- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Программирование на C# 4 и .NET 4 презентация
Содержание
- 1. Программирование на C# 4 и .NET 4
- 2. Шаблон элемента управления Элементы управления WPF спроектированы
- 3. ControlTemplate Для отображения содержимого элемента управления в
- 4. Шаблон как ресурс Обычно шаблоны определяются в
- 5. Триггеры в шаблоне Триггеры задаются в коллекции
- 6. Свойства родителя шаблона Шаблон можно настраивать, задавая
- 7. Применение шаблонов в стиле Можно использовать стили
- 8. User и Custom Controls Пользовательские элементы управления
- 9. ControlTemplate Демонстрации
- 10. Конвертеры Конвертер – класс, преобразующий один тип
- 11. Дополнительные свойства ConverterParameter – дополнительный параметр ConverterCulture – культура конвертера Нужна для локализации
- 12. Установка конвертера Для использования конвертера: Необходимо указать
- 13. Конвертер Демонстрация
- 14. Привязка к данным Привязка к данным –
- 15. Объекты связи Binding – объекты этого класса
- 16. Простая привязка к данным Демонстрация
- 17. Привязка к коллекциям Некоторые элементы отображают много
- 18. Коллекции для привязки Обычные коллекции Не поддерживают
- 19. Простая привязка к коллекциям Демонстрация
- 20. Шаблоны данных Простая привязка коллекции Вызывает ToString()
- 21. Пример шаблона ….
- 22. Шаблон панели Для ListBox можно задать шаблон панели Расположение элементов нужным образом
- 23. Привязка к шаблону Демонстрация
- 27. Привязки Любое свойство можно можно связать с
- 28. Класс Binding ElementName – имя элемента-источника при
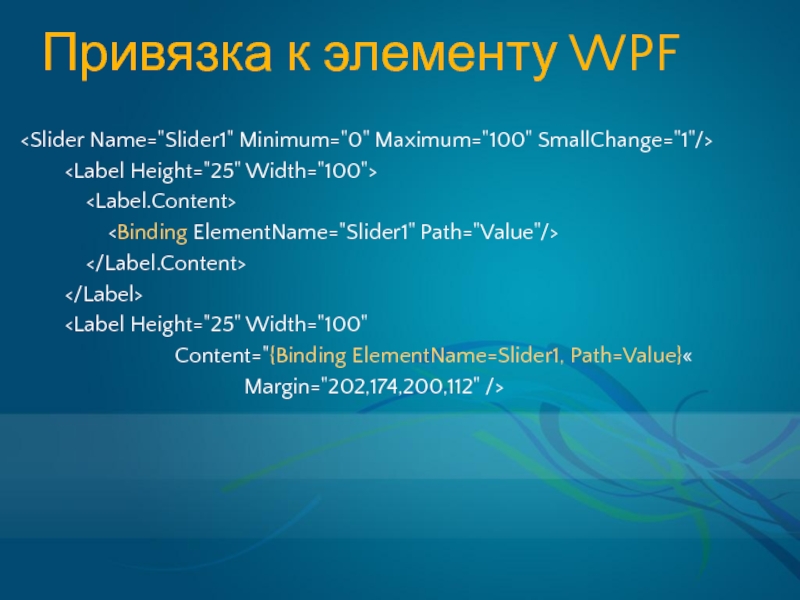
- 29. Привязка к элементу WPF
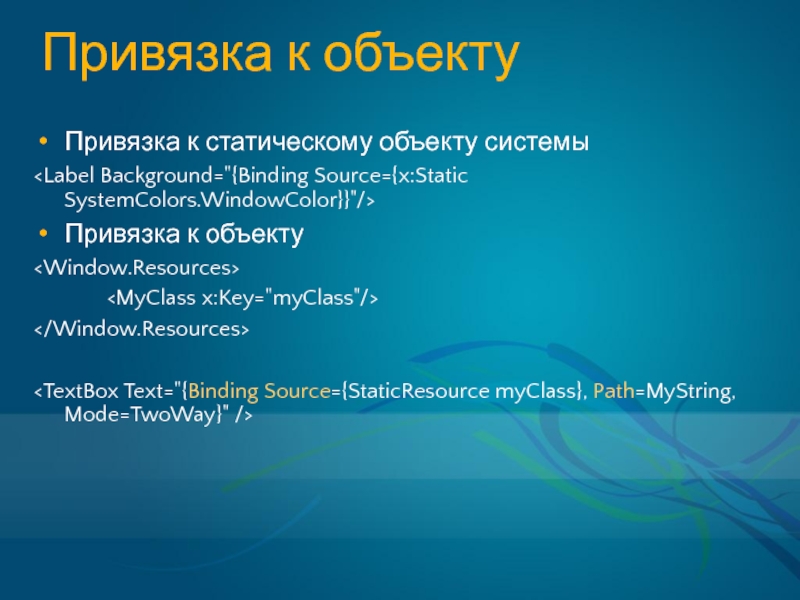
- 30. Привязка к объекту Привязка к статическому объекту
- 31. Привязки Демонстрация
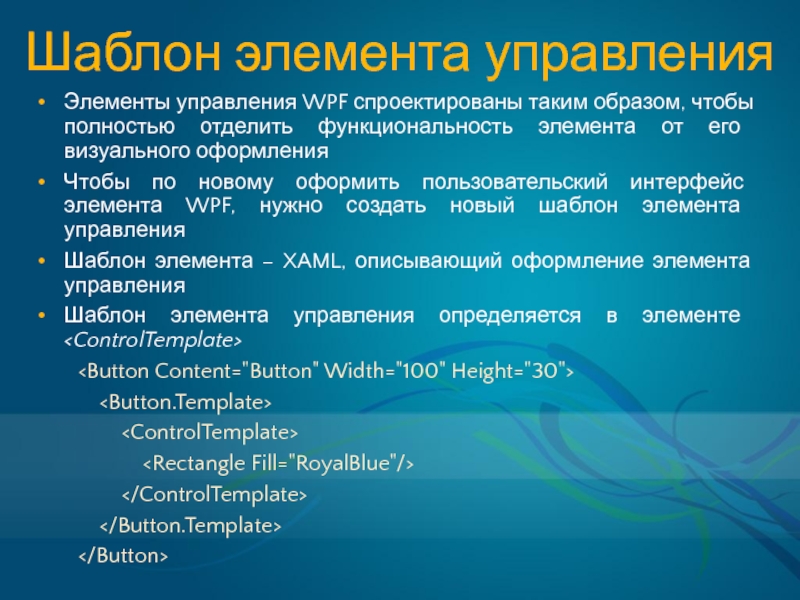
Слайд 2Шаблон элемента управления
Элементы управления WPF спроектированы таким образом, чтобы полностью отделить
функциональность элемента от его визуального оформления
Чтобы по новому оформить пользовательский интерфейс элемента WPF, нужно создать новый шаблон элемента управления
Шаблон элемента – XAML, описывающий оформление элемента управления
Шаблон элемента управления определяется в элементе
Чтобы по новому оформить пользовательский интерфейс элемента WPF, нужно создать новый шаблон элемента управления
Шаблон элемента – XAML, описывающий оформление элемента управления
Шаблон элемента управления определяется в элементе
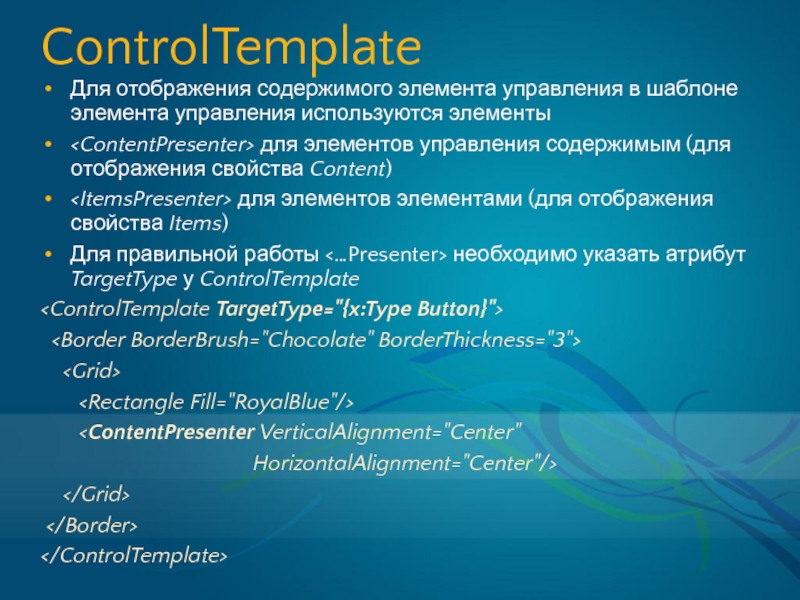
Слайд 3ControlTemplate
Для отображения содержимого элемента управления в шаблоне элемента управления используются элементы
для элементов управления содержимым (для отображения свойства Content)
для элементов элементами (для отображения свойства Items)
Для правильной работы <…Presenter> необходимо указать атрибут TargetType у ControlTemplate
HorizontalAlignment="Center"/>
Для правильной работы <…Presenter> необходимо указать атрибут TargetType у ControlTemplate
Слайд 4Шаблон как ресурс
Обычно шаблоны определяются в ресурсах, что их можно было
использовать многократно
TargetType="{x:Type Button}">
…..
…..
Слайд 5Триггеры в шаблоне
Триггеры задаются в коллекции ControlTemplate.Triggers
Триггеры необходимо задавать в конце
ControlTempplate, чтобы они имели доступ к объектам шаблона
В объектах Triggers можно определять объекты Animation
В объектах Triggers можно определять объекты Animation
Слайд 6Свойства родителя шаблона
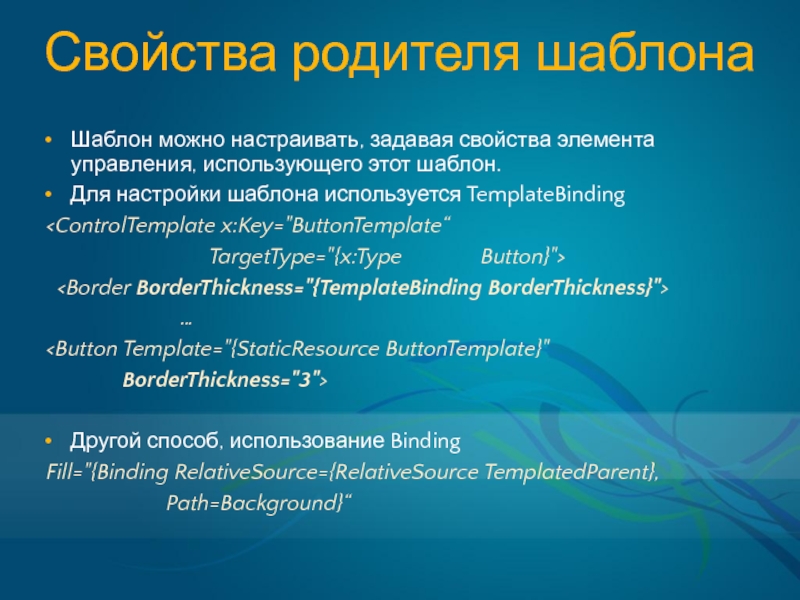
Шаблон можно настраивать, задавая свойства элемента управления, использующего этот
шаблон.
Для настройки шаблона используется TemplateBinding
…
Для настройки шаблона используется TemplateBinding
…
Слайд 7Применение шаблонов в стиле
Можно использовать стили для автоматического применения шаблона всем
элементам данного типа
Слайд 8User и Custom Controls
Пользовательские элементы управления
Состоят из связаных вместе элементов управления
с общей функциональностью в общем пользовательском интерфейсе
Наследуют класс UserControl
Шаблон проекта в VS WPF User Control Library
Настраиваемые элементы управления
Определяют собственное визуальное оформления и функциональность
Наследуют класс Control или ContentControl
Шаблон проекта в VS WPF Custom Control Library
Наследуют класс UserControl
Шаблон проекта в VS WPF User Control Library
Настраиваемые элементы управления
Определяют собственное визуальное оформления и функциональность
Наследуют класс Control или ContentControl
Шаблон проекта в VS WPF Custom Control Library
Слайд 10Конвертеры
Конвертер – класс, преобразующий один тип в другой
XAML использует их повсеместно
Преобразование
строки в объект
Реализует IValueConverter
Методы Convert и ConvertBack
object Convert(object value, Type targetType, object parameter, CultureInfo Culture)
Реализует IValueConverter
Методы Convert и ConvertBack
object Convert(object value, Type targetType, object parameter, CultureInfo Culture)
Слайд 11Дополнительные свойства
ConverterParameter – дополнительный параметр
ConverterCulture – культура конвертера
Нужна для локализации
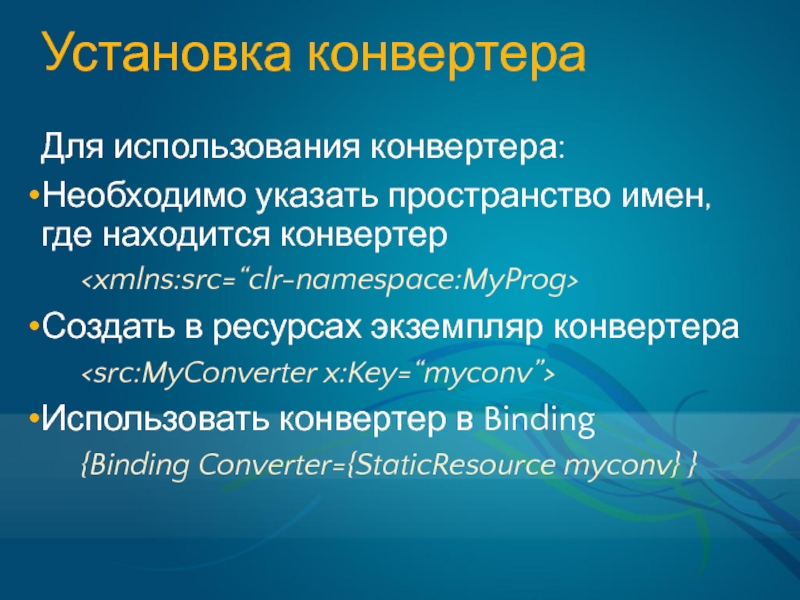
Слайд 12Установка конвертера
Для использования конвертера:
Необходимо указать пространство имен, где находится конвертер
Создать в
ресурсах экземпляр конвертера
Использовать конвертер в Binding
{Binding Converter={StaticResource myconv} }
Использовать конвертер в Binding
{Binding Converter={StaticResource myconv} }
Слайд 14Привязка к данным
Привязка к данным – это создание связи между двумя
свойствами разных объектов
Не обязательно визуальных
Характеристики связи
Направление
Источник и получатель
Динамичность (один раз или постоянно)
Сложность (один к одному или привязка к коллекции)
Не обязательно визуальных
Характеристики связи
Направление
Источник и получатель
Динамичность (один раз или постоянно)
Сложность (один к одному или привязка к коллекции)
Слайд 15Объекты связи
Binding – объекты этого класса задают связь
В XAML используются расширение
{Binding}
В C# - объект Binding
Свойства Binding
Source – объект-источник привязки
ElementName – UI-объект источник привязки
Path – путь к свойству привязки
XPath – xpath-запрос при привязке к XML
Mode: OneWay, TwoWay, OneTime, OneWayToSource
В C# - объект Binding
Свойства Binding
Source – объект-источник привязки
ElementName – UI-объект источник привязки
Path – путь к свойству привязки
XPath – xpath-запрос при привязке к XML
Mode: OneWay, TwoWay, OneTime, OneWayToSource
Слайд 17Привязка к коллекциям
Некоторые элементы отображают много элементов
ListBox, ListView
Особенности таких элементов:
Модель содержимого
– Items (элементы, значки)
Можно задать ItemsSource – источник элементов
Можно задать ItemsSource – источник элементов
Слайд 18Коллекции для привязки
Обычные коллекции
Не поддерживают динамического обновления
Специальные коллекции
ObservableCollection
Поддерживают динамическое обновление
INotifyPropertyChange
Позволяет реализовывать
оповещение изменения свойства для любого элемента
Слайд 20Шаблоны данных
Простая привязка коллекции
Вызывает ToString()
Очень ограничена в применении
Привязка с шаблонами данных
«Второй
уровень» привязки
Задается шаблон
В шаблоне можно осуществлять простую или сложную привязку свойств
Можно делать следующий уровень иерархии и т.д.!
Задается шаблон
В шаблоне можно осуществлять простую или сложную привязку свойств
Можно делать следующий уровень иерархии и т.д.!
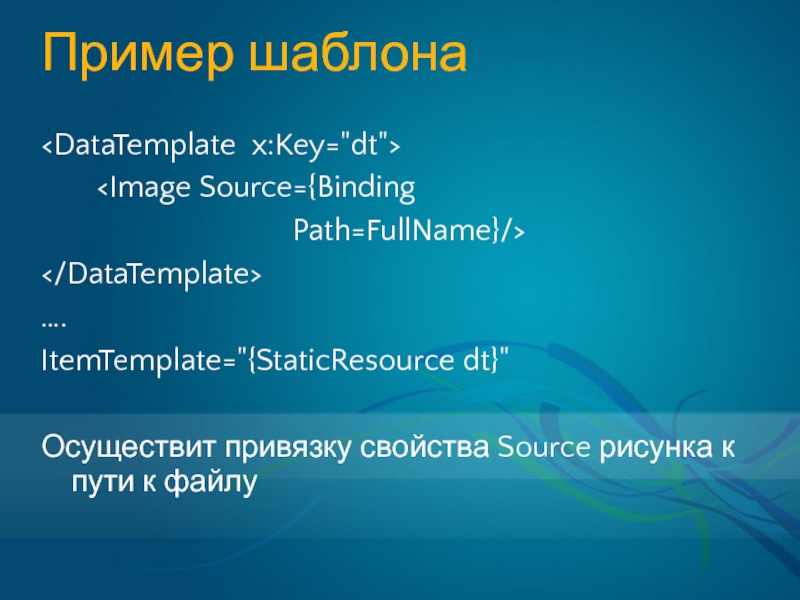
Слайд 21Пример шаблона
Path=FullName}/>
….
ItemTemplate="{StaticResource dt}"
Осуществит привязку свойства Source рисунка к пути к файлу
….
ItemTemplate="{StaticResource dt}"
Осуществит привязку свойства Source рисунка к пути к файлу
Слайд 27Привязки
Любое свойство можно можно связать с любым другим объектом, свойством, коллекцией.
Основа
привязки данных – класс Binding
Связывает два свойства: источник и конечное свойство
Связывает два свойства: источник и конечное свойство
Слайд 28Класс Binding
ElementName – имя элемента-источника при привязке к элементу WPF
Source –
имя объекта при привязке не к элементу WPF
Path – путь к свойству в объекте-источнике
Mode – направление привязки
RelativeSource – задает источник связывания, относительно текущего элемента в визуальном дереве.
Path – путь к свойству в объекте-источнике
Mode – направление привязки
RelativeSource – задает источник связывания, относительно текущего элемента в визуальном дереве.