- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Вёрстка для iPhone презентация
Содержание
- 1. Вёрстка для iPhone
- 2. Продано более 10 000 000
- 3. За следующие 12 месяцев еще 40 000 000
- 4. За следующие 12 месяцев еще 40 000 000 85% владельцев ходили в интернет
- 5. И всё равно нельзя верстать только для iPhone
- 7. Don’t Build for Just One Device Flickr
- 8. Мобильные платформы Nokia (Symbian) – WebKit iPhone
- 9. Чем отличается от других? Почти полноценный
- 10. Чем отличается от других? Почти полноценный
- 11. Чем отличается от других? Почти полноценный
- 12. Чем отличается от других? Почти полноценный
- 13. Расписание поездов? Одну минуту, посмотрю на сайте.
- 14. ОГРАНИЧЕНИЯ
- 15. Почти Safari, кроме... Размер приложения не более
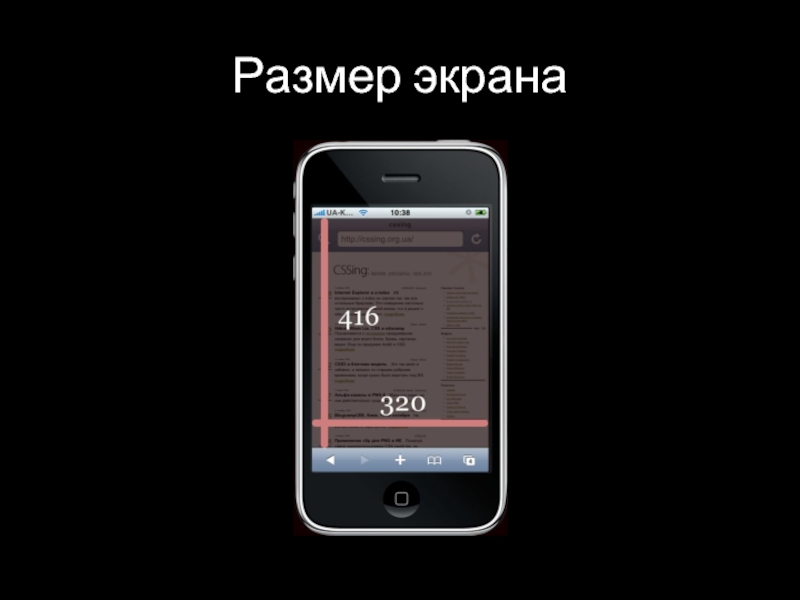
- 16. Размер экрана
- 17. СЛАДКОЕ
- 18. Хорошее Нет Internet Explorer Нет Internet Explorer
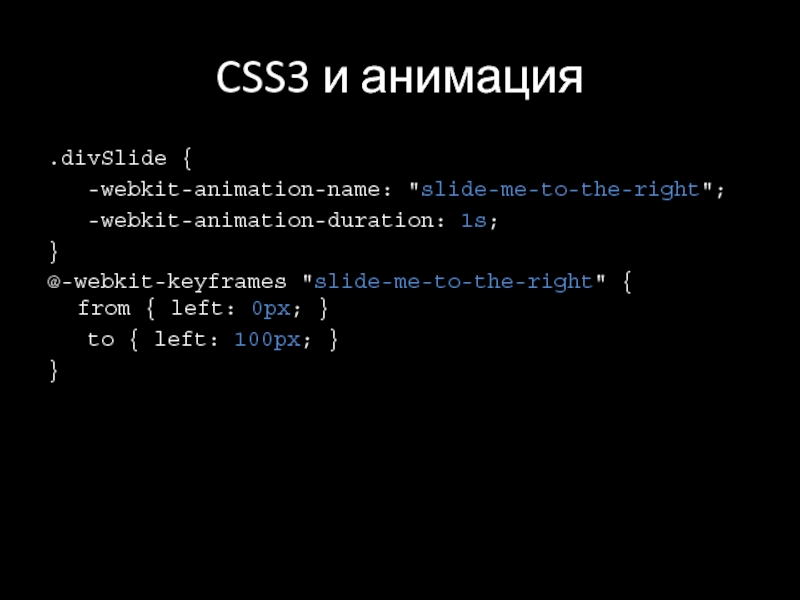
- 19. CSS3 и анимация .divSlide {
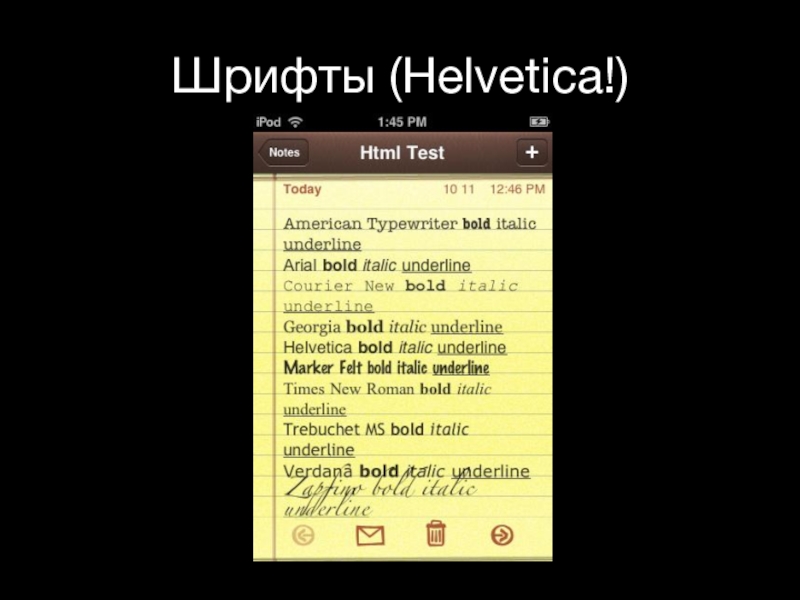
- 20. Шрифты (Helvetica!)
- 21. РАЗНЫЕ САЙТЫ ДЛЯ IPHONE
- 22. Не работают
- 23. Хотя бы открываются
- 24. Оптимизированы
- 25. Копируют интерфейс (iUI)
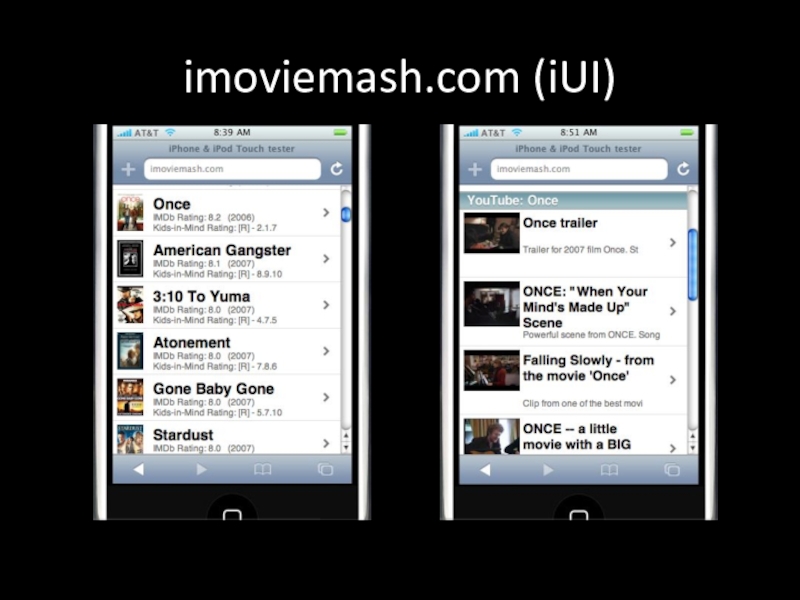
- 26. imoviemash.com (iUI)
- 27. По какому пути идти?
- 28. По какому пути идти? По правильному!
- 29. По какому пути идти? Вариант оптимизированного сайта Запоминающийся дизайн Не ограничены интерфейсом Красиво
- 30. ОПТИМИЗАЦИЯ САЙТА ДЛЯ IPHONE
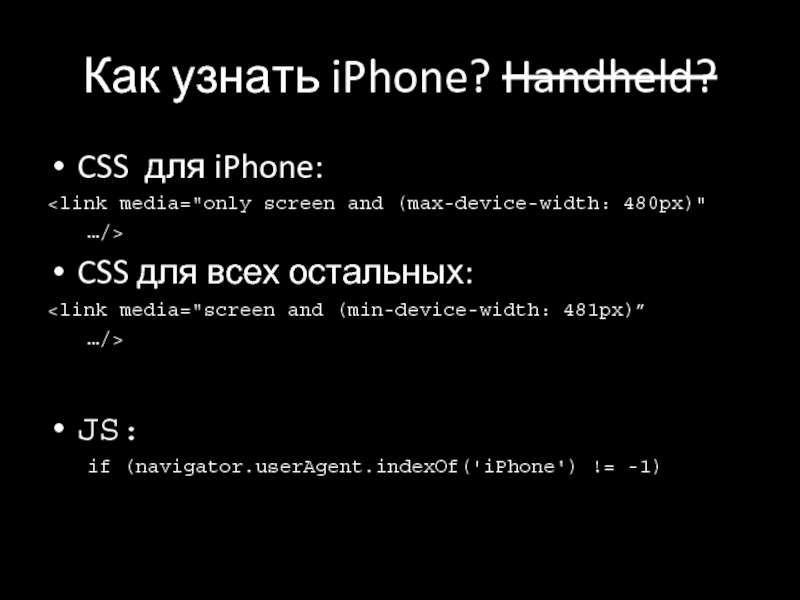
- 31. Как узнать iPhone? Handheld? CSS для iPhone: CSS для всех остальных:
- 32. Размер экрана
- 33. 60px!: window.scrollTo(0,1)
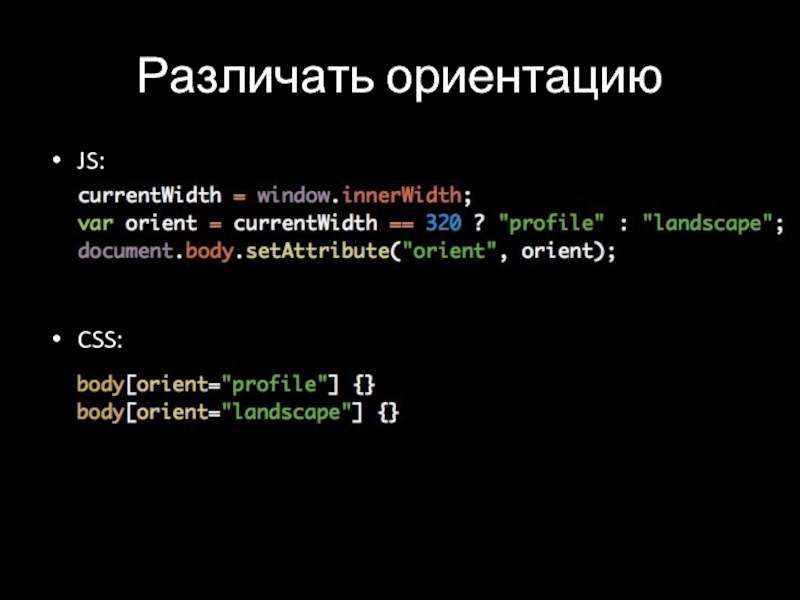
- 34. Различать ориентацию JS: currentWidth = window.innerWidth;
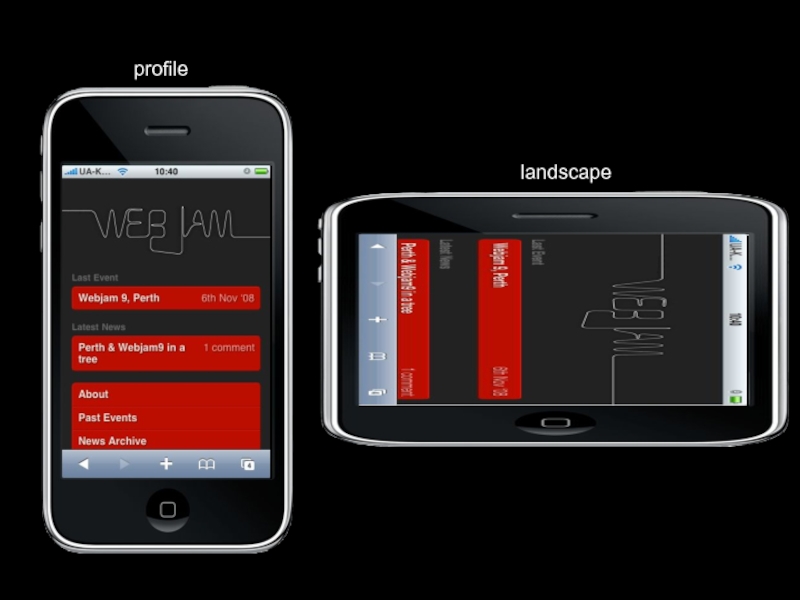
- 35. landscape profile
- 36. Трафик Уменьшение HTTP-запросов Меньше картинок Gzip Кеширование
- 37. Оптимизация изображения Запретить пользователю увеличивать сайт: Одинаковый размер шрифта при поворотах:
- 38. Юзабилити Ссылки – кнопки. Большая кликабельная область. Рекомендуемый шрифт Helvetica Легкие странички
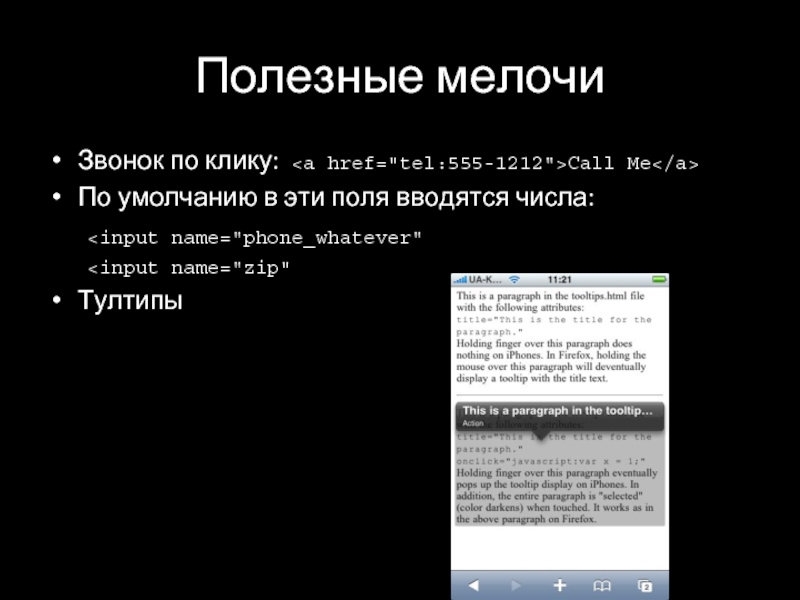
- 39. Полезные мелочи Звонок по клику: Call Me По умолчанию в эти поля вводятся числа:
- 40. Тестировать iPhoney (дизайн) ySlow (производительность) Обычные инструменты веб-разработки iPhone
- 41. Ссылки Официальная документация:
- 42. СПАСИБО! Юрий Артюх, сайт: http://cssing.org.ua почта: akella.a@gmail.com
Слайд 8Мобильные платформы
Nokia (Symbian) – WebKit
iPhone – WebKit
Android – WebKit
Не так важен
сам iPhone как будущее.
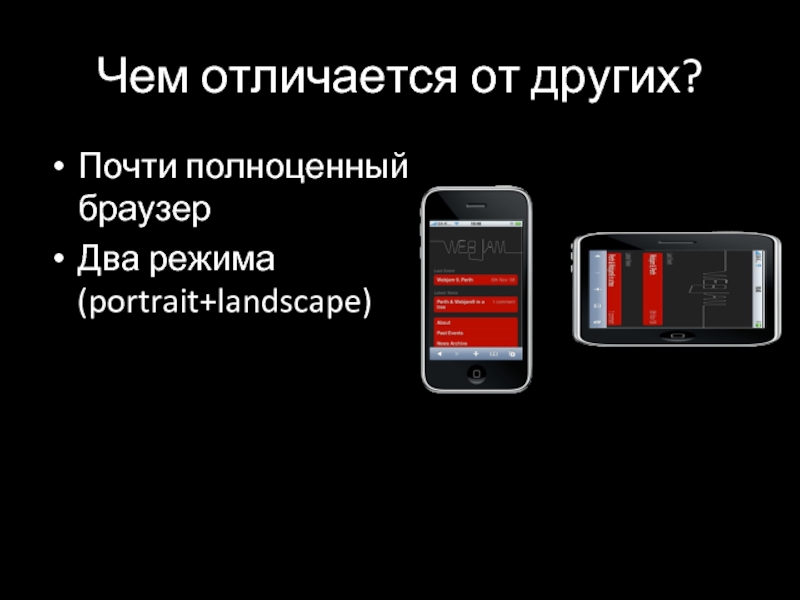
Слайд 11Чем отличается от других?
Почти полноценный
браузер
Два режима (portrait+landscape)
Пальцы очень разные
(хоккеисты и балерины)
Два режима (portrait+landscape)
Пальцы очень разные
(хоккеисты и балерины)
Слайд 12Чем отличается от других?
Почти полноценный
браузер
Два режима (portrait+landscape)
Пальцы очень разные
Нос
Два режима (portrait+landscape)
Пальцы очень разные
Нос
Слайд 15Почти Safari, кроме...
Размер приложения не более 10Мб
Кеш для файлов не более
25Кб
Таймаут всего, что исполняется более 5 секунд
Клик неточный, мышки нет
Нет работы с файлами
Flash
Таймаут всего, что исполняется более 5 секунд
Клик неточный, мышки нет
Нет работы с файлами
Flash
Слайд 18Хорошее
Нет Internet Explorer
Нет Internet Explorer и Nokia 1100!!!
AJAX отлично работает
В CSS
возможно почти все что известно
Canvas
Canvas
Слайд 19CSS3 и анимация
.divSlide {
-webkit-animation-name: "slide-me-to-the-right";
-webkit-animation-duration: 1s;
}
@-webkit-keyframes "slide-me-to-the-right" { from { left: 0px; }
to { left: 100px; }
}
Слайд 29По какому пути идти?
Вариант оптимизированного сайта
Запоминающийся дизайн
Не ограничены интерфейсом
Красиво
Слайд 34Различать ориентацию
JS:
currentWidth = window.innerWidth;
var orient
= currentWidth == 320 ? "profile" : "landscape";
document.body.setAttribute("orient", orient);
CSS:
body[orient="profile"] {}
body[orient="landscape”] {}
document.body.setAttribute("orient", orient);
CSS:
body[orient="profile"] {}
body[orient="landscape”] {}
Слайд 36Трафик
Уменьшение HTTP-запросов
Меньше картинок
Gzip
Кеширование (файлы менее 25Кб)
Аякс (грузить части сайта)
Base64
Избегать фреймворков
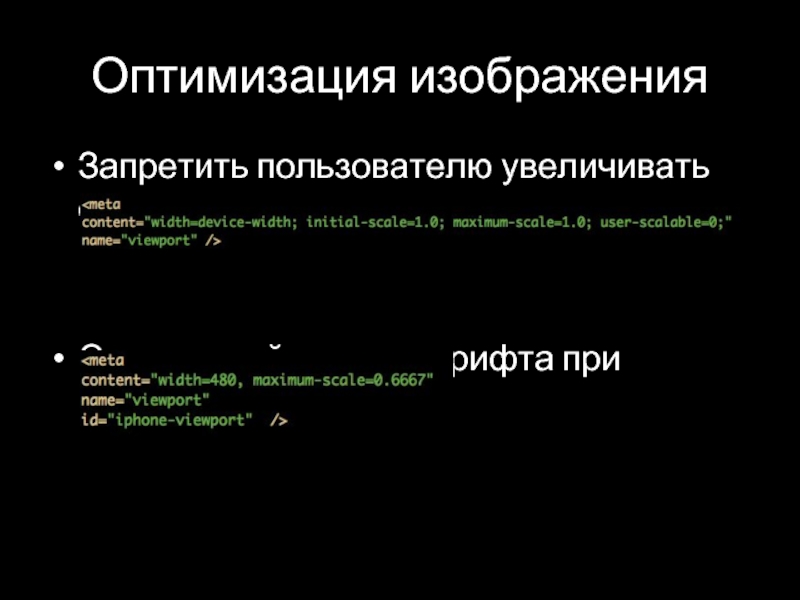
Слайд 37Оптимизация изображения
Запретить пользователю увеличивать сайт:
Одинаковый размер шрифта при поворотах:
Слайд 38Юзабилити
Ссылки – кнопки. Большая кликабельная область.
Рекомендуемый шрифт Helvetica
Легкие странички
Слайд 40Тестировать
iPhoney (дизайн)
ySlow (производительность)
Обычные инструменты веб-разработки
iPhone
Слайд 41Ссылки
Официальная документация:
http://developer.apple.com/webapps/
Хороший «хакерский» ресурс http://www.iphonewebdev.com/
Фреймворк с интерфейсом под iPhone:
http://code.google.com/p/iui/
Статья на alistapart:
http://www.alistapart.com/articles/putyourcontentinmypocket
Хороший «хакерский» ресурс http://www.iphonewebdev.com/
Фреймворк с интерфейсом под iPhone:
http://code.google.com/p/iui/
Статья на alistapart:
http://www.alistapart.com/articles/putyourcontentinmypocket