect.comConnection: Keep-Alive[blank line]http://www.wintellect.com/simple.htmlHTTP/1.1 200 OKServer: Microsoft-IIS/5.0Date: Wed, 24 Oct 2011 14:12:37 GMTContent-Type: text/htmlAccept-Ranges: bytesLast-Modified: Wed, 24 Oct 2001 14:00:53 GMTContent-Length: 46 Hello, world Увидеть заголовки можно в окне разработчика браузера Chrome [F12](/img/tmb/3/251482/608bf6a5b25a6c4ef75bbaa8c26ef1a4-800x.jpg)