- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Advanced презентация
Содержание
- 1. Advanced
- 3. ‘this’ Closure Prototype Module pattern Agenda
- 4. ‘this’
- 5. ‘this’ A variable with the value of
- 6. How is the Value of ‘this’ Determined?
- 7. var foo = 'foo'; var myObject
- 8. ‘this’ Inside Nested Functions Q: What
- 9. var myObject = { myProperty:'I
- 10. Closure
- 11. Closure A Closure is the local variables
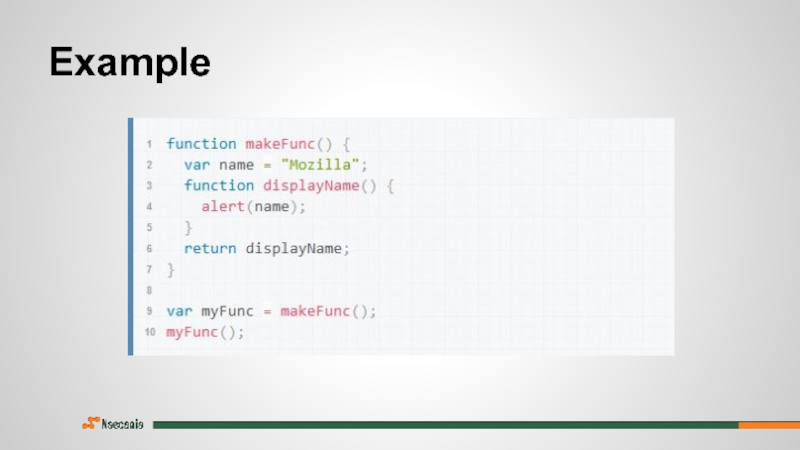
- 12. Example
- 13. Example
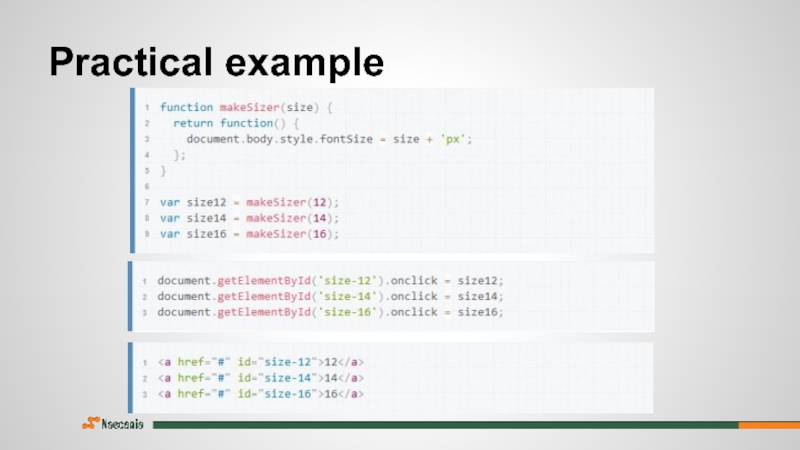
- 14. Practical example
- 15. Prototype
- 16. Prototype A prototype is a collection of
- 17. Prototype Code Example PictureProtoType = {
- 18. Prototype Lookups are Dynamic You can
- 19. Prototype Lookups are Dynamic PictureProtoType =
- 20. Extending Native Objects var keywords = [
- 21. JavaScript Module Pattern
- 22. Creating a module (function () {
- 23. Basic Module var Module = (function ()
- 24. Public Method var Module = (function ()
- 25. Anonymous Object Literal Return var Module =
- 26. Revealing Module Pattern var Module = (function
- 27. Extending A Module var Module = (function
- 28. Advantages Cleaner approach for developers Supports private
- 29. Q&A…
Слайд 5‘this’
A variable with the value of the object that invokes the
Refers to an object; that is, the subject in context
Not assigned a value until an object invokes the function where this is defined
Слайд 6How is the Value of ‘this’ Determined?
The value of ‘this’, is
Confused?!! Let’s see an example...
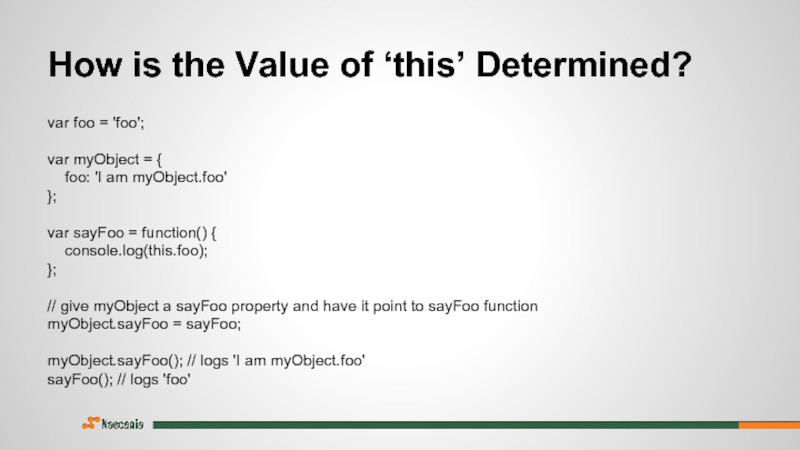
Слайд 7var foo = 'foo';
var myObject = {
foo: 'I am
};
var sayFoo = function() {
console.log(this.foo);
};
// give myObject a sayFoo property and have it point to sayFoo function
myObject.sayFoo = sayFoo;
myObject.sayFoo(); // logs 'I am myObject.foo'
sayFoo(); // logs 'foo'
How is the Value of ‘this’ Determined?
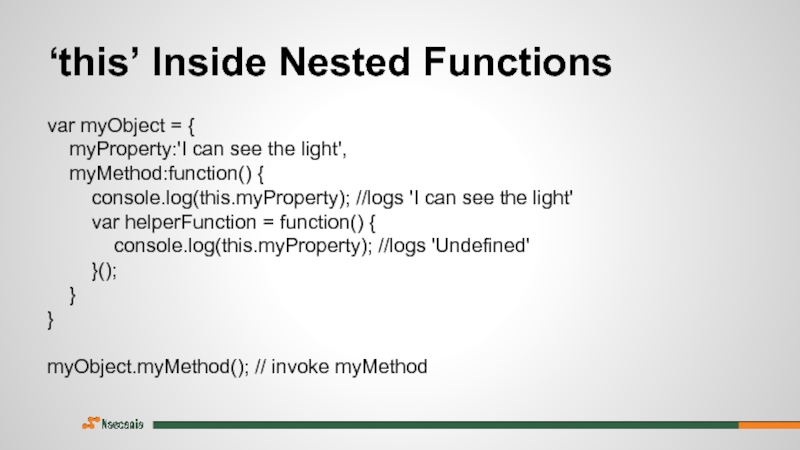
Слайд 8‘this’ Inside Nested Functions
Q: What happens to ‘this’ when it
Ans: ‘this’ loses its way and refers to the head object (window object in browsers), instead of the object within which the function is defined.
Solution Hint: Using scope to keep track of function context
Слайд 9var myObject = {
myProperty:'I can see the light',
console.log(this.myProperty); //logs 'I can see the light'
var helperFunction = function() {
console.log(this.myProperty); //logs 'Undefined'
}();
}
}
myObject.myMethod(); // invoke myMethod
‘this’ Inside Nested Functions
Слайд 11Closure
A Closure is the local variables for a function - kept
A function having access to the parent scope, even after the parent function has closed.
The closure has three scope chains:
has access to its own scope
has access to the outer function’s variables and
has access to the global variables
Слайд 16Prototype
A prototype is a collection of properties and methods that can
Every JavaScript function has a prototype property
Used primarily for inheritance
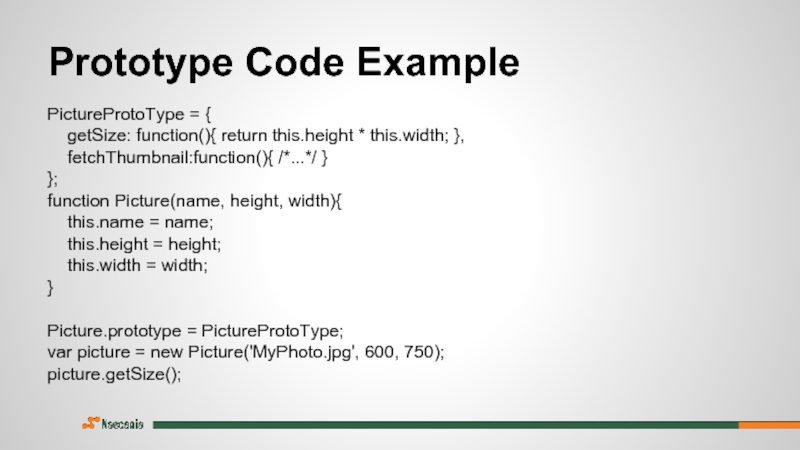
Слайд 17Prototype Code Example
PictureProtoType = {
getSize: function(){ return this.height *
fetchThumbnail:function(){ /*...*/ }
};
function Picture(name, height, width){
this.name = name;
this.height = height;
this.width = width;
}
Picture.prototype = PictureProtoType;
var picture = new Picture('MyPhoto.jpg', 600, 750);
picture.getSize();
Слайд 18Prototype Lookups are Dynamic
You can add properties to the prototype
The prototype chain lookup will find the new property as expected
See example...
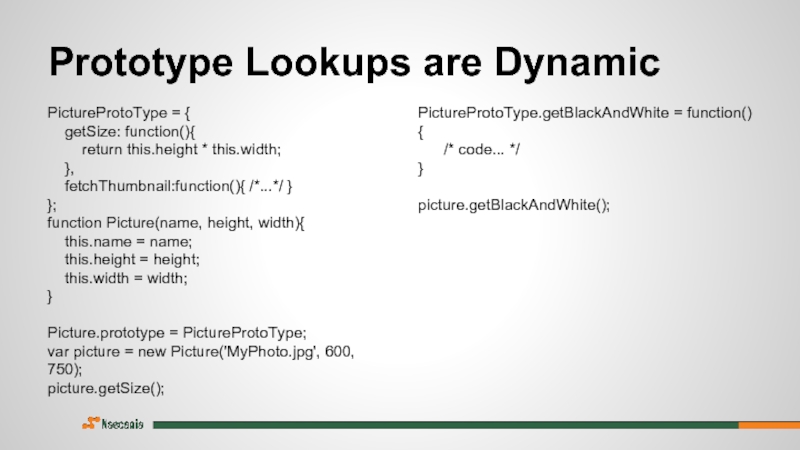
Слайд 19Prototype Lookups are Dynamic
PictureProtoType = {
getSize: function(){
},
fetchThumbnail:function(){ /*...*/ }
};
function Picture(name, height, width){
this.name = name;
this.height = height;
this.width = width;
}
Picture.prototype = PictureProtoType;
var picture = new Picture('MyPhoto.jpg', 600, 750);
picture.getSize();
PictureProtoType.getBlackAndWhite = function() {
/* code... */
}
picture.getBlackAndWhite();
Слайд 20Extending Native Objects
var keywords = [
"landscape", "tranquil", "green", "vegetation"
]
console.log(keywords);
Array.prototype.clear=function(){ this.length=0; }
keywords.clear();
console.log(keywords);
Слайд 22Creating a module
(function () {
// code...
})();
It declares a function,
Слайд 23Basic Module
var Module = (function () {
var privateMethod =
// do something
};
})();
Слайд 24Public Method
var Module = (function () {
return {
// code
}
};
})();
Module.publicMethod();
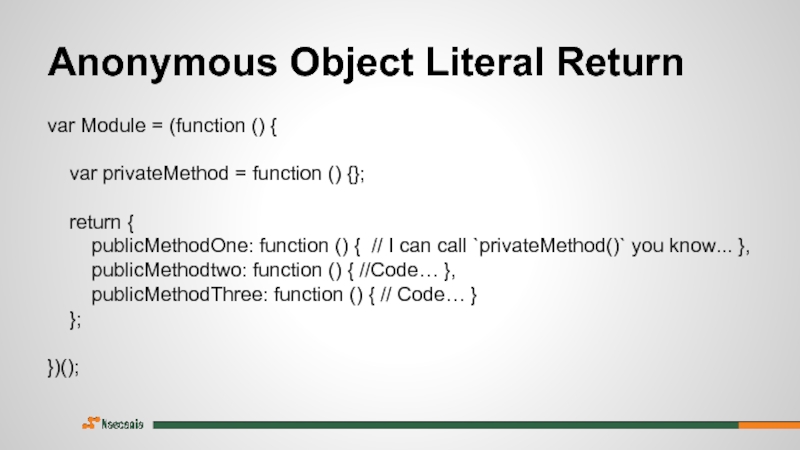
Слайд 25Anonymous Object Literal Return
var Module = (function () {
var
return {
publicMethodOne: function () { // I can call `privateMethod()` you know... },
publicMethodtwo: function () { //Code… },
publicMethodThree: function () { // Code… }
};
})();
Слайд 26Revealing Module Pattern
var Module = (function () {
var privateMethod
// private
};
var someMethod = function () {
// public
};
var anotherMethod = function () {
// public
};
return {
someMethod: someMethod,
anotherMethod: anotherMethod
};
})();
Слайд 27Extending A Module
var Module = (function () {
var privateMethod
// private
};
var someMethod = function () {
// public
};
var anotherMethod = function () {
// public
};
return {
someMethod: someMethod,
anotherMethod: anotherMethod
};
})();
var ModuleTwo = (function (Module) {
Module.extension = function () {
// another method!
};
return Module;
})(Module || {});