- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Ненавязчивый“Unobtrusive”JavaScript презентация
Содержание
- 1. Ненавязчивый“Unobtrusive”JavaScript
- 2. Progressive Enhancement Всё содержание сайта доступно
- 3. Ненавязчивый JavaScript Главные принципы: весь
- 4. Пример реализации Переход по ссылке, требующей авторизацию
- 5. Поиск необходимого элемента getElementById
- 6. Поиск необходимого элемента О компании
- 7. Поиск необходимого элемента
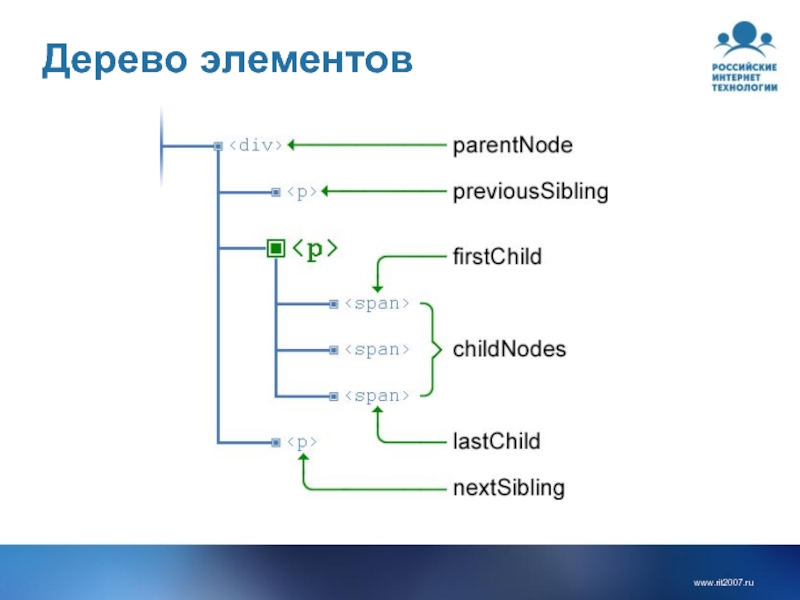
- 8. Дерево элементов
- 9. Добавление обработчика Плохие способы
- 10. Добавление обработчика DOM event model: addEventListener removeEventListener MSIE: attachEvent detachEvent
- 11. Добавление обработчика function addEvent(obj,
- 12. Отмена исходного действия DOM event model:
- 13. Отмена исходного действия function
- 14. Источник события DOM Event Model e.target MSIE
- 15. AJAX Сначала не-AJAX версия Добавьте обработчики
- 16. Спасибо за внимание!
Слайд 1Ненавязчивый
“Unobtrusive”
JavaScript
Сергеев Алексей
«Открытые Веб-Технологии»
ase@openwebtech.ru
Слайд 2Progressive Enhancement
Всё содержание сайта доступно в любом браузере
Вся функциональность доступна
в любом браузере
Семантическая верстка
Представление отделено от содержания за счёт внешнего CSS
Поведение отделено от содержания за счёт «Unobtrusive» JavaScript
Семантическая верстка
Представление отделено от содержания за счёт внешнего CSS
Поведение отделено от содержания за счёт «Unobtrusive» JavaScript
Слайд 3Ненавязчивый JavaScript
Главные принципы:
весь JS-код находится во внешнем файле
обработчики событий
добавляются после загрузки страницы с помощью специальных функций
стили добавляются за счёт атрибутов class и id, а не за счёт прямого указания значений внутри JavaScript-функций
стили добавляются за счёт атрибутов class и id, а не за счёт прямого указания значений внутри JavaScript-функций
Слайд 5Поиск необходимого элемента
getElementById
getElementsByTagName
button = document.getElementById('submitter');
links = document.getElementsByTagName('a');
Слайд 6Поиск необходимого элемента
О компании
href="/contacts">Контакты
function getMenuLinks(){
var parentObj = document.getElementById('menu');
var menuLinks = parentObj.getElementsByTagName('a');
return menuLinks;
}
function getMenuLinks(){
var parentObj = document.getElementById('menu');
var menuLinks = parentObj.getElementsByTagName('a');
return menuLinks;
}
Слайд 7Поиск необходимого элемента
function getRequired(){
var inputs = document.getElementsByTagName('input');
var requiredInputs = new Array;
for ( var i = 0; i < inputs.length; i++ ) {
if ( inputs[i].className.match('required‘) )
requiredInputs.push(inputs[i]);
}
return requiredInputs;
}
var requiredInputs = new Array;
for ( var i = 0; i < inputs.length; i++ ) {
if ( inputs[i].className.match('required‘) )
requiredInputs.push(inputs[i]);
}
return requiredInputs;
}
Слайд 9Добавление обработчика
Плохие способы
document.getElementById('login').onclick = function(){
…
}
}
Слайд 10Добавление обработчика
DOM event model:
addEventListener
removeEventListener
MSIE:
attachEvent
detachEvent
Слайд 11Добавление обработчика
function addEvent(obj, evType, func, useCapture){
if (obj.addEventListener){
obj.addEventListener(evType,
func, useCapture);
return true;
} else if (obj.attachEvent){
var r = obj.attachEvent('on'+evType, func);
return r;
} else {
obj['on'+evType] = func;
}
}
return true;
} else if (obj.attachEvent){
var r = obj.attachEvent('on'+evType, func);
return r;
} else {
obj['on'+evType] = func;
}
}
Слайд 12Отмена исходного действия
DOM event model:
preventDefault
stopPropagation
MSIE:
window.event.returnValue
window.event.cancelBubble
Слайд 13Отмена исходного действия
function cancelDefault(e){
if ( e && e.preventDefault &&
e.stopPropagation() ){
e.stopPropagation();
e.preventDefault();
}
if ( window.event ){
window.event.cancelBubble = true;
window.event.returnValue = false;
}
}
e.stopPropagation();
e.preventDefault();
}
if ( window.event ){
window.event.cancelBubble = true;
window.event.returnValue = false;
}
}
Слайд 14Источник события
DOM Event Model
e.target
MSIE
window.event.srcElement
if ( window.event && window.event.srcElement ){
elem =
window.event.srcElement;
} else if ( e && e.target ) {
elem = e.target;
} else {
return;
}
} else if ( e && e.target ) {
elem = e.target;
} else {
return;
}
Слайд 15AJAX
Сначала не-AJAX версия
Добавьте обработчики событий, которые вместо ссылок и кнопок
будут пересылать данные на сервер через XMLHttpRequest
Используте атрибуты href и action
Для простоты используйте AHAH (Asynchronous HTML and HTTP)
Используте атрибуты href и action
Для простоты используйте AHAH (Asynchronous HTML and HTTP)