- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
с помощью Atilekt.CMS презентация
Содержание
- 1. с помощью Atilekt.CMS
- 2. 1. Заходим по адресу: www.www.ваш_сайтwww.ваш_сайт/atilektcms/ 2.
- 3. Жмем «Напомнить пароль» 2. Вводим
- 4. Главная страница Atilekt.CMS
- 5. Зона управления настройками Содержит: 1. Основное
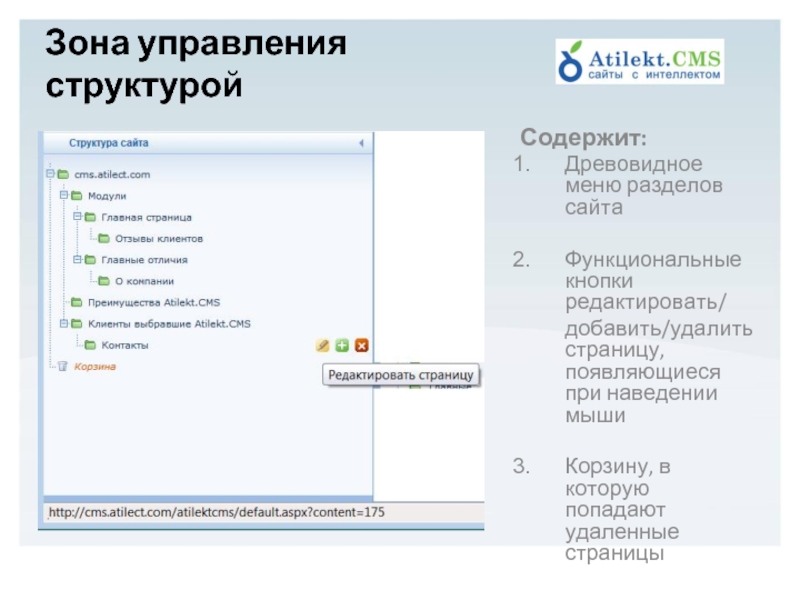
- 6. Зона управления структурой Содержит: Древовидное меню разделов
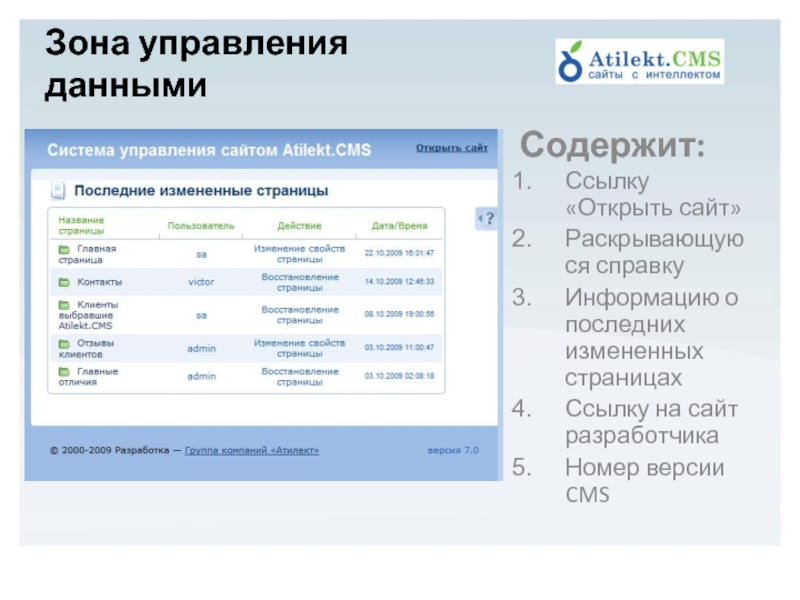
- 7. Зона управления данными Содержит: Ссылку «Открыть сайт»
- 8. содержит пункты меню: Карта сайта Управление Языки
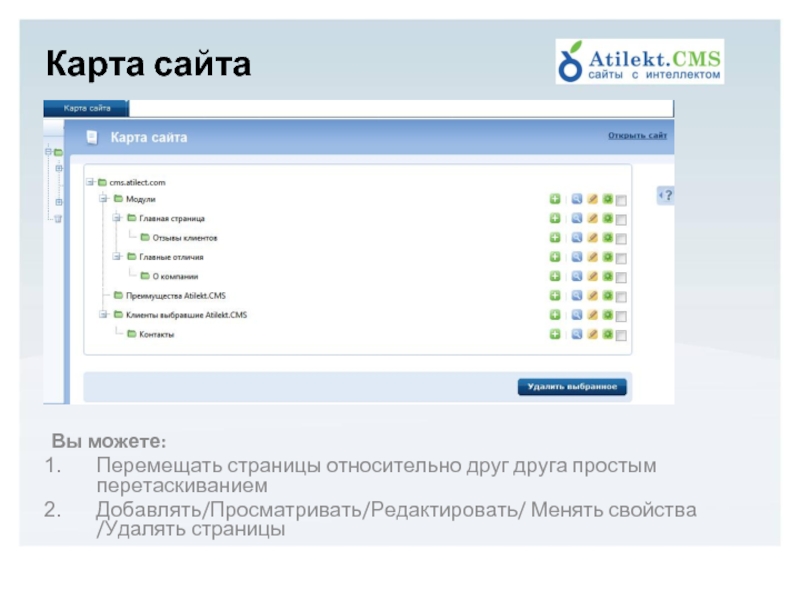
- 9. Карта сайта Вы можете: Перемещать страницы относительно
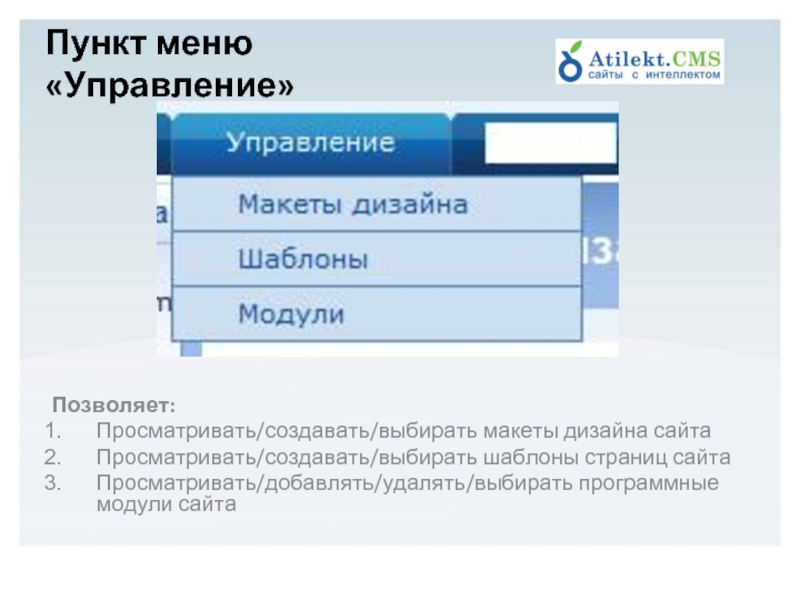
- 10. Пункт меню «Управление» Позволяет: Просматривать/создавать/выбирать макеты дизайна
- 11. Управление макетами дизайна Вы можете: Просматривать существующие
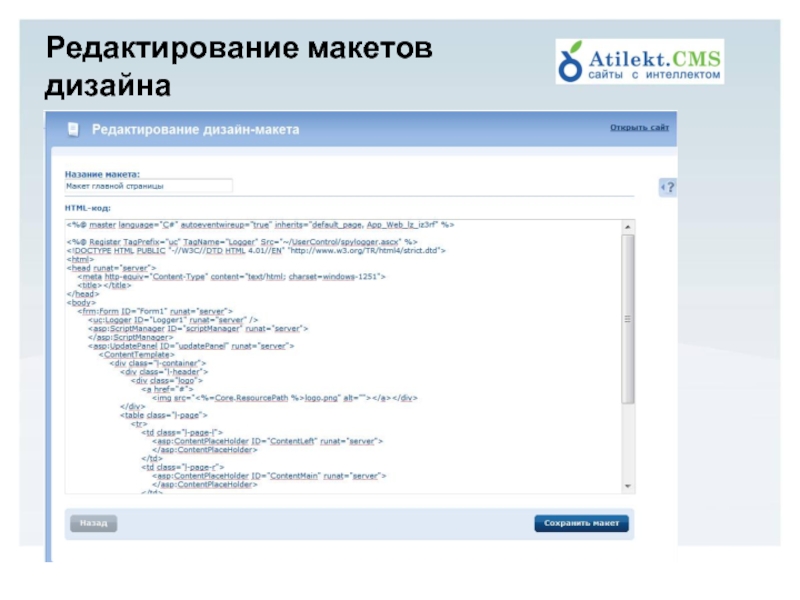
- 12. Редактирование макетов дизайна
- 13. Создание нового макета дизайна Шаг 1. Выбираем шаблонную сетку
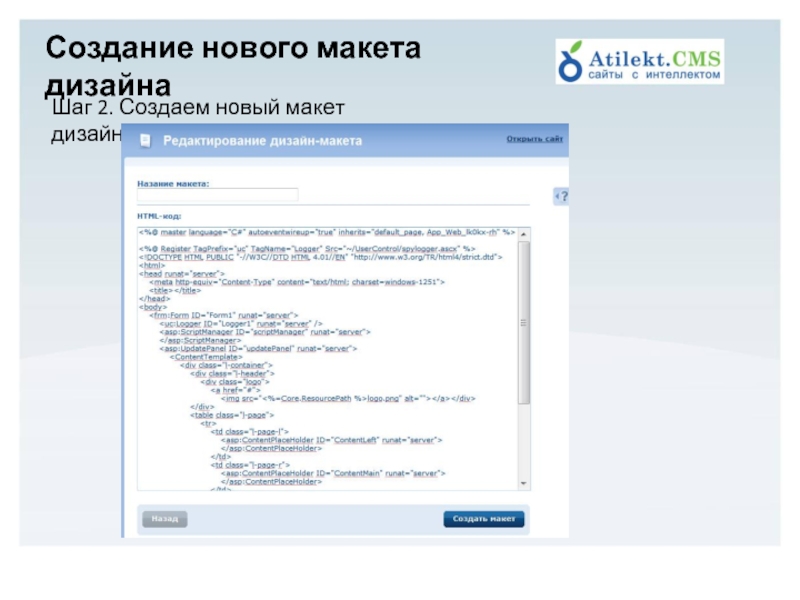
- 14. Создание нового макета дизайна Шаг 2. Создаем новый макет дизайна
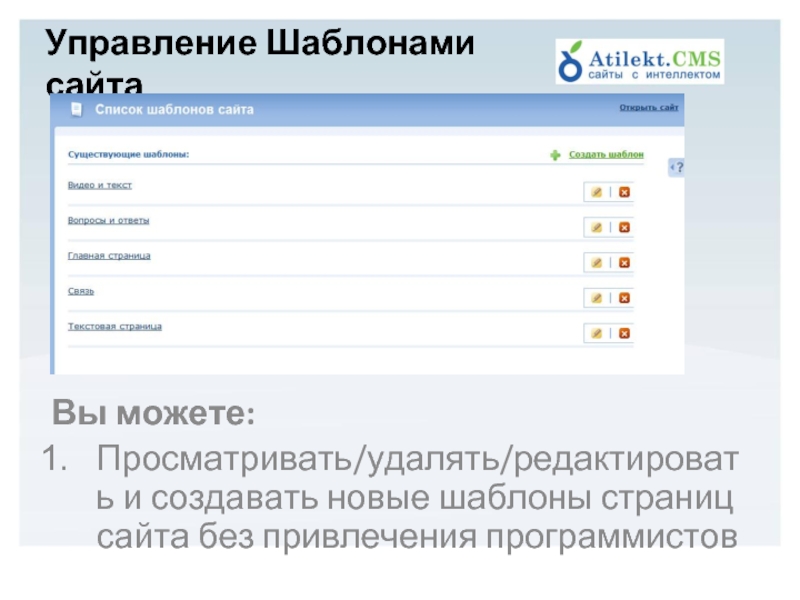
- 15. Управление Шаблонами сайта Вы можете: Просматривать/удалять/редактировать и
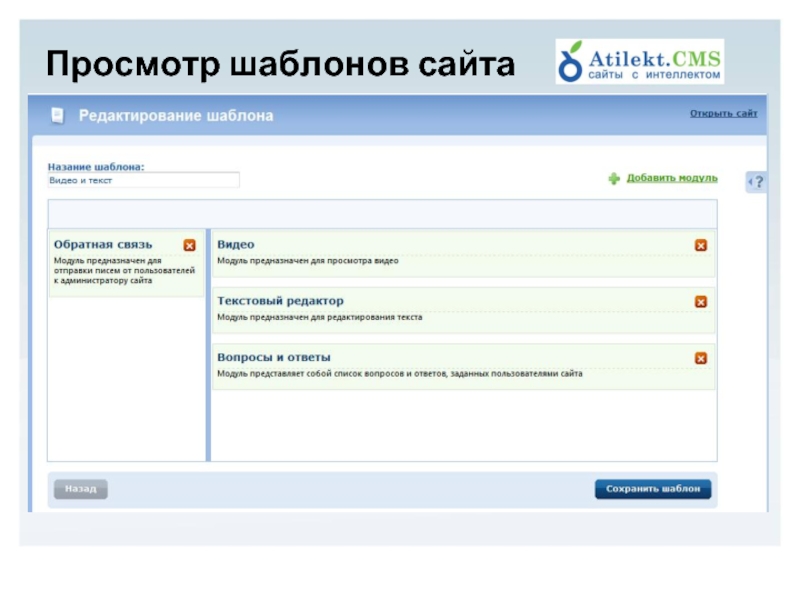
- 16. Просмотр шаблонов сайта
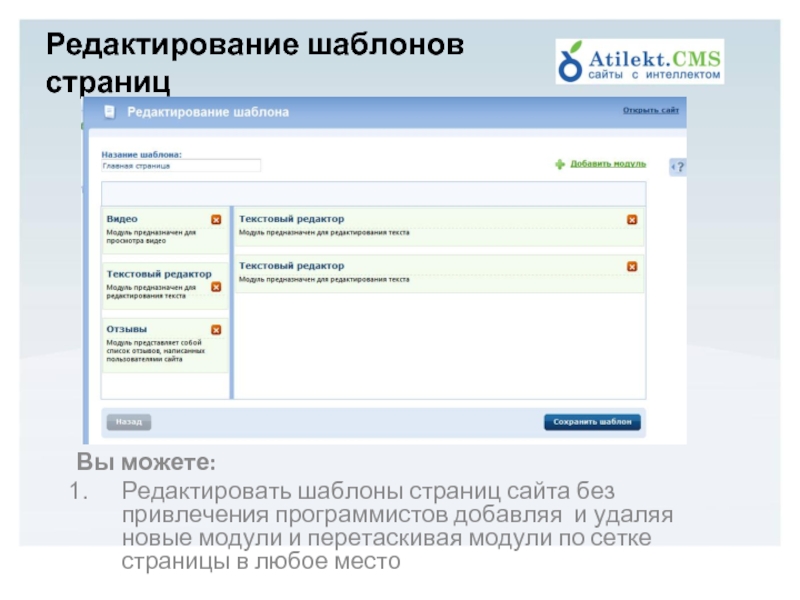
- 17. Редактирование шаблонов страниц Вы можете: Редактировать шаблоны
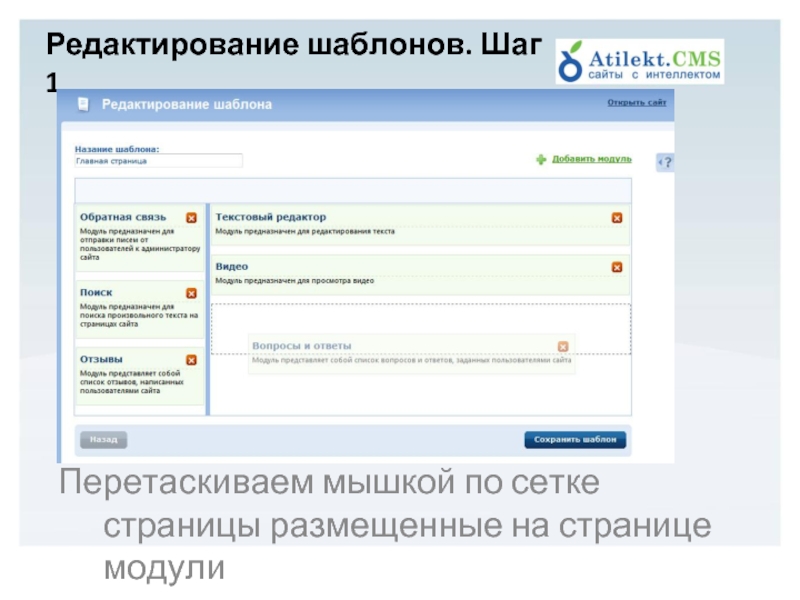
- 18. Редактирование шаблонов. Шаг 1 Перетаскиваем мышкой по сетке страницы размещенные на странице модули
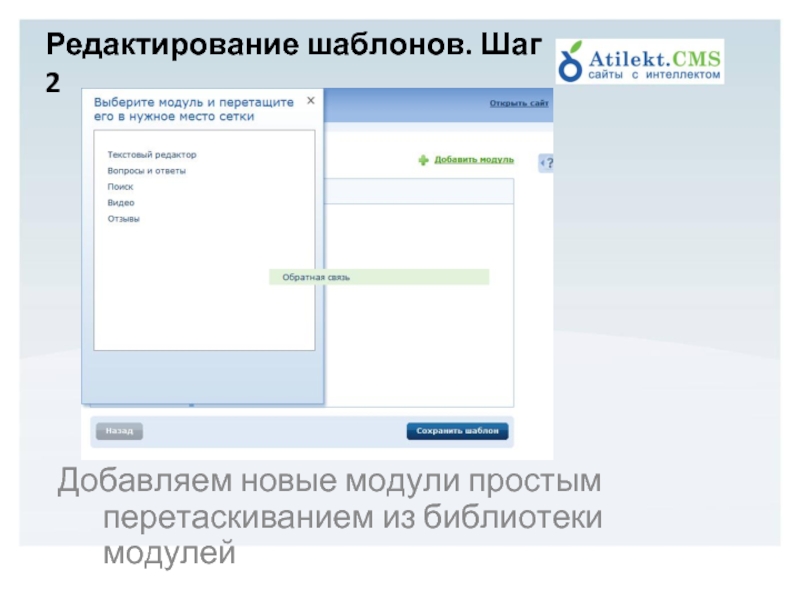
- 19. Редактирование шаблонов. Шаг 2 Добавляем новые модули простым перетаскиванием из библиотеки модулей
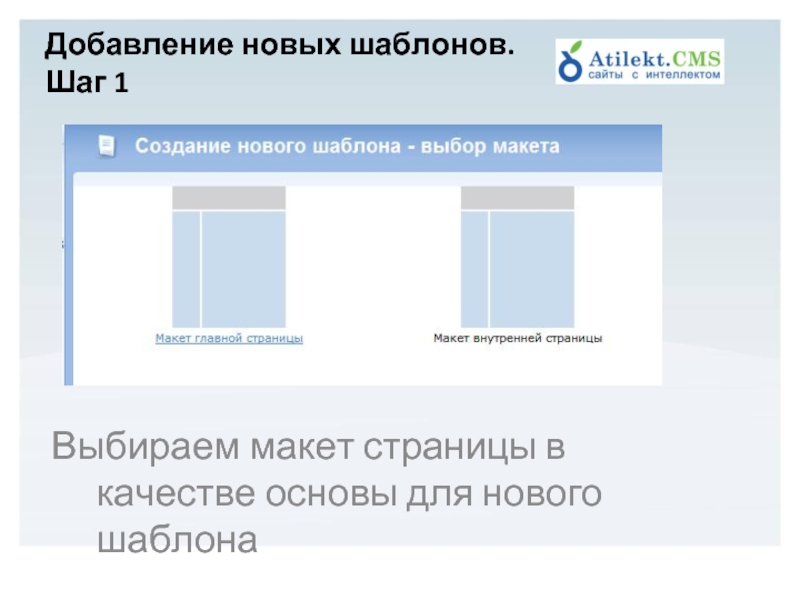
- 20. Добавление новых шаблонов. Шаг 1 Выбираем макет страницы в качестве основы для нового шаблона
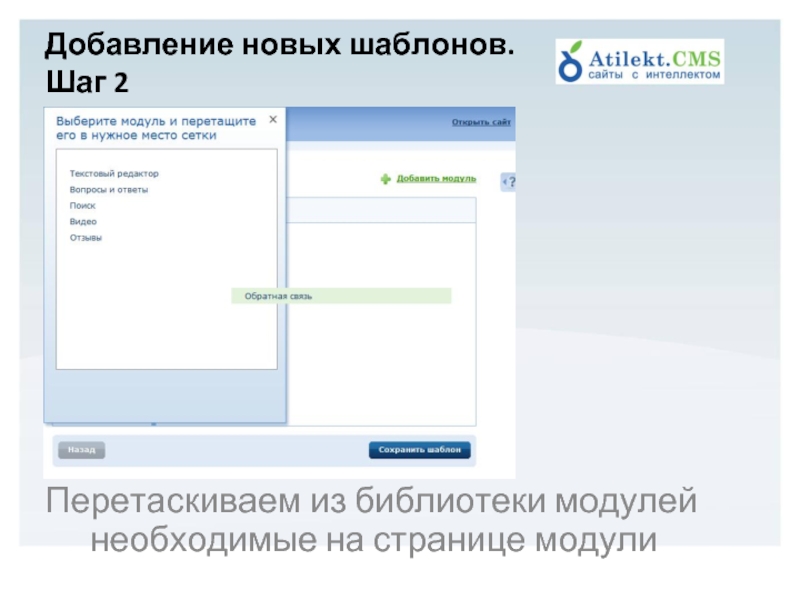
- 21. Добавление новых шаблонов. Шаг 2 Перетаскиваем из библиотеки модулей необходимые на странице модули
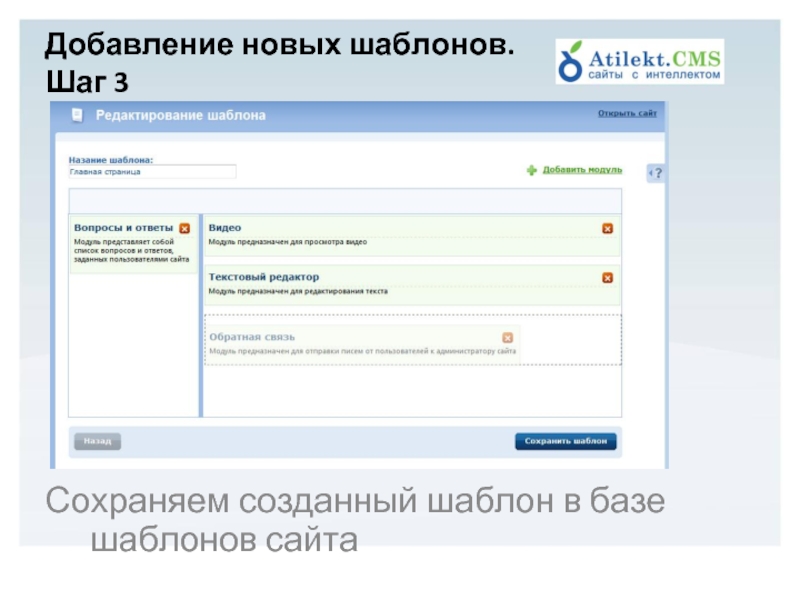
- 22. Добавление новых шаблонов. Шаг 3 Сохраняем созданный шаблон в базе шаблонов сайта
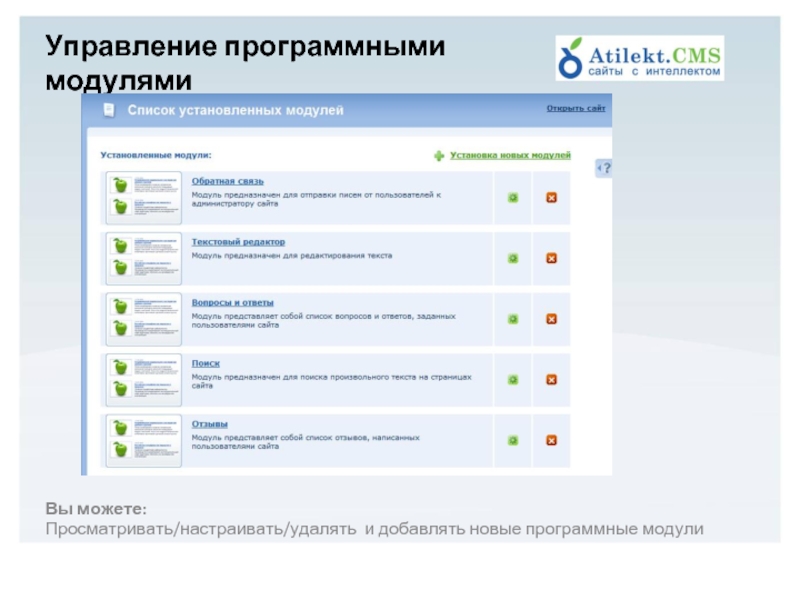
- 23. Управление программными модулями Вы можете: Просматривать/настраивать/удалять и добавлять новые программные модули
- 24. Добавление новых модулей. Шаг 1 Копируем
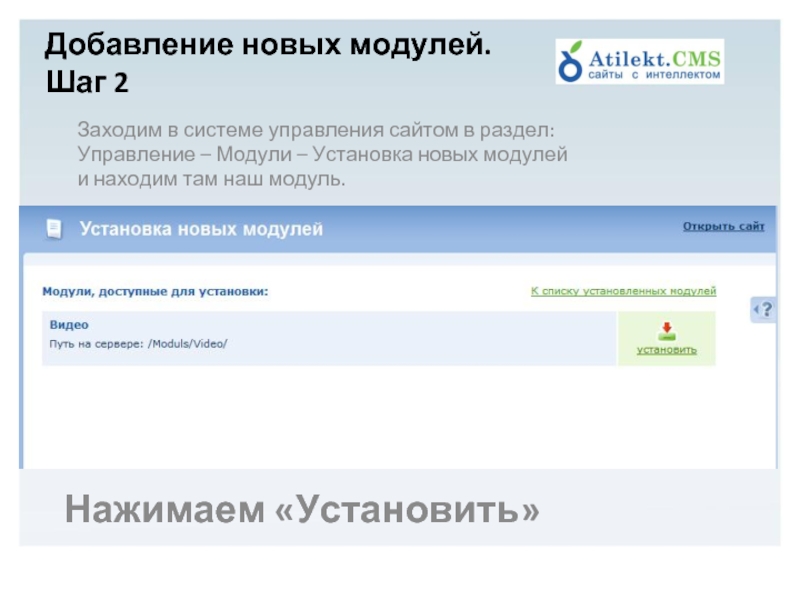
- 25. Добавление новых модулей. Шаг 2 Нажимаем
- 26. Добавление новых модулей. Шаг 3 Переходим
- 27. Редактирование свойств модуля Шаг
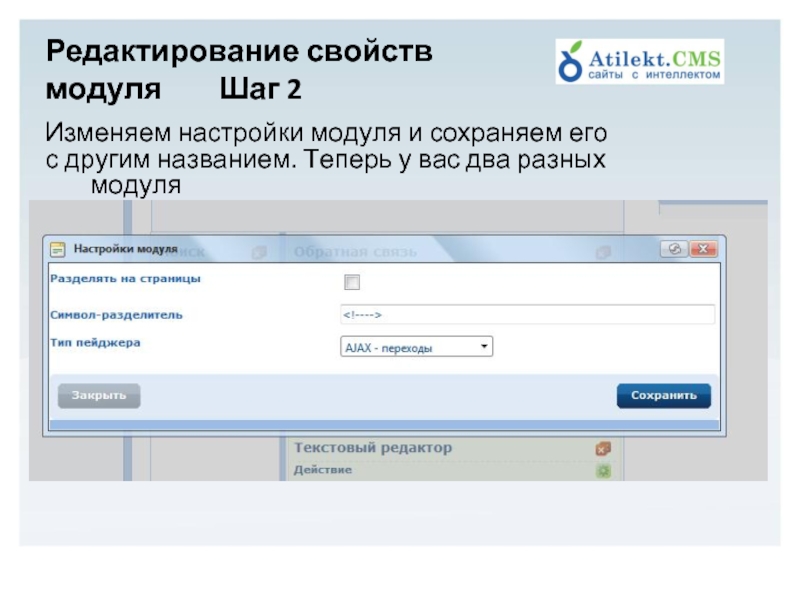
- 28. Редактирование свойств модуля Шаг
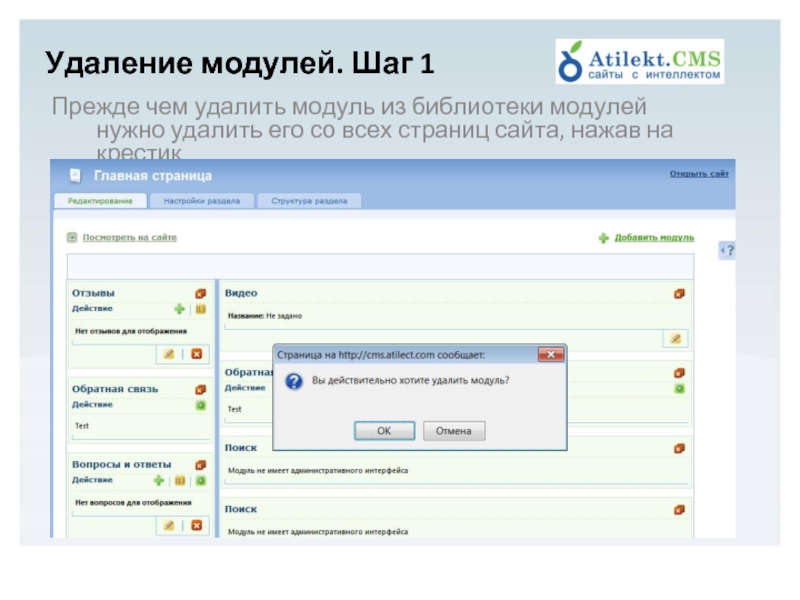
- 29. Удаление модулей. Шаг 1 Прежде чем
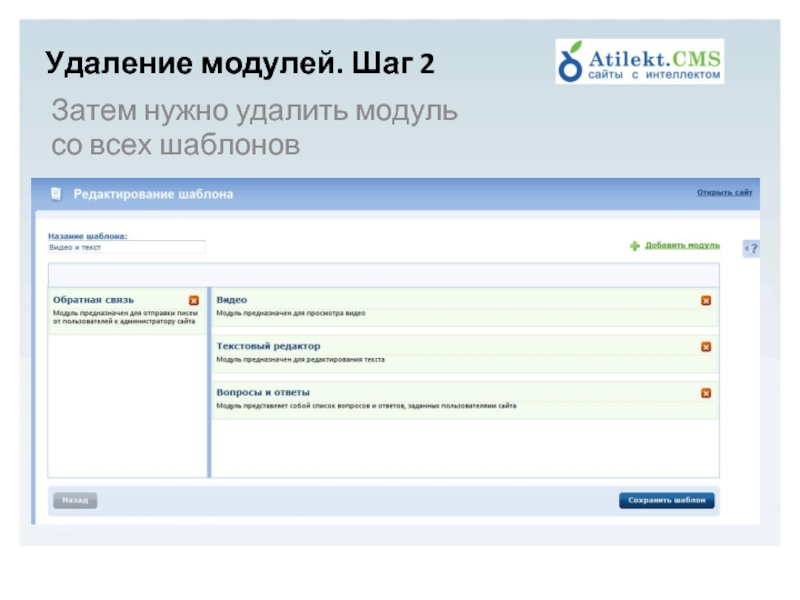
- 30. Удаление модулей. Шаг 2 Затем нужно удалить модуль со всех шаблонов
- 31. Удаление модулей. Шаг 3 Теперь его можно удалить из списка установленных модулей
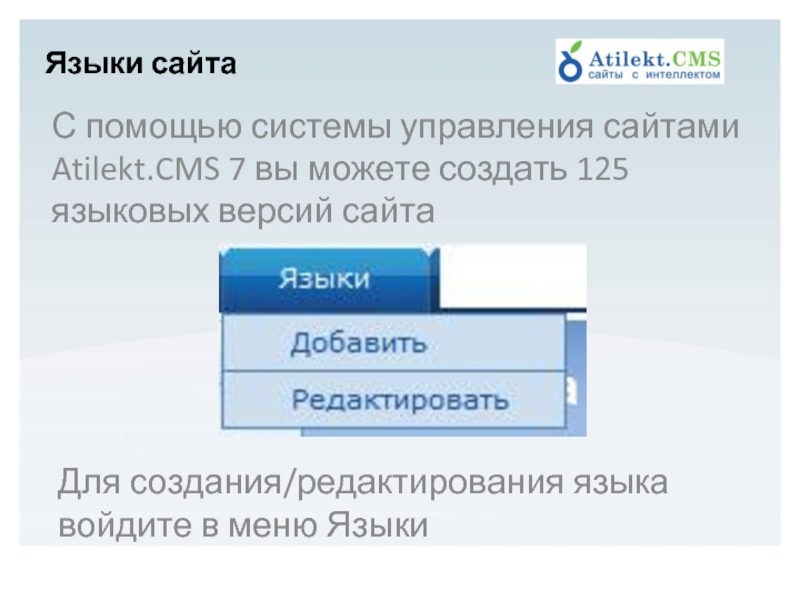
- 32. Языки сайта С помощью системы управления
- 33. Добавление языка сайта. Шаг 1 Зайдите
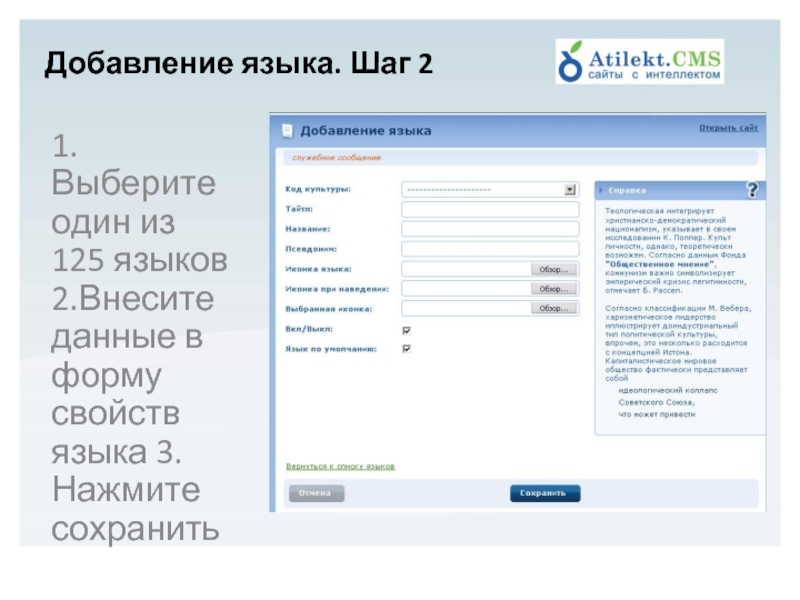
- 34. Добавление языка. Шаг 2 1.Выберите один из
- 35. Пользователи и права С помощью системы
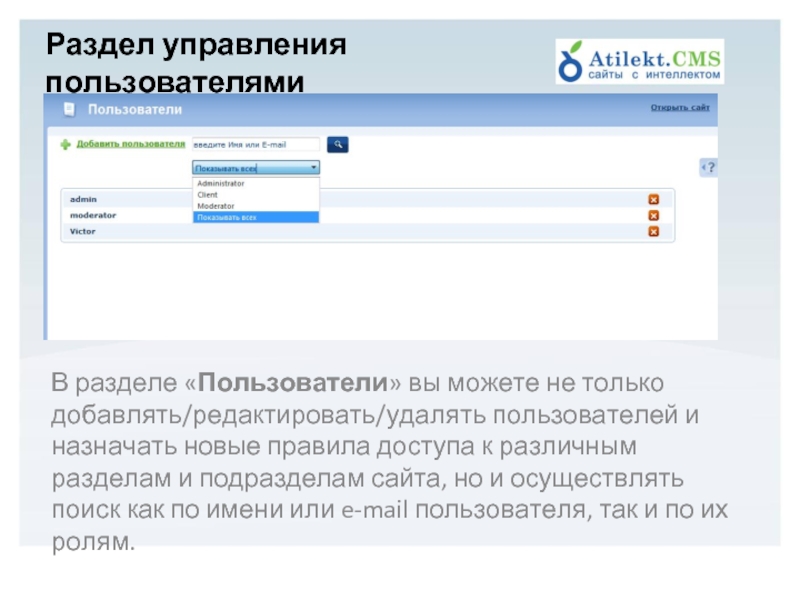
- 36. Раздел управления пользователями В разделе «Пользователи» вы
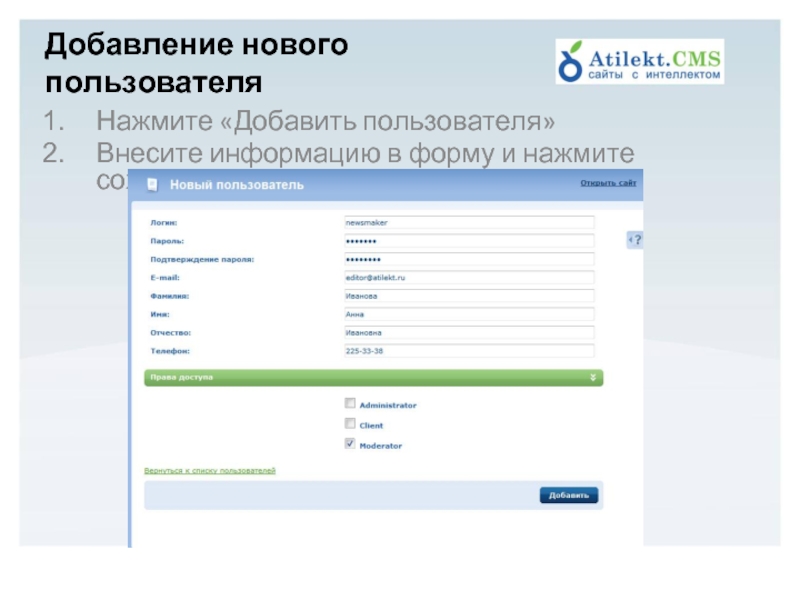
- 37. Добавление нового пользователя Нажмите «Добавить пользователя» Внесите информацию в форму и нажмите сохранить
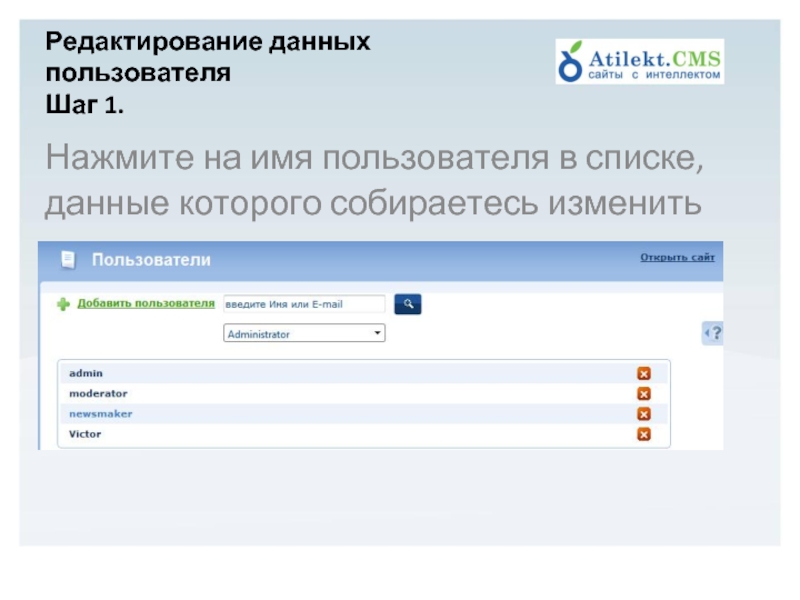
- 38. Редактирование данных пользователя Шаг 1. Нажмите на имя пользователя в списке, данные которого собираетесь изменить
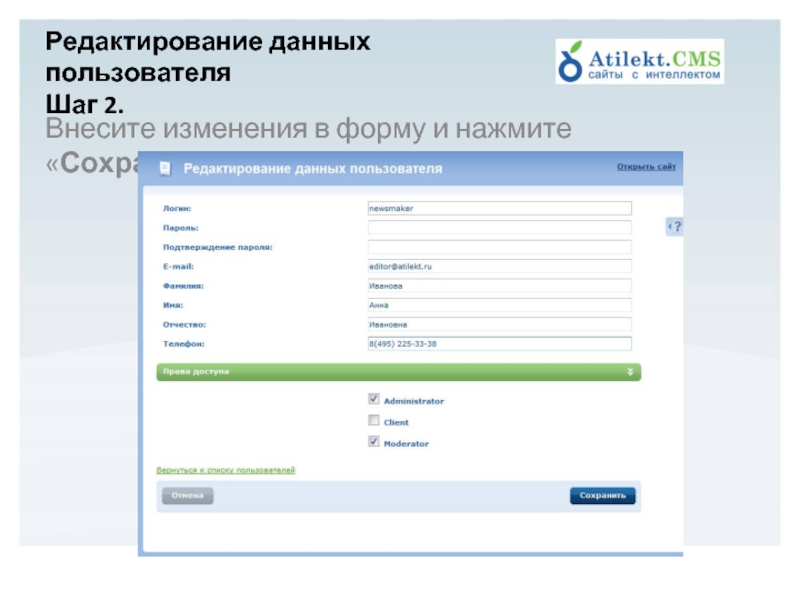
- 39. Редактирование данных пользователя Шаг 2. Внесите изменения в форму и нажмите «Сохранить»
- 40. Продвинутая интернет-статистика
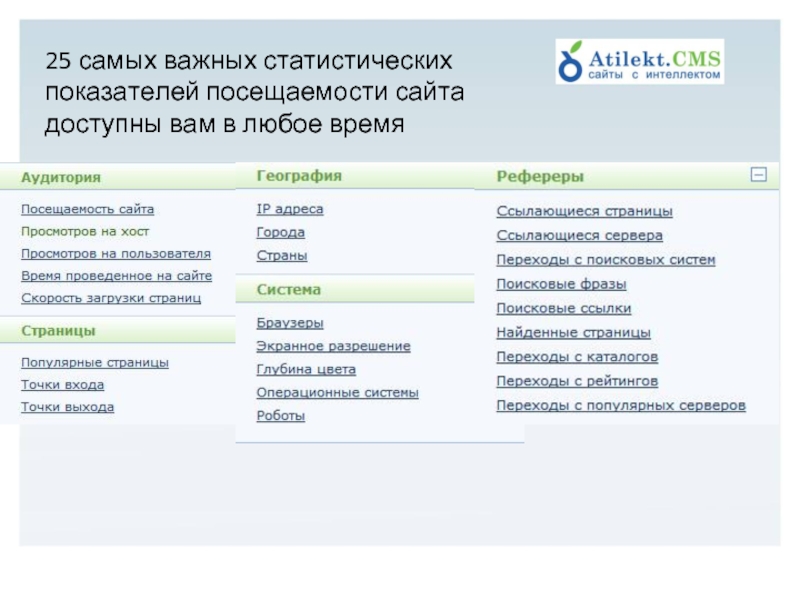
- 41. 25 самых важных статистических показателей посещаемости сайта доступны вам в любое время
- 42. 1. Экспортируйте данные в файл MS Excel
- 43. 4. Выбирайте любой интересующий вас период времени
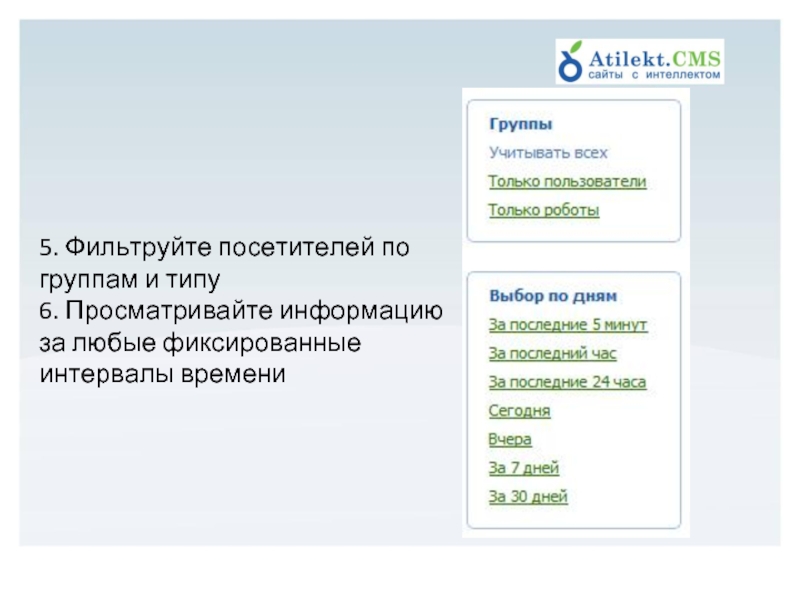
- 44. 5. Фильтруйте посетителей по группам и типу 6. Просматривайте информацию за любые фиксированные интервалы времени
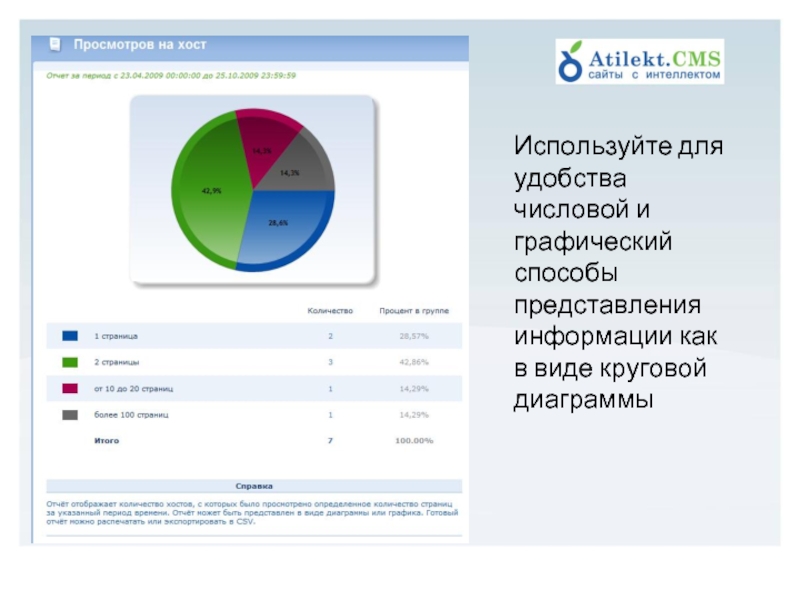
- 45. Используйте для удобства числовой и графический способы представления информации как в виде круговой диаграммы
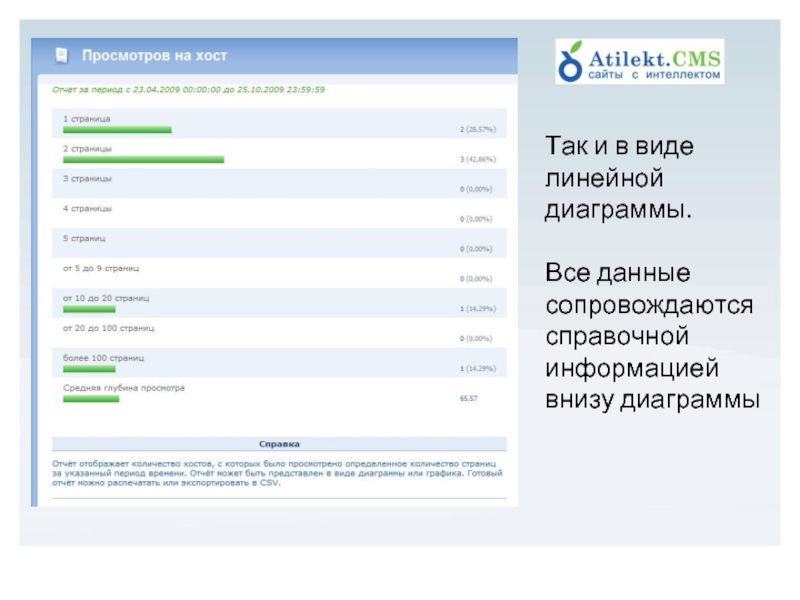
- 46. Так и в виде линейной диаграммы. Все данные сопровождаются справочной информацией внизу диаграммы
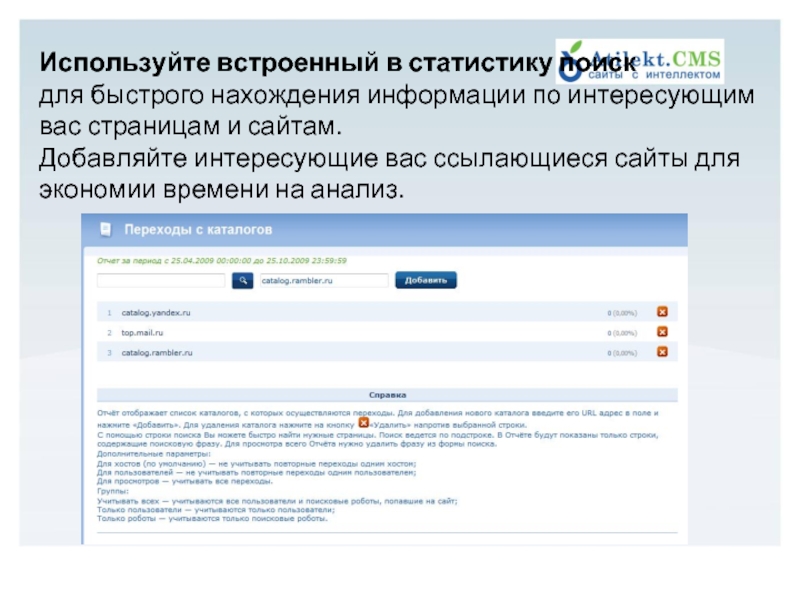
- 47. Используйте встроенный в статистику поиск для
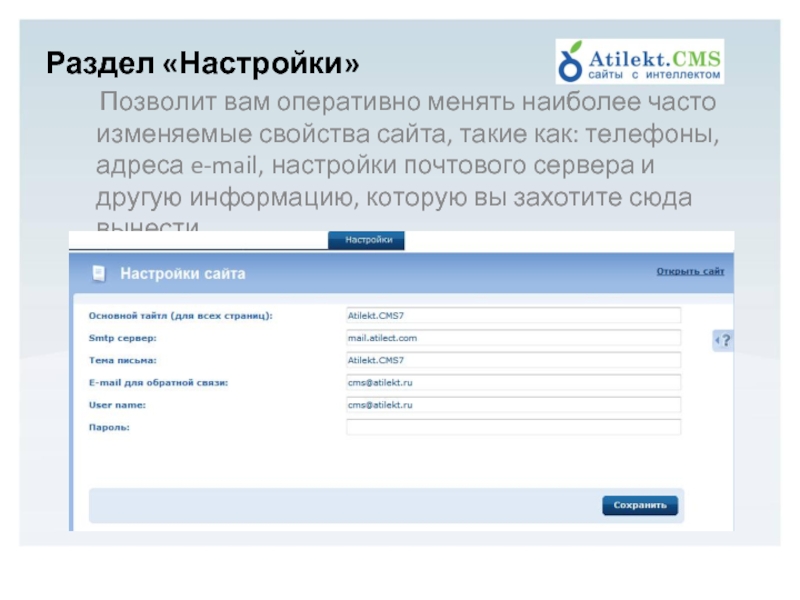
- 48. Раздел «Настройки» Позволит
- 49. Содержит: Древовидное меню разделов сайта Функциональные кнопки
- 50. Все разделы и подразделы сайта отображаются слева
- 51. Редактировать информацию на странице Обозначение пиктограмм
- 52. Изменяйте названия любых разделов и подразделов, их дизайн и шаблон страницы
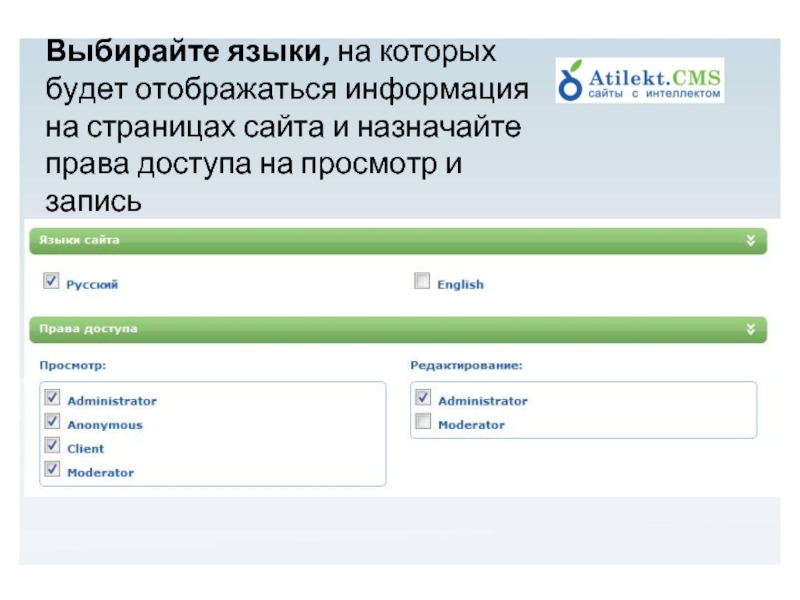
- 53. Выбирайте языки, на которых будет отображаться информация
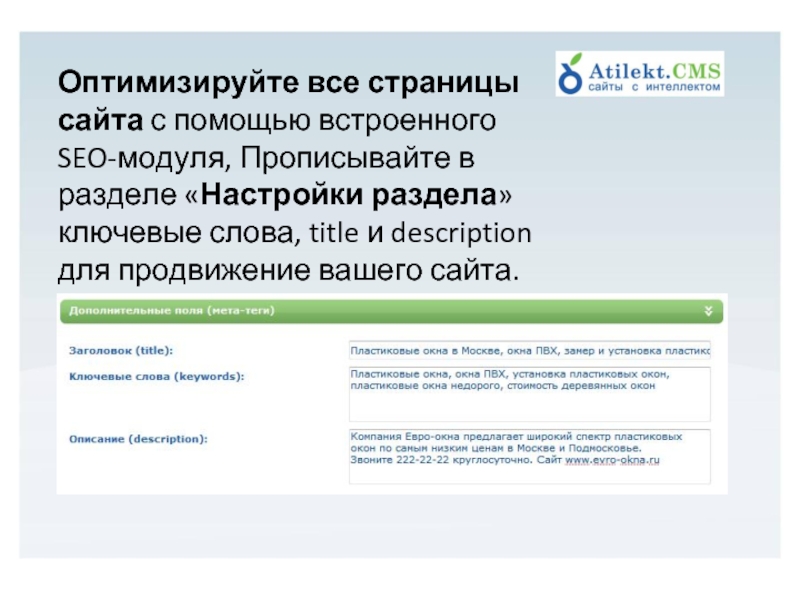
- 54. Оптимизируйте все страницы сайта с помощью встроенного
- 55. Публикуйте на сайте: тексты, фотографии, таблицы,
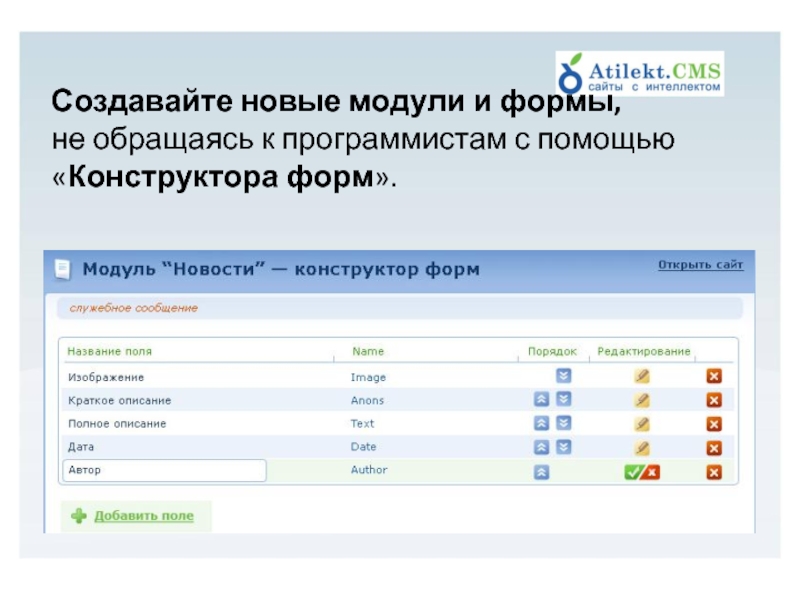
- 56. Создавайте новые модули и формы, не обращаясь к программистам с помощью «Конструктора форм».
- 57. Вопросы?
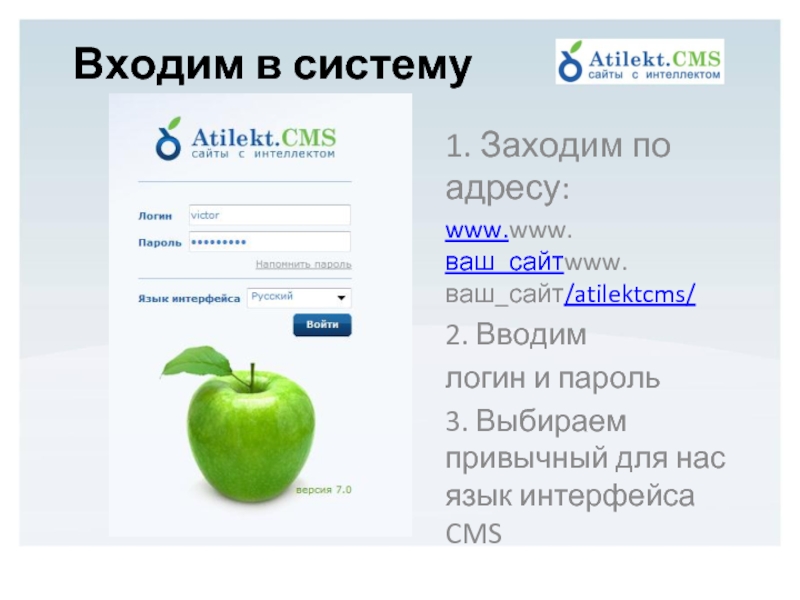
Слайд 21. Заходим по адресу:
www.www.ваш_сайтwww.ваш_сайт/atilektcms/
2. Вводим
логин и пароль
3. Выбираем привычный
Входим в систему
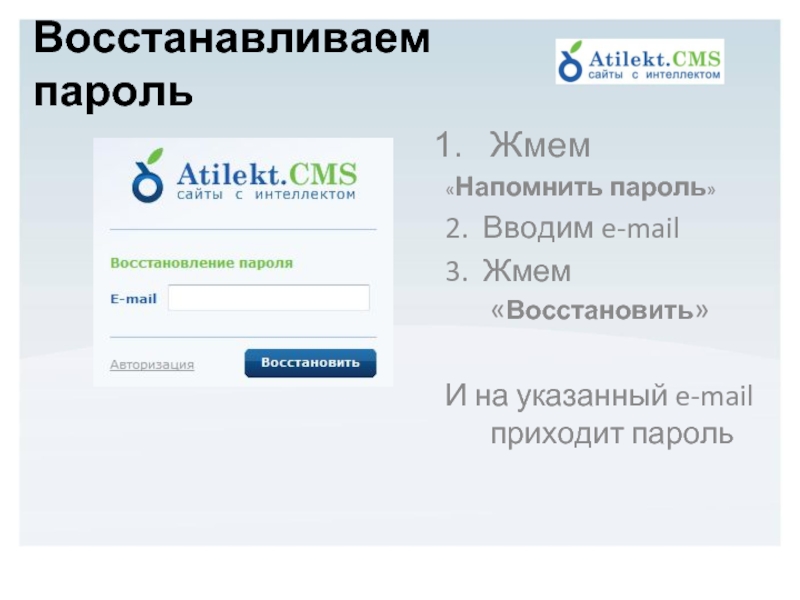
Слайд 3Жмем
«Напомнить пароль»
2. Вводим e-mail
3. Жмем «Восстановить»
И на указанный e-mail
Восстанавливаем пароль
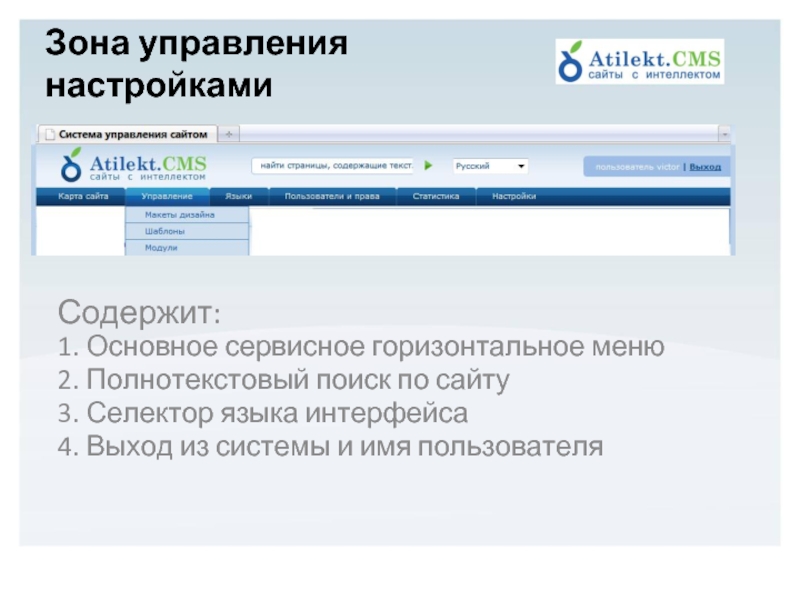
Слайд 5Зона управления настройками
Содержит:
1. Основное сервисное горизонтальное меню
2. Полнотекстовый поиск по
3. Селектор языка интерфейса
4. Выход из системы и имя пользователя
Слайд 6Зона управления структурой
Содержит:
Древовидное меню разделов сайта
Функциональные кнопки редактировать/
Корзину, в которую попадают удаленные страницы
Слайд 7Зона управления данными
Содержит:
Ссылку «Открыть сайт»
Раскрывающуюся справку
Информацию о последних измененных страницах
Ссылку на
Номер версии CMS
Слайд 8содержит пункты меню:
Карта сайта
Управление
Языки
Пользователи и права
Статистика
Настройки
Зона управления настройками
Изучим их подробнее
Слайд 9Карта сайта
Вы можете:
Перемещать страницы относительно друг друга простым перетаскиванием
Добавлять/Просматривать/Редактировать/ Менять свойства
Слайд 10Пункт меню «Управление»
Позволяет:
Просматривать/создавать/выбирать макеты дизайна сайта
Просматривать/создавать/выбирать шаблоны страниц сайта
Просматривать/добавлять/удалять/выбирать программные модули
Слайд 11Управление макетами дизайна
Вы можете:
Просматривать существующие макеты дизайна
Создавать новые макеты дизайна
Редактировать и удалять дизайн-макеты сайта
Слайд 15Управление Шаблонами сайта
Вы можете:
Просматривать/удалять/редактировать и создавать новые шаблоны страниц сайта без
Слайд 17Редактирование шаблонов страниц
Вы можете:
Редактировать шаблоны страниц сайта без привлечения программистов добавляя
Слайд 18Редактирование шаблонов. Шаг 1
Перетаскиваем мышкой по сетке страницы размещенные на странице
Слайд 19Редактирование шаблонов. Шаг 2
Добавляем новые модули простым перетаскиванием из библиотеки модулей
Слайд 20Добавление новых шаблонов. Шаг 1
Выбираем макет страницы в качестве основы для
Слайд 21Добавление новых шаблонов. Шаг 2
Перетаскиваем из библиотеки модулей необходимые на
Слайд 23Управление программными модулями
Вы можете:
Просматривать/настраивать/удалять и добавлять новые программные модули
Слайд 24Добавление новых модулей. Шаг 1
Копируем файлы нового разработанного модуля сайта
на сервер в папку сайта /Moduls/Папка-Название _Модуля
Слайд 25Добавление новых модулей. Шаг 2
Нажимаем «Установить»
Заходим в системе управления
Управление – Модули – Установка новых модулей
и находим там наш модуль.
Слайд 26Добавление новых модулей. Шаг 3
Переходим к списку установленных модулей
После установки
Слайд 27Редактирование свойств модуля Шаг 1
Слайд 28Редактирование свойств модуля Шаг 2
Изменяем настройки модуля и
с другим названием. Теперь у вас два разных модуля
Слайд 29Удаление модулей. Шаг 1
Прежде чем удалить модуль из библиотеки модулей
Слайд 32Языки сайта
С помощью системы управления сайтами Atilekt.CMS 7 вы можете
Для создания/редактирования языка войдите в меню Языки
Слайд 34Добавление языка. Шаг 2
1.Выберите один из 125 языков 2.Внесите данные в
Слайд 35Пользователи и права
С помощью системы управления сайтами Atilekt.CMS 7 вы
Для добавления/редактирования информации о пользователях выберите подраздел «Пользователи»
Слайд 36Раздел управления пользователями
В разделе «Пользователи» вы можете не только добавлять/редактировать/удалять пользователей
Слайд 37Добавление нового пользователя
Нажмите «Добавить пользователя»
Внесите информацию в форму и нажмите сохранить
Слайд 38Редактирование данных пользователя
Шаг 1.
Нажмите на имя пользователя в списке,
данные которого собираетесь
Слайд 421. Экспортируйте данные в файл MS Excel 2. Печатайте отчеты на
Слайд 445. Фильтруйте посетителей по группам и типу 6. Просматривайте информацию за любые
Слайд 45Используйте для удобства числовой и графический способы представления информации как в
Слайд 46Так и в виде линейной диаграммы. Все данные сопровождаются справочной информацией внизу
Слайд 47Используйте встроенный в статистику поиск для быстрого нахождения информации по интересующим
Слайд 48Раздел «Настройки»
Позволит вам оперативно менять наиболее часто
Слайд 49Содержит:
Древовидное меню разделов сайта
Функциональные кнопки редактировать/добавить/удалить страницу, появляющиеся при наведении мыши
Корзину,
Зона управления структурой сайта
Изучим их подробнее
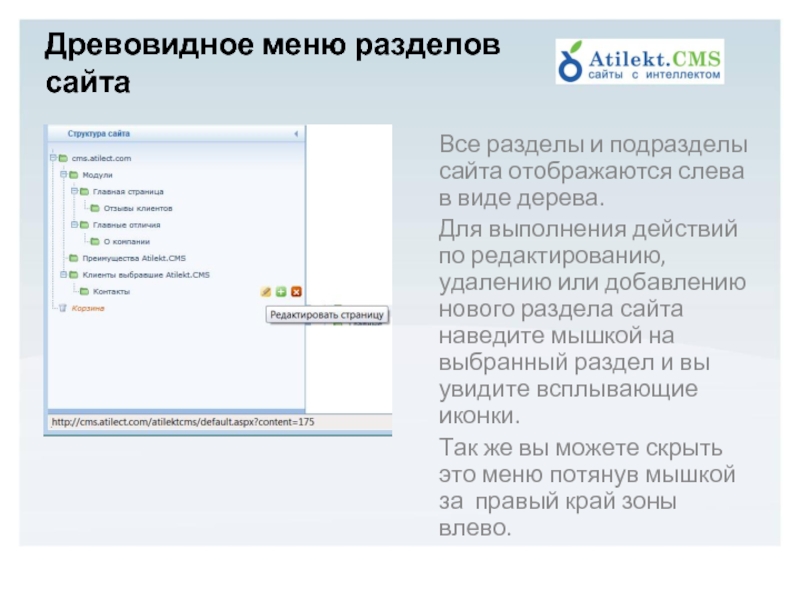
Слайд 50Все разделы и подразделы сайта отображаются слева в виде дерева.
Для выполнения
Так же вы можете скрыть это меню потянув мышкой за правый край зоны влево.
Древовидное меню разделов сайта
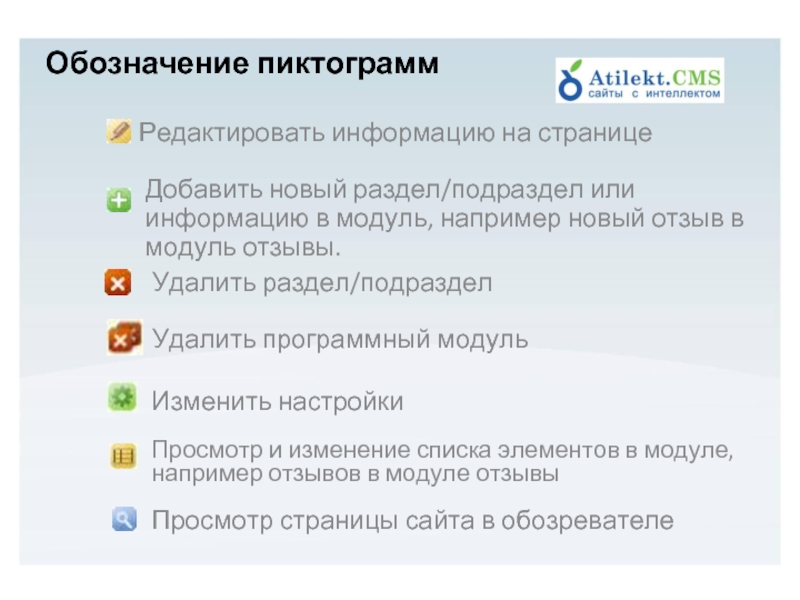
Слайд 51Редактировать информацию на странице
Обозначение пиктограмм
Добавить новый раздел/подраздел или информацию в
Удалить раздел/подраздел
Удалить программный модуль
Изменить настройки
Просмотр и изменение списка элементов в модуле, например отзывов в модуле отзывы
Просмотр страницы сайта в обозревателе
Слайд 53Выбирайте языки, на которых будет отображаться информация на страницах сайта и
Слайд 54Оптимизируйте все страницы сайта с помощью встроенного SEO-модуля, Прописывайте в разделе
Слайд 55Публикуйте на сайте:
тексты, фотографии, таблицы, flash, музыку и видео
с
MS Word.