- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Глава 4 презентация
Содержание
- 1. Глава 4
- 2. Глава 4. Добавление контента Содержание Планирование содержимого
- 3. Глава 4. Добавление контента Добавление контента
- 4. Глава 4. Добавление контента Планирование содержимого сайта
- 5. Глава 4. Добавление контента Разделы и категории
- 6. Глава 4. Добавление контента Разделы и категории
- 7. Глава 4. Добавление контента Разделы и категории
- 8. Глава 4. Добавление контента Некатегоризированный или статический
- 9. Глава 4. Добавление контента План вашего сайта
- 10. Глава 4. Добавление контента Режим структуры в
- 11. Глава 4. Добавление контента Режим структуры в
- 12. Глава 4. Добавление контента Режим структуры в Microsoft Word
- 13. Глава 4. Добавление контента Программа Leo Leo
- 14. Глава 4. Добавление контента Программа Leo Leo
- 15. Глава 4. Добавление контента Программа Leo
- 16. Глава 4. Добавление контента Реинкарнация Web-сайта LoanStraircase
- 17. Глава 4. Добавление контента Создание разделов и
- 18. Глава 4. Добавление контента Удаление демо-данных (статей,
- 19. Глава 4. Добавление контента Удаление демо-данных (статей,
- 20. Глава 4. Добавление контента Добавление новых разделов
- 21. Глава 4. Добавление контента Добавление новых разделов
- 22. Глава 4. Добавление контента Для создания категорий
- 23. Глава 4. Добавление контента Выбор текстового редактора
- 24. Глава 4. Добавление контента Сравнение редакторов TinyMCE
- 25. Глава 4. Добавление контента TinyMCE Основные функции
- 26. Глава 4. Добавление контента TinyMCE Также TinyMCE
- 27. Глава 4. Добавление контента XStandard Lite В
- 28. Глава 4. Добавление контента XStandard Lite Список
- 29. Глава 4. Добавление контента XStandard Lite Недостаток
- 30. Глава 4. Добавление контента Без редактора
- 31. Глава 4. Добавление контента Добавление статей
- 32. Глава 4. Добавление контента Установка основных параметров
- 33. Глава 4. Добавление контента Установка основных параметров
- 34. Глава 4. Добавление контента Установка расширенных параметров
- 35. Глава 4. Добавление контента Установка расширенных параметров
- 36. Глава 4. Добавление контента Установка расширенных параметров
- 37. Глава 4. Добавление контента Установка расширенных параметров
- 38. Глава 4. Добавление контента Установка метаданных статьи
- 39. Глава 4. Добавление контента Установка метаданных статьи
- 40. Глава 4. Добавление контента Добавление статьи на
- 41. Глава 4. Добавление контента Добавление второй статьи
- 42. Глава 4. Добавление контента Связь меню со
- 43. Глава 4. Добавление контента Создание прямого меню
- 44. Глава 4. Добавление контента Отображение меню категории
- 45. Глава 4. Добавление контента Установка нового шаблона
- 46. Глава 4. Добавление контента Ваш сайт и
- 47. Глава 4. Добавление контента Резюме По умолчанию
Слайд 2Глава 4. Добавление контента
Содержание
Планирование содержимого сайта
Реинкарнация Web-сайта LoanStraircase в Joomla!
Создание разделов и категорий
Выбор текстового редактора
Добавление статей
Связь меню со статьями
Установка нового шаблона
Ваш сайт и ваши пользователи
Резюме
Слайд 3Глава 4. Добавление контента
Добавление контента
Контент — сердце вашего сайта.
Потребность в
управлении контентом — необходимость для внедрения CMS Joomla.
Создав соответствующие категории, вы организуете ваш материал иерархически (подобно структуре каталогов).
Создав соответствующие категории, вы организуете ваш материал иерархически (подобно структуре каталогов).
Слайд 4Глава 4. Добавление контента
Планирование содержимого сайта
Joomla! не использует открытую систему, подобную
структуре каталогов иерархия ограничивается двумя уровнями, чего хватает для сайтов.
Эти два уровня называются разделами и категориями.
Статический материал — это страницы, не соответствующие созданной иерархии сайта и поэтому их нельзя объединить с остальным контентом.
Эти два уровня называются разделами и категориями.
Статический материал — это страницы, не соответствующие созданной иерархии сайта и поэтому их нельзя объединить с остальным контентом.
Слайд 5Глава 4. Добавление контента
Разделы и категории Joomla!
Joomla статьи хранит в таблицах
базы данных, а не в каталогах на жестком диске.
Весь контент Joomla организован в двухуровневую иерархию. Самый верхний уровень — это разделы, второй уровень — категории.
Если иерархию Joomla! сравнить со структурой каталогов, то структура Joomlai-контента будет выглядеть так:
Раздел\Категория\Статья
Весь контент Joomla организован в двухуровневую иерархию. Самый верхний уровень — это разделы, второй уровень — категории.
Если иерархию Joomla! сравнить со структурой каталогов, то структура Joomlai-контента будет выглядеть так:
Раздел\Категория\Статья
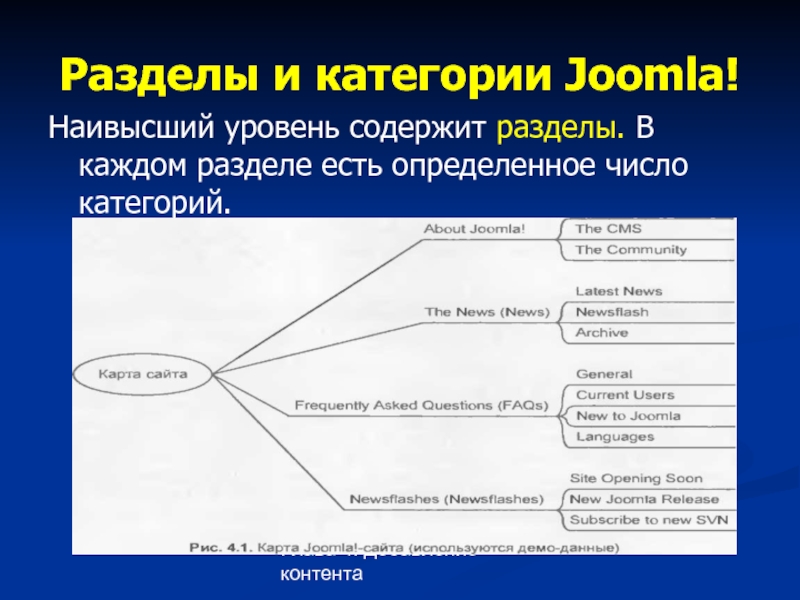
Слайд 6Глава 4. Добавление контента
Разделы и категории Joomla!
Наивысший уровень содержит разделы. В
каждом разделе есть определенное число категорий.
Слайд 7Глава 4. Добавление контента
Разделы и категории Joomla!
Менеджер материалов в Joomla отображает
весь контент не в виде дерева, а в виде простого списка.
Joomla умеет сортировать контент в любом выбранном порядке.
Также вы можете установить фильтр по категории, автору и по статусу публикации.
Joomla умеет сортировать контент в любом выбранном порядке.
Также вы можете установить фильтр по категории, автору и по статусу публикации.
Слайд 8Глава 4. Добавление контента
Некатегоризированный или статический контент
Без категории — статья будет
добавлена как некатегоризированный или статический контент. Это означает, что статья не появится ни в одном разделе, но будет доступна как отдельная статическая страница.
Многие Web-мастера создают некатегоризированные статьи, поскольку хотят получить сайт как можно быстрее.
Многие Web-мастера создают некатегоризированные статьи, поскольку хотят получить сайт как можно быстрее.
Слайд 9Глава 4. Добавление контента
План вашего сайта
Существует несколько программ, которые могут вам
помочь в создании плана сайта
Microsoft Word
FreeMind
Leo.
Созданный документ (схема сайта) будет важной частью документации сайта.
Microsoft Word
FreeMind
Leo.
Созданный документ (схема сайта) будет важной частью документации сайта.
Слайд 10Глава 4. Добавление контента
Режим структуры в Microsoft Word
В использовании MS Word
есть несколько преимуществ:
MS Word установлен на большинстве компьютеров.
2) drag-and-drop-возможности редактора позволяют реорганизовать текст очень быстро и очень просто. Вы можете использовать клавиши <ТаЬ> и+ для создания/удаления заголовков соответственно.
MS Word установлен на большинстве компьютеров.
2) drag-and-drop-возможности редактора позволяют реорганизовать текст очень быстро и очень просто. Вы можете использовать клавиши <ТаЬ> и
Слайд 11Глава 4. Добавление контента
Режим структуры в Microsoft Word
У MS Word есть
недостатки.
Слабые возможности Word по экспорту созданной схемы в.
Слабые возможности самого инструмента создания схемы.
Представление отдельных уровней схем в полноразмерных шрифтах имеет непрезентабельный вид.
Слабые возможности Word по экспорту созданной схемы в.
Слабые возможности самого инструмента создания схемы.
Представление отдельных уровней схем в полноразмерных шрифтах имеет непрезентабельный вид.
Слайд 13Глава 4. Добавление контента
Программа Leo
Leo (Literate Editor with Outlines) — часто
используемая программа для разработки Joomlal-сайта.
У программы Leo есть три основных особенности, :
смешивание файлов
клонирование
возможность добавления дополнительного текста к каждому узлу схемы.
Смешивание файлов — это довольно сложная тема, имеющая отношение к коду программ
У программы Leo есть три основных особенности, :
смешивание файлов
клонирование
возможность добавления дополнительного текста к каждому узлу схемы.
Смешивание файлов — это довольно сложная тема, имеющая отношение к коду программ
Слайд 14Глава 4. Добавление контента
Программа Leo
Leo незаменима в тех случаях, когда нужно
разработать не только первичную схему сайта, но и добавить первичный контент.
У Leo даже есть плагины, обеспечивающие проверку правописания, экспорт схемы в форматы HTML/RTF/Microsoft Word вместе со ссылками и подсветку синтаксиса кода
Наличие функции экспорта означает, что всю вашу работу, проделанную в программе Leo, можно будет конвертировать в ваш Joomlal-сайт.
У Leo даже есть плагины, обеспечивающие проверку правописания, экспорт схемы в форматы HTML/RTF/Microsoft Word вместе со ссылками и подсветку синтаксиса кода
Наличие функции экспорта означает, что всю вашу работу, проделанную в программе Leo, можно будет конвертировать в ваш Joomlal-сайт.
Слайд 15Глава 4. Добавление контента
Программа Leo
Как только вы разработаете структуру вашего сайта
в Leo, можете ее воссоздать с помощью панели управления Joomla! или же использовать плагин Leo для экспорта в HTML.
Используя Leo, Microsoft Word или FreeMind, вы можете разработать структуру вашего Joomlal-сайта и даже при необходимости заполнить сайт первичным контентом. С планом на руках мы можем приступить к настоящей разработке сайта
Используя Leo, Microsoft Word или FreeMind, вы можете разработать структуру вашего Joomlal-сайта и даже при необходимости заполнить сайт первичным контентом. С планом на руках мы можем приступить к настоящей разработке сайта
Слайд 16Глава 4. Добавление контента
Реинкарнация Web-сайта LoanStraircase в Joomla!
Когда все будет готово,
Leo-файл станет зеркалом опубликованного сайта, что позволит заархивировать полный документ Web-узла.
Слайд 17Глава 4. Добавление контента
Создание разделов и категорий
Многие Joomlai-сайты начинают разрабатываться именно
с создания разделов и категорий, необходимых для организации контента.
Слайд 18Глава 4. Добавление контента
Удаление демо-данных (статей, категорий и разделов)
Перед созданием нового
сайта нужно удалить демонстрационный контент, чтобы начать создание сайта с нуля.
Раздел сайта не может быть удален, пока не будут удалены все категории, принадлежащие этому разделу. Вы не сможете удалить категорию, пока из этой категории не будут удалены все статьи.
Раздел сайта не может быть удален, пока не будут удалены все категории, принадлежащие этому разделу. Вы не сможете удалить категорию, пока из этой категории не будут удалены все статьи.
Слайд 19Глава 4. Добавление контента
Удаление демо-данных (статей, категорий и разделов)
Нажмите кнопку Удалить
Вы получите список статей, которые будут удалены.
Перейдите в Менеджер категорий (Панель управления | Категории) и удалите все категории подобно тому, как вы удаляли статьи.
После удаления категорий нужно удалить все существующие разделы'.
Перейдите в Менеджер категорий (Панель управления | Категории) и удалите все категории подобно тому, как вы удаляли статьи.
После удаления категорий нужно удалить все существующие разделы'.
Слайд 20Глава 4. Добавление контента
Добавление новых разделов и категорий
Построение структуры нового сайта
начнем с создания разделов.
Выберите Материалы | Разделы для запуска Менеджера разделов, который позволяет вам добавлять, удалять, изменять разделы и менять их порядок.
Значение поля Заголовок должно быть кратким, поскольку оно появится в меню.
Выберите Материалы | Разделы для запуска Менеджера разделов, который позволяет вам добавлять, удалять, изменять разделы и менять их порядок.
Значение поля Заголовок должно быть кратким, поскольку оно появится в меню.
Слайд 21Глава 4. Добавление контента
Добавление новых разделов и категорий
Картинка — задает пиктограмму
для раздела. Из раскрывающегося списка можно выбрать названия всех картинок, расположенных в папке \stories. Позиция
Картинки — определяет позицию картинки раздела: слева, по центру или справа.
Описание — содержит полное описание раздела.
Как только вы нажмете кнопку Сохранить, раздел будет сохранен в базе данных.
Картинки — определяет позицию картинки раздела: слева, по центру или справа.
Описание — содержит полное описание раздела.
Как только вы нажмете кнопку Сохранить, раздел будет сохранен в базе данных.
Слайд 22Глава 4. Добавление контента
Для создания категорий с помощью Менеджера категорий используется
интерфейс
Для категорий есть одна дополнительная опция— Раздел
Поскольку категория — это иерархический потомок раздела, вы должны выбрать название раздела, к которому будет относиться создаваемая категория.
Для категорий есть одна дополнительная опция— Раздел
Поскольку категория — это иерархический потомок раздела, вы должны выбрать название раздела, к которому будет относиться создаваемая категория.
Добавление новых разделов и категорий
Слайд 23Глава 4. Добавление контента
Выбор текстового редактора
Перед добавлением статей вам нужно выбрать
WYSIWYG-редактор, который вы будете использовать для модификации статей.
Каждый пользователь может выбрать любой редактор из доступных в Joomla
Для выбора редактора укажите команду панели управления Общие настройки | Сайт. На фрейме Сайт список Визуальный редактор по умолчанию
Каждый пользователь может выбрать любой редактор из доступных в Joomla
Для выбора редактора укажите команду панели управления Общие настройки | Сайт. На фрейме Сайт список Визуальный редактор по умолчанию
Слайд 24Глава 4. Добавление контента
Сравнение редакторов TinyMCE и XStandard Lite
В стандартный "комплект
поставки" Joomla! входят два WYS1WYG- редактора:
TinyMCE
XStandard Lite.
Редактор TinyMCE обеспечивает превосходные возможности редактирования текста, поэтому был выбран по умолчанию. С возникновением Joomla! 1.5 появился редактор XStandard Lite, предоставляющий дополнительные возможности.
TinyMCE
XStandard Lite.
Редактор TinyMCE обеспечивает превосходные возможности редактирования текста, поэтому был выбран по умолчанию. С возникновением Joomla! 1.5 появился редактор XStandard Lite, предоставляющий дополнительные возможности.
Слайд 25Глава 4. Добавление контента
TinyMCE
Основные функции этого редактора следующие:
изменение шрифта, стиля и
размера шрифта;
функции Вырезать, Копировать и Вставить
поиск и замена текста;
поддержка списков
многократная отмена и повтор действий;
выбор цвета текста и фона;
функции Вырезать, Копировать и Вставить
поиск и замена текста;
поддержка списков
многократная отмена и повтор действий;
выбор цвета текста и фона;
Слайд 26Глава 4. Добавление контента
TinyMCE
Также TinyMCE предоставляет следующие дополнительные функции:
проверку правописания;
печать;
полноэкранное редактирование;
абсолютное
позиционирование;
отображение контрольных символов.
отображение контрольных символов.
Слайд 27Глава 4. Добавление контента
XStandard Lite
В версии 1.5 появился редактор XStandard, предоставляющий
дополнительные специальные функции для людей с ограниченными возможностями И поддержку XHTML.
XStandard требует установки специального плагина на стороне клиента. На момент написания этих строк данный плагин был доступен только для платформы Windows.
Редактор XStandard Lite обладает большинством функций редактора XStandard Professional и является бесплатным для пользователей Joomla!.
XStandard требует установки специального плагина на стороне клиента. На момент написания этих строк данный плагин был доступен только для платформы Windows.
Редактор XStandard Lite обладает большинством функций редактора XStandard Professional и является бесплатным для пользователей Joomla!.
Слайд 28Глава 4. Добавление контента
XStandard Lite
Список уникальных функций XStandard Lite:
CSS-разметка, поддержка XHTML;
библиотека
картинок, из которой можно вставлять картинки в свои статьи;
библиотека гиперссылок;
возможность вставлять отрывки из библиотеки;
управление параметрами таблицы (например, шириной столбцов) с помощью мыши.
библиотека гиперссылок;
возможность вставлять отрывки из библиотеки;
управление параметрами таблицы (например, шириной столбцов) с помощью мыши.
Слайд 29Глава 4. Добавление контента
XStandard Lite
Недостаток XStandard Lite — ограниченная поддержка операционных
систем: плагин, запускаемый на стороне клиента (пользователя), работает только в Windows 98, ME, NT, 2000 и ХР.
TinyMCE работает практически на любой платформе, для которой разработан JavaScript-совместимый браузер.
С другой стороны, плагин XStandard Lite обеспечивает производительность, о которой можно только мечтать в скриптовых редакторах вроде TinyMCE.
TinyMCE работает практически на любой платформе, для которой разработан JavaScript-совместимый браузер.
С другой стороны, плагин XStandard Lite обеспечивает производительность, о которой можно только мечтать в скриптовых редакторах вроде TinyMCE.
Слайд 30Глава 4. Добавление контента
Без редактора
Если вы выбрали No Editor, для редактирования
статьи появится обычная область для ввода текста, в которую вы можете вводить непосредственно HTML-код, например:
Moii заголовок<р>Мой текст
Опция No Editor — лучший выбор для опытных пользователей или же когда есть необходимость вырезать и вставлять HTML-код прямо в текст статьи.
Опция No Editor — лучший выбор для опытных пользователей или же когда есть необходимость вырезать и вставлять HTML-код прямо в текст статьи.
Слайд 31Глава 4. Добавление контента
Добавление статей
Мы не только изучим параметры статьи,
но и поговорим о внедрении в статью различного медиаконтента (рисунков, звуков, Flash-анимации).
Слайд 32Глава 4. Добавление контента
Установка
основных параметров статьи
Основные параметры статьи придется устанавливать каждый
раз при добавлении нового материала. К этим параметрам относятся дата публикации, псевдонимы заголовка и автора и другие. Они определяют, как статья будет представлена на сайте.
Слайд 33Глава 4. Добавление контента
Установка
основных параметров статьи
Псевдоним — альтернативный заголовок для статьи,
который может использоваться сценариями для так называемого дружественного поиска.
Доступ — устанавливает права доступа для трех групп пользователей
Опубликовано— определяет, когда статья должна автоматически появиться на Joomla!-сайте.
Истекает — позволяет указать дату, когда статья будет скрыта.
Доступ — устанавливает права доступа для трех групп пользователей
Опубликовано— определяет, когда статья должна автоматически появиться на Joomla!-сайте.
Истекает — позволяет указать дату, когда статья будет скрыта.
Слайд 34Глава 4. Добавление контента
Установка расширенных параметров статьи
В разделе Параметры - Расширенные
можно определить параметры статьи, которые будут задействованы, когда статья будет полностью отображена.
Большинство расширенных параметров предназначено для перезаписи глобальных параметров.
Значение по умолчанию для расширенного параметра — Использовать глобальные.
Большинство расширенных параметров предназначено для перезаписи глобальных параметров.
Значение по умолчанию для расширенного параметра — Использовать глобальные.
Слайд 35Глава 4. Добавление контента
Установка расширенных параметров статьи
В разделе Параметры - Расширенные
можно определить следующие параметры:
Заголовок — показывает или скрывает заголовок статьи;
Заголовок как ссылка— разрешает ссылку в заголовке статьи. Когда посетитель перейдет по этой ссылке, он попадет на ту же страницу, что и по ссылке;
Вступительный текст— показывает вступительный текст чуть выше статьи. Вступительный текст — это описание статьи
Чтобы отделить вступительный текст от остальной части статьи, используйте кнопку Разрыв страницы
Заголовок — показывает или скрывает заголовок статьи;
Заголовок как ссылка— разрешает ссылку в заголовке статьи. Когда посетитель перейдет по этой ссылке, он попадет на ту же страницу, что и по ссылке;
Вступительный текст— показывает вступительный текст чуть выше статьи. Вступительный текст — это описание статьи
Чтобы отделить вступительный текст от остальной части статьи, используйте кнопку Разрыв страницы
Слайд 36Глава 4. Добавление контента
Установка расширенных параметров статьи
Название раздела и Название раздела
как ссылка — первый параметр переопределяет, будет ли показано название раздела при просмотре статьи.
Второй параметр переопределяет, будет ли создана ссылка для названия раздела, что позволит посетителю просмотреть все статьи из этого раздела.
Второй параметр переопределяет, будет ли создана ссылка для названия раздела, что позволит посетителю просмотреть все статьи из этого раздела.
Слайд 37Глава 4. Добавление контента
Установка расширенных параметров статьи
Рейтинг— показывает рейтинг статьи
Дата
и время создания — показывает или скрывает дату создания;
Иконка PDF — показывает или скрывает пиктограмму PDF-версии статьи;
Иконка e-mail — переопределяет, показывать или нет пиктограмму e-mail для этой статьи;
Язык материала — переопределяет язык материала;
Ключевая сноска— текст, используемый для ссылки на эту статью в пределах системы Joomla!;
Иконка PDF — показывает или скрывает пиктограмму PDF-версии статьи;
Иконка e-mail — переопределяет, показывать или нет пиктограмму e-mail для этой статьи;
Язык материала — переопределяет язык материала;
Ключевая сноска— текст, используемый для ссылки на эту статью в пределах системы Joomla!;
Слайд 38Глава 4. Добавление контента
Установка метаданных статьи
Метаданные — это информация об информации.
Метаданные очень важны для корректного представления ваших материалов в WWW.
Слайд 39Глава 4. Добавление контента
Установка метаданных статьи
В Joomla! вы можете установить следующие
поля метаданных:
Описание — позволяет задать описание статьи. Описание отображается в некоторых поисковых машинах сразу после заголовка статьи;
Ключевые слова — ключевые слова, относящиеся к статье;
Параметр Robots— задает параметр Robots, определяющий опции индексирования этой страницы поисковиками;
Описание — позволяет задать описание статьи. Описание отображается в некоторых поисковых машинах сразу после заголовка статьи;
Ключевые слова — ключевые слова, относящиеся к статье;
Параметр Robots— задает параметр Robots, определяющий опции индексирования этой страницы поисковиками;
Слайд 40Глава 4. Добавление контента
Добавление статьи на сайт
Откройте Менеджер материалов и нажмите
кнопку Новый или же просто нажмите кнопку Добавить материал в панели управления Joomla!. Введите заголовок и псевдоним статьи .
Выберите раздел и категорию, а также решите, будет ли статья опубликована на главной странице сайта.
Убедитесь, что вы установили метаданные статьи.
Выберите раздел и категорию, а также решите, будет ли статья опубликована на главной странице сайта.
Убедитесь, что вы установили метаданные статьи.
Слайд 41Глава 4. Добавление контента
Добавление второй статьи
Чтобы разобраться с разными типами контента,
вам нужно добавить еще одну статью и сделать ее некатегоризированной.
Некоторые документы, вроде условий использования сайта, лицензии, не вписываются в иерархическую структуру сайта.
Как только статья будет готова, нажмите кнопку Сохранить для публикации статьи в базе данных. Теперь можно приступить к созданию меню.
Некоторые документы, вроде условий использования сайта, лицензии, не вписываются в иерархическую структуру сайта.
Как только статья будет готова, нажмите кнопку Сохранить для публикации статьи в базе данных. Теперь можно приступить к созданию меню.
Слайд 42Глава 4. Добавление контента
Связь меню со статьями
В основе Joomla! лежат статьи,
но чтобы получить к ним доступ, используется система меню.
В Joomla! меню может быть горизонтальным и вертикальным
Меню может выглядеть как простой список статей, а также может быть выполнено в виде блога.
В Joomla! меню может быть горизонтальным и вертикальным
Меню может выглядеть как простой список статей, а также может быть выполнено в виде блога.
Слайд 43Глава 4. Добавление контента
Создание прямого меню
для некатегоризированной статьи
Откройте Менеджер меню, выберите
главное меню и нажмите кнопку Редактировать пункты меню.
Затем нажмите кнопку Новый для создания нового пункта меню.
Вы можете добавить в меню любой другой элемент. Однако CMS создана не для того, чтобы каждую новую статью добавлять в меню вручную.
Вместо этого вы можете создать динамическое меню для целой категории сайта
Затем нажмите кнопку Новый для создания нового пункта меню.
Вы можете добавить в меню любой другой элемент. Однако CMS создана не для того, чтобы каждую новую статью добавлять в меню вручную.
Вместо этого вы можете создать динамическое меню для целой категории сайта
Слайд 44Глава 4. Добавление контента
Отображение меню категории
Откройте Менеджер меню и нажмите кнопку
Редактировать пункты меню напротив главного меню.
Выберите Внутренняя ссылка | Материалы. Далее выберите Шаблон списка категории.
Когда все будет готово, нажмите кнопку Сохранить для создания меню.
Обновите окно браузера, и вы увидите не только элементы меню, отображенные в правильном порядке, но и статью, отображенную на главной странице сайта.
Выберите Внутренняя ссылка | Материалы. Далее выберите Шаблон списка категории.
Когда все будет готово, нажмите кнопку Сохранить для создания меню.
Обновите окно браузера, и вы увидите не только элементы меню, отображенные в правильном порядке, но и статью, отображенную на главной странице сайта.
Слайд 45Глава 4. Добавление контента
Установка нового шаблона
Лучший способ изменить внешний вид Joomlal-сайта—
это и установка шаблона.
Графическая тема Joomlal-сайта определяется шаблоном сайта.
Шаблон очень часто сохранен в ZIP- или GZIP-архиве.
После успешной загрузки шаблона, откройте Менеджер шаблонов.
Графическая тема Joomlal-сайта определяется шаблоном сайта.
Шаблон очень часто сохранен в ZIP- или GZIP-архиве.
После успешной загрузки шаблона, откройте Менеджер шаблонов.
Слайд 46Глава 4. Добавление контента
Ваш сайт и ваши пользователи
Одно из огромных преимуществ
CMS перед обычной Web-страницей — это возможность простого управления содержимым.
Joomla! позволяет назначить зарегистрированным пользователям различные роли, предоставляющие полномочия по изменению Web-сайта.
Вы можете разрешить вашим пользователям добавлять новый материал, но публиковаться он будет только после вашего одобрения.
Joomla! позволяет назначить зарегистрированным пользователям различные роли, предоставляющие полномочия по изменению Web-сайта.
Вы можете разрешить вашим пользователям добавлять новый материал, но публиковаться он будет только после вашего одобрения.
Слайд 47Глава 4. Добавление контента
Резюме
По умолчанию Joomla! поставляется с двумя редакторами (TinyMCE
и XStandard Lite)
У TinyMCE превосходный пользовательский интерфейс, и он написан на JavaScript, что позволяет его запускать в любом браузере
XStandard Lite требует установки специального плагина на стороне клиента и может работать только на Windows-платформе, зато он поддерживает XHTML.
У TinyMCE превосходный пользовательский интерфейс, и он написан на JavaScript, что позволяет его запускать в любом браузере
XStandard Lite требует установки специального плагина на стороне клиента и может работать только на Windows-платформе, зато он поддерживает XHTML.