- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Тестирование вёрстки презентация
Содержание
- 1. Тестирование вёрстки
- 2. Содержание 1). Соответствие реализации дизайн-прототипам 2). Браузеры
- 3. Соответствие дизайну Цвета Шрифты Размеры и отступы
- 4. Браузеры Градация по уровням поддержки Первый
- 5. Браузеры Первый уровень: Internet Explorer
- 6. Браузеры Старые версии браузеров можно найти по
- 7. Разрешение экрана Размеры и отступы элементов Поведение
- 8. Доступность Навигация по сайту с отключенной графикой
- 9. Доступность
- 10. Доступность
- 11. Доступность Навигация по сайту с отключенным javascript’ом
- 12. Доступность Размер шрифта Минимальное представление текста
- 13. Формы Работоспособность Валидация полей Возможность использования и отправки форм Приоритет — максимальный.
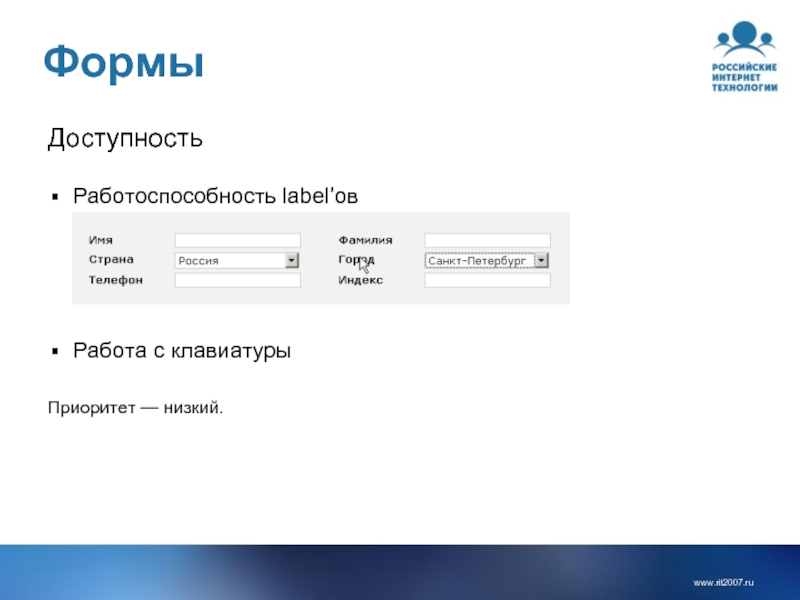
- 14. Формы Доступность Работоспособность label’ов
- 15. Автоматизация валидации Технические требования Apache Ant
- 16. Автоматизация валидации Запуск validate http://your.url.here
- 17. Автоматизация валидации Результат Файл _errors.txt [xmlvalidate]
- 18. Идеальный баг-репорт Структура Название репорта Контент-навигация.
Слайд 1Тестирование вёрстки
Рекомендации для разработчиков и QA
по тестированию XHTML/CSS/JS
прототипов
Алексей Рыбаков
Разработчик интерфейсов
alex@flack.ru
Слайд 2Содержание
1). Соответствие реализации дизайн-прототипам
2). Браузеры
3). Разрешение экрана
4). Доступность
4.1).
Навигация по сайту с отключенной графикой
4.2). Навигация по сайту с отключенным javascript’ом или flash’ем
4.3). Размер шрифта
5). Формы 5.1). Работоспособность 5.2). Доступность
6). Соответствие стандартам 6.1). Автоматизация валидации
7). Идеальный баг-репорт
5). Формы 5.1). Работоспособность 5.2). Доступность
6). Соответствие стандартам 6.1). Автоматизация валидации
7). Идеальный баг-репорт
Слайд 3Соответствие дизайну
Цвета
Шрифты
Размеры и отступы элементов
Поведение при изменении размеров окна браузера
Поведение ссылок
(hover, visited, etc.)
Качество нарезки графики
Качество нарезки графики
Слайд 4Браузеры
Градация по уровням поддержки
Первый уровень — полное соответствие макетам во всех
сайтах уровня, полную доступность всей представленной информации. Также дефектами считаются js-ошибки (включая консоль).
Приоритет — максимальный.
Второй уровень — допускает пропуск несущественных ошибок в оформлении и акцентирован на полную доступность всей информации, представленной на сайте.
Приоритет — средний.
Приоритет — максимальный.
Второй уровень — допускает пропуск несущественных ошибок в оформлении и акцентирован на полную доступность всей информации, представленной на сайте.
Приоритет — средний.
Слайд 5Браузеры
Первый уровень:
Internet Explorer 5.0
Internet Explorer 5.5
Internet Explorer 6.0
Internet Explorer 7.0
Opera
9
Firefox 2
Safari 2
Второй уровень:
Opera 7.5, 8.5
Netscape 8
Mozilla 1.7.8
Konqueror 3.5
Firefox 2
Safari 2
Второй уровень:
Opera 7.5, 8.5
Netscape 8
Mozilla 1.7.8
Konqueror 3.5
Слайд 6Браузеры
Старые версии браузеров можно найти по следующим адресам:
http://releases.mozilla.org/pub/mozilla.org/firefox/releases/ (Firefox)
http://releases.mozilla.org/pub/mozilla.org/mozilla/releases/ (Mozilla)
http://arc.opera.com/pub/opera/win/ (Opera)
http://browser.netscape.com/ns8/download/archive.jsp
(Netscape)
http://tredosoft.com/Multiple_IE (Internet Explorer)
http://www.michelf.com/projects/multi-safari/ (Safari)
http://tredosoft.com/Multiple_IE (Internet Explorer)
http://www.michelf.com/projects/multi-safari/ (Safari)
Слайд 7Разрешение экрана
Размеры и отступы элементов
Поведение текста (неудачные переносы, etc.)
Поведение графики (коллажи,
etc.)
Заданная минимальная ширина макета
Приоритет — от среднего до максимального.
Заданная минимальная ширина макета
Приоритет — от среднего до максимального.
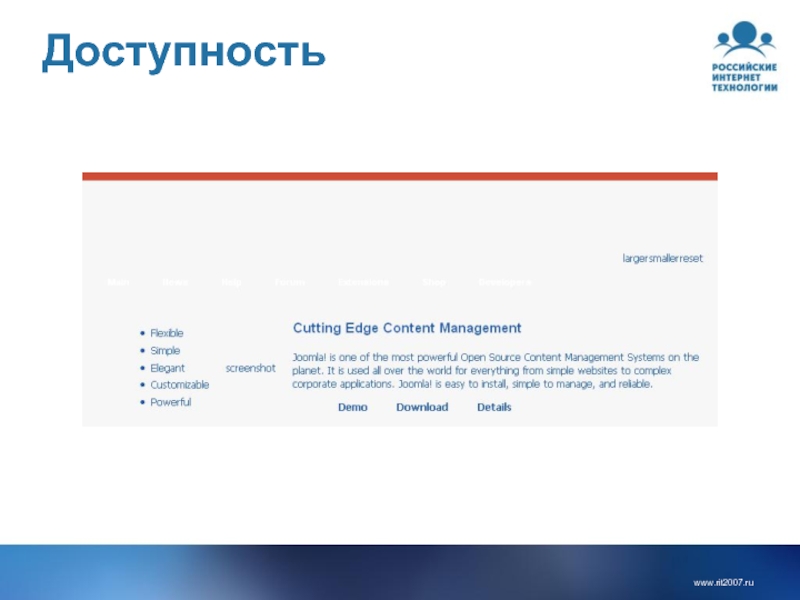
Слайд 8Доступность
Навигация по сайту с отключенной графикой
Зарезервированное под изображения пространство
Возможность навигации (графические
меню)
Наличие осмысленного альтернативного текста для изображений, несущих информацию
Приоритет — от среднего до максимального.
Наличие осмысленного альтернативного текста для изображений, несущих информацию
Приоритет — от среднего до максимального.
Слайд 11Доступность
Навигация по сайту с отключенным javascript’ом или flash’ем
Возможность работы с формами
Возможность
навигации (попапы, etc.)
Доступность всей информации
Сохранение целостности макета
Приоритет — от среднего до максимального.
Доступность всей информации
Сохранение целостности макета
Приоритет — от среднего до максимального.
Слайд 12Доступность
Размер шрифта
Минимальное представление текста в виде графики
Целостность макета при увеличении размера
шрифта:
до «Largest» в Internet Explorer
На два шага по «CTRL-+» в Firefox
Приоритет — средний.
до «Largest» в Internet Explorer
На два шага по «CTRL-+» в Firefox
Приоритет — средний.
Слайд 13Формы
Работоспособность
Валидация полей
Возможность использования и отправки форм
Приоритет — максимальный.
Слайд 15Автоматизация валидации
Технические требования
Apache Ant 1.6.5 или выше
wget
validate.xml
validate.cmd
папка /dtd
Слайд 17Автоматизация валидации
Результат
Файл _errors.txt
[xmlvalidate] C:\1\site\contact\index.html:38:84: Attribute "name" must be declared for element
type "form".
[xmlvalidate] C:\1\site\contact\index.html:66:50: Element type "select" must be followed by either attribute specifications, ">" or "/>".
[xmlvalidate] C:\1\site\introduce\benefits.asp.html:25:86: Attribute "alt" is required and must be specified for element type "img".
[xmlvalidate] C:\1\site\introduce\benefits.asp.html:26:295: Invalid byte 1 of 1-byte UTF-8 sequence.
etc.
[xmlvalidate] C:\1\site\contact\index.html:66:50: Element type "select" must be followed by either attribute specifications, ">" or "/>".
[xmlvalidate] C:\1\site\introduce\benefits.asp.html:25:86: Attribute "alt" is required and must be specified for element type "img".
[xmlvalidate] C:\1\site\introduce\benefits.asp.html:26:295: Invalid byte 1 of 1-byte UTF-8 sequence.
etc.
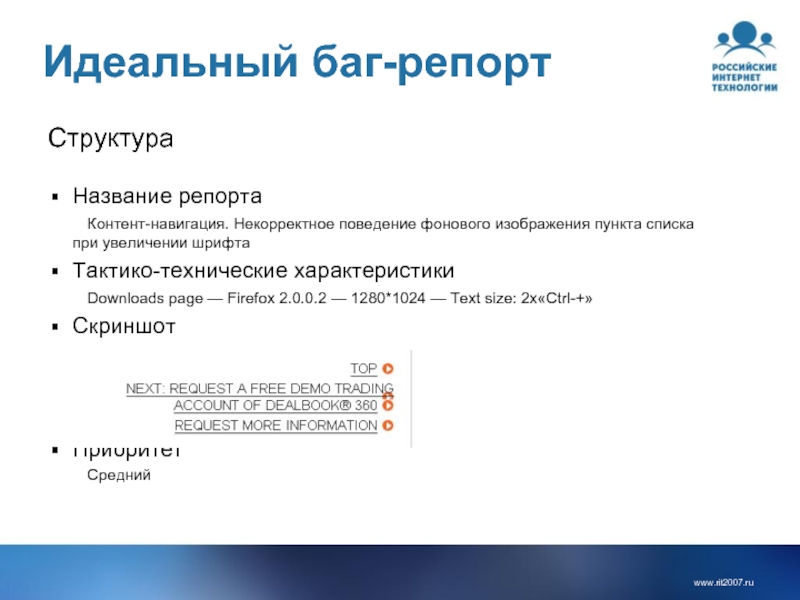
Слайд 18Идеальный баг-репорт
Структура
Название репорта
Контент-навигация. Некорректное поведение фонового изображения пункта списка при увеличении
шрифта
Тактико-технические характеристики
Downloads page — Firefox 2.0.0.2 — 1280*1024 — Text size: 2x«Ctrl-+»
Скриншот
Приоритет
Средний
Тактико-технические характеристики
Downloads page — Firefox 2.0.0.2 — 1280*1024 — Text size: 2x«Ctrl-+»
Скриншот
Приоритет
Средний
















![Автоматизация валидации РезультатФайл _errors.txt[xmlvalidate] C:\1\site\contact\index.html:38:84: Attribute](/img/tmb/2/158218/315c5ee7bb31bc8b1ec941dc94383b1b-800x.jpg)