език или web стандарт.
DHTML означава динамичен HTML.
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
DHTML презентация
Содержание
- 1. DHTML
- 2. • Въведение •
- 3. Въведение DHTML е абревиатура на Dynamic Hypertext
- 4. История През 1960
- 5. Компоненти на DHTML DHTML
- 6. Компоненти на DHTML Scripting:
- 7. Структура на уебстраница Обичайно, уебстраниците, използващи DHTML,
- 8. Заключение DHTML е разширение
- 9. Литература http://bg.wikipedia.org/wiki/DHTML http://en.wikipedia.org/wiki/Dynamic_HTML http://www.techiwarehouse.com/engine/94eedc1c/DHTML-Tutorial http://www.bodomdesign.co.uk/de_dhtml.php http://www.w3schools.com/dhtml/default.asp http://www.webreference.com/dhtml/
- 10. Автор Паулина Стефанова Кирова Специалност:
Слайд 2
• Въведение
• История на DHTML
• Компоненти на
DHTML
• Структура на уебстраница
• Заключение
• Литература
• Автор
• Структура на уебстраница
• Заключение
• Литература
• Автор
Слайд 3Въведение
DHTML е абревиатура на Dynamic Hypertext Markup Language (динамичен хипертекстов маркиращ
език), с която се означава съвкупността от технологии за създаването на интерактивни и анимирани уебсайтове, използващи комбинация от статичен маркиращ език (какъвто е HTML), клиентски скриптов език (какъвто е JavaScript), език за описание на стилове (като CSS), и стандартизирания документен обектен модел (Document Object Model, DOM).
DHTML позволява на скриптовите езици да сменят променливите на езика, описващ уебстраницата, което на свой ред повлиява на изгледа и функционалността на иначе "статичното" HTML съдържание след като страницата се зареди напълно, както и в процеса на преглеждането ѝ. Така динамичната характеристика на езика DHTML се изразява в начина, по който той функционира по време на прегледа на страницата, а не в способност да се създава уникално съдържание при всяко зареждане на страницата.
За сравнение, понятието за динамична уебстраница е по-широко формулирано като уебстраница, която зарежда различно съдържание за всеки отделен потребител, при всяко презареждане или за различните стойности на специфични променливи. В това число влизат страници създадени или с клиентски скриптове, или със сървърни скриптове (като PHP или Perl), при които съдържанието се генерира от уеб-сървъра преди да се изпрати до клиента.
DHTML позволява на скриптовите езици да сменят променливите на езика, описващ уебстраницата, което на свой ред повлиява на изгледа и функционалността на иначе "статичното" HTML съдържание след като страницата се зареди напълно, както и в процеса на преглеждането ѝ. Така динамичната характеристика на езика DHTML се изразява в начина, по който той функционира по време на прегледа на страницата, а не в способност да се създава уникално съдържание при всяко зареждане на страницата.
За сравнение, понятието за динамична уебстраница е по-широко формулирано като уебстраница, която зарежда различно съдържание за всеки отделен потребител, при всяко презареждане или за различните стойности на специфични променливи. В това число влизат страници създадени или с клиентски скриптове, или със сървърни скриптове (като PHP или Perl), при които съдържанието се генерира от уеб-сървъра преди да се изпрати до клиента.
Слайд 4История
През 1960 години, IBM учени са работили
по Generalized Markup Language (GML) за описание на документи и тяхното форматиране. През 1986 г. Международната организация по стандартизация (ISO) прие вариант на този стандарт, наречен Standard Generalized Markup Language (SGML). SGML предлага много сложна система за маркиране на документи, така че появата им не зависи от специфични софтуерни приложения.
За съжаление, SGML езика е неподходящ за бързо и лесно публикуване в Интернет. Мненията са, че този тип представяне е твърде скучно за масовия пазар на Интернет. Данните трябва да се показва в една интересна структура и т.н. HTML (Hypertext Markup Language) е създаден. HTML е подмножество на SGML. Той променя представянето на съдържанието на документа. HTML представя данни в прозореца на браузъра в множество форми, размери, цветове и предвижда допълнителни функции, като например формуляри и хипервръзки .HTML е добър инструмент за публикуване на малки по размер файлове по Интернет. Въпреки това HTML в традиционната си форма не е достатъчно мощен за създаване на интерактивни и множество богати на документи, които днес налага търговското търсене, уеб сайтове. В един стандартен документ, HTML не може да се уточни, че текст и изображения се намира на точните координати .Повечето компютърни езици за програмиране имат повече функции от HTML. Езикът за програмиране JavaScript има мощен набор от команди. С цел да се съчетаят тези два програмни езика заедно и да се създаде продукт , който ще е търсен на пазара и използван от потребителите, се създава динамичният HTML.
За съжаление, SGML езика е неподходящ за бързо и лесно публикуване в Интернет. Мненията са, че този тип представяне е твърде скучно за масовия пазар на Интернет. Данните трябва да се показва в една интересна структура и т.н. HTML (Hypertext Markup Language) е създаден. HTML е подмножество на SGML. Той променя представянето на съдържанието на документа. HTML представя данни в прозореца на браузъра в множество форми, размери, цветове и предвижда допълнителни функции, като например формуляри и хипервръзки .HTML е добър инструмент за публикуване на малки по размер файлове по Интернет. Въпреки това HTML в традиционната си форма не е достатъчно мощен за създаване на интерактивни и множество богати на документи, които днес налага търговското търсене, уеб сайтове. В един стандартен документ, HTML не може да се уточни, че текст и изображения се намира на точните координати .Повечето компютърни езици за програмиране имат повече функции от HTML. Езикът за програмиране JavaScript има мощен набор от команди. С цел да се съчетаят тези два програмни езика заедно и да се създаде продукт , който ще е търсен на пазара и използван от потребителите, се създава динамичният HTML.
Слайд 5Компоненти на DHTML
DHTML изисква четири независими компоненти за
работа: HTML, Cascading Style Sheets, скриптове и Document Object Model .
HTML: HTML определя структурата на уеб страницата, използвайки основни елементи, като заглавия, форми, таблици, параграфи и връзки.
Cascading Style Sheets (CSS): Подобно на шаблон с една дума за обработка на документ, чийто стил лист контролира форматирането на HTML елементите. Както и в традиционния за предпечат, може да се използва стила лист да се определят полетата на страницата, точни размери. Cascading Style Sheets е метод за определяне на предимство и за разрешаване на конфликти, когато множество стилове се използват.
Cascading Style Sheets (CSS): Подобно на шаблон с една дума за обработка на документ, чийто стил лист контролира форматирането на HTML елементите. Както и в традиционния за предпечат, може да се използва стила лист да се определят полетата на страницата, точни размери. Cascading Style Sheets е метод за определяне на предимство и за разрешаване на конфликти, когато множество стилове се използват.
Слайд 6Компоненти на DHTML
Scripting: Scripting предоставя механизми, които да
тълкуват действията на потребителите и предизвиканите от страна на клиента промени в страницата. Например, скриптове могат да интерпретират действия на мишката и ще се предизвика действие с помощта на набор от предварително определени инструкции (като подчертава текста активира с мишката действие) . Въпреки че DHTML може да комуникира с няколко скриптови езици, JavaScript е всъщност стандарт за създаване на кръстосани браузър страници DHTML.
Document Object Model (DOM): DOM очертава уеб съдържание по начин, който дава възможност на HTML елементи, стилове и скриптови езици да взаимодействат помежду си.
Document Object Model (DOM): DOM очертава уеб съдържание по начин, който дава възможност на HTML елементи, стилове и скриптови езици да взаимодействат помежду си.
Слайд 7Структура на уебстраница
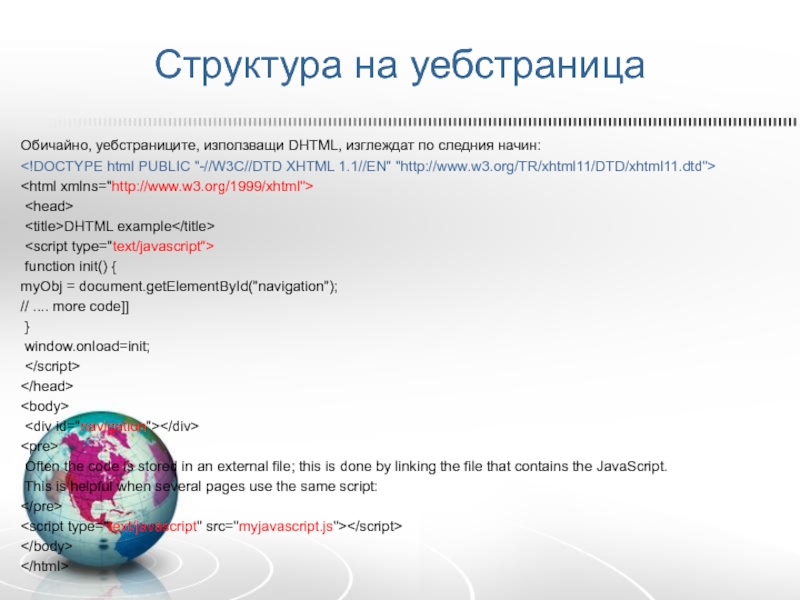
Обичайно, уебстраниците, използващи DHTML, изглеждат по следния начин:
PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
DHTML example
Often the code is stored in an external file; this is done by linking the file that contains the JavaScript.
This is helpful when several pages use the same script:
Слайд 8Заключение
DHTML е разширение на HTML. Тя съдържа редица
нови етикети, които позволяват да се определи потребителски интерфейс, по отношение на HTML елементи и позволява на потребителите да взаимодействат с този интерфейс. DHTML се състои от няколко свързани технологии: HTML дефинира структурата на информацията, която се пренася за потребителя; Cascading Style Sheets (CSS) определя външния вид на тази информация, която е предоставена, и Document Object Model (DOM) позволява на скриптови езици като VBScript и JavaScript да взаимодействат с HTML елементи в документа. Взети заедно, тези елементи дават възможност да се създават приложения, които не са статични в уеб браузъра. За съжаление,няма все още един стандарт за DHTML и двете водещи компании създатели Netscape Communications и Microsoft, в момента имат различни приложения на DHTML в своите браузъри.