- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Информационные технологии презентация
Содержание
- 1. Информационные технологии
- 2. 1. Информационные технологии Кодирование и обработка текстовой
- 3. Кодирование и обработка текстовой информации *
- 4. Двоичное кодирование текстовой информации Для кодирования
- 5. Кодовая таблица Коды с 0 по 32
- 6. Для русских букв существует 5 различных 8-ми
- 7. Различные кодировки символов Unicode – новый международный
- 8. Практическая работа 1.1. «Кодирование русских букв»
- 9. Решение задач В текстовом режиме экран монитора
- 10. Создание документов в текстовых редакторах *
- 11. Текстовые редакторы Текстовые редакторы – приложения общего
- 12. Простые текстовые редакторы – позволяют редактировать текст
- 13. Примеры текстовых редакторов
- 14. Настольные издательские системы – мощные программы обработки
- 15. Примеры текстовых редакторов
- 16. Параметры страницы Формат страницы – определяет ее
- 17. Колонтитулы Колонтитулы – применяются для вывода на
- 18. Редактирование документа К редактированию относятся такие операции
- 19. Форматы текстовых документов .txt – универсальный текстовый
- 20. Форматы текстовых документов .doc – оригинальный формат
- 21. Форматирование документа *
- 22. Форматирование документа Форматирование – процесс представления
- 23. Форматирование символов Параметры форматирования символов: шрифт; размер; начертание; цвет.
- 24. Шрифт шрифт – это полный набор символов
- 25. Начертание и вид символов Начертание символов: -
- 26. Форматирование абзацев Абзац выделяет часть текста, представляющую
- 27. Нумерованные, маркированные и многоуровневые списки – применяются
- 28. Таблицы *
- 29. Назначение Таблицы используются при создании текстовых документов,
- 30. Структура таблицы Таблицы состоят из строк и столбцов, на пересечении которых образуются ячейки
- 31. Таблица, содержащая текст, изображения, числа и формулу Учебник, стр. 96.
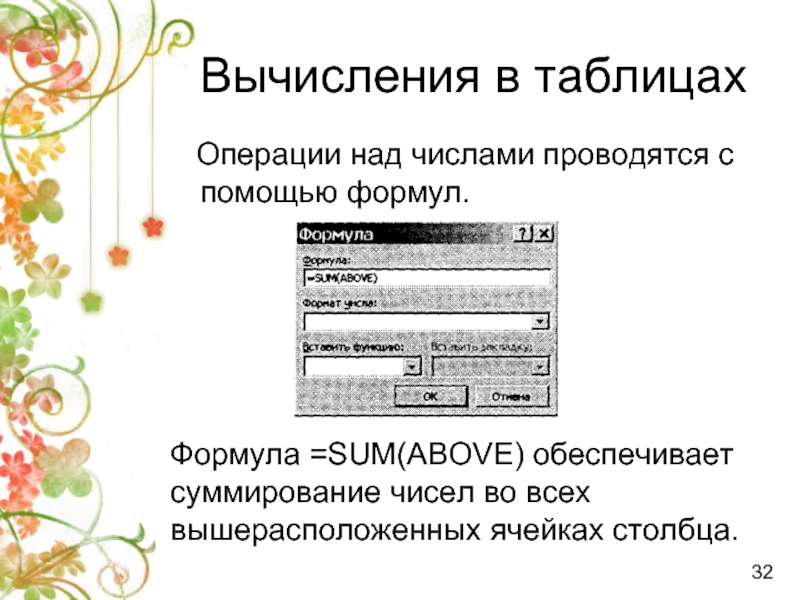
- 32. Вычисления в таблицах Операции над
- 33. Создание и изменение таблицы При изменении таблицы
- 34. Границы и заливка Основные параметры ячеек:
- 35. Практическая работа 1.2. «Создание и форматирование документа»
- 36. Какой объём памяти займёт приведённый ниже текст,
- 37. Компьютерные словари и системы машинного перевода текстов *
- 38. Возможности компьютерных словарей Многоязычность (англо-русский, испанско-русский и
- 39. Высокая скорость перевода многостраничных документов (1 стр/с)
- 40. Системы компьютерного перевода не применимы для работы
- 41. Практическая работа 1.3. «Перевод с помощью онлайновых
- 42. Системы оптического распознавания документов *
- 43. Назначение Системы оптического распознавания символов используются для перевода текста из бумажного в цифровой компьютерный формат
- 44. Последовательность действий в работе системы Определение структуры
- 45. Шаблоны для распознавания символов Растровые –
- 46. Пример: Распознаваемый символ «Б» накладывается на растровые
- 47. Пример: Распознаваемый символ «Б» накладывается на векторные
- 48. Практическая работа 1.4. «Сканирование «бумажного» и распознавание электронного текстового документа»
- 49. Кодирование графической информации *
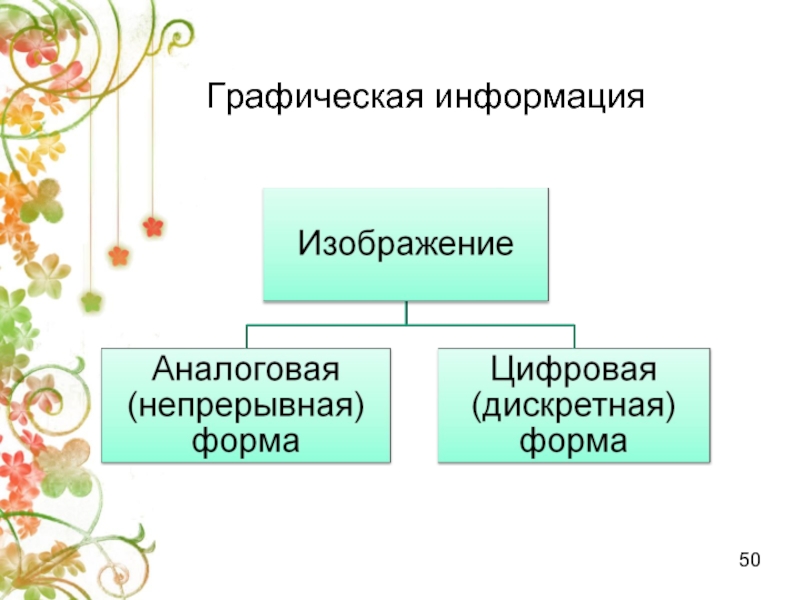
- 50. Графическая информация
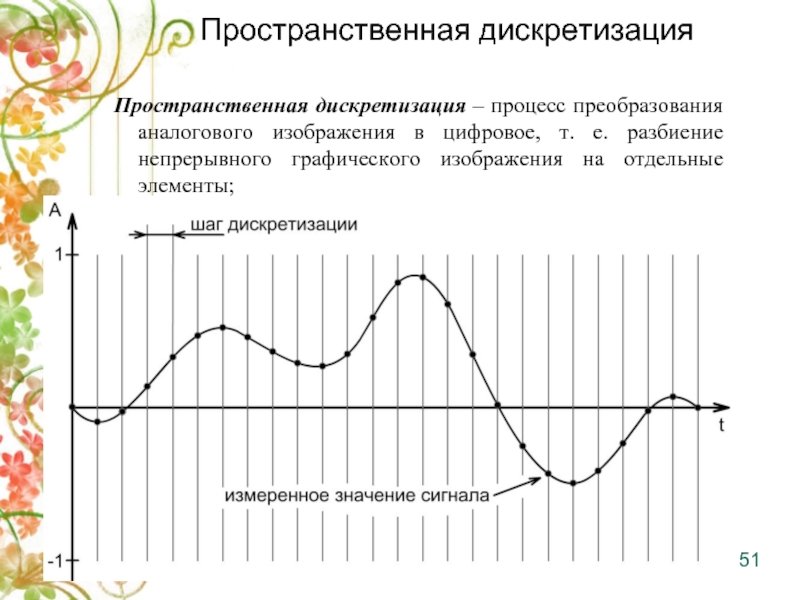
- 51. Пространственная дискретизация – процесс преобразования аналогового изображения
- 52. Растровое изображение Пиксель – минимальный участок изображения,
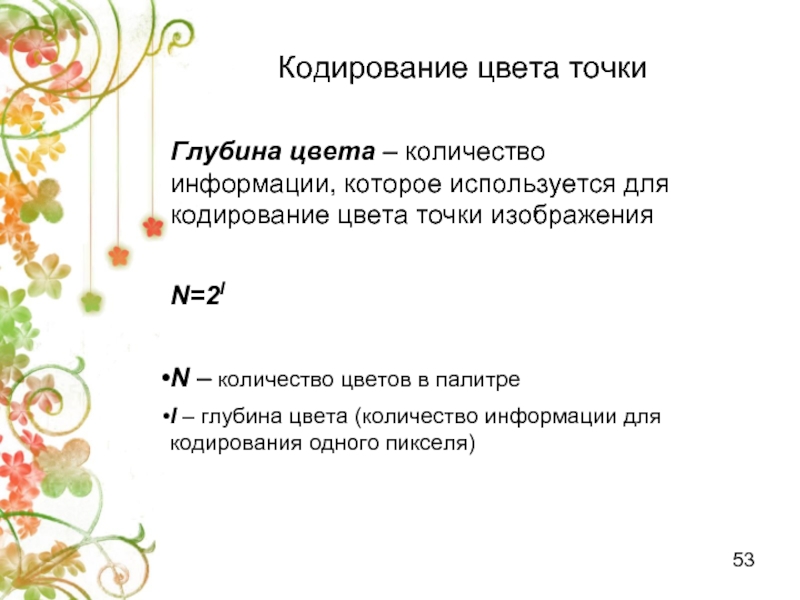
- 53. Кодирование цвета точки Глубина цвета – количество
- 54. В системе цветопередачи RGB палитра цветов форматируется
- 55. Формирование цвета RGB CMYK
- 56. Системы цветопередачи
- 57. Растровая графика * *
- 58. Растровые изображения Растровые изображения формируются из точек
- 59. Недостатки: Изображение очень чувствительно к уменьшению и
- 60. Растровый графический редактор – программное средство обработки
- 61. Возможности РГР Изменение цветовой палитры Изменение цвета
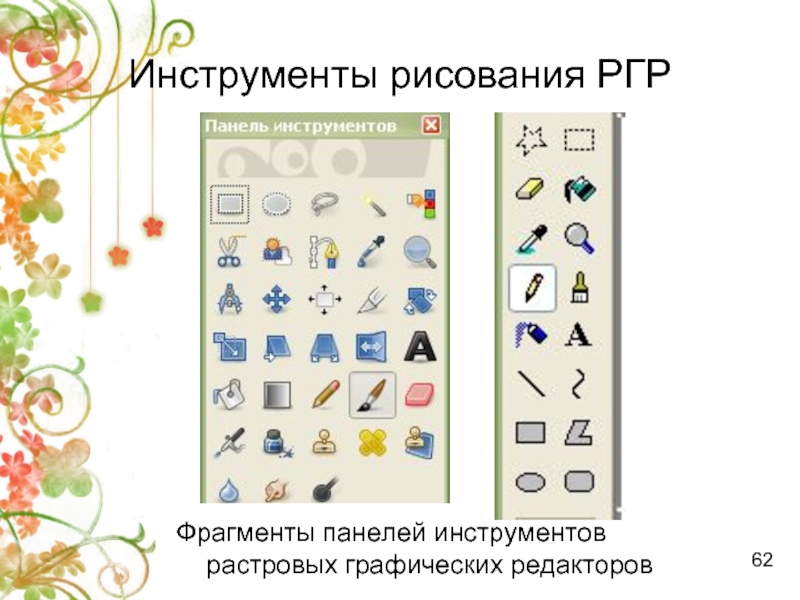
- 62. Инструменты рисования РГР Фрагменты панелей инструментов растровых графических редакторов
- 63. Основные операции
- 64. Изменение размера по горизонтали и вертикали Поворот
- 65. Форматы файлов Bmp – универсальный формат, без
- 66. Gif-анимация Gif-анимация – последовательность растровых изображений (кадров),
- 67. Практическая работа 1.6. «Растровая графика» В
- 68. Решить задачу Видеопамять имеет объем, в котором
- 69. Домашнее задание Сколько цветов можно максимально использовать
- 70. Векторная графика *
- 71. Векторные изображения формируются из базовых графических объектов,
- 72. Достоинства Векторные рисунки можно увеличивать и уменьшать
- 73. Векторные графические редакторы (ВГР) При редактировании рисунка
- 74. Форматы графических файлов Wmf – широко распространенный
- 75. Фрактальная графика Фрактал — это бесконечно самоподобная
- 77. Практическая работа 1.7. «Векторная графика» Задание:
- 78. Анимация *
- 79. Flash-анимация Flash-анимация – базируется на использовании векторной
- 80. Flash-анимация Задать количество кадров в секунду (чем
- 81. Кодирование звуковой информации *
- 82. Звуковая информация Звук - волна, распространяющаяся в пространстве
- 83. Параметры звука Диапазон частот звуковых колебаний: 20Гц – 20кГц Громкость измеряется в децибелах (дбл)
- 84. Временная дискретизация звука Аналоговый звуковой сигнал преобразовывают в цифровую форму с помощью временной дискретизации
- 85. Глубина кодирования звука Цифровой звук – последовательность
- 86. Частота дискретизации Средство преобразования звука из аналоговой
- 87. Качество оцифрованного звука Качество звука определяется: глубиной
- 88. Звуковые редакторы запись звука воспроизведение звука редактирование
- 89. Форматы звуковых файлов wav – универсальный формат; mp3 – формат со сжатием.
- 90. Практическая работа 1.10. «Создание и редактирование
- 91. Практическая работа 1.10. «Создание и редактирование
- 92. Компьютерные презентации *
- 93. При создании презентации можно настраивать Дизайн
- 94. Практическая работа 1.11. «Разработка презентации»
Слайд 21. Информационные технологии
Кодирование и обработка текстовой информации
Кодирование и обработка графической информации
Кодирование
Растровая графика
Векторная графика
Анимация
Кодирование звуковой информации
Компьютерные презентации
Кодирование и обработка числовой информации
Слайд 4Двоичное кодирование
текстовой информации
Для кодирования каждого знака необходимо 8 бит информации
Каждому символу соответствует уникальный двоичный код из интервала от 00000000 до 11111111 (в десятичном коде от 0 до 255)
Слайд 5Кодовая таблица
Коды с 0 по 32 – соответствуют операциям (перевод строки,
Коды с 33 по 127 – интернациональные, соответствуют знакам латинского алфавита, цифрам, знакам препинания и арифметических операций
Коды с 128 по 255 – национальные, т.е. в различных национальных кодировках одному и тому же коду соответствуют разные знаки
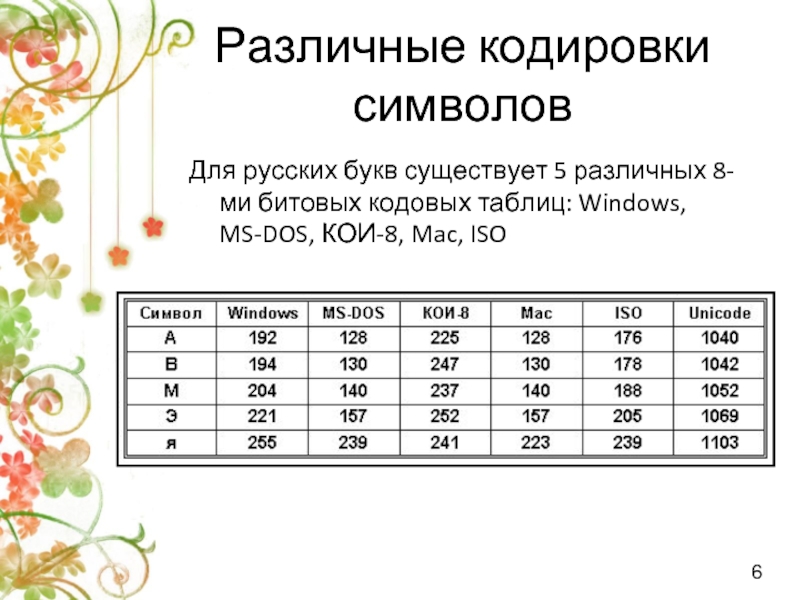
Слайд 6Для русских букв существует 5 различных 8-ми битовых кодовых таблиц: Windows,
Различные кодировки символов
Слайд 7Различные кодировки символов
Unicode – новый международный стандарт кодирования текстовых символов, который
По этому стандарту можно закодировать 65 536 символов (N=216 → N= 65 536)
В таблицу Unicode вошли русский и латинский алфавиты, цифры, знаки и математические символы, греческий, арабский, иврит и другие алфавиты
Слайд 8Практическая работа 1.1.
«Кодирование русских букв»
Для выполнения задания использовать:
OpenOffice Writer
Программу Калькулятор
Файл
Задание: заполнить таблицу
Слайд 9Решение задач
В текстовом режиме экран монитора
компьютера обычно разбивается на 25
Пользователь компьютера, хорошо владеющий навыками ввода информации с клавиатуры, может вводить в минуту 100 знаков. Какое количество информации может ввести пользователь за одну минуту в кодировке Windows? Кодировке Unicode?
Слайд 11Текстовые редакторы
Текстовые редакторы – приложения общего назначения, позволяющие:
создавать,
редактировать,
форматировать,
сохранять,
распечатывать
Слайд 12Простые текстовые редакторы – позволяют редактировать текст и форматировать шрифт (Блокнот);
Типы текстовых редакторов:
Слайд 14Настольные издательские системы – мощные программы обработки текста, позволяющие создавать макеты
Web-редакторы – используются для подготовки к публикации в Интернете Web-страниц и Web-сайтов (Microsoft Publisher, Microsoft FrontPage).
Типы текстовых редакторов:
Слайд 16Параметры страницы
Формат страницы – определяет ее размер:
А3 (42 ×29,7 см) –
А4 (21×29,7 см) – для рефератов, писем, заявлений;
А5 (21 ×14,8 см) – для справок и т.д.
Ориентация страницы – задает расположение текста и вид страницы на экране монитора:
книжная ориентация – для обычных текстов;
альбомная ориентация – для таблиц с большим количеством столбцов.
Поля – определяют расстояния от краев страницы до границ текста
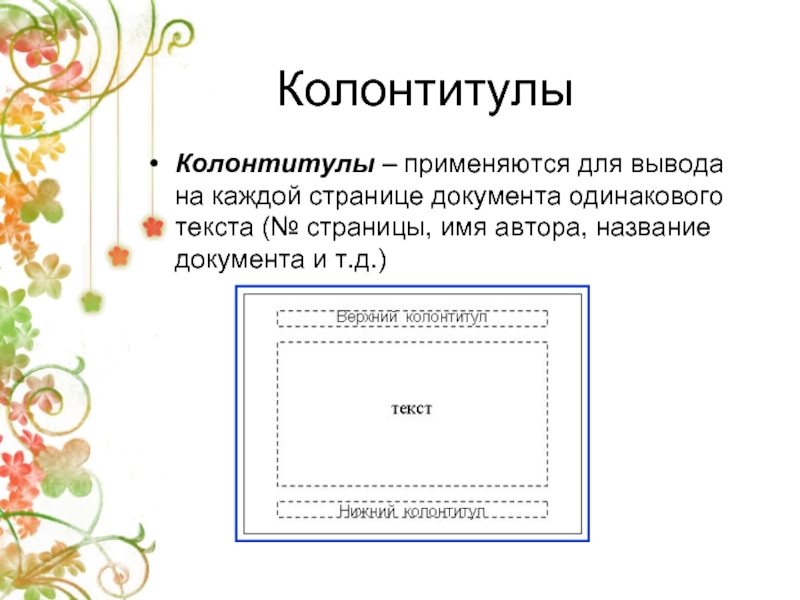
Слайд 17Колонтитулы
Колонтитулы – применяются для вывода на каждой странице документа одинакового текста
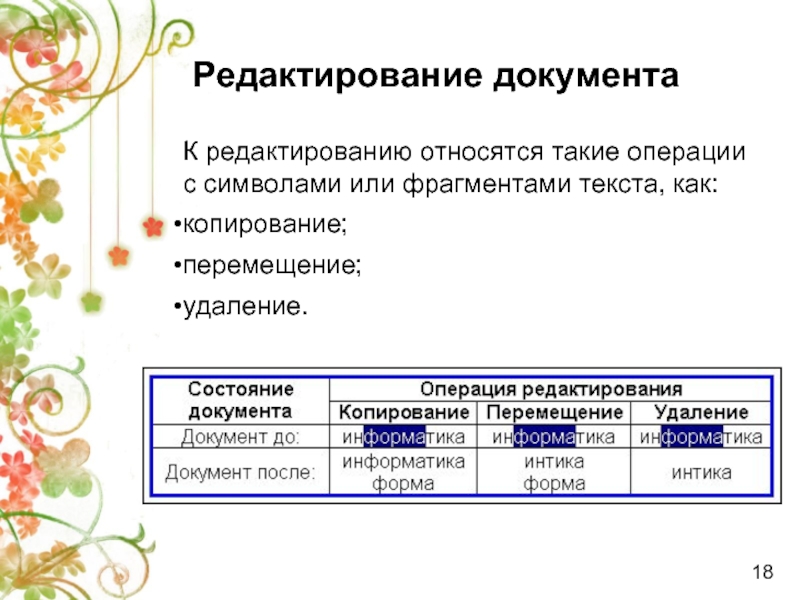
Слайд 18Редактирование документа
К редактированию относятся такие операции с символами или фрагментами текста,
копирование;
перемещение;
удаление.
Слайд 19Форматы текстовых документов
.txt – универсальный текстовый формат, файлы имеют небольшой информационный
.rtf - универсальный расширенный текстовый формат, сохраняются результаты форматирования, большой информационный объем файлов;
Слайд 20Форматы текстовых документов
.doc – оригинальный формат текстового редактора Word, понимается всеми
.htm (.html) - формат Web-страница, используется для хранения Web-страниц в компьютерных сетях.
Слайд 22Форматирование
документа
Форматирование – процесс представления внешнего вида документа или отдельных его
Слайд 24Шрифт
шрифт – это полный набор символов определенного рисунка:
название шрифта (Times New
способ представления (растровый, векторный);
ширина символов (моноширинные шрифты);
шрифты с засечками и рубленые (Times New Roman, Arial).
Слайд 25Начертание и вид символов
Начертание символов:
- обычное; - курсивное;
- полужирное; - полужирное
Слайд 26Форматирование абзацев
Абзац выделяет часть текста, представляющую законченную мысль
Форматирование абзаца:
выравнивание;
отступ
отступы слева и справа;
расстояние между строками.
Слайд 27Нумерованные, маркированные и многоуровневые списки – применяются для размещения в документе
Нумерованный список:
Первый элемент
Второй элемент
Третий элемент
Маркированный список:
Первый элемент
Второй элемент
Третий элемент
Многоуровневый список:
Первый элемент
Второй уровень
Второй элемент
Списки
Слайд 29Назначение
Таблицы используются при создании текстовых документов, содержащих большое количество однотипных названий
Слайд 30Структура таблицы
Таблицы состоят из строк и столбцов, на пересечении которых образуются
Слайд 32Вычисления в таблицах
Операции над числами проводятся с помощью формул.
Формула
Слайд 33Создание и изменение таблицы
При изменении таблицы доступны:
вставка и удаление строк, столбцов,
изменение ширины столбцов, высоты строк (с помощью мыши или заданием их точных значений в сантиметрах или процентах);
изменение размеров отдельных ячеек, разделение на несколько или объединение с соседними.
Слайд 34Границы и заливка
Основные параметры ячеек:
ширина, высота;
цвет границ;
цвет фона
Слайд 35Практическая работа 1.2.
«Создание и форматирование документа»
Задание: создать текстовый документ по образцу
Рекомендации:
Форматирование
Выполнять задание следует в Open Office. org Writer
Сохранить файл в своей папке под именем «Пр1.2. Создание и форматирование документа»
Слайд 36Какой объём памяти займёт приведённый ниже текст, если известно, что в
Happy New Year, dear friends!
Сколько символов содержится в тексте, использующем таблицу ASCII, если известно, что он занимает 24 576 бит памяти?
Задание
Задание на повторение
Кодирование текстовой информации
Слайд 38Возможности компьютерных словарей
Многоязычность (англо-русский, испанско-русский и т.д.)
Содержат специализированные словари
Быстрый поиск
Возможность
Словари являются мультимедийными
Пример: yandex→словари → только перевод
Слайд 39Высокая скорость перевода многостраничных документов (1 стр/с)
Высокое качество перевода технической документации,
Возможности систем компьютерного перевода
Пример: http\\www.translate.ru
Слайд 40Системы компьютерного перевода не применимы для работы с художественными текстами (они
Ограничения по применению компьютерного перевода
Слайд 41Практическая работа 1.3.
«Перевод с помощью онлайновых словарей и переводчика»
Задание:
перевести энциклопедическую
сформировать словарик терминов (таблица 10-15 терминов)
Рекомендации:
Исходный текст Материалы →история ПК
Выполнять задание следует в Open Office. org Writer
Для выполнения перевода использовать онлайн переводчик: http\\www.translate.ru
Для составления словаря использовать: yandex→словари → только перевод
Слайд 43Назначение
Системы оптического распознавания символов используются для перевода текста из бумажного в
Слайд 44Последовательность действий в работе системы
Определение структуры размещения текста (колонки, таблицы, изображения
Разделение фрагментов текста на изображения отдельных символов
Сравнение изображений символов с шаблонами
Слайд 45Шаблоны для
распознавания символов
Растровые – для документов типографского качества
Векторные – для
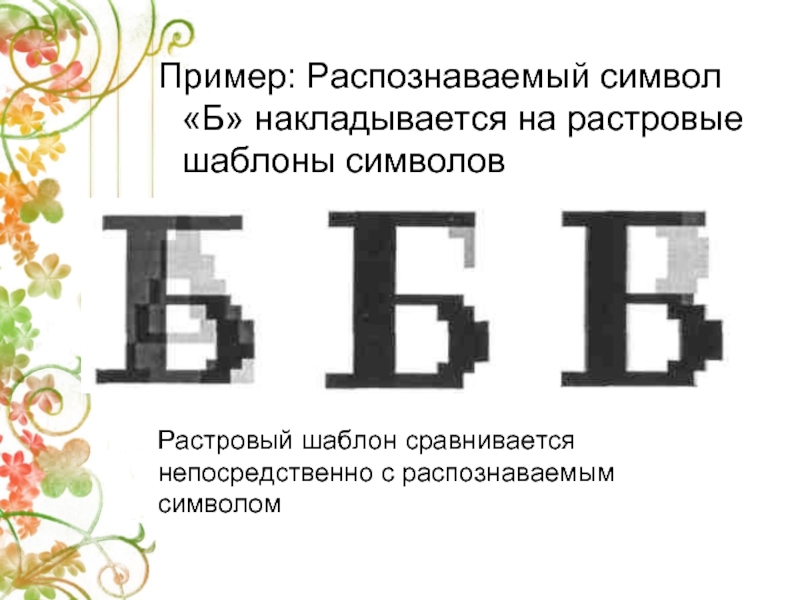
Слайд 46Пример: Распознаваемый символ «Б» накладывается на растровые шаблоны символов
Растровый шаблон сравнивается
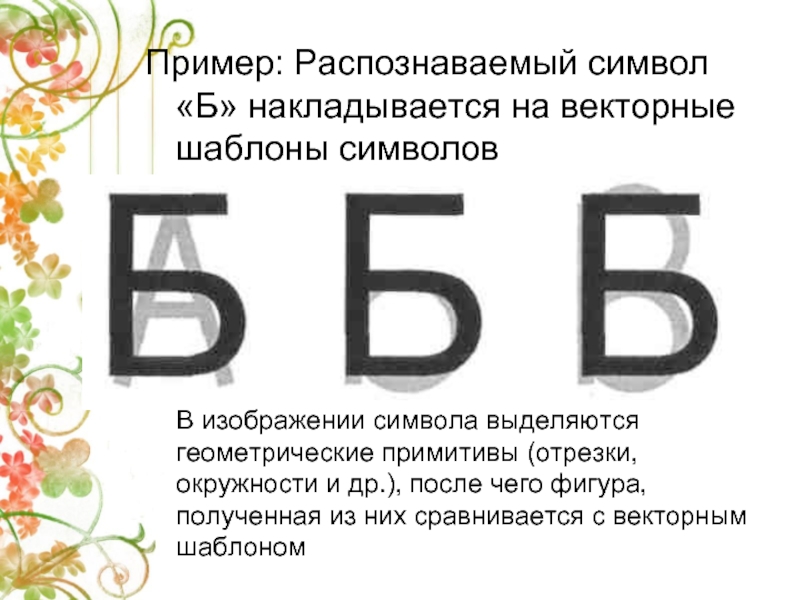
Слайд 47Пример: Распознаваемый символ «Б» накладывается на векторные шаблоны символов
В изображении символа
Слайд 48Практическая работа 1.4.
«Сканирование «бумажного» и распознавание электронного текстового документа»
Слайд 51Пространственная дискретизация – процесс преобразования аналогового изображения в цифровое, т. е.
Пространственная дискретизация
Слайд 52Растровое изображение
Пиксель – минимальный участок изображения, для которого независимым образом можно
Растровое изображение – результат дискретизации, состоит из пикселей
Растровое изображение характеризуется разрешением
Слайд 53Кодирование цвета точки
Глубина цвета – количество информации, которое используется для кодирование
N=2I
N – количество цветов в палитре
I – глубина цвета (количество информации для кодирования одного пикселя)
Слайд 54В системе цветопередачи RGB палитра цветов форматируется путем сложения красного, зеленого
В системе цветопередачи CMYK палитра формируется путем наложения голубой, пурпурной, желтой и черной красок (для отражаемого цвета)
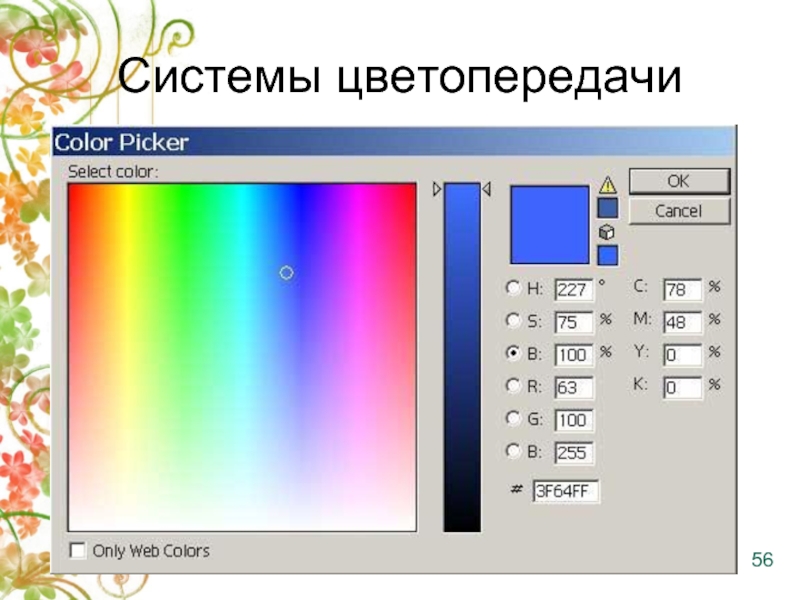
Системы цветопередачи
Слайд 58Растровые изображения
Растровые изображения формируются из точек различного цвета (пикселей)
Растровое изображения можно
В процессе сканирования;
при фотосъемке;
создать в растровом графическом редакторе
Слайд 59Недостатки:
Изображение очень чувствительно к уменьшению и увеличению
Большой информационный объем (отдельно кодируется
Слайд 60Растровый графический редактор – программное средство обработки цифровых фотографий и отсканированных
Растровые графические редакторы (РГР)
Слайд 61Возможности РГР
Изменение цветовой палитры
Изменение цвета отдельных пикселей
Повышение яркости, контрастности
Удаление мелких дефектов
Применение
Слайд 64Изменение размера по горизонтали и вертикали
Поворот по часовой стрелке или против
Наклон на различные углы
Отражения в различных плоскостях
Геометрические преобразования
Слайд 65Форматы файлов
Bmp – универсальный формат, без сжатия
Gif – формат со сжатием,
Png – формат со сжатием без потери данных
Jpeg – формат для цифровых и отсканированных фотографий, без «избыточных» цветов
Слайд 66Gif-анимация
Gif-анимация – последовательность растровых изображений (кадров), которые хранятся в одном графическом
Слайд 67Практическая работа 1.6.
«Растровая графика»
В папке «Материалы» находится файл «Практическая работа 1.6.
Данный файл содержит задание и пошаговые рекомендации по выполнению практической работы
Слайд 68Решить задачу
Видеопамять имеет объем, в котором может храниться 4-х цветное изображение
Какой объем видеопамяти в Кбайтах нужен для хранения изображения размером 640х250 пикселей и использующего 16-цветную палитру?
Сколько цветов будет содержать палитра, если каждый базовый цвет (их три) кодировать двумя битами?
Какой максимальный размер может иметь черно-белое изображение, чтобы размер файла не превышал 1Мбит?
В процессе преобразования глубину кодирования цвета уменьшили с 8 до 4 бит на сколько уменьшилось количеств цветов в палитре изображения?
Слайд 69Домашнее задание
Сколько цветов можно максимально использовать для хранения изображения размером 350х200
Слайд 71Векторные изображения формируются из базовых графических объектов, для каждого из которых
Слайд 72Достоинства
Векторные рисунки можно увеличивать и уменьшать без потери качества
Небольшой информационный объем
Недостаток
сложно получить реалистичное изображение
Слайд 73Векторные графические редакторы (ВГР)
При редактировании рисунка действия производятся отдельно с каждым
Можно работать с трехмерной графикой
Примерами ВГР можно считать
систему компьютерного черчения
системы автоматизированного проектирования
Слайд 74Форматы графических файлов
Wmf – широко распространенный векторный формат (Microsoft clip gallery)
Odg
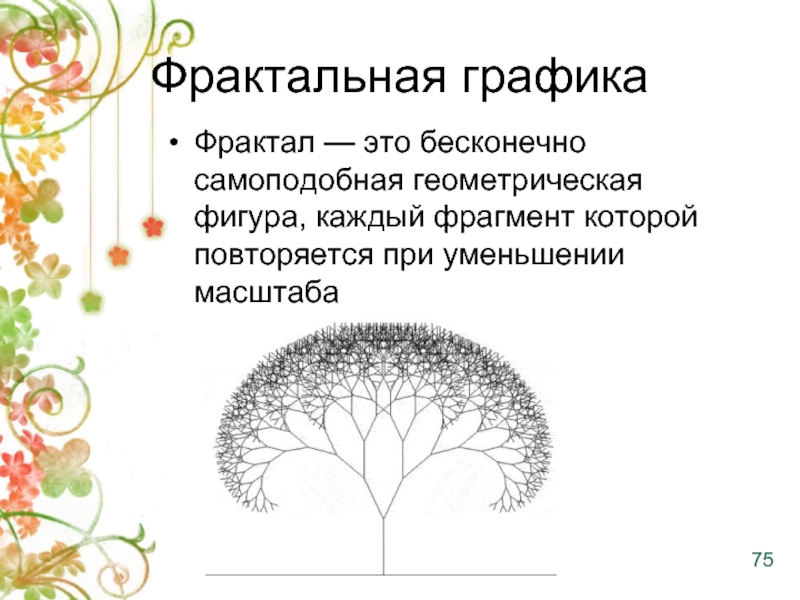
Слайд 75Фрактальная графика
Фрактал — это бесконечно самоподобная геометрическая фигура, каждый фрагмент которой
Слайд 77Практическая работа 1.7.
«Векторная графика»
Задание:
В векторном графическом редакторе Open Office. org
Кот
Снежинка
Пример работ: папка Материалы
Слайд 79Flash-анимация
Flash-анимация – базируется на использовании векторной графики и представляет собой последовательность
Последовательность действий:
Слайд 80Flash-анимация
Задать количество кадров в секунду (чем оно больше, тем лучше качество
Задать тип перехода (это определит вид промежуточных кадров);
Устанавливать количество повторений (от одного до бесконечности).
При создании flash-анимации можно:
Слайд 83Параметры звука
Диапазон частот звуковых колебаний: 20Гц – 20кГц
Громкость измеряется в децибелах
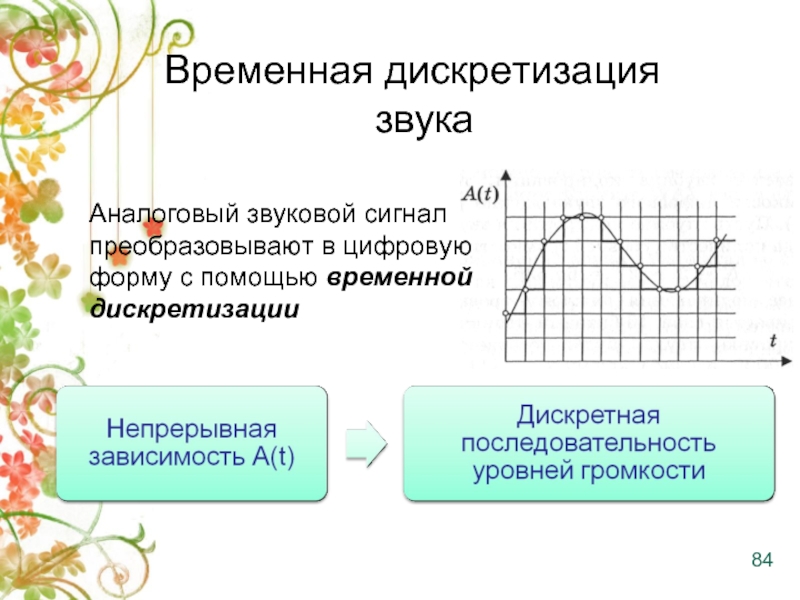
Слайд 84Временная дискретизация звука
Аналоговый звуковой сигнал преобразовывают в цифровую форму с помощью
Слайд 85Глубина кодирования звука
Цифровой звук – последовательность определённых уровней громкости
Глубина кодирования звука
N=2I
N – набор возможных состояний громкости
I – количество информации, необходимое для кодирования N состояний
Слайд 86Частота дискретизации
Средство преобразования звука из аналоговой формы в цифровую – микрофон,
Частота дискретизации звука – это количество измерений громкости звука за одну секунду.
Слайд 87Качество оцифрованного звука
Качество звука определяется:
глубиной кодирования
частотой дискретизации
количеством звуковых дорожек
(«моно», «стерео»)
Пример:
16 бит * 24000 * 2 = 768 000 бит = 96000 байт = 93,75 Кбайт
Чем лучше качество звука, тем больше объем звукового файла
Слайд 88Звуковые редакторы
запись звука
воспроизведение звука
редактирование звука
копирование, перемещение, удаление частей звука
наложение звуковых дорожек
применение акустических эффектов (эхо, воспроизведение в обратном направлении )
Возможности звуковых редакторов:
Слайд 90Практическая работа 1.10.
«Создание и редактирование оцифрованного звука»
Материалы → Практическая
Рекомендации по выполнению работы
Записать фразу:
Практическая работа «Создание и редактирование оцифрованного звука» выполнена учащимися 10_ класса ФИ
Слайд 91Практическая работа 1.10.
«Создание и редактирование оцифрованного звука»
Дополнительно:
Выполнить задание
Слайд 93При создании презентации
можно настраивать
Дизайн – использовать различные шаблоны оформления
Макет слайдов
Анимацию – для самих слайдов и объектов на них
Звук
Демонстрацию слайдов
Гиперссылки
Слайд 94Практическая работа 1.11.
«Разработка презентации»
Материалы → Практическая 1.11 →
Практическая
Практическая работа 1.12 Разработка презентации «История развития ВТ»
Рекомендации по выполнению работы
Презентацию сохранить в своей папке.