- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Классы Windows Presentation Foundation презентация
Содержание
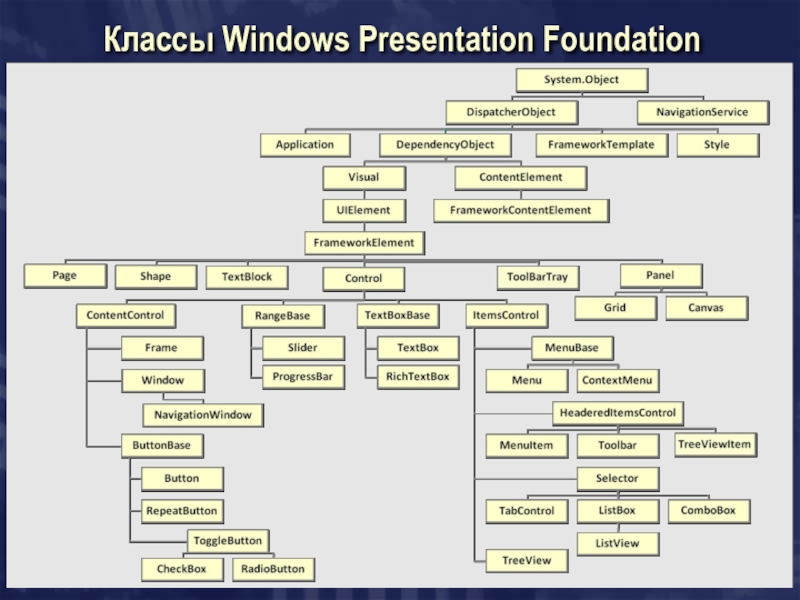
- 1. Классы Windows Presentation Foundation
- 2. Стиль (Style) Стили – механизм применения
- 3. Классы Setter и EventSetter SetterBase -
- 4. Класс Style Класс поддерживает две коллекции
- 5. Стиль. Пример В примере в разметке
- 6. Целевой тип для стиля Свойство TargetType
- 7. Наследование стиля В примере стиль “Style_On_Red”
- 8. Триггеры Триггеры – объекты, инициирующие изменение
- 9. Класс Trigger Класс дает возможность автоматически
- 10. Триггеры. Пример В примере определен стиль
- 11. Шаблоны (Templates) WPF поддерживает три
- 12. Шаблон DataTemplate. Пример В примере определен
Слайд 2Стиль (Style)
Стили – механизм применения некоторого набора свойств к одному
Стиль описывается с помощью объекта класса Style, который поддерживает коллекцию объектов Setter, каждый из которых определяет пару свойство (Property) – значение(Value).
Можно установить стиль для любого объекта, производного от класса FrameworkElement или FrameworkContentElement, присвоив значение свойству Style этих классов.
Стиль можно определить в разметке и в коде. Обычно стиль определяется как ресурс в разметке.
Если несколько объектов Setter определено для одного свойства, используется значение, указанное последним. Значение свойства, присвоенное явно, переопределяет значение из стиля.
Стили WPF поддерживают триггеры – объекты, инициирующие изменение значений при выполнении некоторых условий, например, когда свойство получает значение true или происходит некоторое событие.
public Style Style { get; set; }
Слайд 3Классы Setter и EventSetter
SetterBase - абстрактный базовый класс с единственным
Класс Setter определяет пару свойство-значение (Property/Value).
Пару свойство-значение можно задать в конструкторах класса Setter или с помощью свойств, определенных в классе Setter.
Класс EventSetter имеет конструкторы и свойства, с помощью которых в стиле можно определить пару событие-обработчик.
public Setter();
public Setter( DependencyProperty property, Object value );
public Setter( DependencyProperty property, Object value,
string targetName );
public Object Value { get; set; }
public DependencyProperty Property { get; set; }
public string TargetName { get; set; }
public EventSetter();
public EventSetter( RoutedEvent routedEvent, Delegate handler );
public RoutedEvent Event { get; set; }
public Delegate Handler { get; set; }
public bool HandledEventsToo { get; set; }
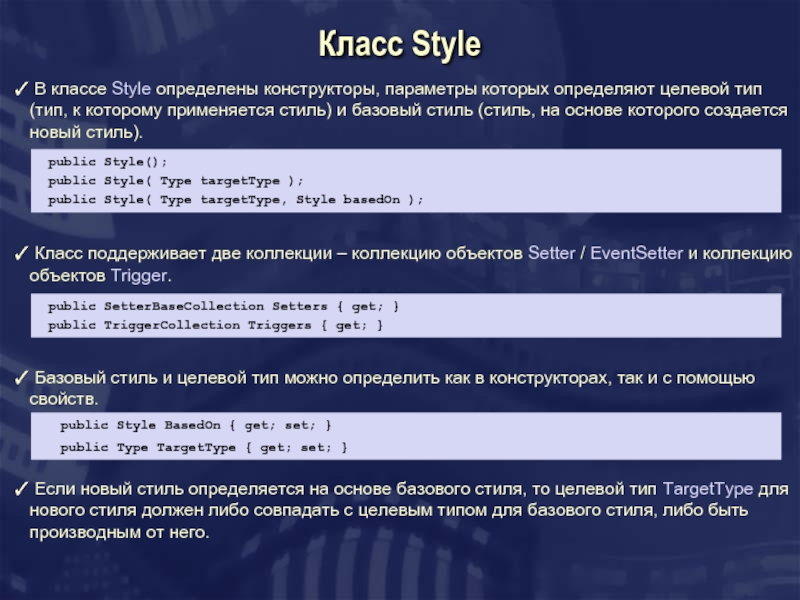
Слайд 4Класс Style
Класс поддерживает две коллекции – коллекцию объектов Setter /
В классе Style определены конструкторы, параметры которых определяют целевой тип (тип, к которому применяется стиль) и базовый стиль (стиль, на основе которого создается новый стиль).
public Style();
public Style( Type targetType );
public Style( Type targetType, Style basedOn );
Базовый стиль и целевой тип можно определить как в конструкторах, так и с помощью свойств.
public SetterBaseCollection Setters { get; }
public TriggerCollection Triggers { get; }
public Style BasedOn { get; set; }
public Type TargetType { get; set; }
Если новый стиль определяется на основе базового стиля, то целевой тип TargetType для нового стиля должен либо совпадать с целевым типом для базового стиля, либо быть производным от него.
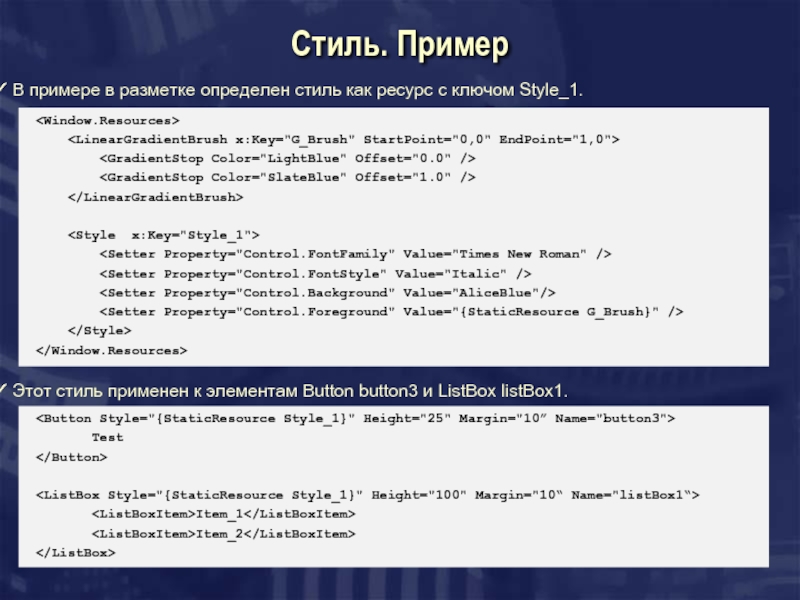
Слайд 5Стиль. Пример
В примере в разметке определен стиль как ресурс с
Этот стиль применен к элементам Button button3 и ListBox listBox1.
Слайд 6Целевой тип для стиля
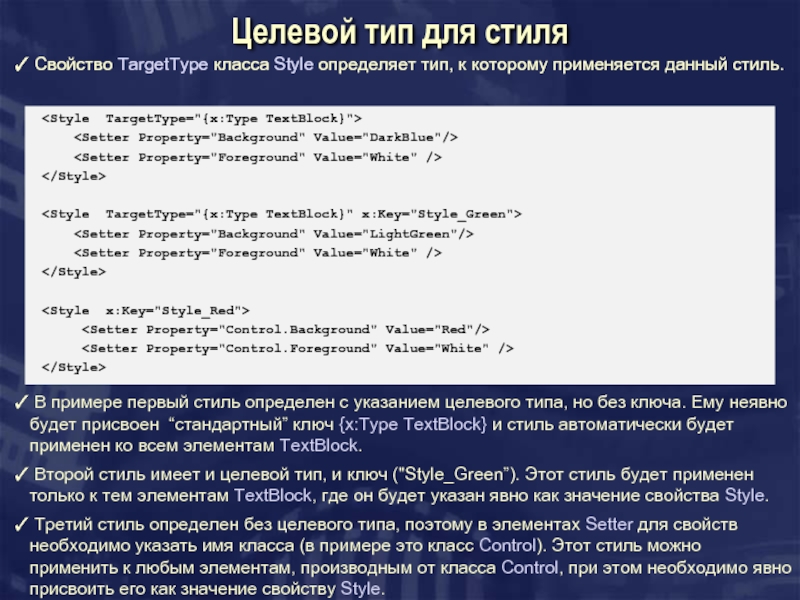
Свойство TargetType класса Style определяет тип, к
В примере первый стиль определен с указанием целевого типа, но без ключа. Ему неявно будет присвоен “стандартный” ключ {x:Type TextBlock} и стиль автоматически будет применен ко всем элементам TextBlock.
Второй стиль имеет и целевой тип, и ключ ("Style_Green”). Этот стиль будет применен только к тем элементам TextBlock, где он будет указан явно как значение свойства Style.
Третий стиль определен без целевого типа, поэтому в элементах Setter для свойств необходимо указать имя класса (в примере это класс Control). Этот стиль можно применить к любым элементам, производным от класса Control, при этом необходимо явно присвоить его как значение свойству Style.
Свойство TargetType класса Style определяет тип, к которому применяется данный стиль.
Слайд 7Наследование стиля
В примере стиль “Style_On_Red” наследует значения свойств, определенных в
public Style BasedOn { get; set; }
Свойство BasedOn класса Style определяет базовый стиль. Стиль наследует все значения своего базового стиля, которые явно не переопределяются.
Слайд 8Триггеры
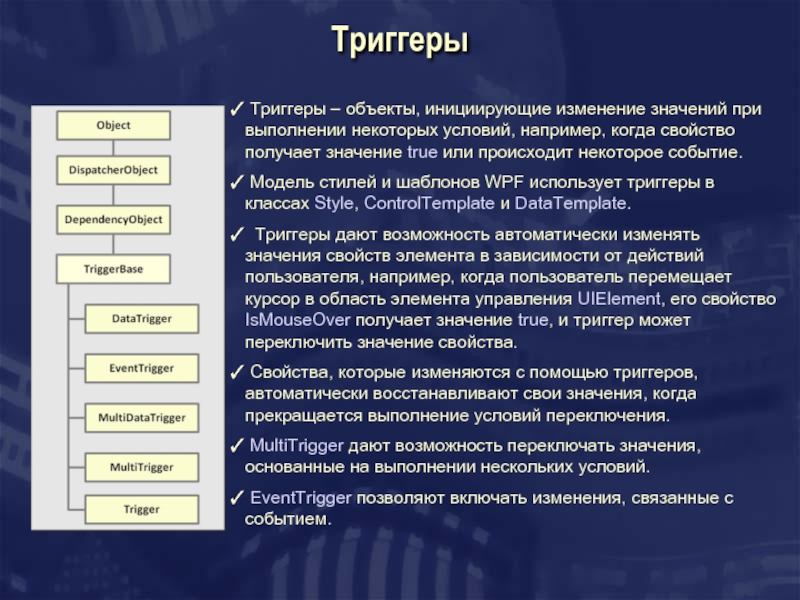
Триггеры – объекты, инициирующие изменение значений при выполнении некоторых условий,
Модель стилей и шаблонов WPF использует триггеры в классах Style, ControlTemplate и DataTemplate.
Триггеры дают возможность автоматически изменять значения свойств элемента в зависимости от действий пользователя, например, когда пользователь перемещает курсор в область элемента управления UIElement, его свойство IsMouseOver получает значение true, и триггер может переключить значение свойства.
Свойства, которые изменяются с помощью триггеров, автоматически восстанавливают свои значения, когда прекращается выполнение условий переключения.
MultiTrigger дают возможность переключать значения, основанные на выполнении нескольких условий.
EventTrigger позволяют включать изменения, связанные с событием.
Слайд 9Класс Trigger
Класс дает возможность автоматически переключать значения свойств зависимостей при
Слайд 10Триггеры. Пример
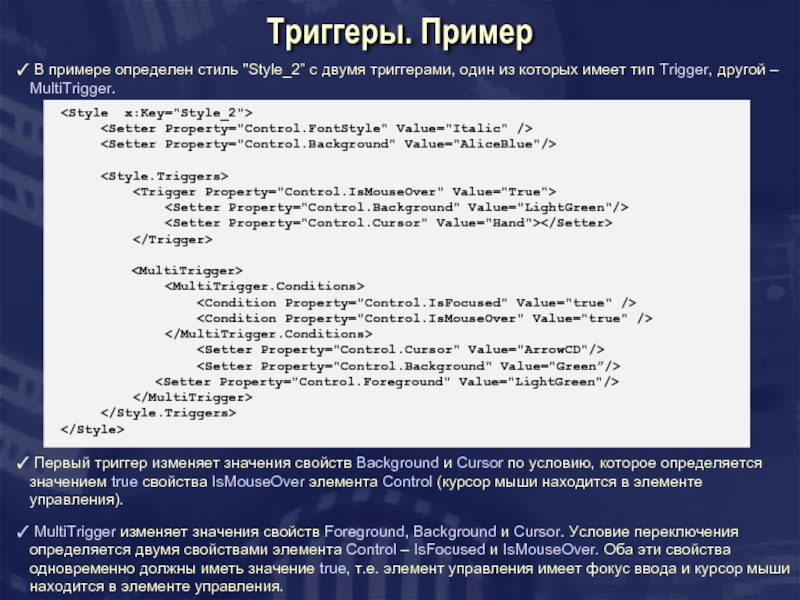
В примере определен стиль "Style_2” с двумя триггерами, один
Первый триггер изменяет значения свойств Background и Cursor по условию, которое определяется значением true свойства IsMouseOver элемента Control (курсор мыши находится в элементе управления).
MultiTrigger изменяет значения свойств Foreground, Background и Cursor. Условие переключения определяется двумя свойствами элемента Control – IsFocused и IsMouseOver. Оба эти свойства одновременно должны иметь значение true, т.е. элемент управления имеет фокус ввода и курсор мыши находится в элементе управления.
Слайд 11
Шаблоны (Templates)
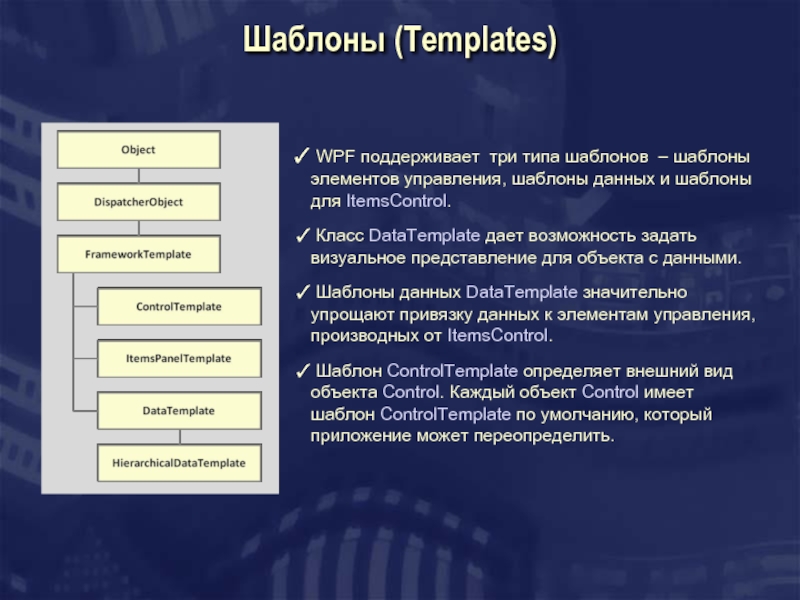
WPF поддерживает три типа шаблонов – шаблоны элементов управления,
Класс DataTemplate дает возможность задать визуальное представление для объекта с данными.
Шаблоны данных DataTemplate значительно упрощают привязку данных к элементам управления, производных от ItemsControl.
Шаблон ControlTemplate определяет внешний вид объекта Control. Каждый объект Control имеет шаблон ControlTemplate по умолчанию, который приложение может переопределить.
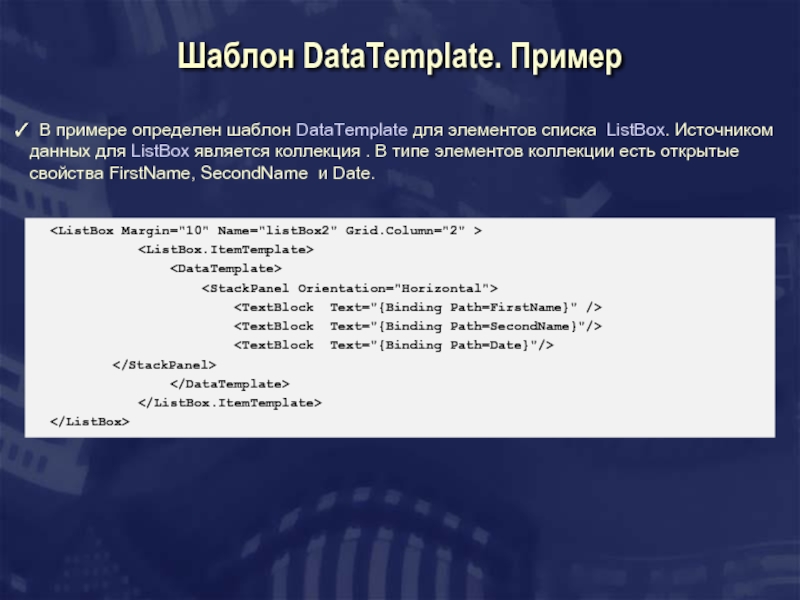
Слайд 12Шаблон DataTemplate. Пример
В примере определен шаблон DataTemplate для элементов списка