- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Сайты для мобильных платформ презентация
Содержание
- 1. Сайты для мобильных платформ
- 2. Организационные моменты Презентация будет доступна: PowerPoint: http://buyanov.ru/phpconf/
- 3. История вопроса 1995 г. – фирма Unwired
- 4. Особенности WAP сайтов На данный
- 5. Типы сайтов Сервисы Погода, новости,
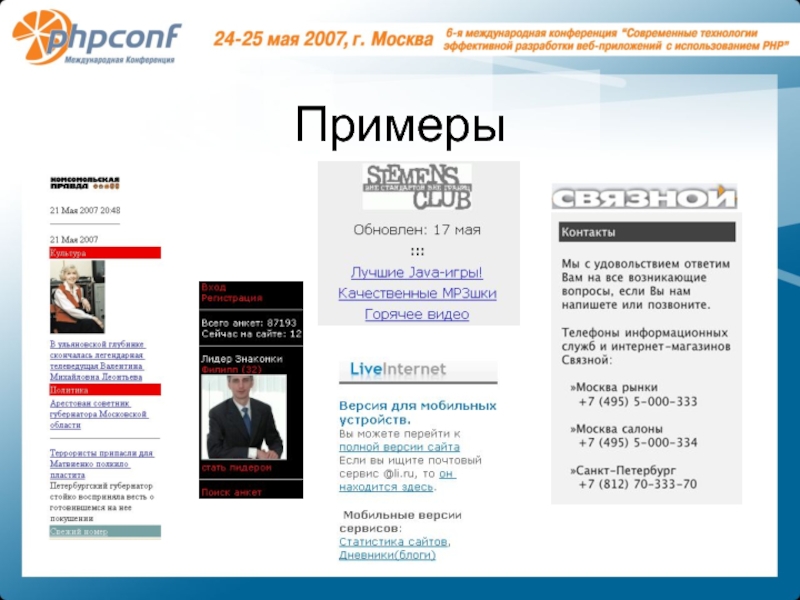
- 6. Примеры
- 7. Откуда брать пользователей Из WWW
- 8. SMS и WAP-push Разработка собственной
- 9. Ссылки по SMS Несколько компаний
- 10. Техническая часть Материалы Спецификации на сайте OMA developershome.com – куча туториалов
- 11. Инструментарий разработчика Расширения FireFox: wmlbrowser
- 12. Обычный сайт в PDA Семантическая
- 13. Что нужно помнить о WAP
- 14. Content Types WAP 1.1 text/vnd.wap.wml
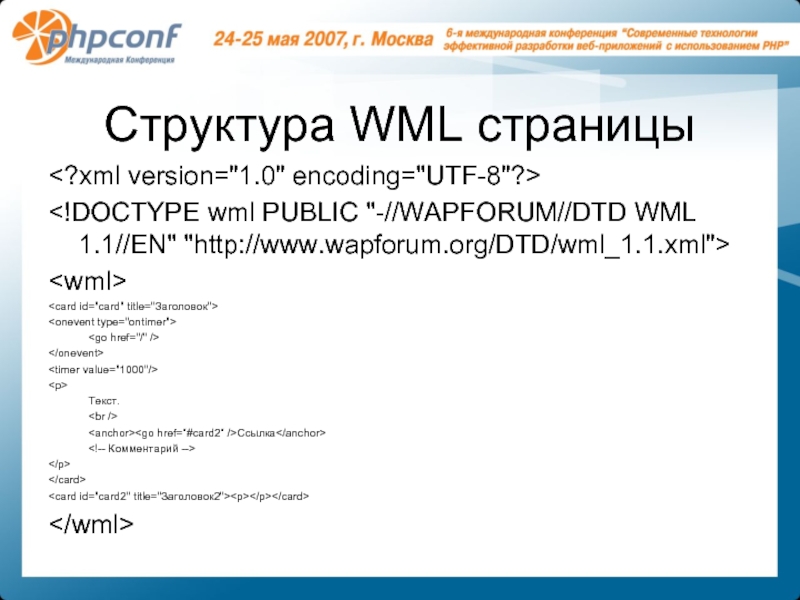
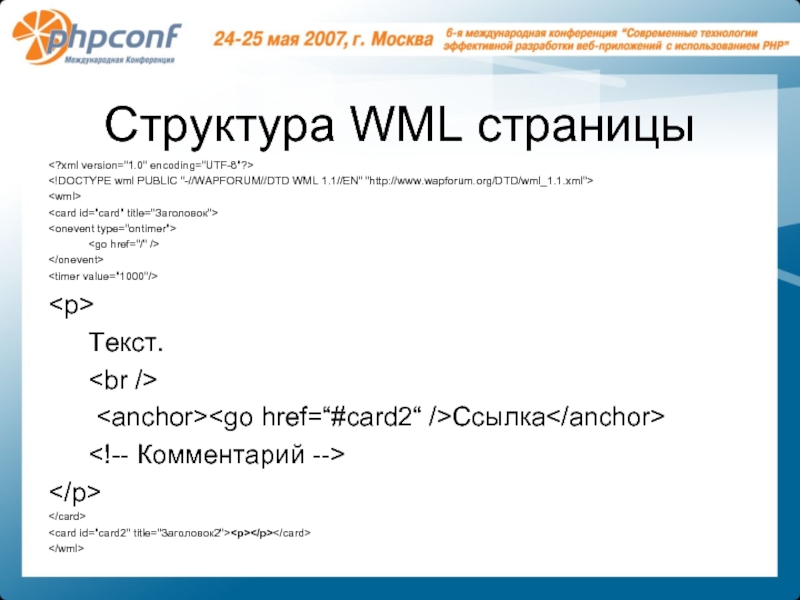
- 15. Структура WML страницы
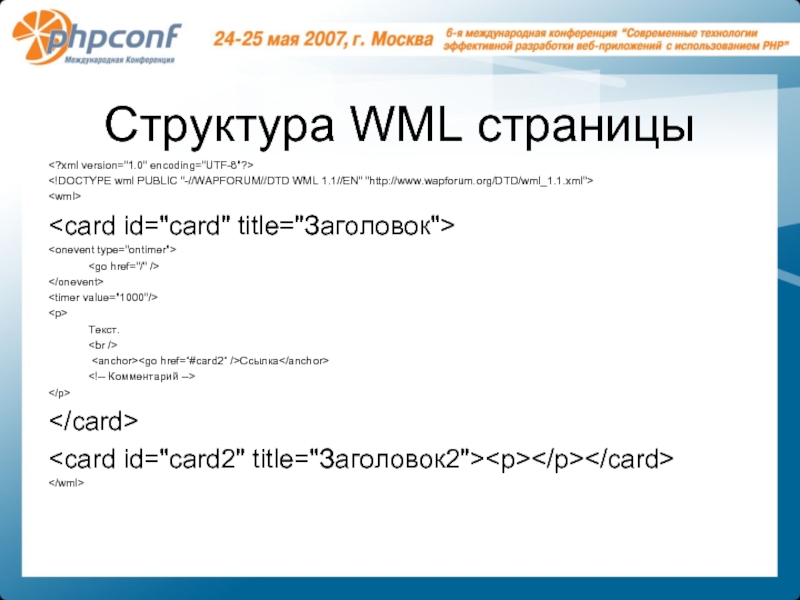
- 16. Структура WML страницы
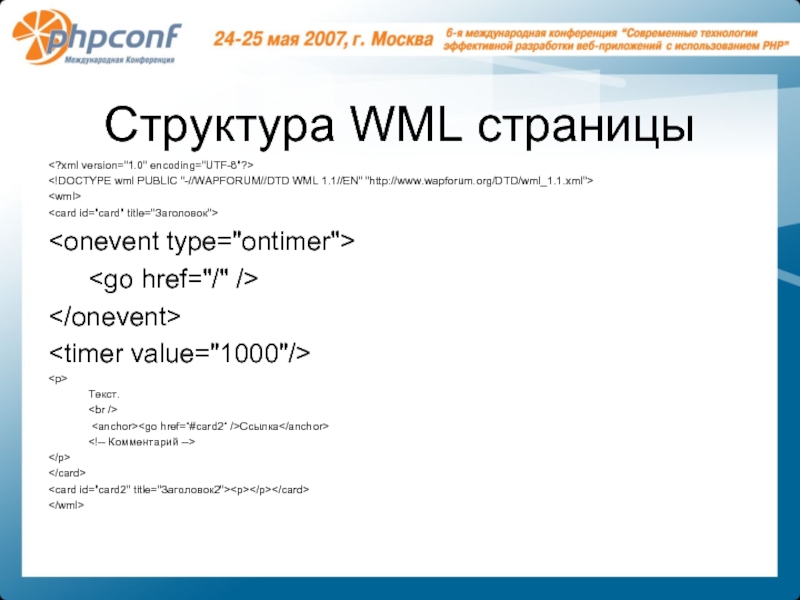
- 17. Структура WML страницы
- 18. Структура WML страницы
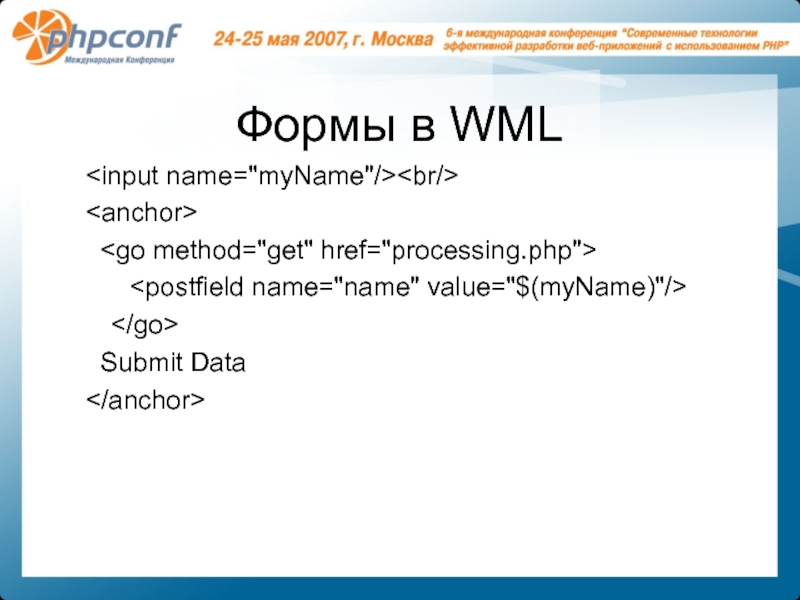
- 19. Формы в WML
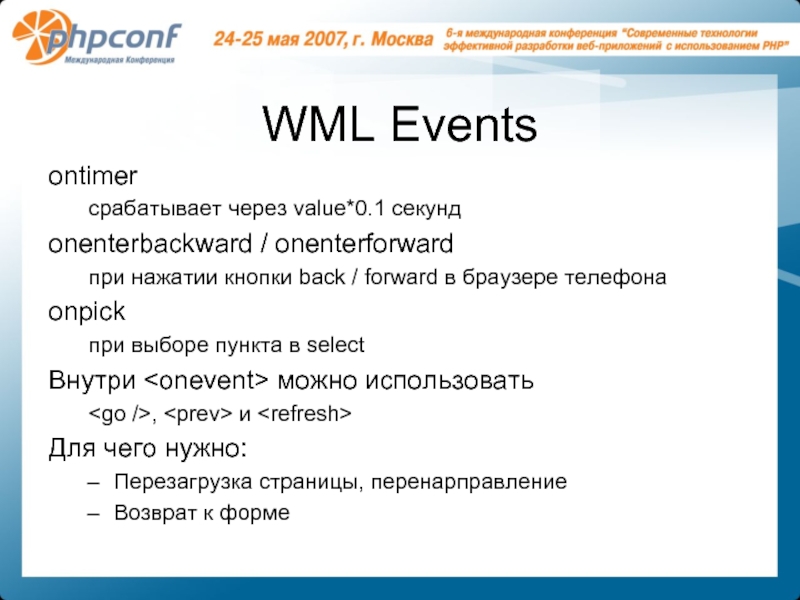
- 20. WML Events ontimer срабатывает через
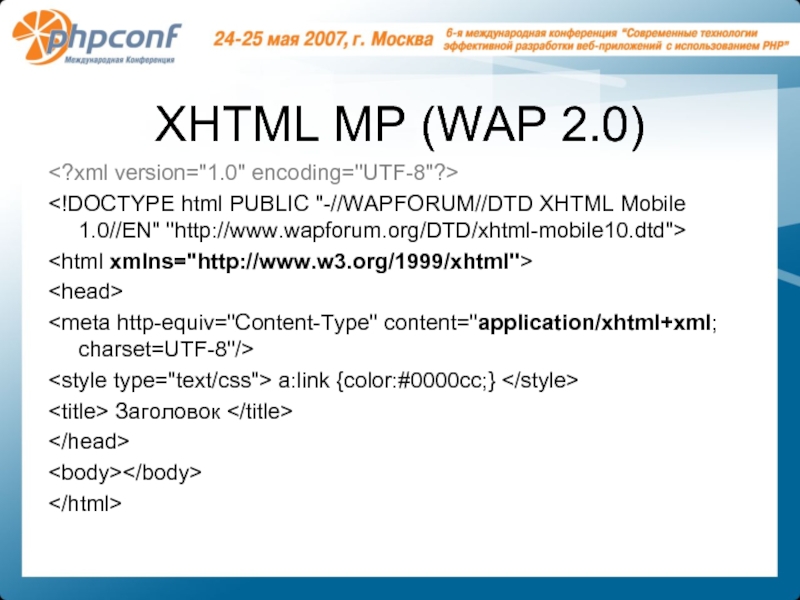
- 21. XHTML MP (WAP 2.0)
- 22. Переадресация Не мало телефонов Не
- 23. Cookies и кеш Многие телефоны
- 24. Выдача нужного контента Жестко по
- 25. Устранение дублирования Дублирование в шаблонах
- 26. Юзабилити Практически любой сайт можно
- 27. Среда пользователя Не основное занятие
- 28. Параметры телефонов Сильно различающиеся экраны
- 29. That’s all Спасибо за внимание Александр Буянов alexander@buyanov.ru
Слайд 2Организационные моменты
Презентация будет доступна:
PowerPoint: http://buyanov.ru/phpconf/
Flash: http://slideshare.net/Efreeti/
Вопросы
Задавайте по мере возникновения, что бы не забыть.
Слайд 3История вопроса
1995 г. – фирма Unwired Planet представляет HDML
1997 г. –
Создание WAPforum (wapforum.org)
Основатели Ericsson, Motorola, Nokia + UnwiredPlanet
1998 г. – Создание WAP 1.0
Очень сырой стандарт
1999 г. – Выпуск новой версии, WAP 1.1
2000 г. – Обновление до версии WAP 1.2
2002 г. – Совершенно новая версия, WAP 2.0
2003 г. – Вхождение WAPForum в состав OMA
На данный момент в OMA состоит более 500 компаний
Основатели Ericsson, Motorola, Nokia + UnwiredPlanet
1998 г. – Создание WAP 1.0
Очень сырой стандарт
1999 г. – Выпуск новой версии, WAP 1.1
2000 г. – Обновление до версии WAP 1.2
2002 г. – Совершенно новая версия, WAP 2.0
2003 г. – Вхождение WAPForum в состав OMA
На данный момент в OMA состоит более 500 компаний
Слайд 4Особенности WAP сайтов
На данный момент – 14 миллионов пользователей мобильного интернета
Многие
из них не используют «большой» интернет
Прирост – более 50% в год
В основном wap сайты (PDA около 1 миллиона)
Меньше спама, больше доверия
Дорвеи ещё не пришли
Выгодная реклама – CTR ~1%
В основном молодая аудитория
Основные запросы: «порно» и «халява»
Прирост – более 50% в год
В основном wap сайты (PDA около 1 миллиона)
Меньше спама, больше доверия
Дорвеи ещё не пришли
Выгодная реклама – CTR ~1%
В основном молодая аудитория
Основные запросы: «порно» и «халява»
Слайд 5Типы сайтов
Сервисы
Погода, новости, афиша
Знакомства, чаты
Блоги
Мобильный контент
Мелодии, картинки, видео
Сайты компаний
Визитки с
краткой информацией
Слайд 7Откуда брать пользователей
Из WWW
Основной сайт (если wap/pda это только дублирование)
Реклама и
оптимизация в поиске
Ресурсы (в т.ч. форумы) по теме
WAP ресурсы
Счётчики (например wapstart.ru)
Тематические каталоги и поиск
Реклама
Реклама в оффлайне
Ресурсы (в т.ч. форумы) по теме
WAP ресурсы
Счётчики (например wapstart.ru)
Тематические каталоги и поиск
Реклама
Реклама в оффлайне
Слайд 8SMS и WAP-push
Разработка собственной платформы
Большие вложения
Много операторов (для обеспечения полного покрытия)
Недостаточная
загрузка (если услуга идёт на продажу)
Технические операторы
Только платформа и номера
Полный аутсорсинг
Достаточно предоставить контент
Простота подключения
Может быть небольшой объём
Технические операторы
Только платформа и номера
Полный аутсорсинг
Достаточно предоставить контент
Простота подключения
Может быть небольшой объём
Слайд 9Ссылки по SMS
Несколько компаний
devinosms.comdevinosms.com plasticmedia.rudevinosms.com plasticmedia.ru
smstraffic.ru
Технические ресурсы
smsforum.net – подробное описание SMPP
KannelKannel (С) и OpenSmpp (Java) – Open Source gateways
PHP SMPP API
Технические ресурсы
smsforum.net – подробное описание SMPP
KannelKannel (С) и OpenSmpp (Java) – Open Source gateways
PHP SMPP API
Слайд 11Инструментарий разработчика
Расширения FireFox:
wmlbrowser (WBMP не поддерживается)
XHTML Mobile Profile (application/vnd.wap.xhtml+xml)
Modify Headers
User
Agent Switcher
Opera
Нативная поддержка WML
Настоящие телефоны и КПК
Никакие эмуляторы не спасают
Средства создания прототипов
Opera
Нативная поддержка WML
Настоящие телефоны и КПК
Никакие эмуляторы не спасают
Средства создания прототипов
Слайд 12Обычный сайт в PDA
Семантическая верстка (DIV’ами)
Таблицы будут вжиматься на маленький экран
Специальный
лист стилей
xHTML не обязателен
Но желателен, чтобы избежать неопределённостей
Незаточенность под JS
Rich Applications приходится переписывать
Часто не нужно менять наполнение, но в некоторых случаях стоит менять структуру сайта.
xHTML не обязателен
Но желателен, чтобы избежать неопределённостей
Незаточенность под JS
Rich Applications приходится переписывать
Часто не нужно менять наполнение, но в некоторых случаях стоит менять структуру сайта.
Слайд 13Что нужно помнить о WAP
Повсеместный UTF-8
В заголовках: charset=UTF-8
В начале файла:
encoding="UTF-8"?>
xHTML
Если ошибка «не могу отобразить страницу» - первым делом идём в валидатор
Правильный content-type
xHTML
Если ошибка «не могу отобразить страницу» - первым делом идём в валидатор
Правильный content-type
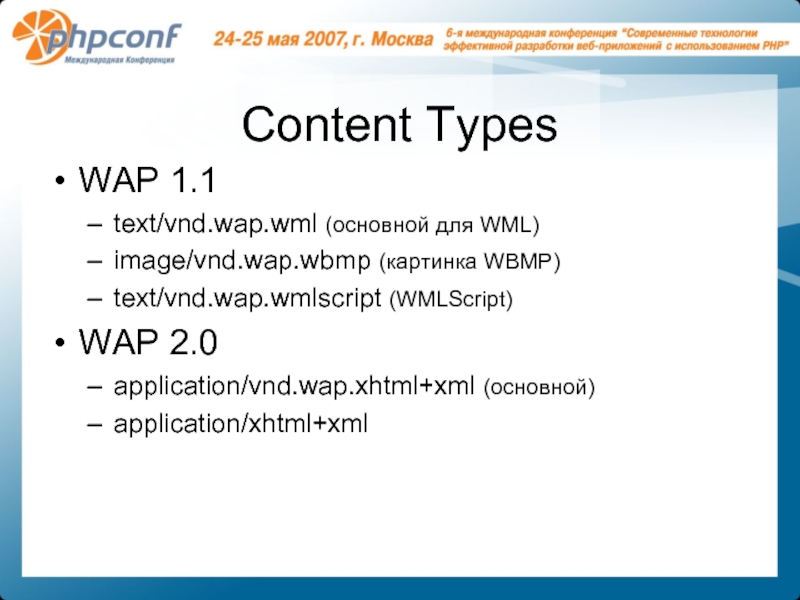
Слайд 14Content Types
WAP 1.1
text/vnd.wap.wml (основной для WML)
image/vnd.wap.wbmp (картинка WBMP)
text/vnd.wap.wmlscript (WMLScript)
WAP 2.0
application/vnd.wap.xhtml+xml (основной)
application/xhtml+xml
Слайд 20WML Events
ontimer
срабатывает через value*0.1 секунд
onenterbackward / onenterforward
при нажатии кнопки back /
forward в браузере телефона
onpick
при выборе пункта в select
Внутри можно использовать
и
Для чего нужно:
Перезагрузка страницы, перенарправление
Возврат к форме
onpick
при выборе пункта в select
Внутри
Для чего нужно:
Перезагрузка страницы, перенарправление
Возврат к форме
Слайд 22Переадресация
Не мало телефонов
Не воспринимают HTTP переадресацию
Код 201 для них равен 200
Ограниченная
поддержка WAP 2.0
Некоторые просто забивают на
Нужно перенаправить?
Выдаём HTTP заголовок
Пишем WML c таймером
Ставим ссылку (на всякий случай)
Некоторые просто забивают на
Нужно перенаправить?
Выдаём HTTP заголовок
Пишем WML c таймером
Ставим ссылку (на всякий случай)
Слайд 23Cookies и кеш
Многие телефоны не поддерживают cookies
Процент гораздо выше, чем в
WEB
Идентификатор сессии – в URL
Ссылку не пересылают
Добавят в избранное – можно будет узнать
Кеш очень маленький
Не стоит забивать его неповторяющимся контентом
Но дизайн кешировать навечно
Идентификатор сессии – в URL
Ссылку не пересылают
Добавят в избранное – можно будет узнать
Кеш очень маленький
Не стоит забивать его неповторяющимся контентом
Но дизайн кешировать навечно
Слайд 24Выдача нужного контента
Жестко по субдоменам
Wap.site.ru – WAP, pda.site.ru – PDA
Ещё
вариант – короткий домен (например li.ru)
Определяем по запросу
По USER_AGENT
Заголовок Accept
Комбинированный
Определяем по запросу
Перенаправляем на нужный субдомен (алиас)
Субдомен – дополнительный фактор определения
Определяем по запросу
По USER_AGENT
Заголовок Accept
Комбинированный
Определяем по запросу
Перенаправляем на нужный субдомен (алиас)
Субдомен – дополнительный фактор определения
Слайд 25Устранение дублирования
Дублирование в шаблонах полностью не устранить.
Можно только уменьшить будущие проблемы.
Методы:
Инкапсуляция
отдельных элементов (например форм)
Единый дизайн
Для «раскраски» в WAP 2.0 использовать
Единый дизайн
Для «раскраски» в WAP 2.0 использовать