- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Продающие посадочные страницы (landing page), как MVP презентация
Содержание
- 1. Продающие посадочные страницы (landing page), как MVP
- 2. LANDING PAGE
- 3. Landing page — одностраничный сайт с вертикальной
- 4. Вертикальная блочная структура Целевое действие
- 10. MVP (minimum viable product) — минимально жизнеспособный
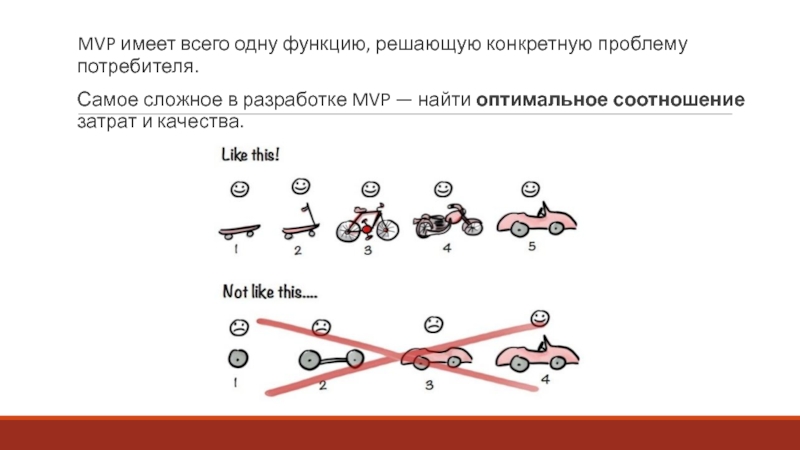
- 11. MVP имеет всего одну функцию, решающую конкретную
- 12. Применимо к лендингам: Цели: 1. Минимальными усилиями
- 13. Стадии разработки лендинга . 1. Идея
- 14. Никогда не начинайте с дизайна и спецэффектов!
- 15. Идея — краткое описание вашей задумки.
- 16. Принципы работы с идеями 1. Идею сложно
- 17. Сценарий — последовательность смысловых блоков. Разбить основной
- 18. Пример: лендинг Rocketbank Хорошая новость: сценарий —
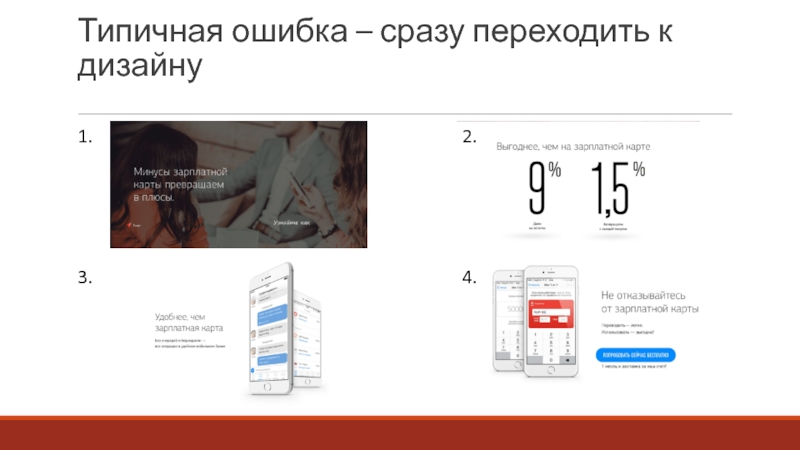
- 19. Типичная ошибка – сразу переходить к дизайну 1. 2. 3. 4.
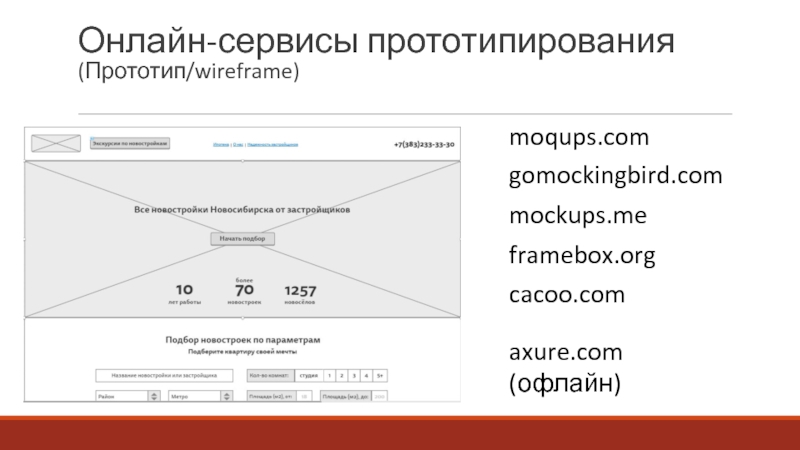
- 20. Онлайн-сервисы прототипирования (Прототип/wireframe) moqups.com gomockingbird.com mockups.me framebox.org cacoo.com axure.com (офлайн)
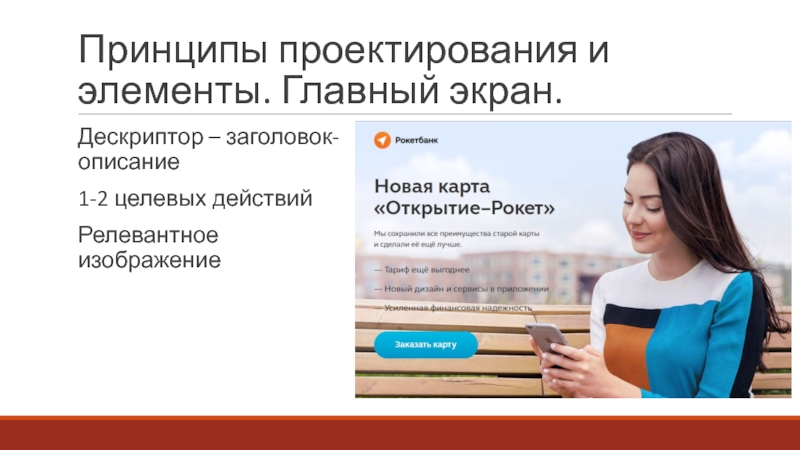
- 21. Принципы проектирования и элементы. Главный экран. Дескриптор – заголовок-описание 1-2 целевых действий Релевантное изображение
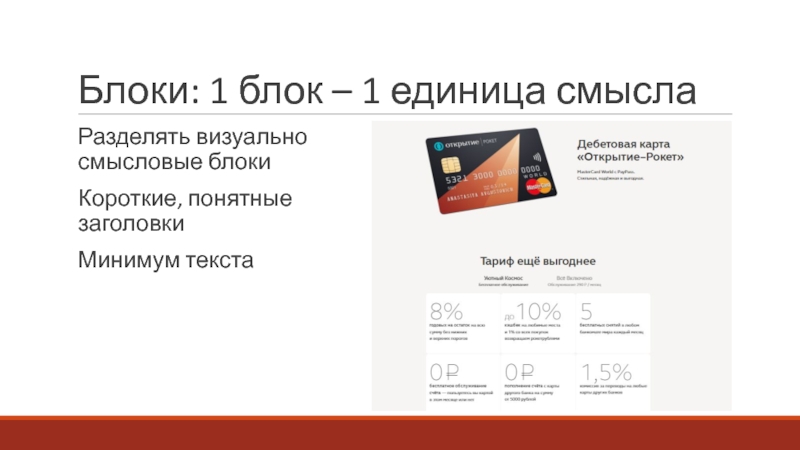
- 22. Блоки: 1 блок – 1 единица смысла
- 23. Блоки: 1 блок – 1 единица смысла
- 24. Целевые действия.
- 25. Тексты 6 СЕКУНД именно за
- 26. Важно! Никогда не перескакивайте этап написания текста
- 27. Дизайн Photoshop и онлайн-сервисы Фриланс: fl.ru
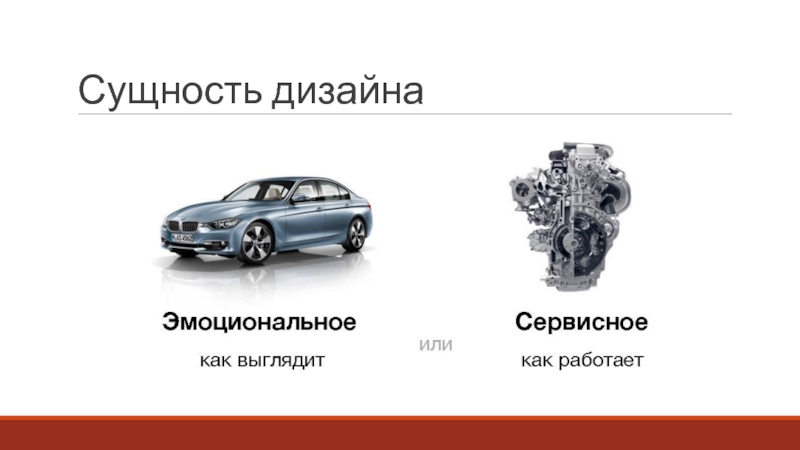
- 28. Сущность дизайна
- 29. Сервисный дизайн Как работает интерфейс? Как пользователь с ним взаимодействует?
- 30. Российский и западный дизайн
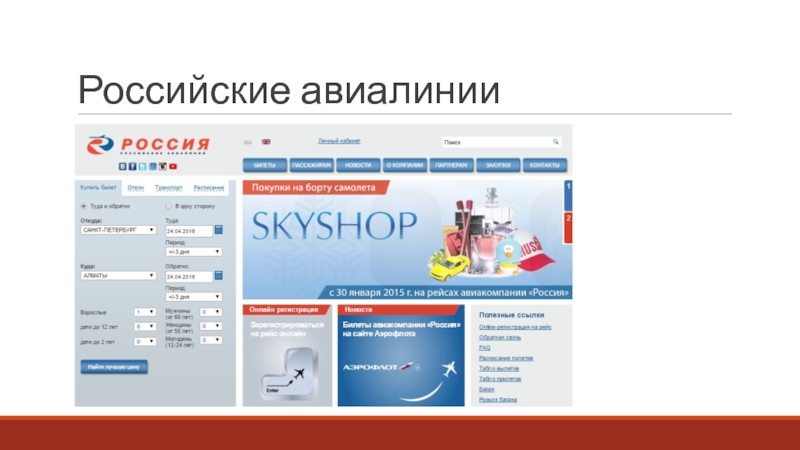
- 31. Российские авиалинии
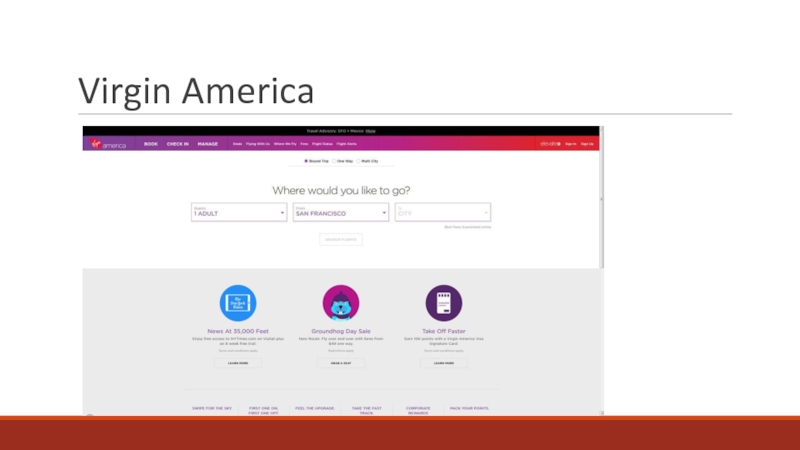
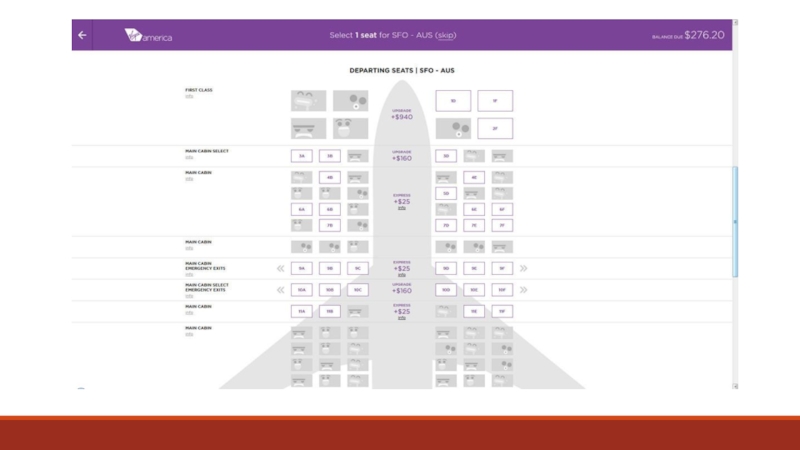
- 32. Virgin America
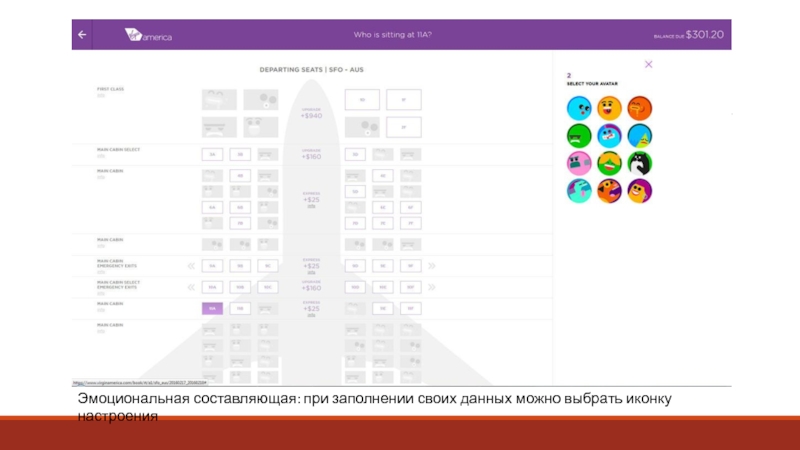
- 34. Эмоциональная составляющая: при заполнении своих данных можно выбрать иконку настроения
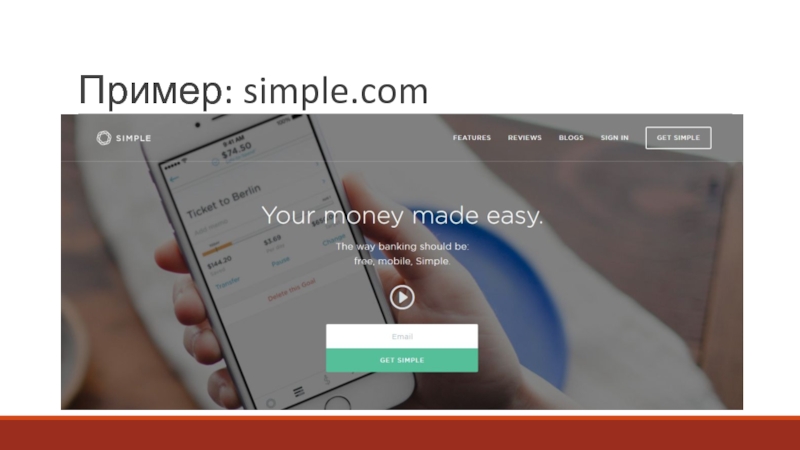
- 35. Пример: simple.com
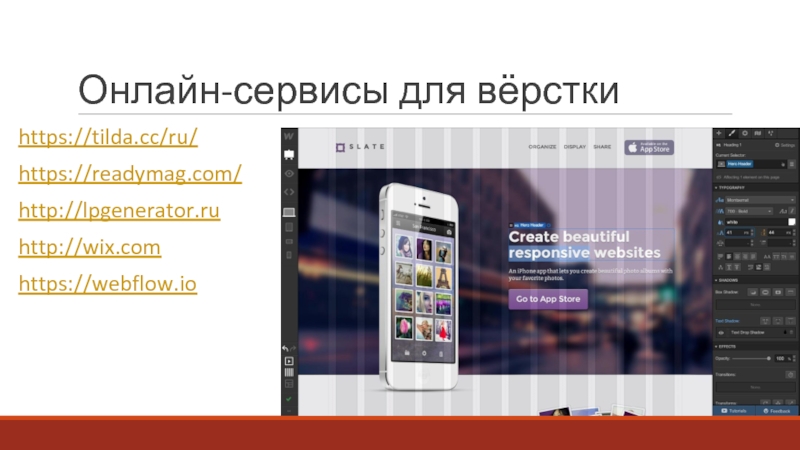
- 36. Онлайн-сервисы для вёрстки https://tilda.cc/ru/ https://readymag.com/ http://lpgenerator.ru http://wix.com https://webflow.io
- 37. ВОПРОСЫ? ЛЭНДИНГПЕЙДЖ.ЦЕПНАЯРЕАКЦИЯ.РФ
Слайд 3Landing page —
одностраничный сайт с вертикальной структурой, цели которого:
1. Презентовать товар,
2. Побудить посетителя совершить целевое действие:
оставить заявку
зарегистрироваться
подписаться на рассылку
скачать или протестировать приложение
Слайд 10MVP (minimum viable product) —
минимально жизнеспособный продукт) — простейший работающий прототип
Бесполезный продукт, который никто не будет использовать
Продукт, который выпускают компании,
с большими финансами, чем у вас
Продукт, наиболее подходящий для стартапа
Минимальный
Жизне-
способный
Слайд 11MVP имеет всего одну функцию, решающую конкретную проблему потребителя.
Самое сложное
Слайд 12Применимо к лендингам:
Цели:
1. Минимальными усилиями и за минимальное время создать лендинг,
2. Заинтересовать целевую аудиторию и привлечь пользователей.
3. Протестировать продукт и получить обратную связь от целевой аудитории
Слайд 13Стадии разработки лендинга
.
1. Идея
2. Сценарий
3. Прототипирование
4. Тексты
5. Дизайн
6. Вёрстка
7. Запуск
Слайд 14Никогда не начинайте с дизайна и спецэффектов!
Лендинг — это формат донесения
Главная задача лендинга — донести информацию.
Займитесь идеей и основным месседжем.
Напишите сильные тексты.
Продумайте структуру и сценарий поведения.
Слайд 15Идея —
краткое описание вашей задумки.
Идея обрисовывает то, чему будет посвящен
К идеям лендингов добавляем посыл (месседж), который хотим донести
Слайд 16Принципы работы с идеями
1. Идею сложно заставить себя придумать
2. Идеи приходят,
3. Идея пришла в голову? Запиши!
4. Не спешите воплощать. Дайте «отлежаться».
Слайд 17Сценарий —
последовательность смысловых блоков.
Разбить основной месседж на простые подидеи.
Следить за тремя
1. Суть подидей. (Простые, легко показать. Должны собираться в единый мессадж)
2. Количество подидей. (2-3, не больше 5)
3. Порядок следования. (дефицит внимания, увлекать!)
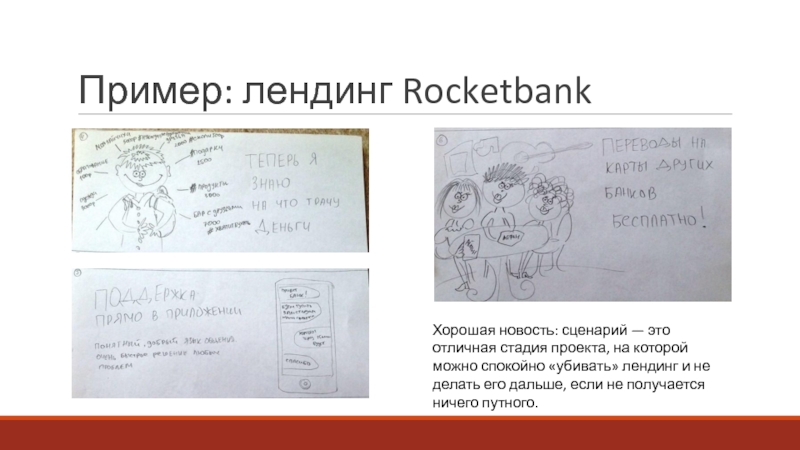
Слайд 18Пример: лендинг Rocketbank
Хорошая новость: сценарий — это отличная стадия проекта, на
Слайд 20Онлайн-сервисы прототипирования
(Прототип/wireframe)
moqups.com
gomockingbird.com
mockups.me
framebox.org
cacoo.com
axure.com (офлайн)
Слайд 21Принципы проектирования и элементы. Главный экран.
Дескриптор – заголовок-описание
1-2 целевых действий
Релевантное изображение
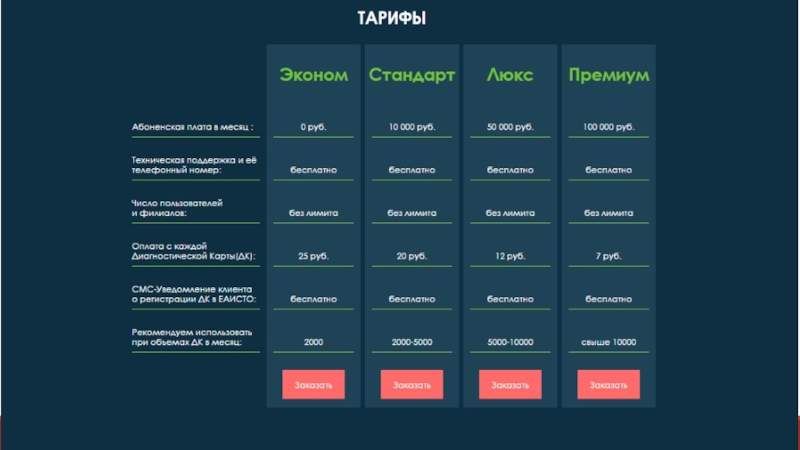
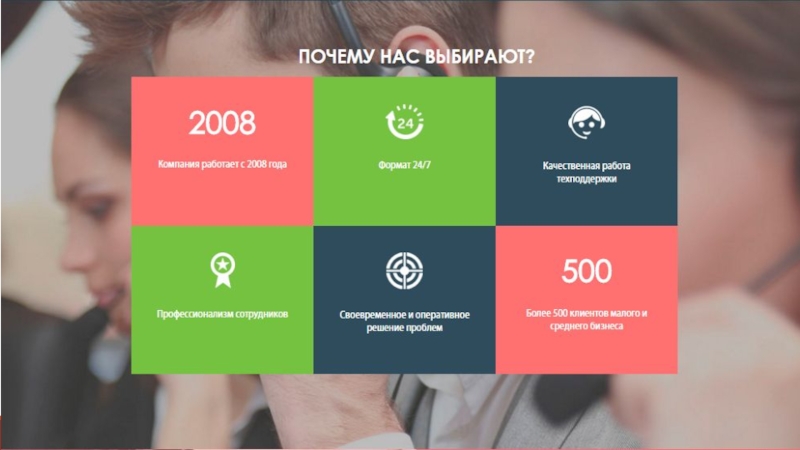
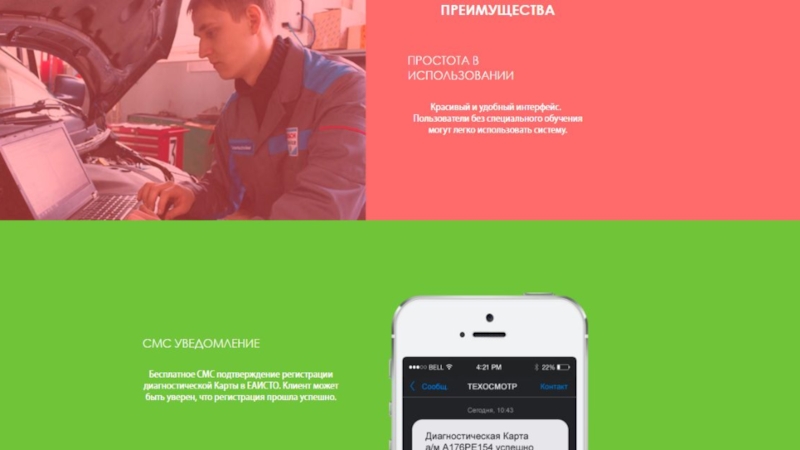
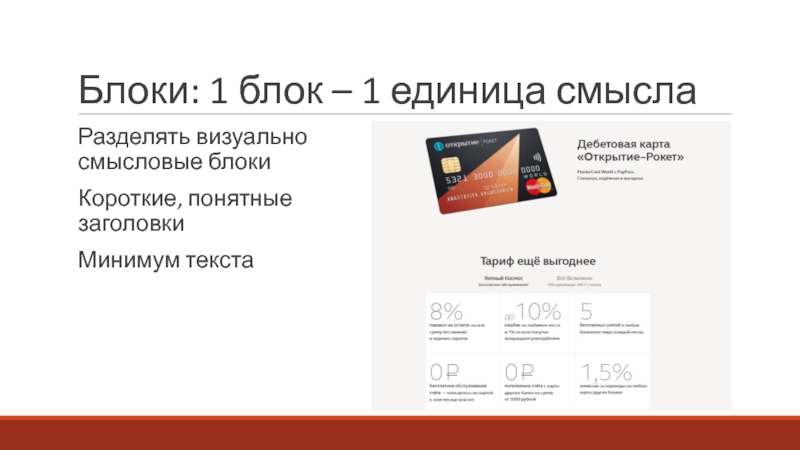
Слайд 22Блоки: 1 блок – 1 единица смысла
Разделять визуально смысловые блоки
Короткие, понятные
Минимум текста
Слайд 23Блоки: 1 блок – 1 единица смысла
Разделять визуально смысловые блоки
Короткие, понятные
Минимум текста
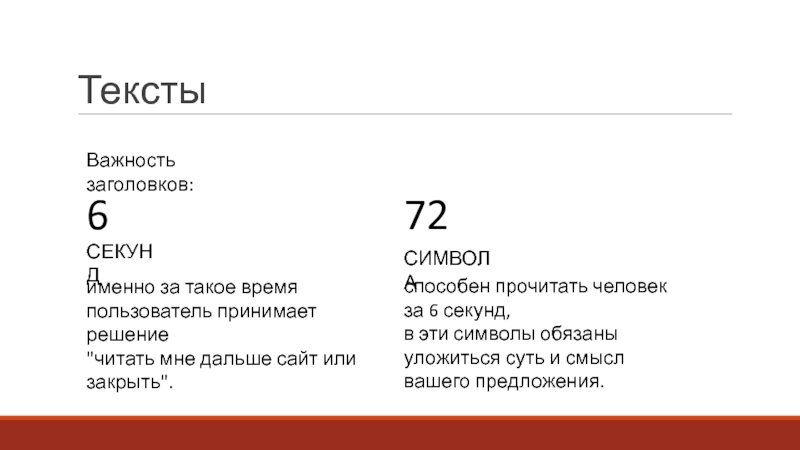
Слайд 25Тексты
6
СЕКУНД
именно за такое время
пользователь принимает решение
"читать мне дальше сайт
72
СИМВОЛА
способен прочитать человек за 6 секунд,
в эти символы обязаны уложиться суть и смысл вашего предложения.
Важность заголовков: