- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
DJANGO презентация
Содержание
- 1. DJANGO
- 2. Это фреймворк для разработки веб-приложений, написанный на
- 3. Model-view-controller (MVC) 14.12.2010 — архитектура программного обеспечения,
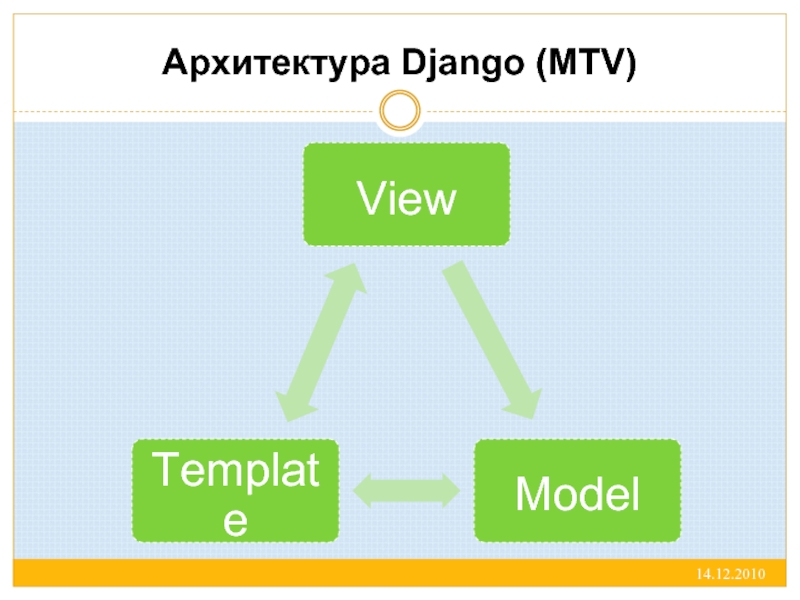
- 4. Архитектура Django (MTV) 14.12.2010
- 5. Некоторые возможности: ORM, API доступа к
- 6. ORM — запись объектов программы в реляционную
- 7. Страница DjangoResources в wiki проекта Django:
- 8. Продолжается ли развитие? Когда были внесены последние
- 9. Вы можете поместить приложение в любое место
- 10. Django позволяет сфокусироваться на творческой части разработки,
- 11. В чём разница между проектом и приложением?
- 12. Создание блога. Ваша первая страница на Django:
- 13. Сделаем первый шаг в
- 14. __init__.py: Файл необходим для того, чтобы Python
- 15. Быстрый старт Каждый проект начинается
- 16. Первое приложение python manage.py startapp blog
- 17. Первая модель from django.db import models
- 18. Использование SQLite В файле с настройками существует
- 19. 14.12.2010 Создание таблиц Подключаемся к базе данных
- 20. Настройка автоматизированного приложения администрирования. Так как это
- 21. Привязка URL Для привязки функции представления к
- 22. Регистрация нашей модели Открываем файл mysite/blog/models.py, добавляем
- 23. Опробование приложения администрирования 14.12.2010 выполняем команду manage.py
- 24. 14.12.2010
- 25. 14.12.2010
- 26. 14.12.2010
- 27. Создание общедоступного раздела приложения блога Страница состоит
- 28. Создание шаблона {% for post in posts
- 29. Создание функции представления Открываем файл blog/views.py и
- 30. Создание шаблона адреса URL В файле mysite/urls.py
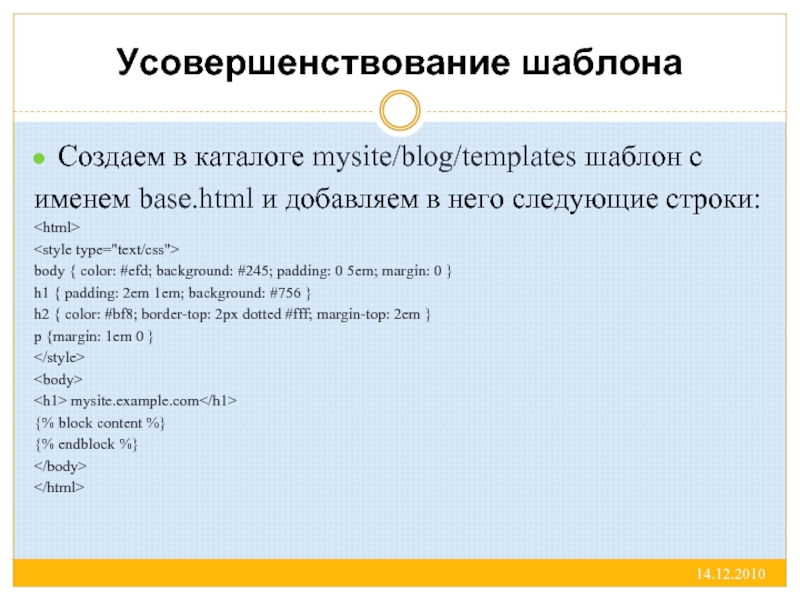
- 31. Создаем в каталоге mysite/blog/templates шаблон с именем
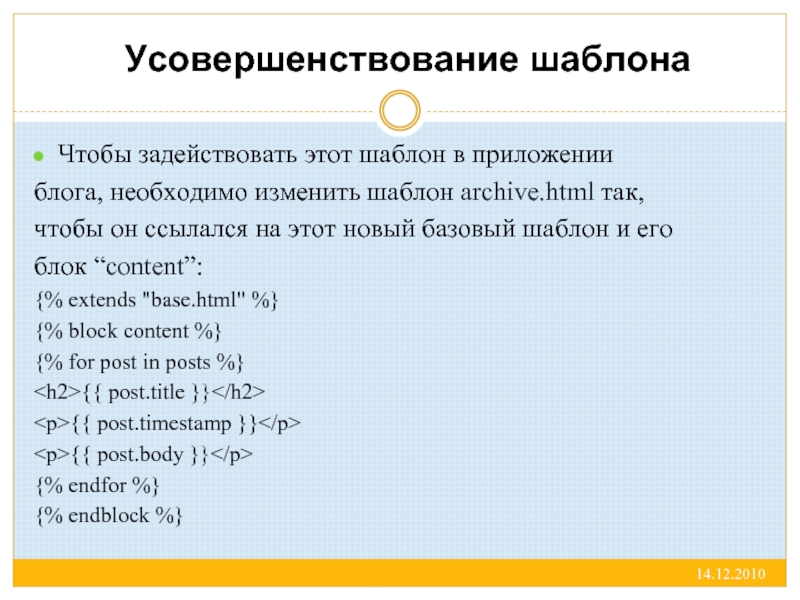
- 32. Чтобы задействовать этот шаблон в приложении блога,
- 33. Как протестировать? Запускаем тестовый сервер, выполнив команду
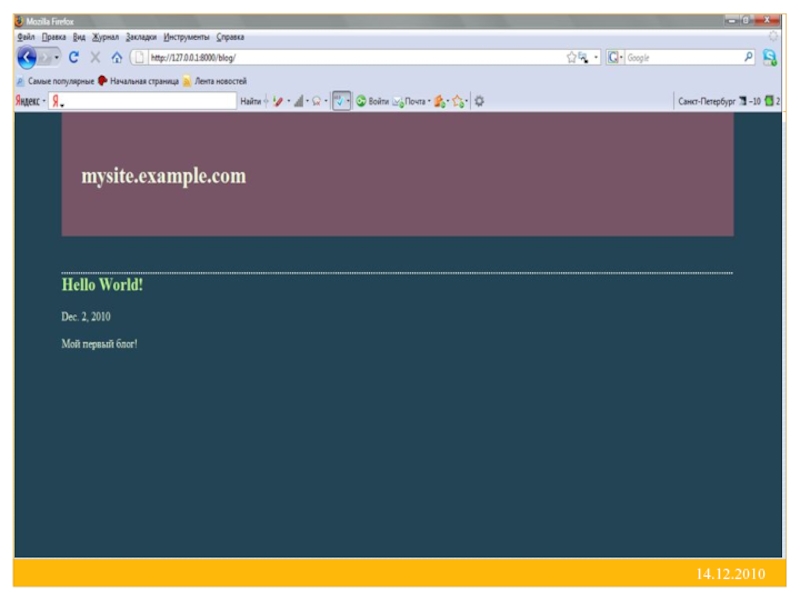
- 34. 14.12.2010
- 35. Тестирование приложений Django def my_func(a_list, idx):
- 36. Пример написания Doctests # models.py
- 37. from django.utils import unittest from myapp.models import
- 38. 14.12.2010 СПАСИБО ЗА ВНИМАНИЕ!
Слайд 2Это фреймворк для разработки веб-приложений,
написанный на языке Python.
С помощью фреймворков
программистам
конкретной задачи писать код с нуля.
DJANGO
14.12.2010
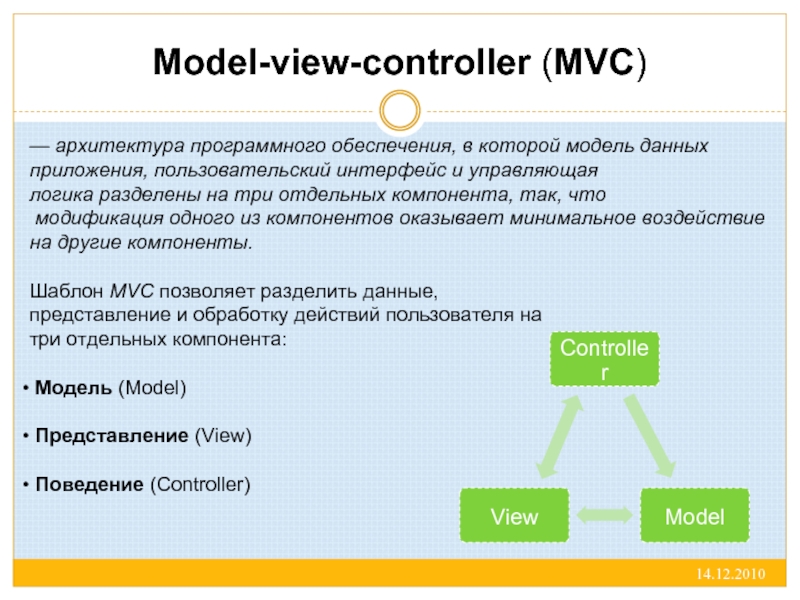
Слайд 3Model-view-controller (MVC)
14.12.2010
— архитектура программного обеспечения, в которой модель данных приложения, пользовательский
логика разделены на три отдельных компонента, так, что
модификация одного из компонентов оказывает минимальное воздействие на другие компоненты.
Шаблон MVC позволяет разделить данные,
представление и обработку действий пользователя на
три отдельных компонента:
Модель (Model)
Представление (View)
Поведение (Controller)
Слайд 5 Некоторые возможности:
ORM, API доступа к БД с поддержкой транзакций
диспетчер URL
расширяемая система шаблонов с тегами и наследованием
подключаемая архитектура приложений, которые можно устанавливать на любые Django-сайты
библиотека для работы с формами (наследование, построение форм по существующей модели БД)
встроенная автоматическая документация по тегам шаблонов и моделям данных, доступная через административное приложение.
14.12.2010
Слайд 6ORM
— запись объектов программы в реляционную базу данных, отображение объекта и
ORM — технология программирования, которая связывает базы данных с концепциями объектно-ориентированных языков программирования, создавая «виртуальную объектную базу данных».
14.12.2010
Слайд 7Страница DjangoResources в wiki проекта Django:
здесь многие авторы сообщают всему
Google Code: бесплатное размещение и понятный интерфейс обеспечили сайту Google Code высокую популярность у разработчиков приложений на платформе Django.
Djangopluggables.com: относительно новый ресурс djangopluggables.com представляет собой сайт с удобным дизайном, на котором собрана информация о самых разнообразных приложениях на платформе Django.
14.12.2010
Поиск приложений
Слайд 8Продолжается ли развитие? Когда были внесены последние изменения или исправления?
Имеется
Кто автор?
Как написан программный код? Как организованы файлы с исходными текстами? Присутствуют ли в них строки документирования, поясняющие назначение функций и методов?
14.12.2010
Оценка
Слайд 9Вы можете поместить приложение в любое место по своему желанию, но
встраивание
создание “разделяемого приложения”
установка в каталог site-packages
14.12.2010
Как пользоваться приложениями?
Сторонние приложения на платформе Django, так же, как и ваши, - это всего лишь модули на языке Python. Чтобы задействовать их в проекте, достаточно просто добавить строку, содержащую путь к приложению в параметр INSTALLED_APPS, в файле settings.py проекта.
Слайд 10Django позволяет сфокусироваться на творческой части разработки, облегчая её нудную часть.
Цель:
14.12.2010
Слайд 11В чём разница между проектом и приложением?
Первое является конфигурацией, а второе —
Проект — это экземпляр определённого набора кода Django-приложений и конфигурация для этих приложений.
Приложение — это переносимый набор некой функциональности, обычно включает в себя модели и представления, которые хранятся вместе в едином пакете языка Python.
14.12.2010
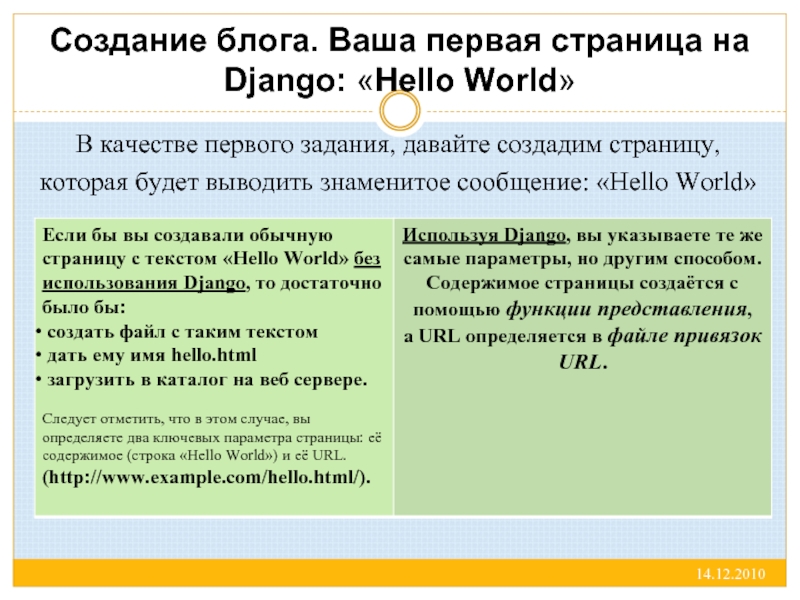
Слайд 12Создание блога. Ваша первая страница на Django: «Hello World»
В качестве первого
которая будет выводить знаменитое сообщение: «Hello World»
14.12.2010
Слайд 13 Сделаем первый шаг в разработке приложения, создав проект.
Проектом является набор настроек для экземпляра Django, включая конфигурацию базы данных, параметров для Django и настроек приложения.
mysite/
__init__.py
manage.py
settings.py
urls.py
Новый проект
14.12.2010
Слайд 14__init__.py: Файл необходим для того, чтобы Python рассматривал данный каталог как
manage.py: Это утилита командной строки, которая позволяет вам взаимодействовать с проектом различными методами.
settings.py: Настройки для текущего проекта Django.
urls.py: Описания URL для текущего проекта Django, так сказать «оглавление» для вашего сайта.
Несмотря на свой небольшой размер, эти файлы формируют работоспособное приложение Django.
Опишем назначение каждого файла:
14.12.2010
Слайд 15Быстрый старт
Каждый проект начинается с создания каталога:
django-admin.py startproject mysite
Для
приложение.
Переходим в каталог ./mysite и приступаем к созданию:
python manage.py startapp blog
Переходим в каталог ./blog и принимаемся за наполнение
файла models.py, в соответствии с разделом «Первая модель».
14.12.2010
Слайд 16Первое приложение
python manage.py startapp blog
Эта команда ничего не выводит, она
каталог blog в каталоге mysite.
Посмотрим на содержимое этого каталога:
blog/
__init__.py
models.py
views.py
Это каркас для нашего приложения.
14.12.2010
Слайд 17Первая модель
from django.db import models
class BlogPost (models.Model):
title = models.CharField(max_length=150)
timestamp = models.DateTimeField()
14.12.2010
Слайд 18Использование SQLite
В файле с настройками существует шесть параметров,
имеющих отношение к базе
DATABASES_ENGINE, DATABASES_NAME, DATABASES_USER,
DATABASES_PASSWOR, DATABASES_HOST, DATABASES_PORT.
При использовании базы данных SQLite достаточно
сообщить платформе Django всего два параметра:
(с учетом того, что мы создали каталог db)
DATABASES _ENGINE = 'sqlite3'
DATABASES _NAME = r'C:\Python26\django\mysite\db\django.db'
14.12.2010
Слайд 1914.12.2010
Создание таблиц
Подключаемся к базе данных и создаем необходимые таблицы:
.\manage.py syncdb
Теперь в
Слайд 20Настройка автоматизированного приложения администрирования.
Так как это приложение не относится к разряду
его требуется указать в файле settings.py. Добавляем
следующую строку в кортеж INSTALLED_APPS, сразу вслед за
“django.contrib.auth”: “django.contrib.admin”
Всякий раз после добавления нового приложения в свой проект, вы должны
запустить команду syncdb, чтобы обеспечить создание всех необходимых
таблиц в вашей базе данных.
14.12.2010
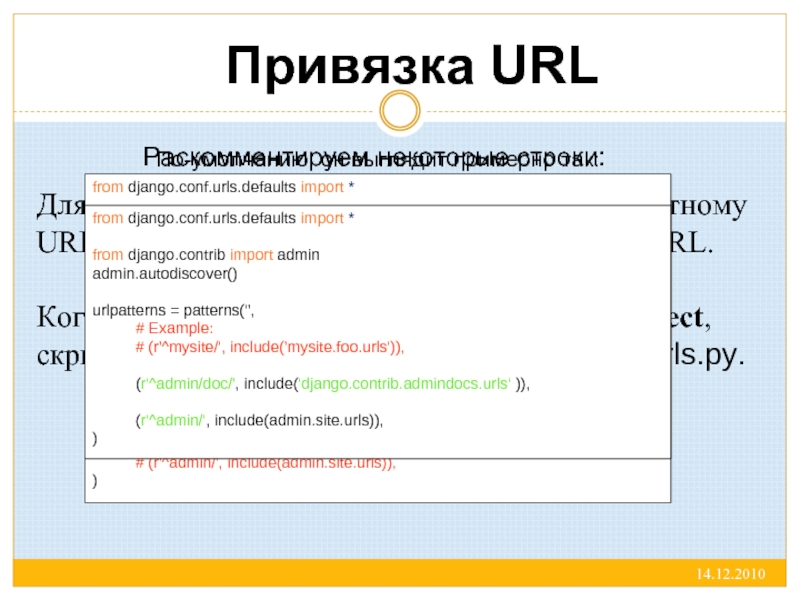
Слайд 21Привязка URL
Для привязки функции представления к конкретному URL в Django используются
Когда мы запускали django-admin.py startproject, скрипт автоматически создал файл привязки: urls.py.
По-умолчанию, он выглядит примерно так:
14.12.2010
from django.conf.urls.defaults import *
# Uncomment the next two lines to enable the admin:
# from django.contrib import admin
# admin.autodiscover()
urlpatterns = patterns('',
# Example:
# (r'^mysite/', include('mysite.foo.urls')),
# Uncomment the admin/doc line below and add 'django.contrib.admindocs'
# to INSTALLED_APPS to enable admin documentation:
# (r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
# (r'^admin/', include(admin.site.urls)),
)
from django.conf.urls.defaults import *
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# Example:
# (r'^mysite/', include('mysite.foo.urls')),
(r'^admin/doc/', include('django.contrib.admindocs.urls‘ )),
(r'^admin/', include(admin.site.urls)),
)
Раскомментируем некоторые строки:
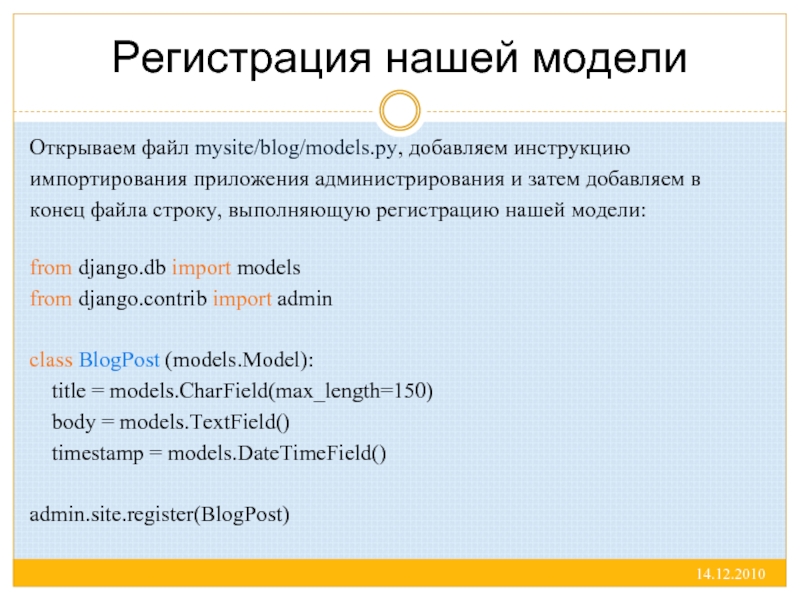
Слайд 22Регистрация нашей модели
Открываем файл mysite/blog/models.py, добавляем инструкцию
импортирования приложения администрирования и затем
конец файла строку, выполняющую регистрацию нашей модели:
14.12.2010
from django.db import models
from django.contrib import admin
class BlogPost (models.Model):
title = models.CharField(max_length=150)
body = models.TextField()
timestamp = models.DateTimeField()
admin.site.register(BlogPost)
Слайд 23Опробование приложения администрирования
14.12.2010
выполняем команду manage.py runserver
открываем в веб-браузере страницу http://127.0.0.1:8000/admin/
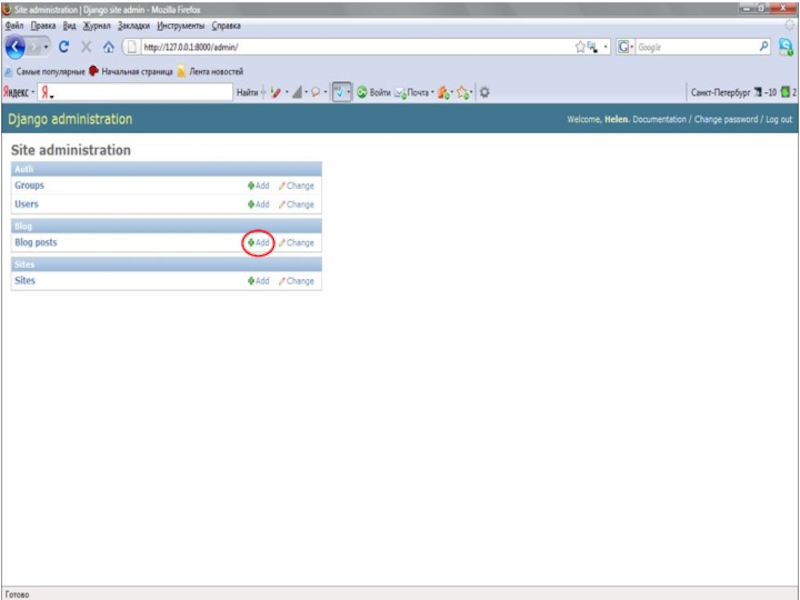
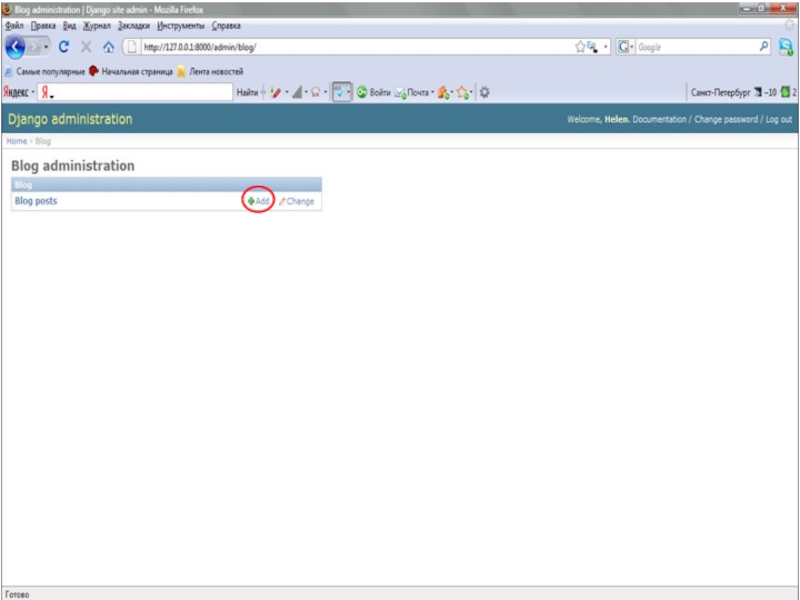
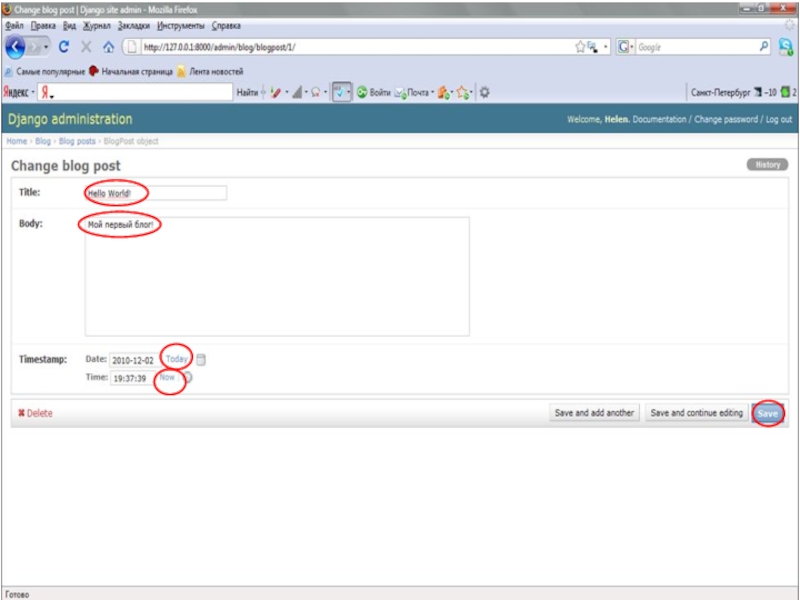
попадаем
Слайд 27Создание общедоступного раздела приложения блога
Страница состоит из трех компонентов:
Шаблон
Функция представления
Шаблон адреса
14.12.2010
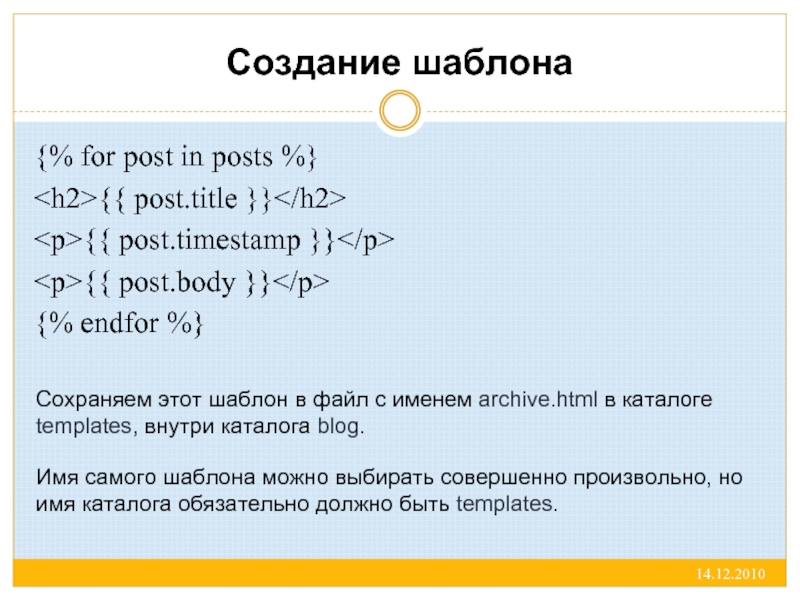
Слайд 28Создание шаблона
{% for post in posts %}
{{ post.title }}
{{ post.timestamp }}
{{
{% endfor %}
14.12.2010
Сохраняем этот шаблон в файл с именем archive.html в каталоге templates, внутри каталога blog.
Имя самого шаблона можно выбирать совершенно произвольно, но имя каталога обязательно должно быть templates.
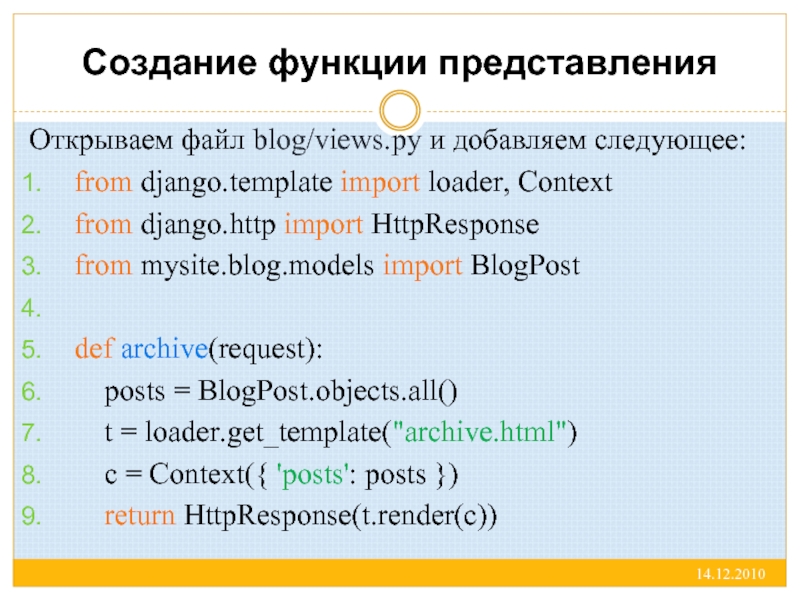
Слайд 29Создание функции представления
Открываем файл blog/views.py и добавляем следующее:
from django.template import loader,
from django.http import HttpResponse
from mysite.blog.models import BlogPost
def archive(request):
posts = BlogPost.objects.all()
t = loader.get_template("archive.html")
c = Context({ 'posts': posts })
return HttpResponse(t.render(c))
14.12.2010
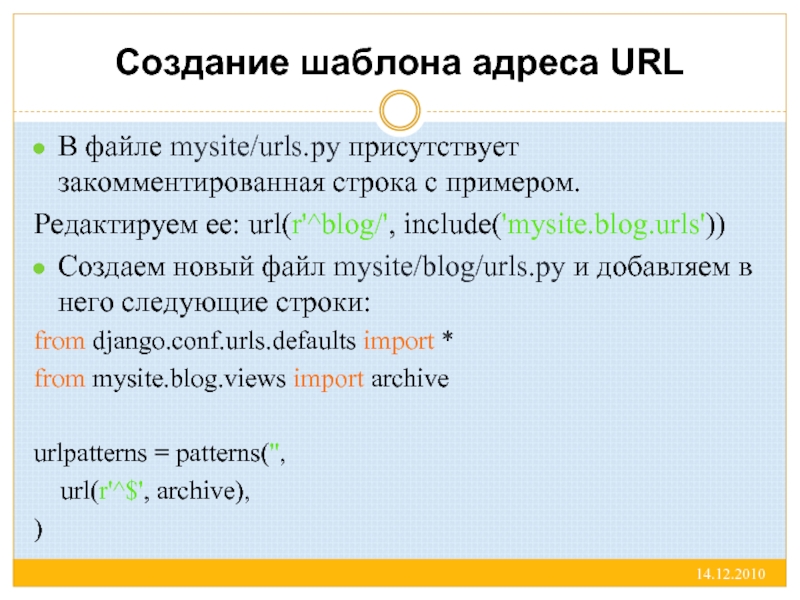
Слайд 30Создание шаблона адреса URL
В файле mysite/urls.py присутствует закомментированная строка с примером.
Редактируем
Создаем новый файл mysite/blog/urls.py и добавляем в него следующие строки:
from django.conf.urls.defaults import *
from mysite.blog.views import archive
urlpatterns = patterns('',
url(r'^$', archive),
)
14.12.2010
Слайд 31Создаем в каталоге mysite/blog/templates шаблон с
именем base.html и добавляем в него
mysite.example.com
{% block content %}
{% endblock %}
14.12.2010
Усовершенствование шаблона
Слайд 32Чтобы задействовать этот шаблон в приложении
блога, необходимо изменить шаблон archive.html так,
чтобы
блок “content”:
{% extends "base.html" %}
{% block content %}
{% for post in posts %}
{{ post.title }}
{{ post.timestamp }}
{{ post.body }}
{% endfor %}
{% endblock %}
14.12.2010
Усовершенствование шаблона
Слайд 33Как протестировать?
Запускаем тестовый сервер, выполнив команду
python manage.py runserver.
Сервер привязывается к
так что открываем браузер и проходим по
ссылке http://127.0.0.1:8000/blog/.
14.12.2010
Слайд 35Тестирование приложений Django
def my_func(a_list, idx):
"""
>>> a = ['larry', 'curly', 'moe']
>>> my_func(a, 0)
'larry'
>>> my_func(a, 1)
'curly'
"""
return a_list[idx]
import unittest
class MyFuncTestCase(unittest.TestCase):
def testBasic(self):
a = ['larry', 'curly', 'moe‘]
self.assertEqual(my_func(a, 0), 'larry')
self.assertEqual(my_func(a, 1), 'curly')
Doctests
Unit tests
14.12.2010
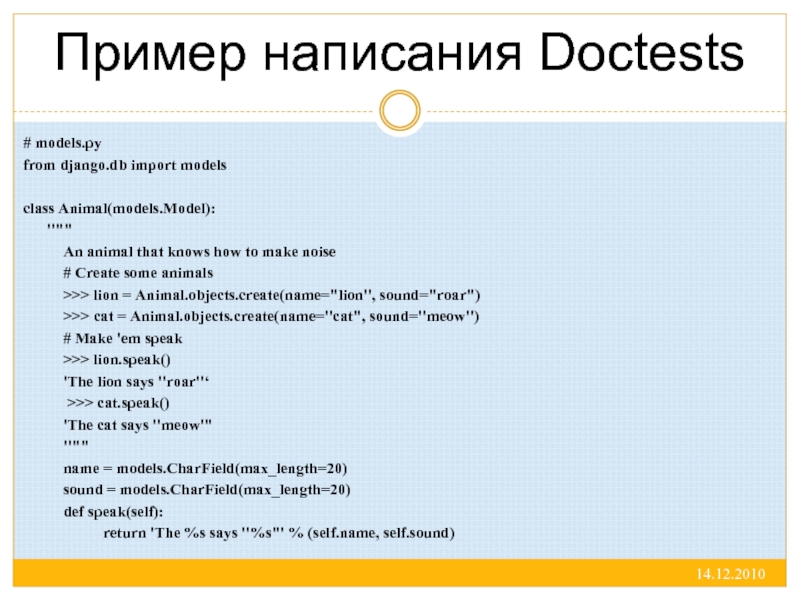
Слайд 36Пример написания Doctests
# models.py
from django.db import models
class Animal(models.Model):
"""
An animal that knows how to make noise
# Create some animals
>>> lion = Animal.objects.create(name="lion", sound="roar")
>>> cat = Animal.objects.create(name="cat", sound="meow")
# Make 'em speak
>>> lion.speak()
'The lion says "roar"‘
>>> cat.speak()
'The cat says "meow"'
"""
name = models.CharField(max_length=20)
sound = models.CharField(max_length=20)
def speak(self):
return 'The %s says "%s"' % (self.name, self.sound)
14.12.2010
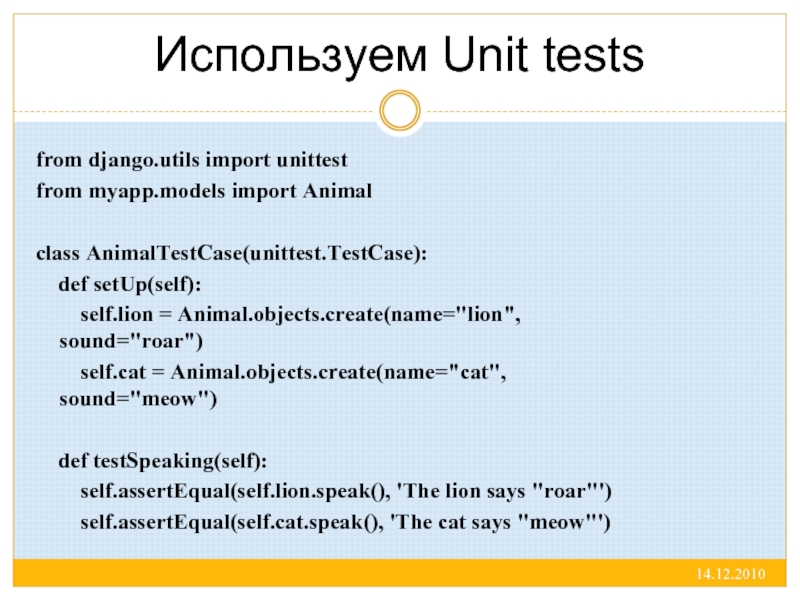
Слайд 37from django.utils import unittest
from myapp.models import Animal
class AnimalTestCase(unittest.TestCase):
def setUp(self):
self.cat = Animal.objects.create(name="cat", sound="meow")
def testSpeaking(self):
self.assertEqual(self.lion.speak(), 'The lion says "roar"')
self.assertEqual(self.cat.speak(), 'The cat says "meow"')
Используем Unit tests
14.12.2010


































 >> a = ['larry', 'curly'," alt="">
>> a = ['larry', 'curly'," alt="">