- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
API Яндекс.Карт на вашем сайте презентация
Содержание
- 1. API Яндекс.Карт на вашем сайте
- 2. города всегда с точностью до дома: Челябинск
- 3. API Карт – это целый набор инструментов
- 4. JavaScriptAPI объектно-ориентированная библиотека одно пространство имен
- 5. JS API: взаимодействие с разработчиком Стандартные элементы
- 6. JS API: карта и объекты на ней
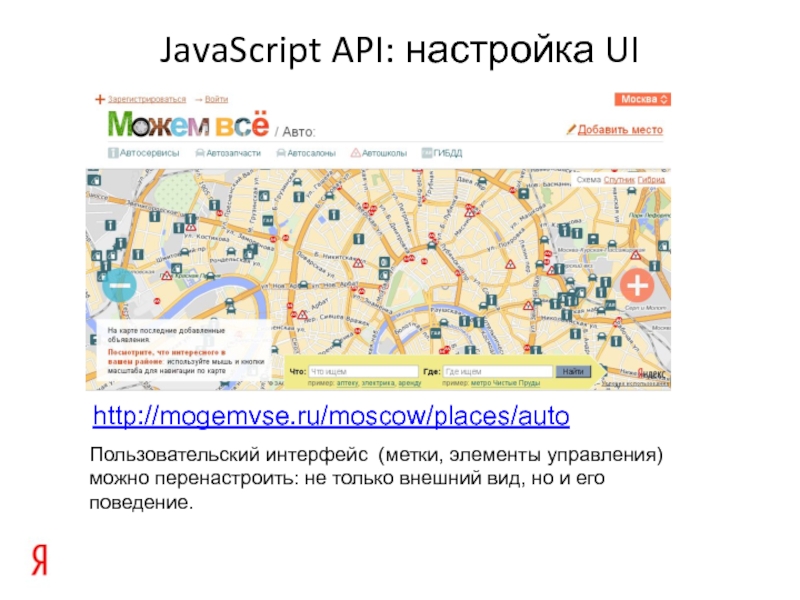
- 7. JavaScript API: настройка UI http://mogemvse.ru/moscow/places/auto Пользовательский интерфейс
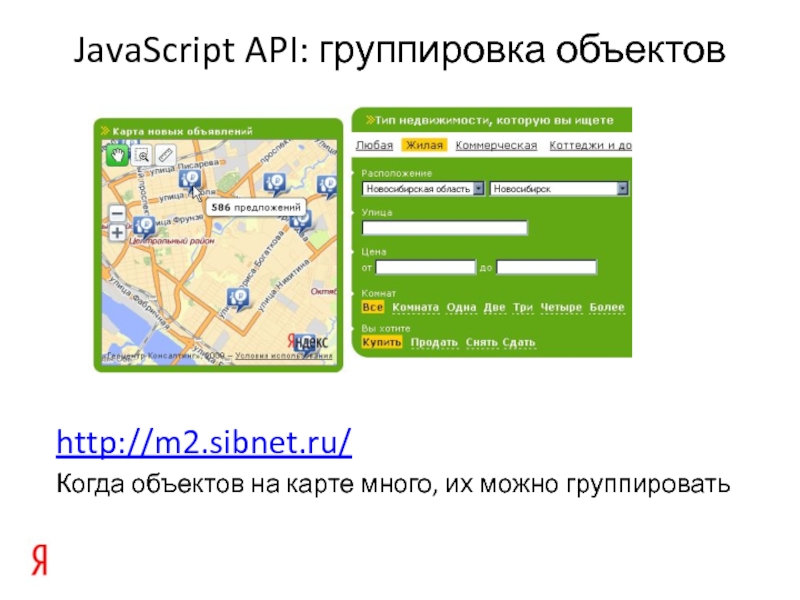
- 8. JavaScript API: группировка объектов http://m2.sibnet.ru/ Когда объектов на карте много, их можно группировать
- 9. JavaScript API: своя карта Использование собственной карты
- 10. JavaScript API: отображение XML-файлов Поддерживаем три XML-формата:
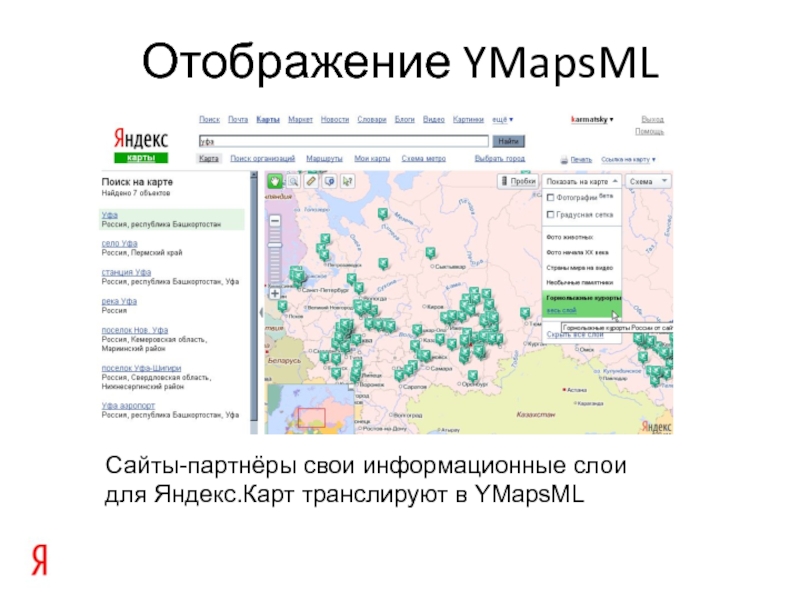
- 11. Отображение YMapsML Сайты-партнёры свои информационные слои для Яндекс.Карт транслируют в YMapsML
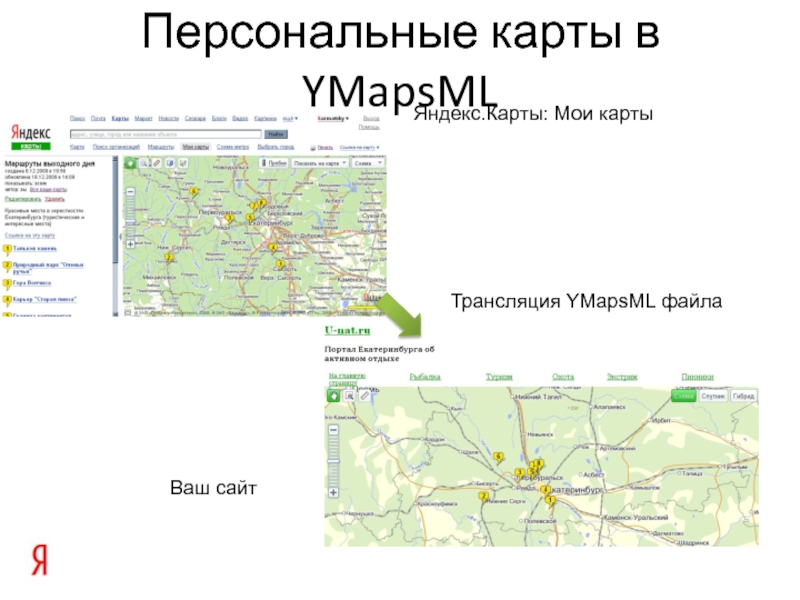
- 12. Персональные карты в YMapsML Яндекс.Карты: Мои карты Ваш сайт Трансляция YMapsML файла
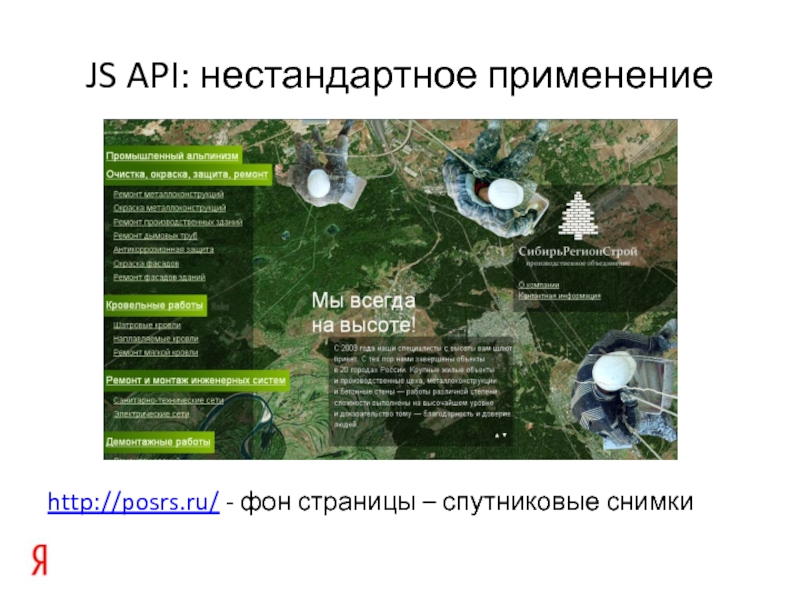
- 13. JS API: нестандартное применение http://posrs.ru/ - фон страницы – спутниковые снимки
- 14. малый объем загружаемых данных (600x450: ~100
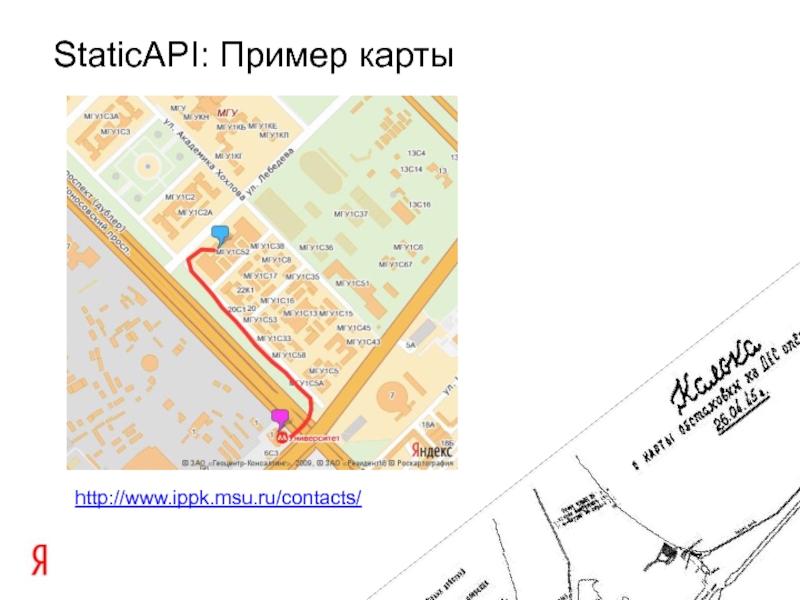
- 15. StaticAPI: Пример карты http://www.ippk.msu.ru/contacts/
- 16. определение координат по адресу и наоборот (наоборот
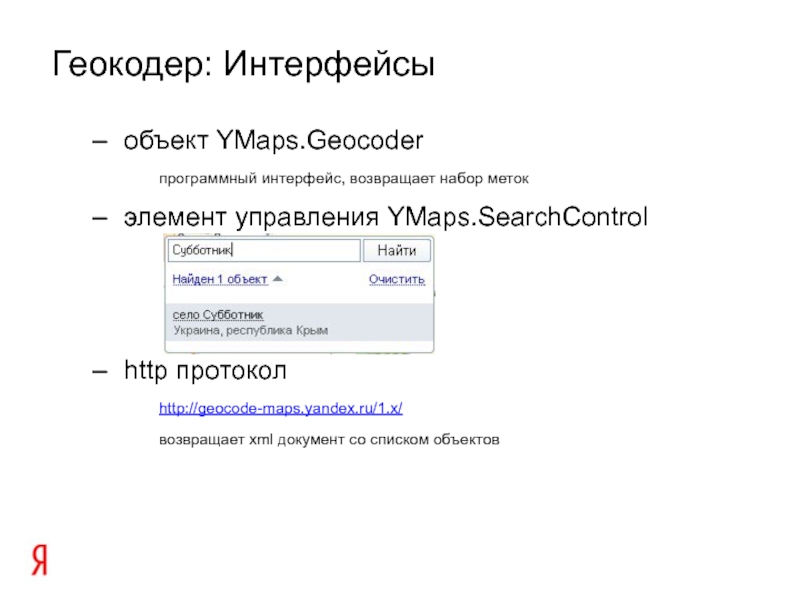
- 17. объект YMaps.Geocoder программный интерфейс, возвращает набор меток
- 18. принимает на вход и координаты, и адреса
- 19. Static API YMapsML Маршрутизатор Геокодер JavaScript API API Я.Карт Яндекс
- 20. «Ммм… хотелось бы попробовать, НО ПРЯМО СЕЙЧАС!»
- 21. API Яндекс.Карт – условия использования Основные моменты:
- 22. Спасибо! http://api.yandex.ru/maps/ Клуб – http://clubs.ya.ru/mapsapi/
Слайд 2города всегда с точностью до дома:
Челябинск и ещё 126 городов России
36
Казахстан: Астана, Алматы
Беларусь: Минск
детальные спутниковые снимки городов России, Европы и популярных курортов мира
Обновления ежемесячно – около 10 карт городов (новые и обновления)
Яндекс.Карты сегодня:
Слайд 3API Карт – это целый набор инструментов для веб-разработчиков
Static API
YMapsML
Маршрутизатор
Геокодер
JavaScript API
API
Яндекс
Слайд 4JavaScriptAPI
объектно-ориентированная библиотека
одно пространство имен YMaps
событийная модель
jQuery внутри (1.3.2)
95 Кб (loadByRequire:
текущая версия 1.1.7
Слайд 5JS API: взаимодействие с разработчиком
Стандартные элементы управления:
и интерфейс создания своих элементов
Объекты:
и интерфейс создания своих объектов
Внешний вид объектов: стандартные настройки, текстовые шаблоны
и динамические шаблоны, т. е. опять возможность всё перенастроить
Слайд 6JS API: карта и объекты на ней
Метки:
http://www.sdam74.ru/chel/karta
объекты недвижимости
Ломаные:
http://rasp.yandex.ru/trains
маршруты поездов
Полигоны: http://www.papajohns.ru/ru/restaurants/moscow/
отмечены зоны доставки пиццы по районам
Слайд 7JavaScript API: настройка UI
http://mogemvse.ru/moscow/places/auto
Пользовательский интерфейс (метки, элементы управления) можно перенастроить: не
Слайд 8JavaScript API: группировка объектов
http://m2.sibnet.ru/
Когда объектов на карте много, их можно группировать
Слайд 9JavaScript API: своя карта
Использование собственной карты
http://cheboksary.ws/
Наложение на Яндекс.Карты собственного слоя
http://yota.ru/ru/coverage/russia/map-fullscreen.php
API
http://4kazan.ru/
Для подготовки своей карты у нас есть специальная программа
Слайд 10JavaScript API: отображение XML-файлов
Поддерживаем три XML-формата:
YMapsML – язык описания геоданных в
KML
GPX (gps-треки)
(http://karmatsky.narod2.ru/gpx.html)
Слайд 11Отображение YMapsML
Сайты-партнёры свои информационные слои для Яндекс.Карт транслируют в YMapsML
Слайд 14малый объем загружаемых данных
(600x450: ~100 Кб)
максимальная простота
работает там, где JavaScript
Удачное решение для:
мобильных устройств
печати карты
вставки карты в блогах
StaticAPI: Карта в виде простой картинки
Слайд 16определение координат по адресу и наоборот
(наоборот — определение адреса по координатам)
исправление
ограничение области поиска
искать только внутри области
отдает найденное в порядке релевантности
постраничный вывод
Геокодер: API поиска по Картам
Слайд 17объект YMaps.Geocoder
программный интерфейс, возвращает набор меток
элемент управления YMaps.SearchControl
http протокол
http://geocode-maps.yandex.ru/1.x/
возвращает xml документ
Геокодер: Интерфейсы
Слайд 18принимает на вход и координаты, и адреса
в т.ч. строит по промежуточным
возвращает:
протяженность и время
маршрутный лист
ломаную пути разбитую на сегменты согласно маршрутному листу
Пример использования: http://taxovik.ru
Маршрутизация
Beta-версия: работает для Москвы и области
Слайд 20«Ммм… хотелось бы попробовать,
НО ПРЯМО СЕЙЧАС!»
«Конструктор схем проезда» = карта за
Конструктор
+
Слайд 21API Яндекс.Карт – условия использования
Основные моменты:
На сайте коммерческой фирмы? Можно!
Коммерческое использование
Сайты с регистрацией пользователей ? Можно!
Можно всё, что нужно успешному интернет-проекту.