- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML & WEB презентация
Содержание
- 1. HTML & WEB
- 2. Основы HTML Термин "гипертекст" ввел в 1965
- 3. Особенности HTML5 HTML 5 – это, скорее,
- 4. Теги Html – HyperText Markup Language –
- 5. Существует множество простых и сложных программ для
- 6. Шаблон документа 1. Выбрать файл → Сохранить как (File →Save as)
- 7. Итак, все, что находится между и -
- 8. Между тегами … записывается название документа и
- 9. В заголовок добавлен еще один функциональный тег,
- 10. description - Задает краткое описание Вашей страницы.
- 11. После контейнера head идет контейнер body. В
- 12. background Этот параметр задает фоновое изображение.
- 13. Шаблон документа Цвет во всех этих параметрах
- 14. Шаблон документа
- 15. Шаблон документа
- 16. Шаблон документа
- 17. Определение цвета составных частей документа –
- 18. HTML предполагает, что автор документа ничего
- 19. В HTML несколько стоящих подряд тегов не
- 20. Для того чтобы перейти на следующую строку
- 21. Для того чтобы текст смотрелся интереснее, попробуем
- 22. Пример
- 23. Другим методом разделения документа на части является
- 24. Логическое форматирование и четкое структурирование являются признаками
- 25. Возможно, вам захочется включить в документ какую-либо
- 26. Последней "инстанцией" определения внешнего вида вашего документа,
- 27. Задание вывести следующую формулу Физическое форматирование
- 28. Элемент font представляет собой контейнер, т. е.
- 29. Тег служит для указания размера, типа и
- 30. Рассмотрим пример: Шаблон This text is before the BASEFONT tag.
- 31. Различают форматы растровых и векторных изображений. Растровые
- 32. Для того, чтобы вставить в документ изображение
- 33. align Задает расположение рисунка в окне браузера
- 34. bottom Установка по умолчанию. Выравнивает нижний край
- 35. hspace Используется для указания ширины пространства слева
- 37. Основы работы с видео и звуком Предусмотрено
- 38. Видео добавляется аналогичным образом:
- 39. Гиперссылки являются основным элементом HTML, позволяющим связывать
- 40. Помимо атрибута href у тега имеются еще
- 41. Для построения внутренней ссылки сначала нужно создать
- 42. Создание ссылки на электронную почту так же
- 43. В HTML список состоит из тега-контейнера списка,
- 45. Атрибуты тега type="A" Устанавливает маркер в
- 46. Неупорядоченный список вместо буквенной или цифровой нумерации
- 47. Списки определений, также называемые словарями специальных терминов
- 48. Для того, чтобы определить таблицу нужно воспользоваться
- 49. colspan Атрибут тега .Значение атрибута определяет сколько
- 54. До сих пор мы считали, что в
- 55. Тег поддерживает два атрибута: cols и rows,
- 56. Фреймы
- 57. Атрибут rows выполняет те же функции, что
- 58. scrolling Регулирует появление полос прокруток. Имеет три
- 59. Решим теперь вопрос о том, как работать
- 60. Фреймы
- 61. В HTML существует три тега для создания
- 62. Этот тег предназначен для построения
- 63. Создает меню, из которого можно выбрать
- 64. Элемент input обеспечивает ввод однострочных полей
- 65. type="password" Этот тип поля полностью аналогичен предыдущему
- 66. type="radio" Используется для выбора одного значения из
- 67. type="reset" Создает кнопку, которая по назначению является
Слайд 2Основы HTML
Термин "гипертекст" ввел в 1965 году американец Тед Нельсон. Автор
Развитие стандартов HTML
В 1969 году был создан язык – GML (Generalized Markup Language).
22 декабря 1995 – принят стандарт HTML 2.
1996 – консорциумом W3C принята спецификация CSS1.
14 января 1996 – принят стандарт HTML 3.2.
18 декабря 1997 – принят стандарт HTML 4.0.
24 декабря 1999 – принят стандарт HTML 4.01.
1999 – принята спецификация CSS2.
26 января 2000 – принят стандарт XHTML 1.0.
16 февраля 2007 – принят стандарт XHTML 1.1.
Уровни html
В 1994 году HTML был разбит на уровни. Было выделено 4 уровня:
Уровень 0: включает в себя заголовки, ссылки, списки.
Уровень 1: добавляются рисунки и элементы выделения текста.
Уровень 2: добавляются формы, позволяющие пользователю вводить информацию.
Уровень 3: добавляются таблицы.
Слайд 3Особенности HTML5
HTML 5 – это, скорее, новая платформа для создания веб
HTML 5 регламентирует взаимодействие с JavaScript посредством объектной модели документа.
HTML 5 поддерживает все элементы HTML 4.
Слайд 4Теги
Html – HyperText Markup Language – язык разметки гипертекста. HTML не
Тег HTML состоит из следующих друг за другом в определенном порядке элементов:
левой угловой скобки “<“(такой же символ, как "меньше чем")
имени тега, например title или head
необязательных атрибутов (атрибуты записываются по следующей схеме: имя атрибута ="значение")
необязательного слэша “/ “, который означает, что тег является конечным тегом, закрывающим некоторую структуру.
правой угловой скобки “ > “ (такой же, как символ "больше чем").
Совокупность открывающего (<…>) и закрывающего () тегов – называется контейнером. Контейнер может содержать внутри себя другие теги. Например: <тег1><тег2><тег3>…< /тег3>. Тег который мы открыли первым – закрывается последним.
Слайд 5Существует множество простых и сложных программ для написания страниц HTML. Одной
Написание страниц принято начинать с более или менее универсального шаблона:
Это шаблон web – странички.
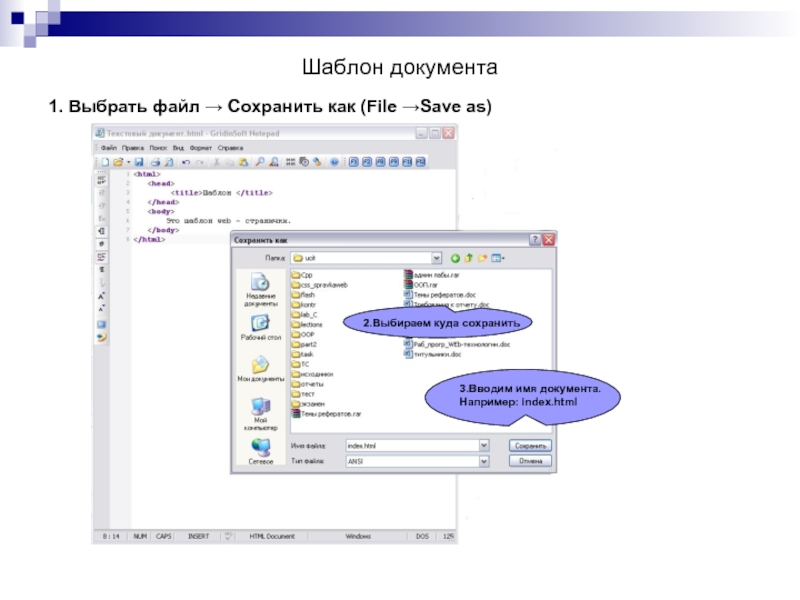
Шаблон документа
Слайд 7Итак, все, что находится между и - это тег.
Шаблон открывается тегом - это самый главный из тегов. Он должен всегда открывать ваш документ, также как тег должен непременно стоять в последней его строке. Эти теги обозначают, что находящиеся между ними строки представляют именно единый HTML документ, а не какой-то другой файл.
Контейнер … - это голова документа. Все теги, расположенные внутри данного контейнера – это что-то вроде служебной информации. Элементы, находящиеся внутри контейнера head (кроме названия документа, записываемого с помощью контейнера title), не видны на экране, во всяком случае, напрямую.
Внутри данного контейнера могут находиться следующие элементы:
Шаблон документа
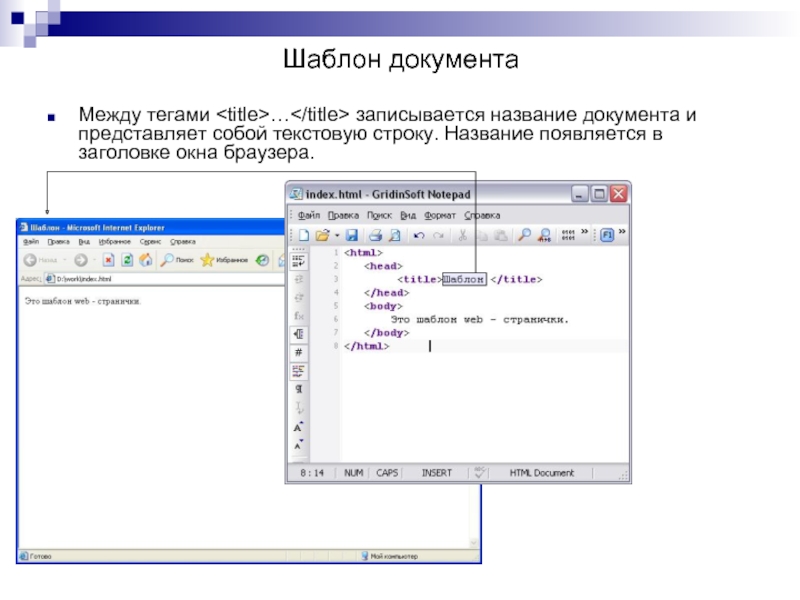
Слайд 8Между тегами … записывается название документа и представляет собой текстовую строку.
Шаблон документа
Слайд 9В заголовок добавлен еще один функциональный тег, тег
Этот элемент
Значения атрибута name:
author - Определяет имя автора документа. Синтаксис:
generator - Этот параметр очень любят редакторы Html документов, и просто выдают ваше неумение все сделать ручками. Синтаксис:
keywords - задает ключевые слова для поиска страницы. Синтаксис:
Шаблон документа
Слайд 10description - Задает краткое описание Вашей страницы. Синтаксис:
content-type - этот параметр описывает тип содержания документа и кодировку в которой он сделан. Синтаксис:
Слова text/html - это тип содержания документа, т.е. это есть текст в формате HTML. Далее charset - это кодировка символов, она может принимать следующие значения: windows-1251, koi8-r, ISO-8859-1 и т.д.
Ещё одним из важных параметров является параметр refresh. Синтаксис:
Браузеры поймут эту строку как инструкцию ожидать 60 секунд, а затем загрузить документ, находящийся по адресу, указанному в URL.
Шаблон документа
Слайд 11После контейнера head идет контейнер body. В этот контейнер помещают содержимое
bgcolor устанавливает цвет фона документа.
text устанавливает цвет отображаемых символов.
link Это цвет, которым будут отображаться ссылки на другие документы.
vlink Этим цветом выделяются уже посещенные ссылки (Visited LINKs).
alink Этот цвет для того, чтобы помечать ссылки активные в данный момент (Active Link).
Шаблон документа
Слайд 12background Этот параметр задает фоновое изображение.
bgproperties Если установлено значение fixed,
leftmargin Устанавливает границу левого поля в пикселях.
topmargin Устанавливает границу верхнего поля в пикселях.
rightmargin Устанавливает границу правого поля в пикселях.
bottommargin Устанавливает границу нижнего поля в пикселях.
Пример группирования:
Шаблон документа
Слайд 13Шаблон документа
Цвет во всех этих параметрах задается в следующем формате: #RRGGBB
где R (red - красный), G (green - зеленый), B (blue - синий)- это составляющие компоненты цвета в шестнадцатеричной форме.
Для простоты в HTML определены 16 стандартных цветов.
Слайд 17
Определение цвета составных частей документа – первый шаг в его создании.
Примечание: Так как вы не можете знать, какие цвета использует по умолчанию браузер вашего читателя, лучше всего определить все цветовые атрибуты. Тогда заведомо один и тот же цвет не будет использован, например, для текста и фона.
Включение комментариев: В HTML документ можно включать комментарии, которые не будут видны вашему читателю. Они должны начинаться тегом Все, что заключено внутри этих тегов, при просмотре страницы остается невидимым.
Цветовое оформление
Слайд 18
HTML предполагает, что автор документа ничего не знает о компьютере своего
Избежать этой неприятности позволяют элементы форматирования текста.
Одним из таких элементов является тег абзаца. Поместите открывающий тег
в начало каждого нового абзаца вашего текста, и программа просмотра отделит абзацы друг от друга пустой строкой.
Форматирование текста
Слайд 19В HTML несколько стоящих подряд тегов не дают дополнительного пространства
Тег абзаца имеет один атрибут. Это атрибут align, имеющий следующие значения:
left выравнивает абзац по левой границе окна браузера
center выравнивает абзац по центру
right выравнивает абзац по правой границе окна браузера
Синтаксис:
…
Каждый последующий абзац игнорирует, заданное для предыдущего абзаца значение align.
Форматирование текста
Слайд 20Для того чтобы перейти на следующую строку в HTML существует тег
Он заставляет программу просмотра выводить стоящие после него символы с начала новой строки. В отличие от тега абзаца, тег
не добавляет пустую строку. Вдобавок он не имеет соответственного закрывающего тега.
There will never be
Another one like you
There will never be
Another one who can
Do the things you do....
Форматирование текста
Слайд 21Для того чтобы текст смотрелся интереснее, попробуем придать ему определенную структуру.
После того как это будет сделано, каждой части текста следует дать смысловой заголовок с целью облегчить поиск нужной темы.
Теги заголовков являются одними из самых употребляемых в языке разметки гипертекста.
Элемент "заголовок" является контейнером и поэтому должен иметь открывающий (
) и закрывающий (
) теги. HTML располагает шестью уровнями заголовков: h1 (самый верхний), h2, h3, h4, h5 и h6 (самый нижний).Элемент "заголовок" предполагает автоматическую вставку пустых строк до и после него. У заголовка есть два атрибута: align и title – задает всплывающую подсказку.
Синтаксис:
Структурирование текста
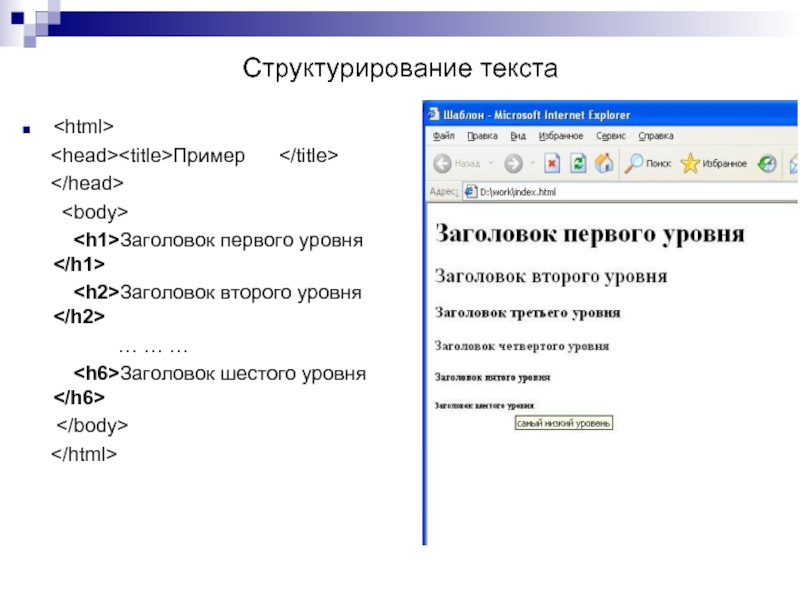
Слайд 22
Пример
Заголовок первого уровня
Заголовок второго уровня
… … …
Заголовок шестого уровня
Структурирование текста
Слайд 23Другим методом разделения документа на части является проведение горизонтальных линий. Они
Элемент
позволяет провести горизонтальную линию в окне большинства программ просмотра.
Тег
имеет следующие атрибуты:
align – выравнивает горизонтальную линию. Имеет следующие значения:
left – выравнивает по левому краю
right – по правому
center – по центру
width – устанавливает длину линии в пикселях или процентах от ширины окна браузера (в этом случае добавляется символ %)
size – устанавливает толщину линии в пикселях
noshade – отменяет тень линии
color – указывает цвет линии
Синтаксис:
Структурирование текста
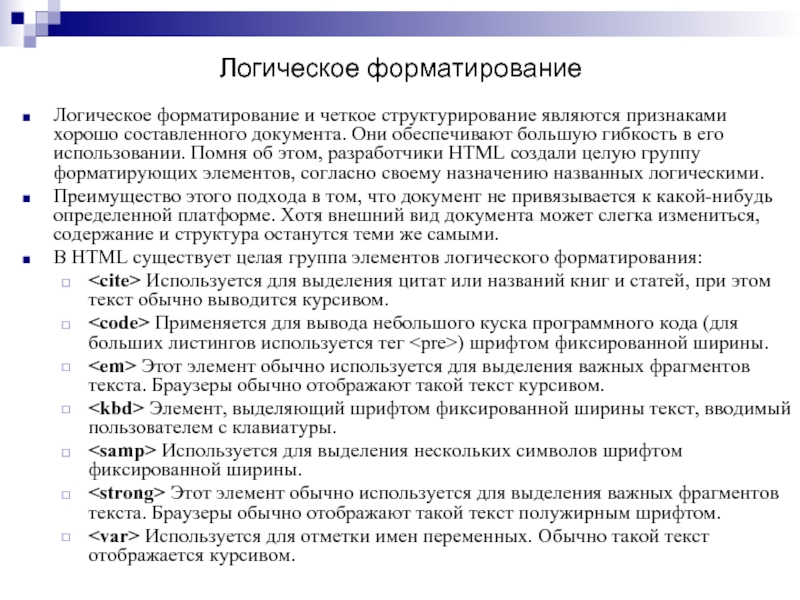
Слайд 24Логическое форматирование и четкое структурирование являются признаками хорошо составленного документа. Они
Преимущество этого подхода в том, что документ не привязывается к какой-нибудь определенной платформе. Хотя внешний вид документа может слегка измениться, содержание и структура останутся теми же самыми.
В HTML существует целая группа элементов логического форматирования:
Используется для выделения цитат или названий книг и статей, при этом текст обычно выводится курсивом.
Применяется для вывода небольшого куска программного кода (для больших листингов используется тег ) шрифтом фиксированной ширины.
Этот элемент обычно используется для выделения важных фрагментов текста. Браузеры обычно отображают такой текст курсивом.
Элемент, выделяющий шрифтом фиксированной ширины текст, вводимый пользователем с клавиатуры.
Используется для выделения нескольких символов шрифтом фиксированной ширины.
Этот элемент обычно используется для выделения важных фрагментов текста. Браузеры обычно отображают такой текст полужирным шрифтом.
Используется для отметки имен переменных. Обычно такой текст отображается курсивом.
Логическое форматирование
Слайд 25Возможно, вам захочется включить в документ какую-либо длинную цитату. Для выделения
. Этот элемент является контейнером и может содержать любые форматирующие теги.
Современные браузеры реагируют на элементсмещением текста цитаты вправо. Некоторые текстовые программы просмотра обозначают цитату символами >, располагающимися в крайнем левом столбце экрана. Так как сегодня большинство браузеров являются графическими программами, элемент < blockquote > позволяет авторам внести в текст некоторое визуальное разнообразие.Элемент blockquote
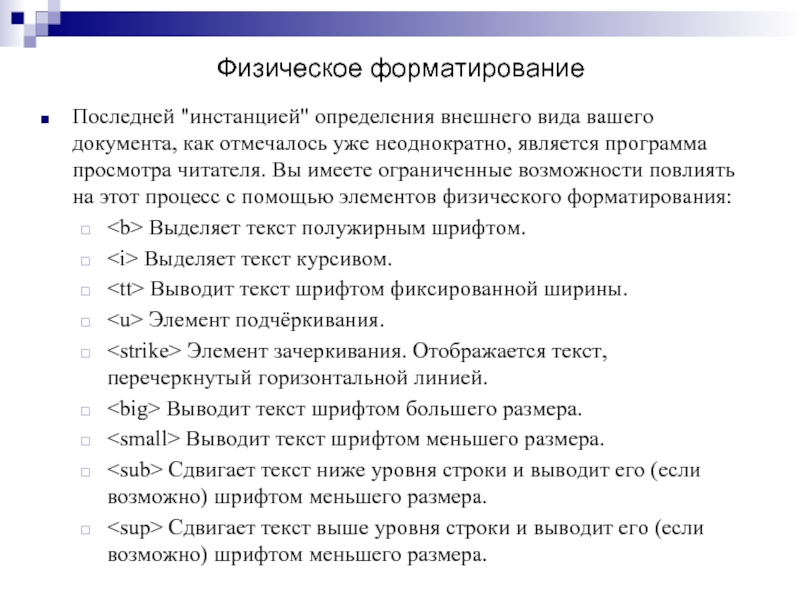
Слайд 26Последней "инстанцией" определения внешнего вида вашего документа, как отмечалось уже неоднократно,
Выделяет текст полужирным шрифтом.
Выделяет текст курсивом.
Выводит текст шрифтом фиксированной ширины.
Элемент подчёркивания.
Выводит текст шрифтом большего размера.
Выводит текст шрифтом меньшего размера.
Сдвигает текст ниже уровня строки и выводит его (если возможно) шрифтом меньшего размера.
Сдвигает текст выше уровня строки и выводит его (если возможно) шрифтом меньшего размера.
Физическое форматирование
Слайд 28Элемент font представляет собой контейнер, т. е. требует как открывающего, так
Имеет следующие атрибуты:
face – позволяет указать тип шрифта, которым программа просмотра выведет ваш текст (если таким располагает пользователь). Параметром атрибута служит название шрифта, которое должно в точности совпадать с названием шрифта, имеющегося у пользователя.
size – служит для указания размера шрифта в условных единицах от 1 до 7. Размер может быть указан как абсолютной величиной (size="5"), так и относительной (size="+2"). Последний метод чаще употребляется вместе с basefont.
Color – устанавливает цвет шрифта.
Синтаксис:
Тег FONT
Слайд 29Тег служит для указания размера, типа и цвета шрифта, стандартных
После закрытия элемента font значения тэга
Тег
Тег BASEFONT
Слайд 30Рассмотрим пример:
Шаблон
This text is before the BASEFONT tag.
Size changes are relative to the basefont
SIZE.
This text is after the closing font tag