Ukraine
Sergiy.Baydachnyy@microsoft.com
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
JavaScript как объектно-ориентированный язык программирования презентация
Содержание
- 1. JavaScript как объектно-ориентированный язык программирования
- 2. Зачем? Существующий код не идеален HTML 5
- 3. Начну с ресурсов
- 4. А теперь немного о JavaScript JavaScript является
- 5. Объекты var a={
- 6. Объекты function Person(fName,lName){
- 7. Икапсуляция function Person(fName,lName){
- 8. Прототип prototype – свойство, ссылающееся на объект-прототип
- 9. Наследование Возможно несколько вариантов Один из вариантов
- 10. Шаблон Module (function () {
- 11. Defining Objects with WinJS var MyThing =
- 12. Objects as Namespaces With WinJS WinJS.Namespace.define("MyNamespace", {
Слайд 1JavaScript как объектно-ориентированный язык программирования
Сергей Байдачный
Специалист по разработке программного обеспечения
Microsoft
Слайд 2Зачем?
Существующий код не идеален
HTML 5 предоставляет больше возможностей, а аппетит приходит
во время еды
JavaScript не привязан к платформе -> существующих фреймворков хватать не будет
JavaScript не привязан к платформе -> существующих фреймворков хватать не будет
Слайд 4А теперь немного о JavaScript
JavaScript является языком объектно-ориентированного программирования
В JavaScript нет
классов
JavaScript обладает следующими областями видимости:
Глобальная
Функции
JavaScript обладает следующими областями видимости:
Глобальная
Функции
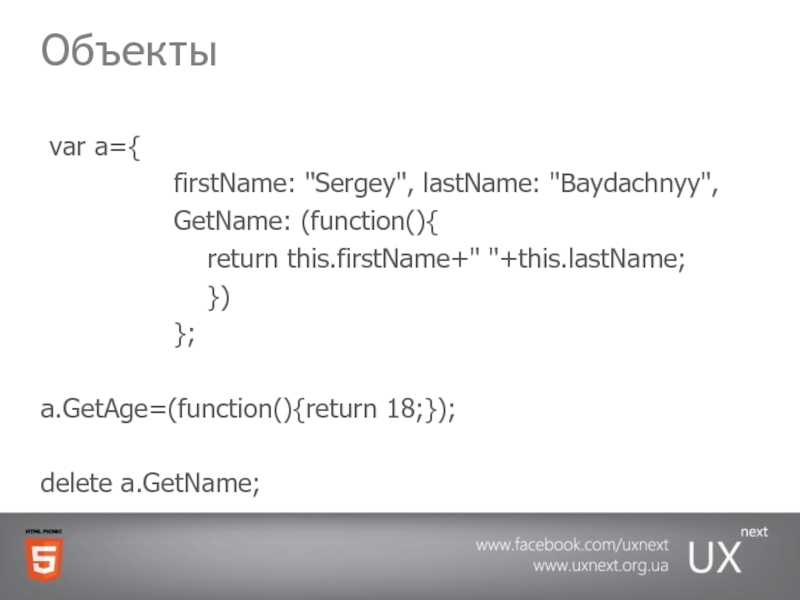
Слайд 5Объекты
var a={
firstName:
"Sergey", lastName: "Baydachnyy",
GetName: (function(){
return this.firstName+" "+this.lastName;
})
};
a.GetAge=(function(){return 18;});
delete a.GetName;
GetName: (function(){
return this.firstName+" "+this.lastName;
})
};
a.GetAge=(function(){return 18;});
delete a.GetName;
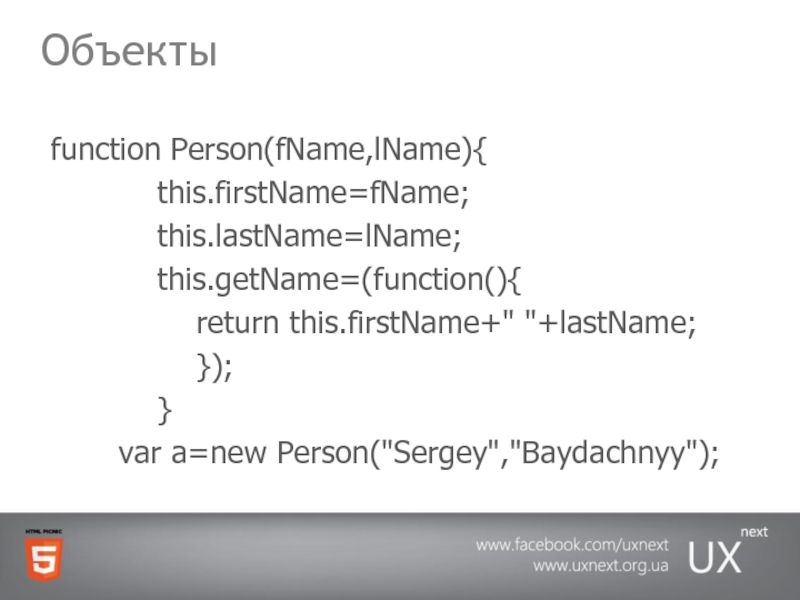
Слайд 6Объекты
function Person(fName,lName){
this.firstName=fName;
this.lastName=lName;
this.getName=(function(){
return this.firstName+" "+lastName;
});
}
var a=new Person("Sergey","Baydachnyy");
this.getName=(function(){
return this.firstName+" "+lastName;
});
}
var a=new Person("Sergey","Baydachnyy");
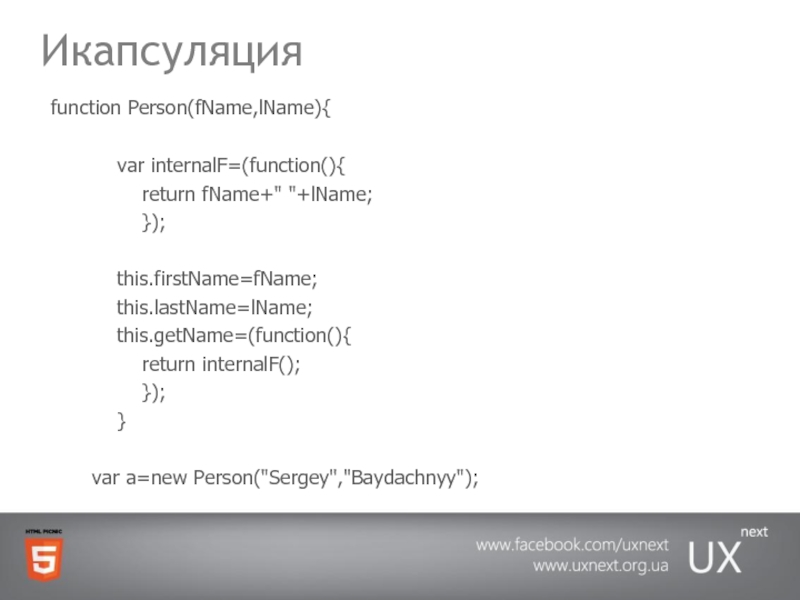
Слайд 7Икапсуляция
function Person(fName,lName){
var internalF=(function(){
return fName+" "+lName;
});
this.firstName=fName;
this.lastName=lName;
this.getName=(function(){
return internalF();
});
}
var a=new Person("Sergey","Baydachnyy");
});
this.firstName=fName;
this.lastName=lName;
this.getName=(function(){
return internalF();
});
}
var a=new Person("Sergey","Baydachnyy");
Слайд 8Прототип
prototype – свойство, ссылающееся на объект-прототип для всех создаваемых объектов
Person.prototype.getAge=(function(){
return 18;
});
return 18;
});
Слайд 9Наследование
Возможно несколько вариантов
Один из вариантов реализуется с помощью свойства prototype
Developer.prototype =
new Person();
Слайд 10Шаблон Module
(function () {
var a = 10;
function somePrivateStuff() {
a = 15;
}
WinJS.Navigation.navigate("/html/firstPage.html");
})();
a = 15;
}
WinJS.Navigation.navigate("/html/firstPage.html");
})();
Слайд 11Defining Objects with WinJS
var MyThing = WinJS.Class.define(
function() { },
{
method1: function() { }
});
method1: function() { }
});
Слайд 12Objects as Namespaces With WinJS
WinJS.Namespace.define("MyNamespace", {
somethingUseful: function () {
}
});
MyNamespace.somethingUseful();
});
MyNamespace.somethingUseful();